Um vislumbre do futuro do design plano - prós e contras
Publicados: 2018-06-01O Flat Design está em todo lugar! Você pode amá-lo ou odiá-lo, mas não pode ignorá-lo.
O Flat Design está dominando as tendências de design de sites há algum tempo e está ficando mais forte a cada ano que passa. Este conceito de design plano começou a ganhar terreno em meados dos anos 2000, e está presente em todos os lugares hoje em dia. Esta abordagem de design minimalista que se concentra na usabilidade, gradualmente emergiu como um aspecto importante nas tendências de design contemporâneo.
Este design visualmente simplista é livre de penugem e tem suas raízes na simplicidade. O design plano existe há muito tempo, mas entrou no hall da fama apenas no ano de 2012 e 2013. Créditos ao lançamento do Windows 8 e iOS 7, pois o design plano evoluiu significativamente durante o período. O layout modular do Windows é preenchido com blocos de cores vibrantes e elementos simples. Junto com, o uso de ícones limpos e simplificados da Apple chamou a atenção de todos. O design plano, a partir de então, tornou-se um estilo de design altamente visível e reconhecível.
Vamos mergulhar profundamente no conceito de design plano. Antes de começarmos, vamos saber exatamente o que é um design plano.
O que é Design Plano?
Flat Design é o uso de elementos de design simples, como formas, contrastes de cores e blocos. O design plano apresenta espaço aberto, bordas limpas e nítidas, cores brilhantes, juntamente com ilustração bidimensional. A principal intenção desse padrão de design é simplificar a interface do usuário. Baseia-se mais na tipografia do que no design gráfico; e funciona sem incluir animações chamativas, enfeites, ilustrações e texturas.
O design recebe o nome do uso de características bidimensionais, incluindo o uso de formas planas. As distrações são eliminadas porque o minimalismo está profundamente enraizado no design plano, devido ao qual pode oferecer uma experiência de usuário limpa e amigável.
A Microsoft – uma gigante de TI – foi uma das empresas que primeiro aplicou o estilo de design plano em sua interface. O design foi considerado uma reação ao estilo moderno de design skeuomórfico que foi introduzido pela Apple com sua interface iOS. Em vez de converter um item da vida real, como calendário, em uma pequena ilustração realista, o design plano defende a manutenção de aplicativos com imagens simples e semelhantes a ícones. Além disso, o design plano ilustra uma clara segregação entre tecnologia e itens aparentes, em vez de trazer aspectos da vida real para uma interface.

Prós e contras do design plano
Desde que o flat design se popularizou, há um debate sobre a sustentabilidade dessa tendência de design. Então, vamos dar uma olhada neste estilo de design moderno que está desfrutando do centro do palco atualmente.
Prós: Flat Design é moderno e moderno
Com um visual novo, uma abordagem simplista e um toque contemporâneo, o design plano está varrendo todo o design da web. Diferentes formas e variações de flat design estão sendo amplamente utilizadas pelos designers; seja um design de logotipo, design de site ou aplicativo móvel. Sendo um designer ou desenvolvedor, você é aconselhado a acompanhar as últimas tendências. Então, juntar-se ao movimento do design plano certamente será um bom negócio.
Contras: Sustentabilidade é a preocupação
Por outro lado, a sustentabilidade é uma grande preocupação associada a este incrível estilo de design. É evidente que você certamente gostará de projetar ou desenvolver algo que sustente por muito tempo e tenha uma vida útil estendida, em vez de desenvolver algo que está na moda ou no momento, mas pode se tornar obsoleto em breve.
Prós: a interface do usuário é centrada no usuário
A natureza do design plano é simples, limpa e nítida. No design plano, se algum elemento em particular não serve a nenhum propósito funcional, então é apenas uma bagunça glorificada. Ele acredita em acabar com decorações e distrações desnecessárias. Garante uma navegação fácil e limpa. Além disso, enfatiza a funcionalidade sobre a aparência ou estilo. E é por isso que se tornou uma opção preferida para designs de aplicativos móveis. Por outro lado, cores brilhantes e contrastantes fazem com que os botões das ilustrações se destaquem do fundo, chamem a atenção dos usuários com facilidade e guiem seus olhos.
Contras: Usabilidade comprometida
Em uma tentativa de simplificar o estilo de design plano, conceito limpo, os designers geralmente comprometem a usabilidade. Eles tendem a se concentrar demais na estética geral que afeta negativamente a usabilidade do design da web ou móvel. Novamente, como tudo é plano como imagens, fica difícil para os usuários descobrirem o que é clicável e o que não é. Na busca da simplicidade, os recursos e as ações geralmente ficam ocultos da vista.

Prós: Compatível com design responsivo
O design plano continua a dominar as tendências de web design e mobile por muitas boas razões. Este estilo simplista é compatível com o design responsivo. É tudo sobre os layouts, blocos ou cartões baseados em grade. Todos esses elementos apresentam formas geométricas uniformes porque essas formas podem ser facilmente aplicadas a outras categorias de design.
Para facilitar o redimensionamento, esta ferramenta vem com uma estrutura flexível. Ele pode ajustar para caber em diferentes tamanhos de tela e dispositivos diferentes sem distorção. Ao contrário de outros estilos de design, como skeuomórficos, que têm muitas sombras e realces, o estilo de design plano pode ser facilmente adaptado a qualquer dispositivo, independentemente do tamanho. Considerando que, o estilo de design skeuomórfico muitas vezes dificulta quando ampliado ou reduzido para caber em vários tamanhos de tela.
Contras: Liberdade Criativa Limitada
Outra desvantagem do design plano é que os designers têm pouca ou nenhuma liberdade criativa. No design plano, os designers de conceito precisam se ater a um estilo visual estreitamente definido. Devido a isso, muitas vezes resulta em designs muito semelhantes e sem distinção. Assim, isso não dá às empresas ou marcas opções suficientes para exibir as qualidades únicas de seu projeto.
Prós: Cores envolventes e tipografia clara
O design plano apresenta paletas de cores contrastantes e vibrantes para criar um apelo visual impressionante. Os designers usam a abordagem do minimalismo para criar linhas, formas e tornar o design atraente e emocionante. Além disso, no design plano, os designers precisam abordar a composição de uma maneira única. Eles não escolhem nenhuma tipografia decorativa aleatória, mas sim as sutis. Tipografia mais amigável e legível são os preferidos. Tipografia clara e ousada, juntamente com visuais nítidos, tornam o design plano limpo e fácil de compreender.
Os estilos de design despojados tiveram que enfatizar o ótimo tipo. A ideia, juntamente com o uso florescente de melhores kits tipográficos e tipos de letra da web, facilitou o trabalho dos designers concentrando-se na tipografia online.
Contra: Extrema Simplicidade
É difícil transmitir uma mensagem complexa com os princípios do design plano. Para evitar interferência no estilo de design, você precisa ter cuidado, caso contrário, isso pode interferir no estilo de design. É difícil projetar quando você precisa comunicar uma mensagem complexa com design plano.
Futuro do Design Plano
É uma tendência passageira ou vai ficar? Esta é uma pergunta óbvia que pode atingir a mente de qualquer um. Vamos nos aprofundar em vários aspectos para examinar se o estilo de design plano continuará a governar nos próximos anos.
Bem, se essa tendência vai ficar ou desaparecer é difícil dizer, mas com o tempo ela deve evoluir. Muitos designers adotaram a tendência de design plano no passado e, apesar de seus prós e contras, se ajustaram de acordo.
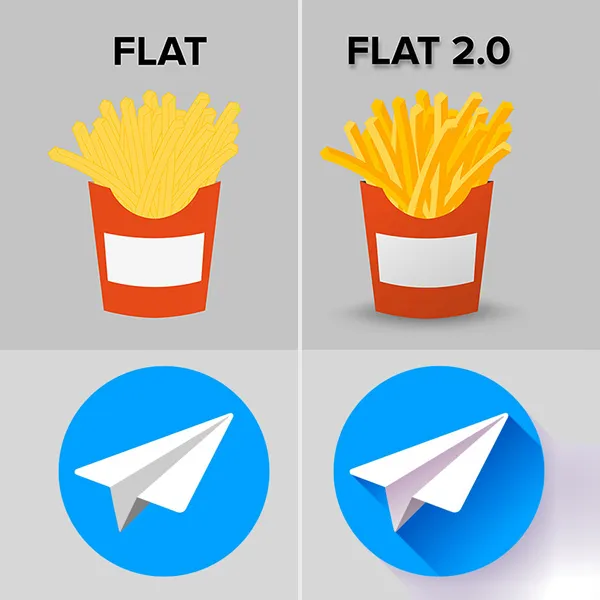
O design plano inicial seguiu uma estrita simplicidade visual; no entanto, com o tempo evoluiu para o bem. Agora, por razões estéticas e funcionais, há uma leve reintrodução deste design. A versão evoluída aceita o uso de efeitos como texturas e sombras. O design plano é renomeado como “Flat 2.0”, após o desenvolvimento recente. A nova adição é uma tentativa sutil de equilibrar, pois possui algumas qualidades skeumórficas. Essas qualidades garantem melhor visibilidade e usabilidade, além de proporcionarem o minimalismo do design plano.

A versão 2.0 do estilo de design plano é mais fácil de usar, pois incorpora o melhor dos designs simples e dicas de interface do usuário adicionais para ajudar os usuários a desenvolver um design rico em funcionalidade e com boa aparência. Outra característica que o torna um estilo de design quente é sua alta adaptabilidade que funciona com quase todos os conceitos. Ao contrário de alguns dos mais puros sites de design plano, o Flat 2.0 integra elementos de design plano com pequenas adições para melhorar a experiência do usuário.
Para você
Ao usar o design plano, você precisa manter a mensagem do seu site e o público-alvo em mente. Por exemplo, se você estiver criando uma startup de tecnologia ou um portfólio de design, o design plano é uma boa opção. Mas se você tentar criar algo mais complexo, poderá enfrentar algumas limitações com esse design.
Lembre-se, não siga cegamente as tendências atuais. Em vez disso, mantenha sua mensagem principal e funcionalidade no centro de seu design. Tendências e estilos só devem ser usados em sincronia com os objetivos principais do seu projeto, não deixe que isso domine.
Espero que você ache este artigo perspicaz.
Felicidades!!!
