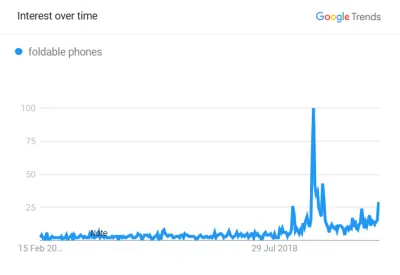
O que uma Web dobrável realmente significa?
Publicados: 2022-03-10Após anos de conversa, experimentação e vendas de smartphones estagnadas, os dispositivos dobráveis estão finalmente entrando no mercado. Samsung, Huawei e Motorola lançaram telefones com telas dobráveis e mexer nos bastidores, como a Apple não fica muito atrás. A 'web dobrável' está chegando.
Seus dispositivos estão assumindo várias formas, de laptops a telefones e híbridos de tela dupla. Não há uma definição abrangente para essa nova classe de aparelhos, mas a maioria se encaixa em uma das duas categorias. 'Foldables' são dispositivos em que a tela literalmente se dobra, enquanto em 'dual-screens' as telas são separadas, mas podem ser usadas como uma só. No que diz respeito ao web design, os dois tipos provavelmente seguirão regras semelhantes. Se a tecnologia decolar em grande estilo, o web design pode estar passando por sua maior mudança em mais de uma década.

Tudo soa muito emocionante, mas o que isso realmente significa? A 'web dobrável' trará consigo novos desafios, novas oportunidades e, muito provavelmente, nova sintaxe. A web pode sofrer sua maior mudança desde o smartphone. Usuários e programadores se acostumaram bastante com o campo de jogo: desktop e celular com uma pitada de tablets. Não mais. Se você achava que conhecia o design responsivo antes, ainda não viu nada.
Leitura adicional
- “O futuro é dobrável: desenvolvendo o ecossistema de aplicativos do Galaxy Fold”, Samsung Newsroom
- “Os telefones dobráveis estão aqui. Nós realmente os queremos?”, Brian X. Chen, The New York Times
Novos padrões da Web, novas experiências e novos problemas
A tecnologia de tela flexível tem sido pesquisada desde a década de 1970, mas só foi desenvolvida a sério desde a virada do milênio. Foi apenas nos últimos dois anos que os dispositivos de consumo começaram a entrar no mercado - em todas as formas e tamanhos.
Alguns, como o Galaxy Z Flip, imitam um telefone flip da velha escola. Outros, como o Huawei Mate X, têm a(s) tela(s) enrolada(s) na parte externa do telefone. Muitos outros são construídos como livros eletrônicos, com duas telas internas se tornando uma quando o dispositivo está totalmente aberto. Muitas vezes, há uma tela separada e menor do lado de fora para que os usuários não precisem desdobrá-la quando a usarem.

Os problemas de hardware estão bem documentados e estão sendo trabalhados. Dispositivos dobráveis estão chegando. Esse não é o foco. Aqui, o foco está em como a tecnologia afetará os desenvolvedores da Web, designers de UX e qualquer outra pessoa cujo negócio seja fornecer experiências de navegação de qualidade.
Atualizações para CSS e JavaScript
Novo hardware significa software atualizado. A Microsoft tem sido particularmente responsiva à chegada da tecnologia dobrável, em parte porque a empresa está trabalhando em seus próprios dispositivos dobráveis. Três desenvolvedores da Microsoft – Bogdan Brinza, Daniel Libby e Zouhir Chahoud – publicaram um explicador no qual propõem uma nova API JavaScript e uma consulta de mídia CSS. Chahoud expandiu isso com uma postagem no GitHub em 3 de fevereiro.
Eles destacam possíveis problemas com dispositivos dobráveis, incluindo:
- Variedade de hardware no mercado dobrável.
Alguns dispositivos são perfeitos, enquanto outros não, e suas formas variam muito. O Windows Surface Duo e o Galaxy Fold têm o formato de livros - um com costura e outro sem. O Motorola Razr sem costura remonta aos telefones flip de antigamente, com as duas 'metades' da tela mais próximas de quadrados do que de retângulos. Considere também que certamente é apenas uma questão de tempo até que um dobrável em três partes apareça em cena. Com tanta variedade na forma e tamanho dos dobráveis, é importante segmentar um dispositivo _class _of em vez de um hardware específico. - Funcionalidade 'Área de dobra'.
O milagre das telas dobráveis exigiu alguns sacrifícios. Um dos principais é o potencial constrangimento da(s) tela(s) perto da dobra. O conteúdo posicionado sobre ou através da costura de uma tela parcialmente dobrada pode ser difícil de visualizar ou interagir. Livros e revistas tendem a evitar a impressão de conteúdo nas dobras; o mesmo provavelmente valerá para telas dobráveis. Além disso, alguns testes de usabilidade sugeriram que a capacidade de resposta da tela sensível ao toque não é tão confiável em dobráveis.
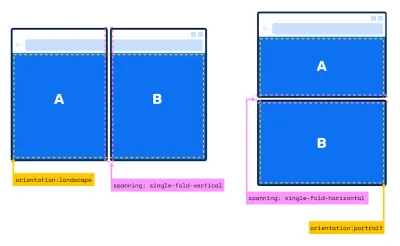
Em uma tentativa de resolver esses problemas e outros, Brinza, Libby e Chahoud propuseram um recurso de mídia CSS abrangente, que pode testar se a janela do navegador está sendo exibida em duas telas ou em uma dobra. Se for, então o conteúdo pode ser posicionado em relação à dobra ou costura. Isso contribui para a evolução contínua do design responsivo, que cada vez mais precisa levar em conta mais do que o tamanho da tela.
Nesse sentido, variáveis de ambiente também foram propostas, fornecendo uma maneira de reconhecer o tamanho e as orientações dos segmentos. Essas adições permitiriam efetivamente que os sites se moldassem em três dimensões. A mesma página pode se comportar de maneira diferente quando é plana e quando é em forma de L.
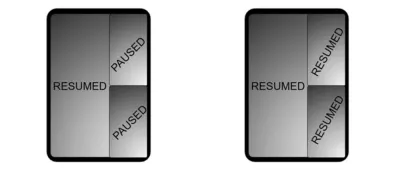
As sugestões de CSS são acompanhadas por uma nova enumeração de segmentos de janela para API JavaScript, que permitiria que os sites se comportassem de forma mais dinâmica. Por exemplo, o que é exibido pode mudar dependendo se a tela está dobrada ou não, ou se comportar de forma diferente dependendo se os usuários tocarem em uma metade da tela ou na outra. A nova API JavaScript também melhora a funcionalidade em destinos não Document Object Model onde CSS não está disponível, como Canvas2d ou WebGL.

Essas propostas não contam com mais de duas telas ou segmentos, mas por enquanto a tecnologia parece estar indo nessa direção. Caso essas propostas sejam implementadas, elas adicionarão uma nova camada ao web design responsivo. Em breve chegará o momento em que não poderemos mais presumir que os sites precisam funcionar apenas em espaços retangulares únicos. Novas especificações de CSS e JavaScript, como as propostas por Brinza, Libby e Chahoud, dariam aos desenvolvedores uma maneira de fazer algo a respeito.
Chahoud não espera muitos problemas iniciais:

“Vemos dispositivos de tela dupla e dobráveis como outro alvo de web design responsivo, algo que os desenvolvedores da web vêm fazendo há anos com CSS específico para telefones, desktops, tablets e assim por diante.”
Se os novos primitivos da web ficarem à frente da tecnologia, os desenvolvedores poderão se concentrar em melhorar a funcionalidade de seus sites.
Uma nova dobra e experiências de tela dupla
O que essa funcionalidade aprimorada envolve? Uma das principais conclusões é que há uma nova dobra na cidade. Enquanto 'acima da dobra' existe desde que há rolagem (um retrocesso ao design do jornal), os desenvolvedores em breve terão que lidar com dobras no meio da página.
No mínimo, isso provavelmente significará ajustar o conteúdo para que os usuários não precisem interagir com nada na dobra. Se os controles de toque estiverem limitados na dobra ou o dispositivo estiver parcialmente dobrado, faz sentido reposicionar certos elementos para que fiquem em uma metade da tela ou na outra.

“Acho que há muitas oportunidades não apenas no aumento de imóveis, mas também nos imóveis 'definidos'”, diz Chahoud. “A dobra (seja o dispositivo sem costura ou com costura) divide a tela em duas regiões de exibição bem definidas e os criadores podem organizar conteúdo específico por região.”
Isso é realmente útil.
— Adrian Weckler (@adrianweckler) 19 de fevereiro de 2020
Mude para o modo selfie, dobre-o pela metade e (obviamente) fica na vertical para sua chamada. pic.twitter.com/5reTQlpkXp
No extremo mais ambicioso do espectro, os dispositivos dobráveis significam efetivamente uma mini configuração de tela dupla, na qual as duas metades da tela podem ser usadas para coisas diferentes. De fato, quando você reduz a web dobrável, ela tem uma estranha semelhança com dispositivos como o Nintendo DS – um único dispositivo com duas telas trabalhando juntas. A tecnologia avançou massivamente desde então, ao ponto em que os dois monitores podem ser conectados perfeitamente, mas a experiência principal é muito semelhante.

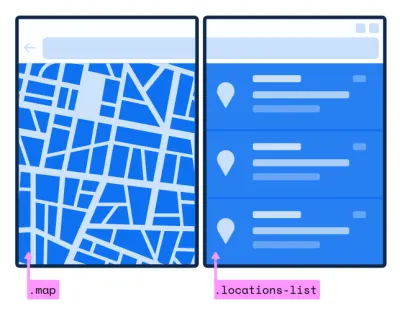
Em termos de web design, isso permite que o conteúdo seja apresentado de uma maneira mais parecida com um aplicativo. Chahoud diz: “Acredito que projetos direcionados a dispositivos de tela dupla ou dobráveis serão uma grade de duas colunas na base, representando as regiões de exibição lógicas ou físicas disponíveis”. A documentação do desenvolvedor da Samsung vai ainda mais longe, sugerindo que a tela secundária pode ser dividida em duas, fornecendo três 'telas' separadas no total.

Em um site de culinária, isso pode significar ter a receita em uma tela e os ingredientes na outra. Em um site de notícias, isso pode significar ter uma cópia do artigo em uma tela e uma leitura relacionada na outra. Depende, como sempre, do conteúdo. Em sua forma mais ambiciosa, a web dobrável poderia funcionar como duas telas móveis.
Arrumar
Para muitos, o surgimento de dispositivos dobráveis não será um divisor de águas, mas uma melhoria modesta para a experiência do usuário. Steve Krug, autor de Não me faça pensar! Uma abordagem de senso comum para a usabilidade da Web , vê a web dobrável como uma evolução e não uma revolução. “Os telefones dobráveis sempre me pareceram o próximo passo razoável”, diz ele. Não por causa dos recursos de tela dupla, mas porque eles tornam as experiências do tablet mais portáteis, cumprindo o desejo de “um tablet que eu possa carregar no bolso”.
Phablet, além de ser um dos principais candidatos ao pior portmanteau de todos os tempos (perdeu por pouco para 'guesstimate' no Campeonato Mundial de 2019), pode muito bem encontrar um novo lar. Em vez de significar um telefone tão grande que é basicamente um tablet, um phablet será um ou outro, dependendo de o dispositivo estar aberto, fechado ou em algum lugar intermediário.
“Existem classes de aplicativos que se beneficiariam da tela dividida ou de diferentes proporções, mas na maioria dos casos esses dispositivos não trarão nada de novo se você quiser apenas uma tela maior para assistir a vídeos.”
— Steve Krug
Em muitos casos, a 'web dobrável' significa apenas sites com melhor otimização para telas do tamanho de tablets. Atualmente, os tablets têm apenas cerca de 3% de participação de mercado em todo o mundo (em comparação com 52% para dispositivos móveis e 45% para desktops). Se os dispositivos dobráveis fizerem um estrago, eles serão muito mais difíceis de ignorar.
Quando a Apple lançar um dispositivo dobrável, é seguro dizer que venderá como pão quente. À medida que mais tecnologia dobrável entra no mercado, o web design precisará aumentar sua capacidade de resposta apenas para manter a funcionalidade existente. No mínimo, haverá alguma arrumação para fazer.
Leitura adicional
- “Documentação do Galaxy Fold,” Samsung Developers, Samsung
- “Potencial dos telefones dobráveis para transformar UX em um desastre”, Moses Kim, Medium
- “A evolução do design responsivo”, Rachel Andrew, Notist (slides da conversa)
- “Microsoft Developer Day: Criando experiências de tela dupla”, Microsoft (vídeo)
Seja flexível
Então, o que significa a web dobrável? Em suma, depende de você. A tendência provavelmente marca o próximo passo no design responsivo. Com a ajuda dos novos recursos CSS e JavaScript, os desenvolvedores poderão criar experiências em várias telas onde antes havia os retângulos únicos e ininterruptos de desktop, celular e tablet.
Até onde essas experiências podem ir continua a ser visto. É seguro assumir que a 'web dobrável' não chegará pronta. Não há garantia de que os dispositivos decolarão como os smartphones, especialmente enquanto a maioria deles ainda custa mais de 2.000 dólares. Haverá uma dentição no lado do hardware, um período de turbulência após o qual a tecnologia provavelmente se estabelecerá em estilos confiáveis.
É papel dos desenvolvedores e designers levar essas plataformas o mais longe que puderem. A web dobrável é uma oportunidade de dar fluidez e funcionalidade aos sites que antes não eram possíveis. Isso significa tornar os sites mais responsivos do que nunca.
Também marca uma oportunidade única de explorar território desconhecido. Embora não seja uma mudança sísmica, a web dobrável é provavelmente a maior mudança no status quo desde o iPhone. O que isso significa no que diz respeito à sintaxe está muito em aberto. Os padrões da Web não são inventados em salas cheias de fumaça. Agora é a hora de se envolver, oferecer feedback, fazer sugestões e experimentar.
Aqui estão alguns recursos para se envolver.
- “Propondo novas primitivas de CSS para permitir ótimas experiências da Web em dispositivos dobráveis e de tela dupla”, Zouhir Chahoud, GitHub
- “
css-media-queriesFoldables Support and Enablement”, Adam Argyle, GitHub - Ferramentas de desenvolvimento do Windows 10X (baixar)
- Canais do Microsoft Edge Insider (baixar)
- Comente abaixo!
O design mobile-first está prestes a ficar mais complicado, mas também mais empolgante. A web dobrável pode ser a primeira vez que os dispositivos portáteis parecem expansivos em vez de restritivos. Para alguns sites, isso significará ajustes, enquanto para outros, reformulações por atacado. O escopo do que é possível depende da inovação dos desenvolvedores.
Então, o que você acha que é possível?
