O futuro do web design móvel: design de videogame e narrativa
Publicados: 2022-03-10À medida que as tecnologias mudam e as técnicas de design evoluem, é inevitável que experimentemos um crescimento maciço em termos de qualidade de design. Existem paralelos semelhantes que podemos ver no design de videogames também. Por exemplo:
Este foi o CERN, o primeiro site em 1991. Apenas um pouco de HTML básico e amplo espaço em branco:

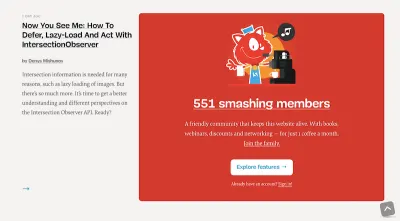
Este exemplo da Smashing Magazine é como criamos sites e compartilhamos informações online em 2018:

Agora, se você observar a história do design de videogames, notará uma trilha semelhante; um em que os primeiros jogos como Pong eram incrivelmente simplistas e desprovidos de qualquer história real:
Mas agora existem jogos como Grand Theft Auto que colocam os jogadores no banco do motorista, permitindo que eles controlem o ritmo, a direção e os resultados de sua experiência:
À medida que as tecnologias melhoram e as técnicas de design evoluem, as melhorias no design digital são inevitáveis. O que é realmente impressionante, no entanto, é como agora podemos usar o design para contar uma história. Em outras palavras, não precisamos mais usar pergaminhos longos para configurar parcelas ou descrever o que uma empresa faz. Isso é especialmente ótimo ao projetar para a experiência móvel, que já define limites bastante rígidos sobre o quanto podemos “dizer” versus “mostrar”.
Neste artigo, quero examinar três maneiras pelas quais os designers de videogames obtêm o aspecto narrativo do design e como os web designers podem usar essas técnicas para fornecer aos usuários uma experiência imersiva e levá-los à conversão de forma mais rápida e eficaz.
Três Técnicas de Contação de Histórias de Videogames que Precisamos Mais em Web Design
Os videogames percorreram um longo caminho desde que foram introduzidos no final dos anos 70 em termos de gráficos, controles de usuário e, claro, desenvolvimento de histórias. Com o design de videogame evoluindo ao mesmo tempo que o design da web, existem recursos e tendências semelhantes que podem ser encontrados entre os dois. A única coisa é que eu não sei se muitos web designers pensam em olhar para videogames para dicas de design.
É verdade que o uso esmagador de cores chocantes e diálogos bregas não funcionarão tão bem quando você estiver desenvolvendo um site profissional. No entanto, é a maneira pela qual os designers de videogame contam uma história com elementos de design – e guiam efetivamente os jogadores até o fim usando esses elementos – que precisamos prestar atenção.
À medida que a atenção dos visitantes diminui e a demanda por experiências mais envolventes aumenta, os web designers podem se beneficiar muito com o uso dessas técnicas de narrativa na web e, mais importante, para dispositivos móveis.
1. Faça do seu visitante o herói
Desde os primórdios dos videogames, o objetivo era colocar o jogador no banco da frente e deixá-lo ser o herói da história.
Veja o PAC-MAN, por exemplo:
O jogador sempre foi o herói (ou seja, PAC-MAN), e sua missão era superar a situação (ou seja, lutar contra os fantasmas) e chegar ao fim.
O mesmo vale para os jogos modernos, embora muitos jogos sigam o caminho de dar aos jogadores a impressão de que têm controle sobre sua jornada heróica. Um bom exemplo disso são os jogos Telltale.
Basicamente, cada um de seus jogos é criado em torno de uma história bem conhecida. No exemplo acima, o jogo é baseado nos eventos que se desenrolam no programa de TV Game of Thrones . Ao longo do jogo, os jogadores são chamados a entrar no mundo e fazer escolhas ativas sobre o que acontece a seguir. Às vezes isso acontece por meio do diálogo (às 6:00), e às vezes acontece por meio da ação (às 11:55).
No final, todos os jogadores do jogo terminam no mesmo lugar, independentemente de para que lado eles girem ou da linha que proferirem. Isso não torna a experiência menos fascinante para o jogador, pois ele está ativamente engajado o tempo todo, e há uma recompensa no final - mesmo que seja uma que eles compartilhem com todas as outras pessoas que jogaram este jogo.
Isso é exatamente o que os sites devem fazer por seus visitantes, certo? Eles permitem que os visitantes assumam o controle total sobre a experiência para que eles queiram chegar ao fim. Para a web, isso se traduz em conversão. E a melhor maneira de fazer isso, como evidenciado pelos videogames, é dar aos visitantes a capacidade de escolher como eles atravessam a história.
Aqui estão algumas maneiras pelas quais você pode fazer isso com web design:
Criar Personas de Usuário
Desenvolva personas de usuário antes de fazer qualquer outra coisa ao criar estratégias e planejar um site. Suas personas devem ter um “problema” chave que enfrentam. É então seu trabalho estabelecer a jornada do usuário de uma maneira que os ajude a descobrir soluções para esse problema.
Ativar configuração de avatar
Para aqueles de vocês com sites que permitem que os usuários criem perfis, esta é uma ótima oportunidade para permitir que eles definam sua própria identidade exclusiva. Permita que eles carreguem uma foto de si mesmos e personalizem seu perfil. Você também pode dar a eles diferentes configurações de acesso que direcionam quais tipos de conteúdo eles veem, quais tipos de ofertas eles recebem e assim por diante.
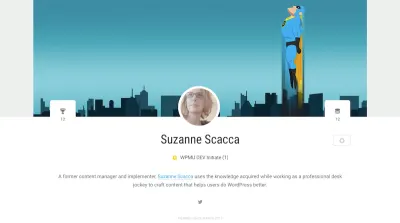
Sites de membros do WordPress como o WPMU DEV são um bom exemplo de sites que fazem isso. Os usuários podem criar seus próprios perfis e ganhar pontos e status especiais com base em quanto trabalho eles colocam na comunidade.

Use conteúdo relacionável
No design de videogames, existe algo conhecido como “dissonância ludonarrativa”. Basicamente, é “a situação desagradável em que pedimos aos jogadores que façam algo que não querem fazer… ou os impeçam de fazer o que querem”.
Você provavelmente encontrou esse tipo de resistência ao projetar sites no passado.
Você revisa as análises e descobre altas taxas de rejeição em determinadas páginas ou mesmo diretamente na página inicial. Você descobre que há um elemento visual ou uma linha de texto que simplesmente não combina com seu público. Isso porque é uma ruptura no que deveria ser uma experiência imersiva. Ao usar o conteúdo que ressoa com o visitante, que faz com que eles sintam que você está contando a história deles, eles não se sentirão desconectados e desejarão se desviar do objetivo.
Gire uma fantasia
Aqui está um fato interessante: as pessoas são 22 vezes mais propensas a lembrar de dados quando são apresentados em forma de narrativa.
Vamos encarar; se você estiver construindo um site em nome de uma empresa ou outra entidade profissional, não terá uma história dramática para contar como um videogame. E tudo bem.
Os consumidores não estão visitando sites para serem pegos em horas de histórias épicas. Dito isso, eles ainda esperam se envolver com o que você está compartilhando com eles.
Então, por que não retratar um cenário fantástico através da narrativa visual? O cérebro digere o conteúdo visual 60% mais rápido do que o conteúdo escrito, então seus designs da web e outros recursos visuais (como vídeo, animação e assim por diante) são as chaves para fazer isso.
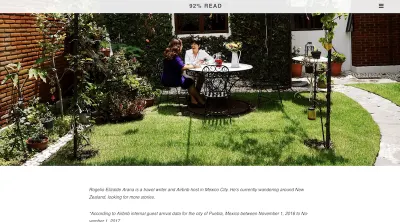
O blog do Airbnb sempre faz um ótimo trabalho nesse tipo de narrativa visual.

Embora cada história seja provavelmente contada por meio de 800 a 1.000 palavras, também é acompanhada por recursos visuais altamente atraentes que dizem algo sobre o que você experimentaria neste destino específico.
2. Minimize as distrações usando símbolos
Vamos falar especificamente sobre sites visualizados de dispositivos móveis por um segundo, certo? Em agosto de 2017, 52,64% de todas as visitas a sites foram feitas por meio de um smartphone. E, a partir de 2017, o tamanho mais popular para um smartphone era entre cinco e seis polegadas e só continuará a crescer em popularidade com o passar dos anos.
Isso não é muito espaço para preencher com conteúdo para a maioria dos visitantes do site, não é? Então, como você efetivamente conta uma história se você tem imóveis limitados? Se quisermos tirar uma página do manual de design de videogame, devemos recorrer aos símbolos.

Kontra faz um bom ponto sobre isso:
"Um ponto forte, muitas vezes esquecido, do jogo UX é a preferência pelo simbolismo. A capacidade de transformar significado em símbolos foi um grande passo para a organização visual."
O minimalismo funcional já é algo que você está fazendo em seus próprios esforços de web design, mas você já pensou em como ele pode se vincular ao aspecto da narrativa também? Quando se trata de videogames, os símbolos ajudam a abrir caminho para que os jogadores possam se concentrar na história diante deles. Você verá isso com mais frequência em jogos de rolagem lateral bidimensionais:
Street Fighter e outros jogos de luta colocam a barra de saúde no topo:
Sonic the Hedgehog coloca o contador de vida na parte inferior:
Existem até jogos como Virtua Racing e outros jogos dependentes da geografia que colocam sua navegação de lado para os jogadores consultarem:
Como você pode ver, o uso de símbolos mantém o espaço de jogo claro e fácil de acompanhar.
Esteja você projetando principalmente para usuários de desktop ou dispositivos móveis, seu objetivo é projetar um espaço que incentive os usuários a acompanhar e não se envolver em distrações. Portanto, embora você possa pensar que a navegação de sobreposição em tela cheia é uma escolha criativa para o seu site ou o pop-up de bate-papo ao vivo sempre presente obterá mais engajamentos, você pode estar fazendo um grande desserviço a si mesmo.
Ao empregar o uso de símbolos facilmente reconhecidos em todo o site, você pode manter o design limpo e claro e livre de distrações. A história que você está tecendo é a coisa mais importante, e você não quer ficar no caminho dos visitantes que podem chegar até ela.
MSR é um belo exemplo disso bem feito:

O site é para sua empresa de design de arquitetura. Em vez de escrever volumes de texto sobre o que eles fizeram e como o fazem, eles permitem que as imagens falem por si mesmas. Em seguida, eles empregaram vários símbolos para ajudar os visitantes a seguir para outros pontos de interesse em sua jornada.
Aqui estão algumas maneiras pelas quais você pode usar símbolos para organizar seu site:
- Ícone de hambúrguer (para a navegação)
- Ícone da foto do perfil (para detalhes da conta)
- Ícone de lápis (para uma interface de edição)
- Ícone de engrenagem (para configurações)
- Ícone do carrinho de compras (para finalizar a compra)
- Lupa (para expandir a barra de pesquisa)
- Ícone do conector (para abrir opções de compartilhamento social e feed RSS)
- Ponto de interrogação (para expandir as opções de bate-papo ao vivo, pesquisa ou ajuda)
- E assim por diante.
Uma coisa a notar aqui é que você não quer exagerar com ícones. Como você pode ver nos exemplos de videogame acima, a interface inteira não está repleta de ícones. Eles estão simplesmente lá para ocupar o lugar de elementos com os quais os jogadores já estão familiarizados e aos quais se referirão com frequência. É assim que você deve lidar com ícones para seu próprio site. Pense em como seus ícones serão fáceis de decifrar e quais são absolutamente necessários. Organizar não significa esconder cada elemento sob um ícone; você simplesmente quer arrumar um pouco.
Se você estiver preocupado com o potencial de confusão sobre o que seus ícones significam para os usuários, use rótulos, texto alternativo ou dicas de ferramentas para fornecer mais detalhes a quem precisa.
3. Seja esperto sobre como você usa o espaço
Uma das coisas boas dos videogames é como eles usam paredes e bloqueios reais para impedir que os jogadores naveguem em territórios onde não deveriam estar. Um dos meus jogos favoritos que faz isso agora é chamado LittleBigPlanet. Embora seja semelhante a aventuras side-scrolling como Super Mario, seu design se expande além das duas dimensões básicas normalmente experimentadas nesses tipos de jogos.
Como você pode ver, o jogador encontra várias superfícies duras que o levam a se mover para frente e para trás entre as camadas, escalar vários elementos e encontrar uma rota mais ideal no final do jogo.
Jogos de tiro em primeira pessoa como Halo também usam elementos físicos para manter os jogadores confinados ao espaço de jogo principal e no caminho certo para completar a missão e a história.
Como web designer, você não tem o luxo de criar paredes em torno da jornada do usuário em seu site. Dito isto, você não precisa criar um site e deixar tudo ao acaso. Existem maneiras de orientar os visitantes por um caminho direto para a conversão.
Kill Screen fez um artigo interessante sobre a arte de contar histórias espaciais em videogames. Nele, o escritor Sharang Biswas explicou a ideia de que “Espaços podem ser projetados. Eles podem ser feitos para promover certos caminhos, encorajar comportamentos específicos, até mesmo provocar reações emocionais.”
Há várias maneiras de fazer isso com o design:
Use um destaque
Nos videogames, você pode usar a luz e a escuridão para chamar a atenção para caminhos importantes. Em sites, nem sempre é fácil empregar o uso de claridade ou escuridão, pois um design muito escuro ou um texto muito claro pode levar a uma experiência ruim para o usuário. O que você quer fazer em vez disso é criar uma espécie de “foco”. Você pode fazer isso infundindo uma área-chave do seu design com uma cor dramática ou uma fonte estilizada ousada.
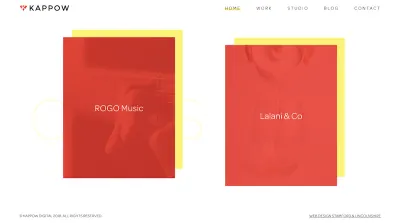
Em um site que é bastante leve no uso de cores, Kappow faz um bom trabalho usando-o para destacar duas áreas-chave do site onde é claro que os visitantes devem visitar: seus estudos de caso.

Adicionar pistas
Se você já jogou um videogame de terror antes, sabe o quão crítico o elemento do som pode ser para ele. Aqui está um exemplo de como Until Dawn usa som (assim como pegadas visuais) para tentar orientar o jogador na direção certa:
Com toda a honestidade, não sou um grande fã de música em sites, mesmo que sejam de vídeos de reprodução automática para os quais visitei o site em primeiro lugar. Tenho certeza de que não sou o único que se sente assim, pois não há muitos sites que empregam mais o uso de música de fundo ou reprodução automática de áudio.
Dito isso, embora você não consiga direcionar os visitantes para baixo na página com o som de algo tocando abaixo, você pode usar outros elementos para guiá-los. Por um lado, você pode usar elementos interativos como animação para chamar sua atenção para onde ela precisa ir. Vamos pegar um jogo como Angry Birds, por exemplo.
Vê como os passarinhos vermelhos estão pulando para cima e para baixo enquanto esperam sua vez? É um gesto sutil, mas que certamente atrairá a atenção dos jogadores de primeira viagem para a área da tela na qual eles devem interagir diretamente se quiserem passar para o próximo nível. A animação em um site funcionaria com a mesma eficácia se você estivesse tentando atrair os olhos dos visitantes para um elemento-chave, como um formulário de contato ou um botão clicável.
Mas não precisa ser apenas animação. Outros designers de videogames simplesmente plantam pistas ao redor da paisagem para guiar os jogadores ao longo da jornada. Não estou sugerindo que seu site comece a esconder ovos de Páscoa por todo lado. Em vez disso, você pode pensar em usar setas ou linhas sutis que definem o espaço em que os visitantes devem “brincar” e depois se mover para baixo.
Empregar um mascote
Para algumas marcas, pode fazer sentido empregar o uso de um mascote real para guiar os visitantes pela história. Se é um mascote já estabelecido e não interfere muito na experiência, por que não trazê-lo na jornada para garantir que os visitantes façam check-in em todos os lugares certos?
Ou você pode fazer como o BarkBox e usar uma série de mascotes relacionados para guiar os visitantes por diferentes partes do site (especialmente o processo de inscrição e assinatura).

Resumo
À medida que o tempo de atenção diminui e os visitantes querem apenas acessar as coisas boas de um site, os designers precisam ser mais criativos na forma como comunicam a “história” de seu site. Idealmente, seu web design mostrará mais essa história em vez de contar, e é assim que o design de videogame tende a ter sucesso nesse assunto.
Lembre-se: contar histórias não é apenas relegado a grandes marcas que podem tecer histórias brilhantes e brilhantes sobre como a vida dos consumidores mudou com seus produtos. Nem é apenas para designers de videogames que têm horas de jogo para desenvolver para seu público. Uma história simplesmente precisa transmitir ao usuário final como seu problema pode ser corrigido pela solução do seu site. Por meio de estratégias de design sutis inspiradas em técnicas de narrativa de videogames, você pode compartilhar e moldar sua própria história de maneira eficaz.
