50 ferramentas e aplicativos gratuitos baseados na Web para trabalhar com CSS
Publicados: 2020-08-23Acumulamos uma coleção super útil de nossos pequenos aplicativos e ferramentas baseados na web favoritos para quando você estiver trabalhando com CSS. Todas as ferramentas foram criadas com a intenção de serem geradores de economia de tempo para alguns dos aspectos mais frustrantes de trabalhar com CSS ou pequenas ferramentas úteis de solução de problemas.
Você encontrará ferramentas para criar layouts de flexbox e grade, geradores de menu responsivos, aplicativos para coletar estatísticas e classificar CSS, geradores para criar menus de pizza e círculo e muito, muito mais.
Prepare-se para começar a marcar!
Índice
- Ferramentas e aplicativos Flexbox
- Ferramentas e aplicativos de grade CSS
- Ferramentas e aplicativos de animação CSS
- Aplicativos de folha de dicas CSS
- Geradores de formas CSS
- Ferramentas de medição CSS
- Ferramentas de borda CSS
- Ferramentas de cores CSS
- Aplicativos de gradiente CSS
- Ferramentas de tipografia CSS
- Ferramentas de fonte de ícone
- Ferramentas de ícones SVG
- Ferramentas CSS diversas
Ferramentas CSS Flexbox e aplicativos baseados na Web
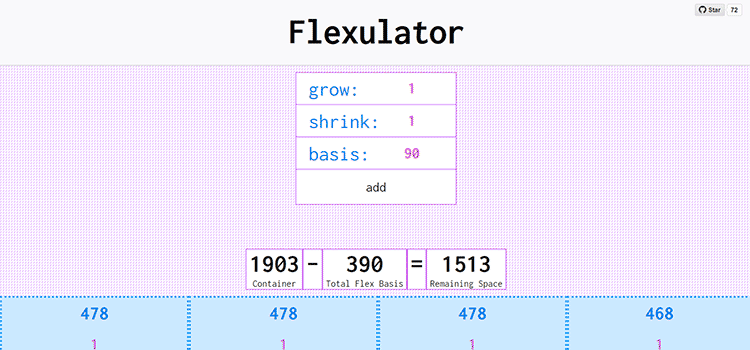
Flexador
Flexulator – Uma calculadora interativa de distribuição de espaço CSS Flexbox.

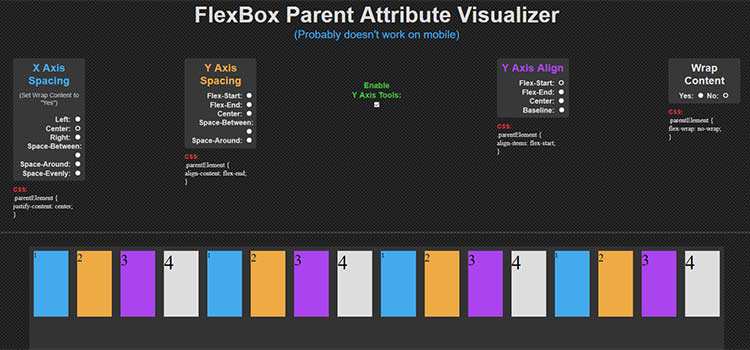
Visualizador de atributo pai do FlexBox
O FlexBox Parent Attribute Visualizer é uma maneira interativa de ver o efeito de várias configurações do CSS Flexbox.

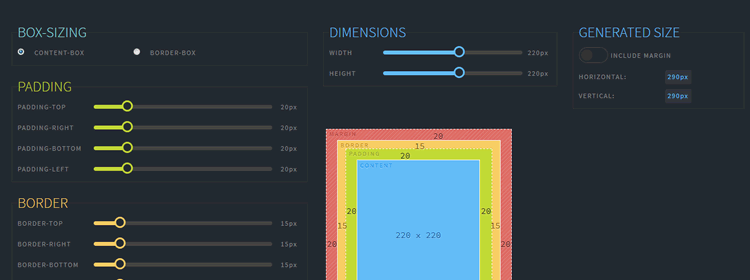
Visualize o modelo de caixa
Um aplicativo útil para ajudá-lo a visualizar o modelo de caixa.

Caixas flexíveis
Flexy Boxes é uma ferramenta de geração de código e playground flexbox CSS.

Ferramentas de grade CSS e aplicativos baseados na Web
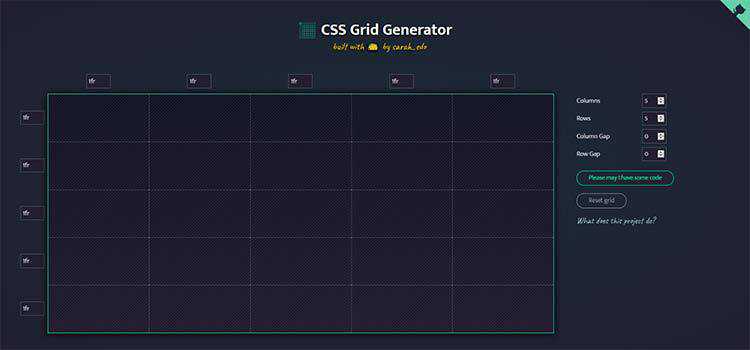
Gerador de grade CSS
CSS Grid Generator – Crie layouts de grade complexos por meio de arrastar e soltar com esta ferramenta.

Gerador de layout de grade CSS
Gerador de layout de grade CSS – Crie grades complexas com esta ferramenta visual.

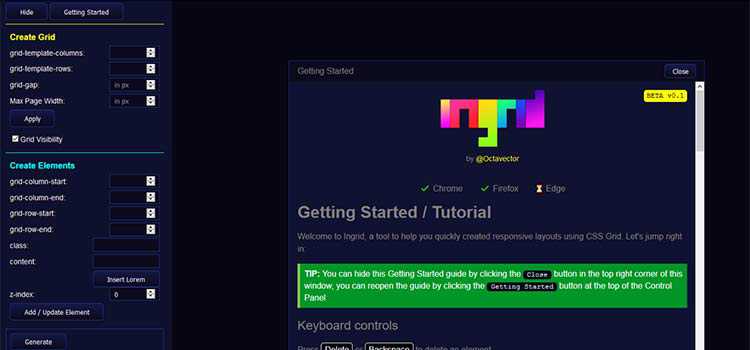
Construtor de layout de grade CSS
Construir visualmente layouts responsivos com CSS Grid é uma ferramenta para ajudá-lo a construir uma grade CSS responsiva.

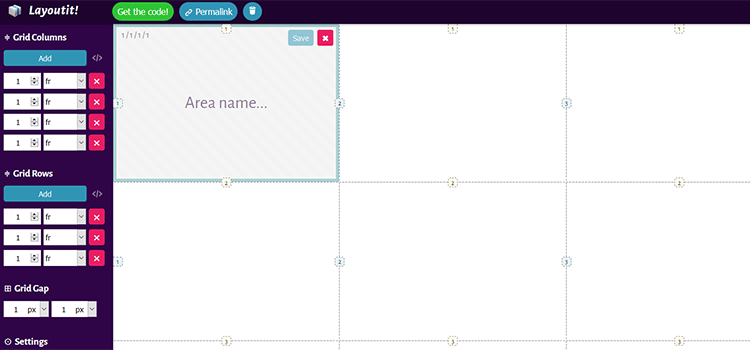
Layoutit!
Layoutit! é uma ferramenta interativa de construção de CSS Grid.

Ferramentas de animação CSS e aplicativos baseados na Web
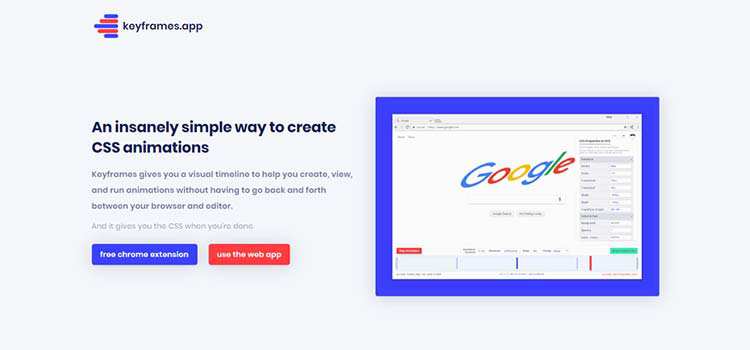
Keyframes.app
Keyframes.app é um aplicativo da Web e extensão do Chrome para criar animações CSS.

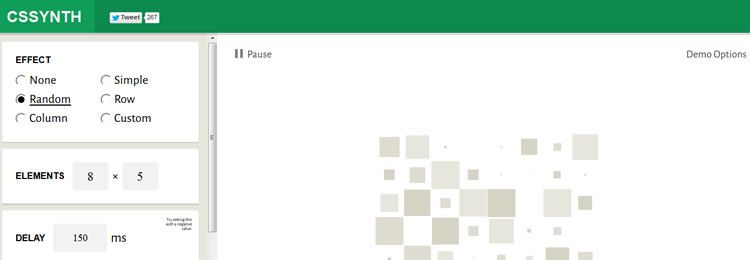
Sintetizador de CSS
CSSynth é um pequeno aplicativo para executar animações em ordem.

Gerador de plano de fundo CSS animado
Animated CSS Background Generator – Use esta ferramenta para criar fundos impressionantes para o seu site.

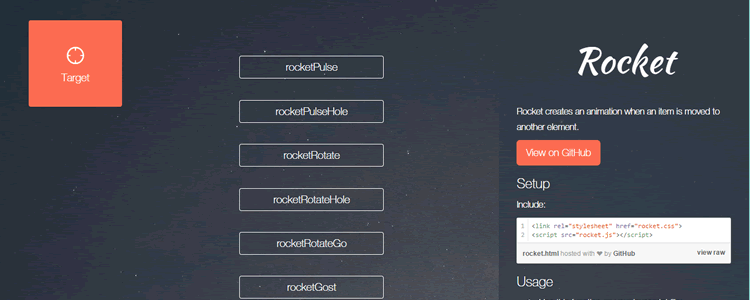
Foguete
Rocket é uma ferramenta simples para criar animações na web.


SpinKit
SpinKit permite que você crie spinners de carregamento simples animados com CSS.

Aplicativos baseados na Web do CSS Cheatsheet
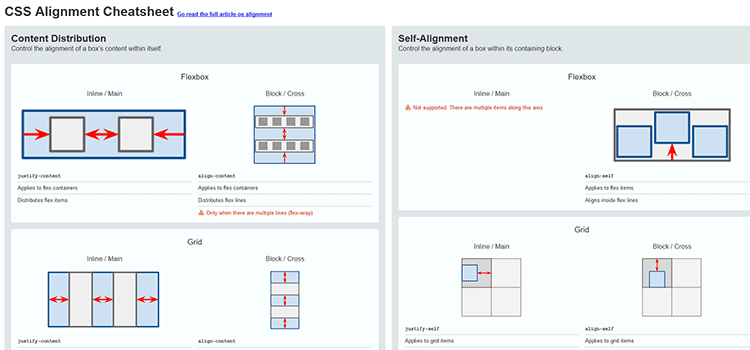
Cheatsheet de alinhamento CSS
CSS Alignment Cheatsheet é um guia bem ilustrado para alinhar todas as coisas.

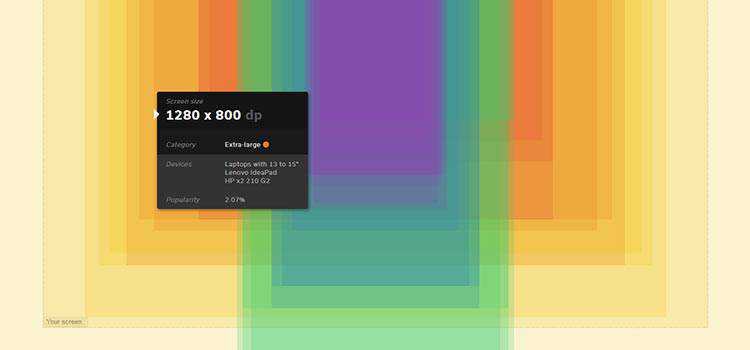
Mapa do tamanho da tela
Mapa do tamanho da tela – Um mapa interativo exibindo várias resoluções de tela e estatísticas de uso. 
Geradores de formas CSS
Trianglify.io
O Trianglify.io gerará padrões personalizados de baixo polígono no formato PNG ou SVG.

Desenho CSS
css-doodle é uma ferramenta baseada na web para desenhar padrões simples com CSS.

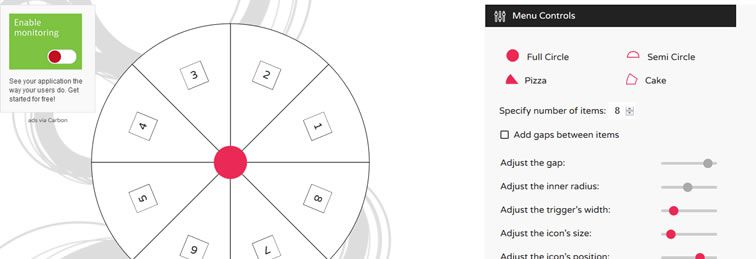
Círculo
CIRCULUS.SVG é um gerador de menu circular SVG.

Ferramentas de medição CSS e aplicativos baseados na Web
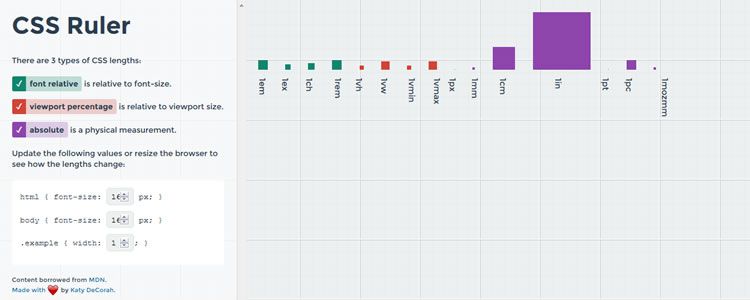
Régua CSS
CSS Ruler é uma ferramenta útil baseada na web para explorar comprimentos de CSS. 
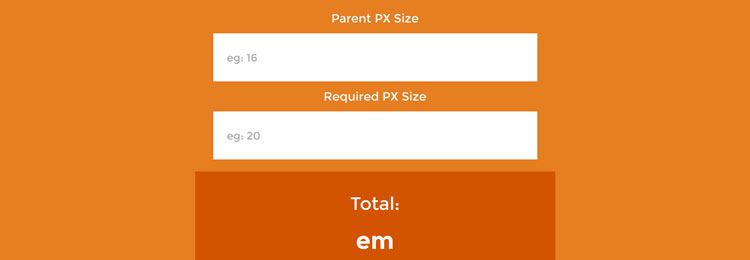
px-em
px-em é uma calculadora simples de PX para EM.

Ferramentas de borda CSS e aplicativos baseados na Web
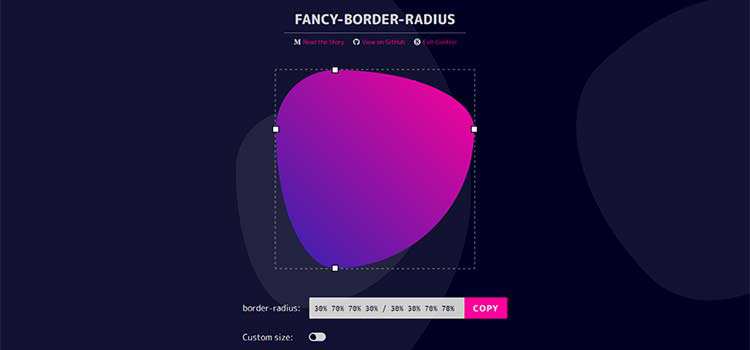
Raio de borda extravagante
Fancy Border Radius Generator é uma ferramenta geradora para criar bordas CSS que vão além do normal.

Ferramentas de cores CSS e aplicativos baseados na Web
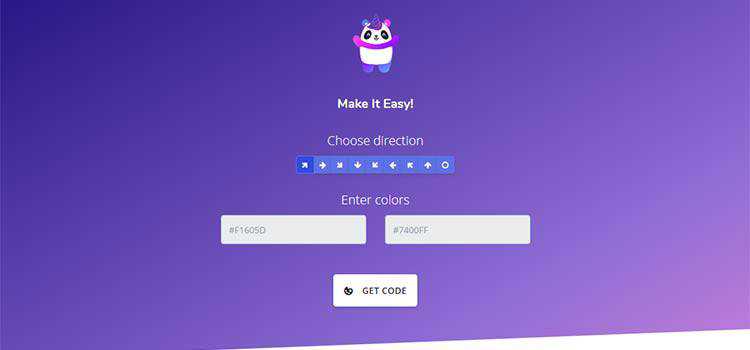
Mycolorpanda
Mycolorpanda – Crie gradientes CSS em uma brisa com esta ferramenta simples.

CSS Duotone
CSS Duotone Generator é uma ferramenta simples para criar efeitos duotônicos personalizados com HTML e CSS.

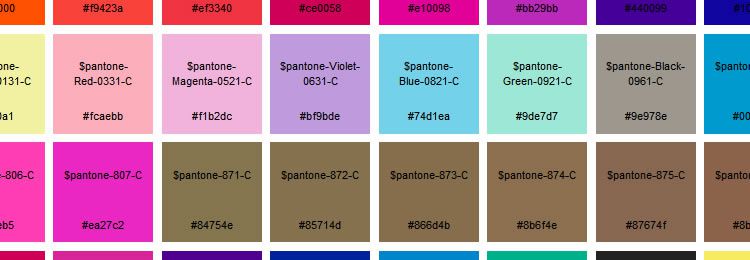
Pantone Sass
Pantone Sass é uma lista de cores Pantone como variáveis Sass.

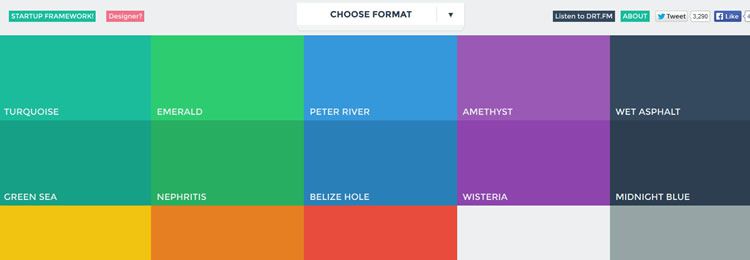
Cores planas da interface do usuário
Referência de cores de interface do usuário plana.

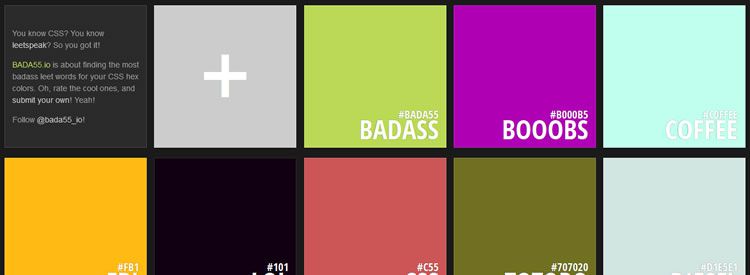
BADA55.io
BADA55.io é um aplicativo para encontrar as palavras mais fodas para suas cores hexadecimais CSS.

Ferramentas de gradiente CSS e aplicativos baseados na Web
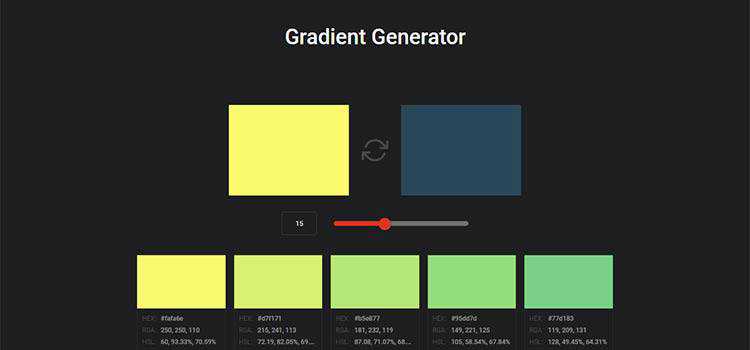
Gerador de gradiente
Gerador de gradiente – Pegue duas cores e crie uma variedade de gradientes CSS personalizados.

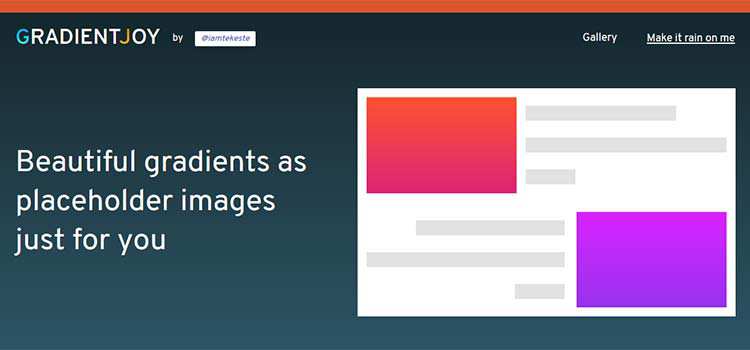
Gradientes CSS
Gradient Joy é uma ferramenta baseada na web para gerar gradientes como imagens de espaço reservado.

Ferramentas de tipografia CSS e aplicativos baseados na Web
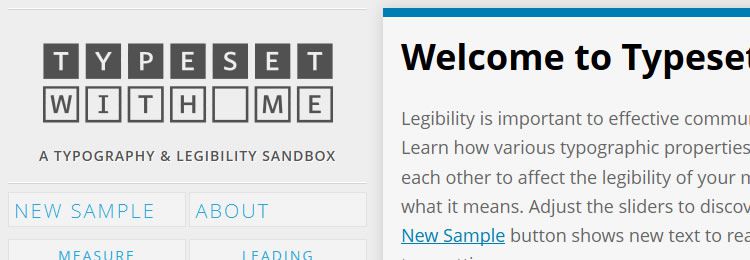
typesetwith.me
typesetwith.me é uma caixa de areia de tipografia e legibilidade baseada na web.

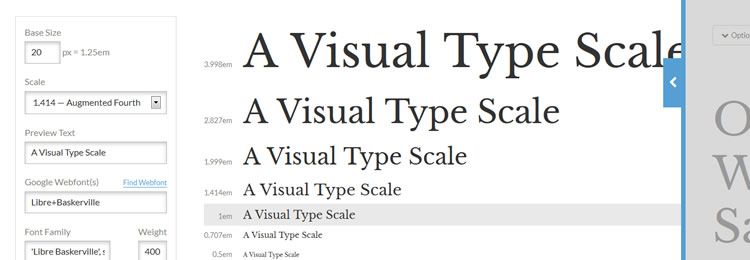
Escala de tipo
Type Scale é uma calculadora visual tipográfica.

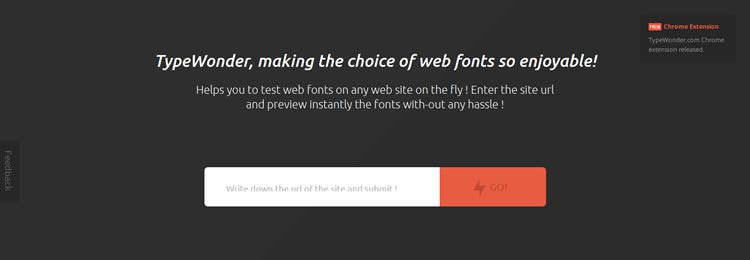
TypeWonder
TypeWonder é uma ferramenta útil para testar fontes da web em tempo real.

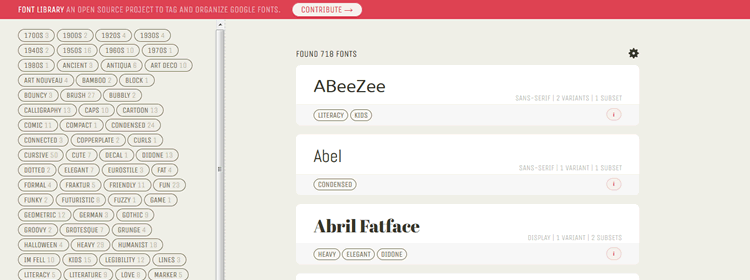
Biblioteca de fontes
Font Library é um projeto de código aberto para marcar e organizar Google Fonts.

Ferramentas, aplicativos e geradores de fontes de ícones
Pesquisa de glifo
GlyphSearch é um aplicativo para procurar ícones de Font Awesome, Glyphicons, IcoMoon & Ionicons.

FontAwesome Finder
O FontAwesome Finder pesquisará rápida e instantaneamente os ícones do FontAwesome.

Fontello
Fontello irá gerar uma fonte de ícone de Font Awesome, Entypo, Typicons e muitos outros conjuntos de ícones. .

Fontsatic
Fontsatic é uma ferramenta para criar fontes de ícones personalizadas (mais de 6.000 ícones para escolher).

Ferramentas, aplicativos e geradores de ícones SVG
Glifo
Glyphter é uma ferramenta útil para criar fontes de ícones de SVGs.

iconizr
iconizr é uma ferramenta para converter imagens SVG em um conjunto de ícones CSS.

iconmelon
O iconmelon criará rapidamente uma biblioteca de ícones SVG.

Ferramentas CSS diversas
DropCSS
DropCSS – Uma ferramenta gratuita que limpa rápida e completamente seu CSS não utilizado.

extrair CSS
extractCSS é uma ferramenta que pode extrair ids e classes de documentos HTML e gerar uma folha de estilo CSS.

Reduzir CSS
CSS Shrink é uma pequena ferramenta para 'encolher' arquivos CSS.

Aproveite CSS
EnjoyCSS é uma ferramenta útil que permite ajustar estilos gráficos ricos rapidamente sem codificação.

Gerador CSS3
CSS3 Generator é um gerador CSS3 simples.

clip-path CSS
Clippy é uma ferramenta online que você pode usar para criar um clip-path CSS.

Ferramenta de codificação/decodificação
One Click Encoding Decoding Tool é um aplicativo útil para converter conteúdo em conjunto de caracteres ASCII.

Sobreposição
Superposição – Um aplicativo que extrai os tokens de design do seu site para uso em sua ferramenta de design favorita.

de marca
de marca. – Uma ferramenta gratuita para criar e manter guias de estilo.