10 plug-ins de seletor de data de código aberto gratuitos
Publicados: 2021-02-09Os menus de seleção são uma escolha comum para os selecionadores de datas, pois são fáceis de configurar. Mas depois de décadas de menus MM/DD/AA, acho que nossos usuários merecem melhor.
É muito simples adicionar um seletor de data ao seu formulário, e a maioria dos plugins de seletor de data são totalmente gratuitos. Depois de aprender o processo básico de configuração, você nunca mais voltará, então é apenas uma questão de encontrar um bom. Eu vasculhei a web em busca dos melhores plugins e organizei todos eles neste post.
Você encontrará plugins JS vanilla, plugins jQuery e até extensões para frameworks como Bootstrap. Não importa o que você precisa, certamente haverá um plugin aqui para você.
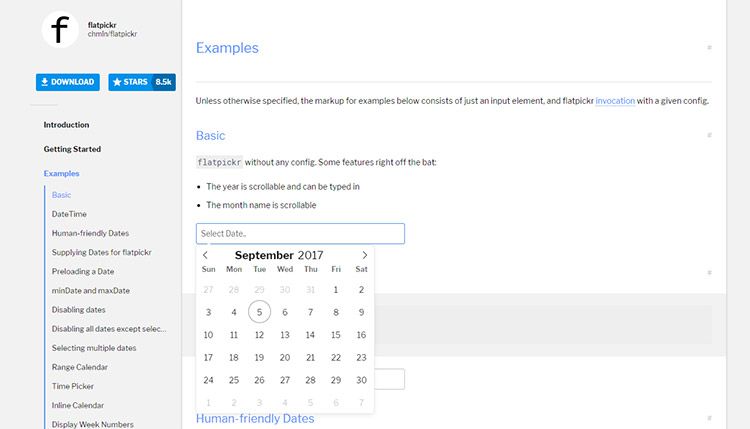
1. Flatpickr

O leve plugin Flatpickr é fácil de usar e ainda mais fácil de configurar. Ele foi projetado com a simplicidade em mente, portanto, a interface do usuário padrão deve se misturar a qualquer layout.
Se você der uma olhada na página de exemplos, notará que este datepicker não é muito complexo. Mas geralmente é isso que os usuários desejam: uma interface simples para inserir dados e seguir em frente.
Com o Flatpickr, você pode personalizar a data inicial, mês e ano, além de restrições sobre quais datas podem ser escolhidas. Além disso, você pode adicionar um parâmetro de tempo opcional usando o relógio de 12H ou 24H.
Sem dúvida, este é um dos melhores plugins de seleção de datas apenas por seu design, UX e recursos.
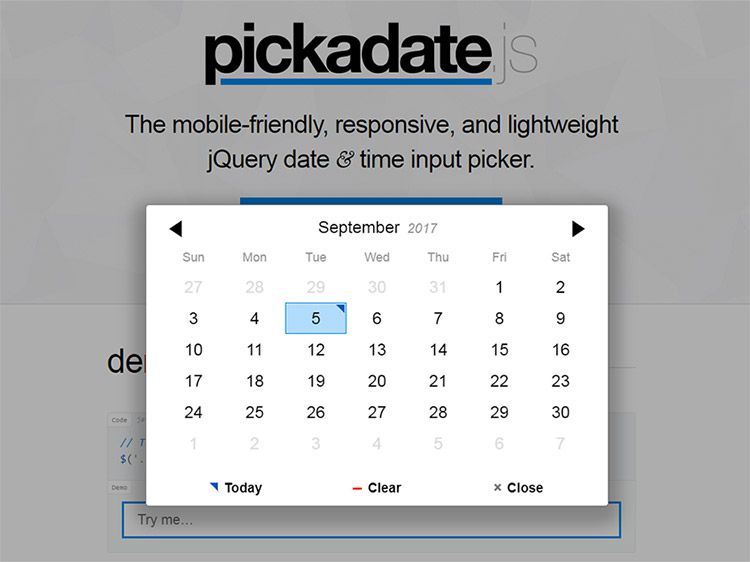
2. Pickadate.js

Outra opção que gosto muito é o plugin Pickadate.js. Ele foi projetado para ser compatível com dispositivos móveis e totalmente responsivo, por isso é uma ótima solução para todos os dispositivos.
O Pickadate é executado em jQuery, então você precisa dessa biblioteca como uma dependência. No entanto, este arquivo é bastante leve e não é preciso muito para fazê-lo funcionar, então mesmo com jQuery você não deve notar nenhum atraso de página.

Isso oferece um menu de seleção de data e hora, portanto, é uma opção completa, independentemente dos dados que você está coletando.
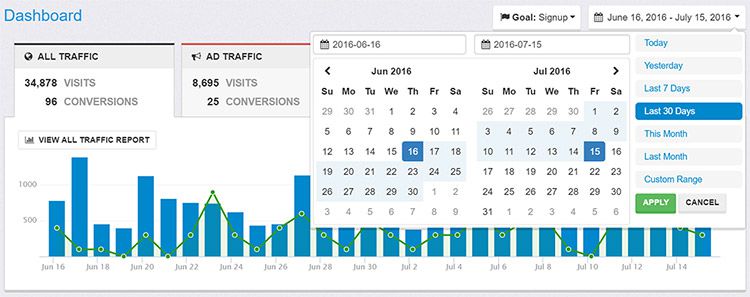
3. Seletor de período

Seletores de intervalo de entrada são extremamente comuns com programas de agendamento e aplicativos de dados visuais. Por exemplo, o Google Analytics usa seu próprio seletor de intervalo de datas para dados de visitantes em um site específico.
Para recriar esse efeito, experimente o seletor de intervalo de datas. Ele foi projetado para caber na folha de estilo CSS do Bootstrap, mas também pode ser usado sozinho.
Além disso, ele suporta seletores de vários meses, seletores de um mês e valores predefinidos para intervalos de datas comuns (semana passada, mês passado, etc).
De longe, o plugin de seleção de intervalo JS mais bem projetado que já vi.
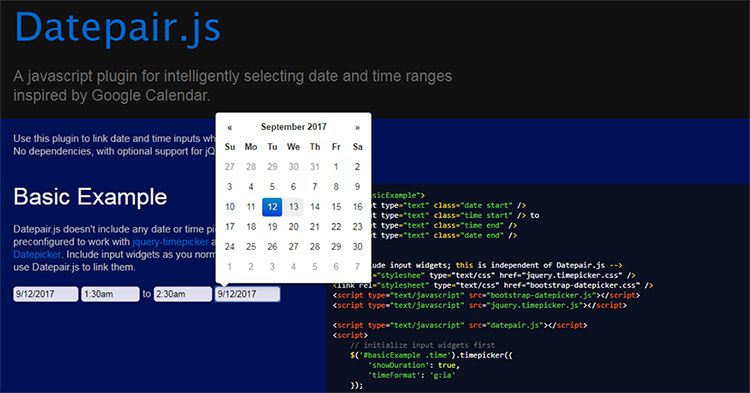
4. Datepair.js

Para usar algo um pouco mais simples para seleção de intervalo, tente Datepair.js.
Isso se baseia em campos de entrada duplos para selecionar a data inicial e a data final de um intervalo. Também pode incluir intervalos de tempo com base em suas configurações e em como você configura o plug-in.
Isso é melhor do que uma única interface do usuário de seletor de data? Isso cabe a você (ou seu cliente) decidir.
Mas este é um plugin simples de configurar e seus visitantes podem preferir as entradas de campo único.
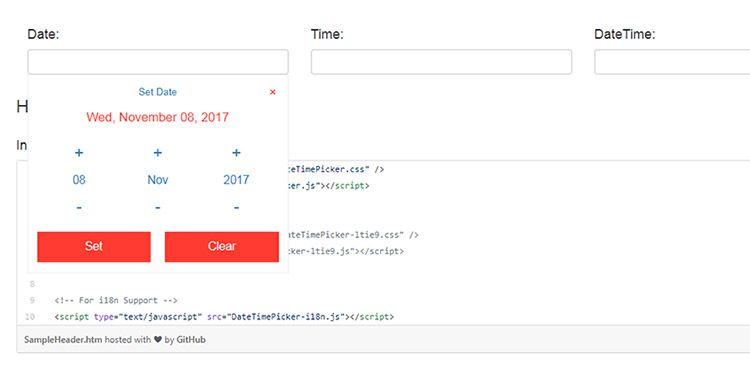
5. Seletor de Data e Hora

Aqui está um dos plugins mais exclusivos com uma interface bastante anormal.
O plug-in DateTimePicker tem seu próprio menu suspenso responsivo que permite ao usuário selecionar sua data/hora usando ícones de mais e menos.
Por um lado, é mais fácil pular e mudar rapidamente o mês/ano com alguns toques. Mas também não é a interface de usuário de calendário típica, portanto, pode levar alguns ajustes de usuários que não estão familiarizados com essa interface.
Há prós e contras em tudo, então eu digo dar uma olhada no plugin e ver o que você pensa. Isso suporta entradas de data e hora separadas, mas você também pode combiná-las, fazendo a seleção de data e hora com apenas um clique de distância.
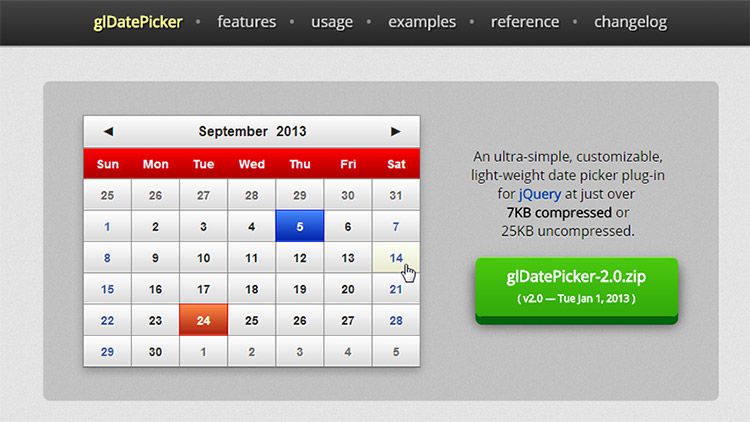
6. Seletor de Data

Para um design detalhado e toneladas de recursos opcionais, confira o plugin glDatePicker. É bastante leve, considerando o quanto você recebe e mede cerca de 7 KB quando reduzido.
Isso é executado em cima do jQuery, então você deve considerar isso também. Mas é um dos poucos plugins que oferece temas lindos para telas de seleção de data de calendário.
Ele tem alguns modelos pré-projetados, mas também vem com propriedades CSS que você mesmo pode reestilizar. Sem mencionar que todas as funções JS têm retornos de chamada, portanto, se você estiver confortável com a codificação, poderá adicionar seus próprios recursos à mistura.
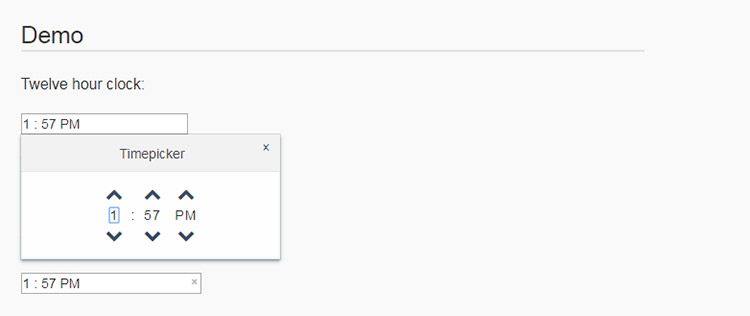
7. Colhedor Malvado

Embora isso não seja tecnicamente um seletor de datas, é um dos melhores seletores de tempo disponíveis.
Wickedpicker é um plugin de seleção de tempo baseado em jQuery que funciona em qualquer campo de entrada. Ele suporta a entrada do usuário para horas/minutos e a configuração AM/PM. Você também pode executá-lo em um relógio de 24 horas com uma opção JS simples.
Alguns plugins do datepicker têm seleção de tempo, mas vem como um recurso extra. Este plugin é projetado exclusivamente para entradas de tempo, por isso é uma boa escolha se isso for tudo o que você precisa.
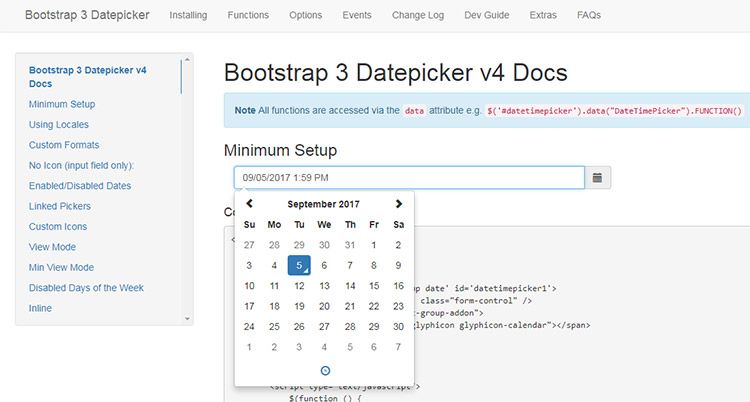
8. Seletor de Data Bootstrap

Qualquer um que esteja familiarizado com o Bootstrap sabe o quanto ele é útil para novos projetos. Se você está frequentemente projetando sites no Bootstrap, você deve manter este Bootstrap Datepicker salvo.
É um dos poucos plugins feitos especificamente para layouts BS3, e também deve ser compatível com a próxima versão do Bootstrap 4.
O design inclui uma seção para alterar o mês e o ano junto com um seletor de tempo para alterar minutos/horas em seu seletor de data. Ele combina perfeitamente com a GUI do BS, por isso é sem dúvida um grampo para quem usa o Bootstrap.
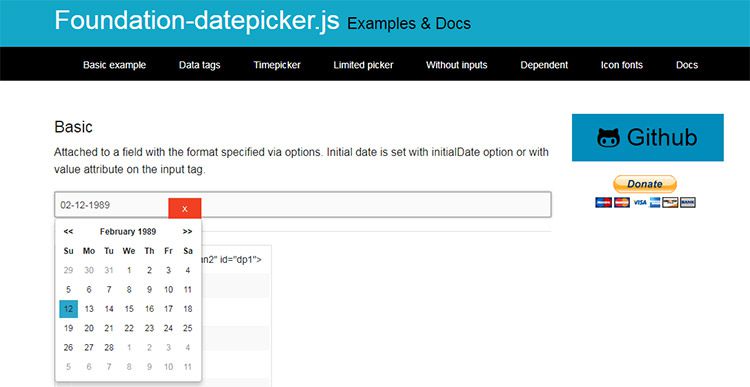
9. Seletor de Data de Fundação

Outra estrutura de frontend popular é o Foundation e se você gosta mais dessa biblioteca, deve conferir este datepicker do Foundation também 100% gratuito.
Ele também vem com um seletor de hora e opções para incluir a hora dentro da tela de seleção de data. Você pode até definir datas com base em configurações fixas (ou seja, apenas algumas datas disponíveis) e limitar essas datas a determinados horários.
Você pode até alterar o estilo da entrada de tempo com opções fixas, como intervalos de 15 minutos.
Há muito que você pode fazer com este plugin, por isso é um ótimo complemento para qualquer site da Fundação.
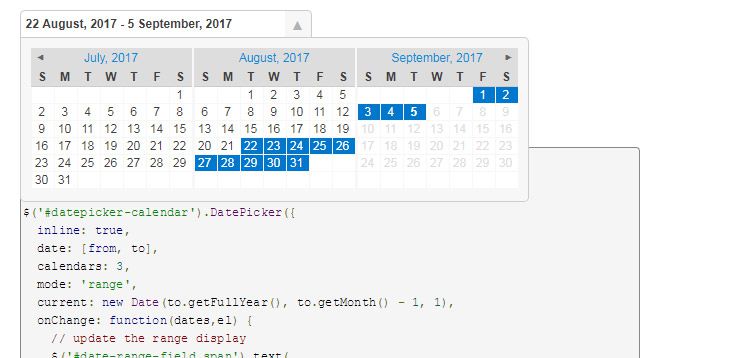
10. Seletor de Data FoxRunSoftware

Este é um dos principais plugins no GitHub para datepickers jQuery. É simplesmente intitulado “DatePicker”, mas para distingui-lo do resto é o plugin desenvolvido pela FoxRunSoftware.
Ele vem com uma interface limpa e, por padrão, usa uma janela GUI de 3 meses para seleção de data. Isso se parece com o seletor do Google Analytics, exceto que é um pouco menor.
Os retornos de chamada são bem simples de codificar e você tem muito controle sobre como gerenciar o UX. Certamente um selecionador de datas que vale a pena salvar se você quiser replicar a GUI do Analytics.
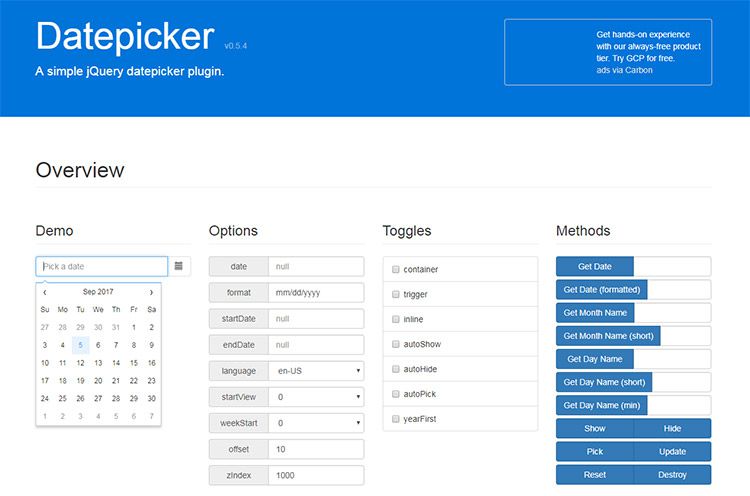
11. Selecionador de datas jQ

Aqui está mais um plugin datepicker com o título simples de Datepicker. Novamente, ele roda em jQuery, mas este foi projetado por um desenvolvedor chinês Fengyuan Chen.
Este plugin Datepicker é fenomenal e possui uma tonelada de documentação para desenvolvedores JS mais recentes.
A página de demonstração principal é ótima para brincar, mas confira o repositório do GitHub se você quiser configurar e executar este plug-in em seu site.
E se você estiver procurando por mais plugins do datepicker, tente pesquisar no GitHub. Os desenvolvedores da Web lançam novos plugins o tempo todo para que você nunca saiba o que encontrará.
