Desempenho de front-end 2021: rede, HTTP/2, HTTP/3
Publicados: 2022-03-10Este guia foi gentilmente apoiado por nossos amigos da LogRocket, um serviço que combina monitoramento de desempenho de front-end , repetição de sessão e análise de produto para ajudá-lo a criar melhores experiências para o cliente. LogRocket rastreia as principais métricas, incl. DOM completo, tempo para o primeiro byte, atraso da primeira entrada, CPU do cliente e uso de memória. Obtenha uma avaliação gratuita do LogRocket hoje.
Índice
- Preparação: planejamento e métricas
- Definir metas realistas
- Definindo o Ambiente
- Otimizações de recursos
- Otimizações de compilação
- Otimizações de entrega
- Rede, HTTP/2, HTTP/3
- Teste e monitoramento
- Vitórias rápidas
- Tudo em uma página
- Baixe a lista de verificação (PDF, Apple Pages, MS Word)
- Assine nossa newsletter por e-mail para não perder os próximos guias.
Rede, HTTP/2, HTTP/3
- O grampeamento OCSP está ativado?
Ao habilitar o grampeamento OCSP em seu servidor, você pode acelerar seus handshakes TLS. O Online Certificate Status Protocol (OCSP) foi criado como uma alternativa ao protocolo Certificate Revocation List (CRL). Ambos os protocolos são usados para verificar se um certificado SSL foi revogado.No entanto, o protocolo OCSP não exige que o navegador gaste tempo baixando e pesquisando uma lista de informações de certificado, reduzindo assim o tempo necessário para um handshake.
- Você reduziu o impacto da revogação do certificado SSL?
Em seu artigo sobre "O custo de desempenho dos certificados EV", Simon Hearne fornece uma ótima visão geral dos certificados comuns e o impacto que a escolha de um certificado pode ter no desempenho geral.Como Simon escreve, no mundo do HTTPS, existem alguns tipos de níveis de validação de certificado usados para proteger o tráfego:
- A Validação de Domínio (DV) valida se o solicitante do certificado possui o domínio,
- A Validação da Organização (OV) valida que uma organização possui o domínio,
- A Validação Estendida (EV) valida que uma organização possui o domínio, com validação rigorosa.
É importante observar que todos esses certificados são iguais em termos de tecnologia; eles diferem apenas nas informações e propriedades fornecidas nesses certificados.
Os certificados EV são caros e demorados , pois exigem que um humano revise um certificado e garanta sua validade. Os certificados DV, por outro lado, geralmente são fornecidos gratuitamente — por exemplo, pela Let's Encrypt — uma autoridade de certificação aberta e automatizada que está bem integrada a muitos provedores de hospedagem e CDNs. De fato, no momento da redação deste artigo, ele alimenta mais de 225 milhões de sites (PDF), embora represente apenas 2,69% das páginas (abertas no Firefox).
Então qual é o problema? O problema é que os certificados EV não suportam totalmente o grampeamento OCSP mencionado acima. Enquanto o grampeamento permite que o servidor verifique com a Autoridade de Certificação se o certificado foi revogado e então adicione ("grampeie") essa informação ao certificado, sem grampear o cliente tem que fazer todo o trabalho, resultando em solicitações desnecessárias durante a negociação TLS . Em conexões ruins, isso pode resultar em custos de desempenho perceptíveis (1000ms+).
Os certificados EV não são uma ótima opção para desempenho na Web e podem causar um impacto muito maior no desempenho do que os certificados DV. Para um desempenho ideal na Web, sempre forneça um certificado DV grampeado OCSP. Eles também são muito mais baratos que os certificados EV e menos incômodos para adquirir. Bem, pelo menos até que o CRLite esteja disponível.

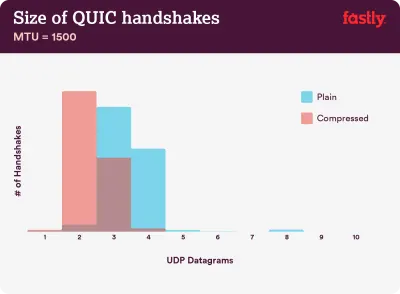
A compactação é importante: 40 a 43% das cadeias de certificados não compactadas são muito grandes para caber em um único voo QUIC de 3 datagramas UDP. (Crédito da imagem:) Fastly) (Visualização grande) Nota : Com o QUIC/HTTP/3 sobre nós, vale a pena notar que a cadeia de certificados TLS é o conteúdo de tamanho variável que domina a contagem de bytes no QUIC Handshake. O tamanho varia entre algumas centenas de byes e mais de 10 KB.
Portanto, manter os certificados TLS pequenos é muito importante no QUIC/HTTP/3, pois certificados grandes causarão vários handshakes. Além disso, precisamos garantir que os certificados sejam compactados, caso contrário, as cadeias de certificados seriam muito grandes para caber em um único voo QUIC.
Você pode encontrar muito mais detalhes e indicadores para o problema e as soluções em:
- Certificados EV tornam a Web lenta e não confiável por Aaron Peters,
- O impacto da revogação do certificado SSL no desempenho da Web por Matt Hobbs,
- O custo de desempenho dos certificados EV por Simon Hearne,
- O handshake QUIC exige que a compactação seja rápida? por Patrick McManus.
- Você já adotou o IPv6?
Como estamos ficando sem espaço com o IPv4 e as principais redes móveis estão adotando o IPv6 rapidamente (os EUA quase atingiram um limite de adoção de 50% do IPv6), é uma boa ideia atualizar seu DNS para IPv6 para ficar à prova de balas para o futuro. Apenas certifique-se de que o suporte de pilha dupla seja fornecido em toda a rede - ele permite que o IPv6 e o IPv4 sejam executados simultaneamente um ao lado do outro. Afinal, o IPv6 não é compatível com versões anteriores. Além disso, estudos mostram que o IPv6 tornou esses sites 10 a 15% mais rápidos devido à descoberta de vizinhos (NDP) e à otimização de rotas. - Certifique-se de que todos os ativos sejam executados em HTTP/2 (ou HTTP/3).
Com o Google buscando uma web HTTPS mais segura nos últimos anos, uma mudança para o ambiente HTTP/2 é definitivamente um bom investimento. De fato, de acordo com o Web Almanac, 64% de todas as solicitações já estão sendo executadas em HTTP/2.É importante entender que o HTTP/2 não é perfeito e tem problemas de priorização, mas é muito bem suportado; e, na maioria dos casos, você está melhor com isso.
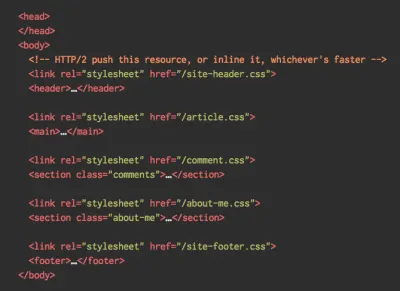
Uma palavra de cautela: o HTTP/2 Server Push está sendo removido do Chrome, portanto, se sua implementação depender do Server Push, talvez seja necessário revisitá-lo. Em vez disso, podemos estar olhando para as dicas iniciais, que já estão integradas como experimentos no Fastly.
Se você ainda estiver executando em HTTP, a tarefa mais demorada será migrar primeiro para HTTPS e, em seguida, ajustar seu processo de compilação para atender à multiplexação e paralelização HTTP/2. Trazer HTTP/2 para Gov.uk é um estudo de caso fantástico sobre como fazer exatamente isso, encontrando um caminho através de CORS, SRI e WPT ao longo do caminho. Para o restante deste artigo, presumimos que você está mudando ou já mudou para HTTP/2.

- Implante corretamente o HTTP/2.
Novamente, servir ativos por HTTP/2 pode se beneficiar de uma revisão parcial de como você tem servido ativos até agora. Você precisará encontrar um bom equilíbrio entre os módulos de empacotamento e o carregamento de muitos módulos pequenos em paralelo. No final das contas, a melhor solicitação ainda é nenhuma solicitação, no entanto, o objetivo é encontrar um bom equilíbrio entre a primeira entrega rápida de ativos e o armazenamento em cache.Por um lado, você pode querer evitar a concatenação de ativos completamente, em vez de dividir sua interface inteira em vários módulos pequenos, compactando-os como parte do processo de compilação e carregando-os em paralelo. Uma alteração em um arquivo não exigirá que toda a folha de estilo ou JavaScript seja baixado novamente. Também minimiza o tempo de análise e mantém baixas as cargas úteis de páginas individuais.
Por outro lado, a embalagem ainda importa. Ao usar muitos scripts pequenos, a compactação geral sofrerá e o custo de recuperar objetos do cache aumentará. A compactação de um pacote grande se beneficiará da reutilização do dicionário, enquanto pequenos pacotes separados não. Há um trabalho padrão para resolver isso, mas está longe por enquanto. Em segundo lugar, os navegadores ainda não foram otimizados para esses fluxos de trabalho. Por exemplo, o Chrome acionará comunicações entre processos (IPCs) lineares ao número de recursos, portanto, incluir centenas de recursos terá custos de tempo de execução do navegador.


Para obter melhores resultados com HTTP/2, considere carregar CSS progressivamente, conforme sugerido por Jake Archibald do Chrome. Ainda assim, você pode tentar carregar CSS progressivamente. Na verdade, o CSS interno não bloqueia mais a renderização do Chrome. Mas existem alguns problemas de priorização, por isso não é tão simples, mas vale a pena experimentar.
Você pode se safar com a união de conexão HTTP/2, que permite usar fragmentação de domínio enquanto se beneficia do HTTP/2, mas conseguir isso na prática é difícil e, em geral, não é considerado uma boa prática. Além disso, HTTP/2 e integridade de sub-recurso nem sempre funcionam.
O que fazer? Bem, se você estiver executando em HTTP/2, enviar cerca de 6 a 10 pacotes parece um compromisso decente (e não é tão ruim para navegadores legados). Experimente e meça para encontrar o equilíbrio certo para o seu site.
- Enviamos todos os ativos em uma única conexão HTTP/2?
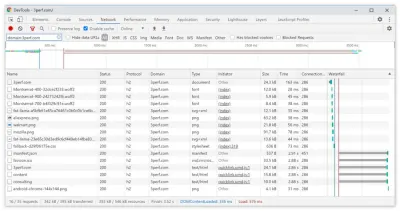
Uma das principais vantagens do HTTP/2 é que ele nos permite enviar ativos pela rede em uma única conexão. No entanto, às vezes podemos ter feito algo errado - por exemplo, ter um problema de CORS ou configurar incorretamente o atributocrossorigin, de modo que o navegador seria forçado a abrir uma nova conexão.Para verificar se todas as requisições usam uma única conexão HTTP/2, ou algo está mal configurado, habilite a coluna "Connection ID" em DevTools → Network. Por exemplo, aqui, todas as solicitações compartilham a mesma conexão (286) — exceto manifest.json, que abre uma conexão separada (451).

- Seus servidores e CDNs suportam HTTP/2?
Diferentes servidores e CDNs (ainda) suportam HTTP/2 de forma diferente. Use a Comparação de CDN para verificar suas opções ou veja rapidamente o desempenho de seus servidores e quais recursos você espera que sejam suportados.Consulte a incrível pesquisa de Pat Meenan sobre prioridades HTTP/2 (vídeo) e teste o suporte do servidor para priorização HTTP/2. De acordo com Pat, é recomendado habilitar o controle de congestionamento BBR e definir
tcp_notsent_lowatpara 16KB para que a priorização HTTP/2 funcione de forma confiável em kernels Linux 4.9 e posteriores ( obrigado, Yoav! ). Andy Davies fez uma pesquisa semelhante para priorização de HTTP/2 em navegadores, CDNs e serviços de hospedagem em nuvem.Enquanto estiver nele, verifique se seu kernel suporta TCP BBR e habilite-o se possível. Atualmente, é usado no Google Cloud Platform, Amazon Cloudfront, Linux (por exemplo, Ubuntu).
- A compactação HPACK está em uso?
Se você estiver usando HTTP/2, verifique novamente se seus servidores implementam a compactação HPACK para cabeçalhos de resposta HTTP para reduzir a sobrecarga desnecessária. Alguns servidores HTTP/2 podem não suportar totalmente a especificação, sendo o HPACK um exemplo. O H2spec é uma ótima ferramenta (embora muito detalhada tecnicamente) para verificar isso. O algoritmo de compressão do HPACK é bastante impressionante e funciona. - Certifique-se de que a segurança do seu servidor seja à prova de balas.
Todas as implementações do HTTP/2 no navegador são executadas em TLS, portanto, você provavelmente desejará evitar avisos de segurança ou alguns elementos em sua página que não funcionem. Verifique novamente se seus cabeçalhos de segurança estão configurados corretamente, elimine vulnerabilidades conhecidas e verifique sua configuração HTTPS.Além disso, certifique-se de que todos os plug-ins externos e scripts de rastreamento sejam carregados via HTTPS, que scripts entre sites não sejam possíveis e que os cabeçalhos HTTP Strict Transport Security e Content Security Policy estejam configurados corretamente.
- Seus servidores e CDNs suportam HTTP/3?
Embora o HTTP/2 tenha trazido uma série de melhorias significativas de desempenho para a web, também deixou bastante área para melhorias - especialmente o bloqueio de cabeçalho de linha no TCP, que era perceptível em uma rede lenta com uma perda significativa de pacotes. O HTTP/3 está resolvendo esses problemas definitivamente (artigo).Para resolver problemas de HTTP/2, o IETF, juntamente com Google, Akamai e outros, estão trabalhando em um novo protocolo que foi recentemente padronizado como HTTP/3.
Robin Marx explicou o HTTP/3 muito bem, e a explicação a seguir é baseada em sua explicação. Em seu núcleo, o HTTP/3 é muito semelhante ao HTTP/2 em termos de recursos, mas nos bastidores funciona de maneira muito diferente. O HTTP/3 oferece várias melhorias: handshakes mais rápidos, melhor criptografia, fluxos independentes mais confiáveis, melhor criptografia e controle de fluxo. Uma diferença notável é que HTTP/3 usa QUIC como camada de transporte, com pacotes QUIC encapsulados em diagramas UDP, em vez de TCP.
O QUIC integra totalmente o TLS 1.3 no protocolo, enquanto no TCP ele está em camadas. Na pilha TCP típica, temos alguns tempos de sobrecarga de ida e volta porque o TCP e o TLS precisam fazer seus próprios handshakes separados, mas com o QUIC ambos podem ser combinados e concluídos em apenas uma única viagem de ida e volta . Como o TLS 1.3 permite configurar chaves de criptografia para uma conexão consequente, a partir da segunda conexão já podemos enviar e receber dados da camada de aplicação na primeira ida e volta, que é chamada de "0-RTT".
Além disso, o algoritmo de compressão de cabeçalho do HTTP/2 foi totalmente reescrito, juntamente com seu sistema de priorização. Além disso, o QUIC suporta migração de conexão de Wi-Fi para rede celular por meio de IDs de conexão no cabeçalho de cada pacote QUIC. A maioria das implementações é feita no espaço do usuário, não no espaço do kernel (como é feito com o TCP), então devemos esperar que o protocolo evolua no futuro.
Tudo faria uma grande diferença? Provavelmente sim, especialmente tendo um impacto nos tempos de carregamento em dispositivos móveis, mas também em como servimos ativos para usuários finais. Enquanto no HTTP/2, várias solicitações compartilham uma conexão, em HTTP/3 as solicitações também compartilham uma conexão, mas transmitem independentemente, portanto, um pacote descartado não afeta mais todas as solicitações, apenas um fluxo.
Isso significa que, embora com um grande pacote JavaScript o processamento de ativos seja desacelerado quando um fluxo pausar, o impacto será menos significativo quando vários arquivos forem transmitidos em paralelo (HTTP/3). Portanto , a embalagem ainda importa .
O HTTP/3 ainda está em andamento. Chrome, Firefox e Safari já têm implementações. Alguns CDNs já suportam QUIC e HTTP/3. No final de 2020, o Chrome começou a implantar HTTP/3 e IETF QUIC e, de fato, todos os serviços do Google (Google Analytics, YouTube etc.) já estão sendo executados em HTTP/3. LiteSpeed Web Server suporta HTTP/3, mas nem Apache, nginx ou IIS suportam ainda, mas é provável que mude rapidamente em 2021.
Conclusão : se você tiver a opção de usar HTTP/3 no servidor e em seu CDN, provavelmente é uma boa ideia fazê-lo. O principal benefício virá da busca de vários objetos simultaneamente, especialmente em conexões de alta latência. Ainda não sabemos ao certo, pois não há muita pesquisa feita nesse espaço, mas os primeiros resultados são muito promissores.
Se você quiser se aprofundar mais nas especificidades e vantagens do protocolo, aqui estão alguns bons pontos de partida a serem verificados:
- HTTP/3 Explained, um esforço colaborativo para documentar os protocolos HTTP/3 e QUIC. Disponível em vários idiomas, também em PDF.
- Nivelando o desempenho da Web com HTTP/3 com Daniel Stenberg.
- Um Guia Acadêmico para QUIC com Robin Marx apresenta conceitos básicos dos protocolos QUIC e HTTP/3, explica como HTTP/3 lida com bloqueio de cabeçalho e migração de conexão e como HTTP/3 é projetado para ser perene (obrigado, Simon !).
- Você pode verificar se seu servidor está rodando em HTTP/3 em HTTP3Check.net.
Índice
- Preparação: planejamento e métricas
- Definir metas realistas
- Definindo o Ambiente
- Otimizações de recursos
- Otimizações de compilação
- Otimizações de entrega
- Rede, HTTP/2, HTTP/3
- Teste e monitoramento
- Vitórias rápidas
- Tudo em uma página
- Baixe a lista de verificação (PDF, Apple Pages, MS Word)
- Assine nossa newsletter por e-mail para não perder os próximos guias.
