25 modelos de formulário de contato HTML e CSS gratuitos
Publicados: 2018-05-28As páginas de contato são uma parte essencial de quase qualquer site. O relacionamento com seus clientes/clientes, recebimento de feedback, suporte ao cliente e outras formas de comunicação online podem ser facilitados por um formulário de contato bem codificado.
Claro, é possível simplesmente mencionar seu endereço de e-mail em sua página de contato, mas isso pode ser um inconveniente às vezes, pois os raspadores podem coletar facilmente seu endereço de e-mail e em breve você será inundado com e-mails de spam. Um formulário de contato HTML e CSS protege você disso, evitando que um número significativo de e-mails de spam cheguem à sua caixa de entrada.
Existem muitas ferramentas que você pode usar para adicionar um formulário personalizado elegante em sua página de contato. Para o WordPress, existem plugins do WordPress que você pode usar e outros sistemas CMS podem oferecer ferramentas semelhantes, no entanto, se você tiver algum conhecimento de codificação, poderá usar facilmente um desses modelos de formulário de contato HTML e CSS gratuitos.
Esses modelos de formulários personalizados com design exclusivo farão com que sua página de contato se destaque! Alguns deles até têm recursos adicionais, como mapas! Confira os modelos de formulário de contato HTML e CSS gratuitos abaixo e escolha o seu favorito!
Formulário de contato 1
O Contact Form 1 é um modelo de formulário de contato moderno e interativo com ícones de correio que se movem junto com o cursor e outros efeitos visuais interessantes. Este tipo de formulário de contato é perfeito para sites interativos. Ele também tem validação de campo e é totalmente responsivo.
Formulário de contato 2
O formulário de contato 2 tem alguns acentos coloridos adoráveis. Este é um modelo de formulário de largura total com efeitos de animação sutis. O botão está em um gradiente colorido que muda quando você passa o mouse sobre ele e pode ser facilmente modificado por você para se adequar à paleta de cores do seu site.
Formulário de contato 3
O Formulário de Contato 3 é outro modelo de formulário de contato extremamente versátil. Ele tem um novo recurso interessante adicionado, uma opção dupla para sua mensagem, para que o usuário possa usá-lo como formulário de contato ou como formulário de consulta. Ele também vem com um fundo de foto e uma cor verde brilhante. Estes podem ser facilmente personalizados.
Formulário de contato 4
Este formulário de contato é semelhante ao apresentado acima, mas diferente daquele, possui um gradiente de cor neon no fundo e uma cor branca simples para os principais elementos do formulário. Este formulário de contato bem codificado suporta validação de campo e é fácil de integrar em qualquer plataforma que você use.
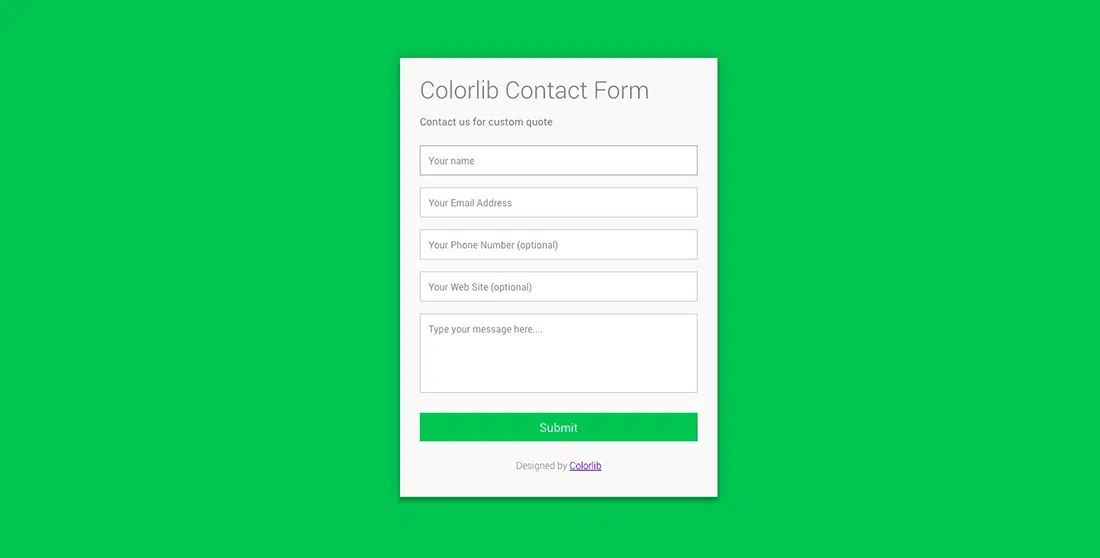
Formulário de contato Colorlib
O formulário de contato Colorlib é um modelo de formulário de contato simples, mas eficaz, com indicadores para os rótulos de campo, validação de campo e um design minimalista.
Formulário de contato 5
O formulário de contato 5 tem uma boa estrutura para um formulário de contato e é uma boa opção para blogs ou sites de revistas. É preto e branco, simples e limpo. As fontes usadas são em negrito e o design geral é responsivo e fácil de usar, mesmo em telas pequenas.
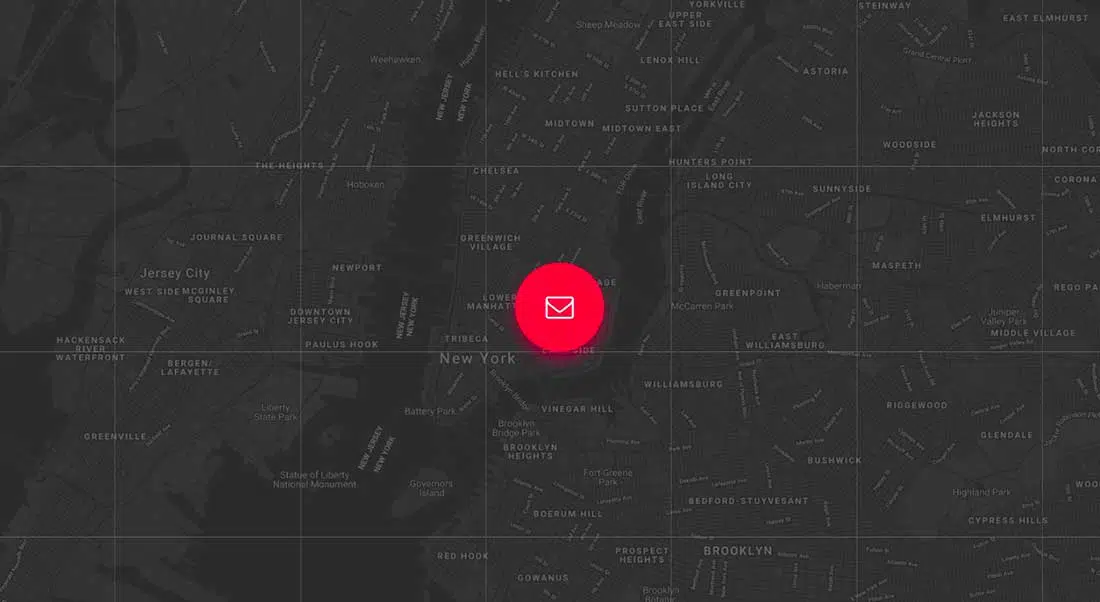
Formulário de contato 6
O Contact Form 6 é um design de formulário de contato exclusivo com um layout criativo. O plano de fundo não é estático, mas sim um mapa interativo desenvolvido pelo Google Maps. Os efeitos de sombra também são interessantes. Confira em ação!
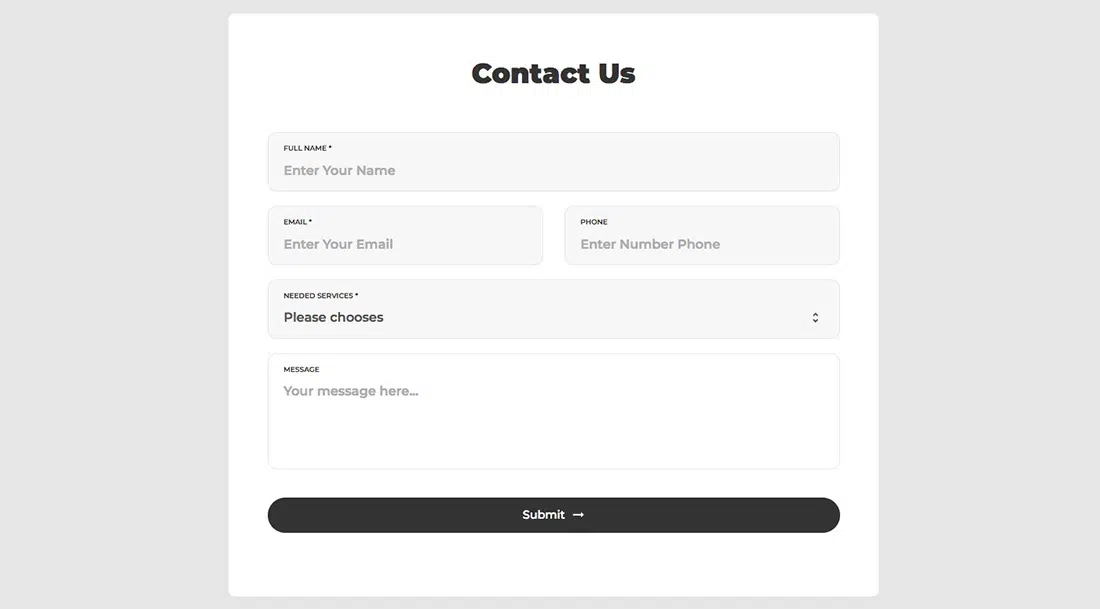
Formulário de contato 7
O formulário de contato 7 tem um estilo mais corporativo, com design minimalista e layout direto. Oferece a opção de enviar ao usuário uma cópia da mensagem, marcando a caixa na parte inferior do formulário. Este formulário pode até ser integrado a uma ferramenta de e-mail marketing ou a um sistema de CRM para resposta imediata.
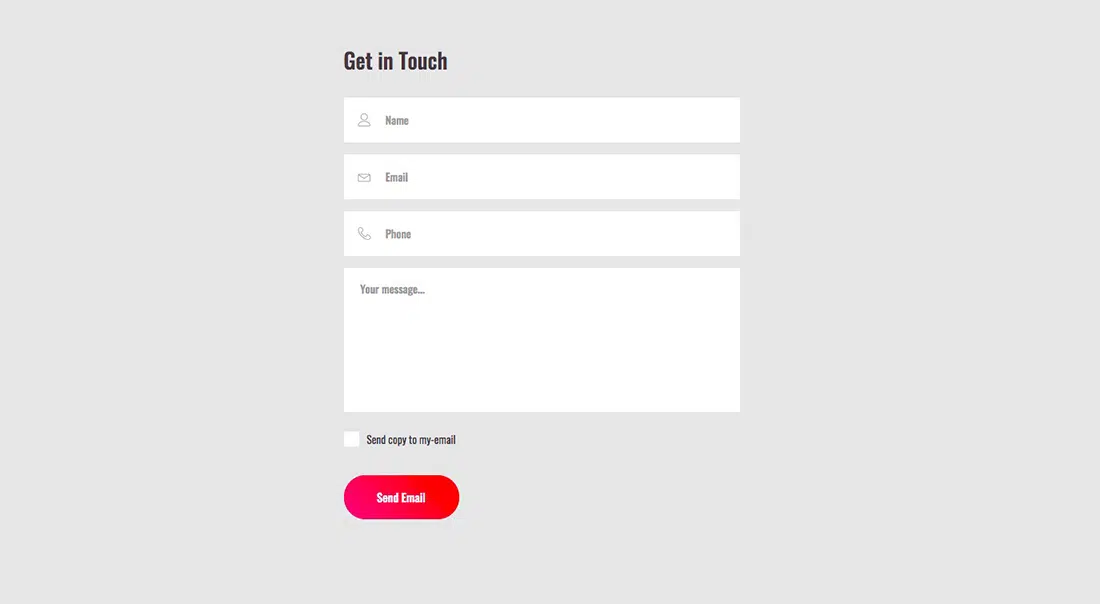
Formulário de contato 8
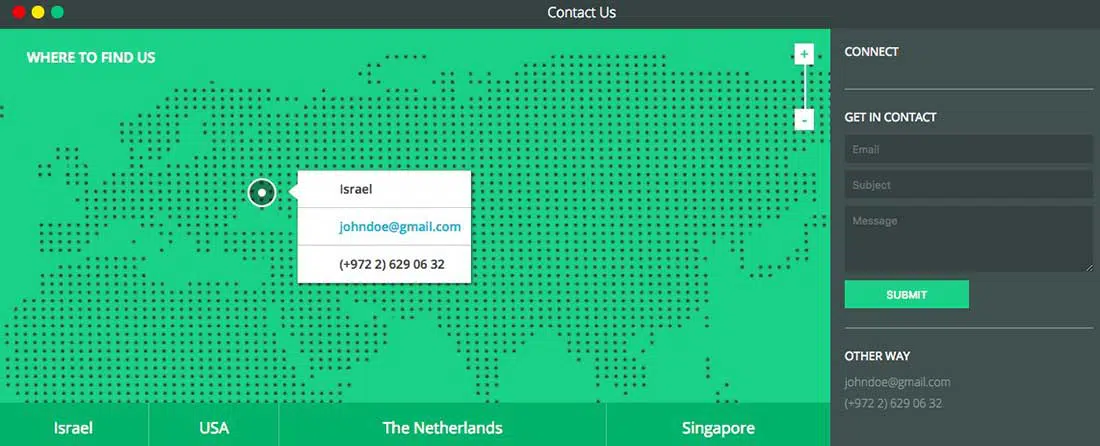
O Formulário de Contato 8 é semelhante ao formulário de mapa acima, mas tem um design mais limpo e leve. O mapa em segundo plano também é interativo e alimentado pelo Google Maps e o formulário permanece aberto. Há também a opção de enviar a mensagem como cópia, como no formulário acima.
Formulário de contato 9
Formulário de contato 9 outro formulário colorido, uma combinação entre dois dos formulários de contato mencionados acima. O plano de fundo é um Google Map interativo, mas é coberto por um lindo gradiente de néon. O formulário da mensagem é simples, com apenas três campos e com sutis efeitos de sombra.
Formulário de contato 10
O Contact Form 10 é um modelo de formulário de contato simples e moderno que você pode instalar em seu site gratuitamente. Este formulário de contato HTML e CSS flexível é fácil de personalizar, para que você possa adicionar novos campos se precisar.
Formulário de contato 11
O Contact Form 11 tem um design arrojado com cores vivas e lindas ilustrações vetoriais. O fundo é roxo, mas as cores podem ser facilmente alteradas com alguns ajustes de CSS. Os textos podem ser vistos claramente mesmo a partir de dispositivos móveis.

Formulário de contato responsivo com mapa
Lentie Ward é o designer por trás deste modelo de formulário de contato exclusivo. Este formulário foi feito com as tecnologias Haml e SCSS e também algum JavaScript. O resultado é um modelo de formulário sofisticado com um mapa legal em segundo plano. Se você deseja oferecer aos seus visitantes uma experiência espetacular na página de contato, use este formulário.
Formulário de contato Bootstrap 3
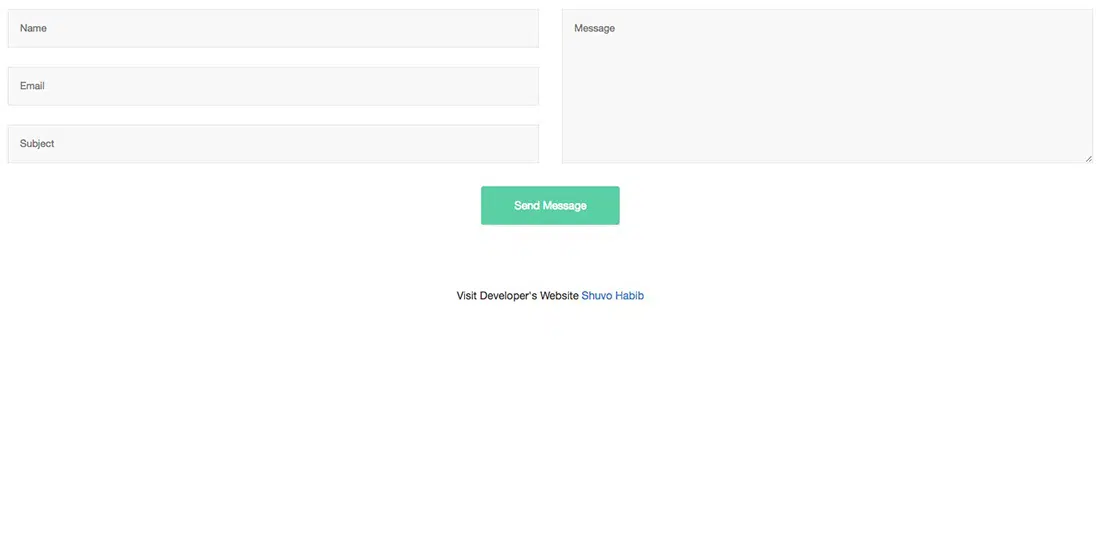
Este formulário de contato foi criado com a ajuda do Bootstrap pelo designer Shuvo Habib. É limpo, simples e de largura total. Ele tem todas as informações básicas que você precisa dos usuários.
Formulário de contato responsivo
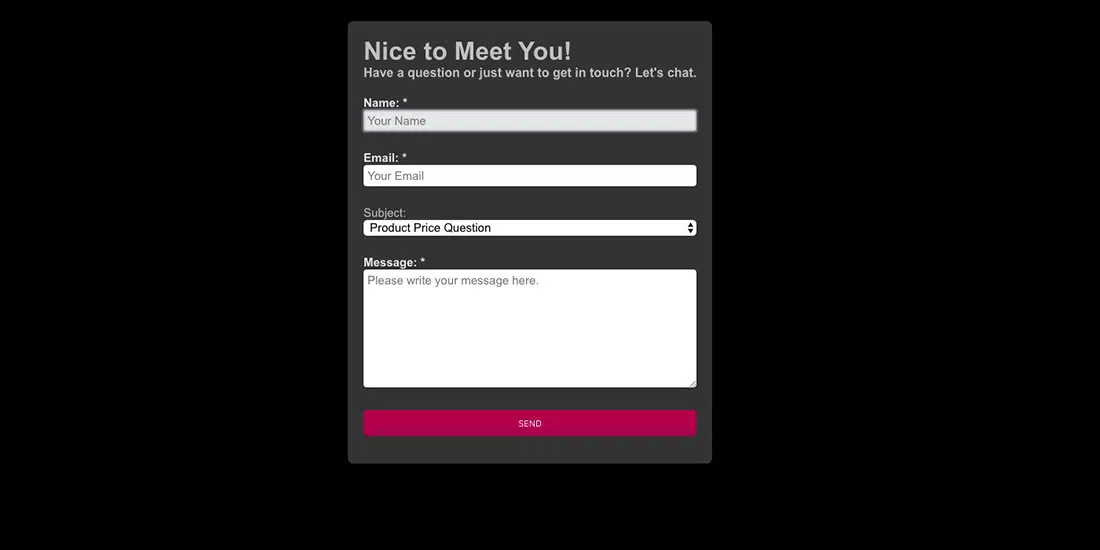
Este modelo de formulário de contato responsivo foi projetado por Lisa Wagner. É otimizado para dispositivos móveis, tem um layout escuro e perfeito para seções de suporte em seu site. As cores podem ser facilmente modificadas com alguns ajustes de CSS.
Formulário de contato CSS3
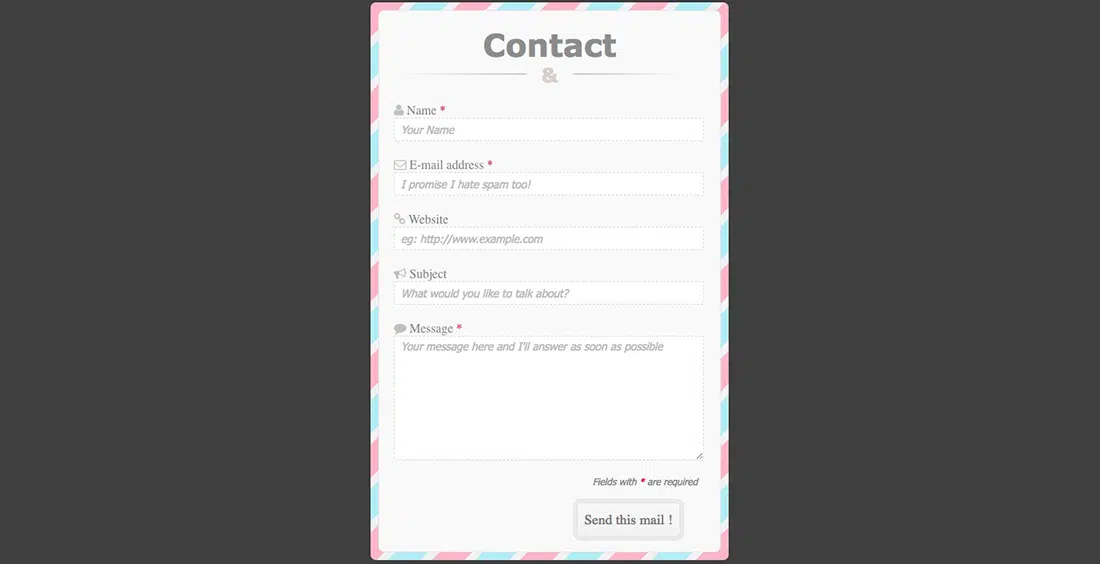
Este formulário de contato CSS3 foi criado por Hong Liu e é totalmente responsivo. Ele também tem uma ótima borda colorida, o que lhe dá uma vibe retrô. É perfeito para qualquer site com uma paleta de cores claras.
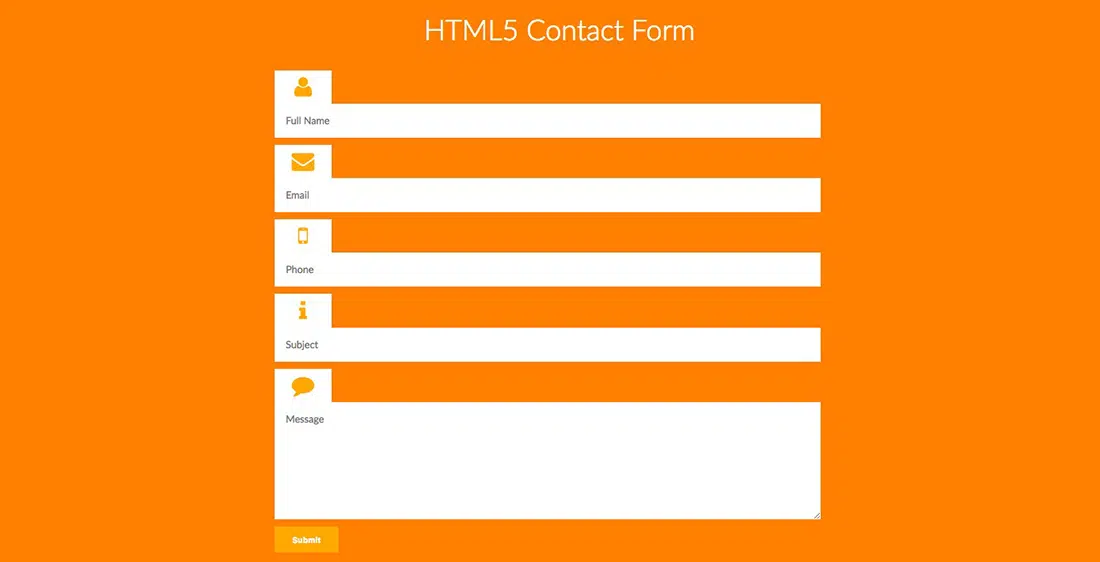
Formulário de contato HTML5
Aqui está outro formulário de contato HTML5 de largura total . O design tem uma abordagem interessante para os rótulos de cada campo. As cores podem ser muito brilhantes, mas isso pode ser facilmente alterado com algumas modificações de CSS.
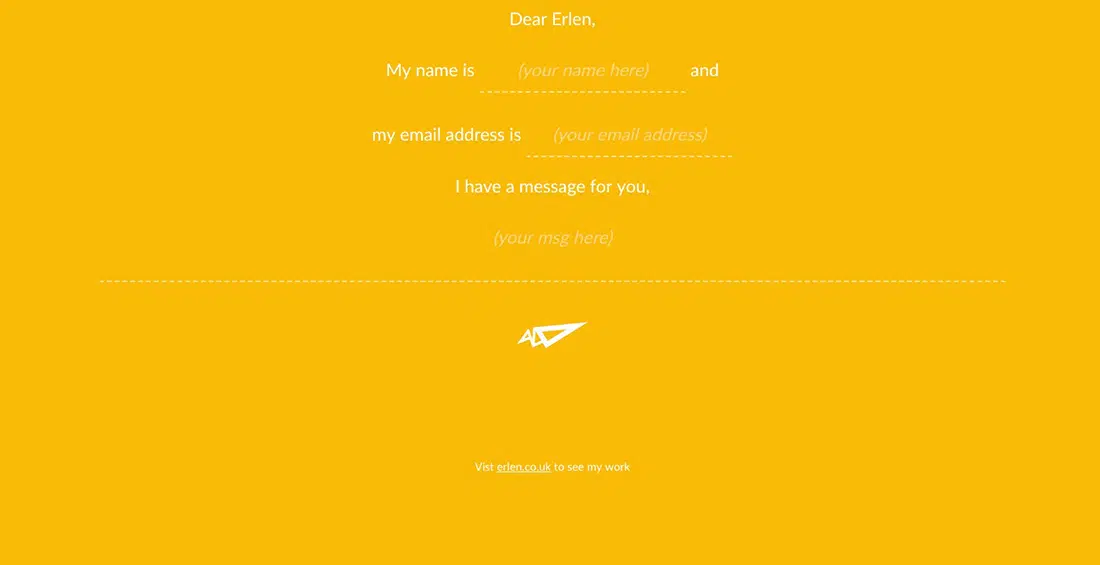
Forma minimalista
Como o nome indica, esta é uma forma minimalista, com um design limpo e ultra-simples. Este design de formulário foi criado por Matheus Marsiglio e contém apenas três campos básicos – para e-mail, nome e mensagem.
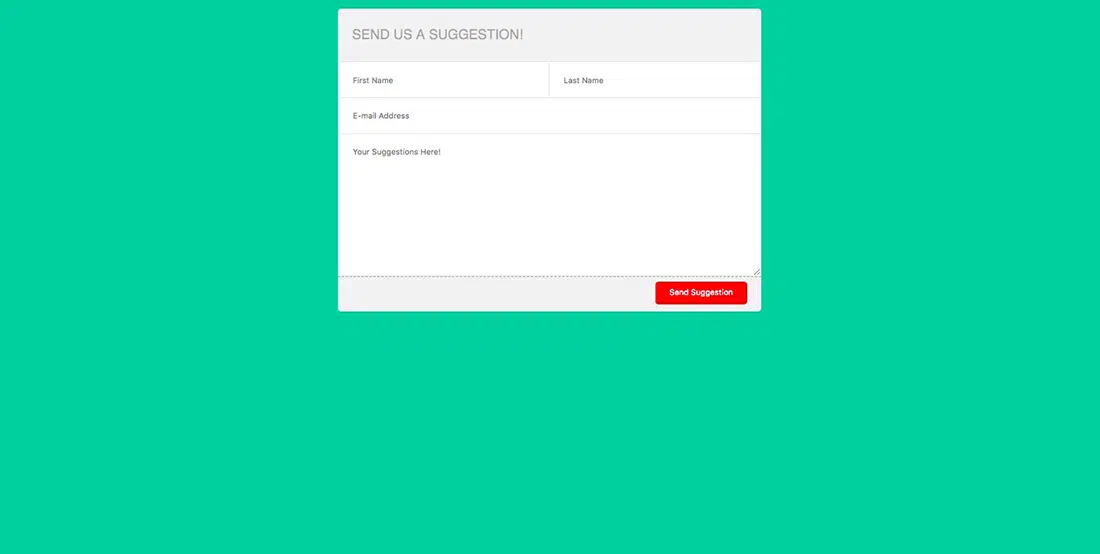
Formulário de contato da caneta por dia
O formulário de contato Pen a Day é um design leve, perfeito para formulários de feedback em sites. O layout é limpo e básico e possui todos os campos necessários para uma caixa de sugestões.
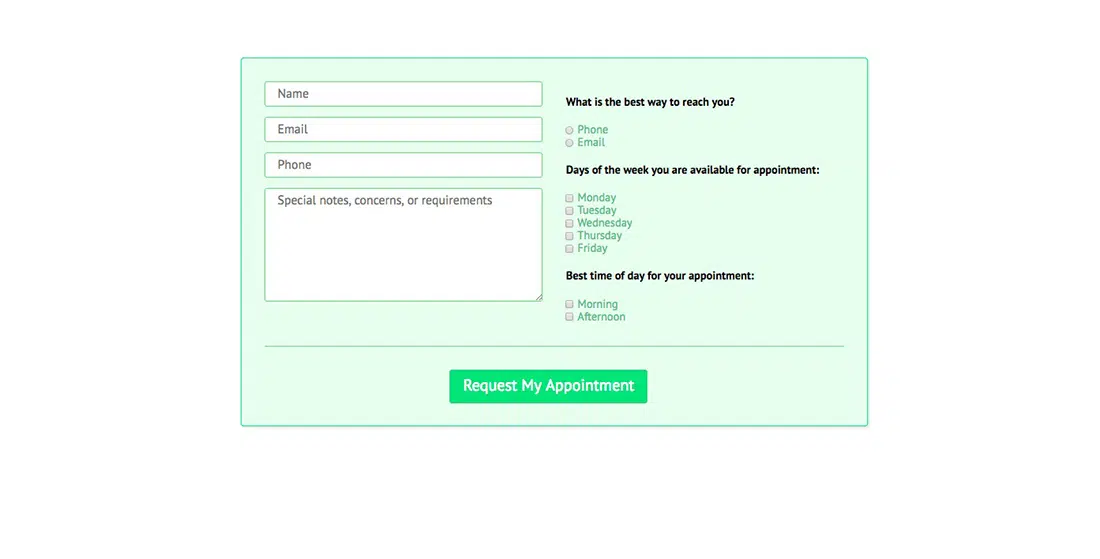
Formulário de contato de nomeação
Você precisa de um formulário de contato para agendamento? Este modelo é para você! Criado por Andrew Wright, este moderno formulário de contato CSS3 e HTML5 oferece a possibilidade de gerenciar facilmente compromissos e reservar clientes para o seu negócio! Existe até um recurso que permite que os usuários especifiquem o melhor horário para entrar em contato.
Formulário de contato mínimo rápido
Este formulário de contato mínimo rápido e fácil de usar foi criado por Erin Masson. Possui um design interativo para preenchimento dos dados de contato. Ele pode ser facilmente adaptado à paleta de cores de qualquer site.
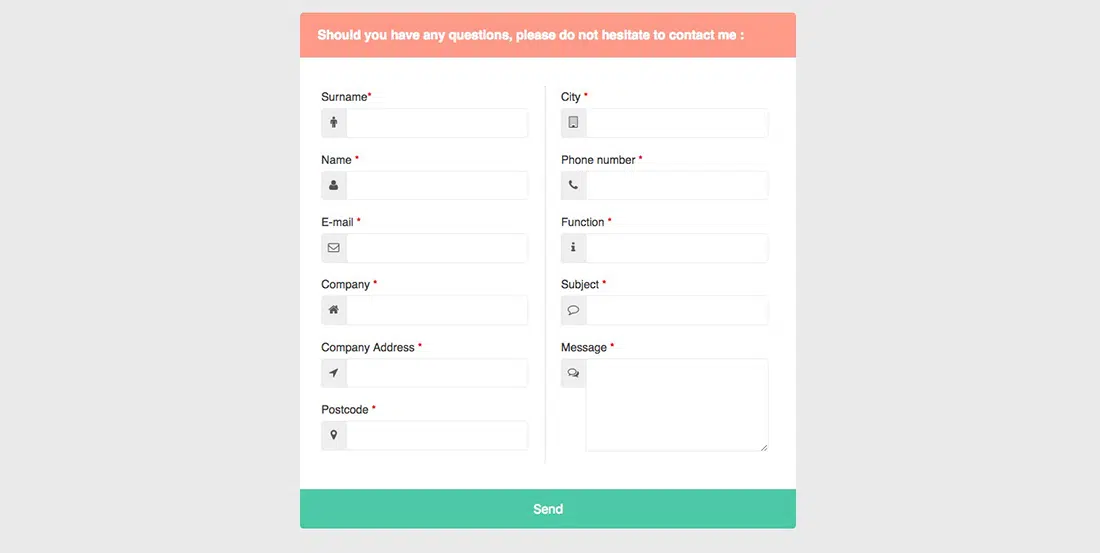
Formulário de contato agradável
Assim como o próprio nome indica, este modelo de formulário de contato tem um design agradável. Desenvolvido por Grandvincent Marion, este formulário de contato bem elaborado permite que você colete muitas informações sobre seus clientes/clientes em potencial por meio de campos detalhados dispostos em um layout de caixa.
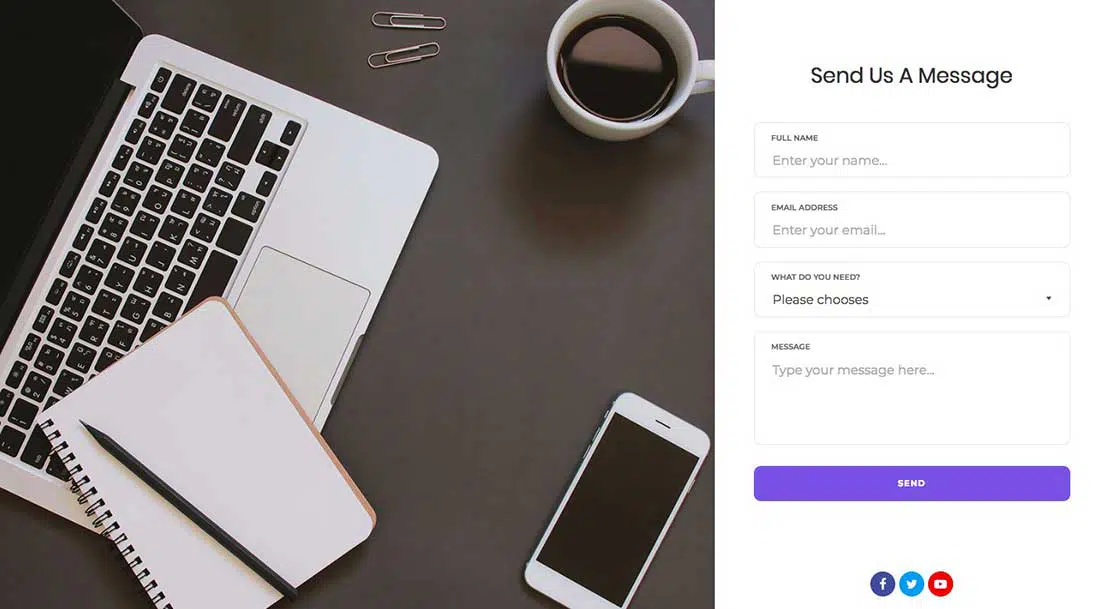
Formulário de contato da Colorlib
Este modelo de formulário de contato bastante gratuito é combinado com uma imagem grande no lado esquerdo da página. Possui os campos básicos para um formulário de contato e um design simples. Além disso, na parte inferior do formulário estão alguns ícones de mídia social bem organizados.
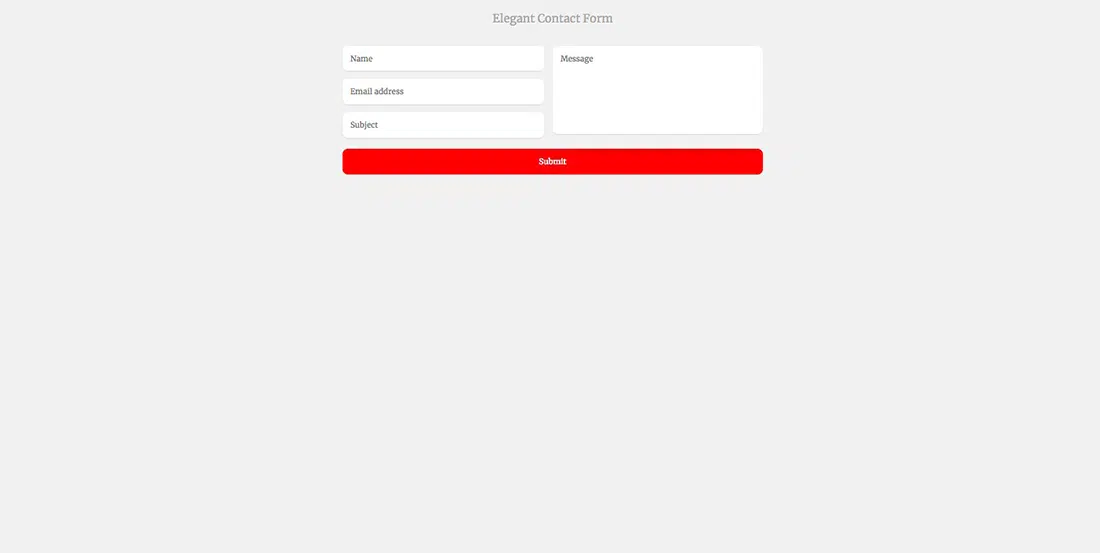
Formulário de contato elegante
Este elegante formulário de contato criado por Mark Murray, usa a estrutura Compass. Este design moderno pode ser facilmente adaptado a qualquer CMS que seu site esteja usando. De uma chance!
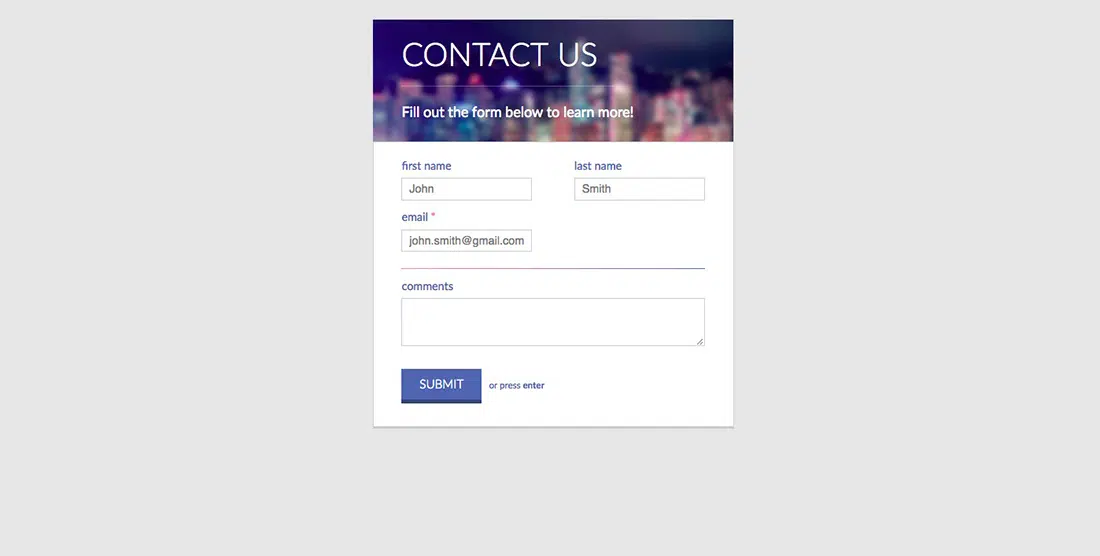
Limpar formulário de contato
Este modelo de formulário de contato limpo foi projetado por Nick Haskell e também usa a estrutura Compass. Ao contrário de outros formulários de contato gratuitos desta lista, este modelo usa uma imagem de fundo na parte superior do formulário. Seu design é visualmente atraente e profissional.