Elementos e sobreposições fixos no XD: métodos incrivelmente fáceis e divertidos para seus protótipos
Publicados: 2022-03-10(Este artigo foi gentilmente patrocinado pela Adobe.) Um elemento fixo é um objeto que você define para uma posição fixa na prancheta, permitindo que outros itens rolem por baixo. Dessa forma, você obtém uma simulação realista de rolagem no desktop e no celular. Com o novo recurso de sobreposição, você pode simular interações como efeitos de lightbox e submenus.
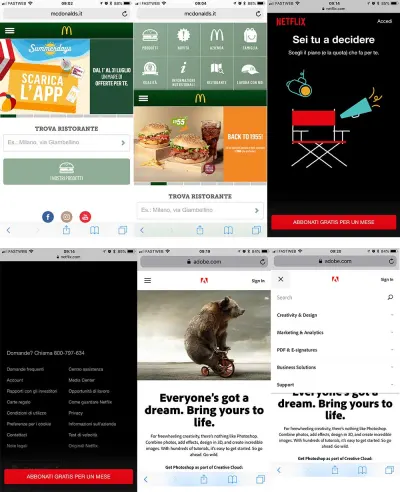
Como as marcas famosas usam elementos fixos e sobreposições? Bem, vamos dar uma olhada em alguns exemplos para obter alguma inspiração primeiro.

Neste tutorial, aprenderemos como definir uma barra de menus como um elemento fixo e como aplicar uma transição de sobreposição em um protótipo, para simular a abertura de um menu a partir do clique de um botão. Ambos os exemplos serão feitos em um modelo móvel, para que possamos ver nossa simulação em ação diretamente em nosso dispositivo móvel. Também incluí um arquivo do Illustrator com ícones, que você pode usar para configurar seus exemplos rapidamente.
Vamos começar.
Preparando o modelo móvel
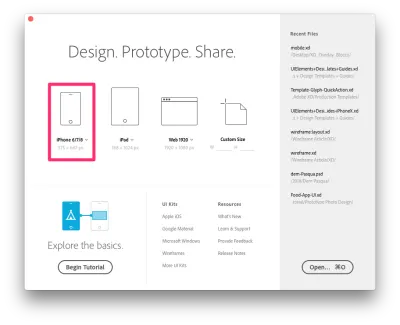
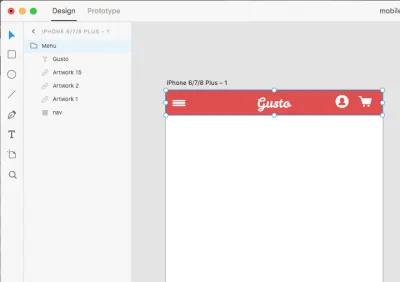
Abra o Adobe Xd e escolha o modelo “iPhone 6/7/8 Plus”. Em seguida, vá em File → Save As e escolha um nome para salvar seu arquivo (o meu é mobile.xd ).

Vamos criar um aplicativo de restaurante no qual as pessoas podem selecionar o que pedir em uma lista de comida.
Vamos criar dois layouts de casa. A primeira será uma página longa, que usaremos para ver como funciona a navegação fixa. O segundo terá uma imagem em tela cheia, e o usuário poderá clicar e abrir uma barra de menu que se sobrepõe à tela inicial.
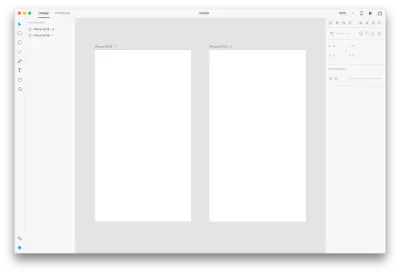
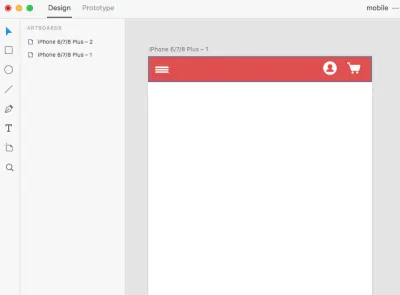
Para começar, clique no ícone da prancheta no lado esquerdo e clique à direita da sua prancheta atual. Isso criará uma segunda prancheta idêntica, próxima à primeira.

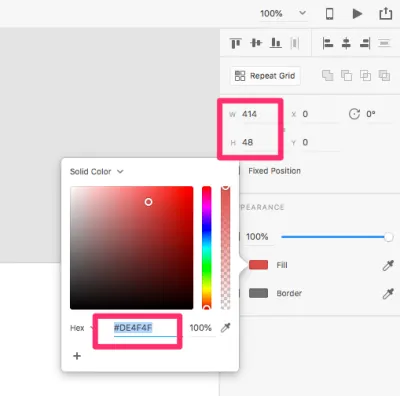
Vamos começar a projetar nossos elementos, começando com a barra de navegação. Clique na ferramenta Retângulo (R) e desenhe uma forma com 414 pixels de largura e 48 pixels de altura. Defina sua cor como #DE4F4F .

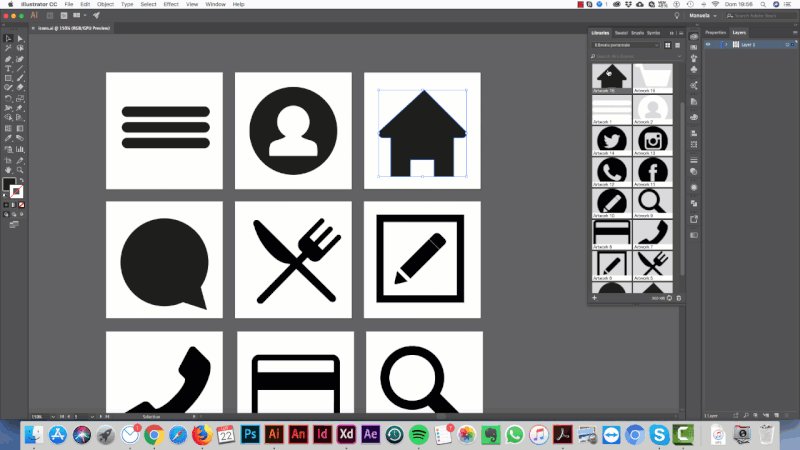
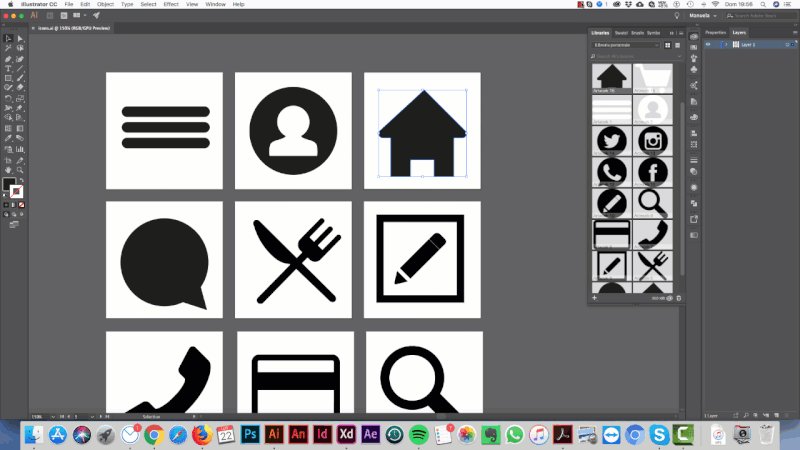
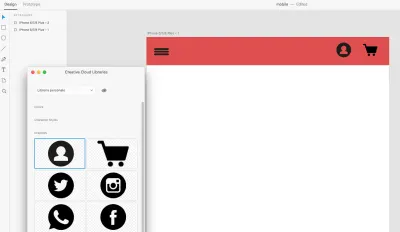
Preparei alguns ícones no Illustrator para usar em nosso layout. Basta abrir o arquivo do Illustrator que forneci e arrastar e soltar os ícones em sua biblioteca, conforme mostrado abaixo:

Ao fazer isso, seus ícones também serão carregados automaticamente para sua biblioteca do Adobe XD.
Para saber mais sobre como usar bibliotecas em diferentes aplicativos, leia meu artigo anterior, no qual passo alguns exemplos de como adicionar ícones e elementos a uma biblioteca (no Illustrator, por exemplo) e acessá-los abrindo essa biblioteca em outros aplicativos (XD, neste caso).
Depois de adicionar os ícones, abra sua biblioteca do XD. Você deve ver os ícones no lugar:

Arraste e solte os ícones em sua prancheta, conforme mostrado abaixo. Posicione-os e certifique-se de que todos tenham cerca de 25 pixels de largura.

Como precisamos que nossos ícones sejam brancos, temos que modificá-los. Podemos modificá-los diretamente na biblioteca, conforme demonstrado no meu tutorial anterior. Feito isso, os veremos atualizados diretamente no XD, sem precisar arrastá-los novamente da biblioteca.

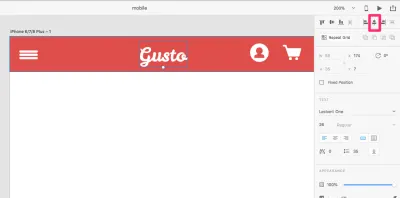
Agora que os ícones que queremos estão no lugar, vamos criar um logotipo. Vamos chamar este aplicativo de “Gusto”. Simplesmente usaremos a ferramenta Texto para adicioná-lo. (Estou usando a fonte Leckerli One aqui, mas fique à vontade para usar a que quiser.) Alinhe o logotipo no meio da barra de navegação clicando em “Alinhar ao centro (horizontal)” na barra lateral direita.

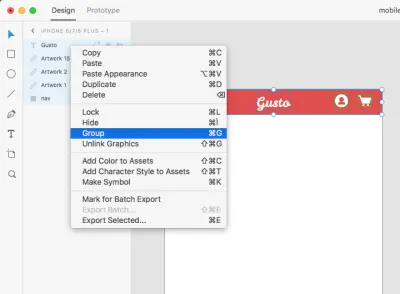
Agrupe todos os elementos de navegação e chame o grupo de “Menu”. Para fazer isso, selecione todos os elementos no painel esquerdo, clique com o botão direito do mouse e escolha “Grupo”.


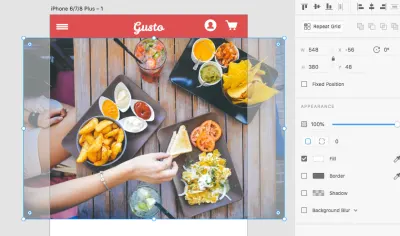
Vamos adicionar uma bela imagem de herói. Eu selecionei um do Pexels. Arraste-o em sua prancheta e redimensione sua altura para 380 pixels.

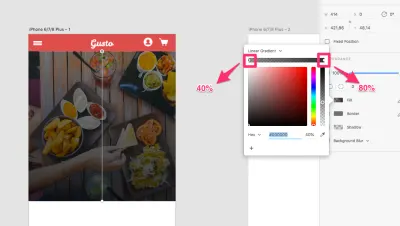
Agora, clique na ferramenta Retângulo (R) e desenhe um retângulo do mesmo tamanho da imagem do herói e coloque-o na imagem. Defina um gradiente para a cor do retângulo, usando os valores mostrados na imagem abaixo.

(Se você quiser mais informações sobre gradientes, fique à vontade para ver meu tutorial anterior sobre como aplicá-los no XD.)
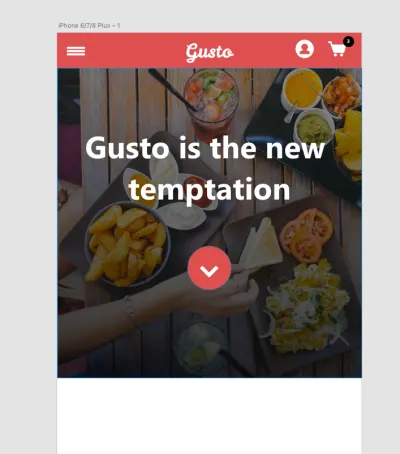
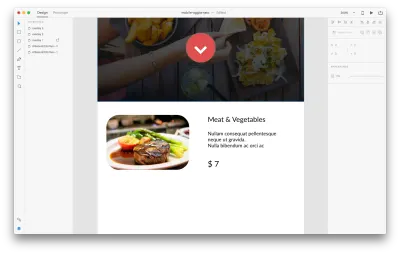
Insira algum texto branco na imagem do herói e um círculo para um botão. Coloque também um pequeno círculo com um número no ícone do carrinho; vamos precisar dele mais tarde.

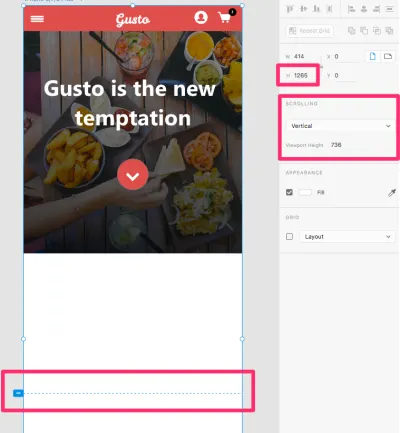
Em seguida, vamos aumentar a altura da prancheta. Temos que fazer isso para inserir novos elementos e criar a simulação de rolagem.
Depois de clicar duas vezes na prancheta, defina sua altura para 1265 pixels. Certifique-se de que “Scrolling” esteja definido como “Vertical” e que “Viewport Height” esteja definido como 736 pixels. Um pequeno marcador azul permitirá que você defina o limite de rolagem para a parte inferior da prancheta, como visto abaixo:

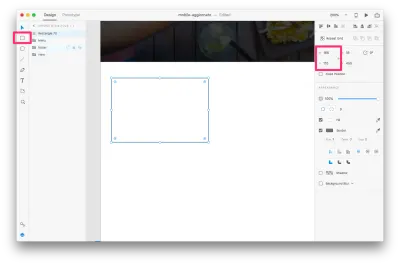
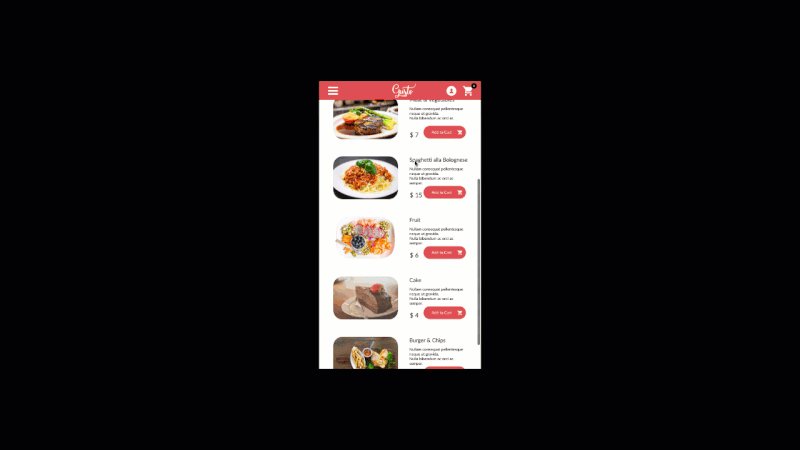
Vamos acrescentar em nosso conteúdo: o menu de dar água na boca do Gusto. Clique na ferramenta Retângulo (R) para criar um retângulo para a imagem que iremos adicionar.

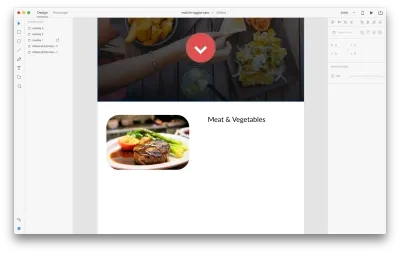
Arraste e solte uma imagem diretamente na caixa que acabamos de criar; a imagem caberá automaticamente nela. Clique nele uma vez e arraste o pequeno círculo branco de um ângulo para dentro, para arredondar todos os ângulos. Seus valores devem ficar em torno de 25, como mostra a figura abaixo. Livre-se da borda desmarcando o valor da borda na barra lateral direita.

Clique na ferramenta Texto (T) e escreva um título no lado direito da imagem. Escolhi Lato como fonte, com 14 pixels. Sinta-se à vontade para usar outra fonte, mas mantenha o tamanho de 14 pixels.


Pegue a ferramenta Texto (T) novamente e escreva algumas linhas para a descrição (Lato, 10 pixels) e para o preço (Lato, 16 pixels).

Pegue a ferramenta Rectangle (R) e desenhe um retângulo de 100 por 30 pixels. Pinte com o mesmo laranja que usamos no botão para a imagem do herói; adicione o texto “Adicionar ao carrinho” com a ferramenta Texto (T); e adicione o ícone do carrinho da biblioteca. Todas essas etapas são abordadas no pequeno vídeo abaixo:
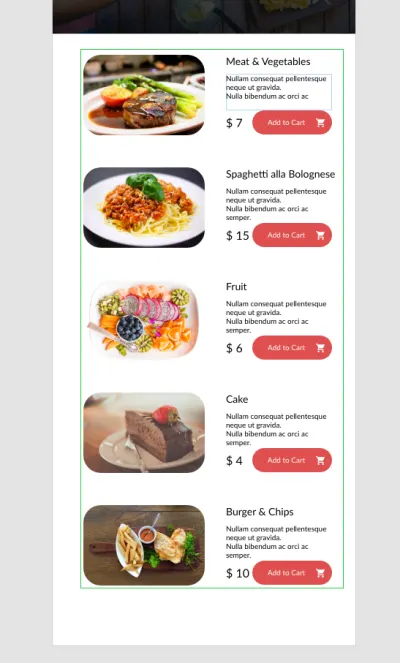
Por fim, clique em “Repetir Grade” para criar uma grade para esta seção. Feito isso, podemos alterar imagens e texto facilmente, conforme mostra o vídeo abaixo:
Se você quiser aprender mais sobre como criar grids, siga meu tutorial.
Usei as seguintes fotos do Pexels:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
Adicione alguns títulos, descrições e botões.

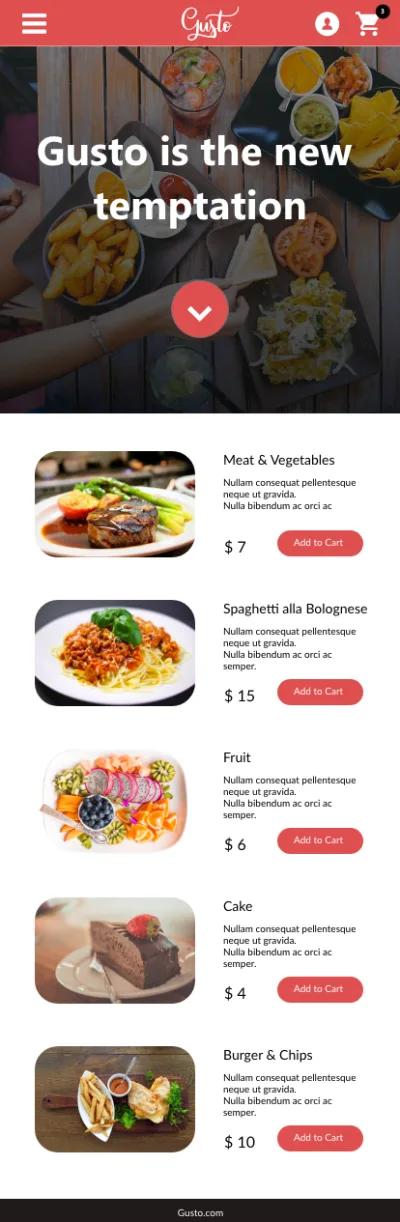
Por fim, vamos adicionar um retângulo para o rodapé, com o texto “Gusto” no centro. Defina a cor de preenchimento do retângulo para #211919 .

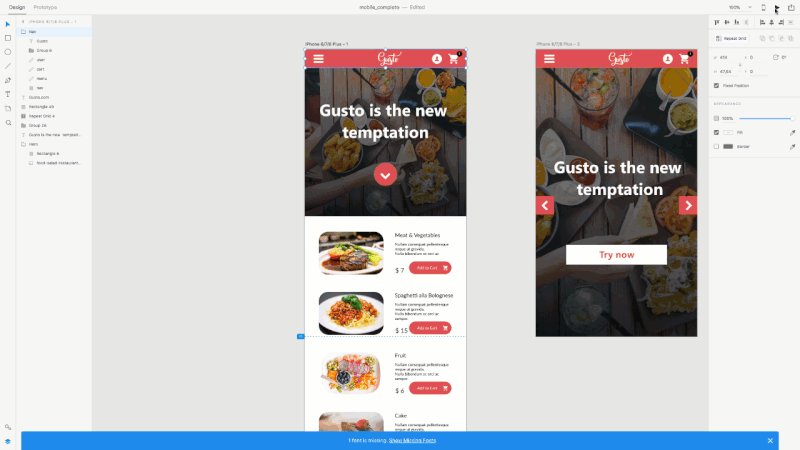
Sim! Concluímos o primeiro design de modelo. Vamos configurar nosso segundo modelo antes de começarmos a prototipagem.
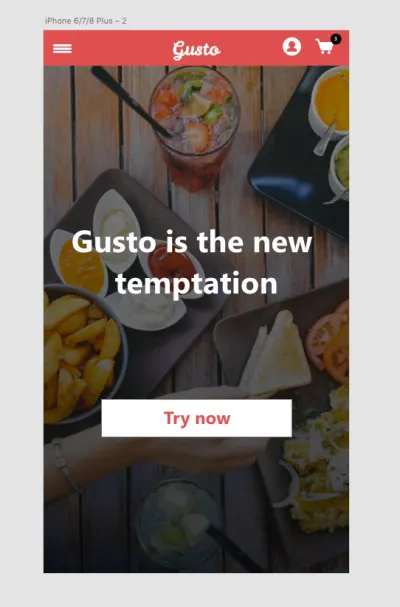
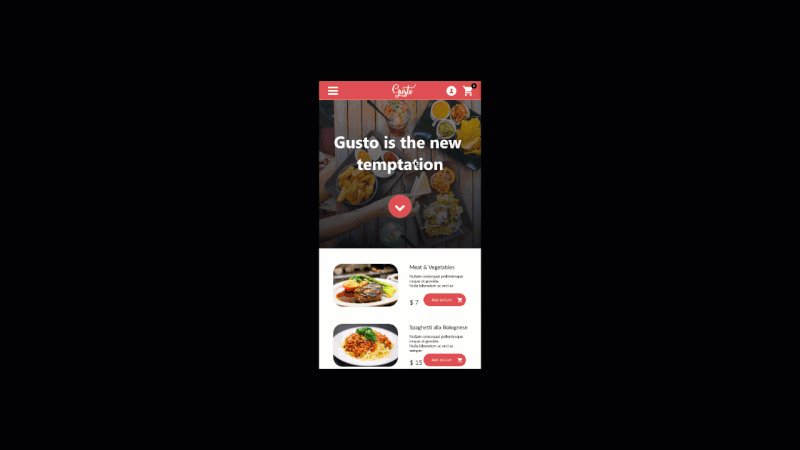
Para nosso segundo layout móvel, basta copiar e colar a seção de navegação e herói do primeiro layout e dimensionar a imagem do herói para tela cheia. Em seguida, adicione um botão "Experimentar agora".
No pequeno vídeo abaixo, mostro como copiar e colar elementos na segunda prancheta, criar um novo botão com a ferramenta Retângulo (R) e escrever texto nele com a ferramenta Texto (T).

Excelente! Vamos seguir em frente e criar nossos protótipos.
Configurando Elementos Fixos
Queremos fazer com que a navegação superior do nosso layout seja fixa, fazendo com que ela permaneça em sua posição à medida que rolamos a prancheta.
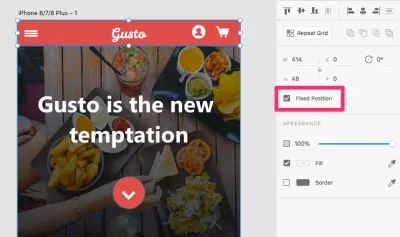
Clique no seu grupo “Menu” para selecioná-lo e selecione “Posição fixa” na barra lateral direita.

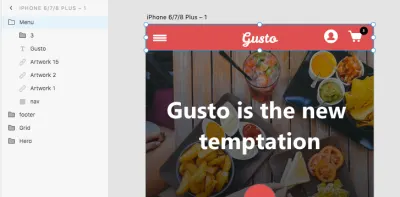
Importante: Para que todos os elementos rolem no menu, o menu deve estar no topo de todos os outros elementos. Basta colocar a pasta do menu na parte superior, na barra lateral esquerda.

Agora, para ver sua navegação fixa em ação, basta clicar no botão “Desktop Preview” e tentar rolar. Você deve ver isso:

Tremendamente simples, não é?
Configurando elementos de sobreposição
Para ver como as sobreposições funcionam no XD, primeiro precisamos criar os elementos que serão sobrepostos. Quando você clica em um item no menu, o que você espera que aconteça? Exatamente: Um submenu deve aparecer.
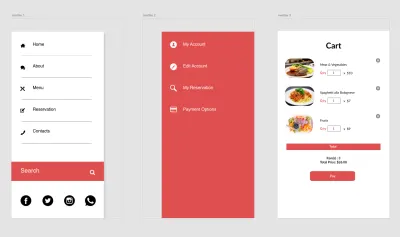
Vamos criar três submenus diferentes, como os da imagem abaixo, usando a ferramenta Retângulo (R). Escolhi um retângulo porque o menu se sobrepõe à tela, de modo que não cobre toda a prancheta, mas apenas uma parte dela.
Acompanhe o vídeo abaixo para ver como criei os três menus de sobreposição. Você verá que usei a ferramenta Retângulo (R), a ferramenta Linha (L) e a ferramenta Texto (T). Estamos usando retângulos para criar os planos de fundo do menu porque precisamos de um objeto para sobrepor a tela. Incluí os ícones no arquivo do Adobe Illustrator que você pode baixar diretamente aqui.
Abaixo, você verá como uso “Repeat Grid” e como modifico elementos dentro dele.
Aqui está o resultado final:

Vamos trabalhar no layout da segunda casa neste momento.
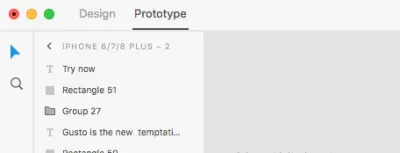
Defina o modo visual para “Protótipo”, selecionando-o no canto superior esquerdo da tela.

Em seguida, clique duas vezes no ícone do pequeno hambúrguer e arraste e solte a pequena seta azul na prancheta “Overlay 1”. Quando a janela pop-up aparecer, escolha “Overlay” e “Slide right”. Em seguida, clique no botão “Visualização da área de trabalho” para vê-lo em ação.

Vamos fazer a mesma coisa com o ícone do usuário e o ícone do carrinho. Clique duas vezes no ícone do usuário no modo Protótipo e arraste e solte a pequena seta azul na prancheta “Overlay 2”. Quando a janela pop-up aparecer, escolha “Sobreposição” e “Deslize para a esquerda”. Em seguida, clique no botão “Visualização da área de trabalho” para vê-lo em ação.

Agora, clique duas vezes no ícone do carrinho no modo Protótipo e arraste e solte a pequena seta azul na prancheta “Overlay 3”. Quando as janelas pop-up aparecerem, escolha “Sobreposição” e “Deslize para a esquerda”. Clique no botão "Visualização da área de trabalho" novamente para vê-lo funcionar.

Foram realizadas! Esses ótimos novos recursos são superfáceis de aprender e adicionarão um novo nível de simulação de interatividade aos seus protótipos.
Dica rápida: deseja visualizar o layout em seu telefone? Basta carregar seu arquivo XD para a Creative Cloud, baixar o aplicativo XD para dispositivos móveis e abrir seu documento.
Veja o que aprendemos neste tutorial:
- definir e criar layouts e elementos móveis,
- definir elementos fixos,
- use sobreposições para simular um submenu clique para abrir.
Onde você usaria elementos fixos ou sobreposições? Sinta-se à vontade para compartilhar seus exemplos nos comentários abaixo!
Este artigo faz parte da série de design UX patrocinada pela Adobe. O Adobe XD foi feito para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
