12 novas ferramentas de web design que você achará úteis
Publicados: 2020-07-30Web design é o campo mais crucial na era de hoje, onde sites e internet estão em praticamente todos os lugares. O uso e o acesso à internet e a navegação em sites aumentaram exponencialmente nos últimos anos. Assim, houve um tremendo desenvolvimento de ferramentas de web design que tornaram a vida diária mais fácil para web designers e desenvolvedores. Web designers e seus designs evoluíram ao longo dos anos. Inicialmente, costumávamos ter designs simples com gráficos mínimos devido ao alto tempo de renderização e conexões lentas à Internet. Agora o uso de gráficos é maximizado juntamente com velocidades de conexão atualizadas. Além disso, isso levou a designs de sites atraentes que colocam muita criatividade para o mundo ver.
Este blog se concentra na lista de ferramentas que são adequadas para web designers e desenvolvedores. Algumas ferramentas são novas, enquanto algumas ferramentas foram atualizadas ao longo dos anos. Vamos dar uma olhada nas ferramentas da seguinte forma:
1. Tipos:
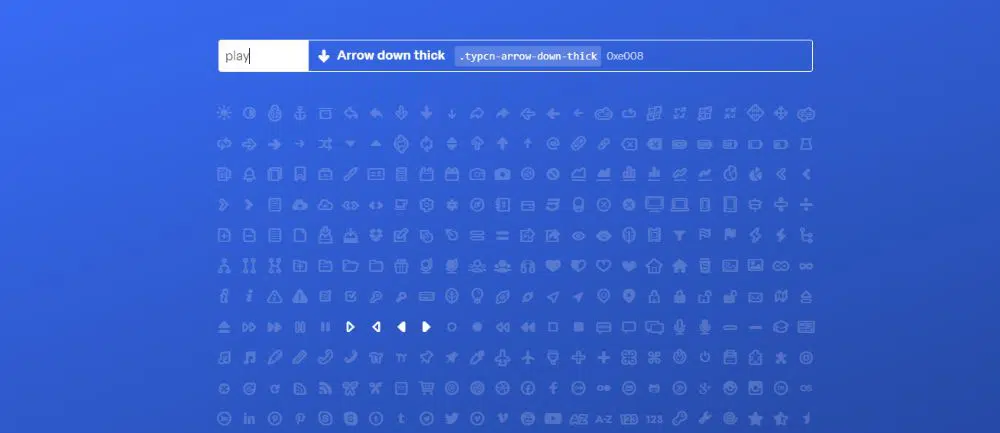
Typicons é uma plataforma simples e útil para você usar ícones vetoriais gratuitos. Esses ícones vetoriais são incorporados em um kit de fontes da Web, facilitando o uso para a interface do usuário do seu aplicativo ou site. Esses tipicons economizam espaço e tempo, pois combinam um ícone vetorial com um caractere, assim como Windings. Em seguida, ele usa o pseudo-seletor CSS3. Eles têm uma vasta lista de 336 pixels perfeitos, ícones vetoriais para todos os fins. Esses conjuntos de ícones também estão disponíveis no Github. Você também pode usar este projeto para construir sua versão personalizada do Typicons. Tudo o que você precisa fazer para encontrar seu ícone relevante é usar a barra de pesquisa em seu site para digitar uma palavra associada ao ícone desejado e destacar os ícones relacionados a essa fonte na lista de ícones visíveis no site.
2. Estúdio InVision:
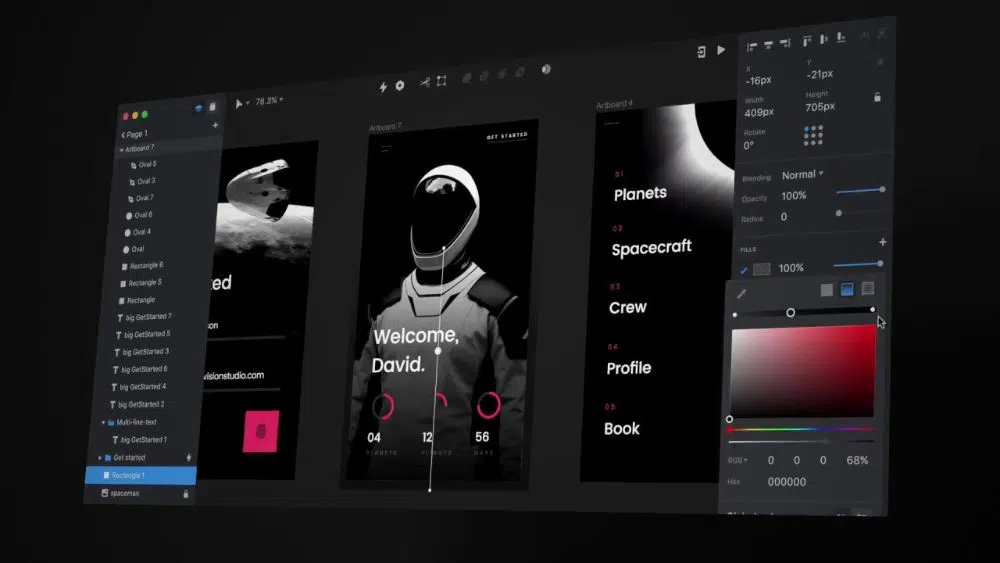
O InVision Studio não é apenas uma ferramenta de web design. É um sistema de design de produto digital com características que aprimoram e elevam a criação e a colaboração, diferente de qualquer outro. Possui design responsivo juntamente com estrutura de layout adaptável. Criação rápida de protótipos e animação tecnologicamente avançada para projetar uma experiência de movimento fora do mundo. Possui design centralizado para que a equipe trabalhe com consistência, conectividade e esteja sempre atualizada. É uma plataforma aberta onde add-ons e kits personalizados estão disponíveis em sua loja de aplicativos.
3. Arara Escarlate:
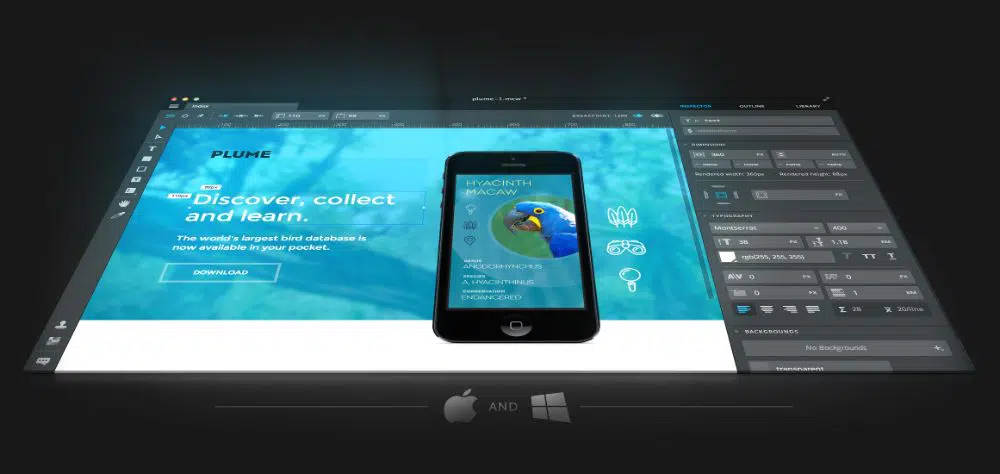
Macaw é a ferramenta de web design futurista do futuro para ajudar designers de sites a desenvolver sites de alto nível. Nós o chamamos de futurista porque ainda não está disponível para os desenvolvedores usarem. Funciona como um simples editor de imagens, mas enquanto o designer do site cria ou edita os elementos do site, o Macaw escreve o código HTML e os códigos CSS das ferramentas que ele usa. Arara é responsiva; portanto, é fácil definir pontos de interrupção que ajudam um designer de sites a otimizar seus sites antes de hospedá-los no servidor. A tipografia aprimorada o ajuda a usar as fontes de seu sistema ou permite que ele use fontes diferentes ou novas da web.
Estilizar um elemento de um site e modificá-lo a partir de um ponto torna-se muito fácil. Para ver como é o site, um designer de site pode transmitir seu design da web para a rede de sua escolha. Para aprimorar a prototipagem rápida, um designer de site pode usar variáveis e nomeá-las e também adicionar scripts a elas. Compartilhar os ativos e elementos entre as páginas e salvá-los em um documento é o novo recurso de desenvolvimento para o desenvolvedor de hoje.
Um designer de site pode otimizar o uso de elementos colocando-os em uma posição estática, absoluta ou fixa para o design de layout dinâmico. Também é fácil salvar os elementos na biblioteca para poder usá-los em qualquer página projetada por um desenvolvedor.
4. Alvéola:
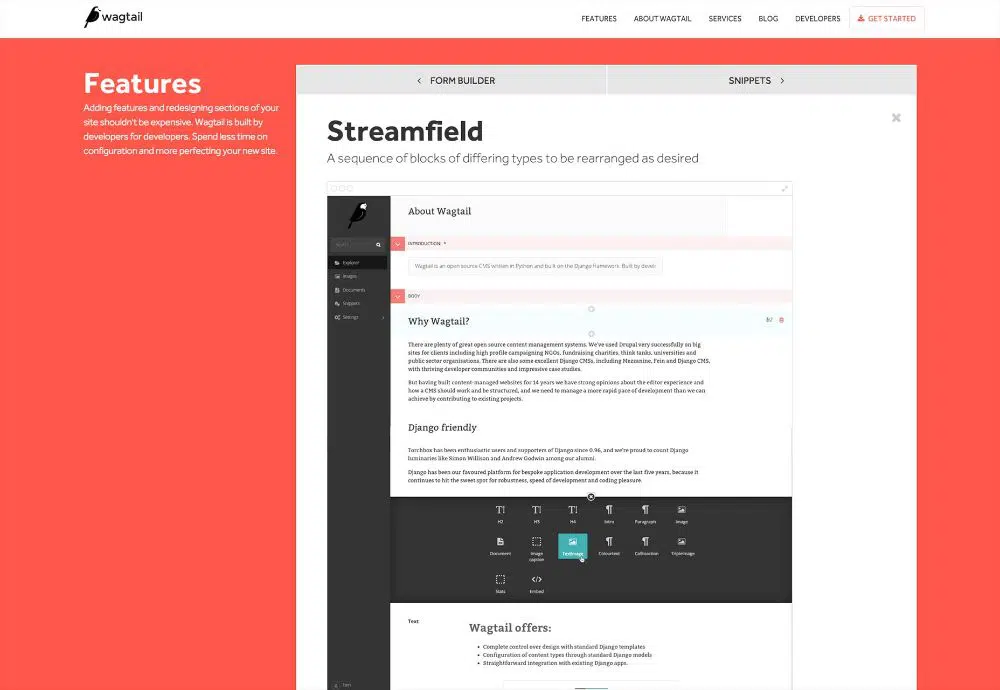
Wagtail não é uma ferramenta de web design, mas está disponível para gerenciamento de conteúdo e design para o site. É mais um sistema de gerenciamento de conteúdo de código aberto desenvolvido em Python e baseado no Django Framework. WagtailStreamfield não segue diretrizes de rotina para gerenciar e manter o conteúdo. Ele permite conteúdo de fluxo livre que apresenta notícias, histórias, postagens de blog e muito mais. O Wagtail também possui conteúdos exclusivos como gráficos e mapas para serem utilizados. O designer do site tem o conteúdo representado na forma de blocos que ele pode usar, repetir e organizar onde quiser.
Wagtail Streamfield nos fornece uma API rica que ajuda um designer de site a definir seus blocos que variam de sub-blocos simples a blocos personalizados. O Streamfield salva o conteúdo como JSON no banco de dados. Ele garante que as informações completas do conteúdo do campo sejam mantidas em vez de apenas a representação HTML dele.
5. Figura:
Figma é uma ferramenta de design de interface. Ele permite que vários designers colaborem em vários projetos, em tempo real. Essa ferramenta é particularmente importante para pessoas que têm várias partes interessadas envolvidas no projeto que contribuiriam para moldar o resultado do projeto final. Este software está disponível para Windows, Mac ou até aplicativo da Web, se você se sentir confortável com isso. Existem versões gratuitas e premium para as quais você pode fazer uma chamada, dependendo de suas necessidades. Tem um USP semelhante ao Adobe Sketch, com adição de ser multiplataforma. Isso facilita todo o processo, pois você também pode compartilhar gráficos com outras pessoas dentro do projeto.
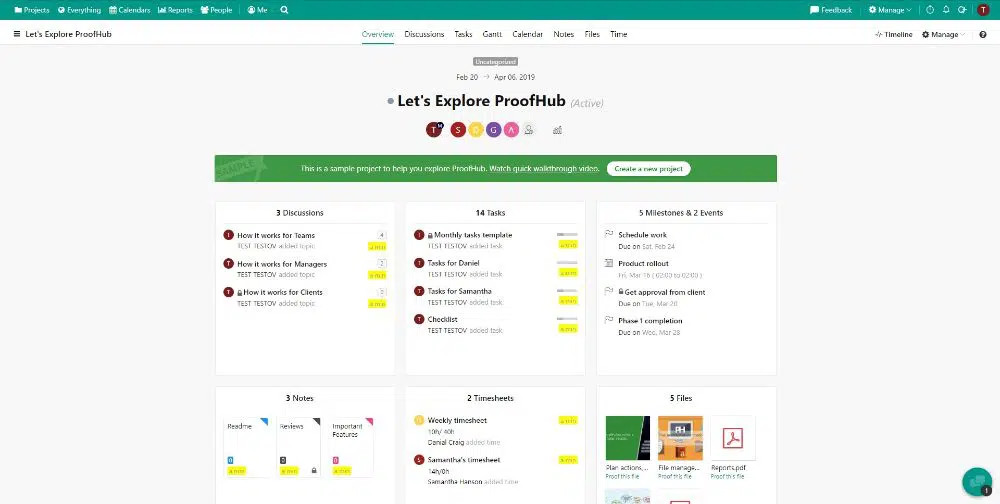
6. ProofHub:
Um erro que um designer de site quase sempre comete é não revisar ou verificar o design do site antes de lançá-lo. Existem diferentes estágios em que o web design específico verifica os requisitos a serem realizados. Além disso, esta é a razão fundamental pela qual os designers de sites são culpados de ignorar a exigência de verificar problemas de design. Portanto, o ProofHub é uma ferramenta de web design que ajuda um designer de sites a gerenciar todas as funções relacionadas ao web design.

Não é uma ferramenta de web design para ser exato, mas pode ajudar um designer de sites a ter modificações e comunicações fáceis. Ele ajuda um designer de sites a acelerar o processo de desenvolvimento de sites e envia e-mails regulares à medida que o trabalho do projeto avança. Com a criação das equipes, como designer de sites, ele pode compartilhar e trocar mensagens para adição e modificação no desenvolvimento e design do site.
7. Proto.io:
Proto.io é um aplicativo incrível que permite aos usuários criar protótipos realistas. Você pode criar esses protótipos para ideias que começam com um entendimento aproximado e terminam com designs completos. Esta ferramenta também oferece uma gama de possibilidades para seus projetos, incluindo animações vetoriais personalizadas. É uma boa ideia começar desenvolvendo ideias iniciais com ilustrações desenhadas à mão, trabalhá-las em um wireframe e finalizá-las com protótipo de alta fidelidade. Existem várias demos com as quais você pode começar a experimentar. O Proto é realmente uma solução de ponta a ponta que elimina a necessidade de você ter muitos intermediários baixados para realizar seus projetos.
8. Eixo:
Axure é uma das melhores ferramentas de wireframing disponíveis no mercado. Funciona melhor para projetos complexos que precisam de dados dinâmicos. Ele ajuda você a se concentrar em simular projetos que são técnicos e precisam de atenção focada na estrutura e nos dados. Seu novo Axure RP 9 é a maneira mais poderosa de planejamento e prototipagem de software para desenvolvedores, sem exigir que eles codifiquem. Você pode criar jornadas de clientes e wireframes usando o Axure.
9. Bluefish:
Com um tamanho de pacote de instalação de cerca de 53 MB, é a menor ferramenta de design de sites que um designer de sites já encontrou, como designer de sites. Com este tamanho de pacote de instalador, a instalação também é rápida e fácil. Bluefish oferece uma única interface textual onde um designer de site pode escrever um código limpo e pode personalizar a barra de ferramentas e seu menu. Entre outros recursos, também permite que um designer de site destaque a sintaxe.
Junto com o HTML, no Bluefish também são utilizadas outras linguagens como PHP, SQL, JavaScript, Java e XML. Possui a função de pesquisa mais poderosa que permite pesquisar um texto ou código específico em vários projetos de design de sites.
10. Google Web Designer:
Essa ferramenta é para uso na criação de conteúdo criativo, como anúncios, usando HTML5, JavaScript e CSS. Além disso, um designer de sites pode realizar essa tarefa usando o Google Web Designer que possui uma interface muito fácil de usar. Junto com formas, texto coberto, também possui uma janela que mostra uma linha do tempo para recursos 3D no projeto. A interface amigável oferece muitas opções na seleção de cores, o que ajuda a prestar atenção aos mínimos detalhes no design do site.
O Google Web Designer tem uma biblioteca que abriga elementos extras de web design, como vídeo e áudio, que podem ajudar a criar anúncios e outros conteúdos interativos. Um designer de site pode alternar entre a visualização de design e a visualização de código se for um profissional nisso. Portanto, é uma ferramenta poderosa que um designer de sites pode usar para projetar mais do que apenas anúncios.
11. Maravilha:
Todos os produtos digitais que as pessoas já experimentaram ou colocaram as mãos são geralmente projetados na Marvel. Um designer de site pode criar um site rapidamente com wireframe, projetando e prototipando usando a Marvel. Essa ferramenta pode potencializar o fluxo de trabalho porque é rápida para desenvolver e gerar especificações de design e conectar as integrações dos elementos do site. Ele suporta todos os níveis de fidelidade de baixo nível, fidelidade de alto nível e tudo entre os dois.
Ele pode ajudar a criar designs interativos sem se preocupar com a sintaxe e a codificação. Com esse recurso, um designer de site só precisa projetar a interface do site e o desenvolvimento é totalmente automatizado. Um designer de site pode testar a interface por diferentes usuários e ver como eles interagem com o design e a interface. Com a colaboração segura entre os colegas de equipe, a centralização das ideias e feedback é totalmente transparente.
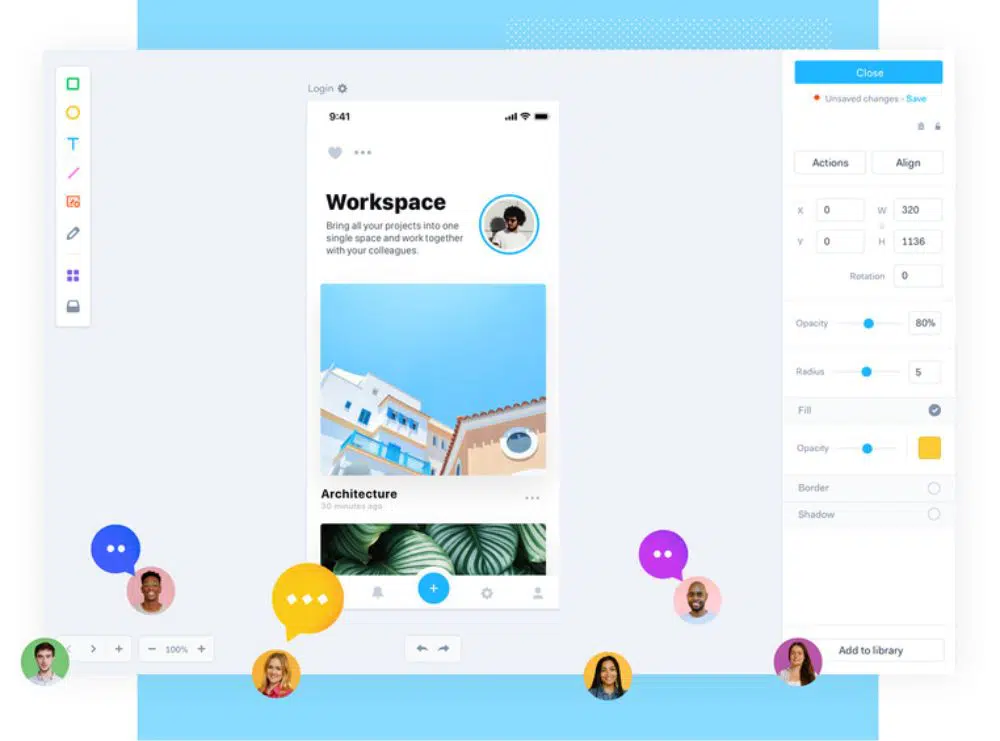
12. Frontificar:
Frontify é uma ferramenta de web design que está disponível para prototipagem fácil como outras ferramentas que descrevemos aqui. Esta ferramenta é especializada em branding e styling juntos na forma de um grupo. Um designer de site pode criar sua paleta de cores, definir seu estilo de design de site e criar sua biblioteca de elementos de interface do usuário. Esta biblioteca pode ser compartilhada e trocada com os colegas de equipe para reutilizá-los para o mesmo projeto de web design ou diferente.
Esta ferramenta é útil tendo em mente diferentes soluções para os requisitos específicos da marca da empresa. Leva a marca da empresa de desconhecida para uma das marcas mais populares. Um designer de sites pode visualizar e gerenciar todos os ativos digitais com este software. Maximize o potencial aproveitando ao máximo as coleções, categorias e tarefas automatizadas selecionadas. Ele aumenta a produtividade digital de um designer de sites, simplificando a jornada online para lançamentos digitais rápidos, componentes e padrões reutilizáveis e um ecossistema digital bem colaborado.
Essa ferramenta também é útil para criar manuais de marca atraentes baseados na Web em instantes, o que melhora a consistência geral na qualidade e nas marcas por meio de atualizações compartilháveis, recursos que um designer de site pode compartilhar junto com as diretrizes.
Conclusão:
Se olharmos para todas as ferramentas da lista acima, cada ferramenta possui características distintas que a destacam de todas as outras. Além disso, isso é verdade para cada ferramenta sobre a qual falamos hoje. No entanto, ao longo do tempo, a utilidade da ferramenta é decidida pela prototipagem rápida, interface amigável, simplicidade de uso e codificação automática. Esses recursos ajudam um web designer a trabalhar com eficiência no aspecto de design, em vez de no aspecto de sintaxe e codificação.
Diz-se que um site está totalmente otimizado quando todos os aspectos atendem a determinadas verificações. Se o conteúdo e a codificação forem otimizados para atender às necessidades do mecanismo de pesquisa e seus bots, mas tiverem uma interface de usuário problemática, esse site se tornará irrelevante.