O Guia para Flat Design - O que é e como usá-lo para o seu site
Publicados: 2019-06-28Ao longo dos anos, a popularidade do flat web design explodiu – graças a grandes organizações que estão trazendo mudanças em sua estética de design e aceitando o flat design.
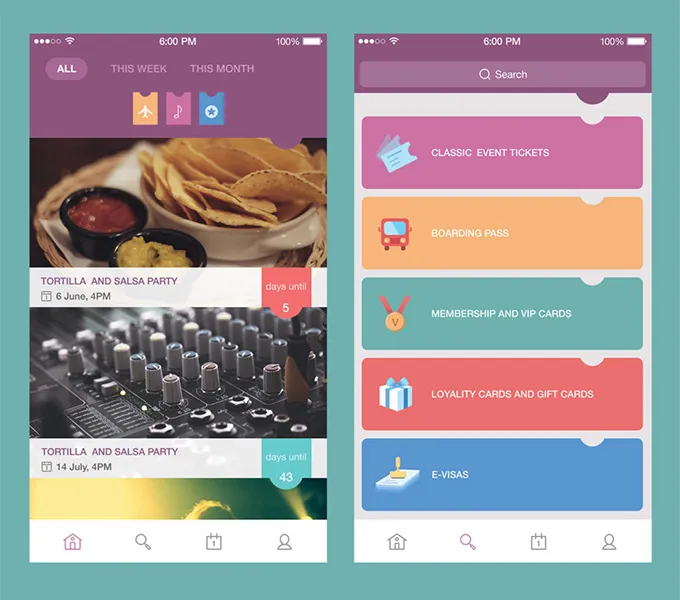
O design plano é um design simples de interface do usuário (UI) que faz uso de elementos simples e bidimensionais e cores brilhantes. Às vezes, é contrastado com o estilo skeuomorphism que cria a ilusão de 3 dimensões copiando propriedades da vida real.
Você deve ter notado que os sistemas operacionais populares, ou seja, Windows, iOs e Android, estão gradualmente mudando sua linguagem de design para .
Então, o que é um design plano e você deve implementá-lo em seu site?
História do Design Plano
O termo “design plano” foi cunhado no ano de 1950 após a ascensão do estilo tipográfico internacional . No entanto, ele entrou no mundo digital, quando o Zune MP3 player da Microsoft apresentava uma interface de usuário plana mínima com cores monocromáticas simples, ícones planos e tipografia.

Mais tarde, os web designers seguiram essa abordagem para simplificar a apresentação de suas páginas da web.
Benefícios do Flat Design
Desde melhorar a velocidade de carregamento do site até torná-lo mais responsivo para dispositivos móveis, o design plano ajuda um site de várias maneiras. Alguns benefícios significativos da implementação do design plano incluem:
Velocidade
A velocidade de carregamento da página é um aspecto crucial para o sucesso de um site. Afinal, 53% das pessoas abandonam um site que demora mais de três segundos para carregar .
Arquivos de design plano tendem a ser compactos e ocupam menos espaço do que os efeitos 3D tradicionais, por isso trazem um impacto positivo na velocidade de carregamento do seu site. Para aumentar a velocidade do seu site, você também pode investir em uma hospedagem confiável, pois o desempenho do seu servidor web pode ter um grande impacto na velocidade de carregamento do seu site.
Experiência de usuário
Tal como acontece com tanta concorrência no mercado, tornou-se crucial para os proprietários de sites fazer todo o possível para conquistar a satisfação dos clientes. Uma ótima maneira de aprimorar a experiência de seus usuários é usar o design plano.
Ele utiliza espaço em branco e tipografia em negrito para atrair o foco dos usuários para o seu site. Com texto claro e proeminente, o web design plano torna o Call to Actions mais eficaz.
Capacidade de resposta móvel
O design plano usa gráficos vetoriais escaláveis que podem ser facilmente redimensionados pelo navegador, tornando seu site eficiente para dispositivos móveis. As peças de design plano são muito mais facilmente adaptáveis a diferentes tamanhos de tela do que gráficos 3D complicados.
Motor de Otimização de Busca
Fatores como carregamento rápido de páginas da Web, capacidade de resposta móvel e interface amigável são notados facilmente pelos rastreadores de pesquisa. Mecanismos de busca como Google, Yahoo e Bing dão mais valor aos sites que proporcionam uma excelente experiência ao usuário e que resultam em classificações de SEO mais altas.
Vamos descobrir como você pode usar o web design plano para o seu site.
Usando o Flat Web Design para o seu site
Mantenha o mais simples possível
Quando se trata de web design plano, você deve evitar adicionar elementos tridimensionais ao seu site , pois o design plano exibe objetos apenas em uma orientação bidimensional.
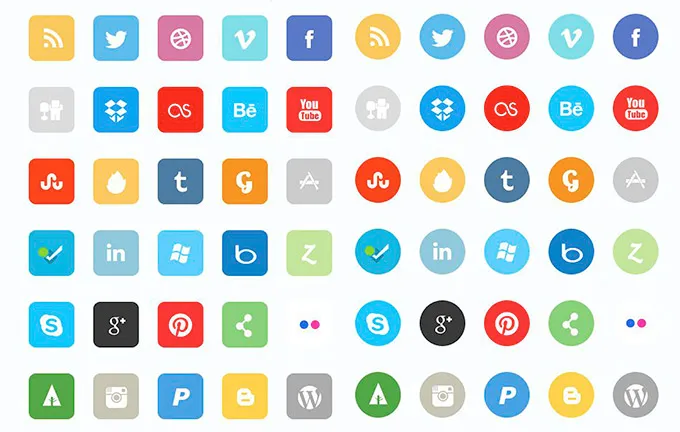
No entanto, se você precisar apresentar objetos complexos, concentre-se em simplificá-los o máximo possível. Uma melhor maneira de representar um objeto complexo é exibir apenas sua silhueta (contorno). Isso ajudará você a tornar um objeto mais reconhecível sem precisar entrar em detalhes.

Ícones planos são um excelente exemplo disso.

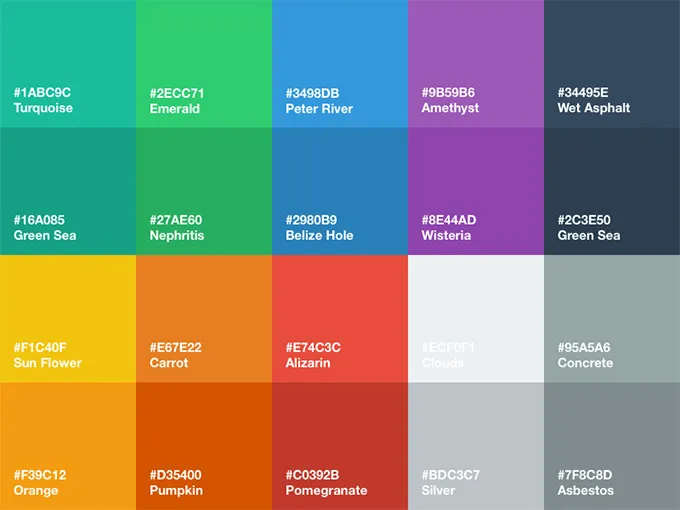
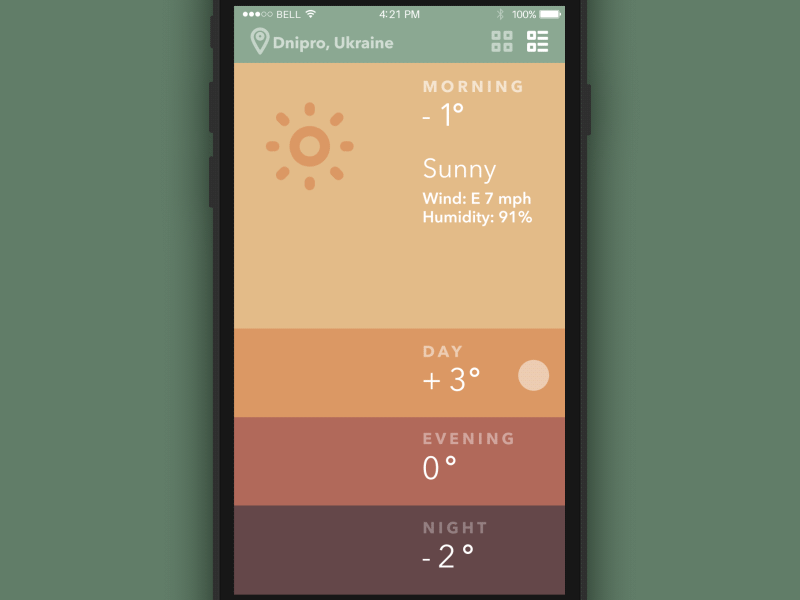
Usar cor básica
Uma das características mais vitais do design plano é o uso de cores. Normalmente, os sites planos são projetados usando cores primárias . Cores saturadas e ousadas são os melhores indicadores de design plano. No entanto, a escolha da cor depende principalmente das coisas que você vai divulgar.

O design plano não se limita a exibir um conjunto específico de cores. Esses sites também podem usar vários tons de matizes. Existem algumas ferramentas on-line, como Adobe Color, Canva Color, etc., que ajudam você a encontrar o esquema de cores ideal.
Ao trabalhar em um esquema de cores, lembre-se dos seguintes princípios universais de design plano:
- As cores dessaturadas adicionam mais apelo estético a uma página da web.
- Tons brilhantes ajudam a enfatizar um conteúdo específico colocado em um plano de fundo suave.
Mantenha a navegação simples
A navegação fácil de usar é outro fator definidor do design plano. Sempre coloque os elementos de navegação no local onde parecerá mais lógico e essencial.
Se o seu site tiver várias páginas, use menus suspensos e categorias para aprimorar a navegação do seu site. Ele irá revelar todos os menus principais do seu site enquanto economiza espaço.
O objetivo principal é criar uma página inicial que pareça o mais simples e minimalista possível .
Use a tipografia certa

Assim como trabalhar com a estrutura e as cores de um site, certifique-se também de usar a tipografia correta. Como nem todas as fontes se encaixam bem no design plano, é melhor você dar preferência a fontes simples e minimalistas.
As fontes da família Sans-Serif são consideradas mais confortáveis de ler e mais rápidas de carregar. A Helvetica, por exemplo, tem sido uma das favoritas entre os designers gráficos. Abaixo estão algumas dicas para escolher as fontes ideais para um design de estilo plano.
- Use fontes sem serifa com variações e pesos para trazer uma aparência limpa e fresca ao seu texto.
- Não use fontes excessivamente embelezadas. O tom das fontes deve corresponder ao esquema geral de design do seu site.
Adicionar animação
As pessoas nunca saberão o que é importante em seu site, a menos que você mostre a elas. Para aumentar o envolvimento do usuário, você pode adicionar elementos de animação para aprimorar o design plano do site.

Uma sensação de movimento na interface permite que os usuários sigam a direção certa.
Ao adicionar movimento ao seu design web plano, você não apenas oferece guias visuais na interface, mas também fornece feedback visual e validação.
O design plano definitivamente vale a pena tentar
O design plano tem todos os elementos e atributos essenciais que o ajudam a tornar o seu projeto online mais funcional e utilizável.
Ao incorporar fontes, cores e ícones simples ao seu site, você pode torná-lo mais atraente e envolvente. Então, se você deseja criar um site que possa chamar mais atenção e ainda parecer minimalista – o design plano é uma boa escolha.
