Desempenho de front-end 2021: otimizações de ativos
Publicados: 2022-03-10Este guia foi gentilmente apoiado por nossos amigos da LogRocket, um serviço que combina monitoramento de desempenho de front-end , repetição de sessão e análise de produto para ajudá-lo a criar melhores experiências para o cliente. LogRocket rastreia as principais métricas, incl. DOM completo, tempo para o primeiro byte, atraso da primeira entrada, CPU do cliente e uso de memória. Obtenha uma avaliação gratuita do LogRocket hoje.
Índice
- Preparação: planejamento e métricas
- Definir metas realistas
- Definindo o Ambiente
- Otimizações de recursos
- Otimizações de compilação
- Otimizações de entrega
- Rede, HTTP/2, HTTP/3
- Teste e monitoramento
- Vitórias rápidas
- Tudo em uma página
- Baixe a lista de verificação (PDF, Apple Pages, MS Word)
- Assine nossa newsletter por e-mail para não perder os próximos guias.
Otimizações de recursos
- Use Brotli para compactação de texto simples.
Em 2015, o Google lançou o Brotli, um novo formato de dados sem perdas de código aberto, que agora é compatível com todos os navegadores modernos. A biblioteca de código aberto Brotli, que implementa um codificador e decodificador para Brotli, possui 11 níveis de qualidade predefinidos para o codificador, com um nível de qualidade mais alto exigindo mais CPU em troca de uma melhor taxa de compactação. A compactação mais lenta levará a taxas de compactação mais altas, mas ainda assim, o Brotli descompacta rapidamente. Vale a pena notar que o Brotli com o nível de compactação 4 é menor e compacta mais rápido que o Gzip.Na prática, o Brotli parece ser muito mais eficaz que o Gzip. As opiniões e experiências diferem, mas se o seu site já estiver otimizado com Gzip, você pode esperar pelo menos melhorias de um dígito e, na melhor das hipóteses, melhorias de dois dígitos na redução de tamanho e nos tempos de FCP. Você também pode estimar a economia de compactação do Brotli para o seu site.
Os navegadores aceitarão o Brotli somente se o usuário estiver visitando um site por HTTPS. O Brotli é amplamente suportado e muitos CDNs o suportam (Akamai, Netlify Edge, AWS, KeyCDN, Fastly (atualmente apenas como pass-through), Cloudflare, CDN77) e você pode habilitar o Brotli mesmo em CDNs que ainda não o suportam (com um trabalhador de serviço).
O problema é que, como a compactação de todos os ativos com o Brotli em um alto nível de compactação é caro, muitos provedores de hospedagem não podem usá-lo em plena escala apenas por causa da enorme sobrecarga de custos que ele produz. Na verdade, no nível mais alto de compactação, o Brotli é tão lento que qualquer ganho potencial no tamanho do arquivo pode ser anulado pelo tempo que leva para o servidor começar a enviar a resposta enquanto espera para compactar dinamicamente o ativo. (Mas se você tiver tempo durante o tempo de compilação com compactação estática, é claro que as configurações de compactação mais altas são preferidas.)

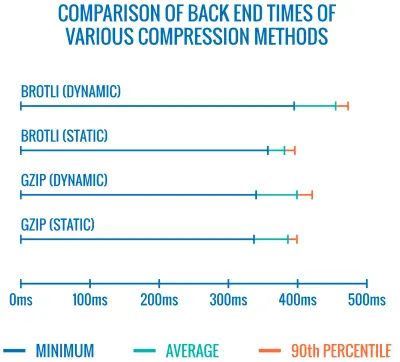
Comparação de tempos de back-end de vários métodos de compactação. Sem surpresa, o Brotli é mais lento que o gzip (por enquanto). (Visualização grande) Isso pode estar mudando embora. O formato de arquivo Brotli inclui um dicionário estático integrado e, além de conter várias strings em vários idiomas, também suporta a opção de aplicar várias transformações a essas palavras, aumentando sua versatilidade. Em sua pesquisa, Felix Hanau descobriu uma maneira de melhorar a compactação nos níveis 5 a 9 usando "um subconjunto mais especializado do dicionário do que o padrão" e contando com o cabeçalho
Content-Typepara informar ao compressor se ele deve usar um dicionário para HTML, JavaScript ou CSS. O resultado foi um "impacto de desempenho insignificante (1% a 3% a mais de CPU em comparação com 12% normalmente) ao compactar conteúdo da Web em altos níveis de compactação, usando uma abordagem de uso limitado de dicionário".
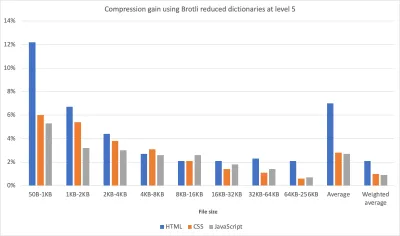
Com a abordagem de dicionário aprimorada, podemos compactar ativos mais rapidamente em níveis de compactação mais altos, usando apenas 1% a 3% a mais de CPU. Normalmente, o nível de compactação 6 sobre 5 aumentaria o uso da CPU em até 12%. (Visualização grande) Além disso, com a pesquisa de Elena Kirilenko, podemos obter uma recompressão Brotli rápida e eficiente usando artefatos de compressão anteriores. De acordo com Elena, "uma vez que temos um ativo compactado via Brotli, e estamos tentando compactar conteúdo dinâmico dinamicamente, onde o conteúdo se assemelha ao conteúdo disponível para nós antes do tempo, podemos obter melhorias significativas nos tempos de compactação. "
Quantas vezes é o caso? Por exemplo, com entrega de subconjuntos de bundles JavaScript (por exemplo, quando partes do código já estão armazenadas em cache no cliente ou com bundle dinâmico servindo com WebBundles). Ou com HTML dinâmico baseado em modelos conhecidos antecipadamente ou fontes WOFF2 subconjuntos dinamicamente . De acordo com Elena, podemos obter 5,3% de melhoria na compactação e 39% na velocidade de compactação ao remover 10% do conteúdo e 3,2% melhores taxas de compactação e compactação 26% mais rápida, ao remover 50% do conteúdo.
A compactação Brotli está melhorando, portanto, se você puder contornar o custo de compactar dinamicamente ativos estáticos, definitivamente vale a pena o esforço. Escusado será dizer que o Brotli pode ser usado para qualquer carga útil de texto simples — HTML, CSS, SVG, JavaScript, JSON e assim por diante.
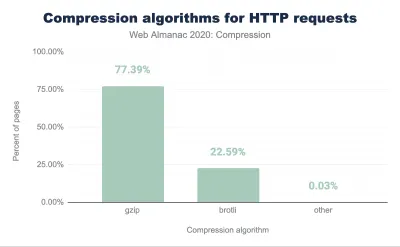
Observação : no início de 2021, aproximadamente 60% das respostas HTTP são entregues sem compactação baseada em texto, com 30,82% compactando com Gzip e 9,1% compactando com Brotli (tanto em dispositivos móveis quanto em desktops). Por exemplo, 23,4% das páginas Angular não são compactadas (via gzip ou Brotli). No entanto, muitas vezes, ativar a compactação é uma das vitórias mais fáceis para melhorar o desempenho com um simples toque de um botão.
A estratégia? Pré-compacte ativos estáticos com Brotli+Gzip no nível mais alto e compactar HTML (dinâmico) dinamicamente com Brotli no nível 4–6. Certifique-se de que o servidor lide com a negociação de conteúdo para Brotli ou Gzip corretamente.

- Usamos carregamento de mídia adaptável e dicas do cliente?
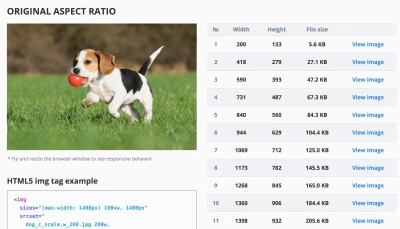
Está vindo da terra das notícias antigas, mas é sempre um bom lembrete usar imagens responsivas comsrcset,sizese o elemento<picture>. Especialmente para sites com uma pegada de mídia pesada, podemos dar um passo adiante com carregamento de mídia adaptável (neste exemplo React + Next.js), oferecendo experiência leve para redes lentas e dispositivos com pouca memória e experiência completa para rede rápida e alta -dispositivos de memória. No contexto do React, podemos alcançá-lo com dicas do cliente no servidor e ganchos adaptáveis de reação no cliente.O futuro das imagens responsivas pode mudar drasticamente com a adoção mais ampla das dicas do cliente. As dicas do cliente são campos de cabeçalho de solicitação HTTP, por exemplo,
DPR,Viewport-Width,Width,Save-Data,Accept(para especificar preferências de formato de imagem) e outros. Eles devem informar o servidor sobre as especificidades do navegador do usuário, tela, conexão etc.Como resultado, o servidor pode decidir como preencher o layout com imagens de tamanho apropriado e servir apenas essas imagens nos formatos desejados. Com as dicas do cliente, movemos a seleção de recursos da marcação HTML para a negociação de solicitação-resposta entre o cliente e o servidor.

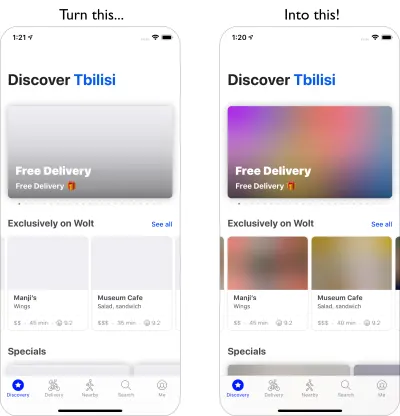
Mídia adaptável servindo em uso. Enviamos um placeholder com texto para usuários que estão offline, uma imagem de baixa resolução para usuários de 2G, uma imagem de alta resolução para usuários de 3G e um vídeo HD para usuários de 4G. Via Carregando páginas da web rapidamente em um telefone comum de US$ 20. (Visualização grande) Como Ilya Grigorik observou há algum tempo, as dicas do cliente completam o quadro – elas não são uma alternativa para imagens responsivas. "O elemento
<picture>fornece o controle de direção de arte necessário na marcação HTML. As dicas do cliente fornecem anotações nas solicitações de imagem resultantes que permitem a automação da seleção de recursos. O Service Worker fornece recursos completos de gerenciamento de solicitação e resposta no cliente."Um service worker pode, por exemplo, anexar novos valores de cabeçalhos de dicas do cliente à solicitação, reescrever a URL e apontar a solicitação de imagem para um CDN, adaptar a resposta com base na conectividade e nas preferências do usuário etc. Isso vale não apenas para ativos de imagem, mas para praticamente todos os outros pedidos também.
Para clientes que suportam dicas de clientes, pode-se medir 42% de economia de bytes em imagens e 1 MB+ menos bytes para 70º percentil. Na Smashing Magazine, também pudemos medir uma melhora de 19 a 32%. As dicas do cliente são suportadas em navegadores baseados no Chromium, mas ainda estão sendo consideradas no Firefox.
No entanto, se você fornecer a marcação normal de imagens responsivas e a tag
<meta>para Client Hints, um navegador de suporte avaliará a marcação de imagens responsivas e solicitará a fonte de imagem apropriada usando os cabeçalhos HTTP Client Hints. - Usamos imagens responsivas para imagens de fundo?
Certamente devemos! Comimage-set, agora suportado no Safari 14 e na maioria dos navegadores modernos, exceto Firefox, também podemos fornecer imagens de plano de fundo responsivas:background-image: url("fallback.jpg"); background-image: image-set( "photo-small.jpg" 1x, "photo-large.jpg" 2x, "photo-print.jpg" 600dpi);Basicamente, podemos fornecer condicionalmente imagens de fundo de baixa resolução com um descritor de
1xe imagens de alta resolução com um descritor de2xe até mesmo uma imagem com qualidade de impressão com um descritor de600dpi. Mas cuidado: os navegadores não fornecem nenhuma informação especial sobre imagens de fundo para tecnologia assistiva, então o ideal é que essas fotos sejam meramente decorativas. - Usamos WebP?
A compactação de imagem é frequentemente considerada uma vitória rápida, mas ainda é muito subutilizada na prática. É claro que as imagens não bloqueiam a renderização, mas contribuem fortemente para pontuações ruins de LCP e, muitas vezes, são muito pesadas e grandes para o dispositivo em que estão sendo consumidas.Então, no mínimo, poderíamos explorar o uso do formato WebP para nossas imagens. Na verdade, a saga WebP está chegando ao fim no ano passado com a Apple adicionando suporte para WebP no Safari 14. Então, após muitos anos de discussões e debates, a partir de hoje, o WebP é suportado em todos os navegadores modernos. Assim, podemos servir imagens WebP com o elemento
<picture>e um fallback JPEG, se necessário (consulte o trecho de código de Andreas Bovens) ou usando negociação de conteúdo (usando cabeçalhosAccept).O WebP também tem suas desvantagens . Embora os tamanhos de arquivo de imagem WebP sejam comparados aos equivalentes Guetzli e Zopfli, o formato não suporta renderização progressiva como JPEG, e é por isso que os usuários podem ver a imagem finalizada mais rapidamente com um bom e velho JPEG, embora as imagens WebP possam estar ficando mais rápidas pela rede. Com o JPEG, podemos fornecer uma experiência de usuário "decente" com metade ou até um quarto dos dados e carregar o restante mais tarde, em vez de ter uma imagem meio vazia como no caso do WebP.
Sua decisão dependerá do que você busca: com WebP, você reduzirá a carga útil e, com JPEG, melhorará o desempenho percebido. Você pode aprender mais sobre WebP na palestra WebP Rewind de Pascal Massimino, do Google.
Para conversão para WebP, você pode usar o WebP Converter, cwebp ou libwebp. Ire Aderinokun também tem um tutorial muito detalhado sobre como converter imagens para WebP – e Josh Comeau também em seu artigo sobre como adotar formatos de imagem modernos.

Uma palestra completa sobre WebP: WebP Rewind de Pascal Massimino. (Visualização grande) O Sketch oferece suporte nativo ao WebP e as imagens do WebP podem ser exportadas do Photoshop usando um plug-in WebP para o Photoshop. Mas outras opções também estão disponíveis.
Se você estiver usando WordPress ou Joomla, existem extensões para ajudá-lo a implementar facilmente o suporte para WebP, como Optimus e Cache Enabler para WordPress e a própria extensão suportada do Joomla (via Cody Arsenault). Você também pode abstrair o elemento
<picture>com React, styled components ou gatsby-image.Ah – plug sem vergonha! — Jeremy Wagner até publicou um livro sensacional sobre WebP que você pode querer verificar se estiver interessado em tudo sobre WebP.
- Usamos AVIF?
Você já deve ter ouvido a grande notícia: o AVIF chegou. É um novo formato de imagem derivado dos quadros-chave do vídeo AV1. É um formato aberto e livre de royalties que suporta compactação com e sem perdas, animação, canal alfa com perdas e pode lidar com linhas nítidas e cores sólidas (o que era um problema com o JPEG), proporcionando melhores resultados em ambos.Na verdade, em comparação com WebP e JPEG, o AVIF tem um desempenho significativamente melhor , gerando economias de tamanho médio de arquivo de até 50% no mesmo DSSIM ((dis)similaridade entre duas ou mais imagens usando um algoritmo que aproxima a visão humana). De fato, em seu post completo sobre como otimizar o carregamento de imagens, Malte Ubl observa que o AVIF "supera consistentemente o JPEG de uma maneira muito significativa. Isso é diferente do WebP, que nem sempre produz imagens menores que o JPEG e pode realmente ser uma rede perda por falta de suporte para carregamento progressivo."

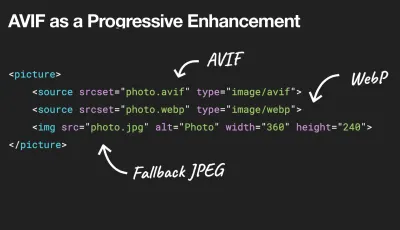
Podemos usar o AVIF como um aprimoramento progressivo, fornecendo WebP ou JPEG ou PNG para navegadores mais antigos. (Grande visualização). Veja a visualização de texto simples abaixo. Ironicamente, o AVIF pode ter um desempenho ainda melhor do que os SVGs grandes, embora, é claro, não deva ser visto como um substituto para os SVGs. É também um dos primeiros formatos de imagem a oferecer suporte a cores HDR; oferecendo maior brilho, profundidade de bits de cor e gamas de cores. A única desvantagem é que atualmente o AVIF não suporta decodificação de imagem progressiva (ainda?)
O AVIF é atualmente suportado no Chrome, Firefox e Opera, e o suporte no Safari deve chegar em breve (já que a Apple é membro do grupo que criou o AV1).
Qual é a melhor maneira de veicular imagens hoje em dia ? Para ilustrações e imagens vetoriais, o SVG (comprimido) é sem dúvida a melhor escolha. Para fotos, usamos métodos de negociação de conteúdo com o elemento
picture. Se houver suporte para AVIF, enviamos uma imagem AVIF; se não for o caso, voltamos primeiro ao WebP e, se o WebP também não for suportado, alternamos para JPEG ou PNG como fallback (aplicando condições@mediase necessário):<picture> <source type="image/avif"> <source type="image/webp"> <img src="image.jpg" alt="Photo" width="450" height="350"> </picture>Francamente, é mais provável que usemos algumas condições dentro do elemento de
picture:<picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture><picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture>Você pode ir ainda mais longe trocando imagens animadas por imagens estáticas para clientes que optam por menos movimento com
prefers-reduced-motion:<picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture><picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture>Ao longo dos dois meses, o AVIF ganhou bastante força:
- Podemos testar fallbacks WebP/AVIF no painel Rendering no DevTools.
- Podemos usar Squoosh, AVIF.io e libavif para codificar, decodificar, compactar e converter arquivos AVIF.
- Podemos usar o componente AVIF Preact de Jake Archibald que decodifica um arquivo AVIF em um trabalhador e exibe o resultado em uma tela,
- Para fornecer AVIF apenas para navegadores compatíveis, podemos usar um plug-in PostCSS junto com um script 315B para usar AVIF em suas declarações CSS.
- Podemos entregar progressivamente novos formatos de imagem com CSS e Cloudlare Workers para alterar dinamicamente o documento HTML retornado, inferindo informações do cabeçalho de
accepte, em seguida, adicionar aswebp/avifetc. conforme apropriado. - O AVIF já está disponível no Cloudinary (com limites de uso), o Cloudflare suporta AVIF no redimensionamento de imagem e você pode habilitar o AVIF com cabeçalhos AVIF personalizados no Netlify.
- Quando se trata de animação, o AVIF funciona tão bem quanto o
<img src=mp4>do Safari, superando o GIF e o WebP em geral, mas o MP4 ainda tem um desempenho melhor. - Em geral, para animações, AVC1 (h264) > HVC1 > WebP > AVIF > GIF, assumindo que os navegadores baseados em Chromium sempre suportarão
<img src=mp4>. - Você pode encontrar mais detalhes sobre AVIF na palestra AVIF for Next Generation Image Coding, de Aditya Mavlankar, da Netflix, e The AVIF Image Format, de Kornel Lesinski, da Cloudflare.
- Uma ótima referência para tudo AVIF: o post abrangente de Jake Archibald sobre AVIF chegou.
Então é o futuro AVIF ? Jon Sneyers discorda: o AVIF tem um desempenho 60% pior que o JPEG XL, outro formato gratuito e aberto desenvolvido pelo Google e Cloudinary. Na verdade, o JPEG XL parece ter um desempenho muito melhor em todos os aspectos. No entanto, o JPEG XL ainda está apenas nos estágios finais de padronização, e ainda não funciona em nenhum navegador. (Para não confundir com o JPEG-XR da Microsoft vindo do bom e velho Internet Explorer 9 vezes).

- Os JPEG/PNG/SVGs estão devidamente otimizados?
Quando você estiver trabalhando em uma página de destino na qual é fundamental que uma imagem principal carregue incrivelmente rápido, certifique-se de que os JPEGs sejam progressivos e compactados com mozJPEG (que melhora o tempo de renderização inicial manipulando os níveis de varredura) ou Guetzli, o software de código aberto do Google codificador com foco no desempenho perceptivo e utilizando aprendizados de Zopfli e WebP. A única desvantagem: tempos de processamento lentos (um minuto de CPU por megapixel).Para PNG, podemos usar Pingo, e para SVG, podemos usar SVGO ou SVGOMG. E se você precisar visualizar e copiar ou baixar rapidamente todos os recursos SVG de um site, o svg-grabber também pode fazer isso por você.
Cada artigo de otimização de imagem afirmaria isso, mas sempre vale a pena mencionar manter os ativos vetoriais limpos e firmes. Certifique-se de limpar ativos não utilizados, remover metadados desnecessários e reduzir o número de pontos de caminho no trabalho artístico (e, portanto, no código SVG). ( Obrigado, Jeremias! )
Existem também ferramentas online úteis disponíveis:
- Use o Squoosh para compactar, redimensionar e manipular imagens nos níveis de compactação ideais (com ou sem perdas),
- Use o Guetzli.it para compactar e otimizar imagens JPEG com o Guetzli, que funciona bem para imagens com bordas nítidas e cores sólidas (mas pode ser um pouco mais lento)).
- Use o Gerador de pontos de interrupção de imagem responsiva ou um serviço como Cloudinary ou Imgix para automatizar a otimização de imagem. Além disso, em muitos casos, usar
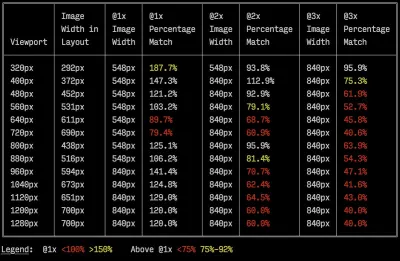
srcsetesizestrará benefícios significativos. - Para verificar a eficiência de sua marcação responsiva, você pode usar o imaging-heap, uma ferramenta de linha de comando que mede a eficiência entre os tamanhos da janela de visualização e as proporções de pixels do dispositivo.
- Você pode adicionar compactação automática de imagem aos seus fluxos de trabalho do GitHub, para que nenhuma imagem atinja a produção sem compactação. A ação usa mozjpeg e libvips que funcionam com PNGs e JPGs.
- Para otimizar o armazenamento internamente, você pode usar o novo formato Lepton do Dropbox para compactar JPEGs sem perdas em uma média de 22%.
- Use BlurHash se quiser mostrar uma imagem de espaço reservado antecipadamente. BlurHash pega uma imagem e fornece uma string curta (apenas 20 a 30 caracteres!) que representa o espaço reservado para essa imagem. A string é curta o suficiente para que possa ser facilmente adicionada como um campo em um objeto JSON.

BlurHash é uma representação pequena e compacta de um espaço reservado para uma imagem. (Visualização grande) Às vezes, otimizar imagens por si só não resolve. Para melhorar o tempo necessário para iniciar a renderização de uma imagem crítica, carregue lentamente as imagens menos importantes e adie o carregamento de qualquer script após as imagens críticas já terem sido renderizadas. A maneira mais à prova de balas é o carregamento lento híbrido, quando utilizamos o carregamento lento e o carregamento lento nativos, uma biblioteca que detecta quaisquer alterações de visibilidade desencadeadas pela interação do usuário (com IntersectionObserver, que exploraremos mais tarde). Além disso:
- Considere pré-carregar imagens críticas, para que um navegador não as descubra tarde demais. Para imagens de fundo, se você quiser ser ainda mais agressivo do que isso, você pode adicionar a imagem como uma imagem normal com
<img src>e então ocultá-la da tela. - Considere Trocar Imagens com o Atributo Tamanhos especificando diferentes dimensões de exibição de imagem dependendo das consultas de mídia, por exemplo, para manipular
sizespara trocar fontes em um componente de lupa. - Revise as inconsistências de download de imagens para evitar downloads inesperados de imagens de primeiro e segundo plano. Cuidado com as imagens que são carregadas por padrão, mas podem nunca ser exibidas - por exemplo, em carrosséis, acordeões e galerias de imagens.
- Certifique-se de sempre definir
widtheheightnas imagens. Fique atento à propriedadeaspect-rationo CSS e ao atributointrinsicsizeque nos permitirá definir proporções e dimensões para imagens, para que o navegador possa reservar um slot de layout predefinido antecipadamente para evitar saltos de layout durante o carregamento da página.

Deve ser apenas uma questão de semanas ou meses agora, com o desembarque da proporção nos navegadores. Já no Safari Technical Preview 118. Atualmente atrás da bandeira no Firefox e Chrome. (Visualização grande) Se você se sentir aventureiro, pode cortar e reorganizar os fluxos HTTP/2 usando Edge workers, basicamente um filtro em tempo real que vive na CDN, para enviar imagens mais rapidamente pela rede. Os trabalhadores de borda usam fluxos de JavaScript que usam partes que você pode controlar (basicamente são JavaScript executados na borda da CDN que podem modificar as respostas de streaming), para que você possa controlar a entrega de imagens.
Com um service worker, é tarde demais, pois você não pode controlar o que está acontecendo, mas funciona com Edge workers. Assim, você pode usá-los em cima de JPEGs estáticos salvos progressivamente para uma página de destino específica.

Uma saída de amostra por heap de imagens, uma ferramenta de linha de comando que mede a eficiência entre os tamanhos das portas de visualização e as proporções de pixels do dispositivo. (Fonte da imagem) (Visualização grande) Não esta bom o suficiente? Bem, você também pode melhorar o desempenho percebido para imagens com a técnica de várias imagens de fundo. Lembre-se de que brincar com contraste e desfocar detalhes desnecessários (ou remover cores) também pode reduzir o tamanho do arquivo. Ah, você precisa ampliar uma foto pequena sem perder a qualidade? Considere usar Letsenhance.io.

Essas otimizações até agora cobrem apenas o básico. Addy Osmani publicou um guia muito detalhado sobre Essential Image Optimization, que aprofunda os detalhes de compactação de imagem e gerenciamento de cores. Por exemplo, você pode desfocar partes desnecessárias da imagem (aplicando um filtro de desfoque gaussiano a elas) para reduzir o tamanho do arquivo e, eventualmente, pode até começar a remover cores ou transformar a imagem em preto e branco para reduzir ainda mais o tamanho . Para imagens de fundo, exportar fotos do Photoshop com qualidade de 0 a 10% também pode ser absolutamente aceitável.
Na Smashing Magazine, usamos o postfix
-optpara nomes de imagens — por exemplo,brotli-compression-opt.png; sempre que uma imagem contém esse postfix, todos na equipe sabem que a imagem já foi otimizada.Ah, e não use JPEG-XR na web - "o processamento de decodificação JPEG-XRs no lado do software na CPU anula e até supera o impacto potencialmente positivo da economia de tamanho de byte, especialmente no contexto de SPAs" (não para misturar com o JPEG XL da Cloudinary/Google).

- Os vídeos estão devidamente otimizados?
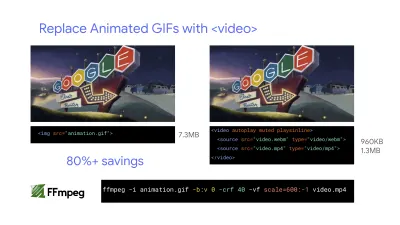
Cobrimos imagens até agora, mas evitamos uma conversa sobre bons e velhos GIFs. Apesar do nosso amor por GIFs, é realmente a hora de abandoná-los para sempre (pelo menos em nossos sites e aplicativos). Em vez de carregar GIFs animados pesados que afetam tanto o desempenho de renderização quanto a largura de banda, é uma boa ideia alternar para WebP animado (com GIF sendo um substituto) ou substituí-los por vídeos HTML5 em loop.Ao contrário das imagens, os navegadores não pré-carregam o conteúdo
<video>, mas os vídeos HTML5 tendem a ser muito mais leves e menores que os GIFs. Não é uma opção? Bem, pelo menos podemos adicionar compressão com perdas a GIFs com Lossy GIF, gifsicle ou giflossy.Testes de Colin Bendell mostram que vídeos inline dentro de tags
imgno Safari Technology Preview são exibidos pelo menos 20 vezes mais rápido e decodificam 7 vezes mais rápido que o equivalente GIF, além de serem uma fração do tamanho do arquivo. No entanto, não é compatível com outros navegadores.Na terra das boas notícias, os formatos de vídeo vêm avançando massivamente ao longo dos anos. Por muito tempo, esperávamos que o WebM se tornasse o formato para governar todos eles, e o WebP (que é basicamente uma imagem estática dentro do contêiner de vídeo WebM) se tornaria um substituto para formatos de imagem datados. De fato, o Safari agora oferece suporte ao WebP, mas apesar do WebP e do WebM ganharem suporte nos dias de hoje, o avanço realmente não aconteceu.
Ainda assim, poderíamos usar o WebM para a maioria dos navegadores modernos:
<!-- By Houssein Djirdeh. https://web.dev/replace-gifs-with-videos/ --> <!-- A common scenartio: MP4 with a WEBM fallback. --> <video autoplay loop muted playsinline> <source src="my-animation.webm" type="video/webm"> <source src="my-animation.mp4" type="video/mp4"> </video>Mas talvez pudéssemos revisitá-lo completamente. Em 2018, a Alliance of Open Media lançou um novo formato de vídeo promissor chamado AV1 . O AV1 tem compactação semelhante ao codec H.265 (a evolução do H.264), mas ao contrário deste último, o AV1 é gratuito. O preço da licença H.265 levou os fornecedores de navegadores a adotar um AV1 com desempenho comparável: o AV1 (assim como o H.265) compacta duas vezes melhor que o WebM .

O AV1 tem boas chances de se tornar o padrão definitivo para vídeo na web. (Crédito da imagem: Wikimedia.org) (Visualização grande) Na verdade, a Apple atualmente usa o formato HEIF e HEVC (H.265), e todas as fotos e vídeos no iOS mais recente são salvos nesses formatos, não em JPEG. Embora o HEIF e o HEVC (H.265) não estejam devidamente expostos à web (ainda?), o AV1 está – e está ganhando suporte para navegadores. Portanto, adicionar a fonte
AV1em sua tag<video>é razoável, pois todos os fornecedores de navegadores parecem estar de acordo.Por enquanto, a codificação mais usada e suportada é H.264, servida por arquivos MP4, portanto, antes de servir o arquivo, certifique-se de que seus MP4s sejam processados com uma codificação multipass, desfocada com o efeito frei0r iirblur (se aplicável) e Os metadados do moov atom são movidos para o cabeçalho do arquivo, enquanto seu servidor aceita o serviço de byte. Boris Schapira fornece instruções exatas para o FFmpeg otimizar os vídeos ao máximo. É claro que fornecer o formato WebM como alternativa também ajudaria.
Precisa começar a renderizar vídeos mais rapidamente, mas os arquivos de vídeo ainda são muito grandes ? Por exemplo, sempre que você tem um grande vídeo de fundo em uma página de destino? Uma técnica comum a ser usada é mostrar primeiro o primeiro quadro como uma imagem estática ou exibir um segmento de loop curto e altamente otimizado que pode ser interpretado como parte do vídeo e, então, sempre que o vídeo estiver armazenado em buffer o suficiente, comece a reproduzir o vídeo real. Doug Sillars escreveu um guia detalhado para o desempenho do vídeo em segundo plano que pode ser útil nesse caso. ( Obrigado, Guy Podjarny! ).
Para o cenário acima, você pode fornecer imagens de pôster responsivas . Por padrão, os elementos de
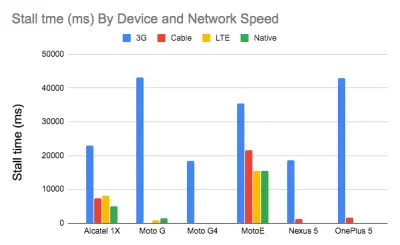
videopermitem apenas uma imagem como pôster, o que não é necessariamente o ideal. Podemos usar o Responsive Video Poster, uma biblioteca JavaScript que permite usar diferentes imagens de pôster para diferentes telas, além de adicionar uma sobreposição de transição e controle total de estilo dos espaços reservados de vídeo.A pesquisa mostra que a qualidade do fluxo de vídeo afeta o comportamento do espectador. Na verdade, os espectadores começam a abandonar o vídeo se o atraso na inicialização exceder cerca de 2 segundos. Além desse ponto, um aumento de 1 segundo no atraso resulta em um aumento de aproximadamente 5,8% na taxa de abandono. Portanto, não é surpreendente que o tempo médio de início do vídeo seja de 12,8 segundos, com 40% dos vídeos com pelo menos 1 travamento e 20% pelo menos 2 segundos de reprodução de vídeo travada. Na verdade, as paralisações de vídeo são inevitáveis no 3G, pois os vídeos são reproduzidos mais rapidamente do que a rede pode fornecer conteúdo.
Então, qual é a solução? Normalmente, os dispositivos de tela pequena não conseguem lidar com os 720p e 1080p que estamos atendendo na área de trabalho. De acordo com Doug Sillars, podemos criar versões menores de nossos vídeos e usar Javascript para detectar a origem de telas menores para garantir uma reprodução rápida e suave nesses dispositivos. Alternativamente, podemos usar streaming de vídeo. Os fluxos de vídeo HLS fornecerão um vídeo de tamanho apropriado para o dispositivo - abstraindo a necessidade de criar vídeos diferentes para telas diferentes. Ele também negociará a velocidade da rede e adaptará a taxa de bits do vídeo à velocidade da rede que você está usando.
Para evitar o desperdício de largura de banda, só poderíamos adicionar a fonte de vídeo para dispositivos que realmente reproduzam bem o vídeo. Como alternativa, podemos remover completamente o atributo de
autoplayda tag devideoe usar JavaScript para inserir aautoplayem telas maiores. Além disso, precisamos adicionarpreload="none"novideopara informar ao navegador para não baixar nenhum dos arquivos de vídeo até que ele realmente precise do arquivo:<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>Em seguida, podemos segmentar especificamente navegadores que realmente suportam AV1:
<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>Em seguida, poderíamos adicionar novamente a
autoplayem um determinado limite (por exemplo, 1000px):/* By Doug Sillars. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ */ <script> window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 1000){ videoLocation.setAttribute("autoplay",""); }; } </script>
Número de paradas por dispositivo e velocidade da rede. Dispositivos mais rápidos em redes mais rápidas praticamente não têm paradas. De acordo com a pesquisa de Doug Sillars. (Visualização grande) O desempenho de reprodução de vídeo é uma história por si só, e se você quiser mergulhar em detalhes, dê uma olhada em outra série de Doug Sillars sobre o estado atual das práticas recomendadas de entrega de vídeo e vídeo que inclui detalhes sobre métricas de entrega de vídeo , pré-carregamento de vídeo, compressão e streaming. Por fim, você pode verificar o quão lento ou rápido será o seu streaming de vídeo com Stream or Not.

- A entrega de fontes da web é otimizada?
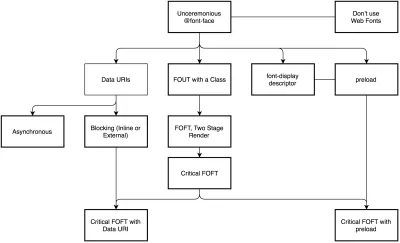
A primeira pergunta que vale a pena fazer é se podemos usar as fontes do sistema de interface do usuário em primeiro lugar - só precisamos nos certificar de que elas aparecem corretamente em várias plataformas. Se não for o caso, as chances são altas de que as fontes da Web que estamos servindo incluem glifos e recursos extras e pesos que não estão sendo usados. Podemos pedir à nossa fundição de tipos para subconjunto de fontes da Web ou, se estivermos usando fontes de código aberto, subconjunto-los por conta própria com Glyphhanger ou Fontsquirrel. Podemos até automatizar todo o nosso fluxo de trabalho com a subfonte de Peter Muller, uma ferramenta de linha de comando que analisa estaticamente sua página para gerar os subconjuntos de fontes da Web mais ideais e depois injetá-los em nossas páginas.O suporte ao WOFF2 é ótimo e podemos usar o WOFF como substituto para navegadores que não o suportam – ou talvez navegadores legados possam ser servidos com fontes do sistema. Existem muitas, muitas, muitas opções para carregamento de fontes da Web, e podemos escolher uma das estratégias do "Guia Completo para Estratégias de Carregamento de Fontes" de Zach Leatherman (trechos de código também disponíveis como receitas de carregamento de fontes da Web).
Provavelmente, as melhores opções a serem consideradas hoje são o FOFT crítico com
preload-carregamento e o método "The Compromise". Ambos usam uma renderização de dois estágios para fornecer fontes da Web em etapas - primeiro um pequeno supersubconjunto necessário para renderizar a página com rapidez e precisão com a fonte da Web e, em seguida, carregar o restante da família assíncrona. A diferença é que a técnica "The Compromise" carrega o polyfill de forma assíncrona apenas se os eventos de carregamento de fonte não forem suportados, portanto, você não precisa carregar o polyfill por padrão. Precisa de uma vitória rápida? Zach Leatherman tem um tutorial rápido de 23 minutos e um estudo de caso para colocar suas fontes em ordem.Em geral, pode ser uma boa ideia usar a dica de recurso de
preload-carregamento para pré-carregar fontes, mas em sua marcação inclua as dicas após o link para CSS e JavaScript críticos. Compreload, há um quebra-cabeça de prioridades, então considere injetar elementosrel="preload"no DOM logo antes dos scripts de bloqueio externos. De acordo com Andy Davies, "os recursos injetados usando um script ficam ocultos do navegador até que o script seja executado, e podemos usar esse comportamento para atrasar quando o navegador descobrir a dica depreload-carregamento". Caso contrário, o carregamento da fonte custará no primeiro tempo de renderização.
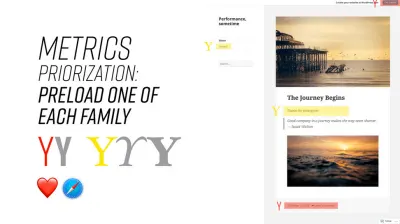
Quando tudo é crítico, nada é crítico. pré-carregue apenas uma ou no máximo duas fontes de cada família. (Crédito da imagem: Zach Leatherman – slide 93) (Visualização grande) É uma boa ideia ser seletivo e escolher os arquivos mais importantes, por exemplo, aqueles que são críticos para renderização ou que ajudariam a evitar refluxos de texto visíveis e perturbadores. Em geral, Zach aconselha pré-carregar uma ou duas fontes de cada família - também faz sentido atrasar o carregamento de algumas fontes se elas forem menos críticas.
Tornou-se bastante comum usar o valor
local()(que se refere a uma fonte local pelo nome) ao definir umafont-familyde fontes na regra@font-face:/* Warning! Not a good idea! */ @font-face { font-family: Open Sans; src: local('Open Sans Regular'), local('OpenSans-Regular'), url('opensans.woff2') format ('woff2'), url('opensans.woff') format('woff'); }A ideia é razoável: algumas fontes populares de código aberto, como Open Sans, vêm pré-instaladas com alguns drivers ou aplicativos, portanto, se a fonte estiver disponível localmente, o navegador não precisará baixar a fonte da Web e poderá exibir a fonte local fonte imediatamente. Como Bram Stein observou, "embora uma fonte local corresponda ao nome de uma fonte da Web, provavelmente não é a mesma fonte . Muitas fontes da Web diferem de sua versão "desktop". O texto pode ser renderizado de forma diferente, alguns caracteres podem cair de volta para outras fontes, os recursos OpenType podem estar totalmente ausentes ou a altura da linha pode ser diferente."
Além disso, à medida que os tipos de letra evoluem com o tempo, a versão instalada localmente pode ser muito diferente da fonte da Web, com os caracteres parecendo muito diferentes. Então, de acordo com Bram, é melhor nunca misturar fontes instaladas localmente e fontes da web nas regras
@font-face. O Google Fonts seguiu o exemplo desabilitandolocal()nos resultados de CSS para todos os usuários, exceto as solicitações do Android para Roboto.Ninguém gosta de esperar que o conteúdo seja exibido. Com o descritor CSS
font-display, podemos controlar o comportamento de carregamento da fonte e permitir que o conteúdo seja lido imediatamente (comfont-display: optional) ou quase imediatamente (com um tempo limite de 3s, desde que a fonte seja baixada com sucesso — comfont-display: swap). (Bem, é um pouco mais complicado do que isso.)No entanto, se você quiser minimizar o impacto dos refluxos de texto, podemos usar a API de carregamento de fontes (suportada em todos os navegadores modernos). Especificamente, isso significa que para cada fonte, criamos um objeto
FontFace, depois tentamos buscá-los todos e só então os aplicamos à página. Dessa forma, agrupamos todas as repinturas carregando todas as fontes de forma assíncrona e, em seguida, alternamos das fontes de fallback para a fonte da Web exatamente uma vez. Dê uma olhada na explicação de Zach, a partir de 32:15, e o trecho de código):/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));Para iniciar uma busca muito precoce das fontes com a API de carregamento de fontes em uso, Adrian Bece sugere adicionar um espaço ininterrupto
nbsp;na parte superior dobodye esconda-o visualmente comaria-visibility: hiddene uma classe.hidden:<body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body><body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body>Isso vai junto com CSS que tem diferentes famílias de fontes declaradas para diferentes estados de carregamento, com a mudança acionada pela API de carregamento de fontes assim que as fontes forem carregadas com sucesso:
body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }Se você já se perguntou por que, apesar de todas as suas otimizações, o Lighthouse ainda sugere eliminar recursos de bloqueio de renderização (fontes), no mesmo artigo Adrian Bece fornece algumas técnicas para deixar o Lighthouse feliz, junto com um Gatsby Omni Font Loader, uma fonte assíncrona de alto desempenho carregamento e plugin de manipulação de Flash Of Unstyled Text (FOUT) para Gatsby.
Agora, muitos de nós podem estar usando um CDN ou um host de terceiros para carregar fontes da web. Em geral, é sempre melhor auto-hospedar todos os seus ativos estáticos, se puder, então considere usar o google-webfonts-helper, uma maneira fácil de auto-hospedar o Google Fonts. E se não for possível, talvez você possa fazer proxy dos arquivos do Google Font por meio da origem da página.
Vale a pena notar que o Google está fazendo um pouco de trabalho fora da caixa, então um servidor pode precisar de alguns ajustes para evitar atrasos ( obrigado, Barry! )
Isso é muito importante, especialmente porque desde o Chrome v86 (lançado em outubro de 2020), recursos entre sites, como fontes, não podem mais ser compartilhados no mesmo CDN - devido ao cache do navegador particionado. Esse comportamento foi um padrão no Safari por anos.
Mas se não for possível, existe uma maneira de chegar ao Google Fonts mais rápido possível com o trecho de Harry Roberts:
<!-- By Harry Roberts. https://csswizardry.com/2020/05/the-fastest-google-fonts/ - 1. Preemptively warm up the fonts' origin. - 2. Initiate a high-priority, asynchronous fetch for the CSS file. Works in - most modern browsers. - 3. Initiate a low-priority, asynchronous fetch that gets applied to the page - only after it's arrived. Works in all browsers with JavaScript enabled. - 4. In the unlikely event that a visitor has intentionally disabled - JavaScript, fall back to the original method. The good news is that, - although this is a render-blocking request, it can still make use of the - preconnect which makes it marginally faster than the default. --> <!-- [1] --> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <!-- [2] --> <link rel="preload" as="style" href="$CSS&display=swap" /> <!-- [3] --> <link rel="stylesheet" href="$CSS&display=swap" media="print" onload="this.media='all'" /> <!-- [4] --> <noscript> <link rel="stylesheet" href="$CSS&display=swap" /> </noscript>A estratégia de Harry é aquecer preventivamente a origem das fontes primeiro. Em seguida, iniciamos uma busca assíncrona de alta prioridade para o arquivo CSS. Depois, iniciamos uma busca assíncrona de baixa prioridade que é aplicada à página somente depois que ela chega (com um truque de folha de estilo de impressão). Por fim, se o JavaScript não for suportado, voltamos ao método original.
Ah, falando do Google Fonts: você pode reduzir até 90% do tamanho das solicitações do Google Fonts declarando apenas os caracteres necessários com
&text. Além disso, o suporte para exibição de fonte também foi adicionado recentemente ao Google Fonts, para que possamos usá-lo imediatamente.Uma palavra rápida de cautela embora. Se você usar
font-display: optional, pode não ser ideal usar também opreload-carregamento, pois ele acionará essa solicitação de fonte da Web antecipadamente (causando congestionamento de rede se você tiver outros recursos de caminho crítico que precisam ser buscados). Use a pré-preconnectpara solicitações de fontes cruzadas mais rápidas, mas tenha cuidado com opreload-carregamento, pois o pré-carregamento de fontes de uma origem diferente incorrerá em contenção de rede. Todas essas técnicas são abordadas nas receitas de carregamento de fontes da Web de Zach.Por outro lado, pode ser uma boa ideia desativar fontes da Web (ou pelo menos renderização de segundo estágio) se o usuário tiver ativado Reduzir movimento nas preferências de acessibilidade ou tiver optado pelo Modo de economia
Save-Data) , ou quando o usuário tem uma conectividade lenta (via API de informações de rede).Também podemos usar a consulta de mídia CSS
prefers-reduced-datapara não definir declarações de fonte se o usuário tiver optado pelo modo de economia de dados (há outros casos de uso também). A consulta de mídia basicamente exporia se o cabeçalho de solicitaçãoSave-Datada extensão HTTP Client Hint estiver ativado/desativado para permitir o uso com CSS. Atualmente suportado apenas no Chrome e Edge por trás de um sinalizador.Métricas? Para medir o desempenho de carregamento da fonte da web, considere a métrica All Text Visible (o momento em que todas as fontes foram carregadas e todo o conteúdo é exibido em fontes da web), Time to Real Italics, bem como Web Font Reflow Count após a primeira renderização. Obviamente, quanto menores forem as duas métricas, melhor será o desempenho.
E quanto a fontes variáveis , você pode perguntar? É importante observar que fontes variáveis podem exigir uma consideração significativa de desempenho. Eles nos dão um espaço de design muito mais amplo para escolhas tipográficas, mas tem o custo de uma única solicitação serial em oposição a várias solicitações de arquivos individuais.
Embora as fontes variáveis reduzam drasticamente o tamanho geral do arquivo combinado dos arquivos de fonte, essa solicitação única pode ser lenta, bloqueando a renderização de todo o conteúdo de uma página. Portanto, subconfigurar e dividir a fonte em conjuntos de caracteres ainda é importante. No lado bom, porém, com uma fonte variável no lugar, obteremos exatamente um refluxo por padrão, portanto, nenhum JavaScript será necessário para agrupar repinturas.
Agora, o que faria uma estratégia de carregamento de fonte da web à prova de balas ? Subconjunto de fontes e prepare-os para a renderização em 2 estágios, declare-os com um descritor
font-display, use a API de carregamento de fontes para agrupar repinturas e armazenar fontes no cache de um service worker persistente. Na primeira visita, injete o pré-carregamento de scripts antes do bloqueio de scripts externos. Você pode recorrer ao Font Face Observer de Bram Stein, se necessário. E se você estiver interessado em medir o desempenho do carregamento de fontes, Andreas Marschke explora o rastreamento de desempenho com a API Font e a API UserTiming.Por fim, não se esqueça de incluir
unicode-rangepara dividir uma fonte grande em fontes menores específicas do idioma e use o combinador de estilo de fonte de Monica Dinculescu para minimizar uma mudança brusca no layout, devido a discrepâncias de tamanho entre o fallback e o fontes da web.Como alternativa, para emular uma fonte da Web para uma fonte de fallback, podemos usar os descritores @font-face para substituir as métricas de fonte (demo, ativado no Chrome 87). (Observe que os ajustes são complicados com pilhas de fontes complicadas.)
O futuro parece brilhante? Com o enriquecimento progressivo da fonte, eventualmente poderemos "baixar apenas a parte necessária da fonte em qualquer página e, para solicitações subsequentes dessa fonte, 'corrigir' dinamicamente o download original com conjuntos adicionais de glifos conforme necessário em páginas sucessivas pontos de vista", como explica Jason Pamental. A demonstração de transferência incremental já está disponível e está em andamento.
Índice
- Preparação: planejamento e métricas
- Definir metas realistas
- Definindo o Ambiente
- Otimizações de recursos
- Otimizações de compilação
- Otimizações de entrega
- Rede, HTTP/2, HTTP/3
- Teste e monitoramento
- Vitórias rápidas
- Tudo em uma página
- Baixe a lista de verificação (PDF, Apple Pages, MS Word)
- Assine nossa newsletter por e-mail para não perder os próximos guias.
