12 bibliotecas e plug-ins de janela modais gratuitos para o seu site
Publicados: 2021-04-25Os alertas do navegador são simplesmente irritantes. Ninguém nunca gostou deles. Mas era tudo o que tínhamos até que as janelas modais surgissem.
Graças ao rápido avanço das técnicas de JavaScript que temos hoje, além da enorme comunidade de código aberto, você pode configurar janelas modais limpas em um piscar de olhos.
Para este post, compartilhei minhas principais escolhas dos melhores plugins de janela modal gratuitos, todos com uma variedade de recursos e estilos para escolher.
1. Modal jQuery

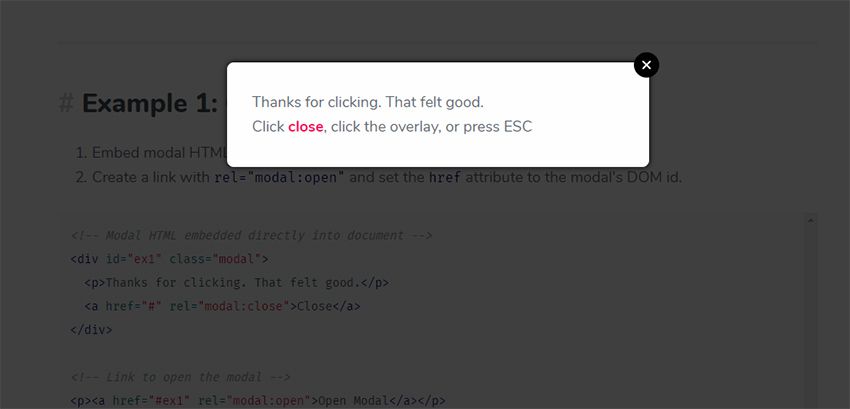
Procurando algo super limpo e simples de usar? Então o jQuery Modal deve ser o seu recurso principal.
Este plugin acessível funciona com atalhos de teclado (ESC para fechar) e até suporta ações de toque. A biblioteca total pesa cerca de 1 KB, o que é super-duper minúsculo.
Sem mencionar que o design real é limpo o suficiente para funcionar em qualquer site. Definitivamente um dos meus favoritos para um UX super limpo.
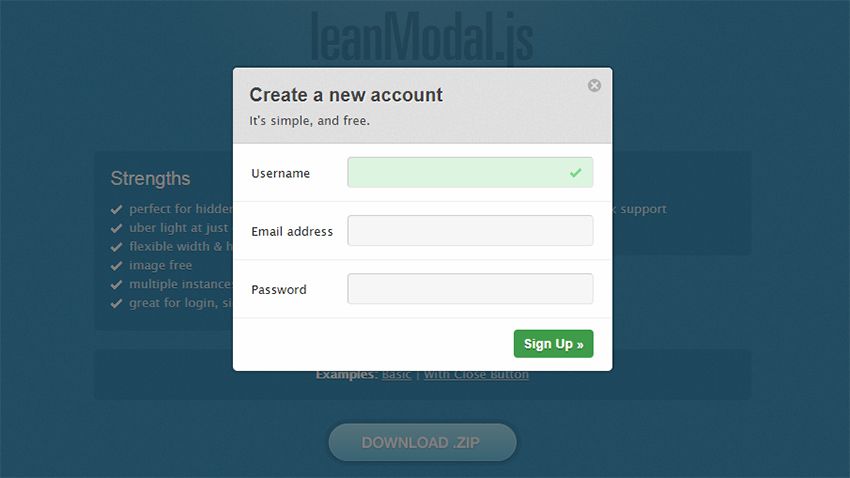
2. LeanModal

O plugin jQuery leanModal vem com um design “limpo” muito semelhante, assim como o plugin jQuery Modal.
Ambos parecem semelhantes e oferecem uma experiência semelhante. Mas o leanModal se destaca porque suporta retornos de chamada de API para efeitos de animação personalizados e conteúdo mais técnico.
Ambas as bibliotecas são leves e ambas são executadas em jQuery. Na minha opinião, você não pode errar de qualquer maneira.

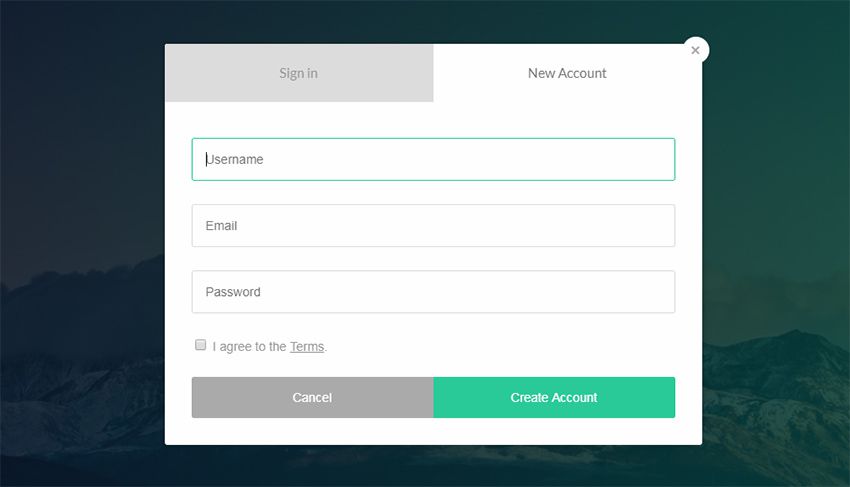
3. iziModal.js

Entrando no lado mais complexo do design modal, temos o iziModal.js.
Este é definitivamente um plugin maior e vem com muito mais em termos de estética. Ele suporta dezenas de animações com efeitos deslizantes, efeitos de desvanecimento e até mesmo modais com guias para alternar entre formulários de login/inscrição.
iziModal é um favorito pessoal devido ao seu design limpo e fantásticos efeitos UI/UX.
No entanto, é um pouco mais técnico de configurar e vem com um tamanho de arquivo mais substancial. Se você pode olhar além dessas coisas, você vai adorar a experiência.
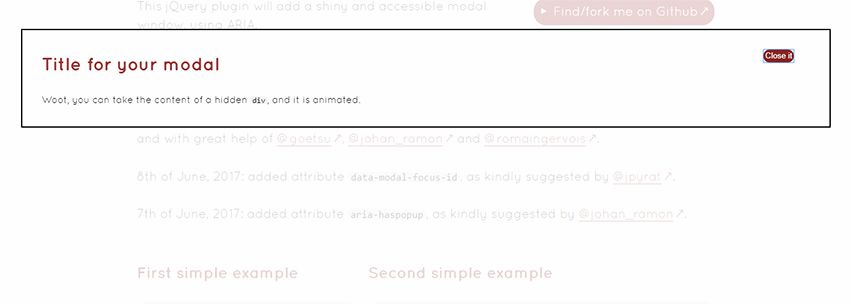
4. Modal ARIA

A sigla WAI-ARIA do W3 é longa e confusa. Ele realmente apenas define como você deve lidar com experiências ricas para uma web mais acessível.
Muito poucas janelas modais são projetadas com acessibilidade em mente. No entanto, o plugin ARIA Modal jQuery é o melhor que encontrei.
Ele recebe atualizações frequentes e deve funcionar em todos os dispositivos, todos os navegadores, para todas as entradas (clique e toque).
O único problema é que os plugins focados em acessibilidade são tipicamente um pouco mais “feios” no rosto.
Isso será perfeito se você estiver mais preocupado com a acessibilidade do que com a estética.
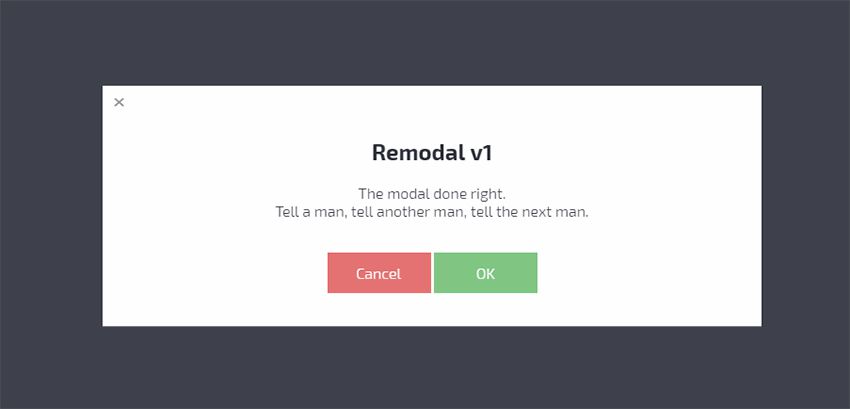
5. Remodal

O script Remodal foi projetado para velocidade. Ele roda em cima de animações CSS e funciona em um script jQuery super pequeno.
No entanto, há um pequeno problema com o Remodal: ele não é mais suportado pelo desenvolvedor.
Você pode ler mais no repositório do GitHub, mas este plugin permanecerá para sempre na v1.0, a menos que alguém faça um fork do código. Ainda assim, considero um plugin utilizável que provavelmente não representará nenhum risco de segurança.
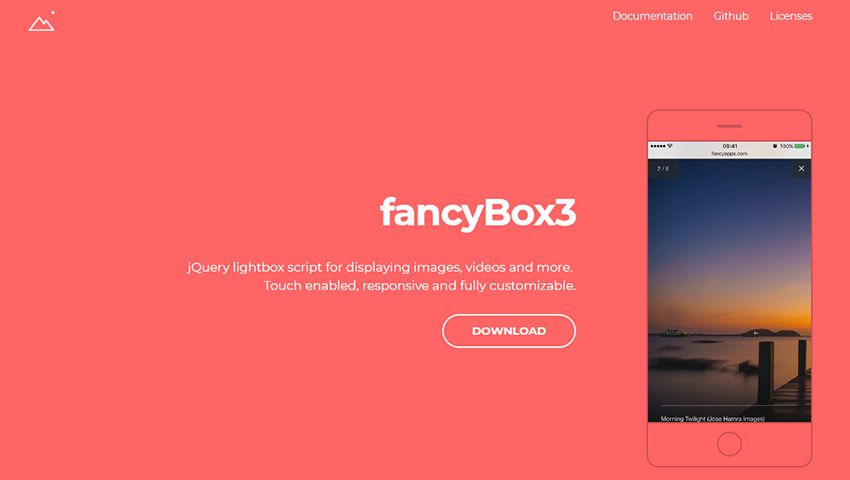
6. Caixa de fantasia

Embora tecnicamente não seja um script “modal” completo, eu realmente quero incluir o FancyBox porque ele imita o comportamento modal.
O plugin FancyBox é executado em jQuery e cria uma galeria de apresentação de slides modal a partir de uma lista de miniaturas. Ele não permite que você crie as caixas de alerta modal como você normalmente encontra, portanto, não é um plug-in de janela modal direto.
No entanto, ele se misturará bem em uma página com outro script modal porque a caixa de luz da apresentação de slides da imagem parece uma verdadeira janela modal.
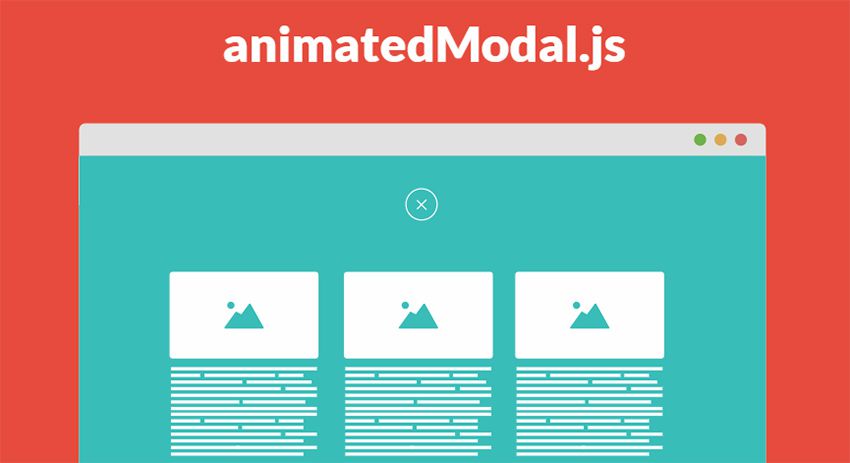
7. animadoModal.js

animadoModal.js é único porque ocupa toda a tela em vez de apenas um pequeno espaço na página.
Isso pode não ser o que você está procurando, e tudo bem! Eu gosto deste modal estilizado porque tem um design fácil e uma enorme biblioteca de efeitos de animação (além de uma API para personalizá-los).
Mas não há como contornar o considerável efeito de tela cheia, então isso só funcionará para desenvolvedores que gostam desse estilo.
8. SimplesModal

Com o script SimpleModal você encontrará um bom equilíbrio entre estética e usabilidade. As janelas modais parecem muito naturais, mas não dependem de animações malucas ou JS longo.
Na página principal, você encontrará exemplos com tudo, desde vídeos incorporados a imagens, conteúdo personalizado, modais de confirmação/cancelamento, campos de login e muito mais.
Definitivamente um script modal versátil com muito espaço para personalização.
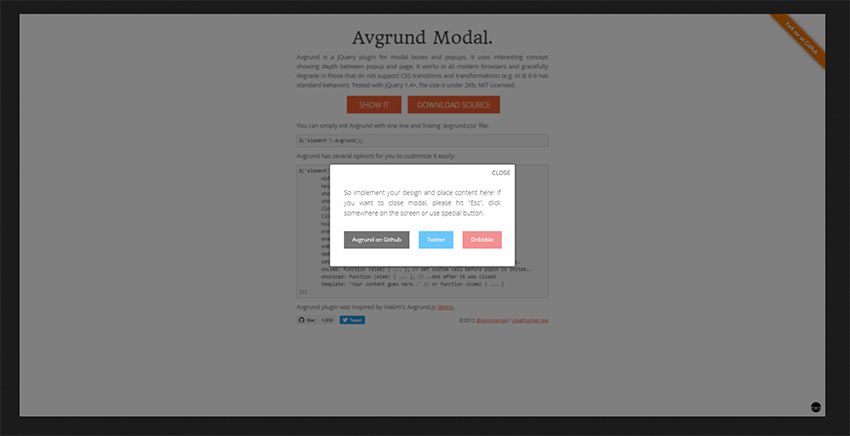
9. Modal Avgrund

Os roteiros que realmente se destacam para mim são aqueles que fazem algo diferente. Avgrund Modal é um desses scripts.
Depois de ativar este modal, a animação move a página inteira para o plano de fundo. Isso não é algo que funcionará em todos os sites. Mas é super original e bem interessante de assistir.
Ele roda em jQuery, suporta todos os navegadores modernos e oferece fallbacks naturais para navegadores mais antigos que remontam ao IE6+.
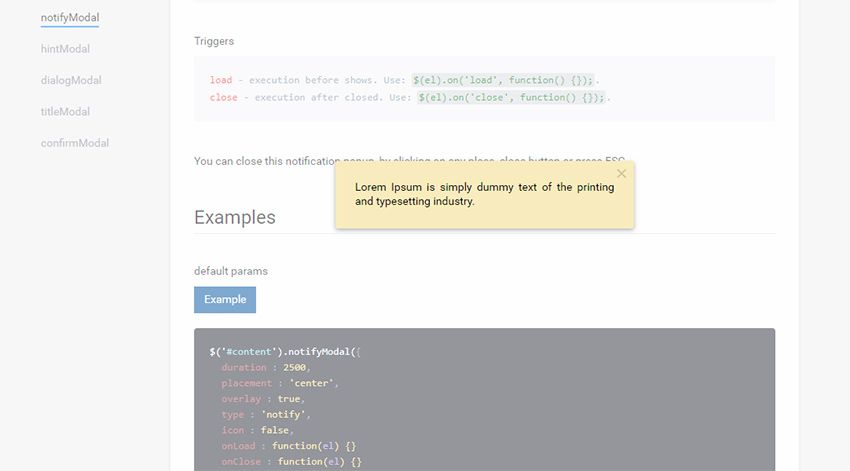
10. popModal

Uma olhada na página popModal e você verá por que essa coisa é tão popular. Com o popModal, você pode criar janelas personalizadas que suportam texto de rolagem longo, botões de confirmação/cancelamento e até mensagens de notificação simples.
Todos os códigos CSS são super fáceis de editar, dando a você controle total sobre o design.
Eu não amo o estilo de animação, mas definitivamente não é horrível. Acho que o popModal funciona melhor em sites que combinam naturalmente com as animações.
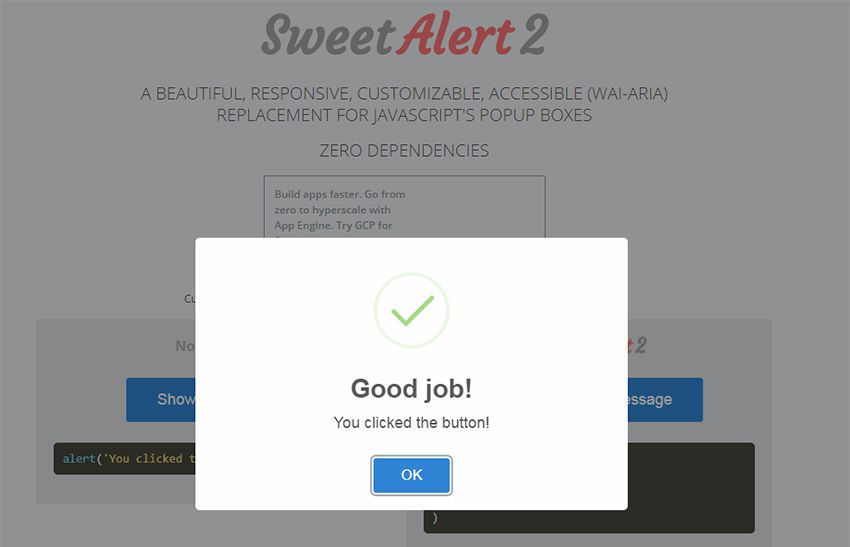
11. Sweet Alert2

Aqui está um dos meus scripts de alerta favoritos absolutos na web: SweetAlert2.
É uma biblioteca JS vanilla com zero dependências e é totalmente acessível com base nos padrões WAI-ARIA. Se você verificar a página principal, poderá comparar uma caixa de alerta tradicional com o modal SweetAlert.
A diferença é como noite e dia.
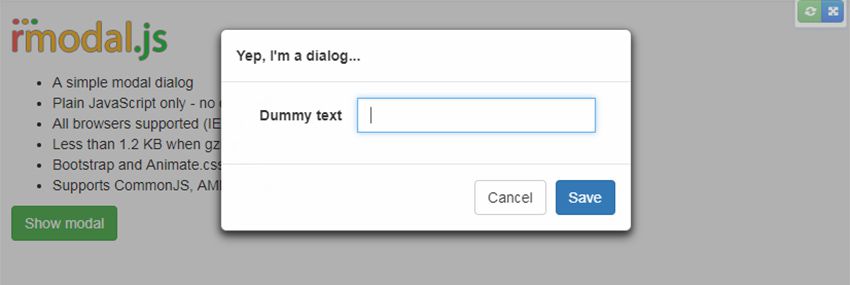
12. rmodal.js

A maioria das bibliotecas que cobri dependem do jQuery. Mas existem alguns scripts modais que você pode usar que são totalmente livres de todas as dependências (o SweetAlert2 acima é um).
O rmodal.js oferece um design de janela modal natural que pode caber em qualquer site. Ele não depende de nenhuma biblioteca JS e é bem pequeno, totalizando 1,2 KB minificado.
Ele também pode funcionar bem com o Bootstrap se você estiver pensando em combiná-lo com um layout BS3/BS4.
Mas dê uma olhada no exemplo de visualização para ver como o rmodal funciona no navegador. Não agradará a todos, mas é uma boa escolha para um script livre de dependências.
