Como criar uma ilustração vetorial plana no Affinity Designer
Publicados: 2022-03-10( Este é um post patrocinado .) Se você está no mundo do design, é provável que já tenha ouvido falar do Affinity Designer, um editor de gráficos vetoriais para macOS e Microsoft Windows da Apple.
Foi em julho de 2015 quando a Serif Europe lançou o incrível software que muitos designers e ilustradores como eu estão usando agora como sua principal ferramenta para o trabalho profissional. Ao contrário de alguns outros pacotes, seu preço é realmente acessível, não há modelo de assinatura e, como já mencionado, está disponível para Macs e PCs.
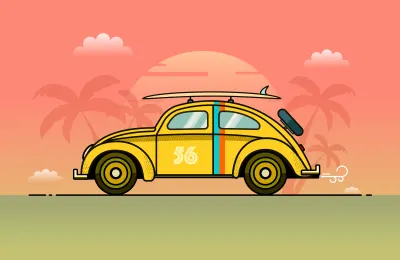
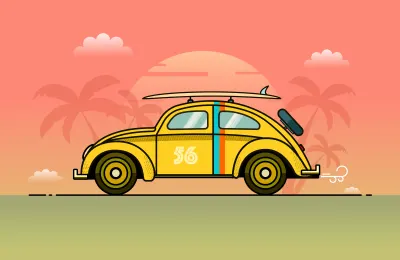
Neste artigo, gostaria de orientá-lo através de apenas algumas de suas principais ferramentas e recursos muito fáceis de usar como uma introdução ao software e mostrar como podemos criar uma boa ilustração vetorial plana de um Fusca. A ilustração será dimensionada para qualquer resolução e tamanho necessários porque nenhum bitmap será usado.
Observação : a partir de hoje, 11 de julho, o Affinity Designer também está disponível para iPad. Embora os recursos e a funcionalidade do aplicativo para iPad correspondam quase completamente à versão para desktop do Affinity Designer, ele depende muito mais do uso da tela sensível ao toque (e do Apple Pencil) e, por causa disso, você pode esperar encontrar algumas diferenças nos fluxos de trabalho.

Também explicarei algumas das decisões que tomo e métodos que sigo enquanto trabalho. Você conhece o velho ditado: “Todos os caminhos levam a Roma”? Nesse caso, muitas estradas nos levarão para onde gostaríamos de chegar, mas algumas são melhores que outras.
Veremos como trabalhar com a ferramenta Caneta para traçar o contorno principal do carro, como quebrar curvas e segmentos, como converter objetos em curvas e como usar a maravilhosa ferramenta Canto. Também aprenderemos, entre outras coisas, como usar a ferramenta Gradiente, o que é uma “cópia inteligente”, como importar uma paleta de cores de uma imagem que podemos usar como referência para nosso trabalho artístico, como usar máscaras e como criar um padrão de meio-tom. Claro, ao longo do caminho, você também aprenderá alguns atalhos de teclado e comandos úteis.
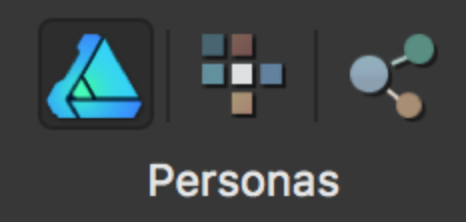
Observação: o Affinity Designer possui três ambientes de trabalho, chamados de “personas”. Por padrão, o Affinity Designer é definido como a persona do desenho. Para mudar da persona de desenho para a persona de pixel ou para a persona de exportação, você deve clicar em um dos três ícones localizados no canto superior esquerdo da janela principal. Você pode começar a trabalhar na persona de desenho e alternar para a persona de pixel a qualquer momento, quando precisar combinar vetores e bitmaps.

Introdução: A Era do Flat Design
Nos últimos anos, vimos o surgimento do "design plano", em contraste com o que é conhecido como representação skeuomórfica no design.
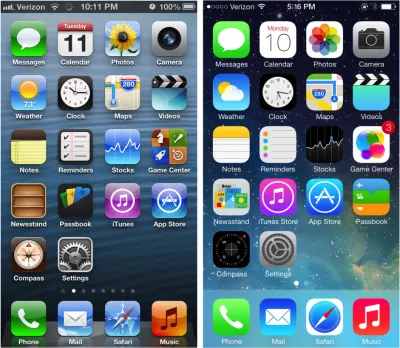
Para simplificar, o design plano se livra das metáforas que o design skeumórfico usa para se comunicar com os usuários, e vimos essas metáforas no design, especialmente no design da interface do usuário, por anos. A Apple teve alguns dos melhores exemplos de esqueuomorfismo em seus primeiros designs de iOS e aplicativos, e hoje é amplamente usado em muitos setores, como software de música e videogames. Com o design de material da Microsoft (com Metro) e posterior do Google e o iOS 7 da Apple, aplicativos móveis, interfaces de usuário e a maioria dos sistemas e sistemas operacionais se afastaram do esqueuomorfismo, usando-o ou elementos dele como meros aprimoramentos para uma nova linguagem de design (incluindo gradientes e sombras). Como você pode imaginar, as ilustrações nesses sistemas também foram afetadas pelas novas correntes de design, e ilustradores e designers começaram a criar obras de arte que fossem consistentes com os novos tempos e necessidades. Um mundo totalmente novo de ícones planos, infográficos planos e ilustrações planas se abriu diante de nossos olhos.





Vamos desenhar uma ilustração plana!
Estou fornecendo o arquivo de origem para este trabalho aqui, para que você possa usá-lo para explorá-lo e acompanhar melhor enquanto o projetamos. Se ainda não tiver uma cópia do Affinity Designer, você pode baixar uma avaliação.
1. Configurações da tela
Abra o Affinity Designer e crie um novo documento clicando em Cmd + N (Mac) ou Ctrl + N (Windows). Alternativamente, você pode ir para “Menu” → “Arquivo” → “Novo”. Certifique-se de não marcar a caixa “Criar prancheta”.
Defina o tipo como “Web”, que automaticamente definirá o campo DPI para 72. Deve ser entendido agora como PPI, mas não entraremos em detalhes aqui. Se você quiser saber mais sobre o assunto, consulte os dois recursos a seguir:
- “É PPI, não DPI,” Fóruns, Affinity
- “PPI vs. DPI: Qual é a diferença?”, Alex Bigman, 99designs
Além disso, lembre-se de que você pode alterar essa configuração a qualquer momento. A qualidade dos vetores não será afetada pelo dimensionamento deles.
Defina o tamanho para 2000 × 1300 pixels e clique em “OK”.
Nossa tela branca agora está definida, mas antes de começarmos, sugiro que você primeiro salve este arquivo e dê um nome a ele. Então, vá para “Arquivo” → “Salvar” e nomeie-o como “Besouro”.
2. Importando uma paleta de cores de uma imagem
Uma das coisas que uso muito no Affinity Designer é a capacidade de importar as cores contidas em uma imagem e criar uma paleta a partir delas.
Vamos ver como isso é feito.
Para a ilustração que quero desenhar, pensei em cores quentes, como em um pôr do sol, então pesquisei no Google com essa consulta: “cores quentes amarelos laranjas vermelhos paleta”. De todas as imagens que encontrei, escolhi uma que gostei e copiei para o Affinity Designer em minha tela recém-criada. (Você pode copiar e colar a imagem na tela diretamente do navegador.)
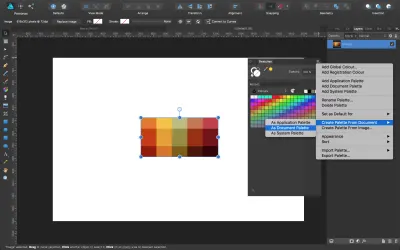
Se o painel Swatches ainda não estiver aberto, use o menu “View” → “Studio” → “Swatches”. Clique no menu no canto superior direito do painel e selecione a opção “Create Palette From Document” e clique em “As Document Palette”. Clique em “OK” e você verá as cores contidas na imagem formando uma nova paleta no painel Swatches. O nome padrão para ele será “Palette” se você ainda não salvou seu arquivo com um nome. Caso tenha, o nome dessa paleta será o mesmo do seu documento, mas se quiser renomeá-la, basta ir novamente ao menu à direita no painel Swatches e selecionar a opção “Rename Palette”.
Vou chamá-la de “Paleta do Besouro”.

Agora podemos nos livrar dessa imagem de referência ou simplesmente ocultá-la no painel Camadas. Usaremos esta paleta como guia para criar nossa arte com cores harmoniosas.
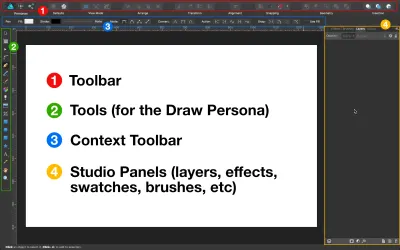
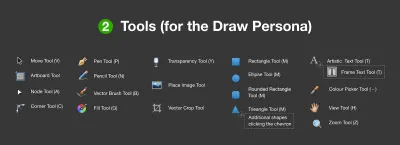
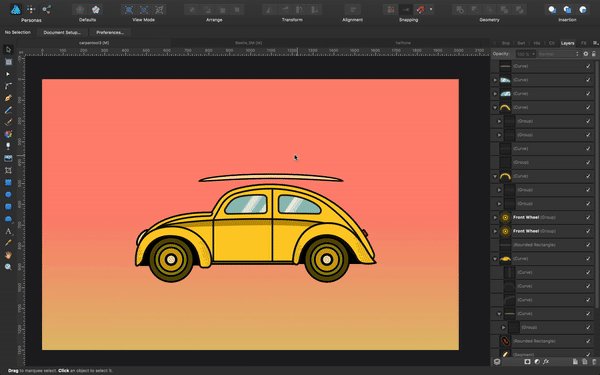
Interface: Antes de continuarmos, apresentarei uma rápida visão geral das principais seções da interface do usuário no Affinity Designer e os nomes de algumas das ferramentas mais utilizadas.


3. Criando o plano de fundo com a ferramenta Gradiente
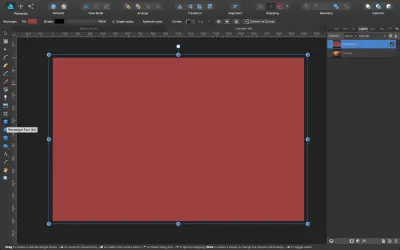
A próxima coisa é criar um plano de fundo. Para isso, acesse as ferramentas exibidas do lado esquerdo e selecione a ferramenta Retângulo. Arraste-o ao longo da tela, certificando-se de dar uma cor de preenchimento aleatória inicial para que você possa vê-lo. O chip de cor de preenchimento está localizado na barra de ferramentas superior.

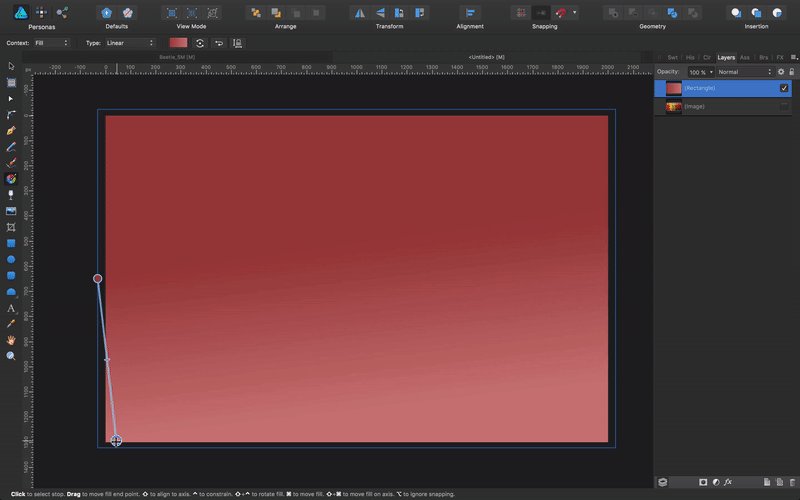
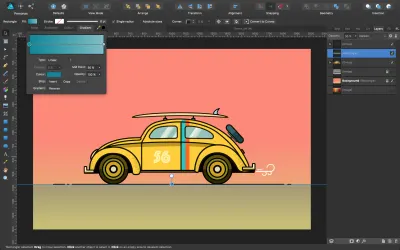
Em seguida, selecione a ferramenta Preenchimento (o ícone da roda de cores ou pressione G no teclado) e na barra de ferramentas Contexto superior, selecione o tipo: “Linear”.

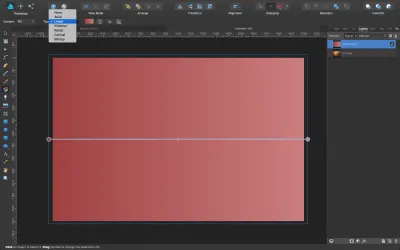
Temos várias opções aqui: “Nenhum” remove a cor de preenchimento, “Sólido” aplica uma cor sólida e todo o resto são diferentes tipos de gradientes.
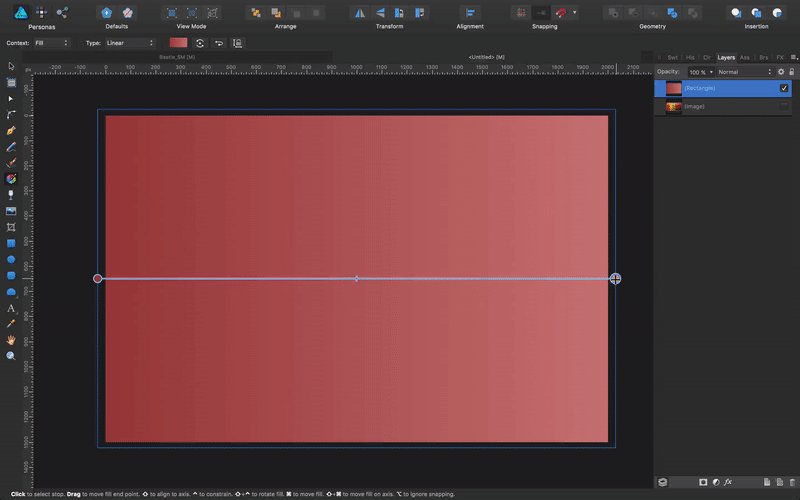
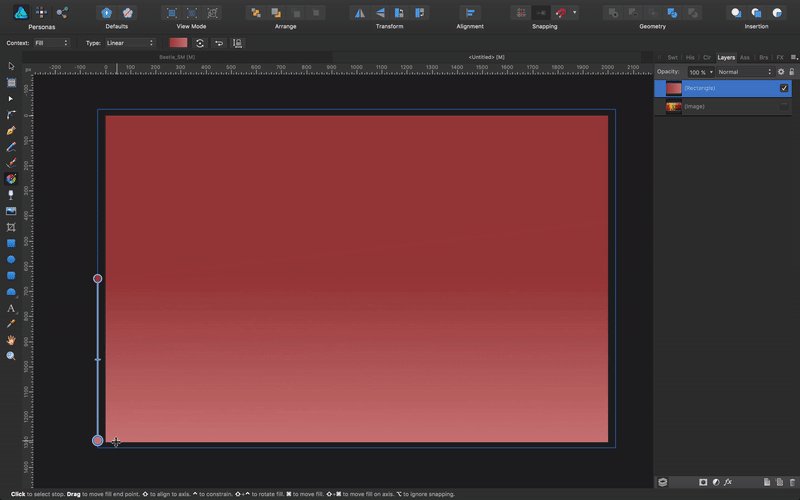
Para endireitar o gradiente e torná-lo vertical, coloque o cursor sobre uma das extremidades e puxe. Quando estiver perto da linha vertical, pressione Shift : Isso a tornará perfeitamente vertical e perpendicular à base da tela.

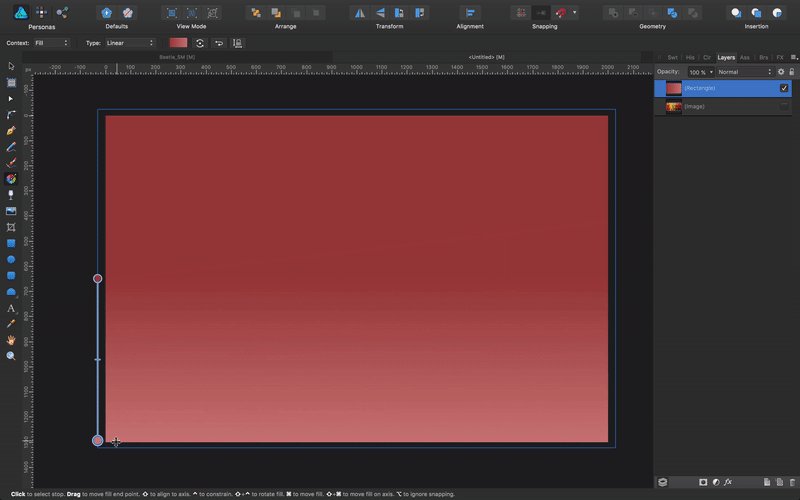
Em seguida, na barra de ferramentas Contexto, clique no chip de cor e você verá uma caixa de diálogo que corresponde exatamente ao gradiente que acabamos de aplicar. Clique agora no chip de cor e uma caixa de diálogo adicional será aberta.
No combo, clique na aba “Cor” e depois selecione “RGB Hex Sliders”; no campo marcado com # , insira o valor: FE8876 . Pressione OK". Você verá agora como o gradiente foi atualizado para a nova cor. Repita esta ação com a outra parada de cor na caixa de diálogo de gradiente e insira este valor: E1C372 .
Agora você deve ter algo assim:

Vamos para o painel Layers e renomeie a camada para “Background”. Clique duas vezes nele para renomeá-lo e, em seguida, bloqueie-o (clicando no pequeno ícone de cadeado no canto superior direito).
4. Desenhando o contorno do carro com a ferramenta Caneta
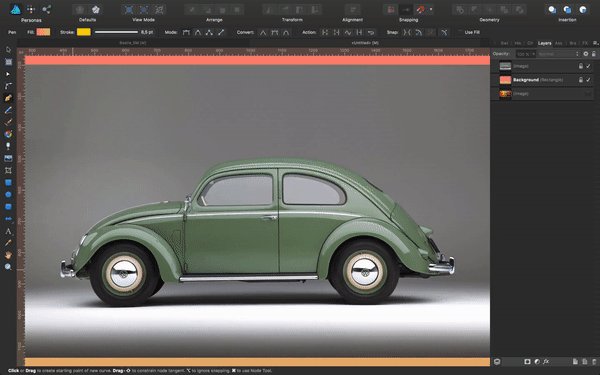
A próxima coisa que precisamos fazer é procurar uma imagem que servirá como nossa referência para desenhar o contorno do carro. Pesquisei no Google por “Vista lateral do Volkswagen Beetle”. Das imagens que encontrei, selecionei uma de um Fusca verde e copiei e colei no meu documento. (Lembre-se de bloquear a camada com a imagem de referência, para que ela não se mova acidentalmente.)
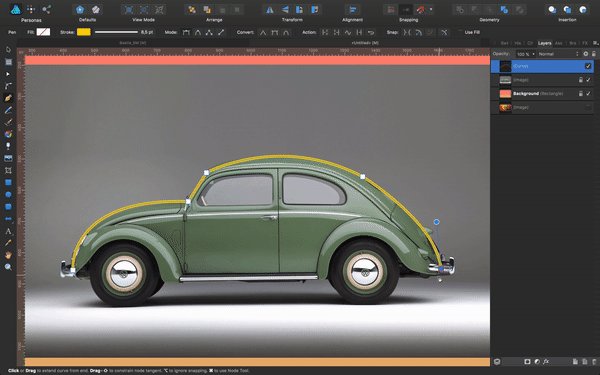
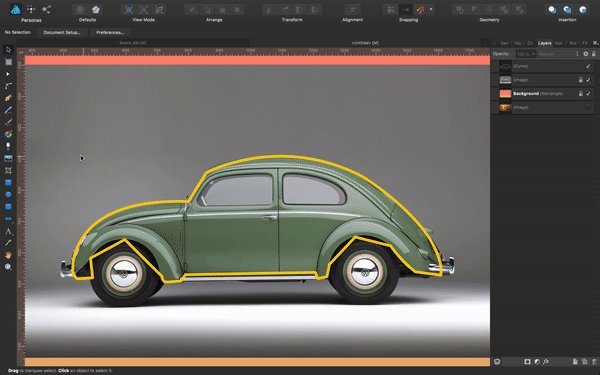
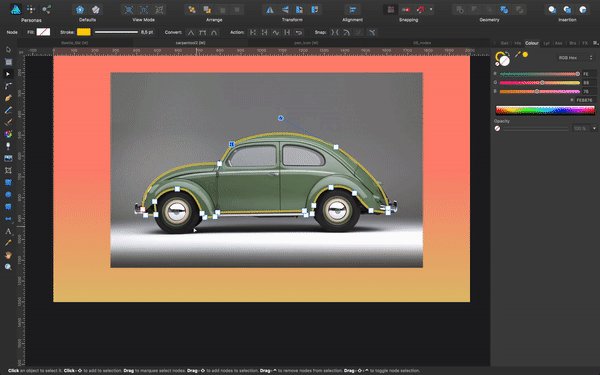
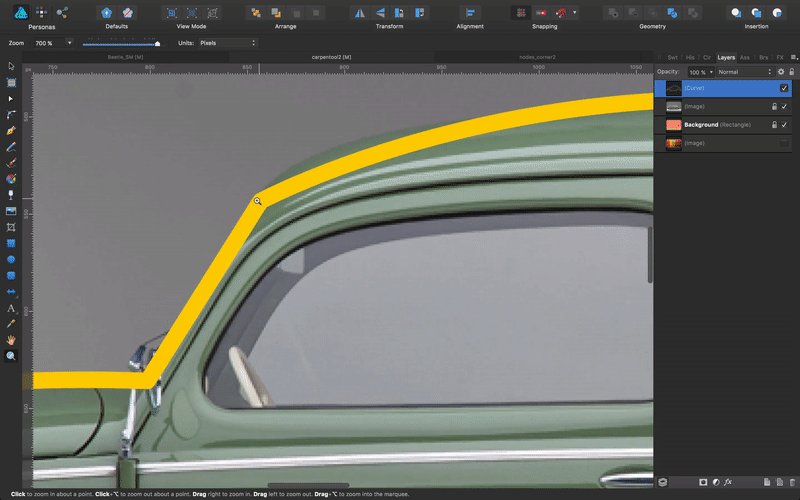
Em seguida, na barra de ferramentas lateral, selecione a ferramenta Caneta (ou pressione P ), amplie um pouco para que você possa trabalhar com mais conforto e comece a traçar um segmento, seguindo o contorno do carro na imagem. Dê ao traço uma largura de 8 pixels no painel Stroke.
Nota: Você não precisará criar uma camada, pois os segmentos que você traçar serão colocados automaticamente no topo da imagem.
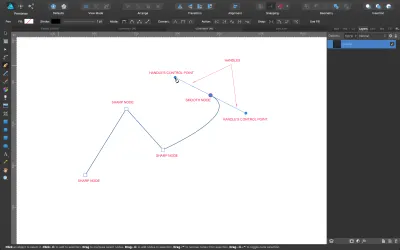
A ferramenta Caneta é uma das ferramentas mais assustadoras para iniciantes e, obviamente, é uma das ferramentas mais importantes para aprender em gráficos vetoriais. Embora a prática seja necessária para atingir a perfeição, também é uma questão de entender algumas ações simples que o ajudarão a usar melhor a ferramenta. Vamos mergulhar nos detalhes!
Ao traçar com a ferramenta Caneta no Affinity Designer, você verá dois tipos de nós: os nós quadrados aparecem primeiro e, à medida que você puxa as alças, eles se transformam em nós arredondados .

O Affinity Designer vem com vários modos de caneta, mas usaremos apenas o padrão, chamado “Modo Caneta”, e à medida que rastreamos o carro, nos livraremos de uma das alças clicando em Alt de forma que a próxima seção do segmento a ser rastreado será independente da anterior, mesmo que conectada a ela.
Veja como proceder. Selecione a ferramenta Caneta, clique uma vez, afaste-se um pouco, clique uma segunda vez (uma linha reta será criada entre os nós 1 e 2), arraste o segundo nó (isso criará uma curva), Alt -clique no nó para remover a segunda alça de controle, então prossiga com o nó 3 e assim por diante.
Uma maneira alternativa seria selecionar a ferramenta Caneta, clicar uma vez, afastar-se um pouco, clicar uma segunda vez (uma linha reta será criada entre os nós 1 e 2), arrastar o segundo nó (isso criará uma curva) e , sem mover o mouse, clique com a tecla Alt pressionada no ponto da segunda alça para remover essa alça, continue com o nó 3 e assim por diante.

Nota: Não tenha medo de traçar segmentos que não sejam perfeitos. Com o tempo, você terá uma melhor compreensão da ferramenta Caneta. Por enquanto, não é muito importante que cada nó e linha tenham a aparência que queremos no final. Na verdade, o Affinity Designer facilita muito a alteração de segmentos e nós, portanto, traçar uma linha aproximada para começar é ótimo. Para obter mais informações sobre como usar facilmente a ferramenta Caneta (para iniciantes), confira o tutorial em vídeo de Isabel Aracama.
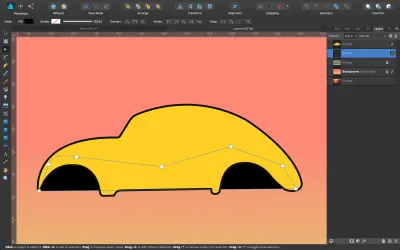
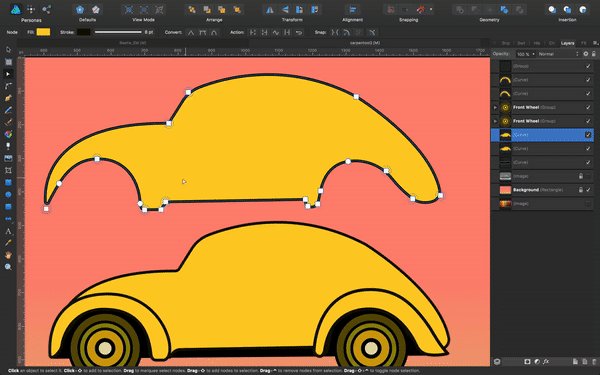
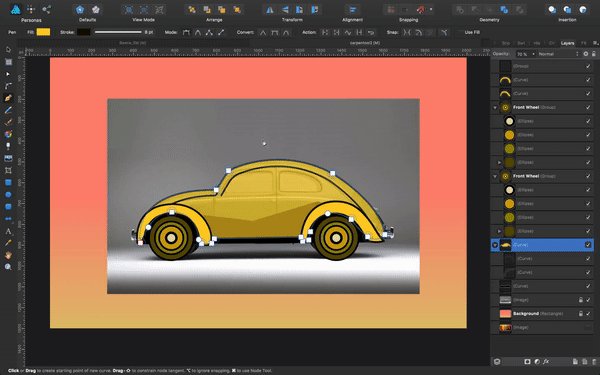
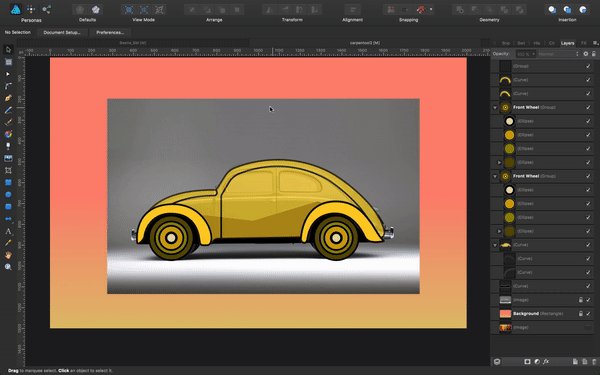
5. Reesculpindo segmentos e usando a ferramenta de canto
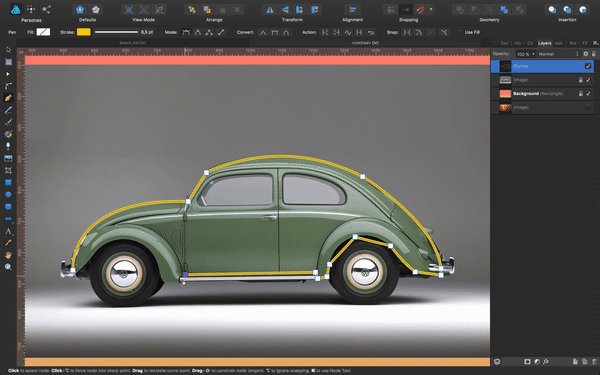
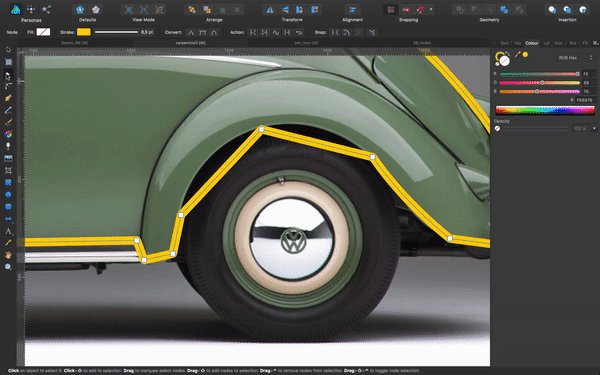
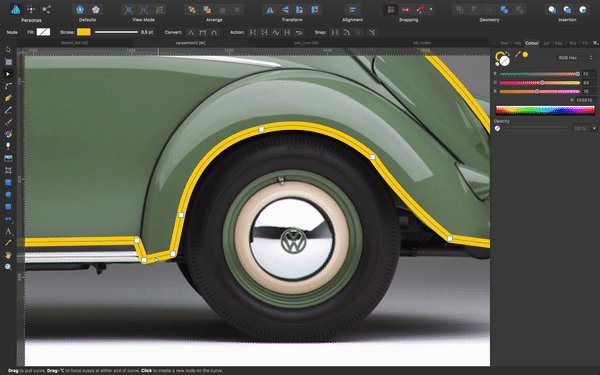
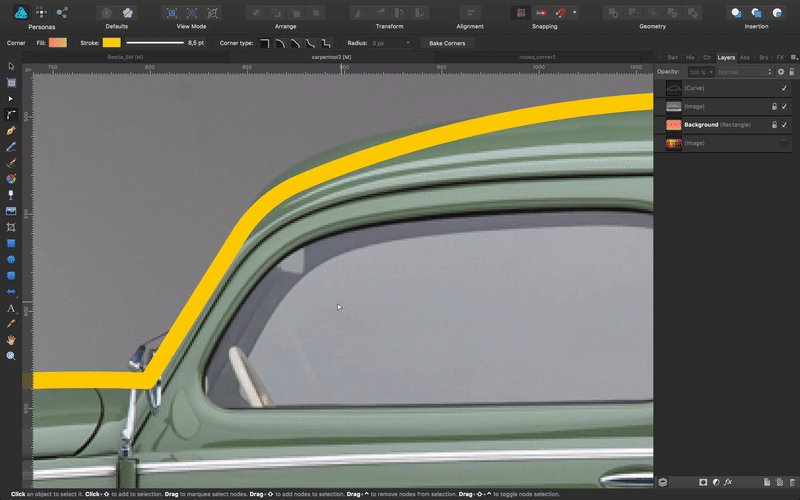
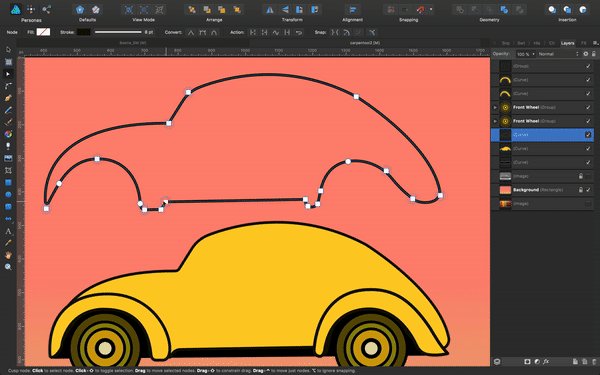
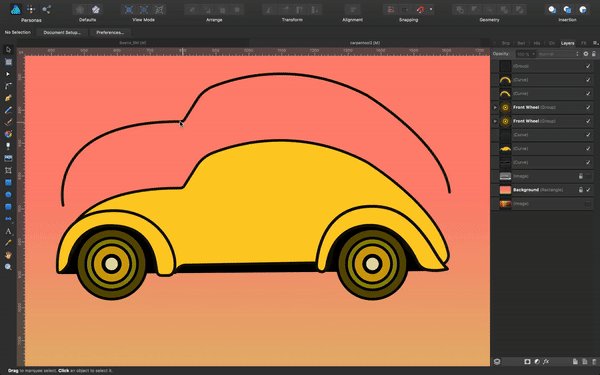
O que precisamos agora é fazer com que todas essas linhas ásperas pareçam suaves e curvas. Primeiro, vamos puxar os segmentos retos para alisá-los e, em seguida, vamos melhorá-los usando a ferramenta Canto.
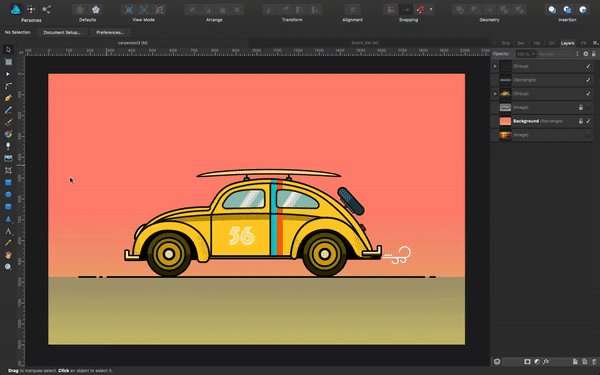
Clique na ferramenta Nó na barra de ferramentas lateral ou selecione-a pressionando A no teclado. Agora, comece a puxar segmentos para seguir as linhas da sua imagem de referência. Você também pode usar as alças para ajudar a fazer a linha tomar a forma que você precisa, movendo-as e puxando-as de acordo. Basta fazê-lo de tal forma que tudo se encaixe na imagem de referência, mas não se preocupe muito se ainda não estiver perfeito. Com a ferramenta Nó (A), você pode selecionar e mover nós , mas também pode clicar e arrastar as próprias curvas para alterá-las.

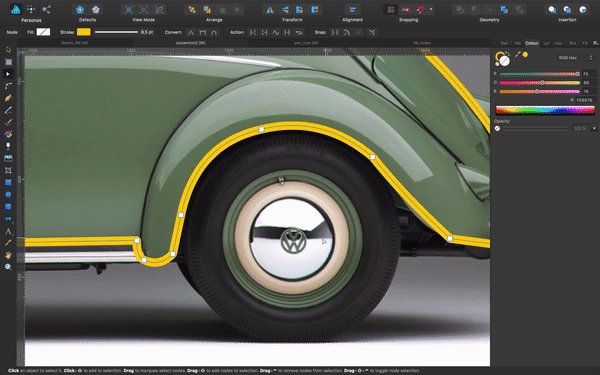
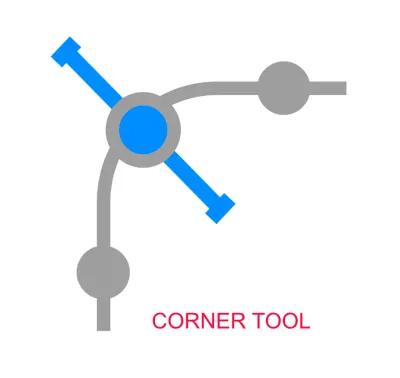
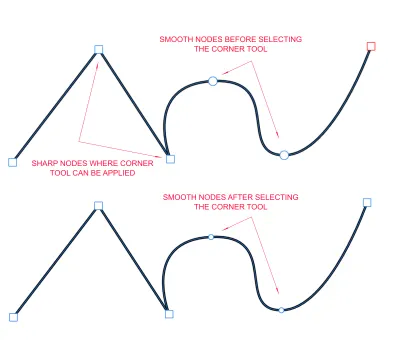
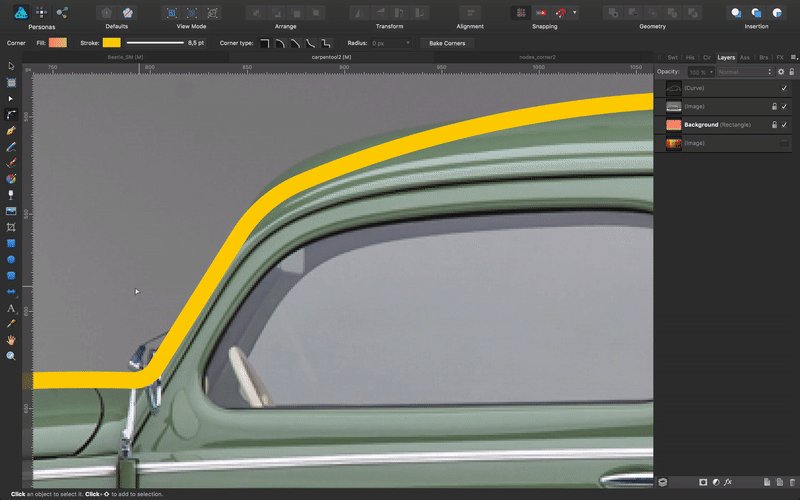
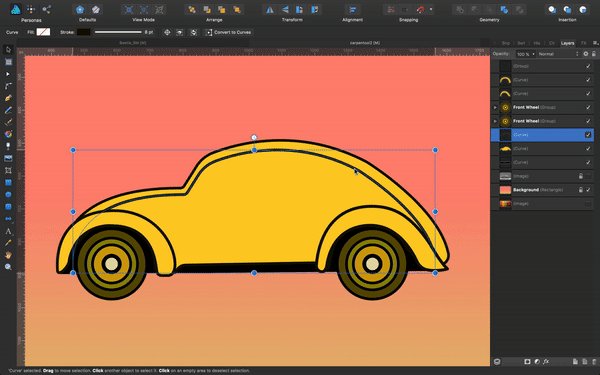
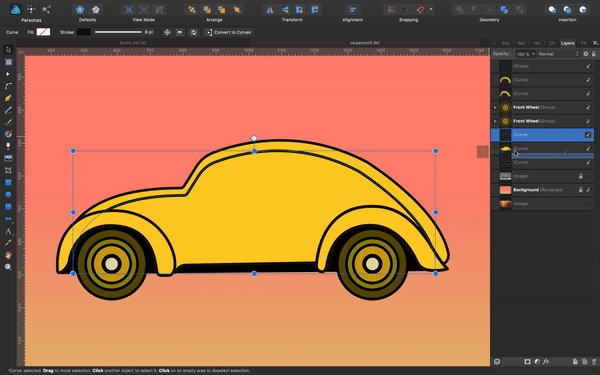
Quando todos os segmentos estiverem onde precisamos deles, vamos suavizar seus cantos usando a ferramenta Canto (atalho: C ). Esta é uma das minhas ferramentas favoritas no Affinity Designer. A ferramenta Live Corner permite que você ajuste seus nós e segmentos com perfeição. Selecione-o pressionando C ou selecione-o na barra lateral Ferramentas. O método é bem simples: passe a ferramenta de canto sobre os nós pontiagudos (nós quadrados) que você deseja suavizar. Se precisar, volte para a ferramenta Nó ( A ) para ajustar uma seção de um segmento puxando-o ou suas alças. (Nós suaves (nós arredondados) não permitem mais suavização e exibirão um círculo menor no momento em que você selecionar a ferramenta Canto.)



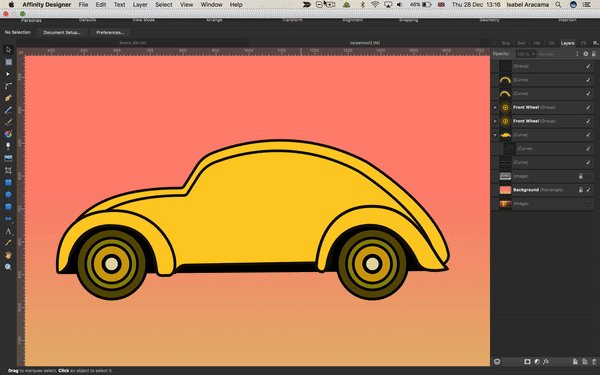
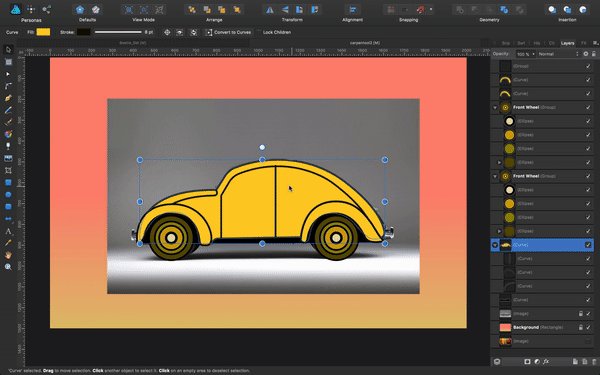
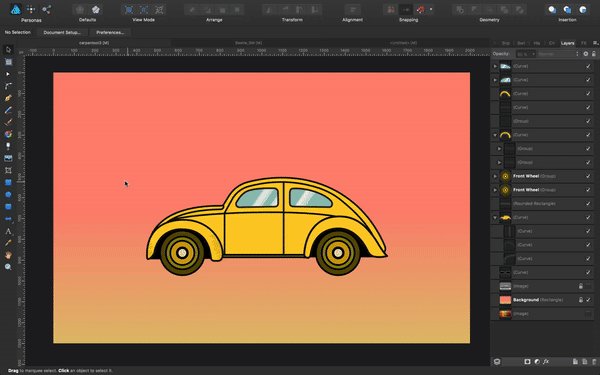
Uma vez que nossos cantos e segmentos pareçam bons, vamos querer preencher a forma e mudar a cor do traço. Selecione a linha de curva fechada que acabamos de criar para o carro, clique no chip de cor de preenchimento e no campo HEX color insira FFCF23 . Clique no chip de cor do traço ao lado dele e insira 131000 .

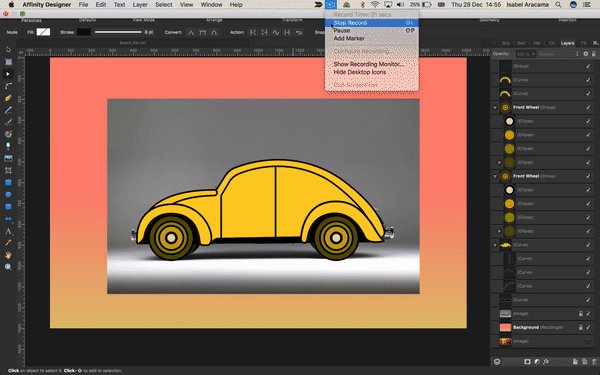
Crie agora uma forma com a ferramenta Caneta e preencha-a com preto ( 000000 ). Coloque-o atrás da carroceria do carro (a forma amarela). A forma exata do novo objeto que você criará realmente não importa, exceto que seu lado inferior precisa ser reto, como na imagem abaixo. Coloque-o atrás da carroceria principal (a forma amarela) através do painel Layers ou através do menu “Arrange” → “Back One”.

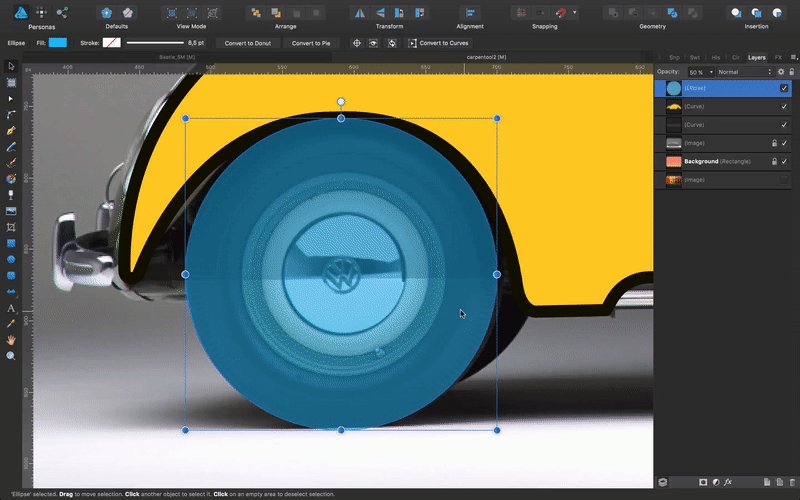
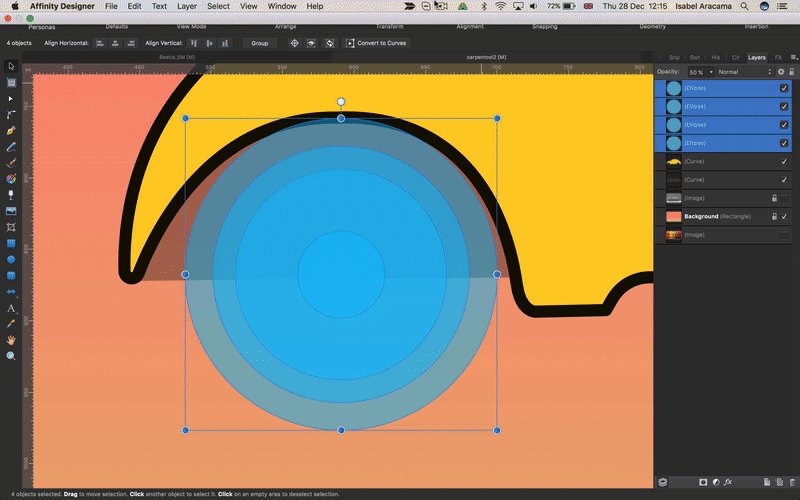
6. Criando as rodas usando o Smart Copy
Precisamos colocar as rodas no lugar em seguida. Nas Ferramentas, escolha a ferramenta Elipse e arraste sobre a tela, criando um círculo do mesmo tamanho da roda na imagem de referência. Clique em Shift enquanto arrasta para tornar o círculo proporcional. Além disso, segurando Ctrl (Windows) ou Cmd (Mac), você pode criar um círculo perfeito do centro para fora .
Nota: Se precisar, esconda as camadas criadas até agora para ver melhor, ou simplesmente reduza sua opacidade temporariamente. Você pode alterar a opacidade selecionando qualquer forma e pressionando um número no teclado, de 1 a 9, onde 1 aplicará um valor de opacidade de 10% e 9 um valor de opacidade de 90%. Para redefinir a opacidade para 100%, pressione 0 (zero).
Escolha uma cor aleatória que contraste com o resto. Gosto de fazê-lo inicialmente apenas para ver as formas bem contrastadas e diferenciadas. Quando estou feliz com eles, aplico a cor final. Defina a opacidade para 50% (clique em 5 no teclado) para poder ver enquanto desenha.
Zoom em sua forma de roda. Pressione Z para selecionar a ferramenta Zoom e arraste sobre a forma enquanto mantém pressionada a tecla Alt ou clique duas vezes na miniatura correspondente a ela no painel Camadas. (Ele não precisa ser selecionado anteriormente, embora isso ajude você a localizá-lo visualmente no painel Camadas.)
Agora aprenderemos como usar a cópia inteligente e colaremos alguns círculos concêntricos.
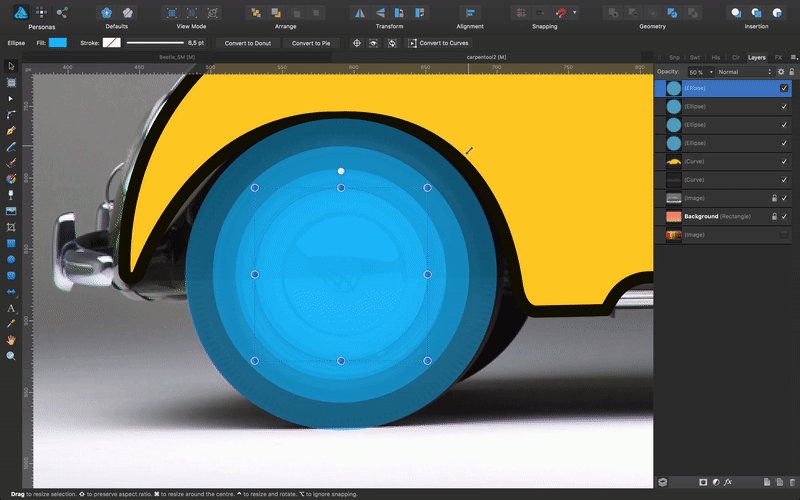
Selecione o círculo e pressione Cmd + J (Mac) ou Ctrl + J (Windows). Um novo círculo será colocado em cima do original. Selecione-o. Este comando é encontrado em “Editar” → “Duplicar”, e também é conhecido como Cópia inteligente ou Duplicata inteligente.
Clique em Shift + Cmd (Mac) ou Shift + Ctrl (Windows) e arraste para transformá-lo em um círculo concêntrico menor. Repita três vezes, reduzindo um pouco mais de tamanho a cada vez, para se adequar à sua referência. A duplicação inteligente de uma forma pressionando Shift + Cmd (Mac) ou Shift + Ctrl (Windows) fará com que a forma se transforme de maneira relativa. Isso acontecerá a partir da sua terceira forma duplicada inteligente.

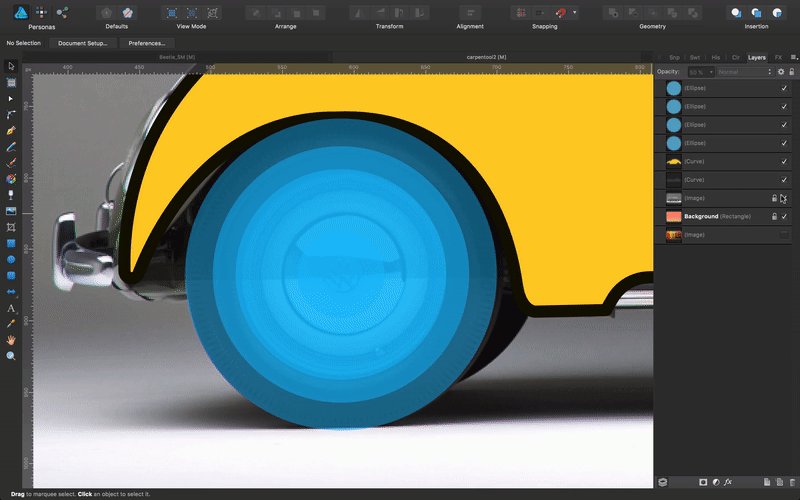
Então, temos nossos círculos concêntricos para a roda, e agora temos que mudar as cores. Acesse o painel Swatches e, na paleta criada anteriormente, escolha cores que combinem com o amarelo que aplicamos na carroceria do carro. Você pode selecionar uma cor e modificá-la ligeiramente para se adaptar ao que você acha que funciona melhor. Precisamos aplicar cores de preenchimento e traçado. Lembre-se de dar ao traço a mesma largura do resto do carro (8 pixels), exceto para o círculo mais interno, onde aplicaremos um traço de 11,5 pixels. Além disso, lembre-se de colocar de volta em 100% a opacidade de cada círculo concêntrico.
Escolhi estas cores, dos círculos externos para os internos: 5D5100 , 918A00 , CFA204 , E5DEAB .
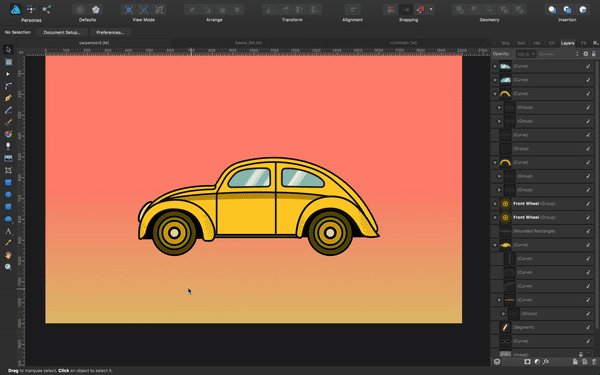
Agora queremos selecionar e agrupar todos eles. Selecione todos eles e pressione Cmd + G (Mac) ou Ctrl + G (Windows). Nomeie o novo grupo “Front Wheel” no painel Layers. Duplique este grupo e, enquanto pressiona Shift , selecione-o e arraste ao longo da tela até que ele se sobreponha à roda traseira. Nomeie a camada de acordo.

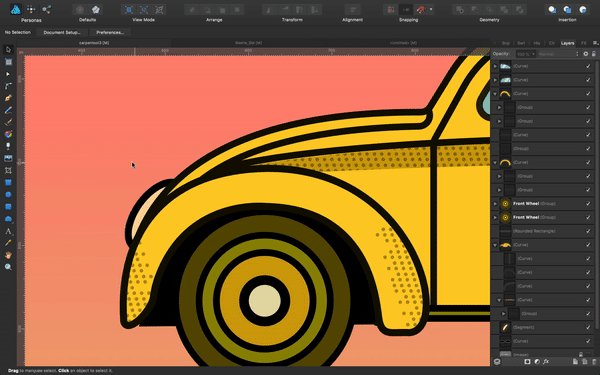
7. Quebra de curvas e máscaras de recorte para desenhar as linhas internas da carroceria do carro
Para continuar trabalhando, esconda todas as camadas ou diminua a opacidade para que elas não atrapalhem seu caminho. Precisamos rastrear os pára-lamas dianteiros e traseiros. Temos que fazer o mesmo que fizemos para a carroceria principal. Escolha a ferramenta Caneta e trace um contorno sobre ela.
Uma vez rastreado, modifique-o usando as alças, nós e a ferramenta Canto. Eu também modifiquei um pouco a forma preta atrás do carro, para que ela apareça um pouco mais na parte inferior da carroceria.

Agora queremos traçar algumas das linhas internas que definem o carro. Para isso, vamos duplicar a forma amarela principal, remover sua cor de preenchimento e colocá-la em nossa ilustração na tela.
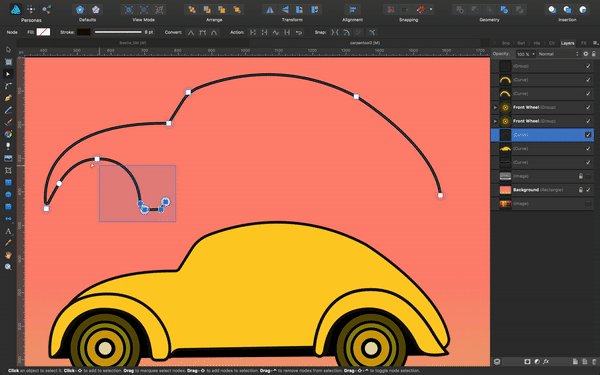
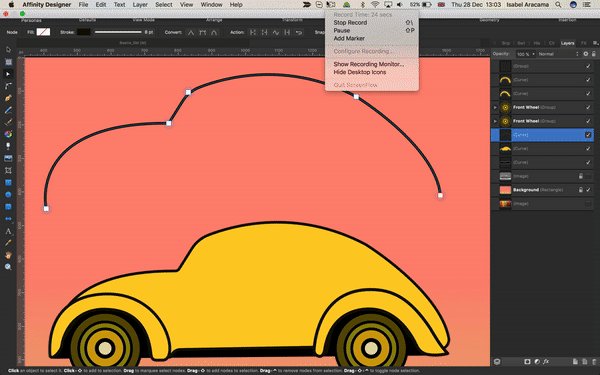
Pressione A no teclado e clique em qualquer um dos nós inferiores do segmento. Na barra de ferramentas de Contexto superior, clique em “Ação” → “Quebrar curva”. Você verá agora que o nó selecionado se transformou em um nó quadrado contornado em vermelho. Clique nele e puxe para qualquer lugar. Como você pode ver, o segmento agora está aberto . Clique na tecla Delete ou Backspace (Windows) ou na tecla Delete (Mac), e faça o mesmo com todos os nós inferiores, deixando apenas os mais à esquerda e à direita, e também tomando muito cuidado para que o que resta da seção superior o segmento não está deformado.

Eu uso esse método por um motivo principal: Duplicar uma linha existente permite uma aparência mais consistente e linhas mais harmoniosas.
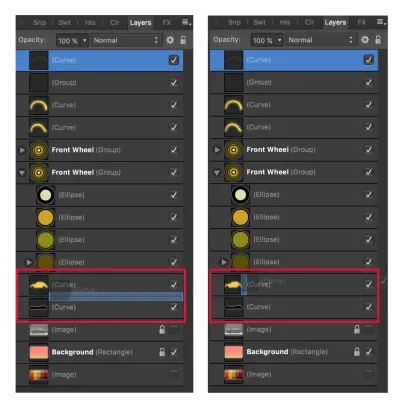
Selecione agora a curva recém-aberta e torne-a menor de forma que ela se encaixe na forma amarela principal quando você as colocar uma em cima da outra. No painel Camadas, arraste essa curva para a camada de forma amarela para criar uma máscara de corte . A razão para criar uma máscara de corte é simples: Queremos um objeto dentro de outro objeto para que eles não se sobreponham (ou seja, ambos os objetos sejam visíveis), mas um aninhado dentro do outro. Não fazer isso resultaria em alguns bits do objeto aninhado visíveis, o que não é o que queremos; precisamos de linhas perfeitas e bem delineadas.
Nota: As máscaras de recorte não devem ser confundidas com máscaras . Você saberá que está recortando e não mascarando por causa da miniatura (as máscaras mostram um ícone semelhante a um recorte quando aplicadas) e porque quando você está prestes a recortar, uma faixa azul é exibida horizontalmente , um pouco mais da metade da camada. As máscaras, por outro lado, exibem uma pequena faixa azul vertical ao lado da miniatura.


Agora que aplicamos nossa máscara de recorte para inserir o segmento recém-criado dentro da forma principal do carro, quebrei alguns nós e movi alguns outros um pouco para colocá-los exatamente como eu quero. Estiquei um pouco a largura e separei a frente do resto do segmento usando exatamente os mesmos métodos que já vimos. Então, apliquei um pouco mais da ferramenta Canto para suavizar o que eu sentisse que precisava ser suavizado. Por fim, com a ferramenta Caneta, adicionei alguns nós e segmentos extras para criar o restante das linhas internas que definem o carro.

Nota: Para selecionar um objeto em uma máscara, uma máscara de recorte ou um grupo quando não estiver selecionando o objeto diretamente no painel Camadas, você deve clicar duas vezes até selecionar o objeto ou manter pressionada a tecla Ctrl (Windows) ou Cmd ( Mac) e clique.

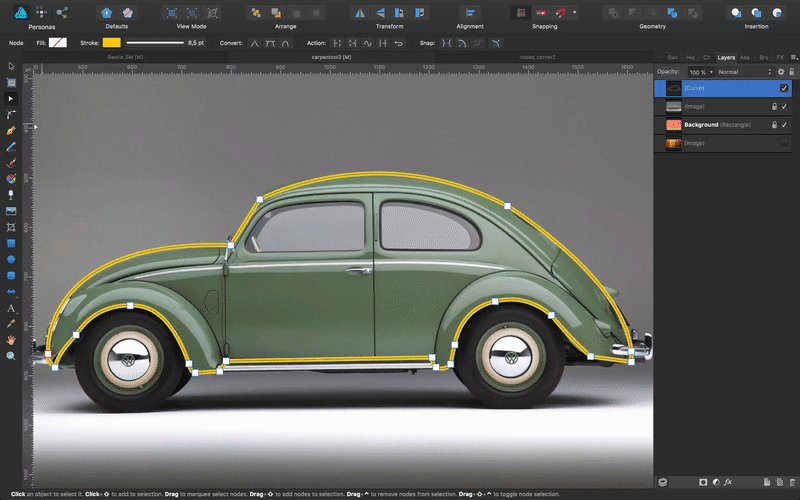
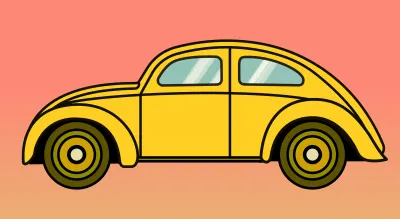
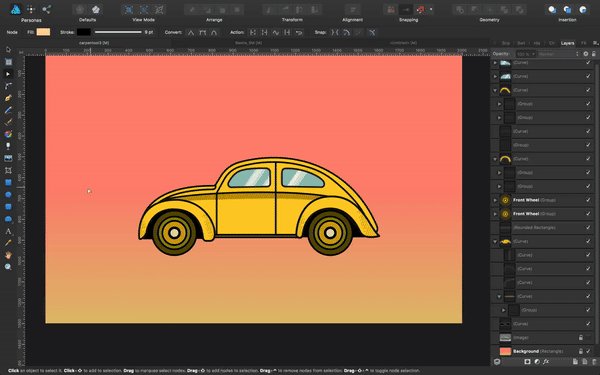
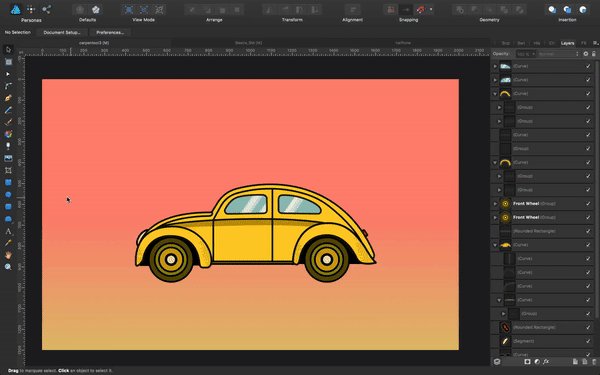
Após algumas alterações e ajustes usando os métodos mencionados, nosso carro ficou assim:

8. Desenhando as janelas usando algumas formas primitivas
Na barra de ferramentas lateral, selecione a ferramenta Retângulo arredondado. Arraste na tela para criar uma forma. O tamanho da forma deve caber na carroceria do carro e parecer proporcional. Não importa como você o crie, você poderá redimensioná-lo mais tarde, então não se preocupe muito.
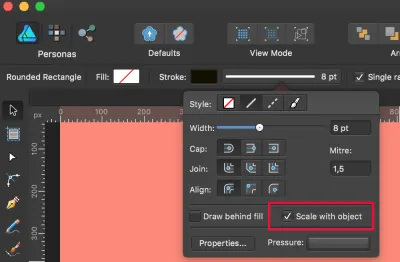
Nota: Ao criar uma forma com traçados e redimensioná-la, certifique-se de marcar “Escala com objeto” no painel Traçado se desejar que o traçado seja dimensionado na proporção do objeto . Eu recomendo que você compare visualmente a diferença entre ter esta opção marcada e desmarcada quando precisar redimensionar um objeto com um traço.

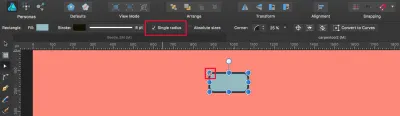
Depois de colocar o retângulo arredondado na tela, preencha-o com uma cor azulada. Eu usei #93BBC1 . Em seguida, selecione-o com a ferramenta Node (pressione A ). Agora você verá um pequeno círculo laranja no canto superior esquerdo. Se você puxar para fora ou para dentro, verá como o ângulo nesse canto muda. Na barra de ferramentas Contexto superior, você pode desmarcar “Raio único” e aplicar o ângulo desejado a cada canto do retângulo individualmente. Desmarque-o e puxe para dentro o pequeno círculo laranja no canto superior esquerdo. Se você puxar, você poderá arredondar para uma certa porcentagem, mas você também pode inserir o valor desejado no campo de entrada para ele, ou até mesmo usar o controle deslizante que acompanha (ele mostrará se você clicou no pequeno chevron). Vamos aplicar um valor de 100%.


Formas primitivas não são tão flexíveis em termos de manipulação de vetores (em comparação com curvas e linhas), então, para aplicar mais alterações a essa forma (além de preenchimento, traçado, cantos, largura e altura), precisaremos convertê-la às curvas.
Nota: Depois de converter uma forma primitiva em curvas, não há como voltar atrás e não haverá opção de manipular a forma através das pequenas paradas laranjas. Se você precisar de mais ajustes, precisará fazê-lo com a ferramenta Canto.
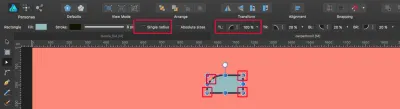
Selecione o retângulo com a ferramenta Nó ( A ), e na barra de ferramentas Contexto superior, clique no botão “Converter em Curvas”. A caixa delimitadora desaparecerá e todos os nós que formam a forma serão mostrados. Além disso, observe como no painel Layers, o nome do objeto muda de “Rounded Rectangle” para “Curve”.
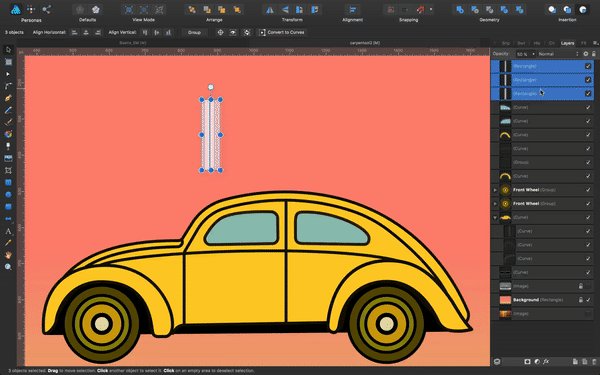
Agora você precisa manipular a forma para criar um objeto que se pareça com uma janela de carro. Veja a imagem de referência para ter uma ideia melhor de como deve ficar. Além disso, ajuste o resto das linhas desenhadas no carro, para que tudo se encaixe bem. Não se preocupe se as formas não parecerem perfeitas (ainda). Acertá-los é uma questão de prática! Usando a ferramenta Caneta, use as teclas Alt e Shift e observe como os nós do segmento se comportam de maneira diferente. Depois de criar a janela frontal, vá em frente e crie a janela traseira, seguindo o mesmo método.
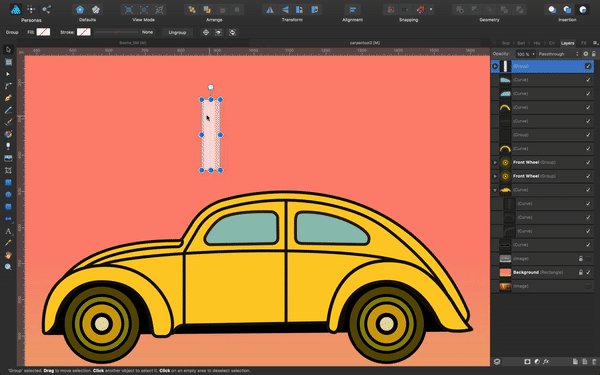
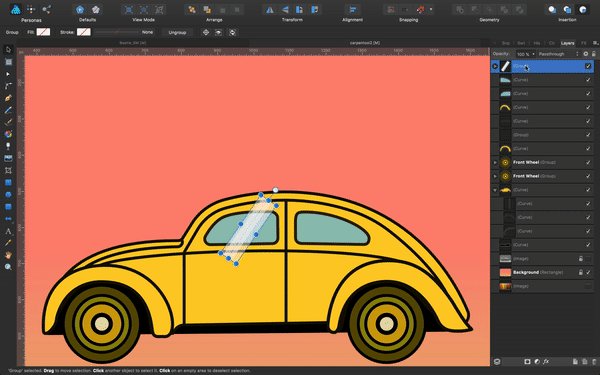
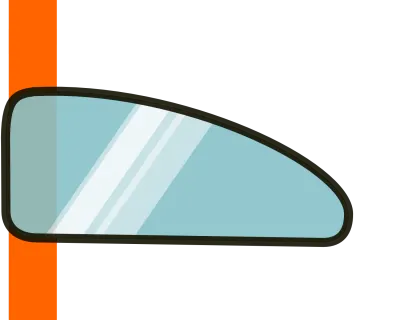
Também precisamos criar os reflexos da janela, o que faremos desenhando três retângulos, preenchendo-os com a cor branca, sobrepondo-os com um pouco de deslocamento um do outro e configurando a opacidade para 50%.
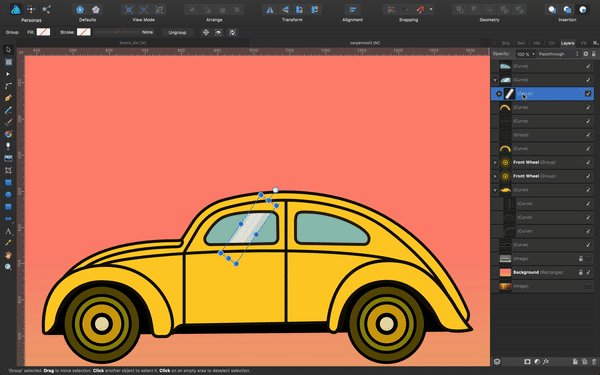
Coloque o cursor sobre o círculo branco da caixa delimitadora superior e, quando ele se transformar em uma seta curva com duas extremidades, mova-o para dar um ângulo aos retângulos. Crie uma máscara de recorte, arrastando-a sobre a forma da janela no painel Camadas como vimos antes. Você também pode fazer isso seguindo os seguintes métodos alternativos:
- No menu “Camada” → “Inserção” → “Inserir dentro” do objeto de janela selecionado.
- Com o atalho de teclado Ctrl + X (Windows) e Cmd + X (Mac), selecione seu objeto de janela → “Editar” → “Colar dentro” ( Ctrl / Cmd + Alt + V ).
Repita isso para a janela traseira. Para adicionar interesse visual, você pode duplicar os reflexos e alterar ligeiramente as opacidades e larguras dos retângulos.

9. Adicionando interesse visual: padrão de meio-tom, sombras e reflexos
Antes de começarmos com as sombras e reflexos, precisamos adicionar uma peça extra no carro para que todos os elementos pareçam bem integrados. Vamos criar a peça que fica abaixo das portas. É um retângulo simples. Coloque-o na ordem de camada correspondente, para que fique parecido com a imagem abaixo, e continue inserindo todas as peças juntas para que pareça compacta. Também vou mover um pouco o pára-choque dianteiro para fazer a frente mais curta.

Agora vamos criar o padrão de meio-tom .
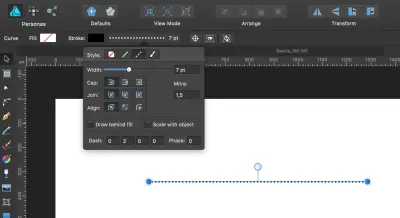
Pegue a ferramenta Caneta ( P ) e trace uma linha em sua tela. No painel Traçado (você também pode fazer isso na seção da barra de ferramentas Contexto da ferramenta Caneta para o traçado, na parte superior), defina o tamanho para algo como 7 pixels. Podemos facilmente alterar esse valor mais tarde, se necessário. Selecione o estilo de linha “Dash” e o restante das configurações da caixa de diálogo deve ser o seguinte:

Agora, duplique esta linha e coloque a nova abaixo com um pouco de deslocamento para a esquerda.

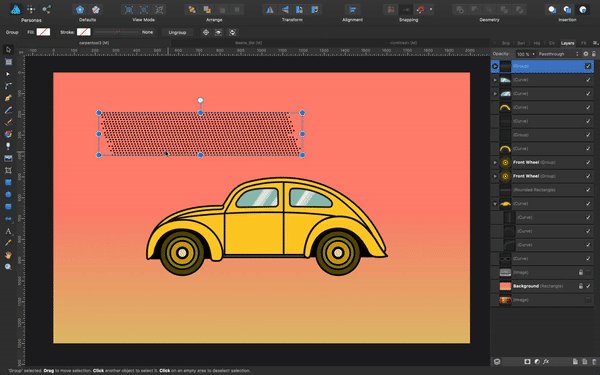
Agrupe as duas linhas, duplique este grupo com uma cópia inteligente e crie algo assim:

Ao arrastar uma seleção no Affinity Designer, somente os objetos que estiverem completamente dentro da área de seleção serão selecionados. Se você deseja selecionar todos os objetos sem precisar arrastar sobre todos eles completamente, você tem as seguintes opções:
- Mac: Segurar a tecla ⌃ ( Ctrl ) permitirá que você selecione todos os objetos que tocam no letreiro de seleção enquanto o desenha.
- Windows: Clique e segure o botão esquerdo do mouse, comece a arrastar uma seleção e, em seguida, clique e segure o botão direito do mouse também. Como você está segurando os dois botões, todos os objetos que tocarem no letreiro de seleção serão selecionados.
- Como alternativa, você pode tornar esse comportamento uma preferência global. No Mac, vá para “Affinity Designer” → “Preferências” → “Ferramentas” e marque “Selecionar objeto quando cruzar com o letreiro de seleção”. No Windows, vá para “Editar” → “Preferências” → “Ferramentas” e marque “Selecionar objeto quando cruzar com o letreiro de seleção”.
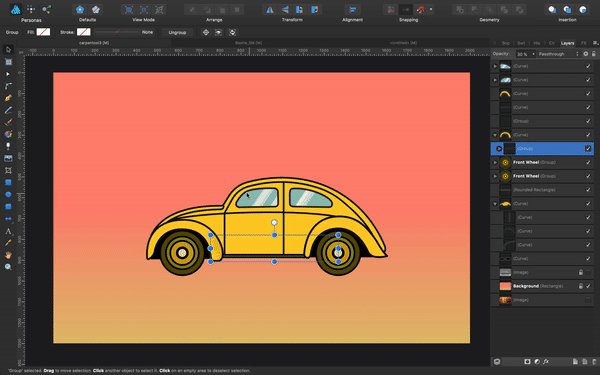
Para tornar a ilustração mais interessante, vamos variar um pouco o início e o final de algumas das linhas. Para fazer isso, selecionamos a ferramenta Node ( A ) e movemos os nós um pouco para dentro.
Agora deve ficar assim:

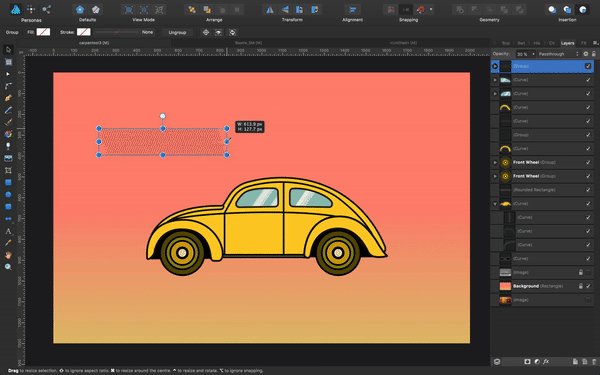
Para aplicar o padrão ao nosso design, certifique-se de que tudo esteja agrupado, copie e cole na arte do carro, reduza sua opacidade para 30% e também reduza o tamanho (certificando-se de que “Escala com objeto” esteja marcado no painel Stroke) . Vamos então criar uma máscara de recorte. É importante manter a consistência no ângulo, cor e tamanho desse padrão em toda a ilustração.

Agora, aplique o padrão de meio-tom no para-lama traseiro e na lateral do carro; certifique-se de criar um espaço reservado para ele primeiro, seja o próprio para-lama ou uma nova forma. Faça alguns ajustes se precisar adaptar o padrão ao seu desenho de maneira harmoniosa. Você pode alterar o tamanho geral, o tamanho dos pontos, a transparência, o ângulo e assim por diante, mas tente ser consistente ao aplicar essas alterações aos bits do padrão.
Para a sombra abaixo das janelas, desenhei uma curva para ser o espaço reservado e apliquei a cor #CFA204 para que ficasse mais escura.
10. Criando os elementos restantes do carro
Agora, trata-se de criar o resto dos elementos que compõem o carro: os pára-choques, a roda traseira e a prancha de surf, além dos adesivos de design.
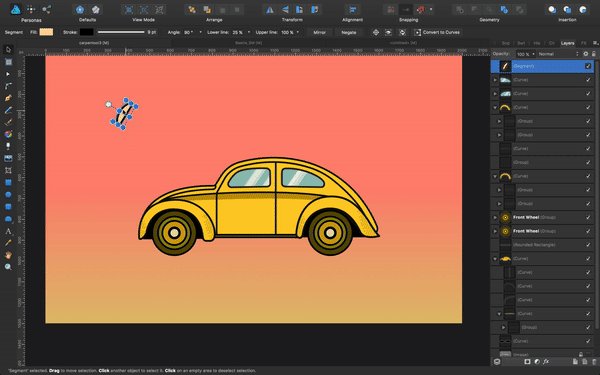
- As luzes dianteiras e traseiras
Para a luz frontal, mude para a ferramenta Segmento e desenhe a forma. Então precisamos girá-lo um pouco e colocá-lo em algum lugar abaixo da carroceria principal do carro. O mesmo pode ser feito para a luz de fundo, mas usando a ferramenta Retângulo. As cores são#FFDA9Dpara a luz frontal e#FF0031para a luz traseira.

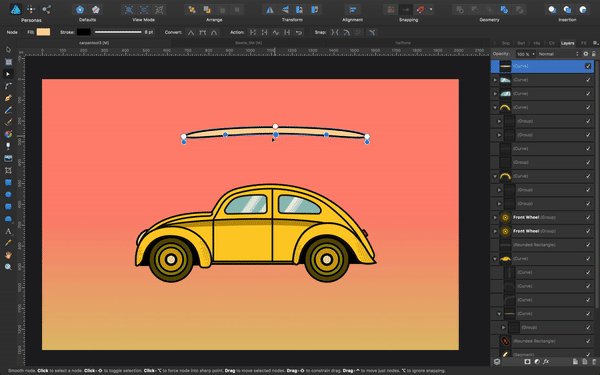
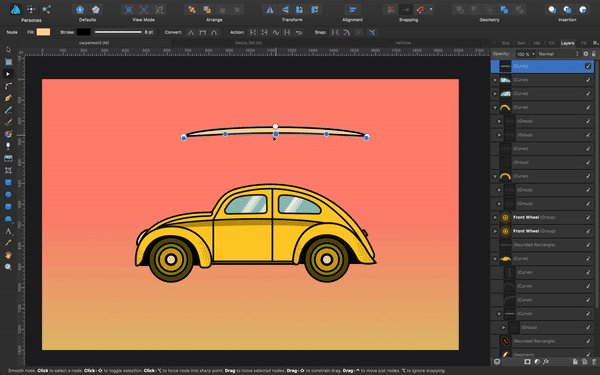
- Surfboard
To create the surfboard, we will use the Ellipse tool and draw a long ellipse. Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
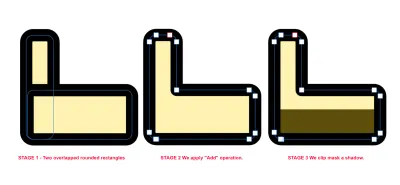
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
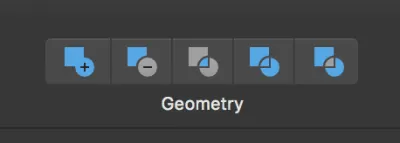
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


Nota: Se você tentar colar o objeto “sombra” dentro do bumper, ele só funcionará se o bumper for um objeto inteiro (uma operação destrutiva). Portanto, se você usou Alt + “Adicionar”, isso não funcionará agora. No entanto, você ainda pode contornar isso convertendo a forma composta (o resultado de uma operação não destrutiva que é um grupo de dois objetos) em uma curva (um objeto vetorial inteiro). Você só precisa clicar na forma Compound, então no menu vá em “Layer” → “Convert to Curves” (ou use a combinação de teclas Ctrl + Enter ).
Janela traseira
Ainda nos falta a janela traseira, que vamos criar com a ferramenta Caneta, e a decoração do carro. Para as duas listras coloridas, precisamos da ferramenta Quadrado e, em seguida, mascarar esses dois retângulos na carroceria principal. O tamanho é 30 × 380 pixels e as cores são#0AC8CEe#FF6500. Recorte-os certificando-se de colocá-los na camada correta, de modo que as linhas escuras que desenhamos antes fiquem acima deles .Número 56
Para a decoração do número “56”, use a ferramenta Texto Artístico (“T”) e digite “56”. Escolha uma boa fonte que corresponda ao estilo da ilustração ou experimente a que usei .
A cor do objeto de texto é #FFF3AD .
(Adicionei uma forma quadrada extra atrás do pára-choque traseiro, que se parecerá com a extremidade do tubo de escape. A cor é #000000 .)
- Tiras de cor
Agora que fizemos isso, verifique as listras coloridas e a janela com a qual elas se sobrepõem. Como você pode ver (e porque colocamos alguma transparência no vidro da janela), a faixa laranja é visível através dele . Vamos usar algum poder booleano novamente para corrigir isso.

Duplique o objeto de janela. Selecione o objeto da janela (o que você acabou de duplicar) e a faixa laranja no painel Camadas. Aplique uma operação de “subtrair”.


Agora, a faixa laranja tem o formato perfeito, encaixando na janela de forma que não se sobreponham.

- Fumaça
Para criar a fumaça do escapamento, desenhe um círculo com um traço branco, 5,5 pixels de tamanho e sem preenchimento. Transforme-o em curvas e quebre um de seus pontos. A partir do nó inferior, trace uma linha reta com a ferramenta Caneta.
Duplique este círculo “quebrado” e redimensione para círculos menores, vire e coloque-os para que fiquem assim:

Nota: Agora que o carro está pronto, agrupe todas as suas camadas. Será muito mais fácil continuar trabalhando se você fizer isso!
11. Criando o solo e os elementos de fundo.
- Terra
Vamos traçar uma linha simples para o chão e adicionar dois bits quebrando-a para criar interesse visual e sugerir um pouco de movimento. Também queremos adicionar uma peça extra para criar o chão. Para isso, usaremos a ferramenta Rectangle e desenharemos um retângulo com uma cor gradiente de#008799para a parada esquerda e#81BEC7para a parada direita. Dê 30% de opacidade.

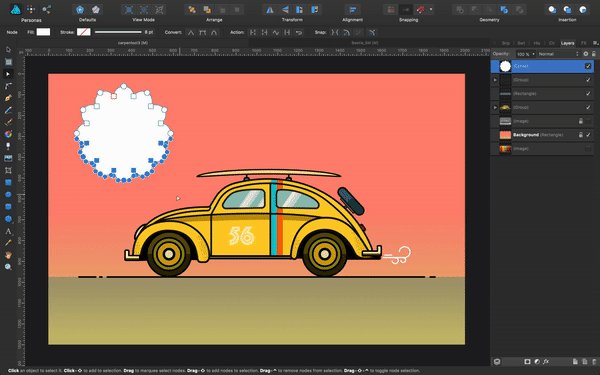
- Nuvens
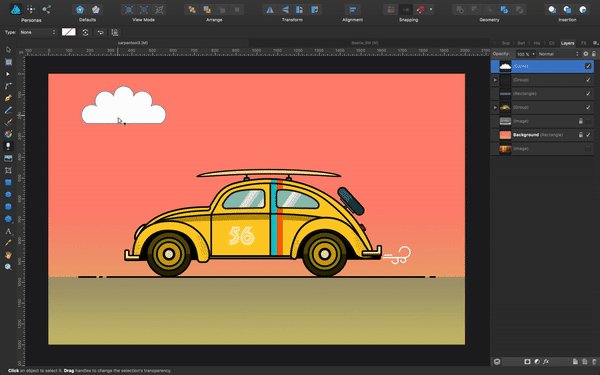
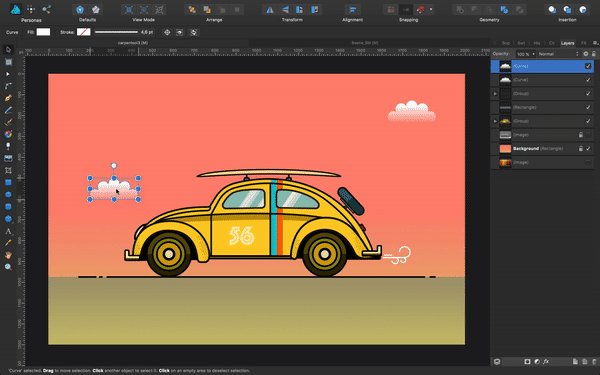
Para as nuvens, selecione a ferramenta Nuvem na lista de formas vetoriais (primitivas). Desenhe uma nuvem segurando Shift para manter as proporções. Faça-o branco. Transforme-o em curvas e com a ferramenta Node ( A ) selecione os nós inferiores e exclua-os. Subselecione os nós inferior esquerdo e inferior direito (depois de excluir todos os outros) e, na barra de ferramentas Contexto, selecione “Converter para nítido” na seção Converter. Isso fará com que seu segmento inferior fique reto. Aplique um pouco de transparência com a ferramenta Transparência ( Y ) e duplique essa nuvem. Coloque as nuvens no seu desenho, espalhe como quiser e em tamanhos diferentes.
Minhas nuvens têm 12 bolhas e um raio interno de 82%. Você pode fazer o mesmo ou alterar esses valores ao seu gosto.

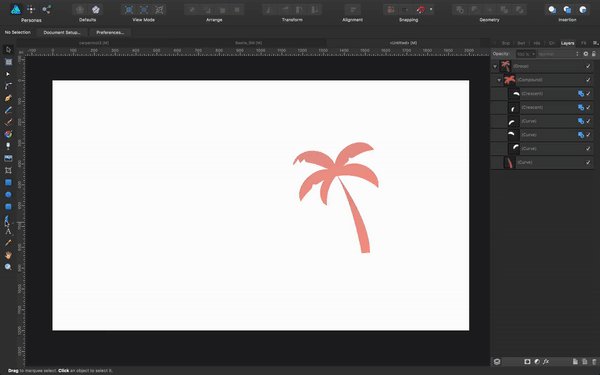
- Palmeiras
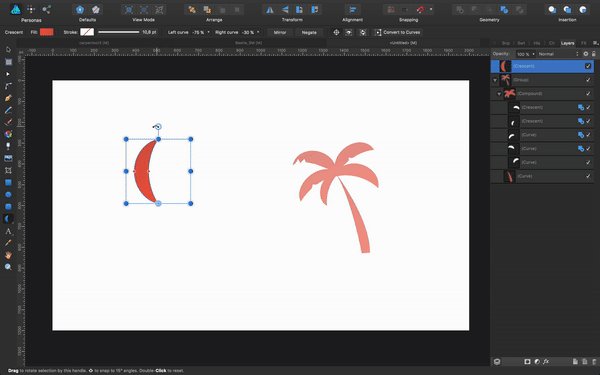
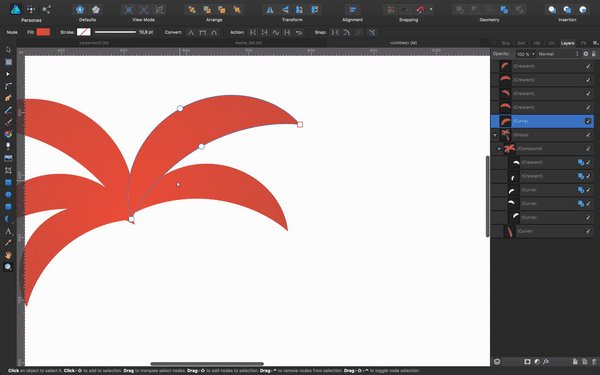
Para criar as palmeiras, use a ferramenta Crescent da lista de formas primitivas à esquerda. Dê uma cor gradiente, com uma parada esquerda de#F05942e uma parada direita de#D15846.
Arraste para desenhar a forma crescente. Mova seu centro de rotação para a parte inferior da caixa delimitadora e dê a ela um ângulo de -60 graus.
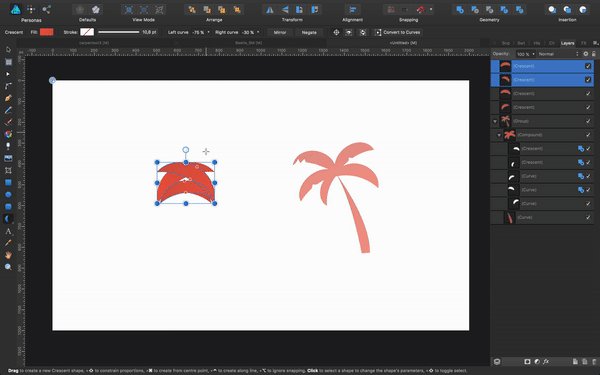
O centro de rotação pode ficar visível na seção da barra de ferramentas contextual para a ferramenta Mover (e Nó). Parece um pequeno ícone de mira. Quando você clicar nele, a mira para mover o centro de rotação de um objeto será exibida. Duplique-o, seja via Cmd + C e Cmd + V (Mac) ou Ctrl + C e Ctrl + V (Windows), ou clicando e depois Alt + arrastando no objeto e mova o ângulo do novo crescente para -96 graus. Faça um pouco menor. Copie as duas formas e vire-as horizontalmente.
Eu também criei um crescente extra.

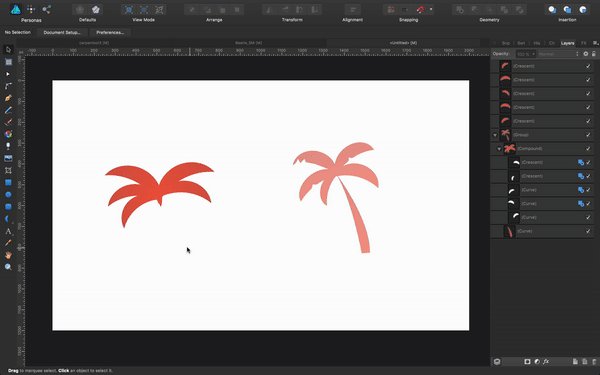
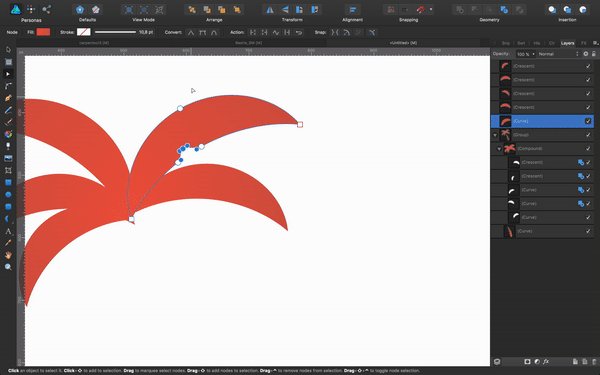
Para criar os recuos nas folhas, transforme o objeto em curvas, adicione um nó com a ferramenta Nó e puxe para dentro. Para tornar o vórtice afiado, use “Convert” → “Sharp”.

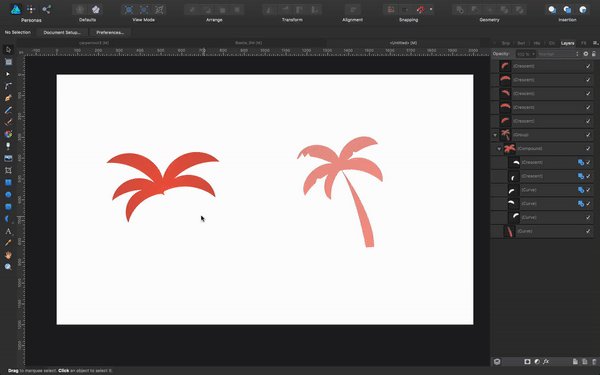
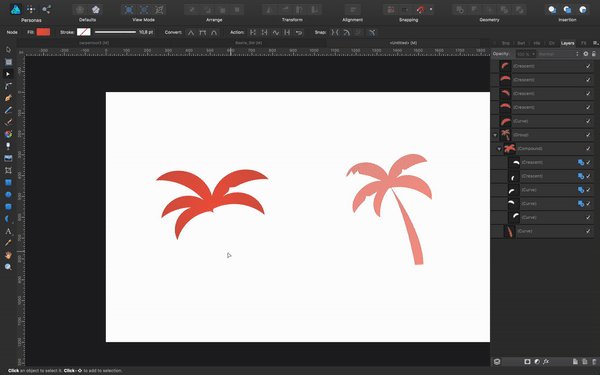
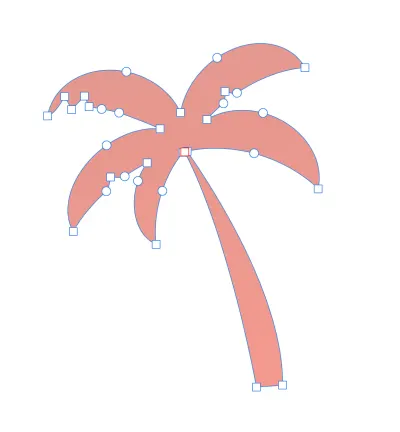
Crie o tronco da palmeira com a ferramenta Caneta, agrupe todas as formas e aplique um booleano “adicionar”. Dessa forma, todas as formas se transformarão em apenas uma. Aplique uma opacidade de 60%.

Duplique a forma da árvore várias vezes, alterando os tamanhos e ajustando para tornar as árvores ligeiramente diferentes umas das outras. (Torná-los exatamente iguais resultaria em uma imagem menos interessante.)
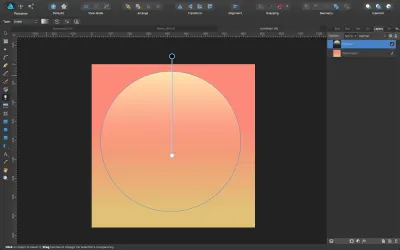
A última coisa que precisamos fazer é o sol.
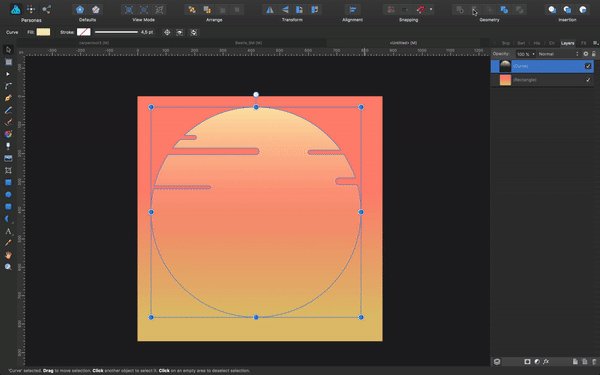
- O sol
Para isso, basta desenhar uma elipse e aplicar a cor#FFFFBAnela. Aplique uma transparência com a ferramenta Transparência ( Y ), onde a parte inferior é transparente e fica opaca na parte superior.

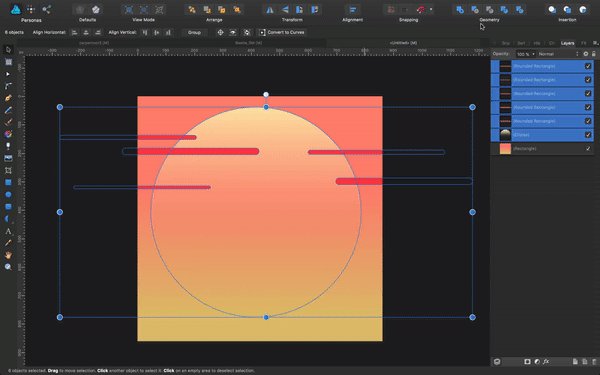
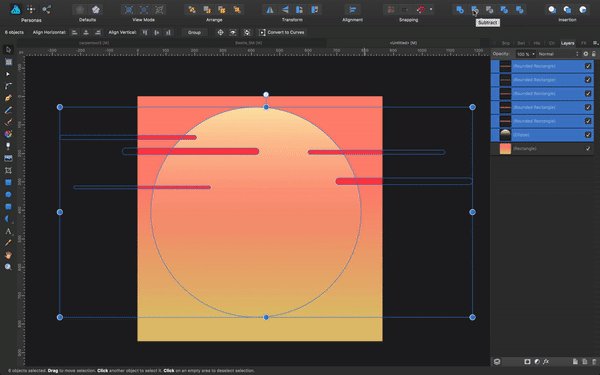
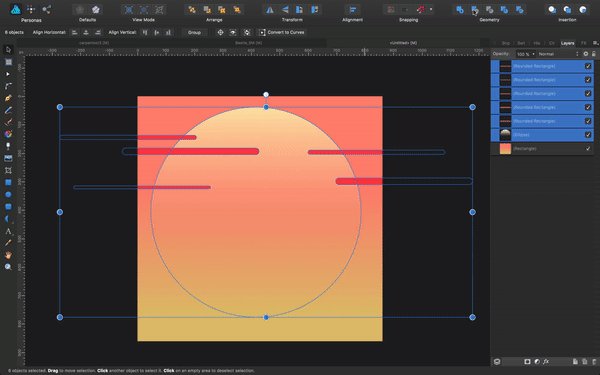
Agora vamos adicionar alguns detalhes sobrepondo vários retângulos arredondados sobre o círculo do sol e subtraindo-os (clique em Alt para uma ação não destrutiva, se preferir).

Coloque seu sol na cena e pronto!
12. Uma nota sobre a ordem de empilhamento (e nomeação das camadas)
Enquanto você trabalha, e à medida que o número de objetos (camadas) aumenta, o que também tornará sua ilustração cada vez mais complexa, lembre-se da ordem de empilhamento de suas camadas. Quanto mais cedo você começar a nomear as camadas e colocá-las na ordem correta, melhor. Além disso, bloqueie as camadas com as quais você terminou (especialmente para coisas como o plano de fundo), para que elas não atrapalhem enquanto você trabalha.
Nesta ilustração, a ordem dos elementos de baixo para cima é:
- fundo,
- terra,
- sol,
- nuvens,
- Palmeiras,
- carro.
Conclusão
Espero que você possa seguir todas as etapas sem maiores problemas e agora entender melhor algumas das principais ferramentas e ações do Affinity Designer. (Claro, se você tiver alguma dúvida ou precisar de ajuda, deixe um comentário abaixo!)
Essas ferramentas permitirão que você crie não apenas ilustrações planas, mas também muitos outros tipos de arte. As ferramentas, ações e procedimentos que usamos aqui são algumas das mais úteis e comuns que designers e ilustradores usam diariamente (inclusive eu), seja para projetos de ilustração simples ou muito mais complexos.
No entanto, mesmo minhas ilustrações mais complexas geralmente precisam das mesmas ferramentas que vimos em ação neste tutorial! É principalmente uma questão de entender o quanto você pode obter de cada ferramenta.
Lembre-se de algumas dicas importantes, como bloquear as camadas que podem atrapalhar (ou usar meia transparência), empilhar as camadas na ordem certa e nomeá-las, para que mesmo as ilustrações mais complexas sejam fáceis de organizar e trabalhar com. Pratique com frequência e tente organizar as coisas para que seu fluxo de trabalho melhore – isso levará a uma melhor arte e melhor gerenciamento de tempo também.
Além disso, para saber mais sobre como criar esse tipo de ilustração, confira o tutorial em vídeo que postei no meu canal do YouTube.