Por que o Flat Design é importante para atrair mais espectadores?
Publicados: 2017-07-01Os designs planos eliminam todo o ruído das técnicas de design artificial. Ele abre caminho para web designs simples e limpos que parecem elegantes.
Então, por que designs planos quando podemos reproduzir os melhores designs da web com ilustrações coloridas e animações chamativas, sem mencionar as estruturas falso-realistas e sombras que têm características da vida real.
Ufa, demais para lidar de uma vez para os sentidos do espectador.
Princípios do Design Plano
Vamos entender o objetivo básico/utilidade de um bom design de site -> para criar uma experiência de usuário perfeita para que o usuário volte para mais; que eventualmente leva à geração de receitas. Um usuário entende e interage melhor com designs planos, pois as interfaces são limpas e os designs são muito mais responsivos do que suas contrapartes 3D. Como resultado de sua estrutura simples, esses designs são mais fáceis de entender e atraem facilmente a atenção do espectador.
Os designs planos também oferecem uma paleta colorida para construir ícones maiores e mais ousados. A funcionalidade é uma consideração primordial dos princípios de design plano. Portanto, é uma tarefa atribuída aos designers trabalhar tendo em mente os princípios de UX e UI.

As características do design plano são:
- Simplicidade – Sem efeitos 3D e apresentações em flash, o foco está na criação de designs simples, layouts eficazes e interfaces limpas para que os usuários possam ter uma experiência perfeita de navegação/navegação. Embora os designs planos pareçam fáceis de construir, na verdade eles são complicados para desenvolvedores que não têm um conhecimento sólido dos princípios de design.
- Minimalismo – Seguindo o conceito 'menos é mais', o princípio do minimalismo é usado para evitar desordem e confusão. Mais uma vez, os princípios de UI/UX são mantidos em mente e apenas alguns elementos são usados para projetar o aplicativo. Aqui o foco está mais no conteúdo e nos usos do que no 'vestir o site'.
- Cores – Como utilizamos elementos simples para definir funções e estruturas, o uso de cores torna-se fundamental para tornar os designs vibrantes e apelativos. O uso perfeito das cores é fundamental para fazer um site ficar à frente de seus concorrentes. Só porque você precisa definir seus designs usando cores, você não pode simplesmente adicionar bolhas de cores brilhantes para ser notado. Cores diferentes evocam emoções diferentes. A ciência das cores deve ser compreendida pelo designer e depois aplicada no design. E sim, tente e experimente, pois as opções são infinitas.
- Tipografia – Sem efeitos 3D, sem gradientes e sombras, e sem uso de texturas, o ônus de um web design atraente está em grande parte na TIPOGRAFIA . A seleção das fontes corretas é essencial para transmitir o clima e a mensagem certos. Fontes bonitas que são usadas efetivamente formam um elemento importante de designs planos.

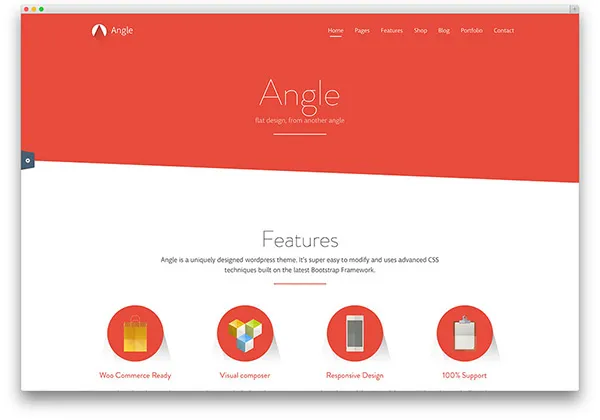
Angle é um tema WordPress muito bem projetado que possui todos os quatro elementos de um design plano tecidos perfeitamente para criar um design exemplar. Cores e fontes foram lindamente usadas para exibir imagens e ícones limpos e claros. Projetar e personalizar este tema, portanto, torna-se muito fácil para o usuário.
A longa e curta história dos projetos planos
O design plano era o bebê da Microsoft. A Microsoft foi uma das pioneiras no uso de flat design e foi seguida pelo Google. O Google introduziu um novo conceito chamado Material design, que difere do plano, mas usa os mesmos conceitos de funcionalidade. Foi mais tarde que a Apple também abraçou as técnicas de design plano com o iOS7. Outras marcas populares que adotam designs planos liberalmente são Twitter e eBay.

Os designs planos receberam um grande impulso com o advento do conceito de designs responsivos. Projetos elaborados são difíceis de carregar em dispositivos móveis, portanto, designs simples e mínimos começaram a se popularizar.

Então, o design plano tem futuro no mundo da web? Ou será completamente substituído por sua descendência - o design material.
Vamos descobrir.
Algumas características dos projetos planos
Design honesto e limpo

A natureza simples e minimalista do design plano exala um ponto muito vividamente - é a honestidade. Sem frescuras e fantasias, esses designs acertaram em cheio. Eles são precisos, diretos e mostram ao usuário os detalhes exatos do aplicativo/site. Quando os efeitos tridimensionais, sombras e gradientes não são visíveis, não há elemento surpresa. O usuário vê o que é oferecido na tela do seu computador/celular. Portanto, os designs planos representam elementos honestos da vida real.
Na moda

De acordo com as últimas tendências, os designs Flat estão realmente em voga. Espaços brancos, tipografia e cores vivas estão de volta e, portanto, todos querem incorporar esses elementos em seus web designs, pois estão na moda e na moda. Pode ser uma tendência, pode ser uma revolução, mas com esses aspectos fáceis de usar, parece que essa tendência da moda de usar designs planos durará muito tempo.
Usabilidade

Com projetos e estruturas reduzidos ao mínimo, os projetos planos são altamente utilizáveis e significativos. Todos os botões, ícones e outros elementos presentes em um flat design possuem tarefas específicas associadas a eles. Não há nada fora do lugar e todos os elementos de distração são removidos do design (embora tenha que ser feito corretamente). A ideia é permitir que o usuário se concentre nos elementos úteis do web design para melhorar sua experiência de usuário. Os usuários podem fazer uso de cores e fontes para chegar ao seu ponto de interesse.
Nota- Usar designs simples definitivamente simplifica a experiência do usuário, mas essa estética envolve o design. Deve-se tomar cuidado para incluir todos os elementos funcionais no design, mantendo sua simplicidade.
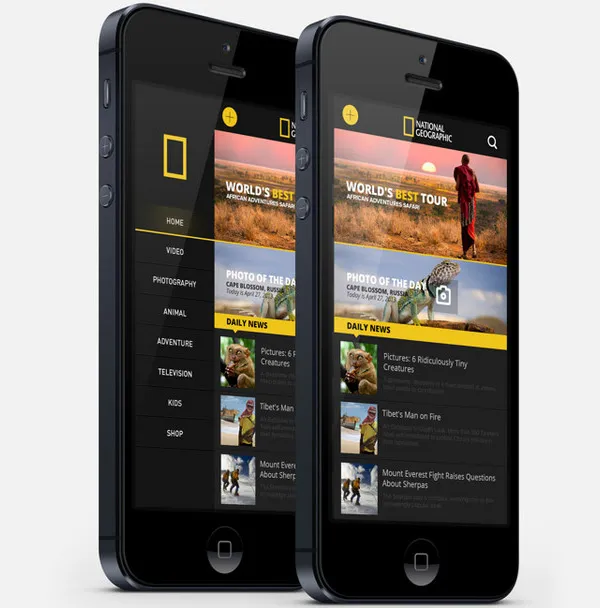
Responsivo

Os designs planos têm layouts e gráficos baseados em grade, todos adequados para designs móveis e da web. Devido aos seus layouts, eles podem ser facilmente redimensionados e reestruturados para vários dispositivos.
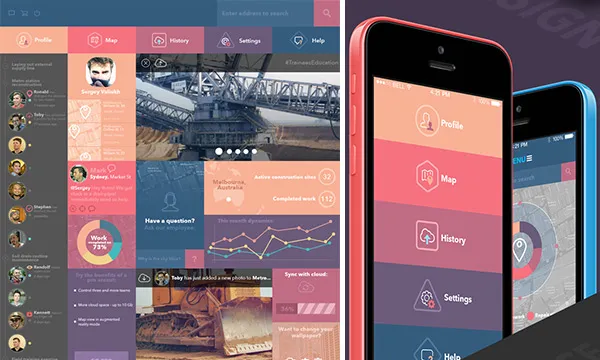
Como vemos, o site simplificou o mesmo web design para uso em um dispositivo móvel. Ele fornece uma experiência de usuário consistente, onde o usuário pode alternar facilmente entre gadgets e navegar sem bloqueios e obstáculos. Efeitos 3D, detalhes e sombras não transcendem efetivamente quando redimensionados para diferentes dispositivos e plataformas. Os designs planos, portanto, são a melhor técnica aplicada para dimensionar dinamicamente o assunto em um site. É por essa razão que empresas gigantes como Microsoft e Apple usaram amplamente os princípios de design plano em seus designs da web.

Flexibilidade

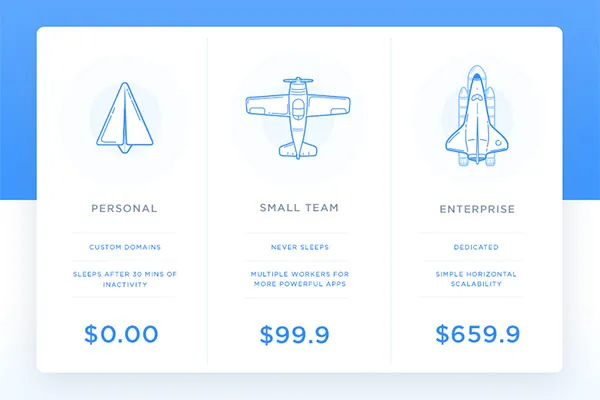
Com a capacidade de resposta, também vem o elemento de flexibilidade. As grades, cartões, blocos têm formas geométricas definidas que os tornam fáceis de redimensionar e reestruturar. Eles têm posicionamentos específicos nos layouts e, portanto, os designers podem alocar áreas e alterar seus posicionamentos facilmente de acordo com os requisitos de design. As grades podem ser moldadas em muitas configurações e fornecem aos web designers flexibilidade para exibir conteúdo de acordo com a estética e as necessidades do design, em vez de encaixá-los em áreas predefinidas.
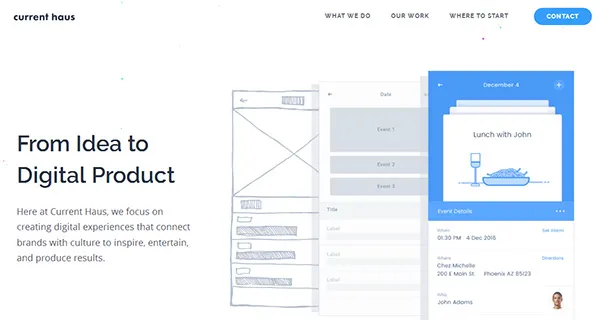
O layout do Bureau of Betterment usa uma brochura em estilo de grade para destacar as cores, a tipografia e os ícones. As cores uniformes contribuem para o efeito de design plano, tornando-o atraente e simples.
Tipografia

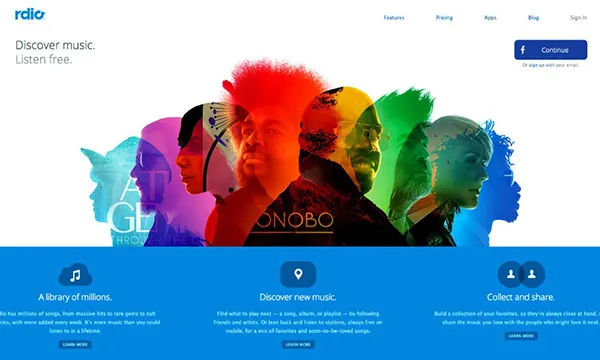
Como a tipografia é uma parte vital dos designs planos, eles são mais simplificados e legíveis. Não há complementos extras e efeitos especiais e, portanto, as fontes são claras e fáceis de ler. O uso de cores brilhantes (e corretas) na tipografia leva o web design a um nível superior. Fontes simples com paletas coloridas conseguem não apenas atrair os espectadores, mas retê-los para uma navegação posterior.
Rápido para captar a atenção

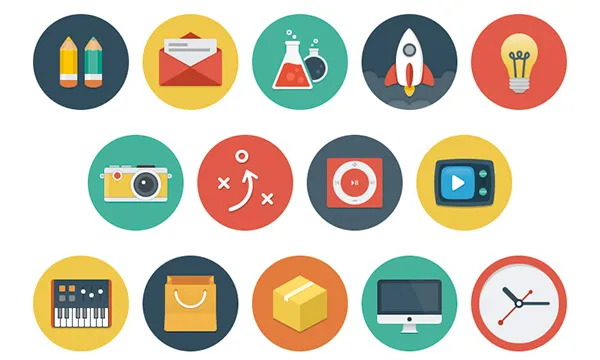
Designs simples fazem muito mais rápido na mente do usuário. Resultado- eles são atraídos pelo design e as mensagens são transmitidas facilmente. As grades e blocos com imagens e ilustrações retratam ações que são rápidas de entender. Projetos skeumórficos, por outro lado, levam mais tempo para serem decifrados e registrados na mente do usuário. Como os períodos de atenção estão se tornando mais curtos, muitos detalhes no projeto obrigarão o usuário a desviar sua atenção e seguir em frente. É a simplicidade dos ícones que mantém os espectadores grudados no site/aplicativo.
Esses blocos de cores sólidas são muito atraentes aos olhos e demonstram facilmente diferentes ações, orientando o usuário em todas as etapas da navegação.
Rápido e eficiente

Projetos simples aceleram o processamento do trabalho e iniciam rapidamente o trabalho a ser feito.
Projetos planos são rápidos para atrair a atenção do usuário e, portanto, levam à eficiência. Podemos nos concentrar nos elementos essenciais do design e também em um curto espaço de tempo. As fontes são claras e as instruções são simples, auxiliando o usuário a atingir seu objetivo de forma rápida e transparente. Os designs planos não são apenas rápidos de entender, eles aderem ao objetivo principal de qualquer web design - fazer o trabalho com eficiência e rapidez.
Alguns ótimos exemplos de design plano
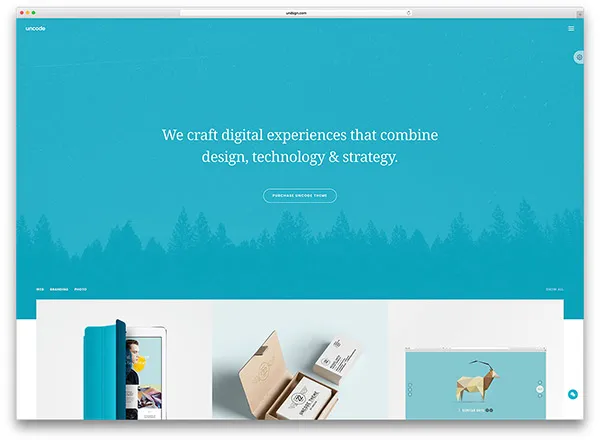
Descodificar

Uncode é um tema WordPress com um estilo de design plano. Os sites criados com esse tema têm um layout limpo com fontes claras e cores vivas. A interface é interativa e flexível. Pode ser totalmente customizado conforme a necessidade do usuário e redimensionado para se adequar a diferentes dispositivos. Você pode visualizar o site em um celular ou tablet com a mesma facilidade com que o visualiza em seu desktop/laptop. Os designs estéticos fortes são práticos e não carregam nenhum toque extra. Esse recurso torna a experiência do usuário perfeita, enquanto os designers têm liberdade para experimentar designs criativos.
Devido aos seus designs planos, o site é fácil de carregar e, portanto, reduz o tempo de trabalho do usuário e aumenta sua eficiência. Os designs planos estão em voga e este tema WordPress apresenta estilos e layouts que mantêm o usuário à frente de seus concorrentes.
Geografia nacional

De acordo com as tendências em mudança, a National Geographic conseguiu uma reforma elegante. As combinações de amarelo escuro e preto são as mesmas e ainda tão marcantes. Eles foram acompanhados com as fontes brancas que são claras e legíveis. O conceito de design Flat com o bom uso de cores e fontes, e sem problemas extras, mais uma vez torna o design da National Geographic um exemplo de design icônico.
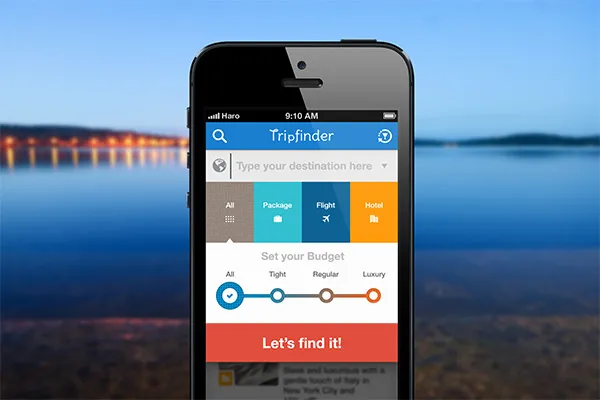
Aplicativo localizador de viagens

O localizador de viagens é um aplicativo de planejamento de viagens do designer indonésio Bady. A interface é simples de entender e fácil de usar. Tudo é disposto em blocos e grades, facilitando a operação do usuário. O uso inteligente de cores e fontes dá significado aos ícones que são fáceis de identificar. Todos os aspectos da interface do usuário recebem grande ênfase ao projetar o aplicativo da web. Sua busca pelo voo certo não poderia ser mais fácil que a interface disponibilizada pelo app Trip Finder.
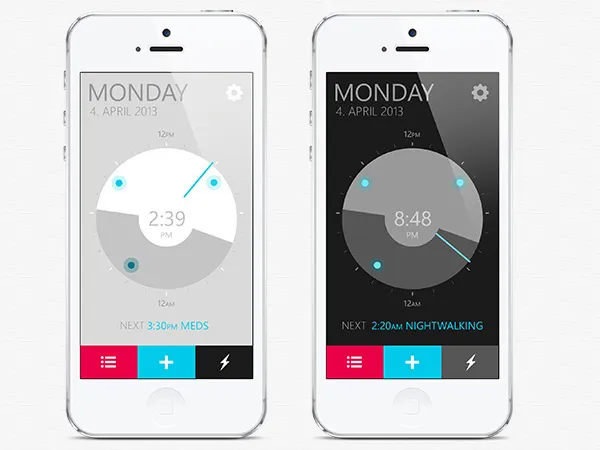
Aplicativo de despertador por Samuel Bednar

Gráficos simples, escala de cores cinza e recursos vibrantes – esses elementos mínimos também compõem um design web notável. Plano não significa apenas colorido, significa boa usabilidade com os elementos funcionais fornecidos. O Alarm Clock App de Samuel Bednar é outro aplicativo notável que usa a técnica de design plano, mas de uma maneira diferente que atrai a atenção do espectador. Sua interface limpa é sua USP e atrai o espectador para o site.
Embrulhar
Então você está completamente convencido de que os designs planos são importantes para atrair visitantes? Tenho certeza de que o objetivo de todos os designs da web é ser notado por clientes em potencial. As cores e a tipografia atraem os espectadores para o site, e a simplicidade e o minimalismo levam a uma ótima experiência do usuário. Esses elementos garantem que o espectador fique grudado no site e não saia até que o trabalho esteja concluído. Com a atenção sendo menor e as pessoas com pouco tempo, os designs planos são adequados para as tendências em mudança.
Um designer/desenvolvedor deve primeiro analisar a funcionalidade e usabilidade de um web design. E então, tendo em mente os requisitos do usuário, é preciso ir em frente e projetar o aplicativo. Os designs planos envolvem menos talento, mas o web designer deve ter conhecimento técnico e sólido dos princípios do design. Caso contrário, existe o risco de uma grande reversão, onde o design plano não impressionaria os espectadores e geraria leads. Os textos devem ser claros e concisos; Botões e links devem ser visíveis, e ícones e imagens devem definir claramente sua finalidade.
O design responsivo está fazendo ondas enormes se tornou sinônimo de design móvel. Os designs planos são compatíveis com os designs responsivos Os princípios do design plano podem ser facilmente aplicados a designs responsivos. Então, vemos um futuro em que a simplicidade visual dos designs planos pode ser combinada com o esqueuomorfismo? Os designs planos parecem robustos e prontos para assumir o futuro do web design atualmente. Eles estão em voga e continuarão a sê-lo por muito tempo.
