Projetando o atrito para uma melhor experiência do usuário
Publicados: 2022-03-10No design de experiência, atrito é qualquer coisa que impeça os usuários de atingir seus objetivos ou fazer as coisas. É a sobreposição de inscrição do boletim informativo cobrindo o conteúdo real, o texto difícil em uma página de destino ou as perguntas opcionais desnecessárias em um fluxo de checkout. É o oposto de intuitivo e sem esforço, o oposto de “Não me faça pensar”.
Dito isto, o atrito ainda pode ser uma coisa boa às vezes. No design de jogos, por exemplo, o atrito é realmente necessário. A quantidade certa de atrito no momento certo é o que torna um jogo desafiador o suficiente.
Mas não é apenas no design do jogo que o atrito pode ser útil. Neste artigo, mostrarei alguns casos de uso em que o atrito pode ser uma parte eficiente do kit de ferramentas dos designers de UX para ajudar na compreensão ou até mesmo melhorar a experiência do usuário.
Desacelerar para evitar erros
Confirmando Ações Com Severas Consequências
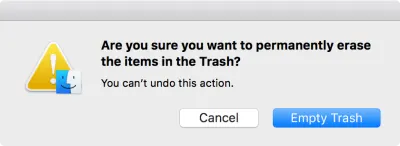
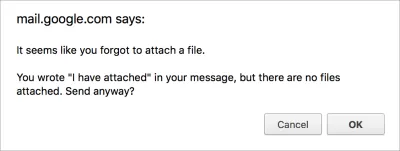
A prevenção de erros é um princípio básico de usabilidade, e o uso mais comum do atrito no design do produto é dificultar a realização de algo por engano (especialmente quando se trata de ações irreversíveis):

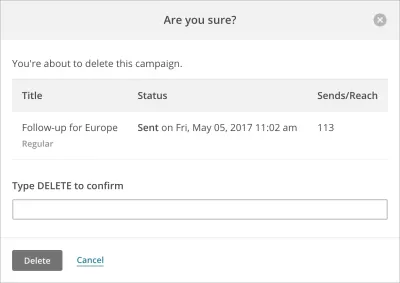
Dependendo da gravidade da ação, alguns diálogos podem até exigir um esforço extra do usuário, como digitar um comando específico. Essa solução não apenas dificulta a confirmação equivocada da exclusão, mas também torna os usuários mais lentos, forçando-os a ler a mensagem de sobreposição para uma compreensão completa do que está acontecendo.

Do ponto de vista do usuário, essa confirmação é uma etapa extra no processo (um atrito, na verdade), mas, ao mesmo tempo, eles têm a garantia de que não executarão acidentalmente uma ação difícil de desfazer.

Antecipando possíveis erros
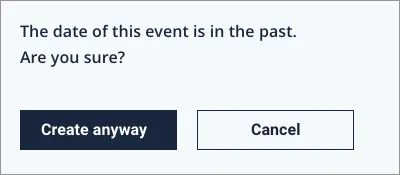
A prevenção de erros também envolve validar a entrada do usuário o mais rápido possível. A validação inteligente não apenas verifica se o formato de entrada está correto, mas também leva em consideração o contexto mais amplo e avisa se algo pode causar um problema mais tarde.

Obviamente, essas previsões nem sempre estão corretas, e há uma chance de que um valor aparentemente inválido tenha sido fornecido intencionalmente e que a caixa de diálogo de aviso seja apenas um obstáculo para o usuário. Ainda assim, na maioria dos casos, a validação inteligente é uma ferramenta eficiente para prevenir erros.

Atrasando ações importantes para permitir que você as reconsidere
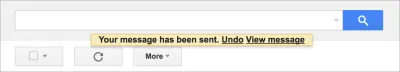
Muitos clientes de e-mail têm um recurso útil onde você pode “desenviar” um e-mail logo após enviá-lo. O que esse recurso faz é basicamente esperar alguns segundos depois de clicar no botão "Enviar" para fornecer um prazo para cancelá-lo e corrigir possíveis problemas com o e-mail. Isso significa que o processo de entrega de e-mail dura alguns segundos a mais, mas ao mesmo tempo sua caixa de saída recebe seguro.

Etapas extras para aumentar a segurança
Prevenção de transações acidentais
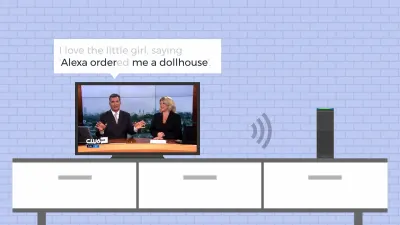
Há uma história cativante sobre o assistente de voz da Amazon: os dispositivos Echo começaram a fazer pedidos automaticamente um dia porque uma frase dita em uma estação de TV local os acionou. Isso aconteceu porque a configuração padrão dos dispositivos não exigia nenhuma confirmação por parte do usuário para fazer um pedido. Ou seja, se você dissesse “Alexa, encomende-me uma casa de bonecas”, o pedido seria feito instantaneamente (curiosamente, sem sequer esclarecer qual produto exato deve ser pedido). Este é um exemplo de uma experiência de compra extremamente sem atrito em que fazer um pedido era simplesmente muito fácil e uma compra acidental arruinou a experiência do usuário.

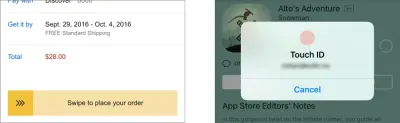
Um processo típico de checkout de e-commerce, por outro lado, requer pelo menos uma confirmação explícita antes de fazer o pedido. Em dispositivos móveis, pode até ser um gesto específico ou uma aprovação de impressão digital para evitar compras acidentais. Esse tipo de atrito geralmente é necessário em um processo de checkout para que o usuário se sinta no controle.

Autenticação em várias etapas
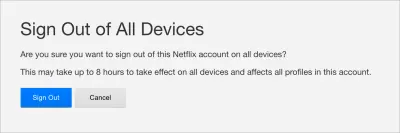
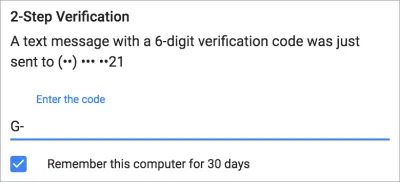
Às vezes, as medidas de segurança podem parecer atrito para os usuários. Muitos aplicativos, por exemplo, exigem um segundo fator de autenticação (como usar o Google Authenticator, receber um texto de validação ou algo semelhante) antes de fazer login ou fazer uma transação significativa (como transferir dinheiro de sua conta bancária). Para o usuário, isso significa uma etapa extra no processo de autenticação, mas esse esforço extra representa uma camada extra de proteção em sua conta e dados.

Autenticação dupla antes de ações significativas
Não é incomum que você precise fazer login novamente antes de executar uma ação confidencial, especialmente uma que envolva dados pessoais. O exemplo clássico é que se você deseja alterar sua senha, primeiro você precisa inserir a atual (mesmo que já esteja logado).
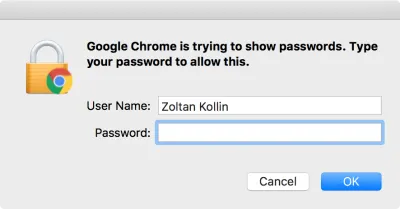
Mostrar sua senha salva pode ser ainda mais sensível. O Google Chrome, por exemplo, pode armazenar suas credenciais de login, mas você só poderá ler as senhas armazenadas se digitar a senha do seu computador, para que seus dados fiquem mais protegidos.

Esse padrão de login novamente também existe no celular. Mesmo que seu telefone suporte o desbloqueio com sua impressão digital (um padrão projetado para ser explicitamente sem atrito), às vezes, como depois de reiniciar o dispositivo, você ainda precisa inserir sua senha para segurança extra.
Fazendo processos longos parecerem mais curtos
Mantendo os usuários ocupados enquanto esperam
Há um estudo de caso instrutivo relacionado ao aeroporto de Houston, onde o aeroporto conseguiu acabar com as reclamações dos passageiros sobre as longas esperas na retirada de bagagens de uma maneira realmente inesperada. Ao analisar as reclamações, os executivos do aeroporto constataram que, apesar de levar apenas um minuto para os passageiros chegarem do portão de desembarque até a área de retirada de bagagens, eles tiveram que passar sete minutos esperando para pegar suas malas.
O aeroporto tentou uma solução surpreendente: reorganizou a área para que os passageiros tivessem que caminhar muito mais para chegar à esteira de bagagens. Dessa forma, eles tiveram que esperar menos lá e as reclamações terminaram imediatamente. A lição é que, se você mantiver seus usuários ocupados, eles não perceberão se um processo demorar mais do que o esperado.
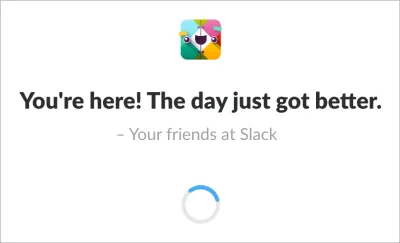
O Slack utiliza o mesmo princípio ao mostrar cotações integradas e personalizadas durante o carregamento. A leitura desses trechos reduz um pouco o tempo de espera percebido (para não mencionar, adiciona um toque humano agradável ao produto).

Tornando o processo de carregamento mais gradual e transparente
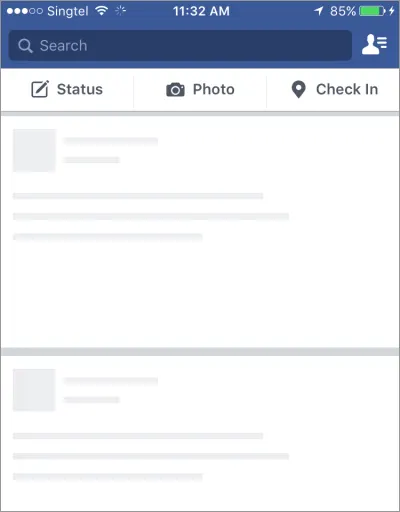
Muitos sites mostram um indicador de progresso ou, melhor ainda, um esqueleto de página durante o carregamento, revelando gradualmente o conteúdo real à medida que ele é carregado. Mostrar o conteúdo peça por peça, continuamente, dá a sensação de que o processo de carregamento é fluido (e mais rápido).

Cobrindo a dor da espera com animação
Os indicadores de carregamento em geral são projetados para que os usuários saibam que o processo de carregamento está acontecendo e que tudo está sob controle. Do ponto de vista da interface do usuário, essas animações podem ser consideradas desnecessárias ou até distrativas porque não agregam muito valor direto. No entanto, quando bem projetados, eles podem ser uma boa ferramenta para manter os olhos do usuário ocupados e fazer com que o processo de espera passe despercebido.


Prolongando Ações para Construir Credibilidade
Retardar um processo pode melhorar a qualidade percebida do resultado
Há uma anedota sobre a máquina Coinstar, um dispositivo que é usado para trocar moedas por notas. Quando a máquina foi lançada, ela era capaz de contar moedas quase instantaneamente, mas os clientes achavam que ela não era confiável – eles achavam que não poderia calcular as quantias corretas em tão pouco tempo. Os designers alteraram a experiência do usuário para que, embora o cálculo fosse rápido, o resultado fosse exibido com um atraso significativo. Por causa dessa mudança, as pessoas começaram a confiar na máquina porque o cálculo agora parecia completo o suficiente.
Adicionando atraso extra para uma melhor sensação de segurança
De acordo com outra anedota, a Well's Fargo desenvolveu um login baseado em varredura ocular para seu aplicativo de banco móvel que funcionou muito rapidamente. Os olhos do usuário foram escaneados e processados, e o usuário foi conectado em milissegundos. Na verdade, a experiência de login era muito rápida para os usuários; eles sentiram que estavam logados sem que seus padrões oculares fossem completamente validados e relataram que não continuariam usando um método de login tão não confiável. Assim, na próxima iteração, os designers simplesmente adicionaram alguns segundos de atraso ao processo de autenticação e os clientes imediatamente começaram a afirmar que o processo de login era completo e seguro.
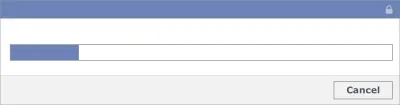
O poder de uma barra de progresso falsa
Retardar um processo às vezes não é suficiente para mudar a percepção. Alegadamente, o Facebook fez alguns experimentos em um processo de verificação de segurança, no qual examinar as configurações de privacidade e segurança levou apenas alguns milissegundos para o usuário e não foi considerado suficientemente completo. Para melhorar a percepção, o Facebook adicionou algum atraso, juntamente com uma barra de progresso falsa, para que os usuários pudessem entender melhor sobre a profundidade desse processo.

Educando e Mudando o Comportamento dos Usuários
Tornando as pessoas mais conscientes
Uma peça inteligente de atrito é projetada no processo de retirada de dinheiro de um caixa eletrônico. Originalmente, o procedimento para sacar dinheiro era inserir o cartão, digitar o PIN primeiro, selecionar um valor para sacar, pegar o dinheiro e, por fim, pegar o cartão de volta. No entanto, esse processo fez com que muitas pessoas se esquecessem de pegar seus cartões de volta, pois assim que pegaram o dinheiro, inconscientemente pensaram “missão cumprida” e foram embora. Como deixar o cartão de crédito no caixa eletrônico é um risco enorme não apenas para o cliente, mas também para o banco, o processo teve que ser redesenhado. É por isso que a maioria dos caixas eletrônicos agora devolve seu cartão primeiro, e somente após um pequeno atraso você recebe o dinheiro. Esse procedimento pode durar um pouco mais do que o necessário, mas os bancos agora podem garantir que as pessoas não esqueçam o cartão de crédito.
Responsabilidade de Ensino
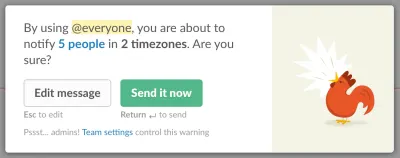
Às vezes, as consequências da decisão de um usuário são difíceis de prever, especialmente quando afeta outros usuários. Nesses casos, uma confirmação garante não apenas que a ação foi realizada intencionalmente, mas também que é usada com responsabilidade.
O Slack, por exemplo, tem um aviso inteligente antes de enviar notificações push para um grupo. Dessa forma, não apenas conscientiza o usuário das consequências diretas de tal ação, mas também o educa para usar essa opção com cuidado.

Acotovelando
Nudging é um conceito da ciência comportamental que se refere a pequenos truques para mudar o comportamento das pessoas (para melhor), sem limitar as opções disponíveis. Um dos exemplos mais citados de cutucada é a gravação de uma imagem de uma mosca doméstica no mictório de um banheiro masculino para “melhorar a mira”.
O empurrão muitas vezes implica adicionar atrito a uma opção desfavorável, mas preferível, de modo que as pessoas estejam inclinadas a aceitá-la. Considere um elevador em um prédio de escritórios que só vem a cada 60 segundos. Os funcionários podem ter que esperar até um minuto depois de pressionar o botão. Esse truque faz com que as pessoas subam as escadas em vez de esperar pelo elevador – optando pela opção mais saudável e preferível.
Em seu brilhante livro Work Rules , Laszlo Bock compartilha como o Google usou o empurrãozinho para fazer os funcionários escolherem lanches mais saudáveis nas cozinhas da empresa. Um de seus truques era esconder doces em recipientes opacos, enquanto armazenava frutas visivelmente em recipientes de vidro. Esse atrito intencional mudou o comportamento dos funcionários; começaram a escolher os lanches mais saudáveis. Escusado será dizer que tais métodos devem ser usados apenas para beneficiar as pessoas; caso contrário, eles são apenas outra forma de padrões escuros.
Aproveitando o atrito no gerenciamento de produtos
Vendo com atrito
O atrito é frequentemente usado por profissionais de marketing e hackers de crescimento para melhorar as conversões e gerar leads. Considere notificações push promovendo opções de atualização ou pop-ups de inscrição em boletins informativos cobrindo o próprio conteúdo que os usuários estão tentando ler. Embora seja fácil medir a eficácia de tais métodos observando suas taxas de conversão, certifique-se de que essa distração não frustre os usuários.
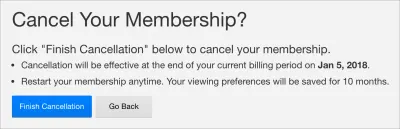
Encontrar a quantidade certa de atrito também é importante para o processo de desligamento. Quando os usuários tentam cancelar uma assinatura ou cancelar a assinatura de um boletim informativo, pedir confirmação extra e comunicar claramente as consequências de sua ação pode ser útil para eles, mas, desnecessário dizer, adicionar muito atrito ao fluxo de cancelamento é um padrão sombrio para ser evitado.

Segmentando os usuários certos
Para serviços baseados em conteúdo gerado pelo usuário, é uma técnica bastante padrão adicionar atrito ao processo de integração, para garantir que apenas usuários comprometidos publiquem e compartilhem conteúdo e para combater spam e conteúdo de baixa qualidade. No Product Hunt, por exemplo, você não pode participar de discussões até se tornar um colaborador, concluindo algumas tarefas de integração.
Às vezes, o atrito existe para atingir os usuários certos e apenas os certos. Existe uma opinião popular sobre o Snapchat de que, se você não for um Millennial, provavelmente achará sua interface contraintuitiva e inutilizável. Isso é por design. Para direcionar seu aplicativo para adolescentes, o Snapchat deliberadamente tornou “muito difícil para os pais envergonharem seus filhos”. Em outras palavras, adicionou atrito à sua interface do usuário para filtrar um público indesejado.
Usar o atrito para identificar os clientes em potencial mais comprometidos também é uma técnica bem conhecida para serviços de alto valor. Formulários de consulta em setores como imobiliário e financeiro, por exemplo, costumam ser longos, contendo campos extras e perguntas específicas para filtrar usuários que não estão realmente interessados no serviço. Os provedores preferem coletar menos leads, mas mais qualificados.
Criando valor com atrito
Às vezes, o atrito pode realmente fazer a diferença – de uma maneira positiva. Quando o Twitter foi lançado, muitas pessoas tiveram dificuldade em entender o conceito do serviço de microblog, onde as postagens eram restritas a 140 caracteres. Os usuários tiveram que aprender a se comunicar em tweets tão curtos para alavancar este produto, mas ao mesmo tempo o Twitter permaneceu consistentemente conciso e fácil de digerir, mesmo no celular, que era o principal diferencial de outras plataformas de mídia social. (E o Twitter não afrouxou as restrições por anos.)
O atrito é frequentemente usado em produtos baseados em assinatura para diferenciar os planos e incentivar as pessoas a atualizar. Esse atrito normalmente envolve menos recursos ou menos armazenamento para planos de baixo custo. O plano gratuito do Spotify, por exemplo, reproduz anúncios entre as músicas, para levar as pessoas a atualizar para uma experiência de audição melhor (e sem atritos).
A IKEA é conhecida por vender produtos de mobiliário que requerem montagem. Um benefício desse modelo de negócios é que ele pode manter seus preços baixos, mas os estudos também descobriram que as pessoas valorizam os produtos autoconstruídos (incluindo esses móveis) desproporcionalmente altos, algo chamado de efeito IKEA. Isso significa que o atrito de ter que montar seus próprios móveis antes de usá-los realmente aumenta seu valor percebido.
Conclusão: Elimine o atrito indesejado, abrace o bom atrito
A regra geral para designers é minimizar ao máximo a carga cognitiva dos usuários. As pessoas em geral querem fazer as coisas com o máximo de esforço possível, portanto, sempre identifique e combata atritos indesejados, como:
- muitas etapas em um processo,
- decisões desnecessárias a tomar e perguntas a responder,
- navegação pouco clara,
- padrões de design desconhecidos,
- muita informação e ruído visual na tela,
- e quaisquer problemas semelhantes que sua pesquisa de usuário sugerir.
Ainda assim, quando usado razoavelmente, o atrito pode ser uma ferramenta de design de UX realmente eficiente para os cenários descritos neste post. Seja para desacelerar as pessoas antes de uma ação pesada, dedicar um tempo para explicar o que está acontecendo ou cutucar levemente os usuários, não tenha medo de pensar fora da caixa e aproveitar um pouco de atrito se o contexto exigir melhor experiência do usuário.
Leitura adicional
- “3 maneiras que o atrito pode melhorar seu UX”, Dina Chaiffetz, Invision Blog
- “Como jogar o atrito para melhorar o UX”, Clint Schnee, UX Magazine
- “A integração com o efeito IKEA: como usar o atrito do UX para aumentar a retenção”, Archana Madhavan, Amplitude
