O papel que a animação funcional desempenha no aprimoramento da experiência do usuário
Publicados: 2021-03-06O caminho para um melhor UX envolve vários fatores, incluindo design e funcionalidade do site, qualidade do produto, atendimento ao cliente, comércio eletrônico e muito mais. Embora a maioria das iniciativas de UX exija extensa pesquisa, testes e planejamento completo, algumas das melhores ferramentas à nossa disposição são coisas pequenas e simples que causam impressões duradouras. A animação funcional é uma delas e está assumindo um papel maior no UX.
Embora muitos web designers tenham descartado a incorporação de animação devido a restrições de custo, problemas de posicionamento e desempenho do site, agora é mais viável e acessível adicionar animação a qualquer tipo de site. Os profissionais da Web devem entender o potencial que a animação pode ter em um site e apreciar seu valor.

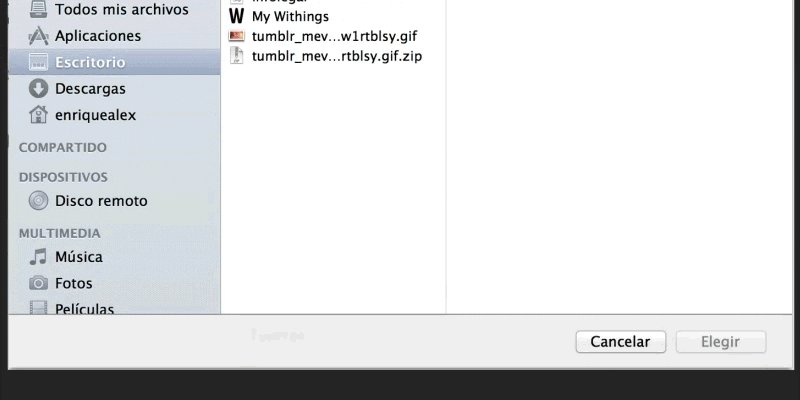
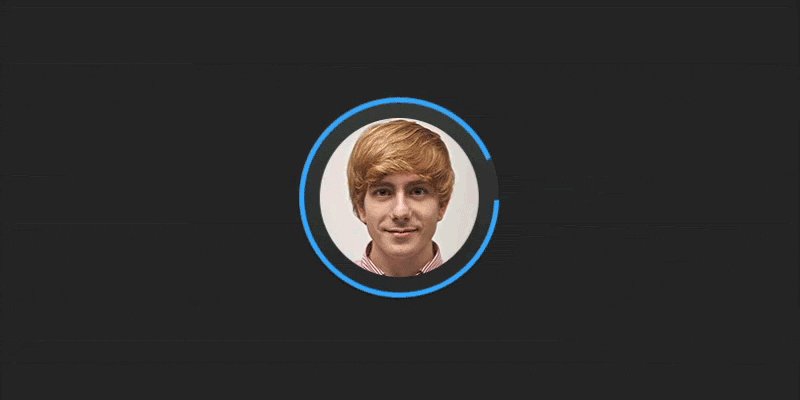
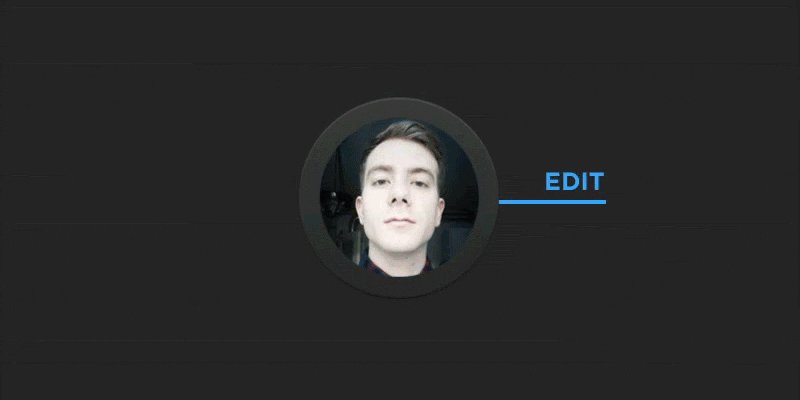
Avatar animado Upload UX por Miguel Oliva Marquez.
Brincando com a Biologia Humana e a Natureza
As pessoas são animais movidos pela visão, e as imagens são uma das melhores maneiras de criar laços. A animação leva o interesse visual um passo adiante e incorpora movimento. Os olhos humanos afinam naturalmente o movimento, de modo que a animação visual atrairá naturalmente mais interesse do que exibições estáticas.
Um dos princípios mais difundidos do design moderno é o minimalismo, ou a criação de interesse visual com o mínimo de elementos de design possível. Designs extravagantes e exagerados prejudicam a mensagem pretendida. Na maioria das vezes, eles afastam as pessoas completamente da mensagem por estarem ocupadas, confusas ou simplesmente difíceis de avaliar rapidamente as informações valiosas.
Embora incorporar animação possa aumentar o engajamento, é vital não exagerar. Tal como acontece com a maioria dos outros aspectos do design moderno, menos é mais.
Microinterações recompensam o usuário
Uma das melhores maneiras de adicionar animação funcional ao seu site é por meio de microinterações. Este é outro conceito enraizado na psicologia humana: as pessoas gostam de saber quando completaram uma ação com sucesso.

Twitter Favorita pelo Twitter.
Considere o Twitter: quando você "Favorito" um Tweet, o pequeno ícone de coração começa em cinza e, quando você o pressiona, acende em vermelho com uma pequena e rápida explosão de cores. Essa pequena animação é uma maneira divertida e visualmente interessante de informar aos usuários que eles "favoritaram" um Tweet com sucesso. Também pode ajudá-los a perceber quando tocaram acidentalmente no botão “Favorito” durante a rolagem.
Como incorporar animação em seu site
Existem inúmeras maneiras de incorporar animação funcional em microinterações. Procure as partes do seu site em que você deseja que os visitantes cliquem ou as partes com as informações mais valiosas. Cada site é diferente, então cabe a você encontrar maneiras de gerar mais interesse visual nas páginas do seu site lindamente projetadas.

Procure áreas onde os visitantes possam manipular o conteúdo da página. Se uma seção se expandir, pense em maneiras de animar o processo. Se você quiser que os usuários enviem informações de contato, certifique-se de que haja uma pequena animação para que eles saibam que enviaram suas informações corretamente.

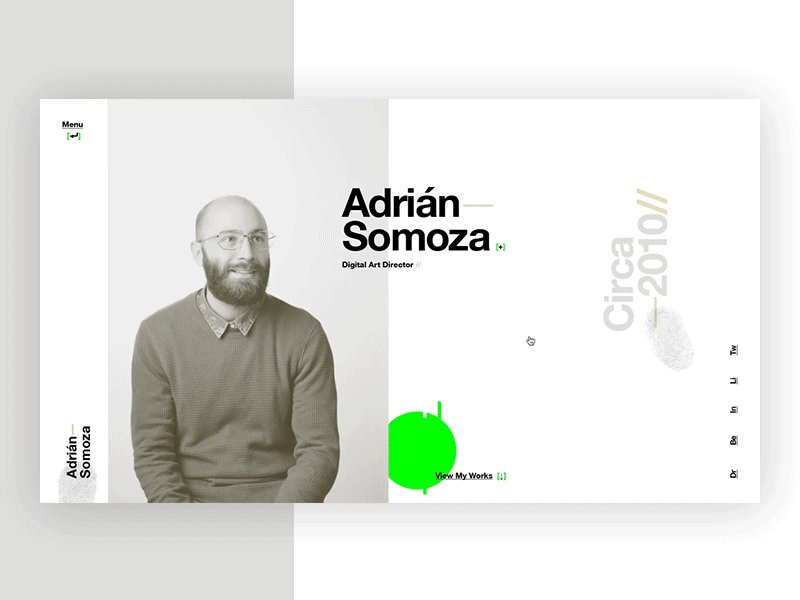
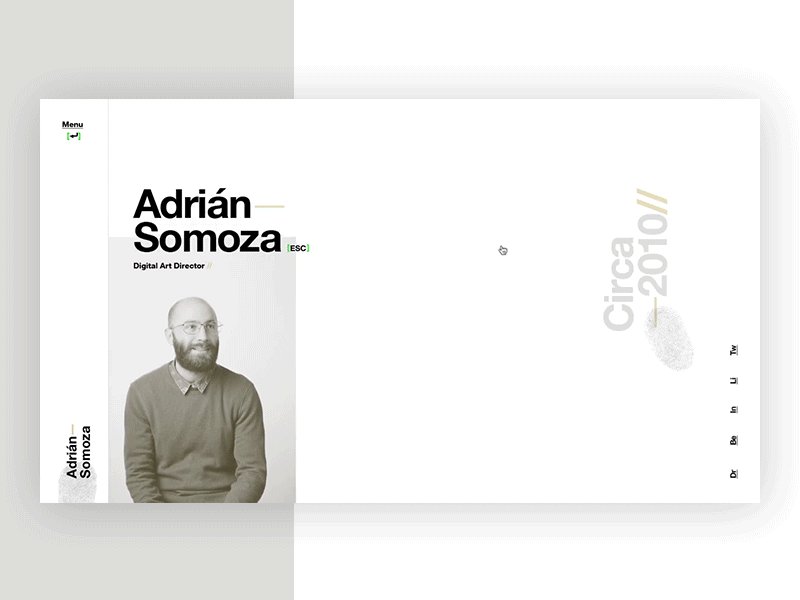
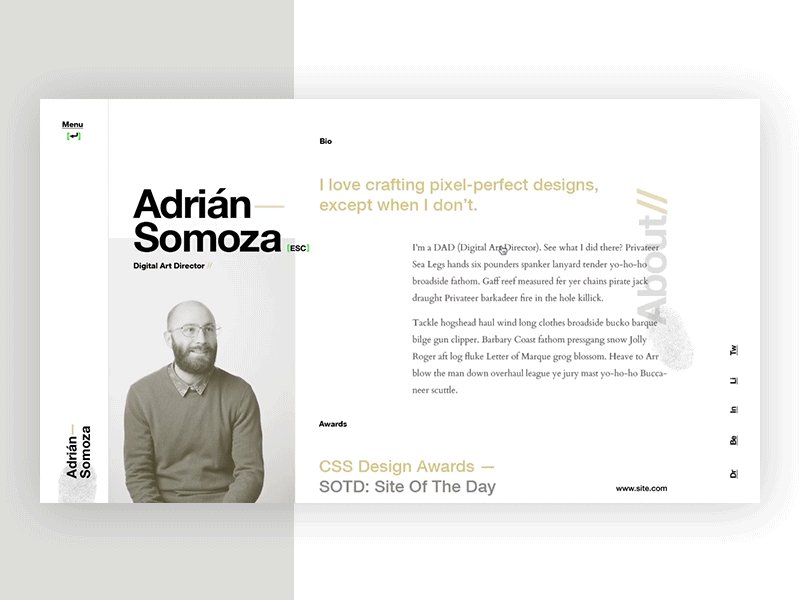
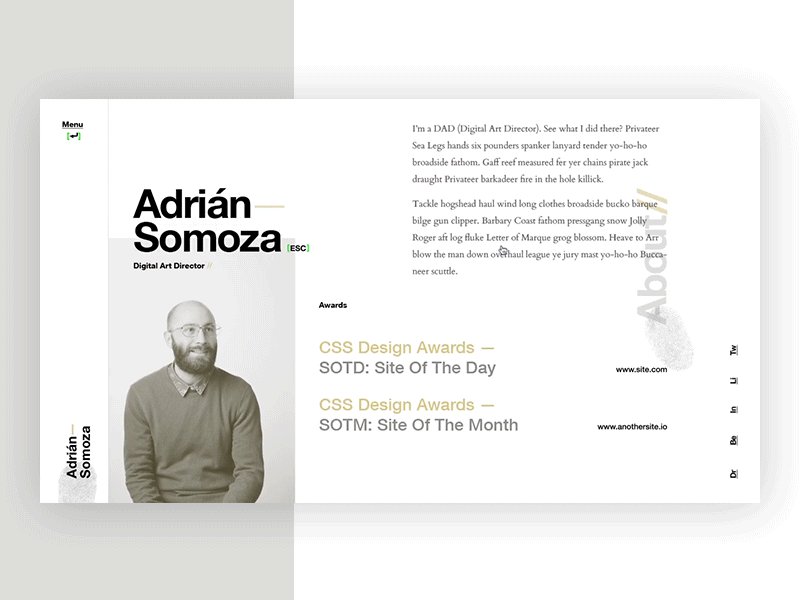
Exploração de portfólio por Adrian Somoza.
Se você deseja tornar a animação funcional um aspecto realmente valioso do seu site, você precisa usar a animação como forma de transmitir feedback aos visitantes. Deixe-os saber o que estão fazendo, mostre a eles quando concluíram uma ação corretamente ou guie-os ao longo de sua jornada com sua marca usando uma animação pensada.
Projetando para dispositivos móveis
Se você ainda não adotou uma abordagem mobile-first para o design do site, você está atrasado. A quantidade de tráfego da Internet em dispositivos móveis é impressionante e cresce a cada dia. Mais do que nunca, as pessoas usam a internet em smartphones e outros dispositivos móveis para tudo, desde assistir filmes, pagar contas e fazer compras, até explorar conteúdo de suas marcas e meios de comunicação favoritos. As empresas modernas precisam projetar sites que respondam bem à visualização móvel.
Como as pessoas navegam em sites para dispositivos móveis usando os polegares em vez do mouse, é importante ter em mente a navegação com os polegares ao planejar a animação. Não é incomum que as pessoas toquem erroneamente em links ou formulários de envio quando pretendiam rolar, portanto, certifique-se de que seu site móvel seja fácil de navegar. Quando tiver certeza de que os visitantes não terão problemas para deslizar o dedo e deslizar pelo site para dispositivos móveis, procure lugares para adicionar animações funcionais.
Práticas recomendadas para animação funcional
Pequenas animações podem tornar seu site mais útil para os visitantes. Mesmo uma pequena adição pode transformar uma página sem graça em algo muito mais interessante com um planejamento cuidadoso. Alguns sites apresentam botões de navegação que mudam de tamanho ou cor quando o usuário deixa o ponteiro do mouse passar sobre eles. Essas animações simples não são apenas visualmente mais interessantes, mas também permitem que o usuário saiba para onde irá ou o que acontecerá se clicar nesse local.

Diretrizes de movimento de design de materiais do Google.
Também é vital garantir que sua animação não demore muito para funcionar. Lembre-se, menos é mais. Animações rápidas e perceptíveis serão mais interessantes e envolventes do que animações longas e complicadas. Precisamos lidar com períodos curtos de atenção, portanto, não adicione animações que prolonguem as ações de conclusão. Os visitantes devem ver essas animações como pequenas indicações interessantes e divertidas de ações concluídas com sucesso.
Outra razão para manter as animações curtas e agradáveis é o tempo de carregamento da página. As pessoas não gostam de esperar, e a maioria dos consumidores modernos não tem paciência para esperar por sites de carregamento lento. Se arquivos de animação grandes e desajeitados estão atrapalhando os tempos de carregamento do seu site, os visitantes do seu site perderão rapidamente o interesse e explorarão os de seus concorrentes, em vez de competir com suas páginas instáveis e de carregamento lento.
Cuidado com algumas armadilhas comuns de animação
Além de diminuir o tempo de carregamento do seu site e desligar os visitantes com períodos curtos de atenção, muita animação fará com que sua página pareça muito decorada e intencionalmente chamativa. Os dias de letreiros ousados e piscantes e animações prolixas destinadas a impressionar clientes em potencial já se foram.
Hoje, o objetivo da animação deve ser melhorar a funcionalidade e o apelo do seu site. Não anime simplesmente para decoração – certifique-se de que cada animação que você incorporar tenha um propósito e não prejudique o conteúdo da página.
Também é vital considerar a integração. Se você lançar um novo site ou desenvolver um novo aplicativo para dispositivos móveis, precisará mostrar aos novos usuários como navegar neles e aproveitar ao máximo seu tempo com eles.

Dropbox/Guia por ueno.
Desenvolva um processo de tutorial que mostre aos usuários todos os recursos e controles do seu aplicativo ou novo site e considere animar cada etapa à medida que eles passam pelo processo. Isso não apenas será visualmente mais interessante, mas os clientes também apreciarão adições divertidas e envolventes como essas, e terão muito mais chances de aproveitar o tempo gasto com seu aplicativo.
Alcançando um equilíbrio
Em última análise, a incorporação bem-sucedida da animação funcional depende da usabilidade. Se você está pensando em adicionar ou não uma animação a qualquer parte do seu site, pense se a adição de animação melhorará ou não a experiência do usuário. Se a resposta não for um “sim” definitivo, então provavelmente não vale a pena fazer a mudança. Tente encontrar um equilíbrio entre criar mais interesse visual sem parecer muito ocupado ou chamativo.
A animação funcional deve encantar os visitantes do seu site e tornar suas experiências com seu site e seu conteúdo mais memoráveis e envolventes. Ao se concentrar nos princípios básicos do minimalismo e do design responsivo, você pode criar sites com muito mais impacto visual que manterão os visitantes interessados.
