Crie seu blog de desenvolvedor gratuito usando Hugo e Firebase
Publicados: 2022-03-10Neste tutorial, demonstrarei como criar seu próprio blog usando o Hugo e implantá-lo no Firebase gratuitamente. O Hugo é um gerador de sites estáticos de código aberto e o Firebase é uma plataforma do Google que oferece recursos e serviços usados para aumentar o desenvolvimento web e móvel. Se você é um desenvolvedor que ainda não tem um blog, mas está interessado em hospedar um, este artigo o ajudará a criar um. Para seguir estes passos, você precisa saber como usar o Git e seu terminal.
Ter seu próprio blog técnico pode trazer muitos benefícios para sua carreira como desenvolvedor. Por um lado, blogar sobre tópicos técnicos faz com que você aprenda coisas que talvez não tivesse aprendido em seu trabalho principal de desenvolvedor. À medida que você pesquisa suas peças ou tenta coisas novas, acaba aprendendo uma série de coisas, como trabalhar com novas tecnologias e resolver problemas de casos extremos. Além disso, você pode praticar soft skills como comunicação e lidar com críticas e feedback ao se envolver com os comentários do seu leitor.
Além disso, você se torna mais autoconfiante em suas habilidades de desenvolvimento de software porque escreve muito código ao criar projetos de amostra para seu blog para ilustrar conceitos. Um blog técnico aumenta sua marca como desenvolvedor, pois oferece uma plataforma para mostrar suas habilidades e conhecimentos. Isso abre você para todos os tipos de oportunidades, como empregos, palestras e conferências, ofertas de livros, negócios paralelos, relacionamentos com outros desenvolvedores e assim por diante.
Leitura recomendada no SmashingMag:
- Mudando do WordPress para o Hugo
- Como criar um site WordPress sem cabeça no JAMstack
- Substituindo o jQuery pelo Vue.js: nenhuma etapa de compilação é necessária
- Criando conexões humanas autênticas em uma equipe remota
Chris Sevilleja, por exemplo, começou a escrever tutoriais em 2014 em seu blog scotch.io que se transformou em um negócio que mais tarde se juntou à Digital Ocean. Outro benefício significativo de ter um blog técnico é que ele o torna um escritor melhor, o que pode ser um trunfo em seu trabalho ao escrever documentos de design de software e especificações técnicas. Além disso, faz de você um professor e mentor excepcional. Por exemplo, costumo ler research.swtch.com, um blog de Russ Cox que escreve sobre a linguagem Go e também trabalha na equipe do Google Go que a cria. Com isso, aprendi muito sobre como a linguagem funciona que talvez não tenha aprendido no meu trabalho principal.
Outro ótimo blog que eu também gosto de ler e aprender muito é welearncode.com de Ali Spittel, que uma vez escreveu que uma grande parte dos blogs é:
“Ajudar outras pessoas a aprender a codificar e tornar mais fácil para as pessoas que vêm atrás de mim.”
Uma maneira bastante fácil e indolor de colocar seu blog em funcionamento é usar uma plataforma de terceiros como o Medium, onde você só precisa criar uma conta para obter um blog. Embora essas plataformas possam atender à maioria das necessidades de blogs no início, elas têm algumas desvantagens a longo prazo.
Algumas plataformas oferecem experiências ruins ao usuário, como enviar constantemente notificações de distração para coisas triviais, solicitar instalações de aplicativos e assim por diante. Se o seu leitor tiver uma experiência ruim em uma plataforma em que seu blog está hospedado, é menos provável que ele se envolva com seu conteúdo. Além disso, as ferramentas que você pode precisar para melhorar a interação do seu leitor e o tempo em seu blog podem não ser suportadas. Coisas como feeds RSS, realce de sintaxe para trechos de código, entre outras coisas, podem não ser suportadas na plataforma. Na pior das hipóteses, a plataforma onde seu blog está hospedado pode fechar e você pode perder todo o trabalho que fez.
Hospedar seu próprio blog e redirecionar seus usuários para ele aumenta as chances de que eles se envolvam mais com as postagens que você publica. Você não terá que competir pela atenção do seu leitor com outros escritores em uma plataforma, pois você será o único nela. Os leitores provavelmente lerão mais de suas postagens ou se inscreverão em seu boletim informativo, pois estão mais focados no que você está comunicando. Outra vantagem que vem com a hospedagem de seu próprio blog é a capacidade de personalizá-lo de várias maneiras ao seu gosto, o que geralmente não é possível com plataformas de terceiros.
Configurando o Hugo
Se você estiver trabalhando no macOS ou Linux, a maneira mais fácil de instalar o Hugo é usar o Homebrew. Tudo o que você precisa para executar no seu terminal é:
brew install hugoSe você estiver executando no Windows, o Hugo pode ser instalado usando o instalador scoop ou o gerenciador de pacotes chocolatey. Para colher:
scoop install hugoPara achocolatado:
choco install hugo -confirmSe nenhuma dessas opções se aplicar a você, confira estas opções para instalação.
Como configurar as ferramentas do Firebase
Para instalar as ferramentas do Firebase, você precisa ter o Node.js instalado para ter acesso ao npm. Para instalar as ferramentas do Firebase, execute:
npm install -g firebase-toolsCrie uma conta do Firebase gratuitamente neste link. Você precisará de uma conta do Google para isso. Em seguida, faça login usando as ferramentas do Firebase. Você será redirecionado para uma guia do navegador onde poderá fazer login usando sua conta do Google.
firebase loginCrie seu blog
Escolha um diretório onde você gostaria que o código-fonte do seu blog residisse. Altere a localização para esse diretório em seu terminal. Escolha um nome para o seu blog. Para os propósitos deste tutorial, vamos nomear o blog sm-blog .
hugo new site sm-blogÉ aconselhável fazer backup do código-fonte do seu site caso algo dê errado. Vou usar o Github para isso, mas você pode usar qualquer serviço de controle de versão — se optar por fazer o mesmo. Vou inicializar um repositório.
cd sm-blog git initAntes de podermos executar o site localmente e realmente visualizá-lo no navegador, precisamos adicionar um tema, caso contrário, tudo o que você verá é uma página em branco.
Escolhendo e instalando um tema para o seu blog
Uma coisa que eu amo no Hugo é a comunidade por trás dele e todos os desenvolvedores que enviam temas para a comunidade usar. Há uma vasta gama de temas para escolher, desde sites de pequenas empresas, portfólios até blogs. Para escolher um tema de blog, vá para a seção de blog themes.gohugo.io. Eu escolhi um tema chamado Cactus Plus por causa de sua simplicidade e minimalismo. Para instalar este tema, precisarei adicioná-lo como um submódulo do meu repositório. Muitos temas instruem seus usuários a usar submódulos para instalações, mas se este não for o caso, basta seguir as instruções fornecidas pelo criador do tema na descrição. Vou adicionar o tema à pasta /themes .
git submodule add -b master https://github.com/nodejh/hugo-theme-cactus-plus.git themes/hugo-theme-cactus-plus Na raiz da pasta do blog existe um arquivo gerado, config.toml . É aqui que você especifica as configurações do seu site. Vamos precisar mudar o tema lá. O nome do tema corresponde ao nome da pasta do tema escolhido na pasta /themes . Este é o conteúdo do arquivo config.toml agora. Você também pode alterar o título do blog.
baseURL = "https://example.org/" languageCode = "en-us" title = "SM Blog" theme="hugo-theme-cactus-plus"Agora podemos executar o blog. Será exatamente igual ao tema, com exceção da mudança de nome. Depois de executar o servidor, vá para https://localhost:1313 no seu navegador.
hugo server -DPersonalizando seu blog
Um benefício de implantar seu próprio blog é personalizá-lo ao seu gosto de todas as maneiras. A principal maneira de fazer isso com o Hugo é alterar o tema selecionado. Muitos temas fornecem opções de personalização através do config.toml . O criador do tema geralmente fornece uma lista de opções e o que todas elas significam na descrição da página do tema. Caso contrário, verifique a pasta /exampleSite do tema e copie o conteúdo de config.toml dentro dessa pasta para o arquivo config.toml . Por exemplo:

cp themes/hugo-theme-cactus-plus/exampleSite/config.toml .Como todos os temas são diferentes, as alterações que faço aqui podem não se aplicar ao seu tema, mas espero que você possa ter uma ideia do que fazer com seu blog.
- Vou mudar a imagem do avatar e o favicon do blog. Todos os arquivos estáticos, incluindo imagens, devem ser adicionados à pasta
/static. Eu criei uma pasta/imagesdentro destatice adicionei as imagens lá. - Vou adicionar o Google Analytics para poder acompanhar o tráfego do meu blog.
- Vou habilitar o Disqus para que meus leitores possam deixar comentários nas minhas postagens.
- Vou habilitar o RSS.
- Vou colocar meus links sociais no Twitter e no Github.
- Vou habilitar o cartão do Twitter.
- Vou habilitar os resumos sob os títulos das postagens na página inicial.
Então meu config.toml ficará assim:
### Site settings baseurl = "your_firebase_address" languageCode = "en" title = "SM Blog" theme = "hugo-theme-cactus-plus" googleAnalytics = "your_google_analytics_id" [params] # My information author = "Cat Lense" description = "blog about cats" bio = "cat photographer" twitter = "cats" copyright = "Cat Photographer" # Tools enableRSS = true enableDisqus = true disqusShortname = "your_disqus_short_name" enableSummary = true enableGoogleAnalytics = true enableTwitterCard = true [social] twitter = "https://twitter.com/cats" github = "https://github.com/cats"Criando sua primeira postagem
As postagens do Hugo são escritas em markdown. Então você precisa estar familiarizado com ele. Ao criar um post, na verdade você está criando um arquivo markdown que Hugo irá então renderizar em HTML. Pegue o título do seu post, coloque-o em letras minúsculas, substitua os espaços por hífens. Esse será o nome do seu post. Hugo pega o nome do arquivo, substitui os hífens por espaços, transforma-o para iniciar maiúsculas e depois define-o como título. Vou nomear meu arquivo my-first-post.md . Para criar sua primeira postagem, execute:
hugo new posts/my-first-post.md A postagem é criada na pasta /content . Estes são os conteúdos do arquivo.
--- title: "My First Post" date: 2020-03-18T15:59:53+03:00 draft: true --- Uma postagem contém a matéria principal, que são os metadados que descrevem sua postagem. Se você quiser manter suas postagens como rascunhos enquanto as escreve, deixe draft: true . Quando terminar de escrever, altere draft: false para que as postagens possam ser exibidas na página inicial. Vou adicionar uma linha de resumo ao assunto principal para resumir o post na página inicial.
Adicionando recursos à sua postagem
Para adicionar recursos aos seus posts como imagens, vídeos, arquivos de áudio, etc. crie uma pasta dentro da pasta /content/posts com o mesmo nome do seu post excluindo a extensão.
Por exemplo, eu criaria esta pasta:
mkdir content/posts/my-first-postEm seguida, adicionaria todos os meus recursos de postagem a essa pasta e vincularia aos recursos apenas pelo nome do arquivo sem precisar especificar uma URL longa. Por exemplo, eu adicionaria uma imagem como esta:
Hospedando o código-fonte do seu blog
Quando terminar de escrever sua primeira postagem, é importante fazer backup antes de implantá-la. Antes disso, certifique-se de ter um arquivo .gitignore e adicione a pasta /public a ele. A pasta pública deve ser ignorada porque pode ser gerada novamente.
Crie um repositório no Github para hospedar o código-fonte do seu blog. Em seguida, defina o repositório remoto localmente.
git remote add origin [remote repository URL]Por fim, prepare e confirme todas as suas alterações e, em seguida, envie-as para o repositório remoto.
git add * git commit -m "Add my first post" git push origin masterComo implantar seu blog no Firebase
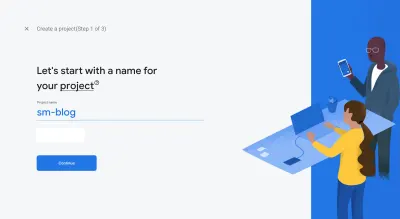
Antes de implantar seu blog no Firebase, você precisará criar um projeto no Firebase. Vá até o Console do Firebase. Clique em Adicionar Projeto.

Insira o nome do seu projeto.

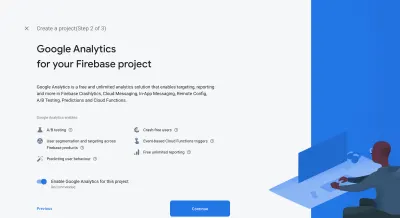
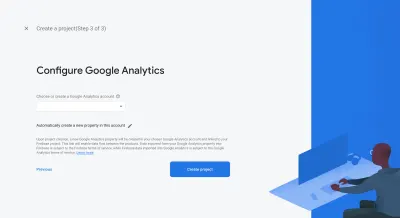
Ative o Google Analytics se quiser usá-lo em seu blog.


Quando terminar de criar o projeto, volte para a raiz do seu blog e inicialize um projeto do Firebase no blog.
firebase initVocê será solicitado a inserir algumas informações quando esse comando for executado.
| Comandos | Responda |
|---|---|
| Quais recursos do Firebase CLI você deseja configurar para esta pasta? | Hospedagem: configurar e implantar sites do Firebase Hosting |
| Opções de configuração do projeto | Usar um projeto existente |
| O que você deseja usar como seu diretório público? | público |
| Configurar como um aplicativo de página única (reescrever todos os URLs para /index.html )? | N |

firebase init solicitando uma seleção de recurso. (Visualização grande) 
firebase init solicitando uma seleção de projeto. (Visualização grande) 
firebase init solicitando uma pasta de implantação e perguntando se o projeto deve ser configurado como um aplicativo de página única. (Visualização grande) Em seguida, vamos construir o blog. Uma pasta /public será criada e conterá seu blog gerado.
hugoDepois disso, tudo o que temos a fazer é implantar o blog.
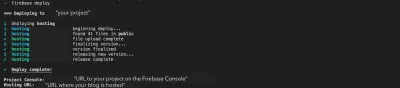
firebase deployAgora o blog está implantado. Confira no URL de hospedagem fornecido na saída.

firebase deploy . (Visualização grande)Próximos passos
A única desvantagem de hospedar no Firebase é o URL que ele usa para seu projeto hospedado. Pode ser feio e difícil de lembrar. Então eu aconselho que você compre um domínio e configure-o para o seu blog.
Plataformas de terceiros não são todas ruins. Eles têm toneladas de leitores que podem estar interessados em sua escrita, mas ainda não encontraram seu blog. Você pode fazer postagens cruzadas nesses sites para colocar seu trabalho na frente de um grande público, mas não se esqueça de vincular de volta ao seu próprio blog. Adicione o link do seu artigo em seu blog para qualquer plataforma em que você esteja postando como um URL canônico para que ele não seja visto como conteúdo duplicado por um mecanismo de pesquisa e prejudique o SEO do seu site. Sites como Medium, dev.to e Hashnode suportam URLs canônicos.
Conclusão
Escrever em seu próprio blog técnico pode trazer imensos benefícios para sua carreira como desenvolvedor de software e ajudá-lo a cultivar suas habilidades e conhecimentos. Espero que este tutorial tenha iniciado você nessa jornada ou pelo menos o tenha encorajado a criar seu próprio blog.
