Como converter um infográfico em um gifográfico usando o Adobe Photoshop
Publicados: 2022-03-10Os recursos visuais têm desempenhado um papel crítico na indústria de marketing e publicidade desde o seu início. Durante anos, os profissionais de marketing confiaram em imagens, vídeos e infográficos para vender melhor produtos e serviços. A importância das mídias visuais aumentou ainda mais com o surgimento da Internet e, consequentemente, das mídias sociais.
Ultimamente, os gifográficos (infográficos animados) também se juntaram à lista de formatos populares de mídia visual. Se você é um profissional de marketing, um designer ou mesmo um consumidor, já deve ter se deparado com eles. O que você pode não saber, no entanto, é como fazer gifográficos e por que você deve tentar adicioná-los ao seu mix de marketing. Este tutorial prático deve fornecer respostas para ambas as perguntas.
Neste tutorial, veremos mais de perto como um infográfico estático pode ser animado usando o Adobe Photoshop, portanto, é necessário algum conhecimento de Photoshop (pelo menos o básico).
O que é um Gifográfico?
Alguma História
A palavra gifographic é uma combinação de duas palavras: GIF e infográfico . O termo gifográfico foi popularizado por especialistas em marketing (e entre eles, por Neil Patel) por volta de 2014. Vamos mergulhar um pouco na história.
A CompuServe introduziu o GIF (Graphics Interchange F ormat ) em 15 de junho de 1987, e o formato se tornou um sucesso quase instantaneamente. Inicialmente, o uso do formato permaneceu um pouco restrito devido a disputas de patentes nos primeiros anos (relacionadas ao algoritmo de compactação usado em arquivos GIF - LZW), mas depois, quando a maioria das patentes GIF expirou, e devido ao seu amplo suporte e portabilidade, os GIFs ganharam muita popularidade que até levou a palavra “GIF” a se tornar “Palavra do ano” em 2012. Ainda hoje, os GIFs ainda são muito populares na web e nas mídias sociais(*).
O GIF é um formato de imagem bitmap. Ele suporta até 8 bits por pixel para que um único GIF possa usar uma paleta limitada de até 256 cores diferentes (incluindo – opcionalmente – uma cor transparente). O Lempel–Ziv–Welch (LZW) é uma técnica de compactação de dados sem perdas que é usada para compactar imagens GIF, o que, por sua vez, reduz o tamanho do arquivo sem afetar sua qualidade visual. O mais interessante, porém, é que o formato também suporta animações e permite uma paleta separada de até 256 cores para cada quadro de animação.
Traçar na história quando o primeiro infográfico foi criado é muito mais difícil, mas a definição é fácil – a palavra “infográfico” vem de “informação” e “gráficos” e, como o nome indica, um infográfico serve ao principal objetivo de apresentar informações (dados, conhecimentos, etc.) de forma rápida e clara, de forma gráfica .
Em seu livro de 1983 The Visual Display of Quantitative Information , Edward Tufte dá uma definição muito detalhada para “exibições gráficas” que muitos consideram hoje como uma das primeiras definições do que são infográficos e o que eles fazem: condensar grandes quantidades de informações em uma forma onde será mais facilmente absorvido pelo leitor.
Uma Nota sobre GIFs Postados na Web (*)
Imagens GIF animadas postadas no Twitter, Imgur e outros serviços geralmente terminam como arquivos de vídeo codificados em H.264 (vídeo HTML5) e tecnicamente não são mais GIFs quando visualizados online. A razão por trás disso é bastante óbvia - GIFs animados são talvez o pior formato possível para armazenar vídeo, mesmo para clipes muito curtos, pois, ao contrário dos arquivos de vídeo reais, o GIF não pode usar nenhuma das técnicas modernas de compactação de vídeo. (Além disso, você pode conferir este artigo: “Melhorar o desempenho do GIF animado com vídeo HTML5”, que explica como com o vídeo HTML5 você pode reduzir o tamanho do conteúdo GIF em até 98%, mantendo as qualidades exclusivas do formato GIF.)
Por outro lado, vale a pena notar que os gifográficos geralmente permanecem em seu formato original (como arquivos GIF animados) e não são codificados para vídeo. Embora isso leve a tamanhos de arquivo não tão ideais (como um exemplo, um único GIF animado nesta página de infográfico popular "Como os mecanismos funcionam?" tem entre ~ 500 KB e 5 MB de tamanho), no lado positivo, os gifográficos permanecem muito fáceis de compartilhar e incorporar, que é seu objetivo principal.
Por que usar infográficos animados em seu mix de marketing digital?
Infográficos são mídias visualmente atraentes. Um infográfico bem elaborado não apenas pode ajudá-lo a apresentar um assunto complexo de maneira simples e atraente, mas também pode ser um meio muito eficaz de aumentar o reconhecimento da sua marca como parte de sua campanha de marketing digital.
Lembra do ditado popular: “Uma imagem vale mais que mil palavras”? Há muitas evidências de que imagens animadas podem ser ainda mais bem-sucedidas e, recentemente, os infográficos em movimento testemunharam um aumento de popularidade devido ao elemento de animação.
De chato a bonito
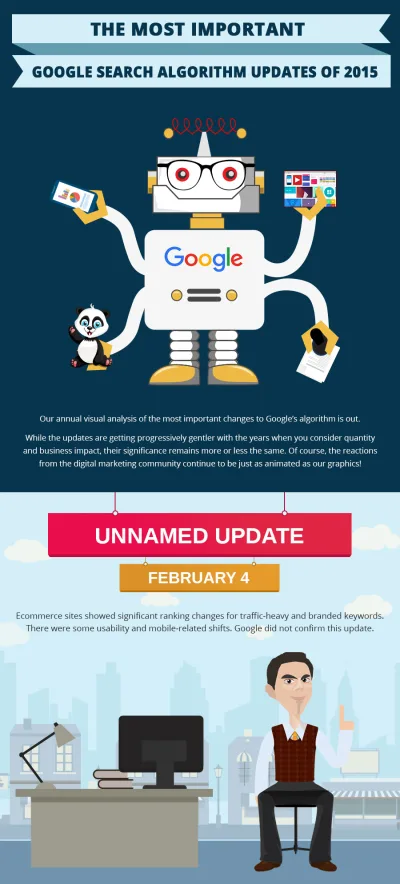
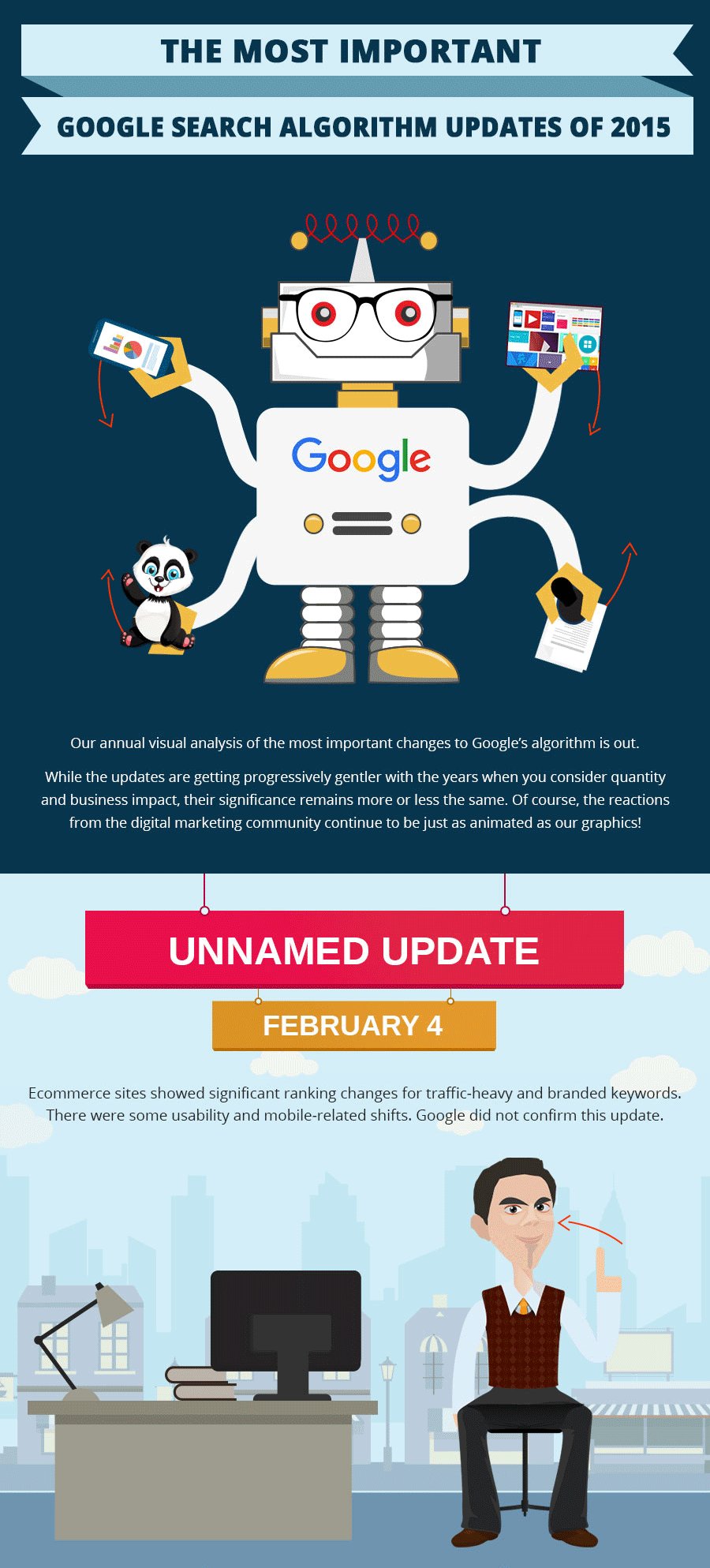
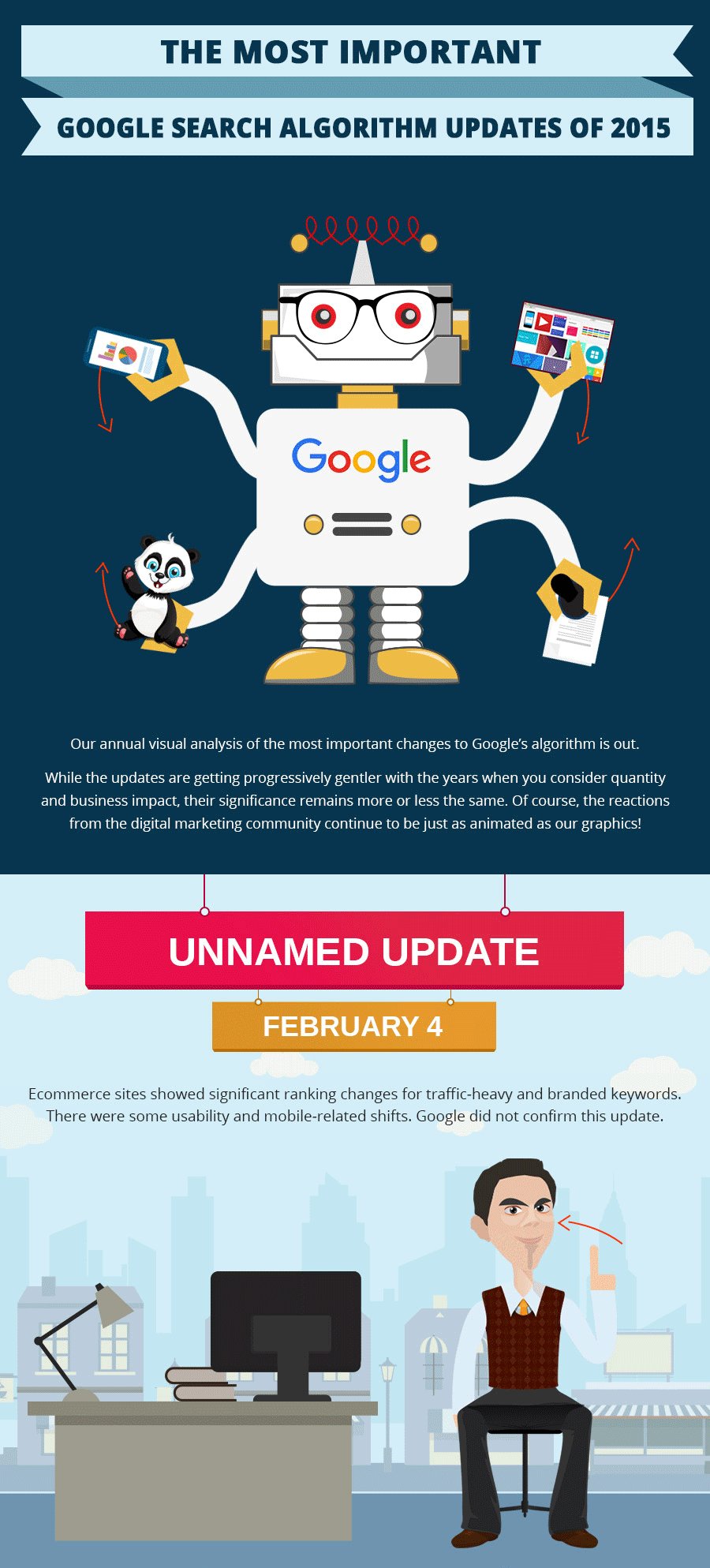
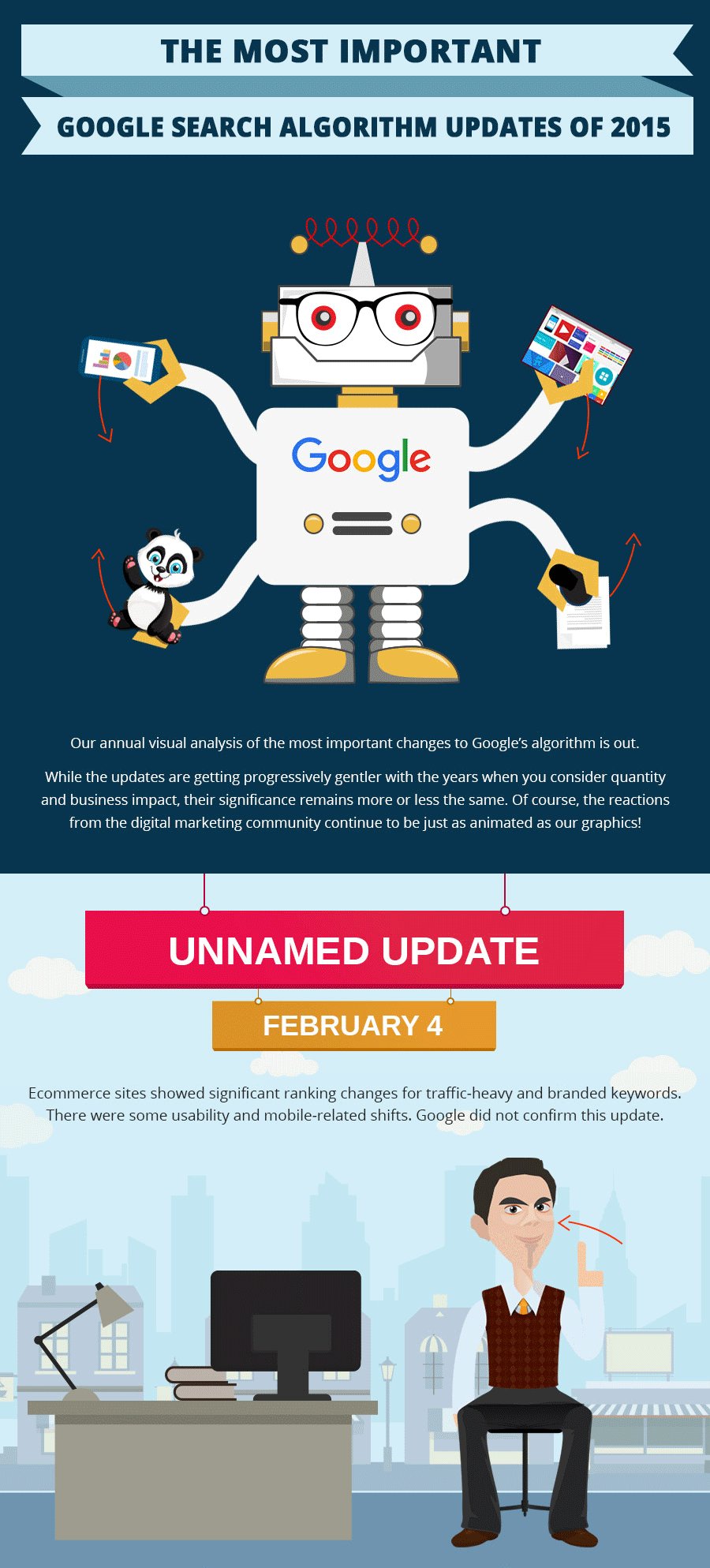
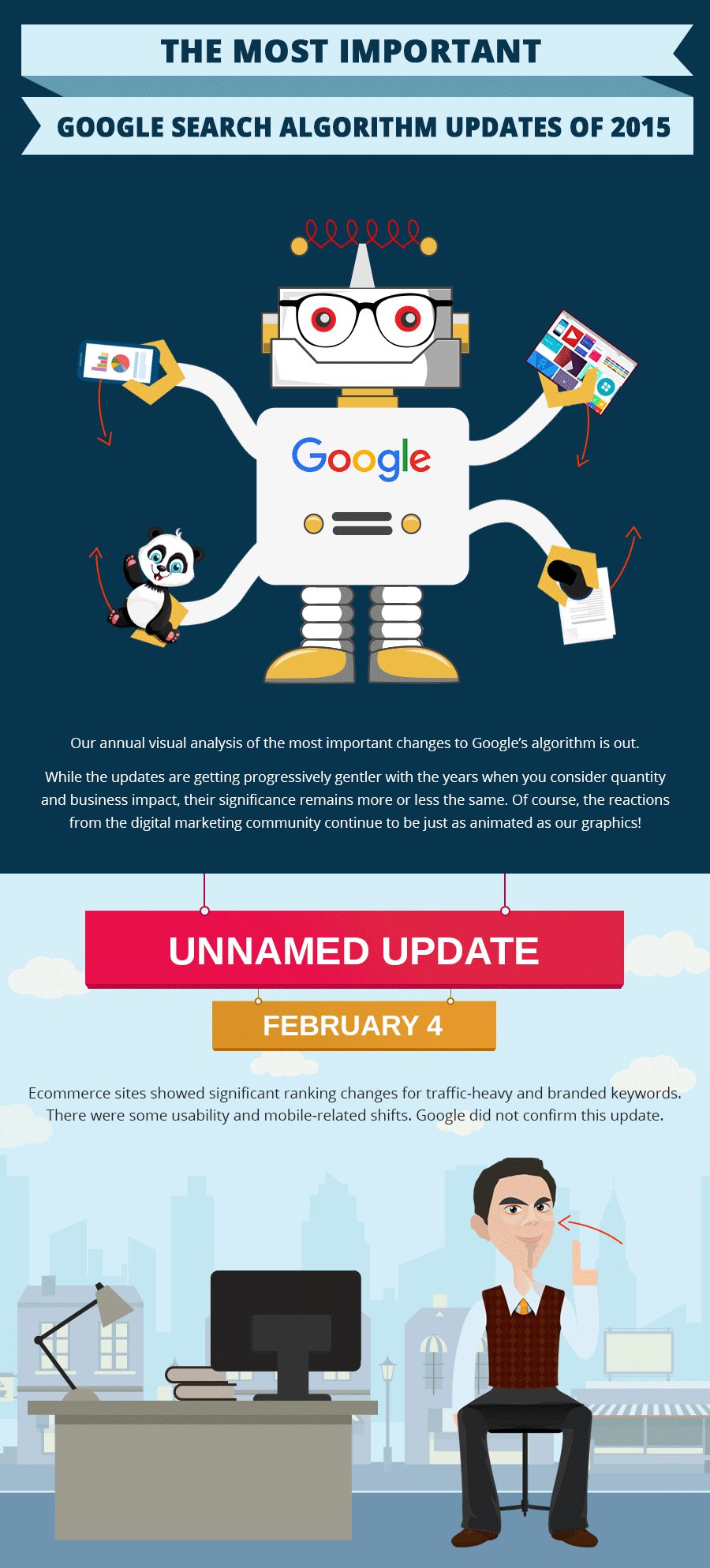
Eles podem dar vida a folhas de fatos chatos e números mundanos com a ajuda de gráficos e gráficos animados. Os infográficos de movimento também são o meio certo para ilustrar processos ou sistemas complexos com partes móveis para torná-los mais palatáveis e significativos. Assim, você pode facilmente transformar tópicos chatos em deleites visualmente atraentes. Por exemplo, criamos o gifográfico "The Most Important Google Search Algorithm Updates Of 2015" elaborando as mudanças que o Google fez em seu algoritmo de busca em 2015.
Custo-beneficio
Gifográficos são talvez a alternativa mais econômica ao conteúdo de vídeo. Você não precisa de câmeras caras, edição de vídeo, software de mixagem de som e uma equipe de filmagem para criar infográficos animados. Basta um designer que saiba fazer animações usando o Photoshop ou ferramentas de design gráfico semelhantes.
Funciona para praticamente qualquer coisa
Você pode usar um gifográfico para ilustrar praticamente qualquer coisa em pequenos pedaços sequenciais. De vídeos explicativos de produtos a números e estatísticas, você pode compartilhar qualquer coisa por meio de um infográfico GIF. Infográficos animados também podem ser interativos. Por exemplo, você pode ajustar uma variável para ver como ela afeta os dados em um gráfico animado.
Nota: Um excelente exemplo de infográfico interativo é “Construindo um infográfico interativo com Vue.js” escrito por Krutie Patel. Foi construído com a ajuda de Vue.js, SVG e GSAP (GreenSock Animation Platform).
Impulso de SEO
Como profissional de marketing, você provavelmente está ciente de que os infográficos podem fornecer um impulso substancial ao seu SEO. As pessoas adoram mídia visual. Como resultado, eles são mais propensos a compartilhar um gifográfico se gostarem. Quanto mais seus infográficos animados forem compartilhados, maior será o aumento no tráfego do site. Assim, os gifográficos podem indiretamente ajudar a melhorar seu SEO e, portanto, seus rankings nos mecanismos de busca.
Como criar um gifográfico a partir de um infográfico no Photoshop
Agora que você já sabe a importância do movimento nos infográficos, vamos ser práticos e ver como você pode criar seu primeiro gifográfico no Photoshop. E se você já sabe como fazer infográficos no Photoshop, será ainda mais fácil converter seu infográfico estático existente em um animado.
Etapa 1: selecione (ou prepare) um infográfico
A primeira coisa que você precisa fazer é escolher o infográfico estático que você gostaria de transformar em um gifográfico. Para fins de aprendizado, você pode animar qualquer infográfico, mas recomendo que você escolha uma imagem que tenha elementos adequados para animação. Explicadores, tutoriais e visões gerais de processos são fáceis de converter em infográficos de movimento.
Se você vai começar do zero, certifique-se de ter terminado o infográfico estático até o último detalhe antes de prosseguir para o estágio de animação, pois isso economizará muito tempo e recursos - se o infográfico original continuar mudando, você também precisará para retrabalhar seu gifográfico.
Em seguida, depois de finalizar o infográfico, o próximo passo é decidir quais partes você vai animar.

Passo 2: Decida qual será a história da animação
Você pode incluir algumas — ou todas — partes do infográfico na animação. No entanto, como existem diferentes maneiras de criar animações, você deve primeiro decidir sobre os elementos que pretende animar e como. Na minha opinião, esboçar (delinear) vários cenários de casos de animação no papel é a melhor maneira de escolher seu enredo. Isso economizará muito tempo e confusão no caminho.
Comece decidindo quais “quadros” você gostaria de incluir na animação. Nesta fase, os quadros nada mais serão do que esboços feitos em folhas de papel. Quanto maior o número de quadros, melhor será a qualidade do seu gifográfico.
Você pode precisar dividir o infográfico animado em diferentes seções. Portanto, certifique-se de escolher uma contagem igual de quadros para todas as partes. Caso contrário, o gifográfico parecerá desigual com cada arquivo GIF movendo-se em uma velocidade diferente .

Etapa 3: crie os quadros no Photoshop
Abra o Adobe Photoshop para criar molduras diferentes para cada seção do gifográfico. Você precisará cortar, girar e mover as imagens meticulosamente. Você precisará se lembrar da última alteração feita no último quadro. Você pode usar a régua do Photoshop para o mesmo.
Você precisará construir sua animação a partir de Camadas no Photoshop. Mas, neste caso, você copiará todas as camadas do Photoshop juntas e editará cada camada individualmente.
Você pode verificar os quadros um por um ocultando/mostrando diferentes camadas. Depois de terminar de criar todos os quadros, verifique-os quanto a possíveis erros.

Você também pode criar uma animação de quadro curta usando apenas o primeiro e o último quadro. Você precisa selecionar os dois quadros segurando a tecla Ctrl / Cmd (Windows/Mac). Agora clique em “Tween”. Selecione o número de quadros que deseja adicionar entre eles. Selecione Primeiro quadro se desejar adicionar os novos quadros entre o primeiro e o último quadro. Selecionar a opção “Quadro anterior” adicionará quadros entre sua seleção atual e a anterior. Marque a opção “All Layers” para adicionar todas as camadas de suas seleções.


Etapa 4: salve arquivos PNG (ou JPG) em uma nova pasta
O próximo passo é exportar cada quadro de animação individualmente para o formato PNG ou JPG. (Nota: JPG é um formato com perdas, então PNG normalmente seria uma escolha melhor.)
Você deve salvar esses arquivos PNG em uma pasta separada por conveniência. Eu sempre numero as imagens salvas de acordo com sua sequência na animação. É fácil para mim lembrar que “Image-1” será a primeira imagem na sequência seguida por “Image-2”, “Image-3” e assim por diante. Claro, você pode salvá-los de uma maneira adequada para você.

Etapa 5: “Carregar arquivos na pilha”
Em seguida vem o carregamento dos arquivos PNG salvos para o Photoshop.
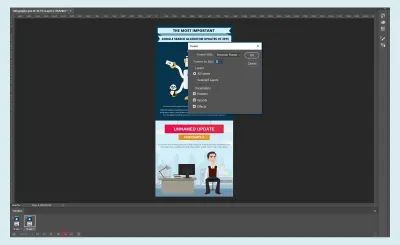
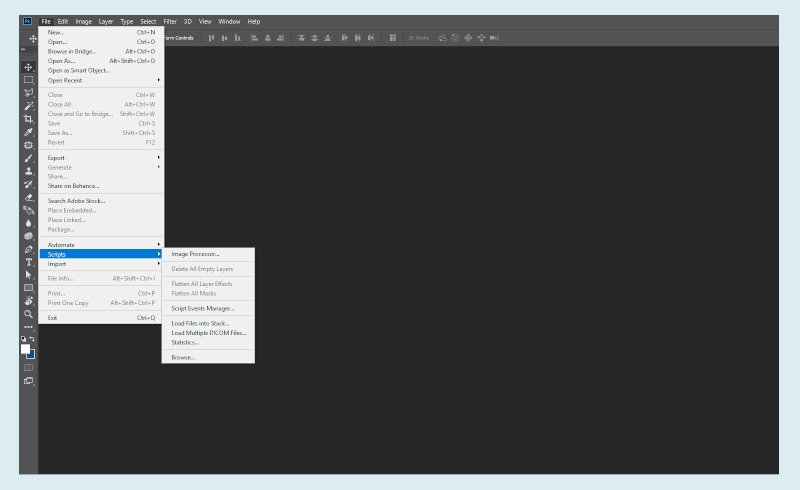
Vá para a janela do Photoshop e abra Arquivo > Scripts > Carregar arquivos na pilha...
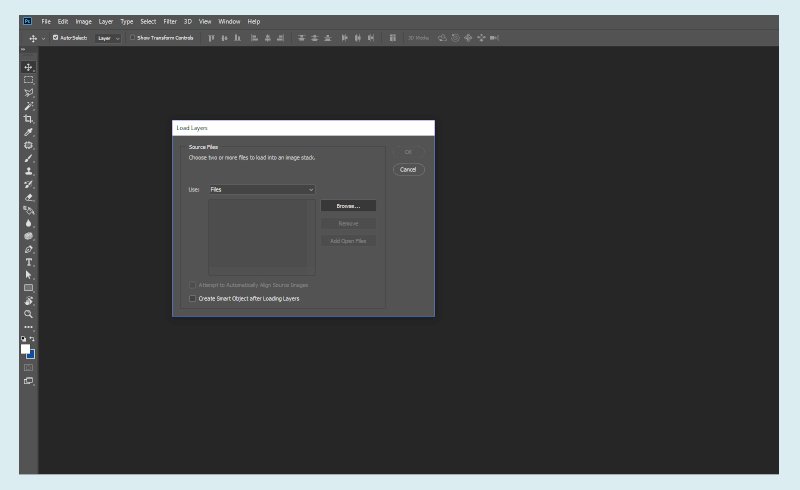
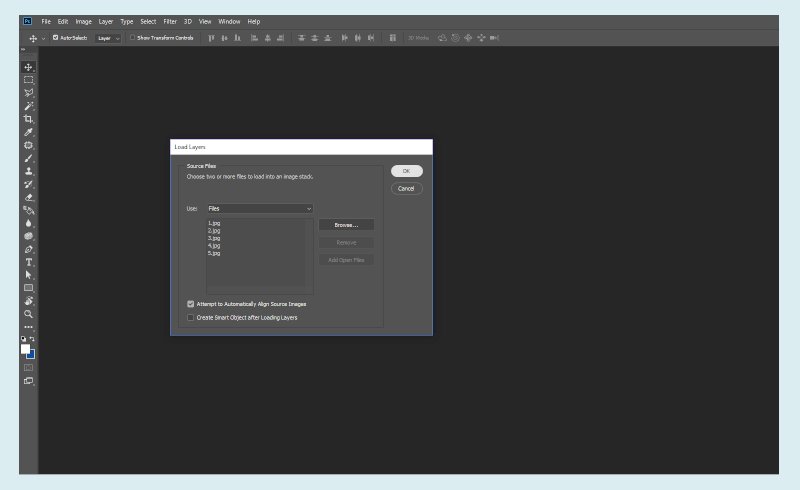
Uma nova caixa de diálogo será aberta. Clique no botão “Procurar” e abra a pasta onde você salvou os arquivos PNG. Você pode selecionar todos os arquivos de uma vez e clicar em “OK”.
Nota: Você pode marcar a opção “Tentativa de alinhar automaticamente as imagens de origem” para evitar problemas de alinhamento. No entanto, se as imagens de origem forem todas do mesmo tamanho, essa etapa não será necessária. Além disso, o alinhamento automático também pode causar problemas em alguns casos, pois o Photoshop moverá as camadas na tentativa de alinhá-las. Portanto, use esta opção com base na situação específica – não existe uma receita de “tamanho único para todos”.
Pode demorar um pouco para carregar os arquivos, dependendo de seu tamanho e número. Enquanto o Photoshop está ocupado carregando esses arquivos, talvez você possa tomar uma xícara de café!

Etapa 6: definir os quadros
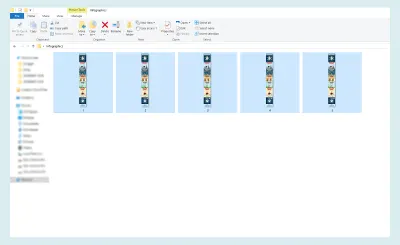
Quando o carregamento estiver completo, vá para Window > Layers (ou você pode pressionar F7) e você verá todas as camadas no painel Layers. O número de camadas deve corresponder ao número de quadros carregados no Photoshop.
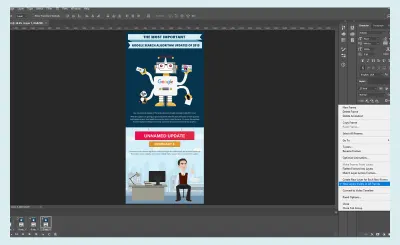
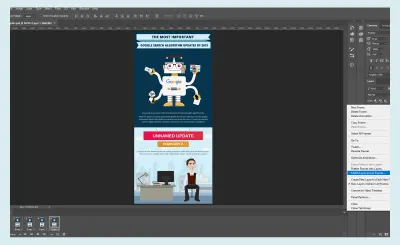
Depois de verificar isso, vá para Janela > Linha do tempo. Você verá o Painel Timeline na parte inferior (a opção de exibição padrão para este painel). Escolha a opção “Create Frame Animation” no painel. Seu primeiro arquivo PNG aparecerá na Linha do tempo.
Agora, selecione “Make Frames from Layers” no menu do lado direito (Palette Option) do Painel de Animação.
Nota: Às vezes, os arquivos PNG são carregados ao contrário, fazendo com que sua “Image-1” apareça no final e vice-versa. Se isso acontecer, selecione “Inverter Camadas” no Menu do Painel de Animação (Opção da Paleta) para obter a sequência de imagens desejada.

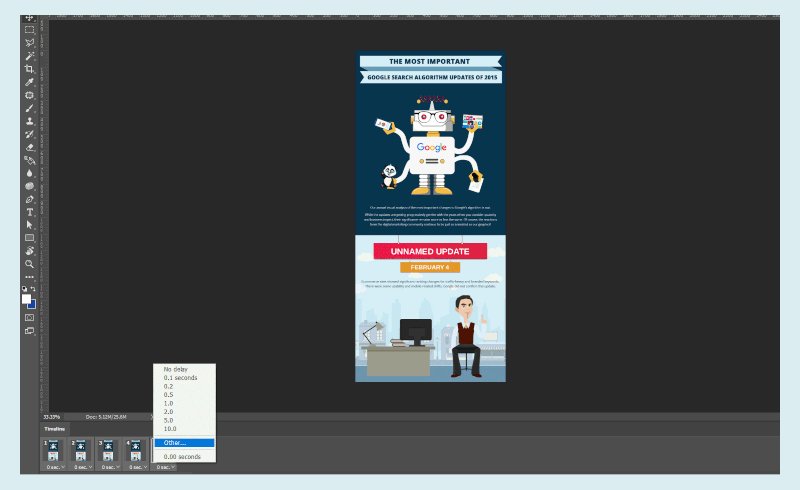
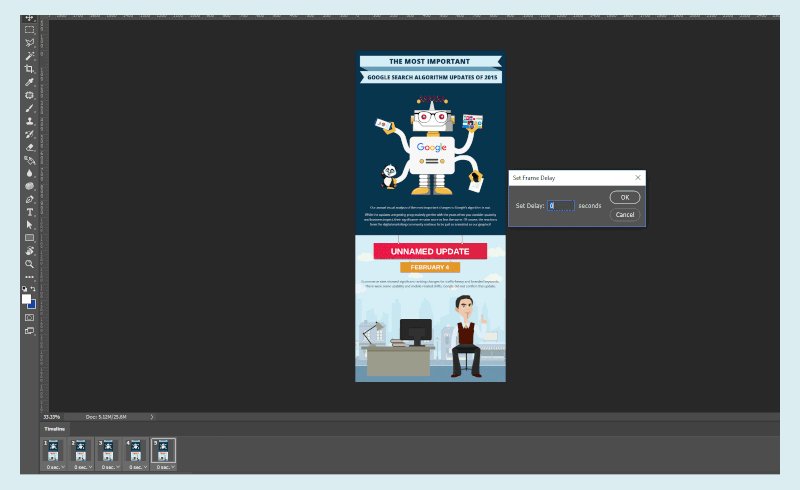
Etapa 7: definir a velocidade da animação
O tempo de exibição padrão para cada imagem é de 0,00 segundos. Alternar esse tempo determinará a velocidade da sua animação (ou arquivo GIF). Se você selecionar todas as imagens, poderá definir o mesmo tempo de exibição para todas elas. Como alternativa, você também pode configurar um tempo de exibição diferente para cada imagem ou quadro.
Eu recomendo ir com a primeira opção, já que usar o mesmo tempo de animação é relativamente fácil. Além disso, configurar tempos de exibição diferentes para cada quadro pode levar a uma animação não tão suave.
Você também pode definir o tempo de exibição personalizado se não quiser escolher entre as opções disponíveis. Clique na opção “Outro” para definir uma velocidade de animação personalizada.
Você também pode fazer a animação ser reproduzida ao contrário. Copie os Frames da Timeline Pallet e escolha a opção “Reverse Layers”. Você pode arrastar quadros com a tecla Ctrl (no Windows) ou a tecla Cmd (no Mac).
Você pode definir o número de vezes que a animação deve repetir. A opção padrão é “Uma vez”. No entanto, você pode definir um valor de loop personalizado usando a opção “Outro”. Use a opção “Para sempre” para manter sua animação em um loop ininterrupto.
Para visualizar sua animação GIF, pressione a tecla Enter ou o botão “Play” na parte inferior do painel Timeline.

Etapa 8: pronto para salvar/exportar
Se tudo correr conforme o planejado, a única coisa que resta é salvar (exportar) seu infográfico GIF.
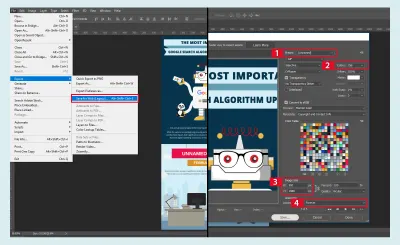
Para exportar a animação como um GIF: Vá para Arquivo > Exportar > Salvar para a Web (Legado)
- Selecione “GIF 128 Dithered” no menu “Preset”.
- Selecione “256” no menu “Cores”.
- Se você estiver usando o GIF online ou quiser limitar o tamanho do arquivo da animação, altere os campos Largura e Altura nas opções "Tamanho da imagem" de acordo.
- Selecione "Para sempre" no menu "Opções de loop".
Clique no botão “Visualizar” no canto inferior esquerdo da janela Exportar para visualizar seu GIF em um navegador da web. Se você estiver satisfeito com isso, clique em “Salvar” e selecione um destino para o seu arquivo GIF animado.
Observação: há muitas opções que controlam a qualidade e o tamanho do arquivo de GIFs — número de cores, quantidade de pontilhamento etc. Sinta-se à vontade para experimentar até atingir o tamanho ideal de GIF e a qualidade da animação.
Seu infográfico animado está pronto!

Etapa 9 (opcional): otimização
Gifsicle (um programa de linha de comando gratuito para criar, editar e otimizar GIFs animados) e outras ferramentas de pós-processamento de GIF semelhantes podem ajudar a reduzir o tamanho do arquivo GIF exportado além das capacidades do Photoshop.
Também vale a pena mencionar o ImageOptim - arrastar arquivos para o ImageOptim executará diretamente o Gifsicle neles. (Observação: o ImageOptim é apenas para Mac, mas também existem alguns aplicativos alternativos disponíveis.)
Dicas de soluções de problemas
É provável que você tenha problemas em dois estágios cruciais.
Adicionando novas camadas
Abra o menu suspenso “Barra de ferramentas da linha do tempo” e selecione a opção “Novas camadas visíveis em todos os quadros”. Isso ajudará a ajustar sua animação sem soluços.

Posicionamento das Camadas
Às vezes, você pode acabar colocando camadas nos quadros errados. Para corrigir isso, você pode selecionar a mesma camada em um novo quadro e selecionar a opção “Match Layer Across Frames”.

Exemplos Gifográficos
Antes de encerrar, gostaria de compartilhar alguns bons exemplos de gifographics. Espero que eles o inspirem assim como fizeram comigo.
- As maiores atualizações de algoritmo de pesquisa do Google de 2016
Este é o meu favorito pessoal. Incorporar as atualizações do algoritmo do Google em um gifográfico é difícil devido à sua complexidade. Mas, com o uso das animações certas e algum texto direto ao ponto, você pode transformar um assunto aparentemente complicado em um conteúdo envolvente. - Realidade virtual: uma nova perspectiva para profissionais de marketing
Este transforma um tópico aparentemente descritivo em um gifográfico sensacional. O gifográfico divide o tópico de Realidade Virtual em números, gráficos e parágrafos curtos de fácil compreensão com uso perfeito da animação. - Como o Google funciona
Gosto de ler as postagens do blog de Neil Patel. Assim como seu post, este gifográfico também é abrangente. A única diferença é que Neil transmite a mensagem essencial por meio de GIFs colocados com precisão em vez de parágrafos curtos. Ele usa apenas as cores que compõem o logotipo do Google. - A máquina de construção de classificação de autor
Este lista dicas diferentes para ajudá-lo a se tornar um escritor autoritário. A animação é simples com um pano de fundo em movimento da fábrica de criação de conteúdo. Todo o resto é dividido em gráficos estáticos, imagens e parágrafos de texto curtos. Mas, o design simples funciona, resultando em um gifográfico lúcido. - Como funcionam os motores dos carros
Exemplos lindamente ilustrados de como os motores de automóveis funcionam (motores de combustão interna a gasolina e motores híbridos a gás/elétricos). Aliás, vale a pena notar que, em alguns artigos, a Wikipedia também está usando GIFs animados para fins muito semelhantes.
Encerrando as coisas
Como você pode ver, transformar seu infográfico estático em um animado não é muito complicado. Armado com o Adobe Photoshop e algumas ideias criativas, você pode criar animações envolventes e divertidas, mesmo do zero.
Claro, seu gifográfico pode ter várias partes animadas e você precisará trabalhar nelas individualmente, o que, por sua vez, exigirá mais planejamento e mais tempo. (Mais uma vez, um bom exemplo de um gifográfico bastante complexo seria aquele mostrado em “Como funcionam os motores dos carros?”, onde diferentes partes do motor são explicadas em uma série de imagens animadas conectadas.) Mas se você planejar bem, esboçar, criar , e teste , você terá sucesso e poderá fazer seus próprios gifográficos legais.
Se você tiver alguma dúvida, pergunte nos comentários e terei prazer em ajudar.
Recursos adicionais
- “O que é um infográfico”, magnetismo do cliente
Um infográfico sobre infográficos - “Como criar infográficos modernos notáveis no Illustrator”, Jonathan Patterson, EnvatoTuts
- “Crie infográficos especializados para sua próxima apresentação”, blog da Adobe Creative Cloud
- “O que há em um GIF: animação e transparência”, Mike Flickinger, SourceForge
- “O que são Gifográficos e 10 maneiras de usá-los em seu conteúdo visual”, Julia McCoy, ExpressWriters
- “Uma imagem vale mais que mil palavras”, Wikipedia
- “Melhore o desempenho do GIF animado com vídeo HTML5”, Ayo Isaiah, Smashing Magazine
- “Construindo um infográfico interativo com Vue.js”, Krutie Patel, Smashing Magazine
- “Como converter um arquivo de vídeo em um GIF animado no Photoshop”, Graphic Design Stack Exchange
- “SEO Made Simple: Um guia passo a passo”, Neil Patel
- “Usando o Photoshop para criar GIFs (Gifográficos)”, Shane Barker, Gifográficos
