Ficando (des)conectado: design de interação superficial para experiências humanas mais profundas
Publicados: 2022-03-10Nossos objetos estão se tornando cada vez mais conectados. Meu relógio está conectado ao meu telefone, que está conectado ao alto-falante da minha sala, que também posso conectar (ou não) ao alto-falante do meu quarto. Quando saio para jantar com amigos, temos que fazer um esforço conjunto para manter nossos dispositivos portáteis e vestíveis silenciados ou colocados “em segundo plano” de nossa experiência social, para que possamos nos concentrar um no outro.
À medida que nossos artefatos e tudo ao nosso redor se tornam mais conectados, corremos o risco, como humanos, de nos tornarmos cada vez mais desconectados uns dos outros – não de uma maneira trágica e distópica em si, mas de uma maneira real que precisamos levar em consideração quando projetar para essas experiências. Como designers de interação e pesquisadores de experiência do usuário, temos a responsabilidade de considerar as maneiras pelas quais criamos interfaces para experiências cotidianas em casa, na escola, fora de casa e com nossos consultores de confiança, como planejadores financeiros, médicos e educadores.
Leitura adicional no SmashingMag: Link
- Design de interação superficial para experiências humanas mais profundas
- Um olhar mais atento sobre as personas: o que são e como funcionam
- Design de interação na nuvem
Precisamos considerar quais experiências digitais devemos tornar profundas e imersivas, atraindo-nos para esse mundo conectado à Internet, e quais experiências digitais devemos tornar superficiais, apoiando nossas interações uns com os outros. Referimo-nos a esta última forma de design como “design de interação superficial” e a vemos como uma mudança no paradigma de formas mais imersivas de prática de design.
Neste artigo, discutiremos o conceito de design de interação superficial e mostraremos como aplicamos alguns princípios básicos dessa abordagem a um jogo de aprendizagem relacionado à resiliência a desastres. Os objetivos do jogo eram altamente sociais; assim, o design de interação superficial foi um componente crítico para garantir o sucesso do jogo. Usamos princípios de design de interação superficial para garantir que a interação humano-humano tivesse precedência sobre a interação humano-computador.
Forneceremos exemplos do domínio financeiro e incluiremos um exemplo de saúde no final para mostrar como essas ideias transcendem nosso estudo de caso específico e destacar a crescente importância de considerar quando e onde projetar com interações superficiais.
O que é design de interação superficial?
O design de interação superficial é uma nova maneira de pensar sobre a interação humano-computador. Definimos design de interação superficial como os padrões e recursos de uma experiência do usuário que promovem interações superficiais ou superficiais com dispositivos de tecnologia, para minimizar a distração. O design de interação superficial se concentra em tirar a tecnologia do caminho para apoiar interações sociais positivas, como prestar atenção às pessoas e ao ambiente ao seu redor. Usar o design de interação superficial para reforçar as interações entre humanos é fundamental para atividades que envolvem colaboração e cooperação entre grupos físicos.

O design de interação imersivo, por outro lado, é o foco da maioria dos designers de interação há anos. Padrões e recursos de design imersivos promovem um envolvimento mais profundo entre a interface humana e tecnológica e a experiência do usuário. Tradicionalmente, usamos métricas-chave como baixas taxas de rejeição e longos tempos de permanência em sites para ajudar a provar que criamos experiências imersivas.
O design imersivo inclui qualquer recurso ou função que incentive o usuário a permanecer no aplicativo. Por exemplo, pense em sites baseados em conteúdo que o incentivam a ler o próximo artigo depois de terminar o primeiro, ou considere sites de comércio eletrônico que o incentivam a comparar suas compras com as de outras pessoas, a continuar comprando depois de check-out ou para rever compras recentes. Essas experiências mergulham você na tecnologia, em vez de incentivá-lo a se conectar com outras pessoas na vida real.
Contextos adicionais para design de interação superficial
As ferramentas digitais podem ser usadas para aprimorar qualquer número de interações interpessoais, como uma consulta médica ou uma reunião com seu consultor financeiro. Abordagens imersivas, que mantêm o usuário engajado na tecnologia em vez do ser humano à sua frente, podem erodir essas experiências sociais. Nosso objetivo ao identificar princípios de design de interação superficial é ajudar os designers a pensar criticamente sobre os objetivos do usuário e seu contexto de uso para garantir que eles suportem os tipos certos de interações sociais.
Observação: ao longo deste artigo, usaremos uma reunião com seu consultor financeiro como um exemplo paralelo ao nosso estudo de caso do jogo.
Uma abordagem tradicional para se reunir com seu consultor financeiro pode incluir muito papel na forma de relatórios volumosos com resmas de informações estáticas. Para apoiar a reunião, seu consultor pode passar muito tempo profundamente envolvido em uma ferramenta do lado do consultor para examinar o desempenho do fundo e outras análises. Você mesmo pode gastar muito tempo tentando fazer a lição de casa em sites como Yahoo Finance ou Morningstar. Esses artefatos e a maneira como eles mergulham os usuários nas informações podem impedir uma conversa mais dinâmica e interativa entre vocês dois.
Por outro lado, uma abordagem superficial e com suporte digital para projetar uma reunião com seu consultor financeiro pode envolver uma experiência baseada em tablet com visualizações de dados interativas que você e seu consultor podem explorar juntos. Com uma abordagem superficial, você nunca sairia da tela principal, mas usaria textos explicativos e telas modais para obter insights, sem aprofundar os dados em uma toca de coelho de investigação imersiva. Ao manter as interações superficiais, o digital aprimora e apoia a conversa entre o consultor financeiro e o cliente, em vez de inviabilizá-la.
Estudo de caso: criando um jogo de aprendizagem social usando o design de interação superficial
Nosso contexto de design
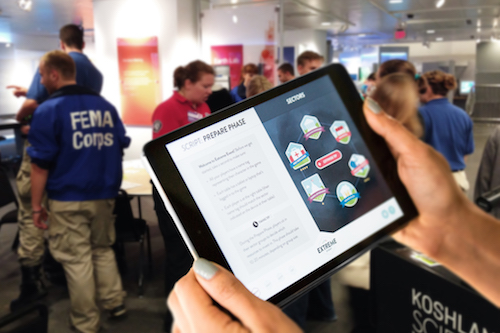
Nosso desafio de design era criar uma ferramenta digital que suportasse um jogo de role-playing face a face que pudesse ser jogado em cerca de uma hora com o público de 14 anos ou mais. O jogo pode ser jogado como um quebra-gelo ou incorporado a currículos mais amplos sobre resiliência a desastres e resposta a emergências. Destina-se a uma ampla gama de públicos, incluindo grupos comunitários, estudantes de gerenciamento de emergência e estagiários do FEMA Corps, para citar alguns.
Colaboramos com o Koshland Science Museum da National Academies of Science nos EUA para pesquisar, projetar e desenvolver a ferramenta digital e um conjunto de suporte de material impresso (ou seja, cartas de baralho, crachás de personagens, tabuleiros de desafio) para dar vida ao jogo. Um componente chave do jogo era que era altamente social. À medida que pensávamos em como integrar o digital em uma experiência de jogo social, percebemos rapidamente que nossas abordagens de design tradicionais não seriam boas o suficiente. Precisávamos repensar como abordar uma experiência que imergisse os jogadores socialmente, e não digitalmente. O design de interação superficial rapidamente se tornou a estratégia que implantamos, iteramos e evoluímos ao longo do design do jogo.
Nossa abordagem
Usamos um processo de design iterativo centrado no usuário durante o outono de 2013 e a primavera de 2014. Realizamos entrevistas iniciais com visitantes do museu para entender os elementos sociais de um tópico como resiliência a desastres. Aprendemos que os desastres são um problema muito pessoal para as pessoas – quase todo mundo já passou por um ou conhece alguém que passou. A ideia de resiliência existia em nível pessoal e comunitário, e as pessoas estavam interessadas em entender melhor o que fazer antes de um desastre para se tornarem mais resilientes.
Realizamos cinco testes de jogo com grupos de jogadores para refinar e iterar no jogo ao longo do caminho. Jogamos o jogo em seu estado atual e usamos uma pesquisa de acompanhamento para coletar dados sobre as experiências sociais, digitais e de aprendizado que estávamos interessados em refinar. Sempre que adicionamos um novo elemento ou aumentamos a profundidade de interação com os materiais do jogo e a ferramenta digital, nós os testamos para garantir que o engajamento social não seja prejudicado, para que os principais objetivos de aprendizagem sejam alcançados.
À medida que trabalhávamos nas iterações do jogo, encontramos muitas áreas de oportunidade em que a tecnologia poderia aprimorar o jogo. Por exemplo, a tecnologia (ou seja, um tablet ou dispositivo móvel) pode reduzir a quantidade de materiais não críticos em papel necessários para jogar o jogo por ser um único ponto de informação. Sem digital, precisávamos de papel para fazer todo o trabalho. Além de elementos críticos baseados em papel, como cartões de recursos e emblemas de personagens, também imprimimos folhas de regras para cada fase e descrições de todos os recursos, o que criava confusão para os jogadores e dores de cabeça logísticas para os facilitadores.
À medida que testamos, também percebemos que o drama de um desastre pode ser potencializado por meio de surpresas e eventos inesperados, tornando a experiência social ainda mais agradável. A tecnologia pode suportar som, animação e jogabilidade não linear, refletindo melhor o que acontece na vida real quando ocorre um desastre. Também aprendemos com nossos jogadores que eles estavam realmente interessados em elementos narrativos e formas de tornar a pontuação mais complexa. A tecnologia certamente poderia melhorar essas duas áreas, fornecendo um banco de dados de informações para histórias de personagens e pontuação no jogo com base no que estava acontecendo ao longo do caminho.
Abaixo estão apenas algumas das ideias que pensamos durante nossas sessões de brainstorming:
- dispositivos múltiplos e pessoais Os jogadores usam seus dispositivos pessoais e todos no jogo estão acessando o digital para jogar.
- pontuação detalhada e tabelas de classificação A pontuação detalhada e tabelas de classificação ao vivo para os setores e bairros são usadas durante as fases de “preparação” e “resposta”.
- integração de mídia social Os feeds de mídia social permitem a comunicação entre bairros.
- rastreamento de recursos Os recursos são verificados e rastreados.
- classes de personagens Os aprimoramentos de narrativa incluem classes de personagens com papéis e histórias especiais.
- saúde da cidade Os jogadores têm uma visão “ao vivo” da saúde da cidade.
- visualização de dados As visualizações de dados mostram o que está acontecendo e onde ao longo do jogo.
Então, por onde devemos começar? Embora estivéssemos interessados em todas as possibilidades, sabíamos que tínhamos que filtrar aquelas que tinham o potencial de prejudicar a experiência social do jogo e projetar cuidadosamente uma interface de usuário e uma estrutura digital que não deixasse os jogadores imersos em a experiência digital.
Nosso desafio
O problema era que a maioria de nossas ideias encorajava mais interação com a tecnologia, e não com os jogadores na sala. Em um desastre real, a tecnologia e as comunicações geralmente são as primeiras coisas a quebrar, tornando as realidades sociais dos desastres uma mensagem importante para levar para casa e uma maneira importante de experimentar o jogo. Essas ideias criariam uma experiência digital imersiva e uma experiência social superficial – exatamente o que precisávamos evitar. Precisávamos tirar a tecnologia do caminho. Precisávamos de soluções de design que fizessem a tecnologia desaparecer em segundo plano e reaparecer nos momentos certos para apoiar a interação entre humanos.
Identificamos três aspectos-chave do jogo que tiveram muito sucesso durante a prototipagem em papel antes de adicionarmos qualquer coisa digital.
Interações bem-sucedidas durante o jogo em papel:
- jogo social Sem quaisquer ferramentas digitais, o jogo era inerentemente social. Os jogadores estavam focados no jogo e não havia distrações de tecnologia ou qualquer outra coisa. Era primordial que encontrássemos uma maneira de preservar isso.
- aprendizagem reflexiva A discussão de fim de jogo também foi bem sucedida. Isso realmente trouxe para casa os principais resultados de aprendizagem e envolveu os jogadores em um processo reflexivo. Não queríamos perder esse aspecto da experiência de aprendizagem social.
- facilitador móvel O papel é fácil de pegar e andar, o que tornou mais fácil para o facilitador andar pela sala para gerenciar o jogo. A experiência do facilitador era um elemento crítico do jogo, e precisávamos apoiá-lo e garantir que uma experiência digital para eles não prejudicasse sua capacidade de gerenciar a sala e co-criar uma experiência com os jogadores.
Queríamos manter esses aspectos da experiência social em vigor enquanto projetamos uma ferramenta digital que apoiaria e aprimoraria ainda mais essa experiência. Em seguida, identificamos as principais áreas de oportunidade para aprimorar o jogo por meio de uma ferramenta digital:
Oportunidades para aprimoramento digital:
- Reduza a necessidade de papel. Uma ferramenta digital pode reduzir a necessidade de materiais de jogos em papel, como folhas de regras, descrições de recursos e outros pedaços de papel com os quais testamos. Nesse caso, a tecnologia poderia ser um repositório dessas informações. Nós simplesmente precisávamos garantir que isso não mergulhasse as pessoas tão profundamente em uma experiência digital que elas se esquecessem das pessoas ao seu redor.
- Aumente a emoção do jogo. Os jogadores, embora sociais, foram bastante subjugados em nossas versões de protótipo do jogo baseadas em papel. Houve uma oportunidade real de usar interações superficiais para aprimorar os aspectos sociais do jogo e torná-lo mais emocionante e dramático.
- Crie uma experiência não linear. O jogo de papel forçou um caminho linear através de um roteiro que não deixava muito espaço para reagir ao grupo único que jogava o jogo. Queríamos ver se poderíamos criar uma ferramenta digital para apoiar o jogo não linear que fortalecesse a relação social entre o facilitador e os jogadores no jogo.
- Fornecer uma ferramenta para apoiar o facilitador. Embora a versão em papel permitisse que um facilitador permanecesse móvel, era um desafio para eles acompanhar o que estava acontecendo no jogo. Queríamos uma experiência que ajudasse o facilitador a “pegar e jogar” e tornar aspectos do jogo como pontuar mais interessantes e mais sociais.
Oportunidades como essas não são exclusivas do contexto de jogo para o qual estávamos projetando. Em vez disso, são motivos comuns pelos quais organizações e grupos decidem adicionar experiências digitais às suas abordagens gerais. Considere novamente o exemplo da gestão financeira. Os consultores financeiros geralmente criam grandes relatórios e documentação estática para compartilhar com seus clientes; querem que as pessoas sejam mais engajadas e motivadas a participar de seu planejamento financeiro; os clientes querem poder pular e explorar gráficos de pizza e fundos de uma forma não linear; e os consultores querem ferramentas que os ajudem a facilitar conversas mais significativas com seus clientes. Embora nosso contexto de design tenha sido focado no aprendizado, você pode ver a rapidez com que essas ideias podem se manifestar em outras oportunidades nas quais o suporte digital continuará desempenhando um papel maior.
Design de interação superficial
Para abordar essas oportunidades, mantendo o que já sabíamos que funcionava no jogo, nos concentramos em princípios de design de interação superficiais. Aqui estão seis princípios de design de interação superficial que usamos para atingir nossos objetivos. Também apontaremos brevemente as áreas em que já vemos um princípio específico sendo adotado ou forneceremos oportunidades para considerar essas ideias em outros domínios de forma mais ampla.
1. Fluxos de trabalho superficiais
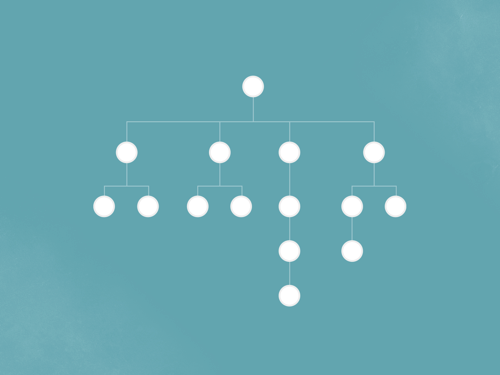
O primeiro lugar para começar ao criar uma experiência digital superficial é com a arquitetura, ou estrutura, da experiência. Um diagrama de hierarquia, como o abaixo, articula o padrão estrutural de uma experiência digital. Um diagrama de hierarquia típico para uma experiência digital imersiva mostrará muitas camadas de conteúdo que se aprofundam em uma experiência:


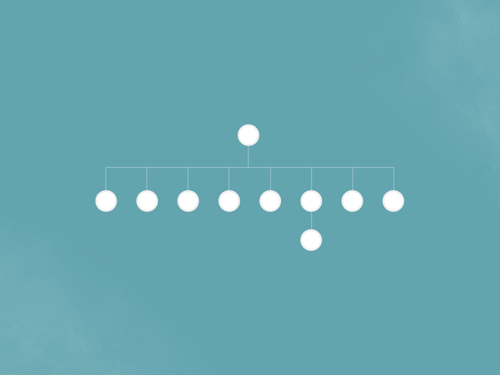
Você pode ver que o conteúdo está aninhado, promovendo uma imersão mais profunda na experiência. Para manter a experiência superficial para o nosso jogo, precisávamos de uma estrutura com muito menos profundidade, uma estrutura mais plana para evitar que os jogadores ficassem muito imersos na experiência digital, mais assim:

Adicionando interação a essa estrutura, usamos um padrão consistente de “tocar, visualizar, fechar” para manter a experiência superficial. O conteúdo sempre se origina de um único ponto de origem, e os jogadores nunca se aventuram muito longe de sua tela principal. No exemplo abaixo, um jogador pode tocar em qualquer ponto de origem na tela, como as notícias do lado direito. Uma tela modal fornece ao jogador as informações sem navegar mais profundamente na experiência. Em vez disso, as informações são levantadas para a superfície e os jogadores podem fechar rapidamente o modal e estar exatamente onde começaram.
Dica: podemos imaginar como isso pode se aplicar em um contexto em que você está examinando dados dinâmicos de portfólio sobre suas estratégias de investimento com seu consultor. Usando um dispositivo compartilhado, vocês dois podem visualizar seu portfólio e tocar em áreas específicas de seu investimento para entender melhor o desempenho ou o fluxo de caixa. Um paradigma de toque, visualização e fechamento em uma experiência superficial permite que você mantenha a conversa com seu consultor sem ficar muito preso a navegar em um sistema denso de análises.
2. Incorporar físico com digital
Outra área de oportunidade para a criação de experiências digitais superficiais é alavancar e apoiar materiais em papel essenciais para jogos existentes. Como designers, muitas vezes ficamos tão envolvidos no digital que esquecemos a simplicidade que o papel oferece e a oportunidade que ele cria para manter a conexão física com os outros. Para o jogo, mantivemos itens críticos como insígnias de personagens, cartas de recursos e grandes quadros de desafios em seu formato de papel, porque esses itens apoiavam os aspectos sociais do jogo. Incorporamos informações de descrições de recursos, regras e outros detalhes na própria ferramenta para reduzir a quantidade de confusão do papel e tirar proveito do que o digital é bom. Em seguida, aumentamos isso com elementos envolventes, como um rastreador de tempestades e um feed de mídia social enlatado para adicionar um pouco de emoção e drama e fornecer aos jogadores informações adicionais sobre as quais falar enquanto jogavam o jogo.
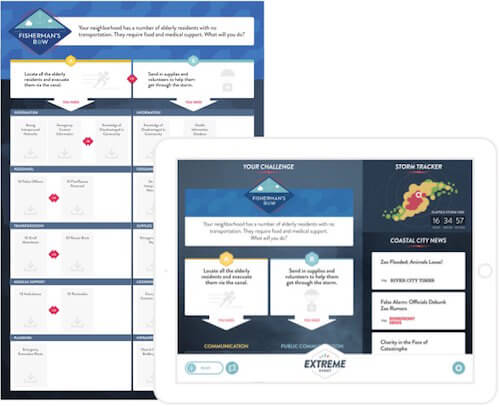
Também imitamos o máximo possível do design do papel na experiência digital para reduzir a carga cognitiva dos jogadores e tornar a experiência híbrida entre social e digital perfeita. Os jogadores precisavam entender imediatamente a conexão entre o que estava em seus dispositivos digitais e os objetos físicos do jogo, então espelhamos os designs, como você pode ver nas imagens abaixo do físico (esquerda) e digital (direita):

Dica: Um artefato comum de nossas vidas financeiras é nosso extrato mensal. A aplicação desse princípio de design de interação superficial a essa experiência sugeriria que a experiência mais intuitiva imitaria aspectos do seu extrato mensal. Imagine se envolver com uma versão digital do seu extrato mensal com seu consultor, podendo fazer perguntas enquanto navega por gráficos de pizza, gráficos de linhas e taxas de desempenho.
3. Design multiusuário para um dispositivo
Um recurso que debatemos muito no início de nosso processo foi se deveríamos aproveitar os dispositivos móveis pessoais que a maioria das pessoas carrega com eles aonde quer que vá. Eventualmente, decidimos que os jogadores ficariam muito distraídos com seus próprios dispositivos. Eles podem ser desviados com e-mail ou Facebook e inviabilizar completamente os aspectos face a face do jogo.
Em vez disso, optamos por uma experiência otimizada para iPad que exigia que grupos de pessoas se reunissem e interagissem com o dispositivo. A versão final do jogo tem um dispositivo para uma mesa de duas a oito pessoas. Para dar suporte ao uso em grupo do mesmo dispositivo, garantimos que os elementos in-page fossem grandes o suficiente para um grupo visualizar e usamos infográficos simples para tornar o conteúdo fácil de entender rapidamente. Também empregamos um design de rolagem de dois painéis, no qual o painel do lado esquerdo rola separadamente do painel do lado direito, incentivando vários jogadores a se envolverem com o dispositivo de ambos os lados do dispositivo.
Dica: vemos esses tipos de interações acontecendo em grandes experiências de mesa em museus e quiosques de shopping, mas ainda não vimos exemplos dessa abordagem de design para dispositivos tablet que podem ser compartilhados entre pequenos grupos trabalhando em colaboração. Você pode se imaginar sentado lado a lado com seu consultor financeiro e explorar dados de forma colaborativa com eles usando uma interface multiusuário como esta.
4. Notificações sensoriais evidentes
A prototipagem em papel nos ensinou que a tecnologia pode aumentar o drama e a emoção de um desastre quando usada nos momentos certos. Esse drama e emoção alimentam as interações sociais que acontecem na sala. Queríamos garantir que nossos dispositivos digitais não exigissem muita atenção, mas que pudéssemos atrair a atenção dos jogadores quando necessário usando sons e animações evidentes. Usamos animação para incentivar os jogadores a se concentrarem nos dispositivos apenas o tempo suficiente para processar as informações e depois voltar a resolver seus desafios. Usamos o som para chamar a atenção dos jogadores para seus dispositivos nos momentos certos, em vez de forçá-los a monitorar diretamente seus dispositivos ao longo do caminho.
As notificações não são uma ideia nova, é claro, mas são fundamentais para a ideia de design de interação superficial. Vemos esses tipos de notificações cada vez mais em dispositivos vestíveis, como relógios inteligentes. Os relógios inteligentes fornecem aos usuários notificações sensoriais evidentes por meio de toques curtos ou zumbidos no pulso do usuário, chamando a atenção do usuário para o dispositivo e os dispositivos aos quais está conectado no momento certo.
Dica: sabemos que as notificações são especialmente importantes para os tipos de experiências com as quais não precisamos nos envolver todos os dias. No contexto financeiro, você realmente não precisa checar seu plano de aposentadoria todos os dias. No entanto, se algo importante ocorreu nos mercados que teve um grande impacto em seus investimentos, você gostaria de saber para poder entrar em contato com seu consultor financeiro. Notificações simples podem chamar nossa atenção para o que importa no momento certo, em vez de exigir que invistamos nosso tempo em experiências digitais desnecessárias.
5. Orientação e Suporte Contextuais
O papel do facilitador é fundamental em um jogo de interpretação de papéis, assim como em muitas outras experiências sociais (como visitar um médico, encontrar-se com um consultor financeiro, etc.). O facilitador dá o tom para o nível de interação social e precisa estar engajado com os usuários finais da experiência. Abaixo está a visão para o facilitador do nosso jogo. No lado esquerdo da tela há um script. O roteiro inclui dicas úteis e diálogos para o facilitador usar ao assumir o papel de diretor de resiliência. Essas informações ajudam os facilitadores de qualquer nível de experiência a fornecer uma experiência consistente e incentivar a interação social e a brincadeira.
No lado direito da tela há um “painel de ação” que permite ao facilitador gerenciar como e quando os participantes se concentram em seus dispositivos. Ao longo do jogo, o facilitador utiliza o painel de ações para enviar dicas ou desafios a grupos específicos, permitindo ao facilitador controlar o nível de dificuldade enfrentado pelos jogadores no jogo. Gerenciar a atenção do jogador dessa maneira mantém a interação com a ferramenta digital superficial e permite um jogo não linear.
Fornecer suporte e dicas em toda a ferramenta digital ajuda a orientar a experiência de facilitadores e participantes na interface do usuário e proporciona uma experiência mais enriquecedora e eficiente. Educação e orientação são consideradas úteis para novos usuários, amplamente evidenciadas em tutoriais que são frequentemente encontrados durante o uso inicial de uma experiência digital. Esses tutoriais geralmente são descartados rapidamente pelos usuários, que estão com pressa para começar. No design de interação superficial, o suporte é contextual e ajuda a fornecer orientação significativa no momento certo. Fornecer a informação certa no momento certo ajuda os usuários a atingir seus objetivos com mais eficiência. No contexto de uma experiência digital-social híbrida, aumentar a eficiência digital libera mais tempo para as pessoas interagirem pessoalmente.
Dica: em nosso contexto financeiro, isso sugere fornecer conteúdo educacional no contexto das necessidades do cliente, com o qual o consultor normalmente está mais sintonizado.
6. Sem tecnologia durante os principais momentos de aprendizado
Finalmente, um princípio superficial não tão óbvio era simplesmente remover qualquer interação significativa com a tecnologia quando não fosse necessária. Ao criar a ferramenta digital, nos perguntamos repetidamente: “A tecnologia é necessária aqui?” A fase final do jogo é talvez a mais crítica para os objetivos de aprendizagem. Envolve uma discussão liderada pelo facilitador para ajudar os jogadores a refletirem sobre a mecânica do jogo e como eles se relacionam com a vida real, reforçando os aspectos sociais do jogo. Esse componente de discussão funcionou perfeitamente durante a prototipagem em papel e não vimos motivo para interferir nisso. Assim, eliminamos interações, animações e sons durante os períodos de discussão para manter o foco na conversa.
Este é um exemplo do tipo de tela que os jogadores veem durante o período de pontuação e discussão do jogo. Os usuários precisam de apenas alguns segundos para lê-lo e interpretá-lo, permitindo que eles mergulhem rapidamente na conversa mais ampla do grupo, em vez de tentar interagir com o conteúdo ou mensagens na tela.

Dica: Com uma última olhada em nosso exemplo financeiro, podemos imaginar aspectos de uma conversa que realmente não precisam de nenhuma interrupção ou suporte digital. Os consultores geralmente fazem uma bateria de perguntas importantes a seus clientes para avaliar sua tolerância ao risco e metas de estágio de vida. Embora a tecnologia possa entrar nessa conversa, o objetivo de um consultor nesse contexto é construir um relacionamento com o cliente. Isso requer uma escuta atenta e empatia, com as quais a tecnologia simplesmente interferiria. Durante momentos como esses, recomendamos manter a tecnologia fora do caminho e aproveitar outros princípios de design de interação superficial (como dicas sensoriais evidentes) para atrair os usuários de volta à experiência digital nos momentos certos mais tarde.
Aplicando o design de interação superficial ao seu contexto de design
Em nosso contexto, nos concentramos em princípios de design de interação superficial para garantir que os jogadores permanecessem focados na jogabilidade, no aprendizado e nas pessoas na sala. Como mostramos ao longo, essas mesmas ideias podem ser aplicadas em outros domínios fora dos jogos e do contexto de aprendizagem. Usamos um exemplo de gestão financeira para mostrar algo em um espectro de uso muito diferente, mas e outros domínios, como saúde? Aqui está mais um exemplo que irá reforçar quando e onde o design de interação superficial pode ser a ferramenta certa para tirar da sua caixa de ferramentas.
Talvez a relação mais importante na área da saúde seja entre o médico e o paciente. As tecnologias emergentes estão apenas começando a abrir a superfície das maneiras de melhorar o compartilhamento de informações e a eficiência em situações médicas. Pode-se imaginar um médico com um tablet para revisar os registros médicos digitais de um paciente, por exemplo. Para garantir o foco na interação com o paciente, a interface (hipotética) do tablet deve implementar uma hierarquia de conteúdo superficial , permitindo que o facilitador toque em informações relevantes para a conversa, ao mesmo tempo que permite visualizar rapidamente as informações e fechá-las sem pular uma bater na conversa.
Para garantir uma transição fácil do papel para o digital, o conteúdo da interface do usuário pode ser organizado de maneira semelhante ao material offline. Os médicos ficam à vontade olhando para os prontuários dos pacientes. Em vez de forçá-los a reaprender a interagir com esse conteúdo digitalmente, a experiência deve incorporar dicas do material em papel para facilitar a transição para o digital. Isso não significa necessariamente que uma interface do usuário precise replicar objetos físicos inteiramente. A reprodução de objetos físicos em um espaço digital pode trazer limitações físicas. Uma experiência pode incorporar uma essência destilada de uma interação, agrupamentos de conteúdo ou outros elementos familiares para facilitar rapidamente uma conexão entre o digital e o papel.
Parece óbvio, mas em uma conversa médico-paciente, é essencial limitar o número de dispositivos em uso . Médicos e enfermeiros já são bombardeados por uma série de dispositivos de tecnologia – incluindo tablets, monitores de quarto, seus próprios dispositivos pessoais e muito mais. Quanto menor a proporção de dispositivos para pessoas na sala, mais simplificado será o contexto de saúde, permitindo que os médicos se concentrem em seus pacientes e não em aprender novos gadgets.
Finalmente, o suporte contextual é tão relevante e valioso neste contexto quanto em qualquer outro. Um prontuário digital do paciente pode promover conteúdo importante e potencialmente sugerir conteúdo adicional que possa ser relevante para o paciente. Se um paciente relatou queda recentemente, por exemplo, a ferramenta digital pode notificar o médico de que o paciente tem acesso a um programa de saúde e bem-estar relacionado à prevenção de quedas por meio de seu plano de saúde. O médico poderia disponibilizar essas informações ao paciente no contexto da consulta e reduzir o tempo necessário para a busca do conteúdo.
Conclusão
Como mostramos e como a maioria dos leitores provavelmente concordará, o contexto é importante no design. Não há uma lista definida de padrões ou recursos de interação superficial que se deva usar ou verificar. Identificamos seis princípios neste artigo, mas provavelmente há muitos mais. Também não propomos o design de interação superficial como a única abordagem para projetar experiências do usuário daqui para frente. Em vez disso, sugerimos que os designers considerem cuidadosamente os objetivos de seus usuários e partes interessadas (não diferente de qualquer esforço de design centrado no usuário) para determinar antecipadamente se a interação superficial apoiaria melhor os objetivos do projeto. A tabela abaixo destaca quando usar princípios superficiais versus princípios imersivos:
| Quando considerar os princípios de design imersivo | Quando considerar princípios de design superficiais |
|---|---|
| Quando os principais objetivos são o tempo com a tecnologia | Quando os objetivos principais são o tempo com as pessoas |
| Para experiências sociais que acontecerão online | Para experiências sociais que acontecerão pessoalmente |
| Para experiências com conteúdo pesado | Para experiências de conteúdo leve |
| Quando o objetivo é um desvio da vida real | Quando o objetivo é aumentar a vida real |
Os princípios de design de interação superficial continuarão a se tornar ainda mais importantes, especialmente à medida que os wearables se tornam mais onipresentes e a Internet das Coisas se torna cada vez mais uma realidade. We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
Conteúdo Relacionado
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
