11 designs de sites geométricos extremamente atraentes
Publicados: 2020-08-04Geometria não é necessariamente a matéria favorita de todos para estudar na escola. No entanto, é uma das disciplinas matemáticas com maior relevância e propósito no nosso dia a dia. As formas geométricas costumam ser usadas para retratar certas ideias ou um conceito de maneira atraente. A maioria dos sites que você vê hoje em dia são confinados e limitados pelo layout de design plano. As imagens, apresentações ou vídeos geralmente são divididos em caixas ou retângulos. Certos designers de sites estão adotando uma abordagem diferente para o design de site genérico de layout plano e infundindo o design geométrico do site, para dar aos seus sites mais profundidade e relevância.
A ideia de usar espaços em branco e quadrados e retângulos mínimos para um site ser responsivo está ficando obsoleta. Com tantos sites disponíveis hoje, tornou-se crucial ter um site que se destaque da multidão. Um site deve ser digno de uma segunda olhada e cativar o público pela pura criatividade e pensamento por trás do design do site.
Um designer de sites usa o design geométrico do site para três propósitos principais –
- Navegação: As linhas e formas geralmente são usadas para guiar intuitivamente os usuários pelo site. Isso os leva ao apelo às ações e às seções importantes do site em que o proprietário do site deseja que o público se concentre.
- Efeito visual: Existem muitas formas promissoras que podem adicionar definição aos elementos do site e dar aos usuários uma nova perspectiva para experimentar o site de uma maneira melhor. Isso ajuda esses sites a se destacarem dos sites genéricos usados por outros concorrentes. Os designs geométricos são a melhor maneira de tornar um site visualmente atraente sem sobrecarregar o design do site.
- Enquadramento: Uma forma geométrica pode ser usada como um bloco para conter informações importantes do conteúdo, como imagens que precisam ser destacadas para os visitantes do restante do conteúdo do site.
Aqui apresentamos 25 designs de sites geométricos extremamente atraentes -
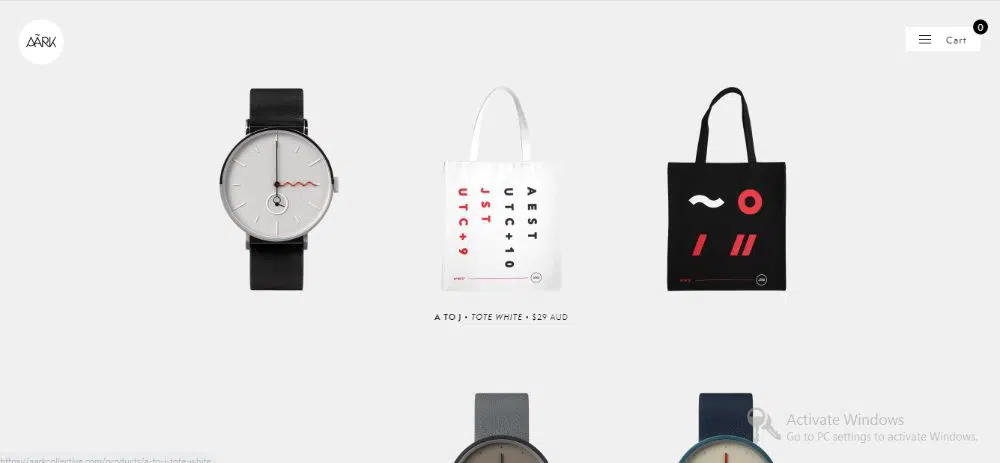
1. Coletivo Aark:
Ark Collective parece ser um site básico de comércio eletrônico que vende principalmente relógios entre alguns outros produtos. A página inicial recebe você com um layout plano de relógios surreais que parecem bidimensionais e planos. Isso quase derruba o usuário na primeira tentativa, pensando por que eles são colocados de forma tão desajeitada. No entanto, depois de passar o mouse sobre eles, você obtém uma visão lateral do relógio que adiciona instantaneamente profundidade e personalidade a todos os relógios. Essa transição geométrica suave e leve faz com que o site se destaque da maioria dos sites que carregam várias imagens de um relógio de todos os ângulos em um formato de apresentação de slides. Essa animação de passar o mouse sobre o site torna o site ativo e divertido de interagir.
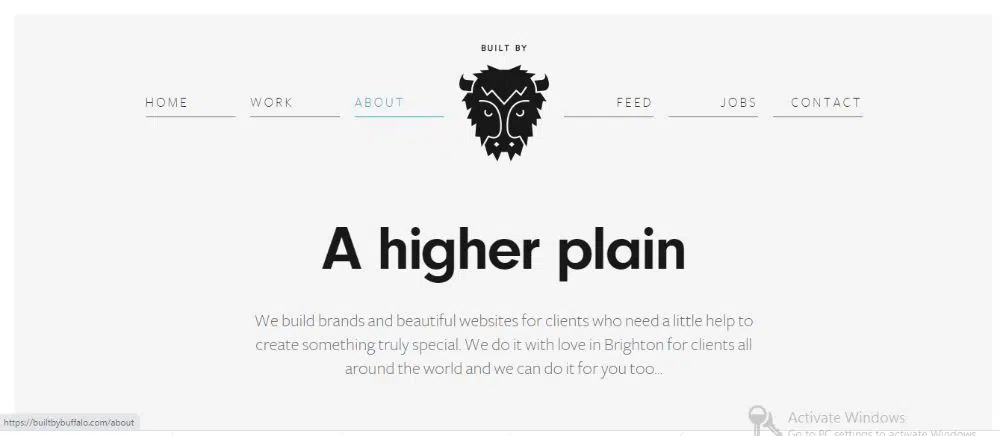
2. Construído por búfalo:
Built by buffalo é um site realmente inteligente que é muito minimalista por natureza, sem muitas animações extravagantes ou efeitos visuais funcionando para ele. Faz uso do desenho geométrico usando formas estritamente geométricas para seu conteúdo. Eles ficam alternando entre círculos e hexágonos para destacar seu conteúdo. Todo o site usa a mesma linha fina em todo o site para demonstrar uma quebra de seção. Ao fazer uso das mesmas formas ou mesma linha, o web designer introduz sinergia entre os elementos, o que contribui para uma experiência consistente e fácil de seguir para o visitante.
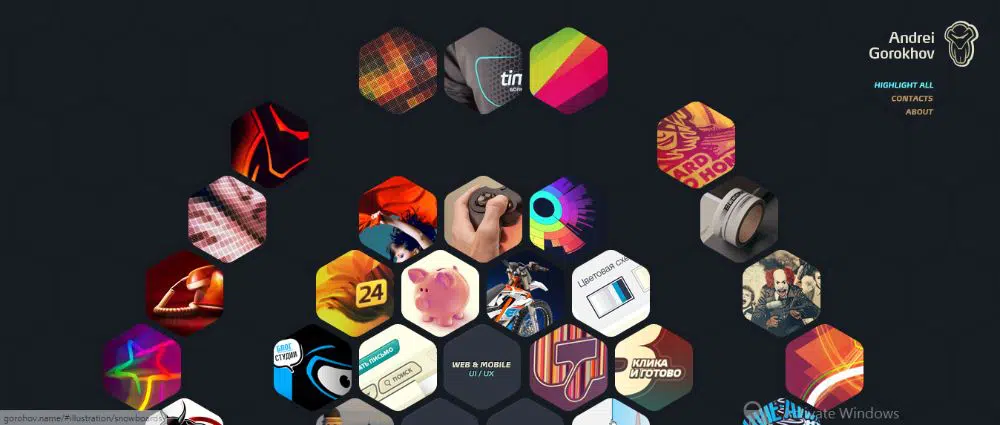
3. Andrei Gorokov:
Andrei Gorokhov é um grande designer que implementou o design geométrico do site em seu site de portfólio da maneira mais atraente possível. O site tem difundido de hexágonos. Todo o site tem hexágonos adjacentes. Ao visitar o site, você notará que apenas alguns dos azulejos hexagonais são coloridos, enquanto outros não. Essa é uma dica visual direta sobre quais blocos o proprietário do site deseja verificar primeiro e depois passar para os outros. Essa abordagem básica, porém inteligente, facilita a navegação no site, sem sobrecarregar ou decepcionar o público. Quando você passa o mouse sobre os ladrilhos desbotados, eles também aparecem com todas as cores. É verdadeiramente um design de site futurista e atraente.
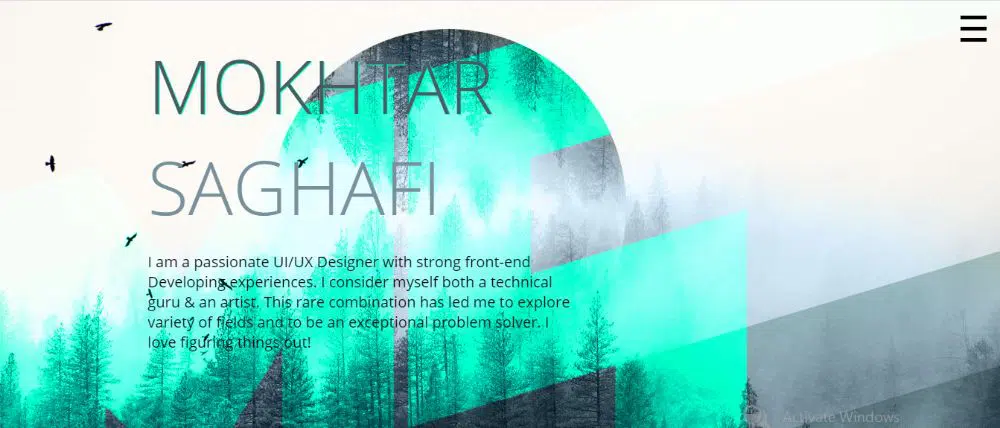
4. Mokhtar Saghafi:
Mokhtar Saghafi é um designer de UI/UX. Não é de admirar que ele use uma abordagem diferente e nova para projetar seu próprio site. Mokhtar Saghafi é o primeiro site que usa losango como sua forma geométrica primária e não hexágonos ou outras formas geométricas mais usadas. E funciona! Todo o site tem linhas diagonais que mudam a cor do elemento em segundo plano quando você rola o site. As peças são em forma de losango e usaram algumas animações bacanas quando você passa o mouse sobre cada cartão. Há uma bandeja lateral que cobre todas as migalhas de pão e, quando você clica nela, divide a página na diagonal, onde você pode acessar 'Home', 'All Works' e outras migalhas de pão. O design parece nítido, mas eficaz. A capacidade de resposta e o tempo de carregamento do site também impressionam considerando os elementos gráficos e de animação utilizados no site.
5. Caso 3D:
A Case3D é uma empresa que trabalha para espaços arquitetónicos e imobiliários. Você provavelmente nem precisa nos ouvir mencionar isso se visitar o site deles. Eles realmente usaram as formas geométricas e os elementos geométricos do design do site para mostrar que eles significam negócios. O site utiliza alguns elementos geométricos pesados dentro dele. Em vez de depender muito das transições do site para usar o design geométrico, o site utiliza muitas formas geométricas desenhadas de forma a manter o visitante engajado. A forma como apresentam o seu trabalho destaca a sua proficiência na área que automaticamente impressiona os seus potenciais clientes.

6. Coletivo de Cap Gun:
As telas divididas costumavam ser a maneira mais nova de escapar dos layouts regulares de quadrados e retângulos para o design de sites, no entanto, com o tempo eles começaram a ficar repetitivos e monótonos também. O coletivo Cap gun introduziu telas divididas em seu site de uma maneira nova e mais atraente. Seu site é dividido em duas metades na diagonal, o que desenha dois triângulos distintos no site. A técnica de design de tela dividida ajuda a destacar seus serviços contrastantes e complementares. Eles usam formas hexagonais para apresentar a equipe, colocando a imagem de cada membro dentro de uma forma hexagonal em vez de quadrados ou círculos.
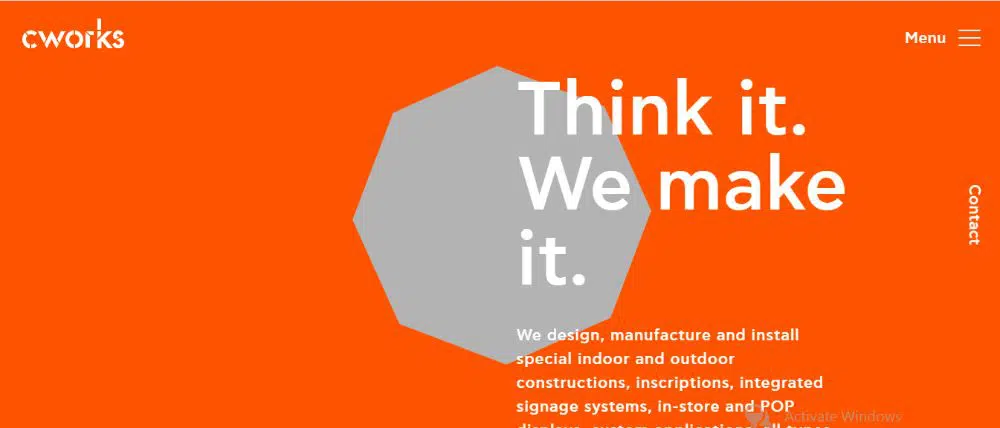
7. Cworks:
O Cworks é um dos sites mais recentes que usa o design geométrico do site de maneira sutil e inovadora. Ele aproveita o triângulo ao fundo que se destaca em contraste com a tela laranja monótona do site. Esse contraste naturalmente chama a atenção dos visitantes para o triângulo no centro da página. Não termina aí. Você pensaria que tem um triângulo estático chamando sua atenção para o centro da página, mas na verdade é um ponto focal discreto que continua mudando de formas em diferentes formas geométricas que parecem ainda mais impressionantes. Conforme você continua rolando para baixo, a forma se move para a direita ou para a esquerda e o código de cores do site continua mudando, o que mantém a interface do usuário e a experiência atualizadas.
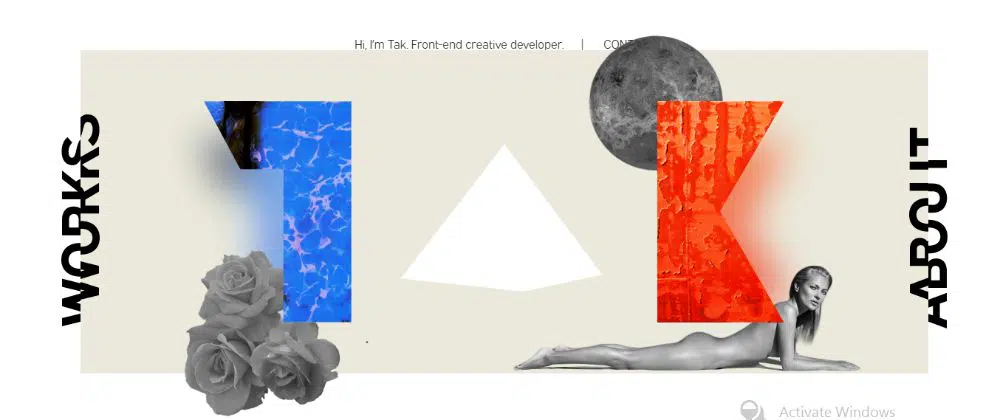
8. Takeshi Velho:
Takeshi Old tem uma experiência única para seus visitantes. O site é carregado com um triângulo giratório básico que ocupa o espaço central no site como uma pirâmide quando o site é carregado. A princípio, você veria muitos elementos de design que parecem flutuar uns sobre os outros. A seção esquerda e direita do site tem uma palavra cada que é dividida ao meio e não é fácil de ler. Quando você passa o mouse sobre qualquer um dos textos, esse texto é resolvido e lê obras (esquerda) e sobre (direita). Você também notaria ao passar o mouse sobre a seção central do site, todos os elementos se movem junto com o cursor, criando um efeito de paralaxe atraente que faz com que todos os objetos pareçam 3D.
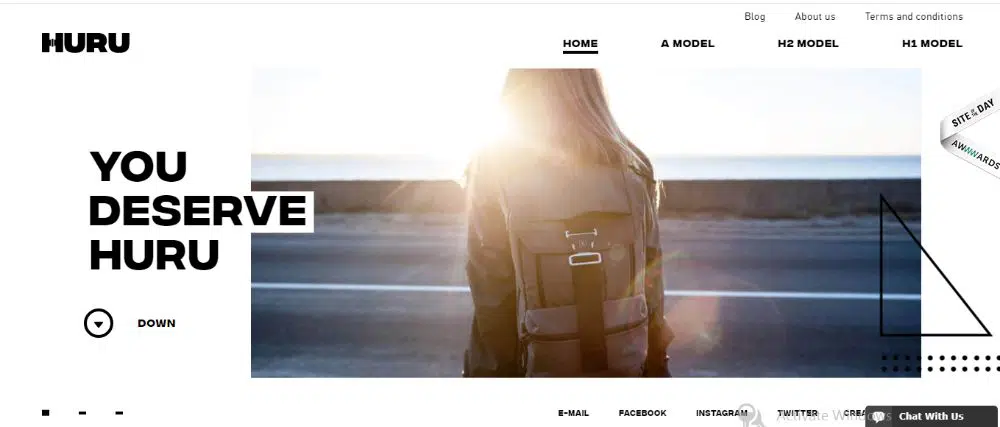
9. Huru:
Huru usa triângulos em toda a sua glória. Eles fazem uso dos clássicos triângulos em ângulo reto com linhas ultrafinas com espaço suficiente entre os elementos para que não seja avassalador. O triângulo é parte integrante da estética do Huru que complementa bem os outros detalhes decorativos. Ele atua como uma camada adicional de interface e também contribui para o equilíbrio simétrico do site. Ele espelha as letras à esquerda.
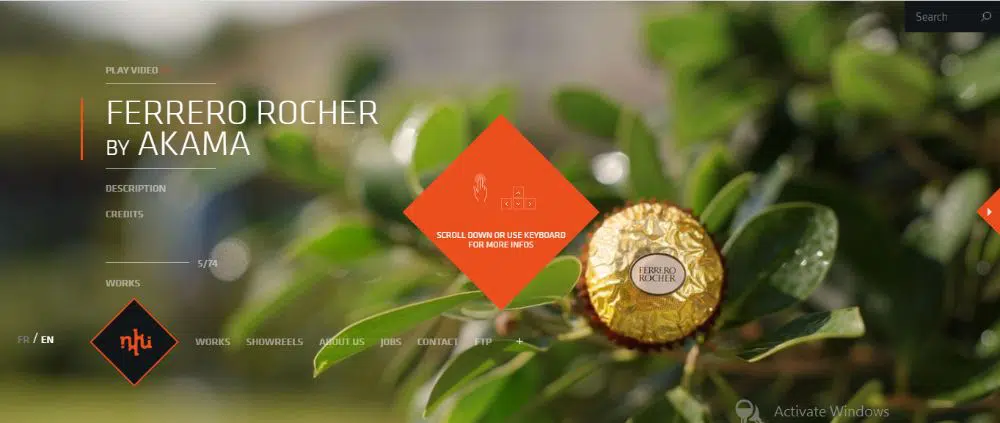
10. NKI:
NKI é um site interessante para um estúdio de pós-produção especializado em animação 2D/3D, efeitos visuais e outros serviços interessantes. Quando você carrega o site você é saudado pelo logotipo que está dentro de um hexágono. Depois que o site é carregado, o hexágono fornece detalhes sobre como usar o site para obter a melhor experiência. Ele permite que o usuário role para dentro e para fora para navegar pelo site ou até use as setas para cima, para baixo, para a esquerda e para a direita para navegar pelo site, o que é novo e bem-vindo. Quando você rola o suficiente, o site é dividido em muitos blocos em segundo plano, todos os quais são projetos em que a empresa trabalhou. Agora, se você passar o mouse à direita, os blocos continuarão se movendo para a direita para mostrar mais e mais trabalho feito pela empresa sem que você precise rolar sobre eles. Da mesma forma, se você subir, rolaria para cima, para baixo e para a esquerda, respectivamente. Quando você clica em um dos blocos para ver o projeto, você vê dois ponteiros triangulares em ambos os lados do projeto que, quando você clica em, leva o projeto anterior ou o próximo na linha. Você também pode usar as teclas de seta para a esquerda e para a direita para se movimentar, o que torna a experiência do usuário promissora.
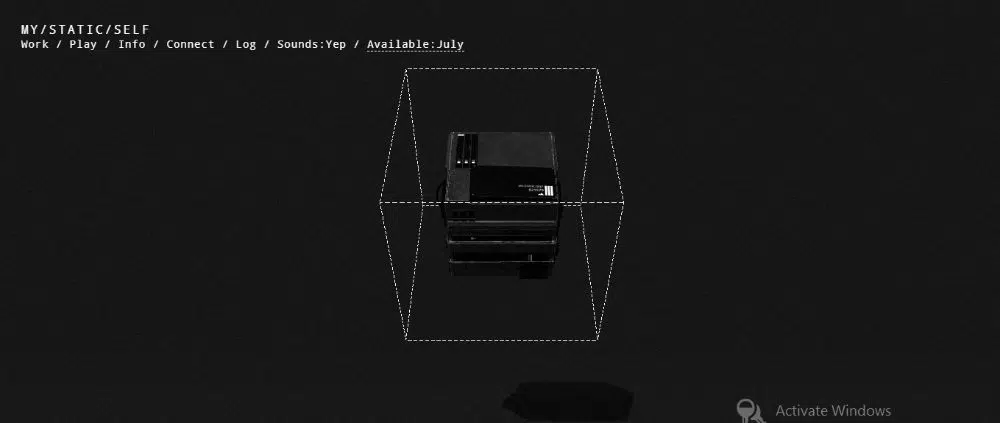
11. Eu mesmo:
Este site tem o potencial de deixar seu visitante maravilhado com seu design geométrico futurista. Ao abrir o site, você será recebido com o que parece ser uma pilha de arquivos sobrepostos uns aos outros no centro do site. Eles são cercados por um cubo de linha pontilhada e toda a forma parece levitar, com a sombra que eles adicionaram abaixo da forma. A forma também continua dando efeitos de falha aleatórios quando ocioso, o que mantém o site interessante. Quando você passa o mouse sobre arquivos diferentes dos arquivos, a forma do cubo pontilhado se expande e envolve a camada selecionada em um cubo muito mais amplo. Quando você passa o mouse sobre o que está abaixo do superior, a forma também segue e assim por diante. Cada jogador representa as migalhas de pão que também estão disponíveis horizontalmente para facilitar a navegação. Quando você pressiona um dos breadcrumbs, o site parece passar por um processo rápido de falha e a cor do plano de fundo muda e as guias relevantes aparecem em relação a esse breadcrumb. Essa mistura e combinação de geometria com falha torna o site intrigante e mantém a atenção dos visitantes bloqueada, mesmo que eles não estejam fazendo muito no site. Os efeitos sonoros também são muito cinematográficos e contribuem para a experiência envolvente.
Estes foram os 11 designs de sites geométricos extremamente atraentes nos quais você pode se inspirar. Todos esses sites fizeram uso das formas geométricas e efeitos de maneiras diferentes, mas eficientes. A vantagem de usar o design geométrico é que ele não domina o design ou o propósito do seu site, mas o complementa bem, se você planejar com eficiência. Certifique-se de usar esses elementos para melhorar a aparência e a experiência do site para os visitantes.