Subindo: Letras verticais em web design
Publicados: 2020-11-18É fácil ficar entediado com o comum – ansiando por algo original e único. É por isso que as áreas de heróis comuns estão repletas de ideias excêntricas. Eles visam não apenas impressionar, mas também satisfazer o desejo de criatividade e originalidade de um usuário.
No entanto, animações e soluções grandiosas não são as únicas coisas que podem fazer o truque. Sair do caminho batido até mesmo com as coisas mais triviais pode alcançar o mesmo efeito. E as letras verticais são uma prova vívida disso. Tornando-se bastante popular nos dias de hoje, tornou-se uma pequena tendência com alguns ases no buraco.
Não vemos muito uso da orientação vertical no web design. Tradicionalmente, é um lugar onde o ritmo horizontal impera, embora isso não signifique que tudo deva girar em torno dele. Como regra, os desenvolvedores aderem aos modelos tradicionais. No entanto, a diversidade e o desvio no fluxo de leitura habitual podem ser benéficos. Além do mais, você não precisa tomar medidas extremas. Pequenas doses de orientação vertical são mais que suficientes para produzir um impacto adequado.
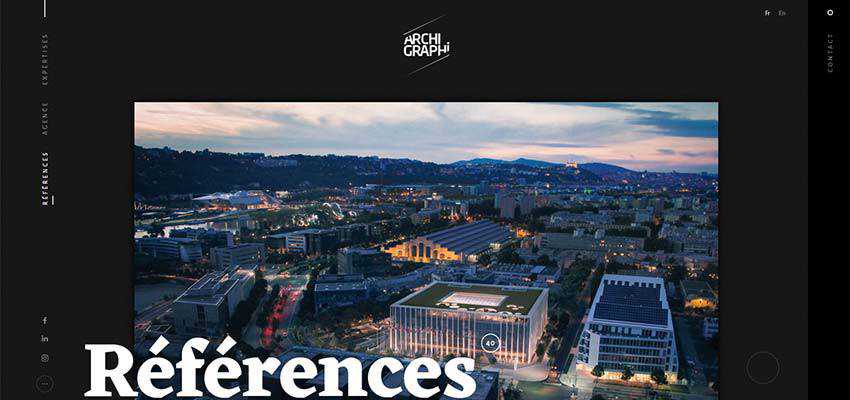
Archi Graphi
Aqui, a equipe criativa torceu a navegação básica girando-a 90 graus e refletindo-a horizontalmente. Você deve lê-lo de baixo para cima – isso é bastante incomum, mas intrigante. Como resultado, a tela de boas-vindas ganhou um toque especial sem todas essas peças centrais impressionantes. Além disso, observe o cabeçalho superior: parece incrivelmente espaçoso, e o logotipo recebe a atenção geral por parecer proeminente sem muito esforço. Essa é uma abordagem inteligente.


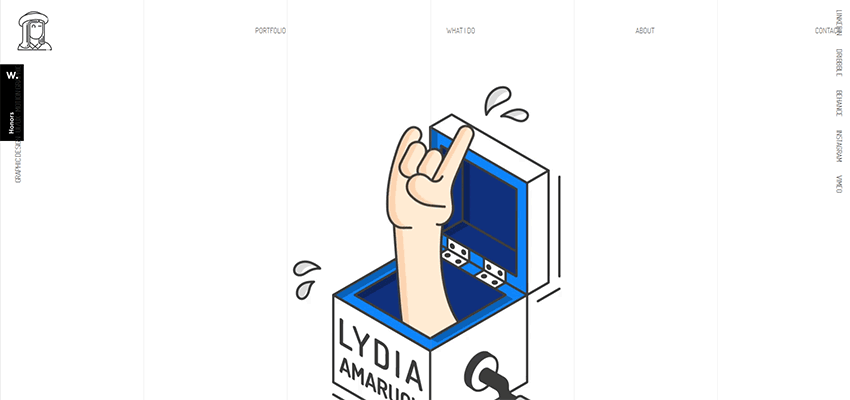
Lydia Amaruch
Existem alguns outros exemplos excepcionais em que as letras verticais são como a cereja do bolo. Considere Lydia Amaruch e seu portfólio online.
Assim como no caso do Archi Graphi, aqui o uso do ritmo vertical é episódico, mas bem pensado. Existe uma navegação horizontal simplificada tradicional, mas inclui apenas o essencial. Todo o resto foi puxado para os lados – literalmente. Eles ecoam com listras verticais nas costas, criando uma estética harmoniosa.

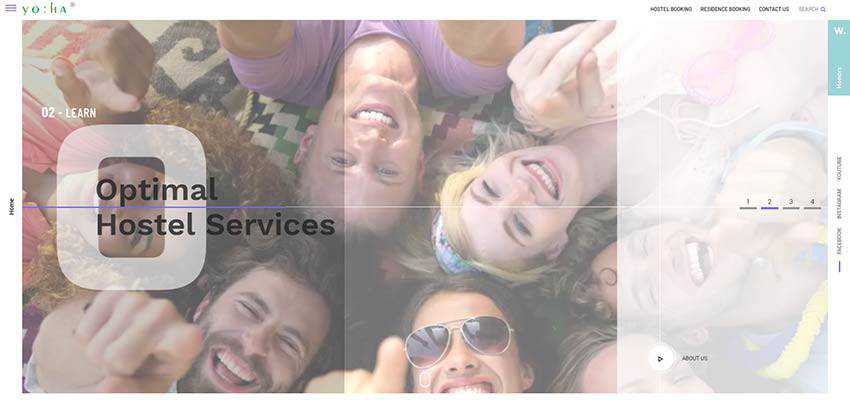
Ei: Ha
Yo:Ha adota a mesma abordagem. Enquanto a navegação principal está escondida atrás do botão de hambúrguer, os links para a página inicial e as mídias sociais permanecem na superfície. Novamente, observe o tema geral. Aqui, o ritmo vertical pode ser visto em vários detalhes, como o slider que é dividido em três painéis semitransparentes e símbolos alongados. A consistência marca o design deste site.

Ivan Ibanez / Gothamsiti
Ivan Ibanez e a equipe por trás do Gothamsiti nos mostram como aplicar a orientação vertical em toda a navegação. Como se vê, é prático de usar – para não dizer nada sobre sua aparência que chama a atenção. Observe que esses dois exemplos têm temas, humores e atmosferas diferentes. Mas, a navegação vertical se encaixa como uma luva em ambos os casos.
O portfólio pessoal de Ivan Ibanez tem uma vibe quadrada. Existem blocos ocos, layout dividido, linhas ultrafinas e muito espaço em branco. A navegação vertical finaliza lindamente o design.

Os criativos por trás do design de Gothamsiti posicionaram links ao redor do perímetro da área do herói – colocando cada um em um canto. Dessa forma, nada distrai a atenção da misteriosa e assustadora tela de boas-vindas. Ao mesmo tempo, todos os gateways ficam expostos, deixando os usuários confortáveis.

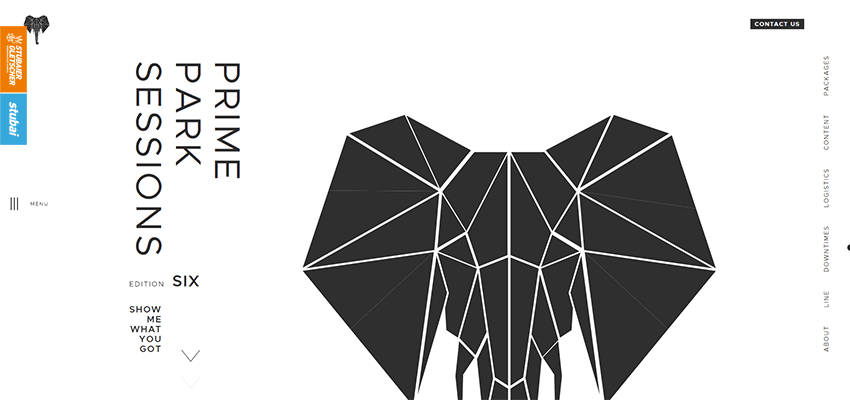
Sessões Prime Park
Vamos nos afastar da navegação e explorar exemplos de letras verticais que fazem parte do conteúdo.
Como a orientação vertical parece um pouco estranha para a maioria de nós, ela pode ser usada para colocar uma ênfase extra nas coisas cruciais, como, por exemplo, um slogan. A ideia pode ser vista no Prime Park Sessions. Aqui a placa de identificação da agência está direcionada para a esquerda, exatamente onde geralmente começamos a ler. Também espelha a navegação vertical à direita. Como resultado, o design parece completo e visualmente interessante.

Vilas de Luxo
A equipe por trás do design do Luxury Villas usa uma orientação vertical para exibir o slogan. Este último também é fornecido com um fundo relativamente amplo para que pareça uma barra lateral. Embora não seja apenas uma barra lateral comum, é uma barra lateral com entusiasmo. Isso é inteligente.

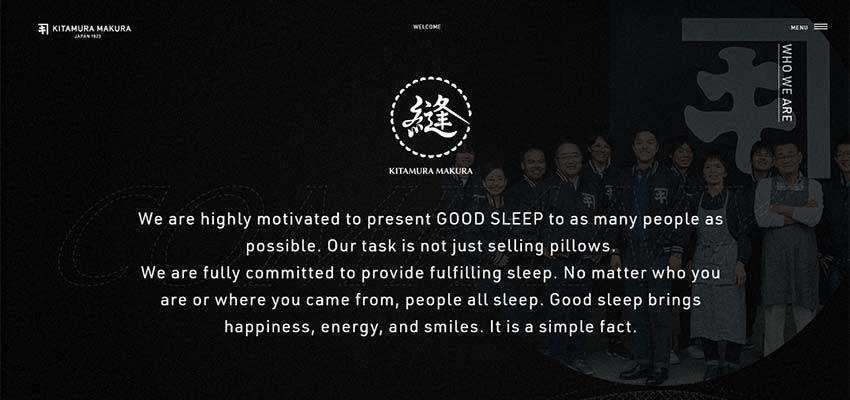
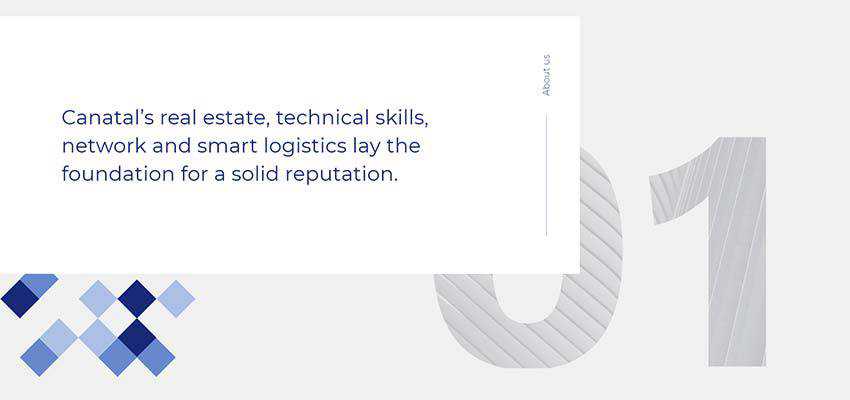
Kitamura Makura / Canatal
Outra maneira de se beneficiar da tendência é usá-la para títulos. Considere Kitamura Makura e Cannatal.
Quando se trata de contar uma história, ambas as equipes preferem focar a atenção dos usuários em coisas vitais, como conteúdo, em vez de legendas. Portanto, os títulos foram movidos para a direita e girados em 90 graus, dando lugar naturalmente ao texto.
No caso de Kitamura Makura, a legenda foi empurrada para a borda direita, fazendo com que pareça parte da navegação. Com o Canatal, no entanto, a legenda ainda faz parte do bloco e do design geral.


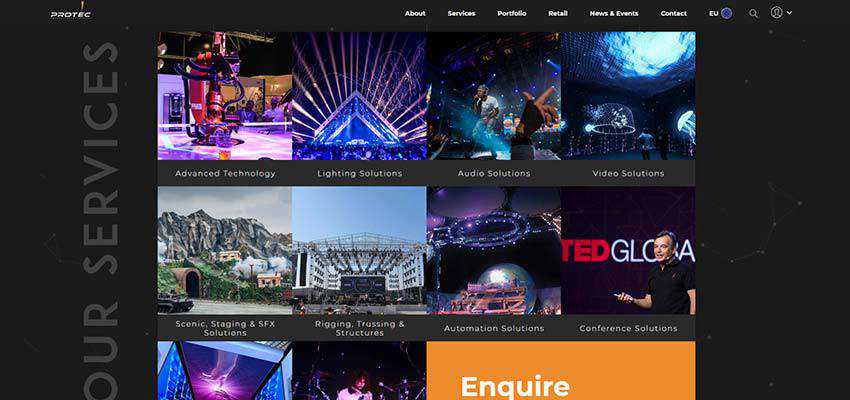
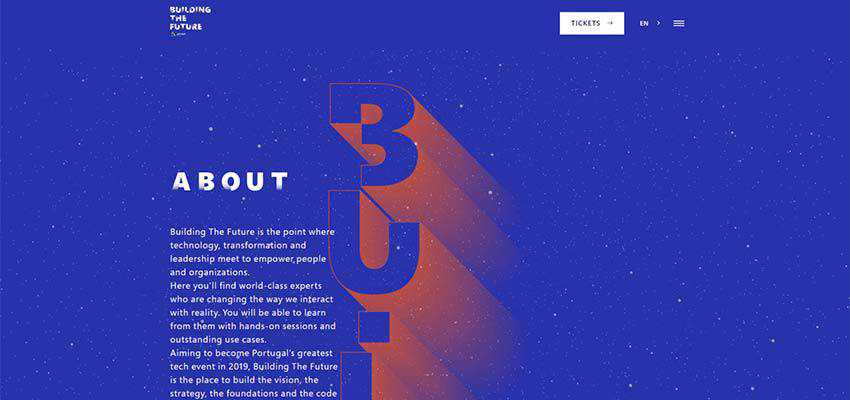
Protec / Construindo o Futuro
A Protec e a Building the Future tornaram as coisas um pouco mais interessantes, tornando o texto vertical parte da comitiva.
O Protec apresenta legendas enormes que se estendem de cima para baixo. Eles são cuidadosamente colocados de lado e mostrados no lado esquerdo, dando prioridade máxima ao conteúdo.

No caso de Construindo o Futuro, o lettering vertical é ainda maior. No entanto, aqui desempenha um papel meramente decorativo, reforçando a tradicional legenda apresentada na parte superior do bloco de texto.
Em relação ao SEO, não é uma boa prática, pois os títulos devem fazer parte da hierarquia do documento e incluídos nas tags correspondentes. No entanto, às vezes você pode sair do caminho mais conhecido e conquistar clientes com design em vez de classificação de pesquisa.

Kwok Yin Mak
Enquanto para o mundo ocidental, o ritmo vertical parece algo extraordinário e um truque viável para adicionar entusiasmo aos designs convencionais, para nossos amigos do leste é a coisa mais natural. Vamos dar uma olhada em Kwok Yin Mak.
O design parece refrescante. O esquema de cores preto e branco tradicional, muito espaço em branco, logografias e, claro, a orientação vertical tornam esta interface tão especial. A tendência se sente em casa. No entanto, embora esperemos que esteja aqui, a equipe por trás do site conseguiu evitar que parecesse trivial.

Uma grata surpresa
As letras verticais são um convidado raro, mas bem-vindo. É seguro dizer que, no universo de tudo horizontal, é uma pequena luz que nos faz sorrir. Ele agrada os olhos com uma reviravolta inesperada no fluxo de leitura e traz sem esforço as coisas essenciais em foco.
É uma maneira simples de tornar as coisas interessantes sem reinventar a roda e ir além.
