Uma visão inicial da edição completa do site no WordPress
Publicados: 2021-01-11Aqui está uma questão existencial para desenvolvedores da web: quanta separação deve haver entre o sistema de gerenciamento de conteúdo (CMS) de um site e seu design?
Para muitos dos serviços de bricolage disponíveis (Wix, Squarespace, etc.), praticamente todas as facetas de um site podem ser editadas visualmente. Seja conteúdo, design ou layout, você pode ajustar o conteúdo do seu coração. E você não precisa entender o código para fazer isso.
Mas, exceto por alguns produtos de construtor de páginas sem código, o WordPress tradicionalmente ficou longe de um editor de site completo. O personalizador de temas permite que os usuários alterem certos aspectos de um tema – mas apenas aqueles definidos por seu desenvolvedor.
Isso está prestes a mudar. A edição completa do site (FSE) permitirá que o editor de blocos Gutenberg seja usado para editar todo o site – tema e tudo.
Este novo recurso pode revolucionar o que é possível com um tema WordPress. Com isso, eu queria dar uma olhada antecipada no que ele pode fazer. Aqui está o que eu encontrei…
Configurando a edição completa do site no WordPress
Até o momento, a edição completa do site não foi incorporada ao núcleo do WordPress. É um recurso beta disponível através do plugin Gutenberg. Então, vou pegar o plugin e ativá-lo primeiro.
Depois, há a questão de encontrar um tema compatível. Q é o primeiro tema WordPress que suporta FSE e servirá como tela para este experimento. Tendo instalado e ativado o tema gratuito, agora podemos dar uma olhada no que ele faz.
Um outro item a ser observado: estou fazendo tudo isso em uma instalação local do WordPress. Há muito a ser testado e bugs a serem corrigidos quando se trata de edição completa do site. Portanto, ainda não está pronto para um ambiente de produção. Teste de acordo!
Observações iniciais
Ao ativar o tema Q, existem algumas diferenças notáveis no WordPress. No back-end, agora há uma entrada do Editor do Site no menu. E ao navegar no front-end enquanto estiver conectado, um link Editar Site é exibido na barra de administração. Ah, e também há uma notificação de aviso sobre a edição completa do site ser experimental (vamos ignorar essa).

O tema em si é bem básico – o que é ideal. Isso nos fornece um caminho mais fácil para personalizar. Quando você pensa sobre isso, provavelmente não gostaria de derrubar um design intrincado, apenas para construí-lo de volta em outra coisa. Menos é realmente mais.

Espiando dentro do editor do site
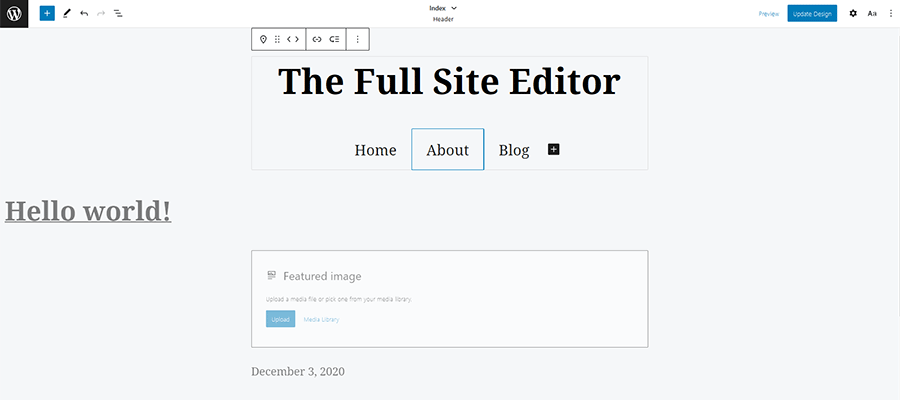
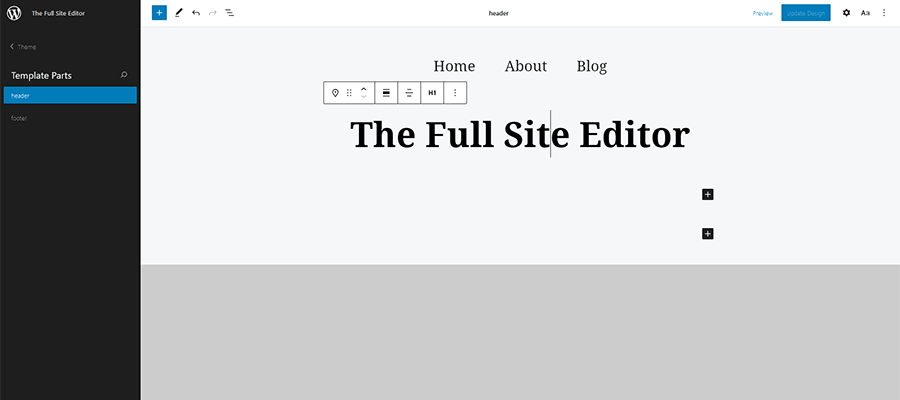
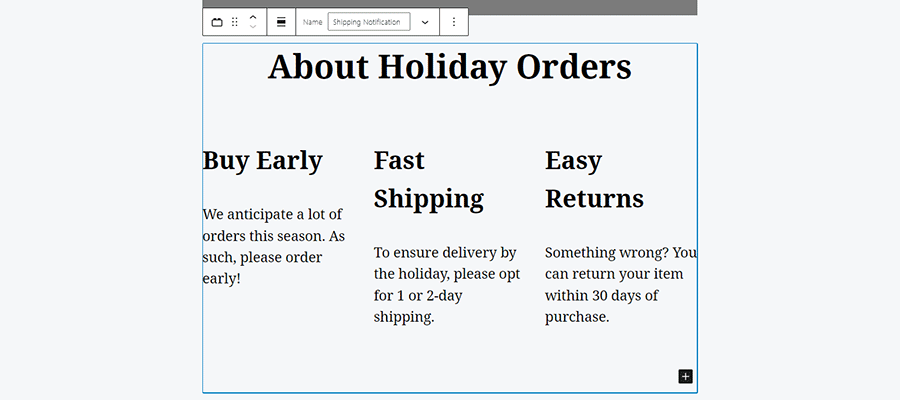
Agora, sobre o editor do site. Clicar nele abre o editor de blocos Gutenberg. Mas desta vez é mais do que apenas uma página em branco padrão. Em vez disso, agora tenho acesso a tudo – cabeçalho, navegação (através do bloco de navegação experimental), área de conteúdo e rodapé.
Como esperado, fazer alterações em qualquer um desses itens é uma questão de clicar em um bloco e começar a trabalhar. Blocos individuais podem ser transformados em outra coisa, editados ou até mesmo excluídos. Os blocos também podem ser reposicionados. Colocar o menu de navegação acima do título do site, por exemplo, foi muito fácil. O mesmo vale para substituir o título de coluna única por um layout de várias colunas.

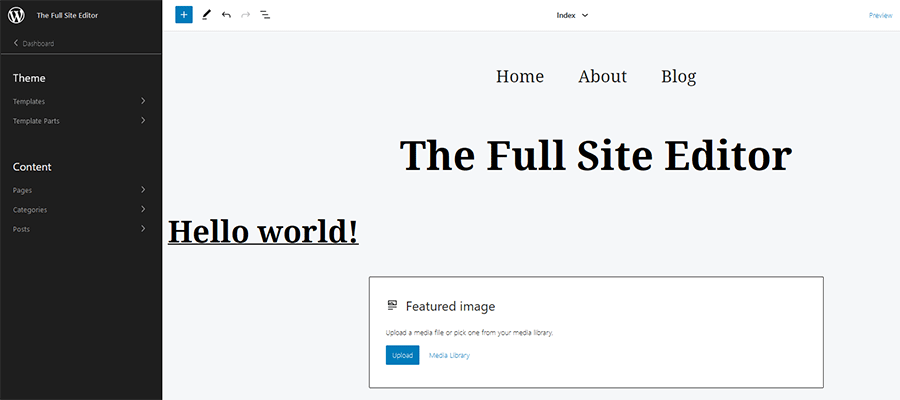
Mas há mais. Clique no logotipo do WordPress no canto superior esquerdo da tela e você abrirá a barra lateral do editor do site. Lá, você pode visualizar e criar modelos de tema (como o índice do site ou o modelo de postagens ) ou partes do modelo (como o cabeçalho e o rodapé ). Observe que você também pode acessar esses itens através do menu Aparência no WordPress. Há também uma maneira de percorrer as páginas, postagens e taxonomias do site.


O que é realmente bom aqui é que você tem a opção de isolar apenas as partes do modelo que deseja editar. Se eu puxar o cabeçalho de Theme > Template Parts , isso é tudo que vejo no editor de blocos. Mas se eu preferir editá-lo dentro do contexto de todo o tema, posso ficar na página inicial do editor do site.

Criando novos modelos
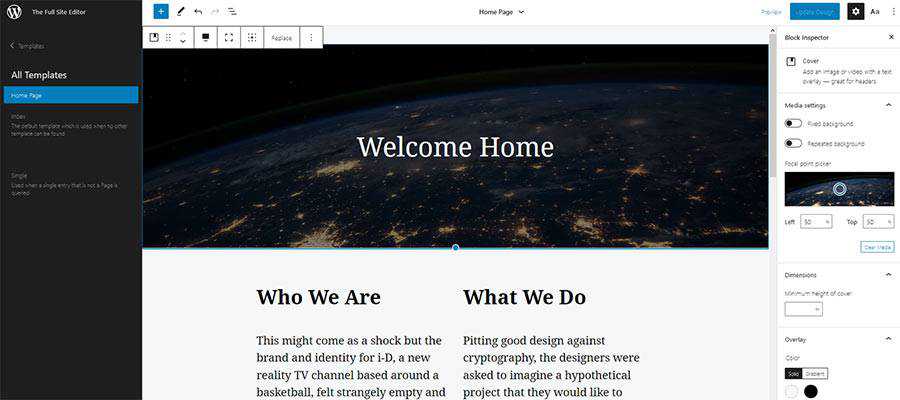
Se você estiver familiarizado com o editor de blocos Gutenberg, criar novos modelos de tema será bastante simples. O processo é muito parecido com a criação de qualquer outra página ou postagem. Crie o layout desejado usando os blocos disponíveis e salve – é isso!
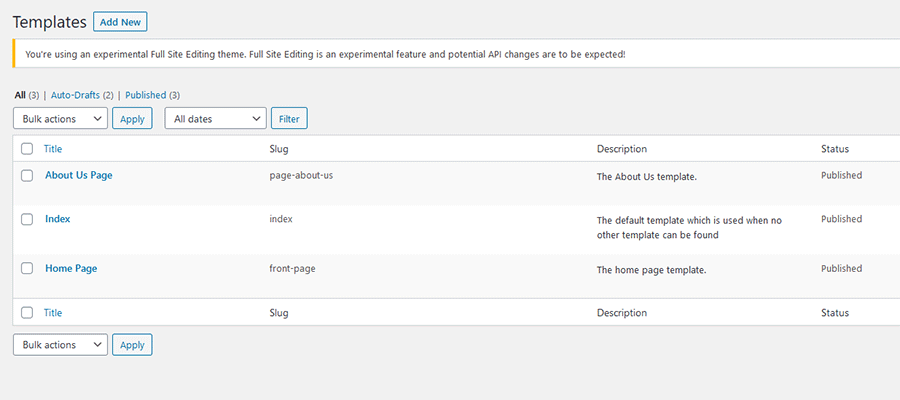
Uma coisa a notar é que, neste ponto, parece que os modelos personalizados precisarão seguir as convenções de nomenclatura da hierarquia de modelos do WordPress. Ou seja, o slug de um template customizado deve corresponder ao nome de sua finalidade correspondente dentro do seu tema (sem o .php no final).
Por exemplo, se você deseja criar um modelo para ser usado em sua página inicial, seu slug deve ser nomeado front-page . Deseja segmentar a página Sobre nós ( yoursite.com/about-us/ )? Um modelo com a lesma de page-about-us fará o truque.

Os modelos estão disponíveis para download no menu de configurações no canto superior direito do editor. Isso permite que você salve manualmente os modelos no seu dispositivo e depois faça o upload para o servidor, protegendo você de possíveis contratempos.

Utilizando peças de modelo
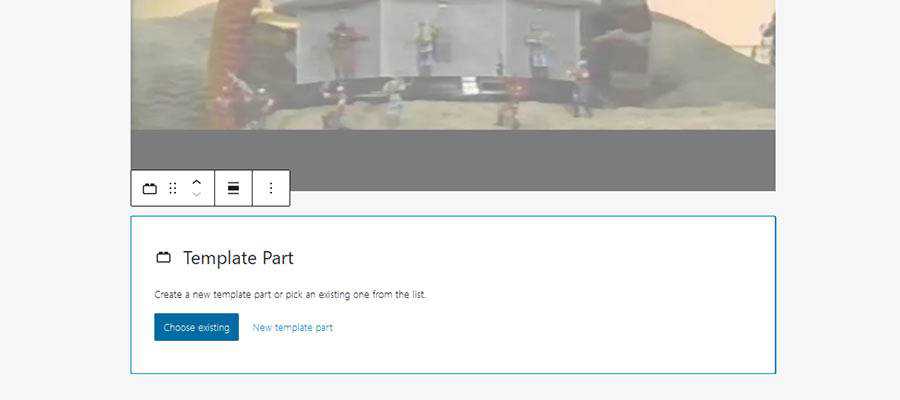
Como mencionado anteriormente, a edição completa do site WordPress nos permite editar e criar partes do modelo. Isso inclui o cabeçalho e o rodapé do site, mas há muitas outras possibilidades.
As peças do modelo podem ser criadas e incluídas em qualquer modelo por meio de um bloco. Você também pode adicionar uma parte do modelo a uma página ou postagem específica.

Isso pode ser útil para momentos em que você deseja adicionar um conteúdo específico em várias páginas ou tipos de postagens.
Por exemplo, pense em um bloco de postagens em destaque que você deseja exibir em suas postagens individuais e páginas de arquivo. Ou talvez haja um menu de navegação que você deseja que apareça apenas quando um ou mais modelos específicos são usados.
As partes do modelo são um meio de configurar isso sem a necessidade de técnicas avançadas, como lógica condicional.

Perguntas para o futuro dos temas WordPress
No geral, me senti positivo com essa experiência com a edição completa do site. Ainda há um longo caminho a percorrer em termos de eliminação de bugs e melhoria da usabilidade. O suporte a temas também será um grande obstáculo. Mas isso tem o potencial de ser um recurso muito útil.
Ainda assim, algumas questões vêm à mente:
A quem se destina a edição completa do site?
Um dos argumentos abrangentes para o editor de blocos do Gutenberg era que era necessário manter a relevância. Os concorrentes no mercado de bricolage têm uma abordagem mais visual para a construção de sites e o WordPress ficou para trás.
Com isso, faz sentido que a edição completa do site seja voltada para usuários que: a) não conhecem ou não querem utilizar código; eb) desejam acessar a maioria (se não todos) os elementos de seu site.
O que há para Web Designers?
Existem alguns benefícios. Abrir um cabeçalho, por exemplo, pode permitir que um cliente atualize rapidamente um novo número de telefone ou endereço. Isso poderia salvar os designers de lidar com mudanças muito básicas.
No entanto, haverá algumas coisas que os profissionais da Web vão querer bloquear. A prova de cliente de um site geralmente é feita para protegê-lo contra quebras. Layouts e funcionalidades são essenciais com os quais preferimos não arriscar.
Vamos torcer para que haja maneiras de exercer facilmente um controle refinado sobre o que pode e o que não pode ser editado no back-end – como o personalizador de temas existente faz. Caso contrário, este será mais um pesadelo em potencial para se preocupar.
Como a edição completa do site afetará o mercado de temas comerciais?
Isso será fascinante de assistir. No momento, parece que muito poucos temas foram personalizados para o Gutenberg. Eles ainda contam com plugins de construtor de páginas de terceiros para layouts avançados. E alguns produtos, como Divi e Beaver Builder, já possuem seus próprios recursos completos de edição de sites.
Portanto, não se surpreenda se a adoção da edição completa do site for lenta. É improvável que os desenvolvedores de temas entrem na onda até que haja demanda e uma indicação clara de como eles podem se beneficiar. Sem mencionar que muitos recursos existentes precisarão ser refatorados.
Na minha opinião, os desenvolvedores precisarão implementar isso de uma maneira que aumente a flexibilidade para os usuários e, ao mesmo tempo, minimize o risco de quebra. Isso poderia assumir a forma de oferecer modelos pré-fabricados (e parcialmente bloqueados) e permitir que os usuários selecionem quais desejam. Mas ainda estamos muito no início do jogo.
Um WordPress mais transparente
Muito do ecossistema WordPress é fragmentado. Pegue um tema daqui , um plugin de lá (e ali e ali ) e tente fazer tudo se encaixar. Isso é parte de seu apelo e tem funcionado notavelmente bem.
Mas a experiência de design não se beneficiou muito desse fluxo. A aparência e o layout de um tema sempre foram separados de alguma forma. Quer isso signifique hackear modelos ou usar o personalizador de temas, há muita correria envolvida.
Ame ou odeie, a edição completa do site é um passo para unificar o processo de design. Com ele, tudo pode ser criado em um único local em uma única interface do usuário. É uma experiência mais perfeita e que deve beneficiar muitos usuários.
