Preparando-se para HTTP2: um guia para web designers e desenvolvedores
Publicados: 2022-03-10O Hypertext Transfer Protocol (HTTP) é o protocolo que rege a conexão entre o seu servidor e os navegadores dos visitantes do seu site. Pela primeira vez desde 1999, temos uma nova versão deste protocolo e promete sites muito mais rápidos para todos.
Neste artigo, veremos os fundamentos do HTTP2 como eles se aplicam a web designers e desenvolvedores. Explicarei alguns dos principais recursos do novo protocolo , examinarei a compatibilidade do navegador e do servidor e detalharei as coisas que você pode precisar pensar à medida que vemos mais adoção do HTTP2.
Leia mais sobre Smashing:
- Pré-carregamento: para que serve?
- Tudo o que você precisa saber sobre AMP
- Melhorando o desempenho da revista Smashing
Ao ler este artigo, você terá uma visão geral do que considerar mudar em seu fluxo de trabalho a curto e longo prazo. Também incluirei muitos recursos se você quiser se aprofundar nas questões levantadas. Meu objetivo é fornecer informações suficientes para que você possa tomar boas decisões enquanto planeja sua mudança para HTTP2.
Uma breve história do HTTP
HTTP é um protocolo antigo, definido inicialmente em 1991, com a última grande revisão — HTTP/1.1 — publicada em 1999. Os sites de 1999 eram muito diferentes dos sites que desenvolvemos hoje. No http2 explicado , Daniel Sternberg observa que a quantidade de dados agora necessária para carregar a página inicial de um site médio é de 1,9 MB, com mais de 100 recursos individuais necessários para exibir uma página – um “recurso” sendo qualquer coisa de uma imagem ou fonte para um arquivo JavaScript ou CSS.
O HTTP/1.1 não funciona bem ao recuperar o grande número de recursos necessários para exibir um site moderno. Como veremos mais adiante neste artigo, muitas das práticas recomendadas de desempenho que conhecemos como desenvolvedores da Web vêm de como lidamos com as limitações do HTTP/1.1.
SPDY
Em 2009, dois engenheiros do Google postaram sobre um projeto de pesquisa em que estavam trabalhando chamado SPDY. Este projeto abordou alguns dos problemas em HTTP/1.1. O SPDY se propôs a:
- permitir solicitações simultâneas em uma única conexão TCP, conhecida como multiplexação ;
- permitir que os navegadores priorizem ativos para que os recursos vitais para a exibição de uma página possam ser enviados primeiro pelo servidor;
- comprimir e reduzir cabeçalhos HTTP;
- implementar server push , pelo qual um servidor pode enviar recursos vitais para o navegador antes de ser solicitado por eles.
Além disso, o SPDY requer uma conexão criptografada (HTTPS) entre o navegador e o servidor.
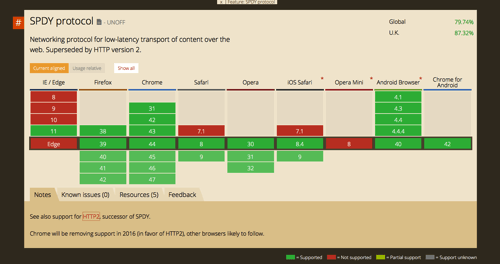
SPDY não substitui HTTP; em vez disso, é um túnel para o protocolo e modifica a maneira como as solicitações e respostas HTTP existentes são enviadas. Requer suporte do servidor e do navegador que se conecta a esse servidor. Com suporte disponível no NGINX e pacotes disponíveis do Google para habilitar o suporte no Apache, houve uma adoção razoável do SPDY. O suporte ao navegador também é muito bom, com versões modernas de todos os principais navegadores que o suportam.

HTTP2
Vimos o SPDY ter algum sucesso, ganhando adoção tanto em servidores quanto em navegadores. No entanto, você também pode ter notado que, apesar do suporte ao Internet Explorer 11, o navegador Edge da Microsoft o abandonou. O que está acontecendo aqui?
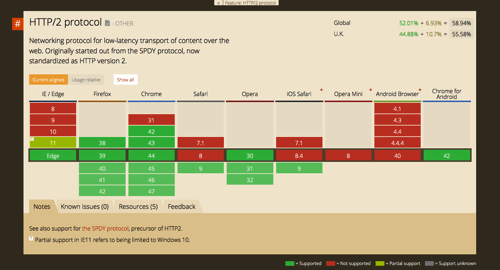
O suporte para SPDY foi descartado no Edge devido à implementação da Microsoft para HTTP2, a versão mais recente do protocolo HTTP. Enquanto outros navegadores atuais ainda mantêm o suporte para SPDY, o Chrome removerá o suporte em 2016, e outros navegadores provavelmente seguirão. No momento em que escrevo, Edge, Firefox, Chrome e Opera suportam SPDY e HTTP2. O Safari, inclusive no iOS, se juntará a esse grupo ainda este ano com o lançamento do Safari 9.

O HTTP2 se baseia no sucesso do SPDY, que foi usado como ponto de partida para o novo protocolo. Como tal, a maioria dos objetivos do SPDY são atendidos no HTTP/2. O requisito para uma conexão HTTPS foi descartado. Dito isso, todos os fornecedores de navegadores decidiram implementar apenas HTTP2 para conexões TLS (https). Portanto, embora você possa potencialmente usar HTTP/2 com texto simples em comunicações de servidor para servidor, nosso caso de uso de servir HTTP2 para navegadores significa que você precisa ter seu site rodando em https antes mesmo de pensar em migrar para HTTP2.
A especificação HTTP2 foi finalizada em fevereiro de 2015; um ano depois, o suporte ao navegador em navegadores modernos é excelente. Assim como o SPDY, o HTTP2 requer suporte tanto no nível do navegador quanto do servidor, e já existem muitas implementações de servidor web. Você pode acompanhá-los no wiki HTTP/2. A W3Techs também tem um post de julho de 2015 detalhando as taxas de adoção. A adoção deste protocolo está acontecendo rapidamente, considerando o quão relativamente novo ele é.
Teremos Que Mudar Nossos Sites?
HTTP/2 é compatível com HTTP/1.1 , então seria possível ignorá-lo completamente e tudo continuará funcionando como antes. A mudança de protocolo é completamente transparente para os usuários. Muitos leitores deste artigo usarão um protocolo diferente do HTTP/1.1 por anos. Se você tem uma conta do Gmail e usa o Chrome para acessá-la, você está usando SPDY e depois HTTP/2 sem saber nada sobre isso.
No entanto, muitas das coisas que você considera como práticas recomendadas podem prejudicar o desempenho em HTTP/2. Com o tempo, à medida que mais servidores forem atualizados para usar HTTP/2 e mais pessoas tiverem navegadores que suportem HTTP/2, seu site, antes bem otimizado de acordo com as melhores práticas, começará a parecer mais lento do que os sites otimizados para o novo protocolo.
O que precisamos mudar para abraçar o HTTP/2?
No restante deste artigo, veremos algumas das práticas recomendadas comuns que se tornarão antipadrões à medida que o HTTP/2 for adotado . Como vimos, a transição será lenta para muitos sites. Para migrar para HTTP/2, seu software de servidor precisará ser atualizado para suportar o protocolo — o que pode ser fácil ou quase impossível dependendo de como você está hospedado.
Antes de fazer alterações em seu site especificamente para HTTP/2, você também precisará considerar se seus visitantes tendem a ter navegadores compatíveis. Os proprietários de sites que atraem muitas pessoas usando navegadores muito atualizados poderão fazer essa troca mais cedo do que os proprietários cujos logs mostram a maioria dos usuários em navegadores mais antigos. Para refletir isso, também darei algumas sugestões de como trabalhar neste momento de transição.
Faça a mudança para TLS
Para muitos sites, a coisa mais difícil de mudar para HTTP/2 pode não ser HTTP/2, mas sim o requisito de executar o site em uma conexão segura. Se você estiver desenvolvendo um novo site ou atualizando um antigo, seu primeiro passo deve ser certificar-se de iniciar ou mudar para https o mais rápido possível. Isso é importante não apenas para HTTP/2, o Google usa conexões seguras como um sinal de classificação e os navegadores estão começando a sinalizar sites não https como 'não seguros'. No futuro, você descobrirá que alguns recursos poderosos do HTML5, como geolocalização, não estarão disponíveis sem uma conexão segura.
Se você tem um site que atualmente é apenas http, minha sugestão seria priorizar uma mudança para https primeiro e depois decidir sobre sua estratégia HTTP/2.
Transformando vários arquivos de imagem em sprites
No HTTP 1.1, recuperar uma imagem grande é muito mais eficiente para o navegador do que fazer muitas solicitações para imagens pequenas. Isso ocorre porque várias solicitações são enfileiradas uma atrás da outra. Para contornar isso, fomos aconselhados a transformar nossos pequenos ícones em um arquivo sprite.
O sprite resultante é retornado com uma solicitação HTTP, evitando o problema de várias solicitações enfileiradas. No entanto, mesmo que o visitante esteja em uma página que mostre apenas um desses ícones, ele ainda terá que baixar um arquivo muito maior do que o necessário para ver essa imagem.
Com a capacidade de multiplexação do HTTP/2 , esse enfileiramento de recursos não é mais um problema. Servir as pequenas imagens individualmente será melhor em muitos casos; você só precisará servir o que for necessário para a página em que o visitante está. A criação de um sprite ainda será garantida em alguns casos; As solicitações HTTP são apenas um aspecto do desempenho. A combinação de algumas imagens em um sprite pode obter uma melhor compactação e, portanto, um tamanho de download menor em geral, especialmente se todas essas imagens forem usadas na página que está sendo carregada. No entanto, não será mais o caso de um sprite ser sempre a melhor escolha.
Inlining de imagens usando URIs de dados
Outra solução para o problema de várias solicitações HTTP no HTTP/1.1 é inserir imagens em CSS usando URIs de dados. A incorporação de imagens dessa maneira tornará uma folha de estilo muito maior. Se você combinou isso com outra técnica de otimização para concatenar ativos, um visitante provavelmente fará o download de todo esse código, mesmo que nunca visite as páginas em que as imagens estão sendo usadas.

Como as solicitações HTTP são muito baratas no HTTP/2, essa “prática recomendada” atrapalhará em vez de ajudar no desempenho.
Concatenar CSS e JavaScript
Como etapa final em nosso processo de construção, muitos de nós concatenaremos todos os pequenos arquivos CSS e JavaScript usados em nosso site. Muitas vezes, queremos mantê-los separados durante o desenvolvimento para facilitar o gerenciamento desses recursos, mas sabemos que entregar um arquivo ao navegador é mais eficiente para o desempenho do que entregar cinco. Mais uma vez, estamos tentando limitar as solicitações HTTP.
Se você estiver fazendo isso, um visitante que chegar à sua página inicial poderá baixar todo o CSS e JavaScript necessário para o seu site, mesmo que nunca use a maior parte dele. Como desenvolvedor, você pode contornar esse problema selecionando e incluindo cuidadosamente arquivos específicos para cada área do site em seu processo de construção, mas isso pode dar muito trabalho.
Um problema adicional com a concatenação é que tudo precisará ser removido do cache de uma só vez. Você não pode dar a alguns arquivos que nunca mudam uma data de expiração longa, ao mesmo tempo em que dá uma data mais curta às partes frequentemente alteradas da base de código. Tudo tem que ser expirado se até mesmo uma linha de CSS, usada em uma única página, for alterada.
Imagino que você veja onde isso vai dar! As solicitações HTTP são baratas no mundo do HTTP/2 . Organizar seus ativos durante o desenvolvimento de acordo com as páginas em que serão usados será muito melhor. Você pode então servir apenas o código que o visitante precisa. Baixar muitas folhas de estilo minúsculas não importa. Você também pode organizar com base na frequência com que as coisas mudam; ativos com longevidade poderiam ser tratados por mais tempo.
Dividindo recursos entre hosts: fragmentação
Com HTTP/1.1, você está restrito ao número de conexões abertas. Se o carregamento de um grande número de recursos for inevitável, um método para contornar essa restrição é recuperá-los de vários domínios. Isso é conhecido como fragmentação de domínio. Isso pode alcançar melhores tempos de carregamento, mas também pode causar problemas, sem mencionar a sobrecarga de desenvolvimento de preparar isso para o seu site.
O HTTP/2 elimina essa necessidade de fragmentação de domínio porque você pode solicitar quantos recursos precisar. Na verdade, essa técnica provavelmente prejudicará o desempenho porque cria conexões TCP adicionais e impede o HTTP/2 de priorizar recursos.
Como se preparar para HTTP/2 agora
Se você está iniciando um projeto que espera ter alguma longevidade, mas não pode iniciar o HTTP/2 talvez devido ao suporte do servidor, valeria a pena considerar como você pode se preparar para o HTTP/2. Você pode adicionar algumas coisas ao seu processo de compilação agora que facilitarão a troca mais tarde.
Crie ativos individuais além de sprites e URIs de dados
Se você estiver criando sprites, adicione ao seu processo a criação e a otimização desses ativos individuais também, ou sprites menores específicos da página, se você achar que o desempenho seria melhor aprimorado por eles. Isso tornará mais fácil para você mudar de sprites grandes para sprites pequenos (ou nenhum) quando o ponto de inflexão do seu site for atingido.
O mesmo vale para URIs de dados. Se você estiver usando isso no seu CSS, tenha as imagens prontas para quando você sair dessa técnica.
Organize seus ativos por seção do site
Com a concatenação de CSS e JavaScript, existe a tentação de otimizar para facilitar o desenvolvimento porque os arquivos serão todos compactados de qualquer maneira. Ao mudar para HTTP/2, você obterá o melhor desempenho gerenciando cuidadosamente os recursos para que apenas as coisas necessárias para uma determinada página sejam entregues a essa página. Portanto, começar a organizar seu desenvolvimento dessa maneira agora valerá a pena. Por enquanto, você ainda pode concatenar e, quando o ponto de inflexão for atingido, você poderá interromper essa parte do processo de construção e servir os recursos individualmente.
Gerenciar fragmentação de domínio
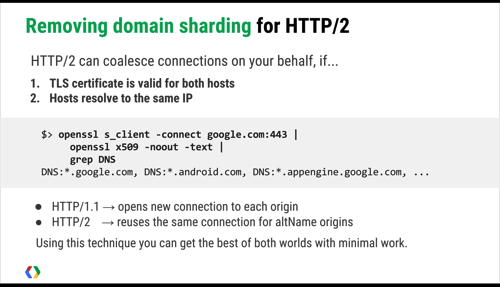
A prática recomendada atual para HTTP/1.1 é limitar a fragmentação a dois nomes de host. Existe uma maneira de obter HTTP/2 para unir as conexões, se o certificado TLS for válido para ambos os hosts e os hosts resolverem para o mesmo IP. Como os implementadores de navegador exigem que o HTTP/2 seja executado em HTTPS, é necessário obter o certificado TLS para ser executado em HTTP/2. Veja mais no slide 26 do slidedeck de Ilya Grigorik da Velocity Conference.

Mais por vir
Por fim, obteremos várias práticas recomendadas para HTTP/2. Para obter o melhor desempenho, este protocolo devolverá muito controle a você, o que significa que você precisará tomar decisões para cada projeto. Não abordei neste artigo como aproveitar os novos recursos do HTTP/2, como o push do servidor. Essa tecnologia permite que você decida quais recursos são prioritários e instrui o servidor a distribuí-los antes de coisas menos importantes.
Quando Mudar?
Para designers e desenvolvedores que não têm controle total sobre os servidores em que implantam, a decisão pode ter que esperar até que os servidores usados sejam atualizados. Já existem empresas de hospedagem que oferecem HTTP/2 - mesmo para hospedagem compartilhada - então a implantação em um servidor de suporte é algo que você pode recomendar a um cliente se souber que ele se beneficiaria.
Depois que seu site estiver hospedado em um servidor compatível com HTTP/2, a decisão de continuar otimizando para HTTP/1.1 ou otimizar para HTTP/2 dependerá do protocolo suportado pela maioria de seus usuários . Lembre-se de que o HTTP/2 é compatível com versões anteriores — você não precisa fazer nada específico. A decisão que você precisa tomar é quando otimizar para isso.
Você precisará decidir de acordo com seus dados de análise. Se mais visitantes estiverem usando navegadores compatíveis com HTTP/2 do que não, sugiro que esse seja um ponto de inflexão razoável para otimizar para esses usuários. Muitos de nós já terão chegado a esse ponto. Você deve usar dados de sites como Posso usar junto com dados coletados de suas próprias análises e conhecimento de seu público provável. Por exemplo, muitos dos benefícios do HTTP/2 serão sentidos mais intensamente pelos usuários do HTTP/2 que suportam dispositivos móveis. Se você tiver uma alta porcentagem de tráfego móvel, isso pode ser uma indicação para migrar para HTTP/2 mais cedo. No entanto, se você tiver uma alta porcentagem de tráfego móvel de usuários que navegam usando o Opera Mini, isso seria um motivo para adiar a mudança para o HTTP/2, pois atualmente ele não tem suporte e tem um alto número de usuários em alguns partes do mundo.
Se você está construindo um site totalmente novo hoje, sugiro manter a otimização HTTP/2 em mente durante toda a construção. Se no lançamento você achar que precisa fazer concessões para HTTP/1.1 devido ao suporte a navegador ou servidor, muito disso pode ser feito no processo de compilação, permitindo que você mude para a versão HTTP/2 assim que sentir que é a hora certa.
Seu plano de ação HTTP/2
- Inicie com uma conexão segura ou mude para o TLS agora Essa deve ser sua prioridade.
- Prepare-se para HTTP/2 em seu processo de compilação. Qualquer site que você construir agora provavelmente se beneficiaria de ser otimizado para HTTP/2 ao longo de sua vida útil. Use as dicas acima para criar um processo de compilação que possa ser otimizado para ambos os protocolos.
- Verifique suas estatísticas. Ao comparar o uso do navegador em seu site com a tabela de suporte em Posso usar, você pode ver qual porcentagem de visitantes se beneficiaria da otimização HTTP/2.
- Verifique sua hospedagem. Quando você chegar ao ponto em que se beneficiaria da troca, precisará garantir que seu servidor suporte HTTP/2. Fale com seu provedor de hospedagem ou administrador do servidor para descobrir o plano de migração.
- Implemente a otimização HTTP/2. Uma vez que seu servidor suporte HTTP/2, o resto é com você. Pare de usar as práticas recomendadas antigas e mude para as novas. Isso significa que os usuários com navegadores que não suportam HTTP/2 terão uma experiência mais lenta, e é por isso que o driver por trás de sua alteração deve ser o ponto de inflexão quando a maioria se beneficiaria.
Quando você muda para HTTP/2, seria interessante comparar os aumentos de velocidade e ver quais técnicas fizeram as maiores diferenças em seus sites. Estou ansioso para ver informações de casos do mundo real à medida que as pessoas migram sites. Essas informações nos ajudarão a desenvolver toda uma nova geração de melhores práticas.
Descubra mais
Uma quantidade crescente de informações sobre HTTP/2 está disponível online. Listei alguns recursos aqui para sua referência, muitos dos quais me referi ao escrever este artigo.
- “Hypertext Transfer Protocol Version 2 (HTTP/2)” (especificação), Internet Engineering Task Force Isto é para pessoas que gostam de ler especificações ou que precisam entender os pontos mais sutis. Para todos os outros, o FAQ do HTTP/2 é um excelente resumo dos principais recursos.
- http2 explicado , Daniel Sternberg Vale a pena ler este ebook gratuito se você quiser se aprofundar nos detalhes do protocolo enquanto planeja sua estratégia.
- Rede de navegadores de alto desempenho , Ilya Grigorik, O'Reilly Este livro abrange as práticas recomendadas de HTTP/1.1 e HTTP/2. Seria útil para quem quer melhorar o desempenho hoje e se preparar para o futuro.
- “HTTP/2 está aqui, vamos otimizar” (slidedeck) Ilya Grigorik Este excelente conjunto de slides contém mais informações sobre alguns dos pontos abordados neste artigo.
- Indicador HTTP/2: Firefox e Chrome Este plug-in do navegador informa se o site em que você está está sendo servido por HTTP/2.
- Para mais leitura, veja esta enorme lista de links com curadoria de Rebecca Murphey.
