Design de botão fantasma: isso ainda é uma coisa (e por quê)?
Publicados: 2022-03-10Para um elemento de design tão pequeno, os botões certamente são complicados de lidar. Faz sentido, com botões de call-to-action servindo como o próximo passo no caminho de seus visitantes para a conversão. Faça uma bagunça e você também pode dizer “tchau” aos negócios.
Embora tenhamos uma boa compreensão dos tipos de regras de design de botões que funcionam universalmente, haverá momentos em que você será surpreendido por um elemento desonesto que funciona bem. Como botões fantasmas.
Como projetar botões melhores
Os botões são um elemento comum do design de interação. Embora possam parecer um elemento de interface do usuário muito simples, eles ainda são um dos mais importantes para criar. Leia um artigo relacionado →
Os botões fantasmas não são muito misteriosos, apesar de seu nome assustador. São botões de call to action (CTA) para o seu site, como qualquer outro. A principal diferença está na aparência deles.
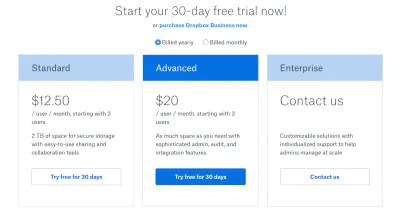
Esta dica de ferramenta do Dropbox é um ótimo exemplo de como um botão tradicional se parece com um botão fantasma:

O botão azul no centro é o botão de design plano padrão ao qual estamos acostumados. Os botões transparentes delineados à esquerda e à direita são botões fantasmas.
A lógica ditaria que botões fantasmas não são bons para web design porque eles não parecem ser tangíveis ou clicáveis, e eles são desprovidos dos elementos que chamam a atenção dos botões tradicionais. No entanto, a pesquisa nos mostra que os visitantes não os veem necessariamente dessa maneira.
O que eu gostaria de fazer hoje é falar sobre os prós e contras conhecidos do design de botões fantasmas e, em seguida, aprofundar alguns estudos de caso para esclarecer as coisas.
O que sabemos sobre o botão fantasma
Os blogueiros de web design gastam muito tempo falando sobre como criar botões melhores. Nesses guias, eles tentam entender as perguntas que frequentemente afligem os web designers e desenvolvedores:
- Quais cores atrairão mais atenção? Ou mesmo o tipo certo de atenção?
- E quanto ao tamanho? Isso importa?
- O que a mensagem deve dizer no botão?
- Como sobre o texto colocado em torno dele?
- O botão deve ser projetado da mesma maneira para experiências de desktop e dispositivos móveis? Ou interferiria na zona do polegar?
Independentemente de como você se sente sobre os botões fantasmas no design da web, você provavelmente se faz essas mesmas perguntas quando chega a hora de usá-los.
Antes de explorarmos o que a pesquisa diz, vamos examinar os prós e contras desse elemento de design.
Contras do botão fantasma
Existem vários argumentos contra os botões fantasmas e, para ser honesto, eles são válidos. Isso não quer dizer, é claro, que eu seja contra o uso de botões fantasmas em web design. Eu apenas acredito que existem casos de uso muito específicos em que eles realmente funcionam bem. Então, vamos tirar as coisas ruins do caminho e focar no que podemos fazer para realmente obter mais conversões deles.
Simplicidade
A razão pela qual os CTAs geralmente são projetados com cores fortes é para guiar facilmente os olhos dos visitantes para as partes do site onde queremos que eles se envolvam. Mas um botão fantasma é colorido apenas no contorno fino do botão e no texto dentro dele. Como a cor é aplicada apenas a esses elementos, não será um fator importante para chamar a atenção de alguém para o botão. Outros elementos terão que entrar em jogo, como animação ou a colocação de outros gráficos atraentes ou CTAs complementares perto dele.

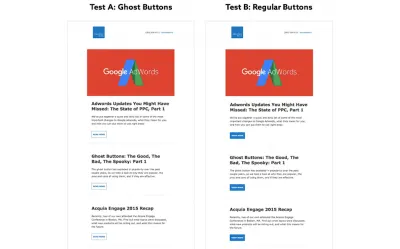
Acho que esse teste A/B da Elevated Third é um bom exemplo de como os botões fantasmas podem não impressionar quando usados como o design do botão principal - seja em um site ou em um email.
Familiaridade
Condicionamos os visitantes a procurar o design de botão tradicionalmente arrojado e preenchido quando estiverem prontos para passar para a próxima página ou etapa. Em alguns casos, esses botões são estrategicamente projetados com sombras e efeitos 3D para torná-los parecidos com botões que podem ser pressionados. Botões fantasma tiram essa familiaridade e exigem que os visitantes ajustem seus cérebros para procurar algo novo.
Legibilidade
Enquanto os CTAs tradicionais podem usar uma cor brilhante para o botão e uma cor mais clara para o texto, os botões fantasmas não têm essa flexibilidade. Em vez disso, eles precisam confiar em uma cor de fonte mais escura e de fácil leitura, o que limita a escolha de cores que podem ser usadas.
Transparência
A transparência de um botão fantasma pode ser problemática se você não pensar sobre o que exatamente ele está em cima. Embora o botão possa parecer bom quando você estiver testando um novo design no navegador da sua área de trabalho, o botão pode ficar em cima de uma imagem ocupada em telas menores e comprometer a legibilidade da mensagem. O mesmo vale para a rolagem de paralaxe, onde uma imagem pode se mover atrás do botão e, novamente, dificultar a localização ou a leitura do botão na página.
Se você quiser ver um exemplo dos três contras acima em ação – familiaridade, legibilidade e transparência – preste muita atenção aos exemplos de pesquisa da Fresh Egg fornecidos no estudo de caso mais abaixo. São demonstrações claras de como os botões fantasmas nunca devem ser usados.
Localização
Uma das coisas boas dos botões tradicionais é que há uma margem de manobra onde você os coloca em um site. Com botões fantasmas, no entanto, você não quer correr o risco de eles se perderem no embaralhamento, o que significa que você precisa colocá-los em locais previsíveis.
Esta não é uma questão de acima da dobra ou abaixo da dobra, como você verá nos exemplos abaixo. Em vez disso, é sobre o contexto. A área mais comum em que você encontrará botões fantasmas está centralizada abaixo do texto principal no cabeçalho da página inicial. Eles também funcionam bem quando colocados diretamente sob sinopses curtos e descritivos.
Prós do botão fantasma
Obviamente, nenhum dos contras mencionados acima será chocante para você. Quando você trabalha com um elemento de design tão simples, é provável que haja compensações. Dito isto, você pode conseguir algumas coisas legais em seu design com botões fantasmas. É simplesmente uma questão de entender quais são seus pontos fortes e jogar com eles.
Minimalismo
Você já se perguntou de onde vem o design do botão fantasma? Bem, a maioria das pessoas atribui isso ao lançamento do iOS 7 no final de 2013. Com a decisão da Apple de usar uma interface de usuário mais simples e plana, o design do botão fantasma foi aparentemente uma evolução natural disso.
Com o minimalismo, o foco é menos em encher os sites com o máximo de informações possível e mais no desenvolvimento de uma estética limpa e simples que destaca mensagens concisas e poderosas.
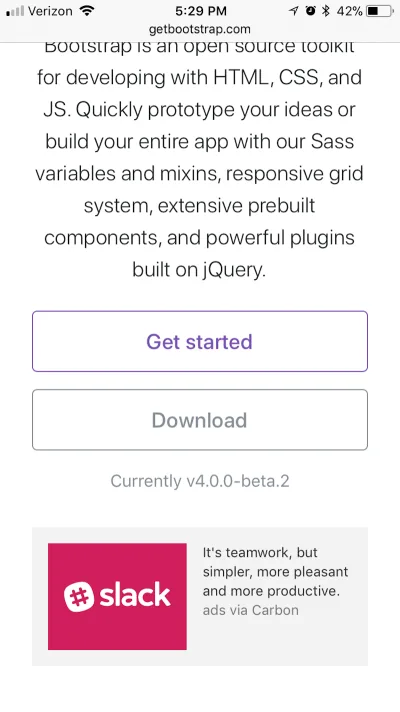
O uso de botões fantasmas do Bootstrap em todo o seu design é um belo exemplo dessa prática minimalista em ação:

Profissionalismo
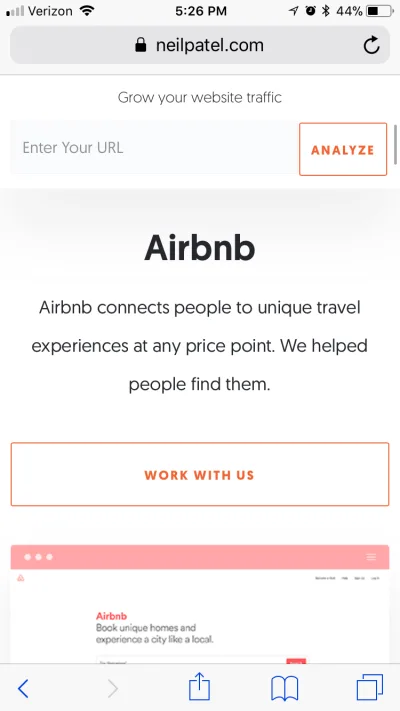
Há algo bastante lógico e profissional nos botões fantasmas. Veja o site de Neil Patel, por exemplo:

Eu sugeriria que os botões fantasmas são mais adequados para sites de negócios profissionais por causa disso. Em um site de negócios, você não encontrará grandes amostras de cores fortes e descoladas para prejudicar a mensagem da empresa ou para competir com os visuais ao redor. Em vez disso, os botões fantasmas são discretos e prontos para serem engajados assim que o visitante se decidir.
Tamanho
Ao colocar um CTA em seu site, pense no tamanho ideal para ele – especialmente no celular. Será muito pequeno para ser visto? Será muito grande e intrusivo nesse espaço? E a clicabilidade? Com botões em negrito, às vezes é melhor jogar pelo seguro com o tamanho, porque você não deseja adicionar distração ou atrito desnecessários ao UX.
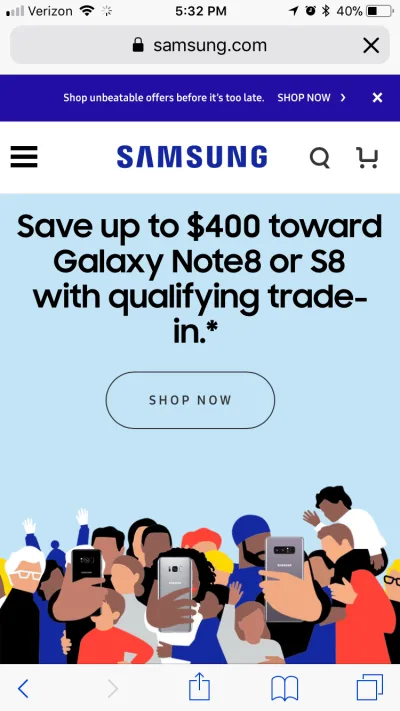
Com botões fantasmas, porém, o tamanho não é realmente um problema. Por exemplo, confira este exemplo da Samsung:

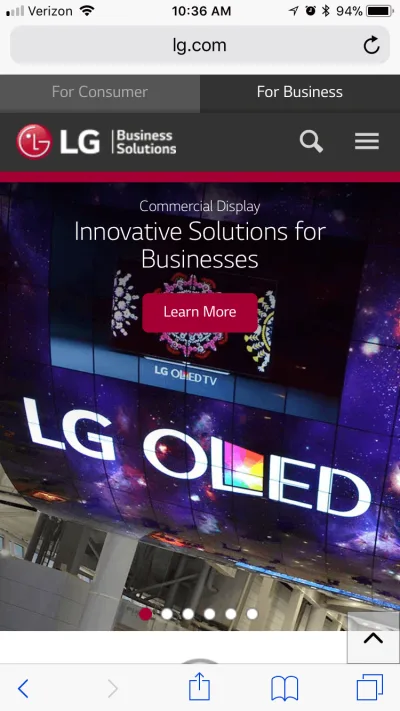
Veja como é grande, sem comprometer sua capacidade de se concentrar na mensagem acima ou no gráfico divertido abaixo? Agora, veja como seu concorrente LG lida com o sólido CTA em seu site:

Há uma diferença distinta no tamanho e provavelmente tem a ver com a forma como o botão é projetado e preenchido.
Sem atrito
Pode haver alguns casos em que você não quer que seu CTA se levante e grite: “Olhe para mim!” Claro, você quer que as pessoas cliquem no botão, mas talvez você queira que elas ingerem o conteúdo em torno dele antes de fazer isso.
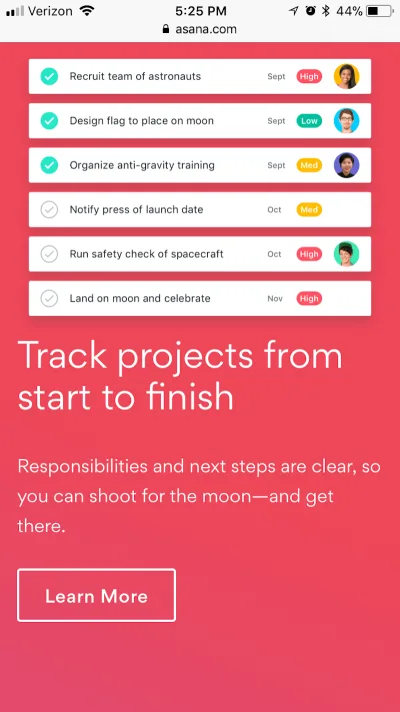
A Asana tem um bom exemplo disso em seu site:

Isso mostra que os botões nem sempre precisam estar na sua cara, especialmente se o texto e as imagens ao redor deixarem perfeitamente claro que o próximo passo é clicar nesse botão.
Animação
Quando você não tem certeza de como dar vida a um design, a animação funcional é sempre uma escolha inteligente. Ele dá aos seus elementos de design um elemento divertido de surpresa, ao mesmo tempo em que se alinha com a ordem e a lógica que você estabeleceu em outro lugar. Os botões fantasmas são um desses elementos que se beneficiariam desse tipo de animação sutil.
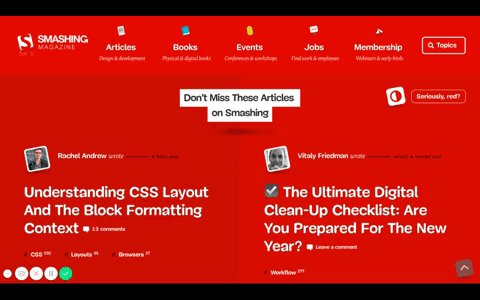
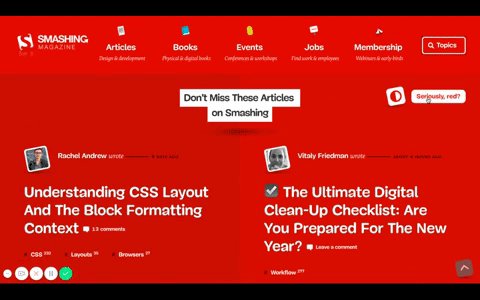
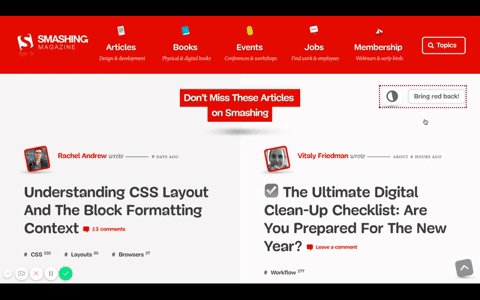
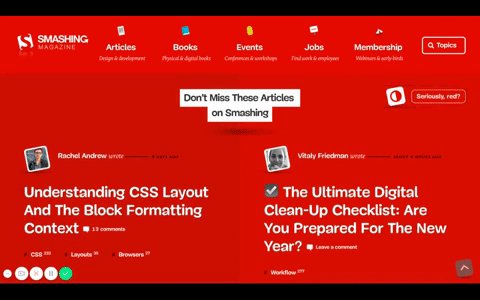
Caso você não tenha notado, a Smashing Magazine tem alguns exemplos legais desses tipos de botões fantasma animados.

Como você pode ver, a animação fornece uma espécie de feedback e confirmação aos usuários, dizendo: “Sim, este é realmente um botão, e se você clicar nele, ele o levará a algum lugar que valha a pena”.
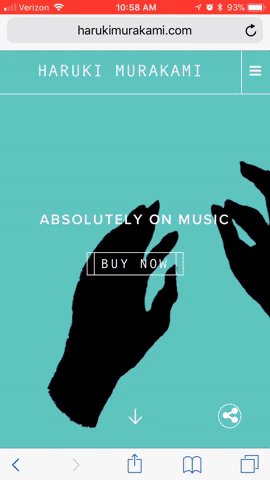
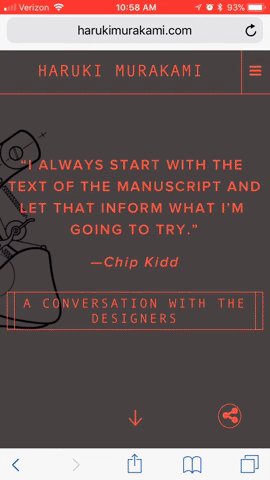
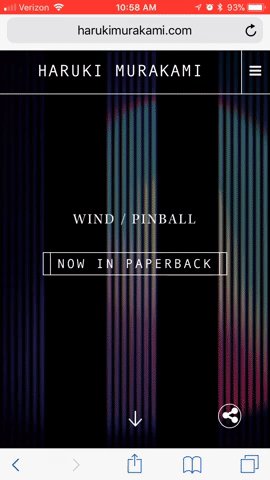
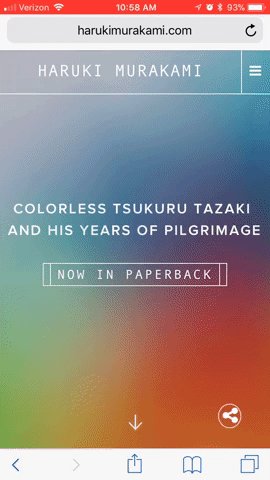
O site do autor Haruki Murakami tem um bom exemplo de como animar botões fantasmas.

Este é menos sobre fornecer feedback para uma ação realizada e mais sobre manter o visitante engajado à medida que ele faz a transição de uma página para outra.

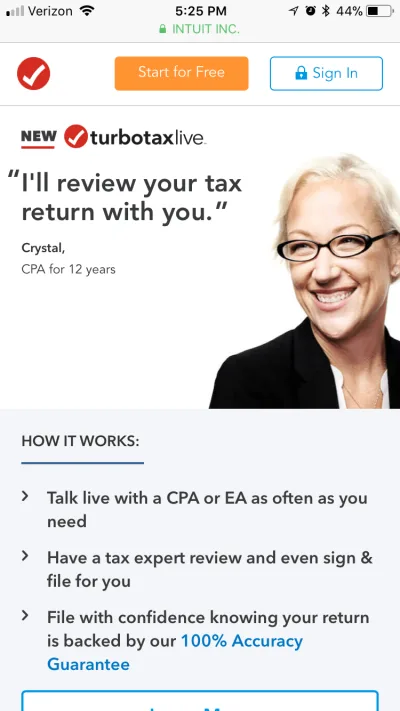
Vários CTAs
Normalmente, sou contra o uso de vários CTAs dentro de uma única área, principalmente em UX mobile. O espaço é limitado o suficiente como é. Há também o problema de dar aos visitantes muitas opções para escolher. No entanto, os botões fantasmas não têm esses problemas porque deixam uma pegada mínima e geralmente não são uma distração pesada do resto do site.

Veja como existem dois CTAs no topo do site? O botão laranja é claramente o CTA principal, enquanto o botão fantasma está lá como uma opção secundária.
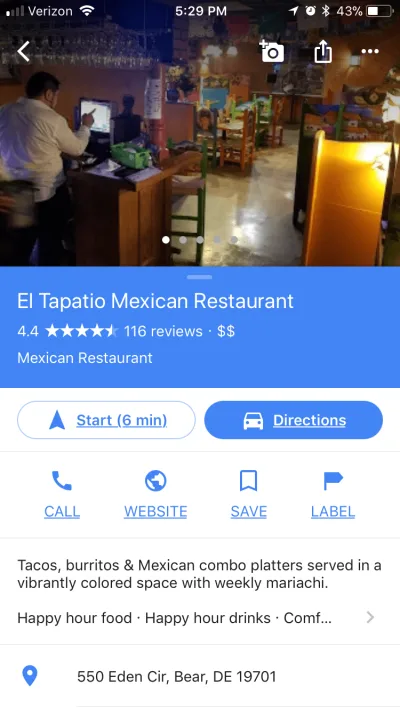
O Google Maps tem outro bom exemplo disso:

Os dois botões lado a lado, neste caso, não são necessariamente opções primárias e secundárias. Em vez disso, o botão fantasma serve simplesmente como contraste para quando dois botões de design semelhante são colocados próximos um do outro.
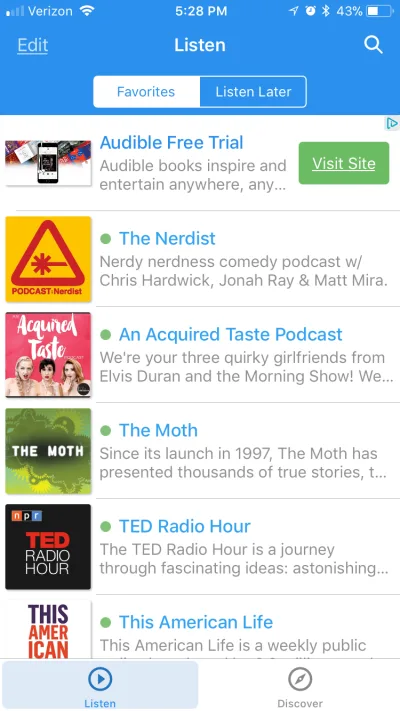
A Apple também costuma usar botões fantasmas em seus designs de aplicativos. Neste caso, no entanto, eles funcionam como uma alternância:

Quando uma página ou guia não está aberta no momento, o botão fantasma indica seu estado inativo.
Testes de botão fantasma: o que a pesquisa diz
OK, analisamos o bom e o ruim dos botões fantasmas. Mas, na prática, o que eles realmente fazem? Eles são eficazes para fazer com que os visitantes convertam? Aqui está o que a pesquisa diz.
Teste 1: Botões Secundários do SEEK
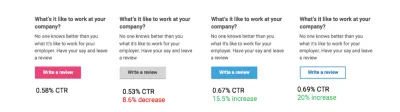
A designer e pesquisadora de UX Kayla J. Heffernan da SEEK decidiu testar se os botões fantasmas são tão ruins quanto alguns designers acreditam que sejam. No primeiro teste A/B que ela conduziu, quatro variações foram colocadas uma contra a outra:

Durante este teste, ela ficou surpresa ao descobrir que o botão azul sólido e o botão azul fantasma permaneceram pescoço e pescoço durante toda a campanha.
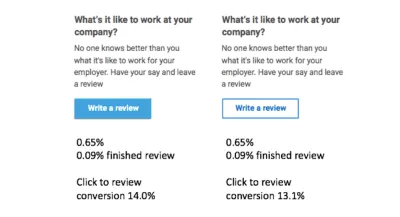
Tendo descartado os botões rosa e cinza como opções viáveis de design de CTA, ela começou com um segundo teste A/B:

No final do teste, Kayla e sua equipe descobriram que, novamente, os botões azul sólido e azul fantasma resultaram em taxas de cliques semelhantes. A única diferença foi no número de conversões que cada um recebeu, com o botão azul sólido recebendo 14% e o botão fantasma 13,1%.
Conclusão
Depois de analisar os resultados, Kayla decidiu não alterar o design principal do botão CTA do rosa da marca para o botão azul ou fantasma vencedores do teste. Isso ocorre principalmente porque o teste foi realizado em um botão secundário (para “Escreva um comentário”, em vez de algo como “Compre agora”). Dito isso, ela acredita que os botões fantasmas seriam úteis para compensar uma superabundância de botões primários em uma página, o que poderia levar a muita concorrência em uma única página e uma resposta negativa dos visitantes.
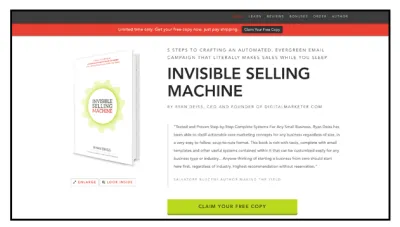
Teste 2: Botões da página de destino do TruConversion
Nesta única página de destino, há três botões de CTA com estilos diferentes:
- um grande botão verde clicável “Reivindicar sua cópia gratuita”;
- um pequeno botão preto liso “Reivindicar sua cópia gratuita”;
- um pequeno botão “Look Inside” com contorno preto e texto em vermelho.

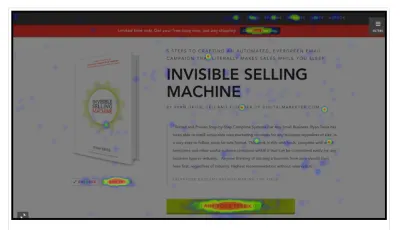
TruConversion estava curioso para ver o desempenho de cada um desses botões concorrentes na mesma página. Ele usou um mapa de calor para determinar qual botão os visitantes foram mais atraídos:

Sem surpresa, o grande botão verde recebeu o maior número de cliques, com 38,68% de todos os cliques totais na página. O que foi mais surpreendente para os pesquisadores, porém, foi que o botão preto – que estava em uma barra pegajosa que seguia os visitantes, não importa onde eles rolassem a página – obteve apenas 5,22% dos cliques.
O botão fantasma, que deveria ser apenas um CTA secundário, obteve 7,9% dos cliques no desktop – muito mais do que os pesquisadores esperavam ver. É importante observar, no entanto, que quando a página de destino foi visualizada no celular, o botão fantasma “Olhe para dentro” recebeu o menor número de cliques dos usuários.
Conclusão
Justin Rondeau apóia a hipótese de Heffernan de que botões fantasmas são ótimos botões secundários em sites. Quando você tem uma iniciativa principal para empurrar, mas não quer que outros elementos clicáveis o distraiam, um botão fantasma é uma escolha inteligente. Os usuários saberão que ele está lá e poderão interagir com ele quando decidirem que isso seria benéfico para seu processo de tomada de decisão.
Dito isso, Rondeau enfatiza que você realmente precisa considerar o que esse processo de tomada de decisão envolve, especialmente quando se trata do dispositivo em que o site está sendo visualizado. Embora os usuários de desktop possam querer mais detalhes sobre um produto antes de comprar, os usuários de dispositivos móveis tendem a ter pressa e só querem se comprometer ou cortar e correr. Então, pense nisso antes de adicionar um CTA extra à experiência móvel.
Teste 3: Fantasma de ovo fresco versus botões sólidos
Antes de mostrar em que consistem esses três testes do Fresh Egg, devo salientar que acho que os resultados foram manipulados em favor dos botões sólidos. Conforme observado anteriormente nos prós e contras, você deve ter cuidado com o uso de botões fantasmas devido à sua transparência. Nos exemplos abaixo, os botões fantasmas foram colocados em fundos que não são ideais para esse tipo de design.
Dito isso, acho que esses testes servem como um bom exemplo do que não fazer com botões fantasmas, e é por isso que quero compartilhá-los com você.
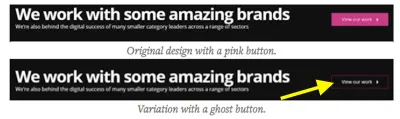
A Fresh Egg começou com seu próprio site. Ele realizou um teste A/B no seguinte:

Em seu segundo teste em botões fantasmas versus botões sólidos, a Fresh Egg executou um teste de clique em três sites, em pontos que o teste do mapa de calor indicou ser um centro de atividade para os usuários. Ele queria saber quanto tempo realmente levava para os usuários encontrarem e clicarem em um botão.
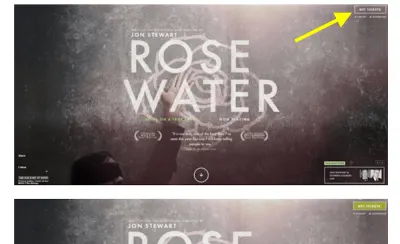
Ele olhou para a velocidade de clique, bem como o nível de atenção, no canto superior direito deste site:

O Fresh Egg examinou a velocidade dos cliques no subtítulo desta página:

E o mesmo para o CTA abaixo do cabeçalho deste:

Não é surpresa que, como o Fresh Egg descobriu, os botões fantasmas tiveram um desempenho ruim:
- Eles obtiveram significativamente menos cliques.
- Eles eram mais difíceis de encontrar do que botões sólidos, o que significava taxas de cliques mais baixas.
- A taxa de erro ao tentar encontrar um botão e clicar nele aumentou com botões fantasmas.
- Eles também atraíram muito menos atenção do que botões sólidos.
Conclusão
Como mencionei, acredito que esses não eram os tipos certos de designs para botões fantasmas – e acho que as pessoas da Fresh Egg perceberam isso. Quando você coloca algo tão simples, sem resposta (ou seja, sem animação, não compatível com dispositivos móveis) e sem cor em cima de designs de fundo escuros e complicados, você não pode esperar que os visitantes percebam.
Ao revisar as estatísticas, a Fresh Egg concluiu que o contexto é importante. Os botões fantasmas podem ter falhado nesses testes, mas isso não significa que eles não funcionariam bem quando usados como CTAs secundários ou em um design mais compatível com a simplicidade dos botões fantasmas.
Conclusão: use botões fantasmas no contexto certo
Como você pode ver na lista de profissionais e na pesquisa de suporte, os botões fantasmas nem sempre são uma coisa ruim. De fato, em alguns casos, os botões fantasmas provam ser tão eficazes quanto os botões sólidos na obtenção de cliques e conversões dos usuários. Embora esses casos geralmente sejam em que o botão fantasma é um elemento clicável secundário (ou seja, um elemento que você não deseja necessariamente que os visitantes cliquem imediatamente), ainda é eficaz em seu propósito.
Como eu disse, o design do botão é complicado. No entanto, depois de acertar um design que resulta em cliques e conversões, você pode ficar tranquilo, certo?
Claro que não. Você ainda precisará revisar constantemente as análises, avaliar seu design, testar opções alternativas, enxaguar e repetir. Com as tendências de web design mudando com tanta frequência, é a única maneira de você realmente ficar à frente da curva. E é por isso que acredito que vale a pena considerar os botões fantasmas quando você enfrenta novos projetos .
Para resumir, não acho que os botões fantasmas sejam adequados para todos os sites. Os melhores designs de botões fantasmas que já vi são quase sempre em sites de negócios ou SaaS (ao contrário de blogs pessoais, portfólios de freelancers, sites de comércio eletrônico, agregadores de notícias etc.). A simplicidade do design do botão ajuda muito a criar um estilo bonito e organizado para uma empresa que não quer ser muito direta com seus CTAs.
Além disso, os botões fantasmas são uma escolha fantástica como um CTA secundário. Por um tempo, argumentei contra colocar mais de um botão em qualquer local de um site ou aplicativo. Mas acho que um botão fantasma é uma escolha brilhante se você quiser que o outro botão receba mais cliques. Eu também acho que funciona bem como um botão complementar do tipo FYI. Você está essencialmente dizendo ao usuário: “Se você deseja obter as mercadorias, clique no grande botão em negrito. Mas se você estiver em cima do muro, vá com este outro botão para obter mais detalhes.”
Em última análise, tudo se resume a usar o botão fantasma na hora e no lugar certos. É uma questão de determinar o que seus botões comunicam aos visitantes e se essa é a mensagem que você deseja enviar a eles.
