Padrões de design frustrantes: menus suspensos mega suspensos
Publicados: 2022-03-10Sites complexos geralmente dependem de navegação complexa. Quando um site abriga milhares de páginas, muitas vezes combinadas com micro-sites e centenas de subseções, eventualmente a navegação será profunda e ampla. E com uma navegação multinível tão complexa, mostrar a amplitude de opções requer um pouco de espaço. Pense em grandes varejistas de comércio eletrônico e grandes sites corporativos, atendendo a muitos públicos e com muitos pontos de entrada.
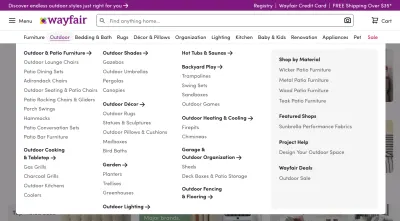
Não é à toa que uma maneira comum de lidar com essa complexidade é expor os clientes a uma grande quantidade de navegação rapidamente. É exatamente por isso que os mega-dropdowns se tornaram uma espécie de instituição na web – embora principalmente para projetos complexos e grandes. Um mega-dropdown é essencialmente uma grande sobreposição que aparece na ação de um usuário. Geralmente inclui uma mistura de links, botões, miniaturas e, às vezes, listas suspensas e sobreposições aninhadas por conta própria.
Durante décadas, um comportamento comum para esse tipo de navegação é abrir o menu ao passar o mouse . E por décadas, a reclamação de um usuário comum sobre esse padrão tem sido a absoluta falta de certeza e controle sobre como e quando a sub-navegação abre e fecha.
Às vezes, o submenu aparece inesperadamente , às vezes desaparece de repente e às vezes permanece na tela por um tempo, embora o ponteiro do mouse já esteja em uma parte muito diferente da página ou em outra página.

Por que os menus suspensos mega suspensos são frustrantes?
A principal razão pela qual os mega-dropdowns podem ser complicados de usar é devido a uma incompatibilidade de intenções e expectativas . Com menus flutuantes, tentamos deduzir e agir de acordo com uma intenção específica rastreando o comportamento do mouse, mas nossos clientes podem ter objetivos muito diferentes e limitações muito diferentes ao acessar uma página.
O comportamento do cliente geralmente é imprevisível, mesmo que nossas análises possam contar uma história um pouco diferente com pontos de dados coletados e normalizados por um longo período de tempo. Raramente podemos prever o comportamento com precisão.
Os cenários comuns que normalmente exploramos são:
- O cliente está mirando no link da categoria e viaja diretamente para lá para explorar os itens de subnavegação dessa categoria.
- O cliente está movendo o mouse em direção a um alvo na tela , mas a trajetória que o mouse tem que percorrer cobre um link de navegação que abre um mega-dropdown.

No entanto, também existem muitas outras situações a serem consideradas. Só para citar alguns:
- O cliente deseja pesquisar opções de mega-dropdown enquanto digita um preenchimento automático de pesquisa. Para fazer isso, eles precisam reabrir o mega-dropdown ou usar guias de navegação separadas, posicionadas lado a lado.
- O cliente pode usar um trackpad (ou um mouse) para operar um monitor secundário grande, então os movimentos do ponteiro serão mais lentos, abruptos e imprecisos. Isso faria com que o mega-dropdown fosse aberto involuntariamente toda vez que o usuário pausasse ao viajar para CTAs ou carrinho de compras na parte superior da página.
- O cliente quer abrir a página da categoria , então ele vai até o link da categoria, clica nele, mas fica piscando porque um mega-dropdown aparece atrasado.
- Com submenus aninhados em um mega-dropdown , o cliente deseja explorar itens semelhantes dentro da categoria em que se encontra atualmente, mas devido ao aninhamento, ele precisa reabrir o mega-dropdown repetidamente e percorrer o mesmo túnel flutuante repetidamente.
- Imagine uma situação em que você deseja redimensionar a janela e, quando está prestes a se encaixar na borda direita da janela, um menu flutuante continua aparecendo - apenas porque você moveu o cursor do mouse muito perto.
- O usuário começa a rolar lentamente para baixo para avaliar o conteúdo de uma página, mas o menu continua aparecendo. E toda vez que o usuário empurra um cursor para ler o conteúdo do mega-dropdown, o menu desaparece acidentalmente.
O problema é que precisamos apoiar todas essas intenções e todos esses acidentes, mas ao mesmo tempo precisamos ter certeza de que também não criamos uma experiência irritante e frustrante para nenhum desses casos. É claro que, como designers e desenvolvedores, inventamos várias técnicas para resolver esse problema.
Atraso de entrada/saída do hover
Uma das primeiras soluções, e também uma das mais comuns ainda, é introduzir um atraso de entrada/saída do hover. Precisamos ter certeza de que o menu não abre e não fecha cedo demais . Para conseguir isso, introduzimos um atraso, geralmente em torno de 0,5 segundos. Isso significa que damos aos clientes um buffer de cerca de 0,5 segundos para:
- Cruze a trajetória para um alvo remoto, se necessário, ou
- Indique que eles pretendem explorar a navegação permanecendo no link da categoria mega-dropdown, ou
- Corrija um erro se eles deixaram os limites de um mega-dropdown por acidente.
Em outras palavras, enquanto o cliente permanecer na sobreposição de mega-dropdown, continuaremos exibindo-a. E ocultamos a sobreposição quando o cliente move o cursor do mouse para fora da sobreposição de subnavegação por pelo menos 0,5 segundo.
Embora resolva o problema de oscilação acidental na página, ele introduz um atraso nos casos em que um usuário deixou o mega-dropdown por mais de 0,5 segundo. Como resultado, ele desacelera todas as interações com o mega-dropdown em todo o site. Infelizmente, torna-se muito rapidamente muito perceptível, especialmente se a navegação for muito usada.
Algumas implementações adicionam uma transição fade-in/fade-out para tornar a aparência de um mega-dropdown menos repentina, mas na prática resulta em um aumento do atraso de entrada/saída para 0,8–0,9s, o que também introduz um atraso. Um exemplo disso é ADAC.de, com um atraso de fade-in de 100ms e uma transição de fade-out de 300ms. (A transição não se aplica ao alternar entre diferentes categorias do mega-dropdown.)
Obviamente, quanto mais tempo a sobreposição permanece visível, mais duramente penalizamos as pessoas que intencionalmente querem escapar da sobreposição. Na realidade, isso se torna um problema à medida que introduzimos um tempo limite superficial entre a ação do usuário e a resposta da interface do usuário.
Perdoando Caminhos de Movimento do Mouse: Triângulo de Trajetória
Em vez de introduzir um atraso, podemos tentar ser mais generosos com os caminhos que os clientes vão percorrer. Como os movimentos do mouse são inerentemente imprecisos, para minimizar a frustração, podemos evitar túneis estreitos e aumentar os corredores de viagem.
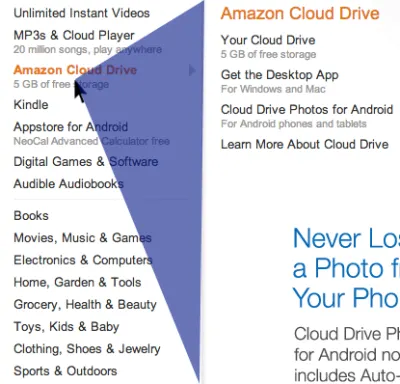
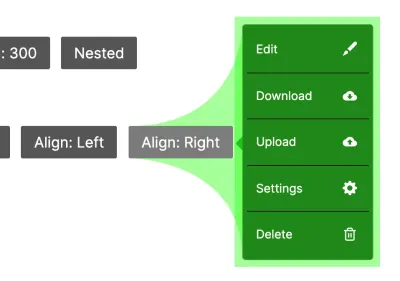
Por exemplo, podemos usar a técnica de triângulo da Amazon, na qual construímos um triângulo de trajetória que conecta a posição atual do ponteiro do mouse com as bordas da área de mega-dropdown. Se essa área deve aparecer ao lado das categorias à direita (como exibido na imagem abaixo), conectamos o ponteiro do mouse às bordas superior e inferior direita do contêiner no qual as categorias estão listadas.

Contanto que o usuário permaneça dentro do triângulo ou dentro de toda a área do mega-dropdown, a sobreposição ainda será exibida. Se o usuário optar por viajar para fora do triângulo , o conteúdo da sobreposição da megalista suspensa será alterado de acordo. E é claro que ele desaparecerá imediatamente assim que o usuário sair completamente da lista de categorias.
Chris Coyier destaca alguns dos meandros técnicos dessa técnica em seu post em Menus suspensos com caminhos de movimento do mouse mais tolerantes, juntamente com uma demonstração de JavaScript de baunilha de Alexander Popov em “Menus Aim-Aware”.
Com esta técnica minimizamos o atrito do desaparecimento repentino e reaparecimento da sub-navegação. Mas pode se tornar ineficaz se os links de categoria estiverem posicionados muito próximos uns dos outros ou se exibirmos o menu suspenso passando o mouse sobre um botão maior. Podemos fazer um pouco melhor com as áreas de saída do caminho SVG.
Áreas de saída do caminho SVG
Ao calcular um triângulo de trajetória com a técnica anterior, às vezes não apenas rastreamos a posição exata do ponteiro do mouse, mas também recalculamos o triângulo a cada movimento do ponteiro - o tempo todo. Podemos melhorar a estratégia calculando a área geral de sobreposição SVG uma vez e rastreando se o ponteiro do mouse está dentro dela — sem recalcular o triângulo o tempo todo. Um ótimo exemplo disso é a implementação de Hakim el Hattab que desenha as áreas dinamicamente com SVG com base na posição do item de navegação na tela.

A solução da Hakim é realmente responsiva, portanto, se a sub-navegação não couber na tela, ela flutuará ao lado do item de navegação principal , exibido em largura ou altura total. A área do caminho SVG será recalculada de acordo, mas somente se o usuário rolar vertical ou horizontalmente. Você pode ver uma demonstração funcional da técnica em ação no modo de visualização de depuração do padrão Menu do Hakim.
Embora essa opção seja precisa e elimine totalmente o atraso que vimos com os atrasos de foco, ela causará cintilação quando o cliente passar acidentalmente por uma grande lista de categorias que solicita que o mega-dropdown seja aberto em todos os itens de navegação.
Novamente, a raiz do problema é que os clientes não têm nenhum controle sobre quando os mega-dropdowns abrem e fecham, nem costumam entender quando esses menus vão aparecer ou desaparecer. Essa falta de previsibilidade muitas vezes leva a erros e frustrações. Mas às vezes os mega-dropdowns têm ainda mais problemas de acessibilidade ocultos.
Armadilhas de Mega-Dropdowns que abrem ao passar o mouse
Como mencionado acima, todas as técnicas listadas acima compartilham o mesmo objetivo. Eles tentam prever a intenção do usuário de abrir e fechar o menu de navegação, baseando-se em algumas observações sobre a velocidade dos movimentos do mouse, a duração da permanência em uma única área ou a posição exata na tela. Essas previsões falharão em algum ponto ou outro para alguns clientes, e não há muito que se possa fazer a respeito.
Mega-dropdowns que abrem ao passar o mouse têm muitos problemas de acessibilidade. Obviamente, precisamos dar suporte à navegação dentro do mega-dropdown para usuários apenas de teclado, e precisamos garantir que os itens sejam anunciados adequadamente para os leitores de tela também. Mas também em termos de layout geral, precisamos ser cautelosos sobre onde o mega-dropdown é colocado.
Pesquisa interrompida por um mega-dropdown
Se algum recurso importante for exibido perto o suficiente da navegação mega suspensa, isso geralmente causará uma boa quantidade de problemas e reclamações. Por exemplo, se uma barra de pesquisa for exibida acima da área de mega-dropdown, isso acabará causando uma quantidade incrível de atrito e frustração.
A menos que um atraso de entrada/saída de foco longo o suficiente seja usado, a sobreposição de mega-dropdown sempre ficará no caminho entre a pesquisa e os resultados da pesquisa, como é o caso em Thesauraus.com abaixo. Toda vez que um usuário se afasta da barra de pesquisa em direção aos resultados (e volta), o mega-dropdown atrapalha.
Múltiplas sub-navegações aparecendo com atrasos
A experiência será complicada quando houver várias sub-navegações abrindo no hover delay , uma após a outra. Um exemplo infeliz disso em ação é o site da Vodafone abaixo. Se, neste caso, cada item de navegação também atua como um link autônomo para a categoria (além de abrir um mega-dropdown), devemos esperar muitos cliques de raiva em todo o site.
No exemplo acima, há 4 níveis de navegação exibidos um abaixo do outro, e 2 deles abrem ao passar o mouse com uma transição de 300ms . Ao mesmo tempo, como o título de cada categoria também é um link para a página da categoria, os usuários também podem ir direto para a página da categoria. Mas uma vez que eles clicaram - e enquanto eles esperam que a nova página apareça - o menu suspenso fará brevemente sua aparência semi-quebrada - muitas vezes não tendo tempo suficiente para fazer a transição para a visualização adequada para ser registrado por um cliente.
Adicione a ele quaisquer problemas de memória ou processamento no dispositivo um pouco mais antigo do usuário, algumas extensões de navegador pesadas e uma verificação antivírus em execução em segundo plano, e a experiência geral se tornará rapidamente insuportável.
Além disso, como o 4º nível de navegação aparece apenas no hover se o 3º nível de navegação já estiver aberto, e o 3º nível de navegação aparece apenas no hover se o 2º nível de navegação já estiver aberto, para se deslocar entre as páginas do 4º nível, os usuários precisam reabrir a navegação várias vezes e lembrar onde clicaram anteriormente para passar o túnel para o 4º nível.
Basicamente , multiplicamos os atrasos e os problemas do túnel flutuante sobre os quais falamos anteriormente, sempre fazendo os usuários esperarem a navegação aparecer e pedindo que sejam muito precisos dentro de um corredor flutuante assim que a navegação aparecer. É daí que vem a frustração.

Caso você precise lidar com uma navegação complexa desse tipo, pode valer a pena testar se os problemas desaparecerem quando apenas um (em vez de dois) menu flutuante for usado. Esse menu seria um pouco maior e abrigaria todas as opções nas colunas. Ou, se possível, para cada categoria, considere exibir todas as opções de navegação dentro dessa categoria como uma barra de navegação permanente (barra lateral ou barra superior fixa) - geralmente deve eliminar todos esses problemas completamente.
Títulos de categoria fazendo muitas coisas
Como vimos anteriormente, às vezes os títulos das categorias têm duas funções diferentes . Por um lado, cada título de categoria pode ser vinculado à página da categoria, para que os clientes possam clicar neles para ir direto à página. Por outro lado, eles também podem abrir uma sobreposição de mega-dropdown. Portanto, se o usuário estiver passando o mouse sobre o título por tempo suficiente, o mega-dropdown será aberto, mas o usuário já pode ter clicado em um link, e isso causará cintilação. Para os clientes, é difícil ter as expectativas certas quando a interface não fornece nenhuma dica.

Existem algumas opções para resolver este problema:
- Para indicar que o título da categoria é um link, pode ser útil sublinhá -lo,
- Para tornar a distinção entre o título da categoria e uma lista suspensa mais óbvia, adicione um separador vertical (por exemplo, linha vertical) e um ícone (chevron),
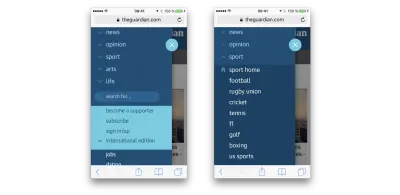
- Deixe o título da categoria abrindo apenas o mega-dropdown e adicione um link para a seção “Home” da categoria dentro da mega-dropdown overlay. Também pode ser um botão proeminente “Ver todas as opções” (veja o exemplo do The Guardian acima).
Como mencionado acima, às vezes você pode ver um ícone extra sendo usado para indicar que o menu abre uma sobreposição, enquanto o título da categoria é um link. Em nossos testes de usabilidade, notamos que sempre que um ícone está presente (e não importa qual ícone esteja), os usuários geralmente fazem uma distinção mental entre a ação que será solicitada por um clique em um ícone e a ação solicitada por um clique no título da categoria.

No primeiro caso, eles geralmente esperam que um menu suspenso seja aberto e, no último caso, a página da categoria apareça. Mais importante, eles parecem esperar que o menu seja aberto ao tocar/clicar, em vez de passar o mouse .
Mailchimp é um bom exemplo de um mega-dropdown que evita a maioria dos problemas descritos acima, com os títulos da categoria atuando apenas para abrir um mega-dropdown. A lista suspensa é acessível para usuários de teclado com um estilo :focus . Uma vez selecionada, cada categoria é destacada como sublinhada e pode levar algumas pessoas a supor que o título se transformou em um link, especialmente porque o sublinhado é exatamente o mesmo para o link "Preços" na parte superior da navegação. Talvez destacá-lo com uma cor de fundo seria um pouco mais à prova de balas. Um ótimo exemplo de referência a ser considerado para menus flutuantes.
Em geral, parece ser uma boa ideia evitar sobrecarregar títulos de categorias com múltiplas funções. Isso vale não apenas para menus mega-dropdown, mas praticamente para todos os menus, incluindo acordeões ou dicas de ferramentas: toda a área deve servir como expansão, mostrando opções de navegação quando tocadas ou clicadas. Na maioria dos casos, isso é apenas mais direto e menos frustrante dessa maneira.
Projetando um Mega-Dropdown Melhor: Toque/Clique no Menu
Uma das razões comuns pelas quais os mega-dropdowns geralmente abrem no hover é que muitas grandes empresas desejam expor seus clientes à variedade de opções disponíveis no site, rapidamente. Com as opções de navegação mudando ao passar o mouse, podemos exibir mais opções mais rapidamente e o cliente também pode explorar mais opções mais rapidamente. É por isso que é difícil imaginar um grande varejista de comércio eletrônico sem uma grande sobreposição de navegação, por exemplo.
No entanto, é uma boa ideia testar se o tempo de engajamento e as taxas de cliques permanecem os mesmos (ou aumentam) se a navegação em foco for substituída por uma navegação de toque/clique . Na verdade, a maioria dos problemas listados acima podem ser resolvidos facilmente fazendo exatamente isso: a sobreposição de mega-dropdown seria aberta e fechada apenas quando o usuário solicitasse explicitamente essa ação específica. Portanto, não há necessidade de rastrear o ponteiro do mouse ou ajustar os atrasos de entrada/saída do hover. Além disso, como não há foco no celular de qualquer maneira, precisamos fornecer uma opção para abrir o menu ao tocar / clicar para celular de uma maneira ou de outra, para que possamos mantê-lo assim também para telas maiores.
Um bom exemplo disso em ação é o site do Museu Judaico de Berlim. Não só a barra de navegação superior abre megamenus suspensos ao tocar e clicar, mas também a navegação da barra lateral baseada em ícones. Além disso, como o usuário precisa abrir/fechar ativamente a sobreposição, podemos destacar a categoria selecionada com os estilos :focus / :active .
O site não usa nenhum ícone para indicar que o menu pode ser aberto ou fechado, e as opções do menu não são links que levam a uma página separada. Isso torna a experiência geral muito calma e previsível, embora provavelmente mais lenta na exposição das opções de navegação em comparação com os menus flutuantes.
No entanto, como o site não possui muitas opções de navegação para exibir, isso parece estar funcionando muito bem. E esse é um ótimo exemplo de referência para se ter em mente ao trabalhar em um mega-dropdown acessível que é aberto ao clicar/tocar.
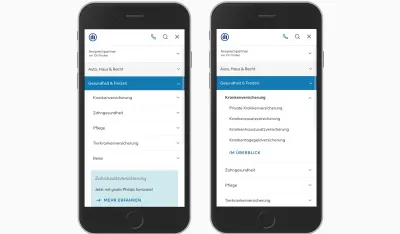
Se você tiver um pouco mais de navegação, um exemplo um pouco mais avançado é o Allianz.de. Em vez de usar uma única sobreposição de mega dropdown grande, a sub-navegação é agrupada em dropdowns menores. No entanto, o menu nem sempre mostra todas as opções para cada categoria. Em vez disso, ele destaca as opções mais importantes , com um link para ver todas as opções na parte inferior. O único detalhe que pode estar faltando é uma divisa indicando que um menu suspenso apareceria ao clicar.
No celular, o mega-dropdown é um grupo de acordeões , com uma boa escolha de contraste de cores e recuo para indicar a hierarquia da navegação. Cada acordeão nunca mostra mais de 4 itens de navegação por vez. Um ótimo exemplo de referência para uma navegação mega suspensa complexa que funciona bem.

Se você está procurando uma implementação técnica, pode conferir In Praise of the Unambiguous Click Menu, no qual Mark Root-Wiley mostra como construir um menu de clique acessível. A ideia é começar a construir o menu como um menu flutuante somente CSS que usa li:hover > ul e li:focus-within > ul para mostrar os submenus.
Em seguida, usamos JavaScript para criar os elementos <button> , definir os atributos de aria e adicionar os manipuladores de eventos. O resultado final está disponível como exemplo de código no CodePen e como repositório do GitHub. Este deve ser um bom ponto de partida para o seu menu também.
Acordeões x Sobreposições x Menus divididos em dispositivos móveis
Escusado será dizer que nem todos os mega-dropdowns no toque/clique estão funcionando bem. Target.com é outro exemplo interessante de uma navegação grande e acessível que evita o layout de várias colunas e mostra apenas um nível de navegação no tempo - todos abrindo com toque/clique.
A lista suspensa mostra as opções em apenas uma coluna de cada vez, para que você se mova nas categorias, sempre mantendo o foco na mesma sobreposição na tela. Cada seção selecionada ocupa a coluna inteira. A experiência é previsível e calma, mas mais uma vez o cliente pode estar vendo menos navegação de cada vez.
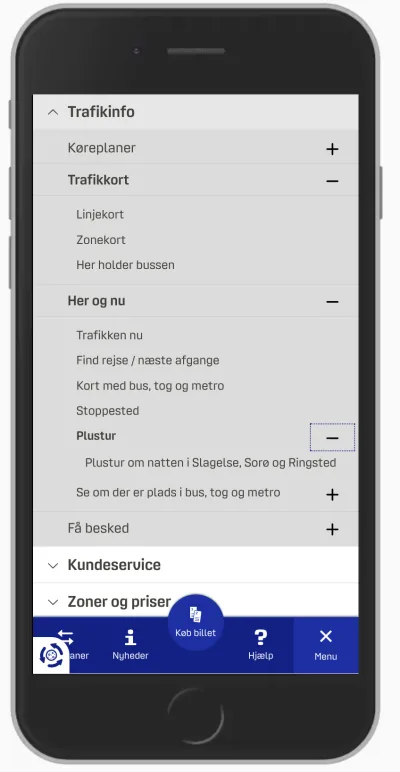
O Dinoffentligetransport.dk, um site de serviço de transporte público da Dinamarca, usa várias colunas , com a navegação na parte superior complementada com um ícone de chevron e abrindo com toque/clique também.
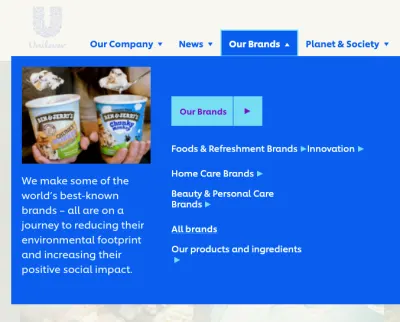
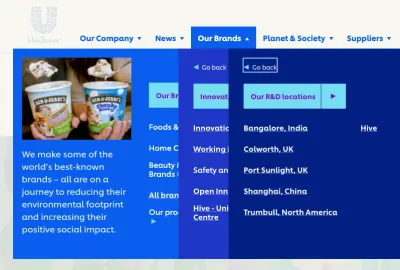
Em algumas outras implementações, pode-se ver várias sobreposições aparecendo umas sobre as outras. Na verdade, esse é o caso da Unilever (exemplo abaixo). O mega-dropdown abre ao tocar/clicar, com várias divisas exibidas ao mesmo tempo. O que cada divisa representa? E o que o cliente deve esperar ao clicar neles?

“Nossas marcas” leva a uma página separada, enquanto cada rótulo abre uma nova sobreposição de navegação no topo do mega-dropdown. Você notou que “Todas as marcas” está sublinhado, enquanto o restante da opção de navegação não está? Pode-se ver a intenção dos designers ao criarem o menu. De fato, “Todas as marcas” é um link, enquanto os outros rótulos abrem uma sobreposição:

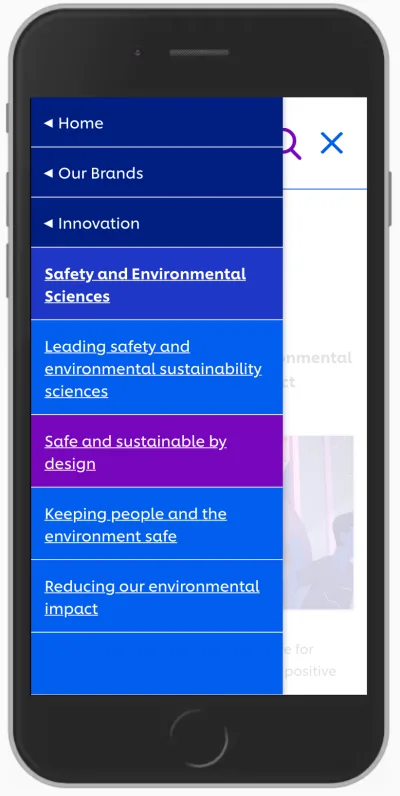
Com todas essas opções em vigor, como iríamos exibir uma navegação mega suspensa no celular ? Como se vê, é difícil agrupar essas sobreposições de mega-dropdown em dispositivos móveis: geralmente não há espaço suficiente nem auxílio visual para destacar diferentes níveis de maneira diferente e torná-los fáceis de distinguir. No exemplo acima, pode demorar um pouco para descobrir em qual página realmente chegamos.

É um pouco mais fácil entender em que nível estamos atualmente e quais opções temos com uma abordagem de acordeão, como podemos ver em Dinoffentligetransport.dk. No entanto, pode ser uma boa ideia sublinhar os links em cada subseção, pois eles direcionam os clientes para a página da categoria. Além disso, a barra de categoria inteira provavelmente deve ser clicável e expandir o acordeão.

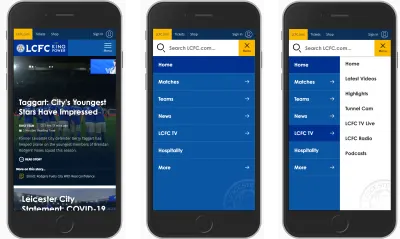
No exemplo acima, na maioria das vezes provavelmente poderemos mostrar uma quantidade limitada de seções de navegação por vez. Mas se os títulos de cada seção forem relativamente curtos, poderíamos dividir a tela horizontalmente e exibir vários níveis ao mesmo tempo. O LCFC.com é um bom exemplo desse padrão em ação.

Qual opção funciona melhor?
Na minha experiência pessoal, quando comparamos as implementações de mega-dropdowns em dispositivos móveis, os acordeões verticais parecem ser mais rápidos e previsíveis do que as sobreposições (seja uma coluna ou várias camadas). E os menus divididos parecem ser mais rápidos e previsíveis do que acordeões.
Existem algumas vantagens que os acordeões e os menus divididos oferecem:
- Não há necessidade de exibir um botão “Voltar” para retornar à página pai.
- O olho não precisa pular entre o topo do menu de navegação e a sub-navegação da seção a cada salto.
- Os clientes podem navegar entre vários níveis mais rapidamente: em vez de pressionar “Voltar” várias vezes, eles podem pular para o acordeão que acharem interessante.
- Os clientes podem explorar várias seções ao mesmo tempo (a menos que a implementação feche automaticamente um acordeão quando outro for aberto). Não é possível com sobreposições.
Em geral, acordeões e menus divididos parecem ser uma opção melhor . Mas eles não parecem estar funcionando bem quando há muita navegação no local. Sempre que cada categoria tiver mais de 6 a 7 itens , provou ser uma boa ideia adicionar um botão "Procurar tudo" abaixo de 6 a 7 itens em outro acordeão (ou em uma página separada) ou usar sobreposições.
Então, dependendo da quantidade de navegação, podemos começar com menus divididos , então se não for viável, passar para acordeões, e se a navegação ainda estiver ficando complexa, eventualmente transformar acordeões em sobreposições.
Quando o Mega-Dropdown pode não ser necessário, afinal
Já mencionamos o trabalho da equipe Gov.uk no artigo anterior, mas seus insights também são valiosos no contexto de mega-dropdowns. Para navegação grande e em vários níveis, a equipe decidiu usar as descobertas do princípio de uma coisa por página da especialista em formulários Caroline Jarrett. Segundo Caroline, “questões que naturalmente 'andam juntas' do ponto de vista dos designers […] não precisam estar na mesma página para funcionar para os usuários”. Caroline o aplicou principalmente ao design de formulários da web, mas também poderíamos aplicá-lo no contexto de navegação.
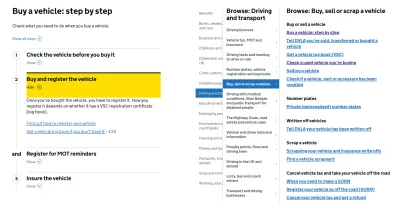
A ideia, então, é evitar completamente mega-dropdowns complexos e fornecer aos clientes uma maneira clara e estruturada de navegar pelas trincheiras do site, de uma página para outra. No caso do Gov.uk, parece estar acontecendo por meio de uma arquitetura de informações e guias bem pensados, que conduzem os visitantes por etapas previsíveis em direção ao objetivo.

O Kanton Zurich está usando o mesmo padrão. Em vez de camadas de navegação mega suspensa, todas as opções são exibidas de forma estruturada, com os tópicos principais apresentados no topo como “Tópicos principais” e a navegação dentro de cada seção exibida como uma barra de navegação fixa no topo.
Uma abordagem alternativa é usar o padrão de navegação “eu quero” . Além da navegação convencional, poderíamos fornecer um “dropdown de navegação” para permitir que os clientes construam uma consulta de navegação de sua escolha e sejam direcionados diretamente para a página que procuram. Basicamente, é uma série de menus suspensos que aparecem embaixo de outro para permitir que o usuário selecione o que pretende fazer ou encontrar no site.
Por um tempo, o padrão foi usado em Commonbond (veja o vídeo acima), e também é usado em Corkchamber.ie. Uma maneira interessante, embora não convencional, de fornecer acesso a um nível profundo de navegação sem precisar usar um mega-dropdown.
Lista de verificação de design de navegação mega-dropdown
Toda vez que trazemos uma conversa sobre mega menus suspensos, todos parecem estar se estabelecendo em alguns grupos: alguns colegas preferem passar o mouse, outros preferem tocar e clicar, alguns preferem os dois e outros não se importam, desde que haja é um link de categoria e um ícone que abre o menu.
É impossível dizer que uma abordagem é sempre melhor que as outras, mas tanto em termos de implementação técnica quanto de UX, abrir o menu ao clicar/tocar geralmente causa muito menos problemas e muito menos frustração, permitindo uma implementação simples e, portanto, numa navegação previsível e calma. Antes de passar para um menu de foco, podemos tentar manter o comportamento de toque/clique primeiro, medir o engajamento e estudar se o foco é necessário.
E, como sempre, aqui estão algumas coisas gerais a serem lembradas ao projetar e construir um mega-dropdown:
- Evite colocar itens importantes e usados com frequência perto da navegação mega suspensa (por exemplo, barra de pesquisa, CTA, ícone do carrinho de compras) (se passar o mouse),
- Evite várias sub-navegações dentro do mega-dropdown aparecendo uma após a outra com atrasos (se passar o mouse),
- Evite sobrecarregar os títulos das categorias com várias funções.
- Sublinhe os títulos das categorias para identificá-los como links para a página da categoria (claro, se estiverem vinculados à página da categoria).
- Se puder, adicione um link "Início" ou um botão "Procurar tudo" em cada subcategoria em vez de vincular a categoria diretamente.
- Evite sobreposições horizontais e considere substituí-las por acordeões verticais e menus divididos,
- Adicione um ícone para indicar que o título de uma categoria aciona um mega-dropdown ao clicar (por exemplo, chevron) e sempre o faça grande o suficiente para um toque confortável (por exemplo, 50×50px),
- Evite longas transições de fade-in/fade-out quando um mega-dropdown aparecer/desaparecer (no máximo 300ms),
- Considere testar um guia estruturado ou uma consulta de navegação (padrão de navegação "eu quero") em vez ou adicionalmente ao mega-dropdown.
- Evite menus suspensos mega suspensos, se possível.
Parte de: Padrões de Design
- Parte 1: Acordeão Perfeito
- Parte 2: Configurador responsivo perfeito
- Parte 3: Seletor de Data e Hora Perfeito
- Parte 4: Comparação perfeita de recursos
- Parte 5: Controle deslizante perfeito
- Parte 6: Selecionador de aniversário perfeito
- Parte 7: Menus suspensos mega perfeitos
- Parte 8: Filtros Perfeitos
- Parte 9: Botões Desativados
- Assine nossa newsletter por e-mail para não perder as próximas.
