20 fontes seguras da Web gratuitas para designers usarem em 2022
Publicados: 2022-02-25O uso de fontes novas e criativas para mídia digital está aumentando de forma múltipla. Mas para tornar as fontes altamente criativas, os designers tendem a perder a marca na parte de legibilidade e legibilidade, o que pode fazer com que elas não sejam visíveis para todos.
Quando você usa fontes no mundo digital online, elas devem ser usadas universalmente para que sejam exibidas corretamente no navegador do usuário. Portanto, é essencial usar fontes seguras da Web que sejam seguras em termos de design, uso e legibilidade exibidas na maioria dos navegadores para que todos possam ver em qualquer lugar do mundo.
Fontes de boa aparência permitem que você crie sua personalidade única online e offline. As fontes se tornaram uma ferramenta essencial no branding, pois criam um apelo visual excepcional ao seu conteúdo. Além disso, ele carrega a mensagem que você deseja que seus clientes recebam. Portanto, os profissionais de marketing sempre insistem em criar um conjunto separado de fontes para a literatura de sua empresa. Web designers precisam ter cuidado ao escolher fontes para seus clientes.
Uma boa caligrafia chama a atenção do leitor e faz com que o leitor queira ler seu conteúdo. Por outro lado, fontes erradas podem tornar seu conteúdo não relacionado e irrelevante. Assim como um estranho perturbador no metrô, você nem se importaria de olhar para eles e continuar seu trajeto. Portanto, como um web designer, você gostaria de se destacar no seu jogo de 'Fontes', acompanhando a tendência.
O que são fontes seguras para a Web?
As fontes seguras da Web são aquelas que são aceitáveis e suportadas pela maioria dos navegadores da Web, juntamente com os sistemas operacionais. Em outras palavras, essas são fontes que seriam visíveis para a maioria dos leitores porque o navegador da Web e o sistema operacional usados para visualizar as fontes estão exibindo-as corretamente, sem falhas.
Reunimos uma lista de 20 fontes gratuitas, seguras e bonitas para usar em 2022. Mas antes de começarmos com nossa lista, gostaríamos de explicar como escolher corretamente sua fonte.
Cinco tipos de estilos de fonte
- Cursiva
- Serifa
- Sem serifa
- Exibição
- Roteiro
Os tipógrafos escolhem esses estilos como base para começar a desenvolver novas fontes. Vamos entender brevemente cada um deles.
Cursiva:
Cursive é uma versão digitalizada da escrita cursiva da caligrafia humana. Cada letra da palavra é unida do final a este estilo de fonte.
As fontes cursivas parecem suaves, onduladas e bonitas por causa de seus movimentos para cima, para baixo e inclinados. Esse tipo de fonte é usado principalmente em certificados, prêmios, convites ou anúncios por sua aparência decorativa.
Roteiro:
As fontes de script são traços fluidos semelhantes aos manuscritos. Então você pode pensar que há uma semelhança entre o estilo de escrita e a letra cursiva, mas no estilo de escrita, as letras não são unidas para formar uma palavra. Esse tipo de letra é geralmente usado para convites, cabeçalhos de anúncios, certificados acadêmicos, exibição ou impressão comercial.
Exibição:
As fontes que você vê em outdoors são do tipo Display. Portanto, as fontes de exibição são projetadas especificamente para tamanhos maiores. Por isso, são fontes grandes e atraentes. Os designers podem usar essas fontes em pôsteres, logotipos, manchetes e títulos de filmes.
Serifa:
As fontes com serifa são aquelas que você mais vê em jornais ou revistas. Eles têm enfeites extras no final de cada letra. As fontes com serifa são facilmente legíveis em cópias menores, pois parecem tradicionais, sofisticadas e formais. Assim, eles são usados em corpos de texto para transportar e traduzir a mensagem certa. Além disso, os web designers usam essa fonte extensivamente.
Sem serifa:
Sans em francês significa 'sem', portanto Sans Serif significa sem enfeites em fontes Serif. As fontes Sans Serif são facilmente legíveis e se destacam em títulos grandes e em negrito. Os designers usam essas fontes em títulos, pois parecem informais e amigáveis. Assim, ele pode rapidamente atrair a atenção do espectador. Além disso, eles são usados em logotipos por causa de seu caráter minimalista.
Nota do editor
É importante observar que as fontes para cabeçalhos de sites tendem a ser mais animadas ou animadas do que as fontes de texto padrão. Portanto, essas fontes podem ou não ser a melhor escolha para o design do cabeçalho do seu próximo site, se você estiver procurando por fontes cativantes e animadas. Ao mesmo tempo, você quer ter certeza de que suas fontes de cabeçalho são exibidas corretamente na maioria dos navegadores.
Agora vamos dar uma olhada na nossa lista das 20 melhores fontes seguras para a web com boa aparência:
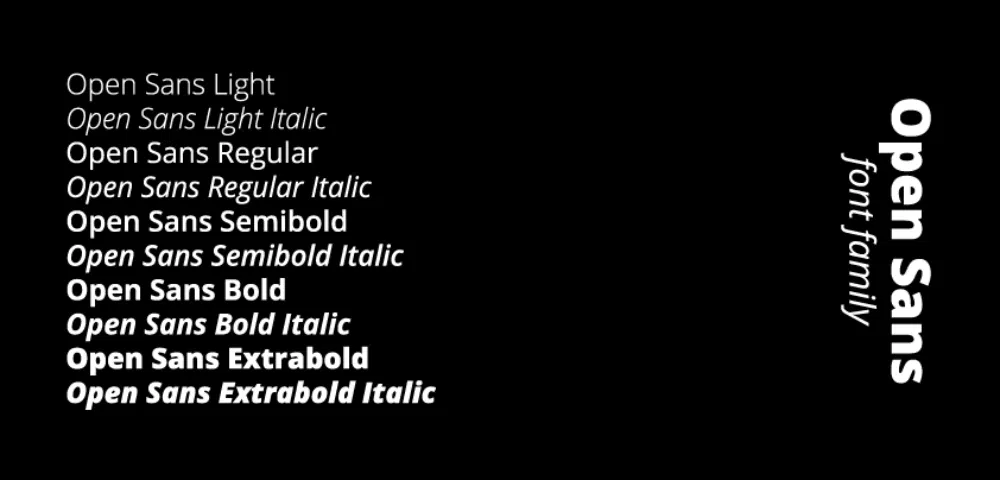
1. Abra Sans
Se você estiver procurando por uma fonte que torne seu conteúdo mais legível, experimente o Open Sans. Seu design curvilíneo e espacial faz com que cada letra do alfabeto pareça fácil de usar. Open Sans é a criação de Steve Matterson, um designer de fontes muito talentoso e moderno nos EUA. Ele o projetou em sans serif, pesos múltiplos e três estilos regulares, negrito e itálico. Você pode usar essa fonte para escrever títulos de conteúdo para impressão, web e dispositivos móveis.
2. Montserrate
Inspirada em cartazes e sinalizações antigas de Buenos Aires, a designer de fontes Julieta Ulanosky decidiu preservar esse design tradicional. Por isso, ela criou um tipo de letra e o nomeou Montserrat. A fonte Montserrat se enquadra na categoria sans. Ele vem em 18 pesos, de fino a extra negrito e itálico. Você pode usar Montserrat de muitas maneiras. Os designers podem usá-lo para designs de logotipos, pôsteres e marcas, pois as letras em Montserrat parecem altas e claras. Além disso, essa fonte versátil pode ser usada para interface de interface do usuário.
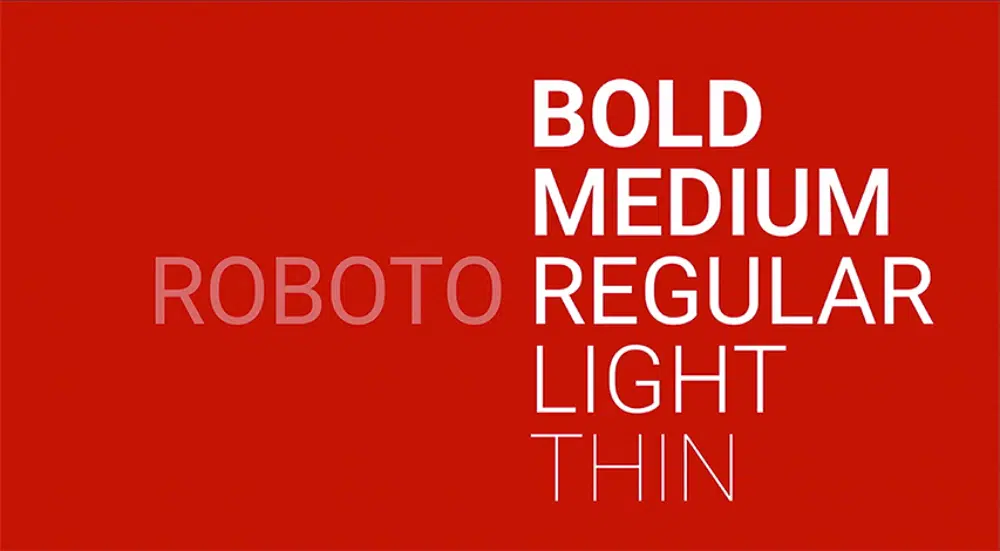
3. Robô
As fontes do Google descrevem Roboto como uma fonte de natureza dupla. Como tem um esqueleto mecânico e as formas são essencialmente geométricas. Roboto tem um tipo de letra sem serifa. Dualidade em sua natureza, Roboto parece amigável e familiar e profissional. Ele vem em quatro pesos finos, leves, regulares e em negrito. Você pode observar essa fonte no Android e em outros serviços do Google.
4. Exibição da Playfair
Lembre-se de escrever letras em curvas e bordas pontiagudas? Playfair Display é a fonte da família das serifas. Claus Eggers Sorensen o projetou. Letras minúsculas no Playfair Display têm grandes descensores de altura x e rasos, dando-lhes uma aparência de transição. Essa fonte é mais adequada para títulos e manchetes de revistas e jornais impressos e online.
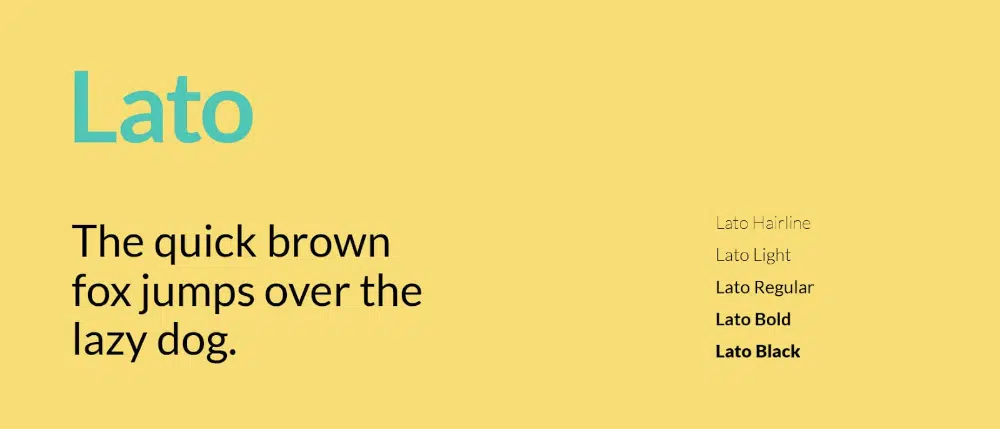
5. Lato
Lato é uma fonte sem serifa projetada pelos designers de tipografia Lukasz Dziedzic. Lato significa 'verão' em polonês. Ao projetar essa fonte, Lukasz queria criar uma fonte transparente no corpo do texto, mas mostra sua personalidade original quando fica maior. Com uma grande altura x e formato amplo, essa fonte parece organizada e legível mesmo em tamanhos menores. Todos os nove pesos estão disponíveis nesta fonte, da linha do cabelo ao preto, e cada um vem com uma variante em itálico. Os designers podem usar essa fonte em vários tipos de conteúdo. Por exemplo, pode ser aplicado a textos em vídeos, capas de sites e cartões de visita para impressão.
6. Merriweather
A fonte Merriweather vem da Sorkin Type Co e foi projetada por Eben Sorkin. É uma fonte sem serifa com uma grande altura x e um leve estresse diagonal que parece ondulado. Portanto, a fonte Merriweather complementa perfeitamente os estilos de design tradicionais e modernos. Está disponível em oito pesos em estilo romano e itálico. Essa fonte é boa para ler em tamanho pequeno, mais adequada no corpo do texto. Essa fonte é a mais preferida para designs de interface do usuário.
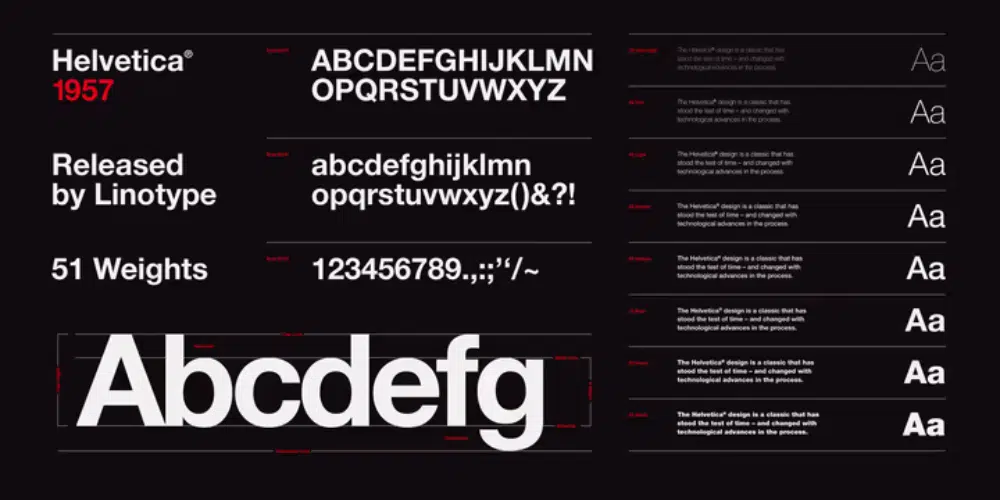
7. Helvética
Desenhada por Akzidenz-Grotesk, a Helvetica é uma fonte sem serifa com cerca de 100 variações disponíveis online. Essa fonte é bastante popular entre os designers da maioria das agências de publicidade aqui nos EUA. Essa fonte foi projetada por um designer de fontes suíço chamado Max Miedinger em 1957, e sua popularidade só se multiplicou a partir de então. A fonte Helvetica tem uma grande altura x e pequenos descendentes, tornando-a minimalista e refinada. Como resultado, Helvetica é a fonte mais versátil, que pode ser usada a qualquer momento do conteúdo de texto se usada de forma inteligente.
8. Verdana
A Microsoft contratou Matthew Carter, um designer tipográfico britânico Verdana, para projetar uma fonte que seja legível em tamanhos pequenos em telas de computador. Matthew o projetou em um tipo de letra humanista sem serifa com uma grande altura x e forma ampla para torná-lo legível em tamanhos menores na tela. Atualmente, é uma das fontes mais usadas para displays digitais.

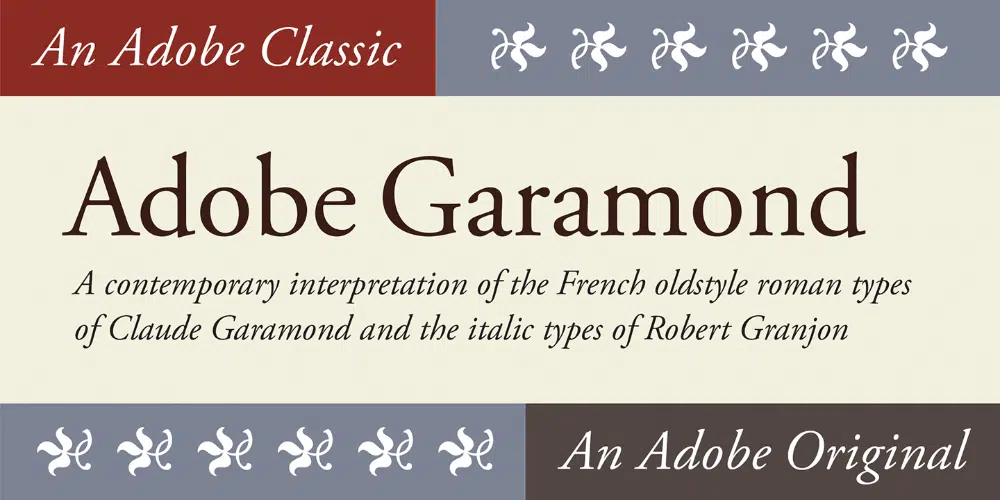
9. Adobe Garamond
A fonte Garamond é baseada no trabalho do designer de fontes francês Claude Garamond, enquanto a Adobe Garamond é projetada por Robert Slimbach. Ele se enquadra na categoria de estilo serifado e compartilha semelhanças com o Time New Roman. Além disso, a fonte Garamond fica mais pontiaguda nas bordas, fazendo com que pareça esteticamente clássica. Esta é uma fonte clássica da Adobe e pode ser usada de maneira versátil.
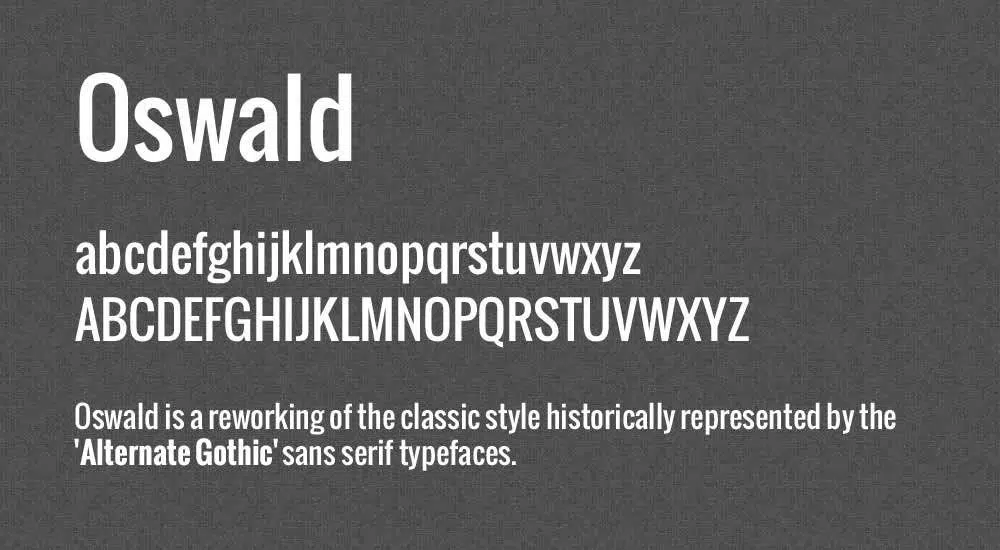
10. Oswald
Vernon Adams originalmente projetou esta fonte. É descrito como uma reformulação do tipo de letra gótico clássico representado historicamente por 'Alternate Gothic'. Está classificado na categoria 'Exibir'. Esta fonte tem letras finas e monolineares, criando uma declaração e tanto. Por isso, é amplamente utilizado para letras altas e atraentes para manchetes de notícias e anúncios online.
11. Areia movediça
Quicksand é o tipo de fonte que pode deixar seu cartão de visita muito mais profissional do que qualquer outra fonte. Com menos palavras e tamanho grande, essa fonte pode ser usada em títulos de documentários, capas de sites, logotipos e muitas outras formas. Esta fonte vem em sete estilos, e cada um deles comunica simplicidade e elegância.
12. Avo
Arvo é uma fonte geométrica serifada projetada por Anton Koovit. As letras nesta fonte são planas e têm igual peso visual nas bordas, tornando-as monolineares. Dá a essência de uma impressão de máquina de escrever adequada para texto na tela. O Arvo está disponível em 4 Romanos, Itálico, Negrito Romano e Negrito Itálico. Essa fonte pode ser usada na criação de modelos de sites e corpos de texto do conteúdo do site.
13. Josefin Sans
Santiago Orozco projetou Josefin Sans para parecer geométrico, elegante e vintage. O estilo distinto de Josefin Sans vem de sua altura x que cai da linha de base até a altura do boné. Está disponível em vários pesos em negrito, itálico e regular. A parte boa é que essa fonte é uma amálgama de muitos estilos diferentes. Isso não apenas torna essa fonte única, mas também aumenta sua usabilidade.
14. Bebas Neue
Bebas Neue é uma fonte sem serifa projetada por Ryoichi Tsunekawa. Você pode encontrar uma pequena semelhança entre ele e Oswald, mas Bebas Neue é mais sobre graça do que ousadia. A fonte Bebas Neue é fina e limpa, usada para títulos e exibições. Essas qualidades a tornaram a fonte mais popular e amplamente usada na comunidade de design.
15. Exo
Exo pode ser categorizado em fonte geométrica sem serifa. Ele foi projetado recentemente para aprimorar a tipografia e permitir que os designers o usem para projetos futuros. Tem nove pesos em Regular e Itálico para cada um. Parece útil e atraente na criação de capas de sites, créditos de filmes e anúncios.
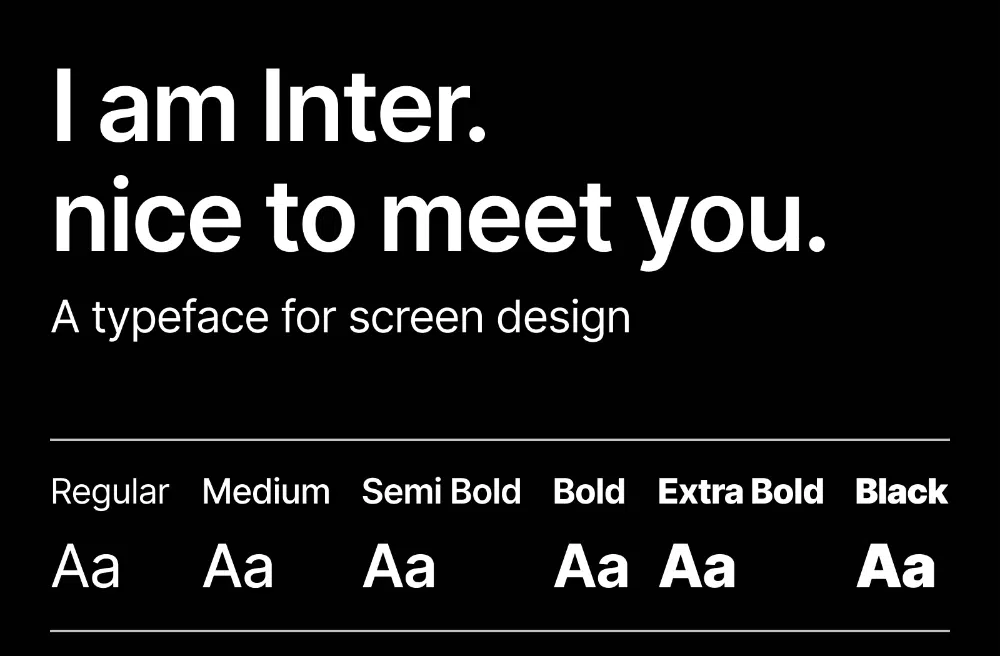
16. Inter
Rasmus Andersson é o designer por trás da fonte Inter. Inter é uma fonte variável de sans serif. Este tipo de letra vem com uma ampla gama de pesos e estilos. Existem nove pesos, cada um com homólogos em itálico, fazendo 18 estilos. Inter é uma fonte para a maioria dos designers por sua legibilidade; letras minúsculas e mistas têm altura x alta e são mais finas do que a maioria das fontes sem serifa. Assim, corpo do texto ou títulos, os recursos decentes do Inter o tornam utilizável de todas as maneiras possíveis.
17. Bio Rima
A fonte Bio Rhyme é a perfeição da classe. O tipógrafo Aoife Mooney projetou essa fonte em tipo de exibição como um experimento. Ela queria verificar se as letras ainda eram legíveis com largura aumentada. Portanto, a fonte Bio Rhyme tem uma largura ampla, tensão diagonal e curvas lentas. Além disso, possui cinco pesos para serem usados em tamanhos grandes e médios. Os designers podem usar essa fonte para títulos e créditos de filmes. Você também pode usá-lo em sites para melhorar sua estética.
18. Corvo-marinho
Inspirado pelos tipos de Claude Garamond do século XVI, o designer de fontes Christian Thalmann projetou Cormorant em uma fonte de exibição. Embora o trabalho de Garamond não tenha sido sua inspiração inicial, ele já desenhou a maioria de seus glifos. Portanto, ele só recebeu orientação do trabalho de Garamond para personagens específicos. As letras de cormorão parecem elegantes, esféricas e com design elegante. Está disponível em 5 pesos, ou seja, Light, Regular, Medium, SemiBold e Bold, e cerca de nove estilos visuais diferentes.
19. Raleway
Raleway Font é uma fonte da família de fontes sans-serif. As letras no Raleway parecem ágeis como se fossem flexíveis, iguais em curvas com altura x alta. Matt McInerney inicialmente projetou essa fonte e tem evoluído constantemente desde então. Inicialmente projetado em um peso, o Raleway agora tem 18 pesos, incluindo fino, leve, regular, médio, negrito e preto. Os designers podem usar essa fonte para criar logotipos, pôsteres, sacolas de compras e sites.
20. Antônio
Vernon Adams projetou uma fonte da web para uma fonte tradicional de publicidade sem serifa. A fonte Anton foi projetada com uma altura x extra grande e fontes mais finas. Esse tipo de fonte cria um senso de urgência e seriedade. Ele chama a atenção imediatamente. Portanto, esse tipo de fonte funcionaria bem em manchetes de notícias e esportes.
Conclusão
O escopo da mídia digital de notícias e das plataformas de mídia social se expandirá rapidamente nos próximos dez anos. Isso aumentou a demanda por fontes adequadas para consumo digital, mas ainda mantém o valor criativo. Além disso, há um tremendo estresse em fontes que carregam maior legibilidade e menos carga de carbono devido a preocupações ambientais. Portanto, os web designers precisam usar fontes amigáveis ao usuário e ao meio ambiente. Portanto, as fontes seguras da Web listadas acima são selecionadas, mantendo ambos os aspectos em mente, e os designers devem se sentir à vontade para usá-las.