Arte funcional: 7 razões para aplicar ilustrações aos seus designs de interface do usuário
Publicados: 2019-02-07A própria palavra ilustração representa a ideia de lançar luz sobre algo. Pegar uma ideia complexa e traduzi-la em uma representação visual não é uma tarefa fácil. As ilustrações podem ajudar o espectador a entender e esclarecer uma ideia ou experiência intangível. Historicamente, as ilustrações têm sido uma grande parte do material impresso, como jornais, editoriais, livros, cartazes, folhetos e materiais educacionais. Ultimamente, tem encontrado um lugar na mídia digital. Devido às suas habilidades de evocar um apelo emocional e visual, eles têm sido um elemento visual central no UI Design. Neste artigo, consideraremos os benefícios e as armadilhas do uso de ilustrações no design de interface do usuário para aplicativos da Web e móveis.
7 razões para incorporar ilustrações
1. As ilustrações adicionam uma sensação de novidade aos seus designs
Uma grande parte do nosso cérebro é dedicada ao processamento visual – as ilustrações podem ajudar a transmitir uma ideia ou um conceito com uma única imagem estática. Por causa de sua capacidade de esclarecer conceitos, as empresas os têm usado em seus artigos de blog, resenhas, sites e páginas de destino. Ao entender seu público-alvo e alinhar conceitos com seus objetivos de negócios, os ilustradores podem encontrar metáforas e esquemas de cores que atraem um grupo mais amplo de pessoas.
2. Ilustrações para contar histórias criativas
As ilustrações podem mostrar personagens, uma história, definir uma atmosfera e transmitir uma mensagem por meio de uma série de blocos de imagens interconectados, definindo assim o tom geral, o humor e a voz da plataforma. Para tornar uma história memorável, deve haver uma forte conexão entre suas partes.
3. Ilustrações como gatilho visual
As imagens podem transmitir uma ideia muito mais rápido do que o texto. As pessoas são incrivelmente hábeis em reconhecer e transformar marcas visuais em informações, mesmo quando o gráfico possui altos níveis de abstração. Aqui estão alguns fatores úteis a serem considerados se você estiver pensando em usar ilustrações em sua interface de usuário.
1. Os visuais são transmitidos ao cérebro a uma velocidade muito mais rápida e, mesmo quando o texto é a fonte percebida da informação transmitida, muitas vezes eles acabam sendo armazenados como imagens pelo cérebro.
2. As pessoas tendem a se lembrar das imagens por muito mais tempo, de modo que as informações transmitidas por meio de uma ilustração ou imagem são processadas mais rapidamente, tornando as interações mais fáceis e muito mais rápidas.
3. As ilustrações tendem a parecer mais universais do que gráficos ou imagens fotorrealistas. Isso torna a plataforma acessível a pessoas em diferentes países. Esses fatores desempenham um papel importante na criação de uma conexão visceral entre as imagens no aplicativo e o usuário.
4. Ilustrações para ajudar a suportar a cópia em interfaces web e móveis
As pessoas podem perceber as ilustrações muito rápido, mas isso não significa necessariamente que elas sejam capazes de ler sua mensagem corretamente. As imagens podem ser percebidas de várias maneiras, mas quando acompanhadas de texto, é mais fácil criar uma experiência positiva para o usuário. As imagens podem capturar a atenção de um usuário, mas para reconhecer facilmente uma imagem, a metáfora visual que você está usando deve ser facilmente compreensível e deve ressoar com o usuário. É por isso que os designers costumam usar uma mistura de texto e imagens para transmitir a mensagem desejada.

5. Ilustrações para ajudar no reconhecimento e reconhecimento da marca
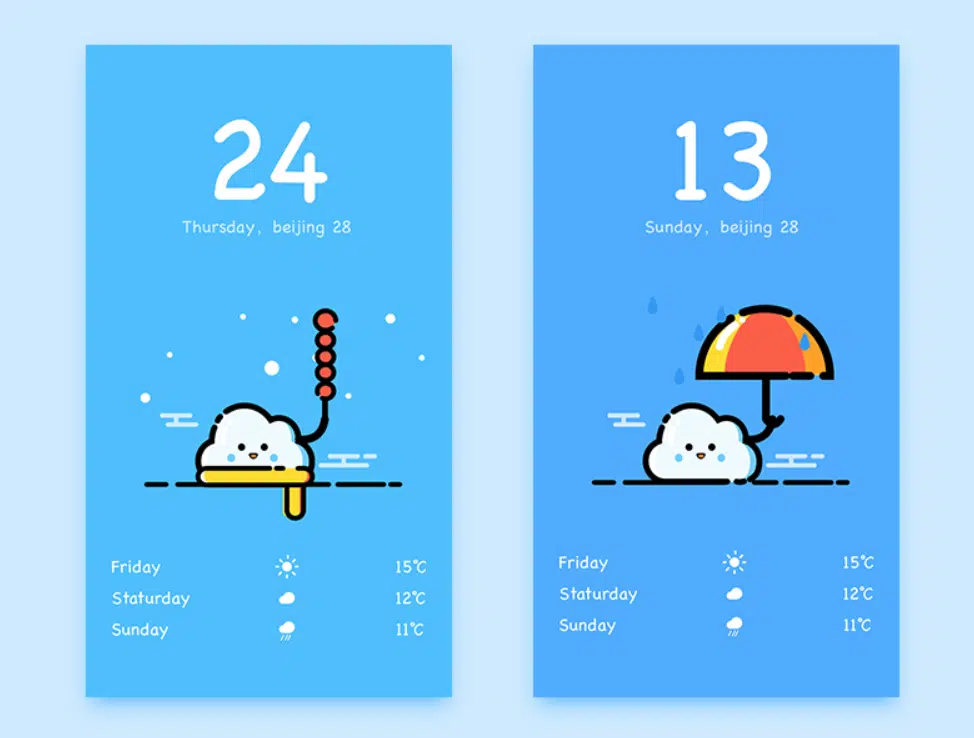
As ilustrações podem ser projetadas em torno das expectativas do público-alvo. Escolher as cores, imagens e formas certas pode ajudar a informar diferentes funcionalidades de um aplicativo de uma interface. Como as imagens tendem a ficar mais tempo no cérebro do usuário, é útil torná-las mais informativas ao usá-las em um aplicativo. Isso ajuda a torná-los altamente eficazes e reconhecíveis. Para criar uma marca eficaz para um aplicativo da Web ou móvel, é preciso mais do que apenas uma ilustração. Requer que você crie uma história, defina o clima e crie uma voz para a plataforma. Esta é a razão pela qual as ilustrações são amplamente usadas para telas de integração e aplicativos climáticos
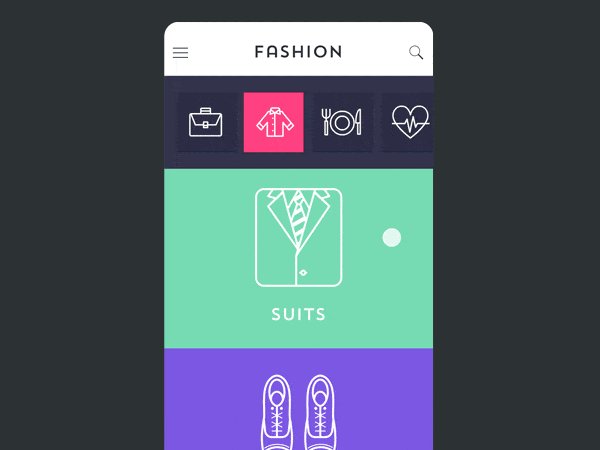
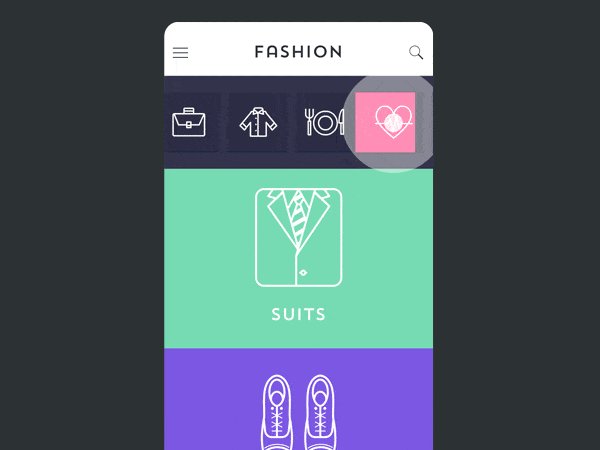
6. Ilustrações e interações
As animações são uma ótima maneira de melhorar o design geral de um aplicativo. As ilustrações animadas podem melhorar não apenas a usabilidade, mas também a aparência geral e o estilo da interface do usuário. Esse movimento adiciona mais força à ideia, melhora as interações e define o clima da página. Em interfaces de usuário as interações básicas devem levar segundos, adicionar um gráfico ou uma ilustração aqui só deve ser feito quando a mensagem que ele transmite ao usuário for feita com clareza. Se as imagens forem decodificadas incorretamente, elas podem precisar de ajuda com uma cópia adicional.
7. Ilustrações e metáforas visuais para um design envolvente
Na arte e no design, as metáforas visuais são uma ótima maneira de capturar a imaginação dos usuários. Essa maneira de abstrair um conceito os faz pensar e considerar as ideias oferecidas. Para criar uma experiência de usuário envolvente, é importante incluir designs que invoquem prazer, alegria, diversão e prazer. As ilustrações têm o poder de fazer isso. Ao brincar com formas, linhas, texturas e curvas, os designers são capazes de invocar diferentes respostas emocionais do usuário. Ao estudar o comportamento do usuário e seus padrões, designers e ilustradores podem usar ilustrações como uma ferramenta poderosa para criar um impacto significativo nos primeiros segundos da interação.
Conclusão
É quase impossível criar ilustrações que satisfaçam todos os usuários. Os esquemas cognitivos diferem de usuário para usuário, mas aqui estão alguns aspectos a serem considerados ao projetar uma ilustração para a interface do usuário. 1. Público-alvo e seus ambientes 2. Impacto global e reconhecibilidade. É importante manter esses fatores em mente ao projetar uma interface. Não basta você fazer com que eles vejam os elementos e o layout, mas também criar um gráfico que seja facilmente compreensível e significativo.