Introdução ao Nuxt
Publicados: 2022-03-10Os desenvolvedores da Web criam muitos aplicativos de página única usando estruturas JavaScript (Angular, React, Vue). Os SPAs preenchem dinamicamente o conteúdo de suas páginas no carregamento , o que significa que, quando o Google rastreia seu site, o conteúdo importante ainda não foi injetado no site. Parte desse problema pode ser resolvido pré-renderizando o conteúdo do seu aplicativo. É aqui que entram os aplicativos do lado do servidor e, para desenvolvedores Vuejs, podemos criar aplicativos do lado do servidor usando o Nuxt.js.
Vamos supor que você não o tenha usado antes, como tal, ele começará do zero — apresentando o Nuxt.js, sua estrutura de arquivos e como o roteamento funciona. Enquanto também toca em como você pode fazê-lo funcionar com o Vuex.
No final deste tutorial, você deve ser capaz de construir aplicações web básicas em Nuxt.js, e se você está se perguntando como começar com Nuxt.js, isso fará justiça a isso.
Este artigo é direcionado àqueles que estão bastante familiarizados com o Vue.js e é um conceito. Para aqueles sem conhecimento do Vue.js, considere começar pela documentação oficial do Vuejs e pela playlist Vuejs do The Net Ninja.
O que é Nuxt.js?
De acordo com sua página oficial:
“Nuxt é um framework progressivo baseado em Vue.js para criar aplicações web modernas. É baseado em bibliotecas oficiais Vue.js (vue, vue-router e vuex) e poderosas ferramentas de desenvolvimento (webpack, Babel e PostCSS). O objetivo da Nuxt é tornar o desenvolvimento da Web poderoso e de alto desempenho com uma ótima experiência de desenvolvedor em mente.”
Permite criar três tipos de aplicações, dependendo da finalidade a que se destina:
Páginas estáticas geradas (pré-renderização)
As aplicações geradas estáticas não requerem requisições de API para buscar o conteúdo das páginas, ou seja, o conteúdo já está incluído no arquivo HTML. Um exemplo de site estático é um site de portfólio ou uma página de destino de um produto.Aplicativo de página única
A maioria dos frameworks JavaScript (React, Angular, Emberjs, Vue, etc) são aplicativos de página única cujos conteúdos são preenchidos dinamicamente com transições mais rápidas. A maioria dos SPAs usa a API de histórico do HTML5 ou o hash de localização para roteamento.Aplicativos renderizados no lado do servidor (SSR)
A renderização do lado do servidor é uma técnica usada para buscar e exibir dados do lado do cliente no servidor para enviar uma página totalmente renderizada ao cliente. Essa é uma boa abordagem para obter um bom SEO para seu aplicativo.
Criando seu primeiro aplicativo Nuxt.js
Você pode criar um aplicativo Nuxt.js de duas maneiras:
- Usando a ferramenta de andaimes
create-nuxt-app. - Do princípio.
Caso você queira apenas ver o aplicativo finalizado que estaríamos construindo, aqui está um link para o repositório do GitHub.
Neste tutorial, estaríamos focados em usar create-nuxt-app então vamos começar. Se você tiver o npx instalado, abra seu terminal e execute este comando:
$ npx create-nuxt-app nuxt-tutorial-appou
$ yarn create nuxt-app nuxt-tutorial-app Para os propósitos deste tutorial, nuxt-tutorial-app é o nome do aplicativo, mas sinta-se à vontade para nomear o seu de forma diferente.
Isso seria seguido por uma lista de opções que ajudam a configurar seu aplicativo com o que você pode precisar para o desenvolvimento.
Veja como está minha configuração:

Para o propósito deste tutorial, não precisamos de configurações de axios, linting e Prettier.
Feito isso, executaremos o seguinte comando em nosso terminal:
$ cd nuxt-tutorial-app $ npm run devSeu aplicativo agora deve estar sendo executado em https://localhost:3000 e é isso que você deve ver:

Neste ponto, seu aplicativo está pronto para desenvolvimento.
Entendendo a estrutura de pastas do Nuxt
Montar o aplicativo como fizemos cria diferentes arquivos e pastas com os quais podemos começar a trabalhar. Para alguém que nunca trabalhou com Nuxt antes, isso pode desequilibrar você. Então vamos olhar para as pastas, entendendo sua importância.
- Bens
Esta pasta é para arquivos não compilados, como imagens, arquivos de fonte, arquivos SASS, LESS ou JavaScript. Vamos adicionar criar uma pasta destylese um arquivomain.csse copiar e colar o seguinte nele.
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }Os estilos acima serão usados em todo o aplicativo para o que estaremos construindo. Como você pode ver, temos estilos para a navegação e outros aspectos que vamos conectar ao aplicativo à medida que avançamos.
- Componentes
Esta pasta é aquela com a qual estamos familiarizados no Vue.js, ela contém seus componentes reutilizáveis.
Agora, vamos criar nosso primeiro componente e nomeá-lo navBar.vue e adicionar o seguinte código a ele. Queremos que a barra de navegação do site exiba o logotipo e o link para as páginas Home e About que criaremos no futuro. Esta barra de navegação estará visível em todo o aplicativo. Ele também fará uso de alguns estilos que adicionamos acima.
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> A seção de modelo contém o que será visível para o usuário. Temos um elemento de header que contém nosso logotipo e links de navegação. Para vincularmos as páginas, usamos o nuxt-link que fornece navegação entre as páginas componentes.
Na seção de script, importamos o componente de logo usando Nuxt alias @ e o declaramos em nosso componente para uso adicionando-o como um componente. Isso nos possibilita renderizá-lo no modelo.
- Esquema
Aqui, estaremos armazenando nossos layouts de aplicativos. Isso é particularmente útil se o design do seu aplicativo exigir dois ou mais layouts, por exemplo, um para usuários autenticados e outro para convidados ou administradores. Para os propósitos deste tutorial, vamos nos ater ao layout padrão.
Vamos abrir nosso arquivo default.vue e adicionar nosso componente navBar ao layout de nossa aplicação.
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> Na seção de modelo, adicionamos nosso componente Nav dentro do contêiner de layout para sempre aparecer no topo depois de importá-lo para o arquivo e declará-lo na seção de script.
A próxima coisa depois do nosso componente Nav é <nuxt /> , que informa ao Nuxt onde renderizar todas as suas rotas.
Este componente Nav é o que criamos acima. Ao adicioná-lo aqui, o componente Nav será usado em todo o aplicativo.
Middleware
Essa pasta foi criada para hospedar arquivos JavaScript que precisam ser executados antes de uma(s) página(s) ser(em) renderizada(s). Se você já usou o protetor de navegação Vuejs, esta pasta foi criada para arquivos como esse.Páginas
Esta é outra pasta com a qual os desenvolvedores com experiência em Vuejs não estariam familiarizados. Ele funciona de tal forma que cada arquivo*.vueé criado como uma rota em sua aplicação para que sirva tanto como views quanto como pasta de roteador ao mesmo tempo, falaremos mais sobre isso na próxima seção.Plug-ins
É aqui que você armazena os arquivos que deseja executar antes de montar o aplicativo Vue.js raiz. Não é uma pasta obrigatória, portanto, pode ser excluída.nuxt.config.js
Este arquivo é usado para configurar seu aplicativo, geralmente é pré-preenchido com base na configuração ao criar seu aplicativo. Um arquivo nuxt.config.js ideal deve ter esta aparência por padrão:
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }Cada vez que uma alteração é feita neste arquivo, seu aplicativo será reiniciado automaticamente para refletir as alterações. Vamos ver o que significam as propriedades usadas no arquivo.
- Modo
O tipo de aplicação;universalouspa. Ao selecionar universal, você informa ao Nuxt que deseja que seu aplicativo seja executado no lado do servidor e no lado do cliente. - Cabeça
Todas as propriedades de metatags padrão e o link do favicon encontrado dentro da tagheadem seu aplicativo são encontrados aqui. Isso ocorre porque o Nuxt.js não possui um arquivoindex.htmlpadrão, ao contrário do Vue.js. - carregando
Todos os aplicativos Nuxt vêm com um componente de carregador padrão e acolorpode ser personalizada aqui. - css
Espera-se que você insira o link para todos os seus arquivos CSS globais para que seu aplicativo possa considerá-lo ao montar o aplicativo. Vamos adicionar o link ao nosso arquivo css e reiniciar nosso aplicativo.
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- plug-ins
É aqui que você conecta todos os plugins em sua pasta de plugins ao aplicativo. Ele recebe um objeto com propriedades comosrcque aceita o caminho do arquivo para o plugin e ummodeque configura como sua aplicação trata tal plugin; seja como um plug-in do lado do servidor ou um plug-in do lado do cliente. Por exemplo:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins Isso é importante para evitar erros no lado do servidor ou no lado do cliente, especialmente se o seu plugin requer algo como localStorage que não está disponível no lado do servidor.
Para obter mais informações sobre o arquivo nuxt.config.js , confira o documento oficial.
Páginas Nuxt e sistema de roteamento
A pasta pages na sua aplicação Nuxt é usada para configurar as rotas da sua aplicação, ou seja, o nome da sua rota depende do nome de cada arquivo nesta pasta, por exemplo, se você tem um arquivo about.vue dentro do seu arquivo pages, significa que agora você tem uma rota /about em seu aplicativo, mas isso não é tudo. O que acontece se você quiser uma rota dinâmica para seu aplicativo? Ou uma rota aninhada? Como você faz isto? vamos descobrir.
Rotas básicas
As rotas básicas podem ser classificadas como rotas que não requerem configuração extra para funcionar. Por exemplo, uma rota direta /work ou uma rota /contact . Então, se sua pasta de páginas se parece com isso:
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueO Nuxt geraria automaticamente uma configuração de roteador parecida com esta:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } Esses caminhos podem ser usados para acessar os componentes vinculados a eles. Você pode ver que o caminho não contém pages . E o Nuxt lida com os componentes denominados index.vue como deveria, sem uma configuração adicional para isso.
Rotas aninhadas
Para criar uma rota aninhada, crie uma pasta chamada dashboard dentro da pasta pages . Esta pasta deve conter todos os arquivos que você deseja aninhar nela. Por exemplo, user.vue e settings.vue . Em seguida, na pasta raiz das páginas , crie um arquivo chamado dashboard.vue .
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vueIsso geraria automaticamente um roteador com rotas assim:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Observe que o nome da rota sempre segue um padrão regular:

name of the folder + '-' + name of the fileCom isso, você pode ter certeza de que cada rota terá um nome único.
Rotas dinâmicas
Rotas dinâmicas são rotas que são definidas por uma variável , essa variável pode ser um nome, número ou um id obtido dos dados do cliente no aplicativo. Isso é útil ao trabalhar com uma API, onde o id provavelmente será o id do item vindo do banco de dados.
No Nuxt, as rotas dinâmicas são definidas anexando um _ a um nome de arquivo ou nome de pasta na pasta pages. Por exemplo, se você deseja uma rota dinâmica cujo nome de variável é id , tudo que você precisa é nomear seu arquivo _id.vue e o Nuxt cria automaticamente uma rota dinâmica para você. Por exemplo:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vueIsso criaria automaticamente um arquivo de roteador com as seguintes rotas,
{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Embora algumas das tags do roteador Vue.js funcionem no Nuxt e possam ser usadas de forma intercambiável, é recomendável usar os componentes do roteador Nuxt. Aqui estão algumas das diferenças entre as tags do Nuxt Router e as tags do Vue.js Router.
| VueJs | NuxtJS |
|---|---|
| link de roteador | link nuxt |
| router-view (para rotas aninhadas) | nuxt-filho |
| visão do roteador (padrão) | próximo |
Diferença entre o roteador vue.js e o roteador nuxt.js
Neste ponto, veja como seu aplicativo deve ficar assim, com a navegação mostrada na parte superior.

Agora que entendemos como as páginas Nuxt e as Rotas funcionam, vamos adicionar nossa primeira página e rotear about.vue . Esta página listaria alguns diretórios no aplicativo com um link para uma nova página que mostra mais informações sobre tal diretório.
Vamos adicionar o seguinte código a ele:
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> A partir da seção de script , criamos um array que armazenamos na variável de directories . Cada array contém um objeto com id , name e info . Esses são os dados que mostraremos ao usuário quando esta página for aberta. Queremos mostrá-lo ao usuário de forma que os nomes sejam clicáveis.
Fazemos isso na seção de template , usando v-for para percorrer o array. Isso torna possível obter cada item do array, que podemos acessar usando o directory . No loop, usamos nuxt-link para lidar com a vinculação de cada vez. Usando nuxt-link , passamos os detalhes ( id , name e info ) de cada item do diretório via roteador nuxt. Fazemos isso porque queremos poder exibir isso na página de exibição quando o usuário clicar em um item.
Se você navegar para a rota /about usando seu navegador, deverá ver algo assim:

Agora, vamos criar um novo arquivo e nomeá-lo _id.vue. Isso criaria automaticamente uma rota dinâmica que leva o parâmetro id do link exibir algumas informações sobre qualquer diretório clicado na página Sobre.
Vamos adicionar isso ao nosso arquivo:
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> O que fizemos foi criar uma página que busca dados do parâmetro de rota dir usando this.$route.params . Isso nos dá o name e as info do diretório clicado, que exibimos para o usuário.
Portanto, se você clicar em qualquer link de diretório (por exemplo, diretório de armazenamento), deverá ver isso.

Mas há um problema, se você atualizar esta página, suas informações de diretório serão perdidas e você receberá um erro. Isso seria corrigido usando nossa Vuex Store, então vamos mergulhar nisso.
Usando a loja Vuex no Nuxt
Vuex pode ser acessado no Nuxt usando dois modos:
- Modo clássico ( obsoleto ).
- Modo de módulos.
Modo de módulos
O Nuxt cria automaticamente uma pasta Store após a criação do seu aplicativo. No modo Módulos, o Nuxt trataria cada arquivo dentro dessa pasta como um módulo, mas index.js é necessário para que o armazenamento Vuex seja ativado em seu aplicativo. Então, vamos criar um arquivo index.js em nossa pasta de armazenamento e configurá-lo para uso. Vamos adicionar o seguinte ao nosso arquivo.
index.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } Tudo o que fizemos foi configurar o armazenamento para nosso arquivo com tudo o que precisamos; o state para armazenar dados, getters para realizar manipulação extra em nosso state , mutations para modificar nosso state e actions para confirmar mutações.
O Nuxt também permite que os usuários separem cada conceito principal em arquivos diferentes, o que significa que podemos ter store.js , getters.js , mutation.js e action.js e isso é bom, pois facilita a manutenção. Agora, corrigimos o problema do diretório desaparecer na atualização, usaremos a loja, mas primeiro precisamos instalar e configurar o Vuex persist para nossa loja.
Instale Vuex persist do npm usando qualquer um dos comandos abaixo, dependendo de sua preferência.
$ npm install --save vuex-persistou
$ yarn add vuex-persist Após a instalação, vamos criar um arquivo vuex-persist.js em nossa pasta de plugins e adicionar o seguinte:
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } Aqui, importamos nosso plugin de node-modules e o configuramos para salvar sua loja em localStorage . Este plug-in permite que você escolha outras opções de armazenamento, como sessionStorage , então sinta-se à vontade para explorar sua documentação para obter mais informações.
Lembre-se de adicioná-lo ao seu arquivo nuxt.config.js .
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], Aqui, adicionamos o caminho do arquivo ao nosso plugin e dissemos ao Nuxt para executar este plugin apenas no lado do client deste aplicativo.
Agora, podemos configurar nossa loja para aceitar e armazenar informações do diretório. Atualize sua loja para lidar com informações de diretório como esta:
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } O que fizemos foi adicionar um estado de directory à nossa loja e uma função de mutação saveInfo que modifica o valor do estado do directory que adicionamos à nossa loja em antecipação aos dados que passaríamos em breve.
Em seguida, em seu arquivo about.vue , atualize-o para ficar assim.
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> Agora, adicionamos um evento click a cada contêiner de diretório que passa as informações do diretório como um argumento para storeDirectoryInfo . Nesta função, confirmamos o objeto de diretório em nossa loja.
Por fim, voltaríamos ao nosso arquivo _id.vue e substituiríamos a variável de diretório pelos nossos dados da loja assim:
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> Aqui, refatoramos nosso código para usar o objeto de diretório diretamente de nossa loja importando primeiro mapState do Vuex.
import { mapState } from 'vuex'; Em vez de primeiro verificar se this.$route.params.dir está undefined antes de acessar os dados de nossa loja, decidimos usar nossa loja lendo os dados que estão na loja.
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> Em seguida, atualizamos nosso modelo para garantir que ele não seja renderizado enquanto o directory estiver indefinido.
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> Ao fazer isso, não importa quantas vezes atualizamos nosso aplicativo, nosso objeto de diretório está seguro em nossa loja e pode ser facilmente acessado usando o método …mapState(['stateVariable']) .
Implantando no Heroku
Agora que nosso nuxt-tutorial-app app está completo, o que vem a seguir? Implantando nosso novo e brilhante aplicativo para produção.
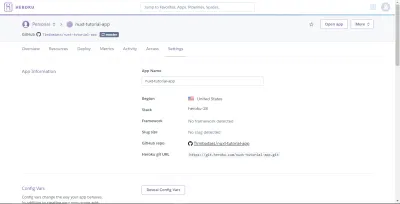
Estaremos implantando nosso aplicativo Nuxt.js no Heroku usando o Github para facilitar a implantação, portanto, se você não configurou um repositório para seu aplicativo, agora seria a hora de fazê-lo. A próxima coisa seria abrir o Heroku e criar um novo aplicativo, escolher um nome e conectá-lo ao GitHub e ao repositório criado acima. Em seguida, vá para suas configurações, você deve ver algo assim.

Agora, adicione as seguintes variáveis de configuração.
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production A próxima coisa que precisamos fazer é criar um Procfile na pasta raiz do nosso aplicativo (mesmo nível que nuxt.config.js ) e digitar este comando:
web: nuxt start Isso executará o comando nuxt start e informará ao Heroku para direcionar o tráfego HTTP externo para ele.
Depois de adicionar o Procfile ao seu aplicativo, confirme e envie suas alterações para seu repositório. Se você tiver implantações automáticas habilitadas para seu aplicativo, seu aplicativo deverá estar ativo e acessível a partir de seu URL. Se você puder ver seu aplicativo ao vivo, parabéns! você construiu e implantou com sucesso seu primeiro aplicativo Nuxt.js.
Conclusão
Agora que sabemos como criar um aplicativo básico do Nuxt e implantar no Heroku, o que vem a seguir? Aqui estão alguns recursos que cobrem coisas como usar o Axios no Nuxt e implementar a autenticação em seu aplicativo.
- Usando o módulo axios.
- Implementando autenticação no Nuxt.
- Documentação oficial do Nuxt.js.
-
nuxt-tutorial-appGithub.
