Etiquetas flutuantes desaparecidas e pontuações de farol verde
Publicados: 2022-03-10Há sempre algo acontecendo nos bastidores do Smashing. Nos últimos meses, trabalhamos continuamente no desempenho do site, mas também removemos rótulos flutuantes de nossos formulários, redesenhamos nossas mensagens de erro, reformulamos nosso painel de associação, refatoramos e ajustamos nossas tabelas responsivas e trabalhamos com novos autores em um monte de novos artigos que serão publicados no site nos próximos meses. Então, aqui está sua atualização mensal do Smashing.
As etiquetas flutuantes desapareceram
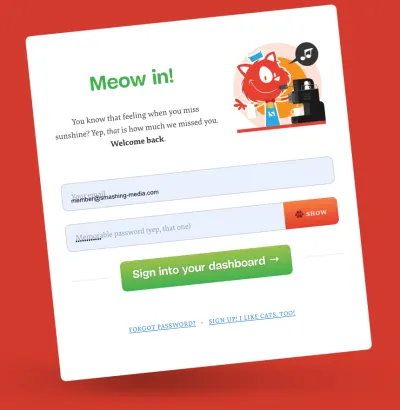
Depois de publicarmos o artigo de Adam Silver sobre por que rótulos flutuantes são uma má ideia, vimos uma grande discussão no Twitter e nos comentários sobre eles. Certamente você pode economizar bastante espaço vertical com eles, mas o custo disso tem muitos problemas de acessibilidade e preenchimento automático . Ironicamente, no momento da publicação desse artigo no final de fevereiro, ainda tínhamos rótulos flutuantes usados na maioria de nossos formulários e queríamos explorar se removê-los realmente nos ajudaria a melhorar a experiência geral no site.

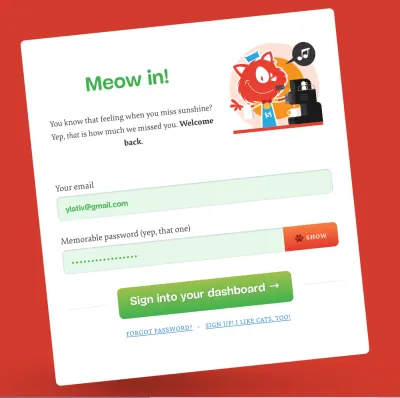
Portanto, removemos os rótulos flutuantes e redesenhamos os campos de entrada, colocando os rótulos acima do campo de entrada, exatamente como Adam sugeriu. Também aproveitamos a oportunidade para adicionar alguns ajustes sutis em nossos formulários atuais, e ainda estamos trabalhando nisso. Mas o resultado já parecia melhor.

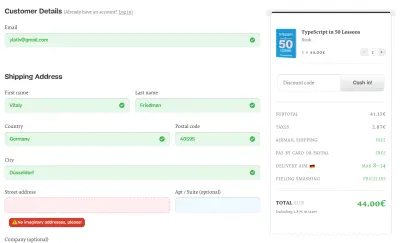
Após alguns dias de refinamentos, nos deparamos com problemas de estilo com o preenchimento automático . Queríamos ajustar o tamanho da fonte e a fonte usada com preenchimento automático com a pseudoclasse CSS :-webkit-autofill — ela corresponde quando um elemento <input> tem seu valor preenchido automaticamente pelo navegador — mas não é suportado em um variedade de navegadores e, francamente, causou um pouco de incômodo quando um valor preenchido automaticamente é validado quando o visitante deixa um campo de entrada.
Na verdade, tivemos que analisar vários casos para o design do formulário:
- O que acontece quando nenhum dado é fornecido ?
- O que acontece quando recuperamos os dados de localStorage e os conectamos automaticamente nos campos de entrada, mas o preenchimento automático não foi ativado?
- O que acontece quando alguns valores são preenchidos automaticamente , mas outros não?
- O que acontece com a validação em linha e quando validamos?
- O que acontece se alguns campos de entrada preenchidos automaticamente tiverem erros ?
- Como os valores de entrada devem aparecer em
:activee em:focus?
Francamente, isso acabou sendo uma toca de coelho, e ainda estamos analisando todas essas questões no momento. Dado que a grande maioria de nossos leitores – pessoas maravilhosas como você – está usando o preenchimento automático, vale a pena gastar tempo projetando uma experiência em torno dele.

Após alguns refinamentos, cerca de 2 semanas após a publicação do artigo inicial de Adam, lançamos as alterações ao vivo . Conseguimos resolver muitos problemas de acessibilidade e problemas de layout em dispositivos móveis apenas removendo rótulos flutuantes. Mas ainda não podemos dizer se isso teve algum impacto nas métricas de negócios – bem, precisaremos esperar pelo lançamento de um grande livro para ver isso.
Pontuações verdes no farol no celular
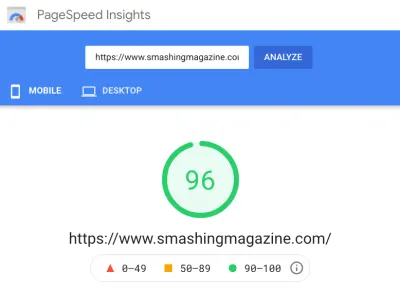
Trabalhar para melhorar o desempenho foi uma jornada contínua no SmashingMag por um tempo. No final do ano passado, notamos que vimos uma queda considerável no desempenho em 2020, então arregaçamos as mangas e começamos a trabalhar. Ao alterar a entrega de CSS e JavaScript, chegamos à área de pontuação verde para a maioria das páginas do site na visualização de desktop; no entanto, o desempenho em dispositivos móveis ainda era bastante baixo , com média entre as pontuações do Lighthouse de 60 a 70 para a maioria dos artigos.
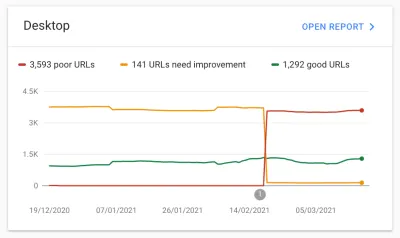
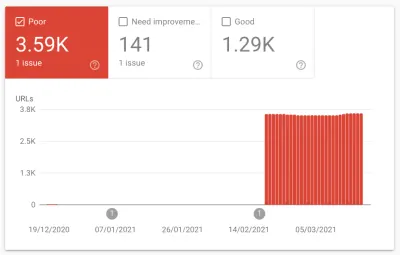
O prompt final para uma otimização mais agressiva foi o painel “Core Web Vitals” no Google Search Console. Em 19 de fevereiro, mais de 3.590 artigos foram sinalizados com uma pontuação baixa no CLS (> 0,25) – no computador e no celular. A princípio, pensamos que poderia estar relacionado aos ajustes de banner de cookies que fizemos recentemente, mas descobrimos que era uma atualização de pesquisa do Google que parecia estar nos penalizando mais agressivamente por um CLS alto.


Então, recorremos ao Twitter para perguntar à comunidade se alguém tinha mais sugestões sobre o que poderíamos fazer. O feedback foi fantástico de pessoas de todo o mundo – com algumas análises completas enviadas via DMs do Twiter e pensamentos gerais de pessoas sobre o que poderíamos fazer.
Patrick Meenan sugeriu adiar a instalação do service worker, que implementamos no mesmo dia. Aparentemente, o service worker estava instalando e ativando antes do LCP e estava causando contenção.
Gael Metais sugeriu subconjuntos de fontes da Web de forma mais agressiva e analisamos problemas de cache com nossos arquivos AVIF. No dia seguinte, dividimos as fontes e as colocamos ao vivo. Não conseguimos corrigir o problema do AVIF rapidamente devido à forma como o gerenciamento de mídia está sendo executado atualmente, mas Barry Pollard sugeriu testar se o uso da codificação base64 para imagens ajudaria.
A codificação Base64 parecia um conceito um pouco estranho no mundo do HTTP/2, mas decidimos construir um pequeno protótipo para testar se isso ajuda. Então, fez isso? Ah, sim, com certeza.
Ficamos muito surpresos com os primeiros resultados. Após algumas iterações, acabamos servindo nossas fotos de perfil de autor LCP de uma maneira um pouco complicada, mas bastante eficaz:
<picture> <source type="image/avif"> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture>- Se um navegador oferece suporte a AVIF, ele obtém uma string codificada em base64 da imagem AVIF (sem solicitação do navegador).
- Se um navegador não suporta AVIF, ele obtém um arquivo JPEG (corretamente armazenado em cache),
- A negociação de conteúdo acontece via
<picture>+srcsetno navegador.
Isso funcionaria apenas para as fotos de perfil do autor do LCP na página inicial e nas páginas do artigo. No momento, cerca de 35% do nosso tráfego móvel está no iOS , então esses usuários não obteriam as imagens mais rapidamente, mas codificar apenas uma imagem JPEG grande ou codificar arquivos AVIF e JPEG sobrecarregaria desnecessariamente o HTML que queríamos evitar.
Em seguida, ajustamos nossa compilação para gerar strings base64 para arquivos AVIF automaticamente durante o tempo de compilação (se as imagens do autor estiverem disponíveis como imagens AVIF). Isso também torna mais fácil para nós removê-lo quando não precisamos mais dele.
Além disso, removemos duplicatas e redundâncias com o YellowLab.Tools, refatoramos alguns CSS com base em relatórios de ferramentas de auditoria de CSS e ajustamos nossa configuração de lista de navegadores para reduzir otimizações para IE10 e IE11.

No geral temos:
- reduziu a carga útil de fontes da web em 38%,
- reduziu o tamanho do CSS crítico em 14%,
- reduziu o tamanho dos arquivos JS em 8%,
- (provavelmente) aumentou o tamanho do HTML em cerca de 1%,
O impacto foi bastante perceptível! Pela primeira vez em anos, encontramos o caminho para a zona de pontuação verde de 90–95 no celular , enquanto também fazemos nossas rondas em torno de 96–100 no computador . E isso com um aplicativo React rodando em segundo plano e muitos scripts acontecendo nos bastidores.
Ainda há muito trabalho a fazer, especialmente no mundo JavaScript, mas parece que estamos no caminho certo – além disso, estamos prestes a implementar f-mods com a ajuda gentil e generosa de Simon Hearne.

E a melhor parte: todo o crédito vai para a incrível comunidade e pessoas generosas, apaixonadas e gentis que têm nos enviado sugestões e indicações via Twitter. Por isso, somos muito gratos – essa é a verdadeira força e bondade das pessoas da comunidade. Obrigado! ️
Nova série de artigos sobre Smashing
No entanto, estávamos ocupados não apenas com otimizações de desempenho e UX. Você provavelmente visita o site por causa dos artigos que publicamos e, portanto, estamos experimentando algo novo.
Em março, começamos a trabalhar em uma nova série de artigos dedicados a ferramentas e recursos que podem ajudar você como designer ou desenvolvedor a melhorar seu trabalho. Você pode vê-los como bons resumos à moda antiga, mas levamos um tempo para preparar peças com dicas que você pode usar de vez em quando ao longo do tempo .

Começamos com ferramentas em torno de CSS, mas espere mais peças semelhantes em todo o front-end. Esperamos mantê-lo em seus dedos com eles, então prepare-se! E aqui estão os primeiros artigos que publicamos até agora:
- Ferramentas de auditoria CSS
- Geradores CSS
Também estamos entrando em contato para convidar novos autores e pessoas inteligentes como você para trabalhar em estudos de caso interessantes de seus projetos em andamento. Então, por favor, entre em contato conosco se você esteve trabalhando em um projeto interessante e desafiador recentemente – seja sobre acessibilidade, CSS/JS, desempenho, migração, refatoração ou praticamente qualquer outra coisa. Não se preocupe se você nunca escreveu antes - estamos aqui para ajudá-lo e orientá-lo.
Além disso, se você lançou uma ferramenta de código aberto e gostaria de chamar mais atenção para ela, por favor, avise-nos também e adoraríamos que você apresentasse seu projeto aqui na revista também. E, claro, se você tiver algum feedback, por favor, deixe os comentários aqui e deixe-nos saber o que você pensa!
Novos Workshops Online sobre Smashing
Há quase um ano, começamos a realizar nossos próprios workshops on-line, e cada um deles tem sido uma experiência incrível para toda a nossa equipe. Com participantes maravilhosos de todo o mundo se reunindo para aprender juntos, muitas ideias foram trazidas à vida - especialmente nas sessões de design e codificação ao vivo.
Aqui está uma breve visão geral dos workshops que planejamos para os próximos meses :
| datas | Oficina | Palestrante | Tema |
|---|---|---|---|
| 30 a 31 de março | Projetando a navegação perfeita | Vitaly Friedman | UX, Design |
| 8 a 16 de abril | Arquitetando Sistemas de Projeto | Nathan Curtis e Kevin Powell | Fluxo de trabalho e código |
| 20 de abril a 5 de maio | Desempenho na Web | Harry Roberts | Fluxo de trabalho, código |
| 22 de abril a 6 de maio | Padrões de Design de Interface Inteligente | Vitaly Friedman | UX, Design |
| 3 a 11 de maio | Faça com que as pessoas de sistemas de design queiram usar | Dan Mall | Fluxo de trabalho, código |
| 6 a 14 de maio | Psicologia para UX e Design de Produto | Joe Leech | UX, Design |
| 20 de maio a 4 de junho | O Desempenho Reagir | Ivan Akulov | Fluxo de trabalho, código |
| 25 de maio a 8 de junho | CSS dinâmico | Lea Verou | Fluxo de trabalho, código |
| 9 a 23 de junho | Novas aventuras no front-end 2021 | Vitaly Friedman | Fluxo de trabalho, código |
| 8 a 22 de julho | Subir de nível com CSS moderno | Stephanie Eckles | Fluxo de trabalho, código |
Ah, também temos pacotes de workshops nos quais você pode escolher 3, 5 ou até 10 ingressos para os workshops de sua escolha — em andamento, próximos ou futuros. Além disso, sinta-se à vontade para se inscrever aqui se quiser ser o primeiro a ser notificado quando novos workshops surgirem. Além disso, você também tem acesso a ingressos antecipados .

Nosso Encontro Gratuito:: Junte-se ao Smashing Meets!
Em 27 de abril, você pode se juntar a nós ao vivo no Smashing Meets, um encontro online amigável e inclusivo para pessoas que trabalham na web. Esta edição “ Ações falam mais alto ” apresenta três sessões incríveis onde nossos especialistas irão projetar e codificar ao vivo — para ajudar uma ONG incrível a ter um site melhor.
Smashing Meets é gratuito para todos, então, por favor, diga a seus amigos e colegas para participar! Claro, adoraríamos se você se juntasse à nossa comunidade e se tornasse um membro. Uma associação Smashing começa em apenas 3 USD por mês. Você obtém acesso a todos os Smashing Books digitais, webinars e recebe muitos brindes e descontos amigáveis para eventos, serviços e produtos.
Smashing Podcast: Sintonize e inspire-se
No ano passado, publicamos um novo episódio do Smashing Podcast a cada duas semanas, e o feedback tem sido incrível ! Com mais de 56 mil downloads (pouco mais de mil por semana, e crescendo!), tivemos 34 convidados no podcast com diferentes origens e muito para compartilhar!
Se você não encontrar um tópico sobre o qual gostaria de ouvir e saber mais, não hesite em entrar em contato com o apresentador Drew McLellan ou entre em contato via Twitter a qualquer momento - adoraríamos ouvir você!
| 1. O que é direção de arte? | 2. O que há de tão bom em ser freelancer? |
| 3. O que são tokens de design? | 4. O que são componentes inclusivos? |
| 5. O que são fontes variáveis? | 6. O que são Micro-Frontends? |
| 7. O que é um sistema de design governamental? | 8. O que há de novo no Microsoft Edge? |
| 9. Como posso trabalhar com estruturas de interface do usuário? | 10. O que é Design Ético? |
| 11. O que é Sourcebit? | 12. O que é otimização de conversão? |
| 13. O que é privacidade online? | 14. Como posso fazer workshops online? |
| 15. Como posso criar um aplicativo em 10 dias? | 16. Como posso otimizar meu espaço de trabalho em casa? |
| 17. O que há de novo no Drupal 9? | 18. Como posso aprender a reagir? |
| 19. O que é CUBE CSS? | 20. O que é Gatsby? |
| 21. As melhores práticas modernas são ruins para a Web? | 22. O que é sem servidor? |
| 23. O que é Next.js? | 24. O que é animação SVG? |
| 25. O que é RedwoodJS? | 26. O que há de novo no Vue 3.0? |
| 27. O que é TypeScript? | 28. O que é Eleventy? |
| 29. Como Netlify Dogfood The Jamstack? | 30. O que é Design de Produto? |
| 31. O que é GraphQL? | 32. Revisão do ano de 2020 |
| 33. O que é aprendizado de máquina? | 34. Qual é o estado do desempenho da Web? |
| 35. O que vem a seguir para controles HTML? | Voltaremos com a segunda temporada em 6 de abril! |
E finalmente… Nosso simpático boletim informativo por e-mail
Com a nossa Newsletter Smashing, pretendemos trazer-lhe petiscos úteis e práticos e partilhar algumas das coisas úteis em que as pessoas estão a trabalhar na indústria da web. Há tantas pessoas talentosas por aí trabalhando em projetos brilhantes, e agradeceríamos se você pudesse ajudar a divulgar e dar a eles o crédito que merecem! Além disso, ao se inscrever, não há correspondência de terceiros ou publicidade oculta, e seu suporte realmente nos ajuda a pagar as contas. ️
JavaScript, Bundlers, Frameworks
- Qual é a ferramenta de agrupamento certa?
- Escolhendo o framework JavaScript correto
-
thisversusthat - Pesquisa de operador JavaScript
- Estratégias para migrar para o TypeScript
- A lista de leitura do desenvolvedor JavaScript
Técnicas e ferramentas CSS
- O que significa 100%?
- As coisas surpreendentes que o CSS pode animar
- Criando aleatoriedade com CSS puro
- Construindo layouts de uma linha robustos e modernos
- CSS de auditoria
- Seletores CSS Avançados
- Melhorando o contraste com uma sobreposição
Produtividade de e-mail e reuniões
- Codificando revisões de código com escadas de feedback
- Arranjar tempo para o que realmente importa
- Melhorando o e-mail
- Sincronize temas de cores para seu ambiente de desenvolvimento
- Coletando feedback dos clientes
- Como escrever um anúncio de emprego
Acessibilidade Front-End
- Modais Acessíveis
- Guias acessíveis
- Implementando a navegação do teclado em todo o aplicativo
- Encontre e corrija problemas de acessibilidade
- Suporte às preferências do usuário com
prefers-reduced-* - Autocompletar acessível
- Tornando os links de ícones acessíveis
Isso é um envoltório!
Ufa, obrigado por ler até o final! Somos uma pequena equipe com pouco mais de 15 pessoas apaixonadas e dedicadas espalhadas por todo o mundo, e fazemos o nosso melhor para ajudar você e nossa maravilhosa comunidade a melhorar nosso trabalho. Então, obrigado por ficar por tanto tempo!
Francamente, mal podemos esperar para vê-lo online e pessoalmente, mas uma coisa é certa: agradecemos sinceramente que você seja incrível mês após mês e, por isso, somos eternamente gratos. E, claro, manteremos você atualizado sobre nossas atualizações - com certeza! ;-) (Mas você sempre pode assinar nossa newsletter também!)
Fiquem arrasando, todos!
