Lei de Fitts na era do toque
Publicados: 2022-03-10Quando comecei a escrever Design de toque para interfaces móveis , eu encontrava regularmente um tópico ou tangente interessante que levava muito longe, e tive que me impedir de ir longe demais. Eu não queria me tornar um eremita que morre com um trabalho de quinze volumes nunca concluído sobre um tópico em constante mudança.
Mas vale a pena conversar sobre muitos de forma independente, e um que você pode gostar é a Lei de Fitts e como ela funciona com telas sensíveis ao toque. A maioria dos designers interativos de qualquer tipo reconhecerá isso e geralmente conhecerá um subconjunto muito pequeno das lições, de cor. A lei como afirmada é que:
“A quantidade de tempo necessária para uma pessoa mover um ponteiro para uma área alvo é uma função da distância até o alvo dividida pelo tamanho do alvo.”
Depois, há uma série de termos e lições exploráveis disso. Alguns comuns:
- O ponto zero
O pixel sob o ponteiro ou cursor do mouse pode ser usado instantaneamente, sem movimento. - Maior é melhor
Um alvo maior é sempre mais fácil de clicar do que um menor. - Bordas mágicas
As bordas da tela são “infinitamente profundas”; você não pode perder a borda, pois o mouse para quando chega lá. Menus ao longo da borda superior, por exemplo, são mais fáceis de clicar do que itens do mesmo tamanho apenas um pouco deslocados. - Cantos Mágicos
Essa profundidade infinita é duplamente verdadeira para cantos, então essas são as áreas mais fáceis de selecionar que não estão sob o mouse.
Claro, todos nós sabemos que muito disso não é universalmente verdade. Existem outros fatores que entram em jogo. Botões muito grandes na verdade são bastante difíceis de usar, pois deixam de ser percebidos como botões. As pessoas focam em objetos de ação, então tentarão clicar no ícone ou rótulo de texto dentro de um botão, minando um pouco do poder do tamanho.
Ou, talvez uma borda não seja uma borda. Ou sabemos onde está o mouse, mas não as mãos do usuário. Ou não há nenhum mouse.
Observe suas suposições
Paul Fitts era um psicólogo, que era um oficial sênior da Força Aérea dos EUA durante a guerra. Ele estava convencido de que muitas perdas de aeronaves e tripulantes ocorreram por causa do que seria chamado de considerações ruins sobre fatores humanos . Ele estabeleceu o Laboratório de Pesquisa em Psicologia da Aviação na Universidade Estadual de Ohio, onde, além de sua conhecida pesquisa, muito importante trabalho de segurança da aviação foi realizado.
Muito do que fazemos em UX design está enraizado em padrões de fatores humanos, mas temos que ter cuidado ao aplicá-los. Eles geralmente faziam suposições sobre quem são os usuários, por exemplo. Apenas homens europeus em forma, jovens, não daltônicos, geralmente brancos, foram estudados, pois são eles que pilotam aviões e (na maioria das vezes) operavam máquinas complexas quando os padrões mudaram para a indústria.
Mas eles também fazem suposições sobre o meio ambiente. Embora um avião possa ser duro e implacável, sabemos onde o piloto está em relação aos controles. Mesmo em uma estação de trabalho de computador; no entanto, não temos ideia de onde está a mão do usuário. A aplicação do trabalho de Fitts pressupõe que a mão está no mouse o tempo todo; zero tempo ou esforço para clicar no que está sob o ponteiro. Mas e se eu estiver digitando, ou escrevendo em um papel, ou apenas desliguei o telefone, ou qualquer uma das milhares de outras coisas? Na verdade, trata-se do movimento humano, não do movimento do rato, não é?
No design, fazemos muitas suposições sem pensar nelas. Colocamos controles nas bordas de sites e aplicativos, mas as bordas das janelas de visualização muitas vezes não são as bordas das telas. Os navegadores da Web têm o cromo ao redor deles, e até mesmo os aplicativos maximizados no Windows não cobrem a Barra de Tarefas. A borda inferior e os cantos do seu aplicativo não são infinitamente profundos agora, são?
Claro, é muito difícil aplicar tão fácil e perfeitamente para o toque também.
Onde estão suas mãos?
Certamente, o trabalho de Fitt é verdadeiro. A distância e o tamanho do alvo se aplicam praticamente universalmente. Mas a simplicidade que surge das suposições em sistemas de computador controlados por mouse não é realmente aplicável a sistemas de toque.
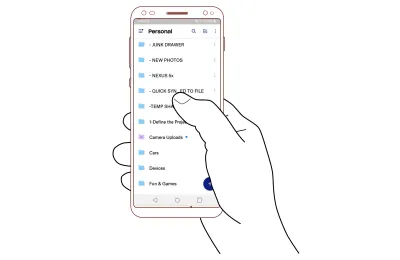
Por mais que eu tenha levantado a questão de que talvez o usuário não esteja segurando o mouse, para o toque nós realmente nunca temos ideia de onde está a mão. Realmente, nós não. Se você não leu nenhum dos meus trabalhos, pode pensar que todo mundo segura o telefone com uma mão e bate com o polegar, assim:

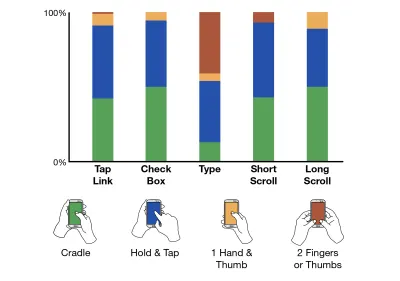
Mas eles simplesmente não. Temos informações sólidas detalhadas no Capítulo 5 de “Design de toque para interfaces móveis” que as pessoas seguram seus telefones de várias maneiras e mudam a forma como seguram constantemente. Mesmo para tipos de tarefas individuais, não há uma maneira de segurar que seja preferida, então não podemos projetar para prever o que as pessoas estão fazendo com nenhum grau de precisão.

Então, onde estão suas mãos em relação ao alvo desejado em um telefone, tablet ou computador com tela sensível ao toque? Não temos ideia. O computador não pode detectá-lo e não temos nenhuma orientação ou probabilidade de onde está a mão. Nenhum alvo e, de fato, nenhuma parte da tela está mais próxima do ponteiro - a mão do usuário - do que outra.
Princípios de Design Ético
Algumas gerações antes de Fitts, FW Taylor estava criando o campo da administração científica com princípios analíticos que seriam totalmente explorados com os estudos de tempo e movimento de Gilbreth. Todas essas foram consideradas práticas de gerenciamento e foram projetadas para otimizar a produção e a eficiência, encontrando a “melhor maneira” de realizar uma tarefa.
Mesmo em áreas especializadas como a aviação, isso provou ser simplificado demais. Humanos não são máquinas, então as últimas décadas melhoraram a segurança da aviação novamente com práticas como CRM. Crew Resource Management de forma centrada no ser humano para fazer com que as equipes trabalhem juntas, para resolver problemas – ou mais frequentemente, evitar problemas – juntamente com listas de verificação e procedimentos.
A mentalidade da melhor maneira ainda está nos negócios hoje. É até mesmo o próprio nome de um conjunto de melhorias de processo aplicadas recentemente pelo WalMart. Definitivamente, vejo isso filtrado para equipes de design de produtos digitais, desenvolvedores e até designers. Se você sempre começa com o caminho feliz e não se preocupa com outras maneiras pelas quais os usuários podem trabalhar com o sistema, as mensagens de erro ou a prevenção de erros não são importantes porque são apenas os usuários que estão "errando".
UX deve ser um defensor do usuário, então, para minha área de atuação, pelo menos, digo que esse tipo de pensamento é antiético.
Muitos dos padrões e suposições que fundaram os processos e padrões digitais pressupõem a estação de trabalho, mas há muito tempo somos muito frouxos sobre o que e onde é um computador.
“
Agora, com a mudança para o toque e os dispositivos móveis, realmente devemos admitir que não há lugar para uma visão tão rígida do mundo; podemos prever, mas não devemos presumir, muitas coisas sobre onde os usuários estão e como eles trabalham. Como veremos, essas suposições nem sempre se aplicam, então forçá-las a se encaixarem pode ser uma receita para confusão e fracasso.
Tentando aplicar o trabalho de Fitts ao toque
Embora o contexto das investigações de Fitts e outros fosse aviação, máquina ou controles, a matemática real por trás de tudo isso lida apenas com o movimento unidimensional. Quanto tempo leva para não se mover nem mesmo por um plano de controles ou uma tela, mas para deslizar um controle de uma posição para outra com alguma precisão.
Embora você possa trabalhar com isso, a interpretação padrão para interfaces controladas por mouse faz algumas suposições problemáticas. Por exemplo, o tamanho do alvo é sempre medido como o componente horizontal. Sim, mesmo que seja um botão muito mais largo que alto, e o cursor comece abaixo do alvo. Isto é um problema.
Para dispositivos móveis, o comportamento padrão após tocar em um controle ou rolar é limpar a área de trabalho. Às vezes, isso significa que o dedo ou polegar se afasta da área de foco para ver o que aconteceu, mas na maioria das vezes significa que os dedos se afastam completamente da tela e pairam ou descansam a alguma distância. Obviamente, alguns usuários mudam para um modelo desengajado, onde esperam não ter que interagir com o dispositivo por algum tempo. Seja para tomar uma bebida, ou colocar o telefone no bolso, ou colocá-lo de lado para assistir a um vídeo. O telefone agora está muito longe, o usuário precisa realizar outras ações para começar a interagir e realizar uma mudança cognitiva um pouco longa para retornar ao modo de interação.

Rapidamente percebi que tentar aplicar a fórmula de Fitts para obter um Índice de Dificuldade e, em seguida, usar meus dados experimentais para tentar ajustar uma inclinação de valores de tempo a isso seria uma tarefa tola. Existem muitas variáveis, então seria o trabalho de uma vida codificar os muitos tipos de interação.
Além disso, sabe-se que o trabalho de Fitts já não tem aplicação geral. Só se aplica bem a sistemas com movimento de membros. Isso significa todo o seu braço, não apenas movendo os dedos. Pense em como você usa um mouse, trackpad, joystick, manche ou uma mesa digitalizadora. Você move, ainda que ligeiramente, todo o seu braço na maior parte do tempo.
Para um contra-exemplo bem estudado, joysticks isométricos e outros controles que usam sensor de força em vez de movimento não são bem modelados ou precisam de suas próprias modificações ou modelos. Embora seja possível, é difícil aplicá-los, pois você precisa modelar interações para diferentes partes de seus sistemas de maneiras diferentes. E você já ouviu falar do trabalho da SK Card sobre isso nos anos 1970 e 80? Não, claro que não, porque é complicado. Os praticantes precisam de uma versão resumida e simplificada.
A partir de um pouco de análise e investigação dos resultados da pesquisa, encontro o mesmo para as interações de toque . Que há previsibilidade e repetibilidade nas descobertas, mas elas não se encaixam perfeitamente em nenhum modelo existente.
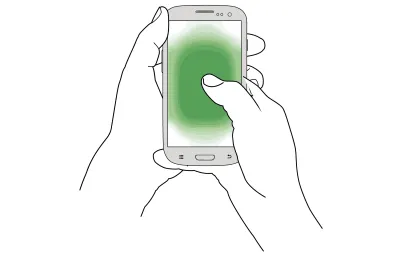
E, em suma, é por isso que dou as diretrizes em vez de modelos matemáticos. Para tablets e aparelhos portáteis com tela sensível ao toque, as pessoas tocam o centro mais rápido e com mais precisão do que as bordas.

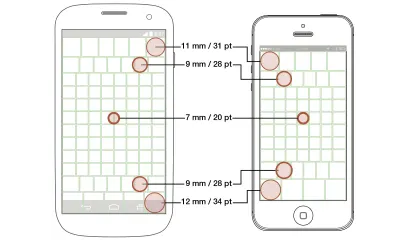
Existem essas diretrizes (todas elas são detalhadas no livro) para tamanhos de destino e algumas questões confusas a serem lembradas também — tudo para ajudá-lo a projetar interfaces e interações.

Contabilizando a velocidade da vida cotidiana
No meu trabalho até agora, como no livro, eu não compartilhei o tempo para tocar de propósito, porque eles variam muito de acordo com o contexto de uso. Mas podemos fornecer outra diretriz aqui agora, sobre como os dispositivos móveis variam em uso da mentalidade da estação de trabalho. Isso, é claro, significa que a maioria dos projetos deve tentar deixar de lado a suposição do uso de atenção focada e orientada pelo mouse.
Meus favoritos estão desaparecendo controles . Nós os vemos muito: em barras de rolagem, cromo e muito mais. Mas vamos olhar para o onipresente player de vídeo, já que agora um vídeo online é a norma. Digamos que você toque em um player de vídeo para iniciar a reprodução. Os controles desaparecem ou deslizam após um curto período de tempo, para que você possa ver o vídeo em tela cheia. Quando focado, e geralmente com um mouse, isso funciona bem. Você pode jogar e ir “ugh, créditos” e pulá-los instantaneamente porque os controles de pular ou a barra de progresso estão próximos. Além disso, você pode empurrar o ponteiro um pouco para mover a reprodução por muito tempo, depois sentar e assistir, enquanto os controles desaparecem.
Em telas sensíveis ao toque, embora também distraídos pela vida normal ou assistindo casualmente, a mesma quantidade de tempo em que os controles desaparecem é aplicada, mas não é suficiente para ser utilizável. Os dedos são opacos, então tocamos e movemos nossos dedos ou polegares para fora da tela. Mas talvez nos acomodemos para assistir, e então percebamos que temos que pular a parte idiota. Então, agora temos que mudar nossos cérebros de volta para o modo interativo . Orientamo-nos para o que vemos e voltamos para agir. Claro, até então, os controles – tudo está configurado para um mouse – desapareceram.
Como eu disse, é difícil fornecer diretrizes úteis e acionáveis para os tempos. E se eu te citar os tempos de interação no toque, eu também precisaria dar o mesmo para um sistema acionado por mouse, para comparação. É minha observação geral - sem fazer o teste completo para isso especificamente - que os tempos seriam semelhantes para interações semelhantes, mas nem todas as interações e ambientes são iguais.
Você pode tentar isso para ter certeza de que está projetando corretamente ou para avaliá-lo melhor em análises e demonstrações. Basta pensar no contexto e enfiar o telefone no bolso, ou sentar e assistir o sistema funcionar, depois voltar para a interação quando for a hora. Lembre-se de que mesmo os testes de usabilidade podem resultar em muita atenção do usuário , portanto, defina expectativas irreais para modos de uso e velocidades esperadas. Assista a análises, tente sair para uma etnografia real e apenas observe os usuários o dia todo quando puder e pense muito sobre como as pessoas podem realmente usar seu produto no contexto.
Passando do WIMP para o Touch
Ok, você pode pensar que é muito para lembrar e tentar descobrir como aplicar ao seu trabalho. Eu tenho você coberto. Assim como no livro, depois de falar sobre história, mergulhar em matemática, cognição, fisiologia ou ética, volto e concluo com uma simples lista de verificação.
Este foi especialmente difícil de montar, pois tive que sair e encontrar todos os conselhos atuais para projetar UIs, especialmente com a Lei de Fitts. Enquanto alguns são bons ou estão tentando o seu melhor, também há alguns conselhos muito, muito ruins por aí.
Observação : este gráfico não está mudando totalmente da prática recomendada do mouse para a do toque, pois está levando os conselhos atuais - bons e ruins - ao novo melhor conselho que posso oferecer.
| Sabedoria convencional para mouse e desktop | Práticas recomendadas para toque e dispositivos móveis |
|---|---|
| Disponha o conteúdo de cima para baixo, da esquerda para a direita, com o mais importante no canto superior esquerdo. | As pessoas leem e interagem da melhor e mais rápida maneira com o centro da tela. Coloque suas informações principais na grande área de rolagem no meio. |
| Fique atento à dobra, para que os usuários possam ver todas as informações de que precisam. Desconfie da rolagem, pois as barras de rolagem estão distantes. | Todo mundo rola, porque um gesto é fácil e comum. Certifique-se de que os usuários saibam que há mais conteúdo, mas espere que eles descubram por conta própria. |
| Mantenha todas as opções de controle próximas para menos movimento do mouse. 'Cancelar' e 'enviar' devem estar um ao lado do outro. | Acidentes acontecem, então mantenha escolhas díspares e especialmente destrutivas longe de ações positivas. |
| Diálogos de guarda (“Tem certeza?”) protegem bem contra ativação acidental. | Evite ações destrutivas e, quando necessário, certifique-se de que todos tenham métodos de desfazer (ou desfazer falso), não guardas antes da ação. |
| As pessoas estão focadas na tarefa em mãos e querem velocidade acima de tudo. | As pessoas vivem no mundo, então estão distraídas. Não limite as notificações nem forneça tempo limitado para realizar ações. |
| Bordas e cantos são infinitamente profundos, então coloque os menus lá para acesso rápido. | Bordas e cantos são as áreas mais difíceis de tocar, mas são ótimos lugares para ocultar menus de baixo uso e ações ancoradas. Mas apenas alguns; torná-los grandes para garantir que os usuários possam acessá-los com sucesso. |
| Os pop-ups são os melhores, porque podem aparecer sob o mouse, portanto, menos movimento é necessário, em comparação com menus e gavetas. | Os pop-ups são terríveis de várias maneiras, inclusive, são desassociados de seu contexto. Coloque itens na interface do usuário ou use gavetas, acordeões e outros itens contextuais para selecionar. |
| Forneça ao usuário ferramentas para selecionar rapidamente, incluindo pular o mouse para a ação principal. | Capacite o usuário a tomar decisões informadas. Dê-lhes informações suficientes para fazer boas escolhas. Para escolhas consequenciais, a demora para passar para a ação é boa e proporciona um momento para pensar se eles realmente desejam realizá-la. |
| Quanto maior, melhor, então sinta-se à vontade para preencher os botões e use rótulos muito longos para os botões mais importantes. | Faça elementos interativos como botões tão grandes quanto necessário para o local esperado na tela. Deixe os rótulos claros e sucintos, para que os usuários possam lê-los. |
| Os menus radiais são os mais rápidos possíveis, pois todas as opções têm a mesma distância do ponto inicial. | Os menus radiais perdem muito de seu valor quando você se afasta do cursor e são inesperados, de modo que a curva de aprendizado atrapalha seu valor teórico. |
Conclusão
Há essa suposição geral que vejo em muitos lugares em que trabalhei, de que todos os outros sabem perfeitamente bem o que estão fazendo. Nós não apenas copiamos a Apple ou a Amazon, ou usamos o Material Design sem questionar, mas emprestamos “inspiração” de concorrentes ou produtos favoritos que usamos, e acreditamos sem dúvida que todos os conselhos de design estão certos.
Como acabei de mostrar, padrões e convenções podem estar errados . Eles podem estar desatualizados, específicos para tecnologias que não usamos agora, estritamente aplicáveis e aplicados em excesso, mal interpretados e simplificados ou aplicados incorretamente.
A tecnologia, os locais de trabalho e a vida cotidiana muitas vezes mudam as formas que tornam as suposições anteriores não mais relevantes. Estamos em uma dessas grandes mudanças – a mudança do computador normal, como um PC com mouse e teclado, para uma tela sensível ao toque móvel.
Mas, mais importante, devemos sempre fazer perguntas e buscar uma compreensão mais profunda . Não devemos apenas segui-los cegamente, mas sempre considerar o que as diretrizes e lições significam para nossos usuários e nossos produtos.
Nota do editor : Em “Touch Design for Mobile Interfaces”, Steven compartilha sua pesquisa aprofundada sobre design para toque com diretrizes e heurísticas que você pode aplicar ao seu trabalho imediatamente. Leia um trecho ou obtenha o livro imediatamente.
