Como encontrar exatamente o que está errado com o design do seu site
Publicados: 2019-05-08O design e a experiência do usuário do site da sua empresa podem ter um impacto monumental no sucesso da sua empresa. Um UX ruim pode interromper uma venda em um instante, e até mesmo a aparência geral do seu site pode determinar se um cliente se envolverá ou não.
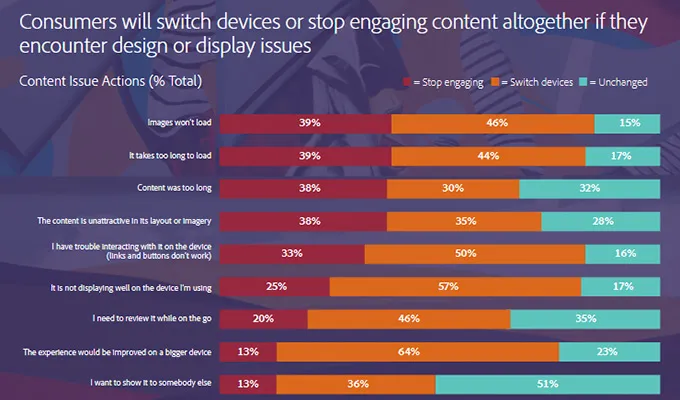
De acordo com o relatório da Adobe sobre web design, os clientes são mais propensos a se envolver com um site que inclui um design bonito e atraente do que um simples e chato. No entanto, alguns problemas simples no UX podem resultar rapidamente em desengajamento.
Quase 40% dos espectadores sairão imediatamente se algo atrapalhar a usabilidade do site. Mais comumente, problemas relacionados à velocidade de carregamento, tamanho do conteúdo e exibições pouco atraentes fizeram com que os visitantes saíssem antes da conversão.

Chegar à raiz desses problemas é claramente necessário. No entanto, identificar os problemas que estão causando a saída dos clientes antes da conversão pode ser complicado, especialmente se os culpados não forem evidentes. Obviamente, uma página que não carrega rapidamente ou corretamente é fácil de detectar. No entanto, esses detalhes mais intrincados, como a estética geral ou a funcionalidade de navegação, são mais difíceis de identificar.
Então, como você pode descobrir o que precisa ser corrigido, alterado ou totalmente removido para um UX melhor que incentive mais conversões?
Vamos discutir.
Preste atenção aos pontos de dor
Ninguém realmente gosta de ler comentários negativos que os clientes postam online. Embora alguns comentários negativos sejam certamente garantidos, muitos deles tendem a ser uma reação imediata de um cliente irritado. Infelizmente, isso fez com que muitas empresas seguissem um padrão insalubre de ignorar ou até mesmo excluir feedback negativo dos clientes. No entanto, a verdade é que as críticas ruins podem ser um recurso perfeito para identificar os maiores problemas do seu site. Em geral, um cliente fornecerá informações bastante detalhadas sobre por que teve uma experiência tão negativa – especialmente quando solicitado. Embora nem todos os problemas possam estar diretamente ligados ao seu site, ele pode fornecer pistas e insights sobre alguns problemas de UX que podem ser ajustados para futuros visitantes.
A chave aqui é usar uma abordagem de coleta de avaliações que incentive os clientes a deixar descrições mais detalhadas em relação a vários aspectos de sua experiência, principalmente o UX. Pode ser útil aqui usar sites de avaliação de terceiros destinados a compras de comparação. Peça feedback detalhado sobre vários aspectos da experiência do cliente, como a facilidade de uso do site ou programa, quão útil foi o atendimento ao cliente e o valor geral do preço.
O feedback dessas avaliações não deve se limitar apenas à sua equipe de atendimento ao cliente. Certifique-se de que essas revisões sejam monitoradas e que quaisquer possíveis problemas ou recomendações dos clientes sejam retransmitidos aos departamentos apropriados, principalmente em relação ao UX do site.
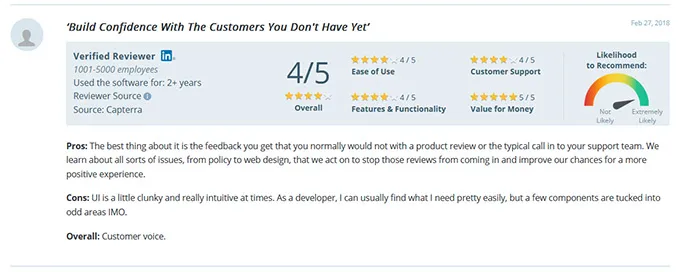
A Trustpilot usou as avaliações de seus clientes para fazer várias alterações de UX necessárias em sua plataforma. Uma coisa que os ajudou a identificar os maiores problemas foi pedir aos clientes que classificassem diferentes aspectos do negócio (incluindo recursos e funcionalidades, bem como facilidade de uso) e fornecessem detalhes sobre os prós e contras de seu produto.

Esse feedback negativo foi usado como guia para mudanças tanto no site quanto no UX da plataforma.
Se coletado e usado corretamente, o feedback negativo pode ser um excelente ponto de partida para mudanças no seu site e na experiência do usuário. Certifique-se de dar uma olhada no feedback negativo dos clientes e identificar padrões recorrentes. Se um único cliente reclamar de um problema, pode ser uma anomalia, mas se vários estiverem relatando problemas semelhantes, isso pode esclarecer as inconsistências de design da Web que precisam ser resolvidas.
Procure por erros comuns
Ninguém está imune a cometer erros, inclusive os web designers mais experientes. Além disso, as preferências e comportamentos dos clientes mudam com o tempo. Por exemplo, o uso de pesquisa e navegação móvel aumentou drasticamente nos últimos anos. Os princípios de design que podem ter um bom desempenho em desktops e laptops podem não se aplicar a uma tela muito menor, portanto, mudanças devem ser feitas constantemente para acomodar as últimas tendências de design móvel. O que antes era considerado uma abordagem de design inteligente pode ficar totalmente desatualizado após alguns meses, quando as preferências e a tecnologia mudam.
Existem muitos recursos, estudos e pesquisas que foram realizados sobre UX e sua relação com o web design. Faça sua pesquisa e veja o que outros especialistas dizem que não são importantes em design, mas certifique-se de que suas alegações sejam apoiadas por dados confiáveis. Em seguida, siga este conselho e aplique-o ao seu próprio site para ver se há pequenos erros que você pode estar cometendo.
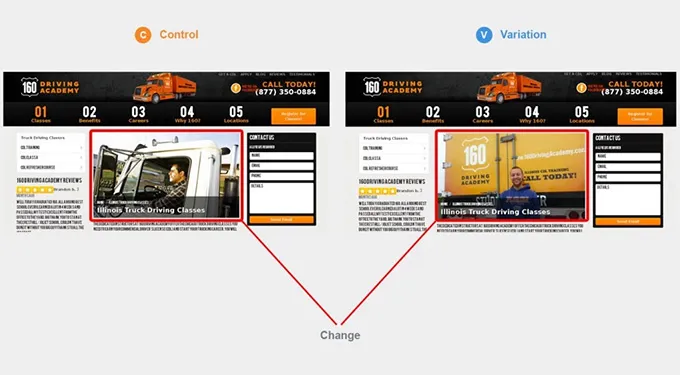
Mesmo o menor dos ajustes de design pode ter um grande impacto. Por exemplo, a 160 Driving Academy realizou um teste A/B em seu site para ver quais mudanças de design teriam um impacto maior nas conversões. Anteriormente, o site deles usava fotos de banco de imagens no layout, uma prática bastante comum. Sua equipe comparou os resultados quando uma imagem original foi exibida, em vez de uma foto básica. A imagem real trouxe um aumento notável de 161% nas conversões e um aumento de 39% nas inscrições de registro. Além disso, os clientes relataram que isso os deixou mais confiantes em sua compra.

Embora este tenha sido um simples erro de design do qual muitos sites foram culpados, uma mudança rápida trouxe ótimos resultados. Esse simples problema de imagem estava prejudicando as vendas, mas a equipe de UX pode nunca ter percebido que isso era um problema. É por isso que é tão importante verificar os erros básicos de design repetidamente à medida que as preferências mudam. Certifique-se de que você não negligenciou as falhas de design mais básicas e mantenha-se atualizado com os relatórios e tendências mais recentes.

Corte a gordura
No que diz respeito à jornada do cliente, seu site funciona como um mapa para orientar os clientes em direção ao próximo destino. No entanto, se um visitante for apresentado com muitas opções, isso pode causar confusão que leva ao desengajamento.
Se um cliente é um visitante pela primeira vez em seu site, ele sabe para onde ir ou o que fazer a seguir? Se houver muitas opções ou guias de navegação ocultas, um visitante pode se perder imediatamente.
Um exemplo claro da vida real aqui são as opções de menu das cadeias de fast food Sonic e In-N-Out . Se você é um cliente de primeira viagem, o menu do Sonic pode ser extremamente avassalador. São centenas de opções de comidas e sabores, acompanhamentos e combos para escolher – e pouca organização no cardápio.

Por outro lado, o menu do In-N-Out é bastante direto. Ainda há muitas opções, mas eles cortaram a gordura (por assim dizer) mantendo as coisas simples. O slogan deles exemplifica isso perfeitamente: “Pedir tão fácil quanto 1,2,3”.

Quando se trata de sites de negócios, é melhor seguir uma abordagem simples e organizada. Um sistema de navegação complexo ou confuso é um grande problema que resultará imediatamente em um UX negativo.
A simplicidade é a chave para aumentar as conversões, então faça o seu melhor para reduzir o conteúdo extra, páginas de destino desnecessárias e páginas sem saída para tornar seu layout mais simples e fácil de navegar.
Se o seu site tiver muitas opções, encontre uma maneira de organizar essas páginas de maneira lógica, como categorias de opções de menu suspenso com pastas de subconjunto. Adicionar uma barra de pesquisa é outra ótima ferramenta a ser incluída para facilitar a navegação. Em vez de exibir todas as opções em sua página inicial, simplifique suas subpáginas em guias organizadas e lógicas para facilitar a navegação.
Você também deve dar uma olhada e ver quais páginas são desnecessárias ou podem ser combinadas para um layout mais simplificado. Uma maneira de fazer isso é dar uma olhada nos dados do Google Analytics para suas páginas de destino individuais. Se determinadas páginas tiverem CTRs baixas, altas taxas de rejeição ou números de saída, pode ser um sinal de que elas não estão sendo muito úteis para o cliente.
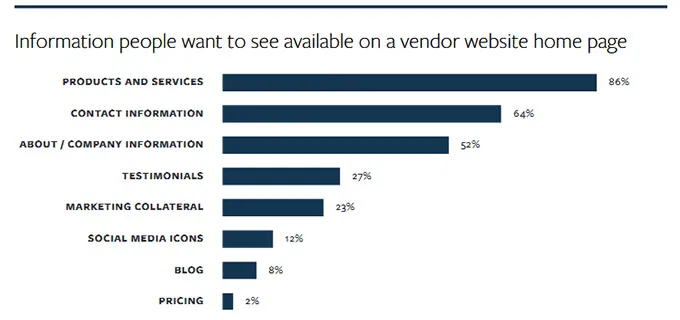
Além disso, certifique-se de que todas as páginas tenham botões de CTA claramente exibidos que levarão a páginas de destino comuns. 86% dos clientes acessam o site de um fornecedor para encontrar informações sobre produtos e serviços, enquanto 64% procuram uma maneira de entrar em contato com o atendimento ao cliente. Mantenha o foco do seu site na intenção de pesquisa de seus visitantes e certifique-se de que os links de informações mais populares estejam a apenas um clique de distância da página inicial.

Use o Analytics para encontrar o núcleo dos problemas
Por fim, você pode descobrir os pontos exatos de queda do envolvimento do cliente usando um dos recursos mais valiosos do seu site: o Google Analytics. Ao observar padrões e mudanças nas principais métricas, sua equipe de design pode identificar com sucesso os principais problemas de UX e determinar onde as mudanças são necessárias.
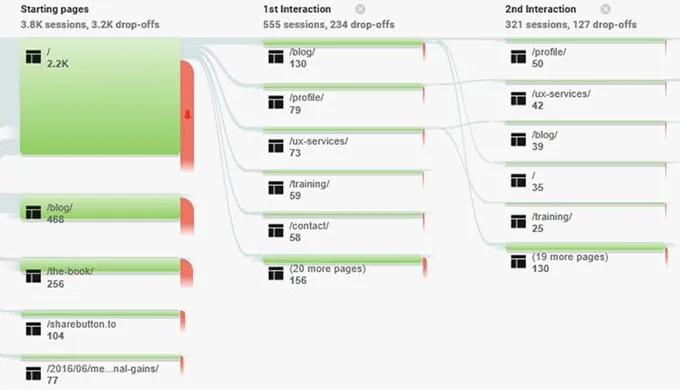
Uma das melhores maneiras de usar essas informações é criar um mapa de jornada do usuário com taxas de saída para cada etapa. Isso pode ser feito criando uma espécie de relatório de fluxo comportamental do tipo “escolha sua própria aventura”. Os dados do Google Analytics podem ser aplicados para determinar a taxa de saída de cada página. Se certas etapas tiverem números de saída anormalmente altos, pode ser um sinal de que há uma falha de design ou problema de UX.
Você também pode criar um título de fluxo de comportamento por meio do Google Analytics na guia Comportamento. Isso criará relatórios estatísticos que mostram como os usuários acessam diferentes páginas do seu site, o que eles fazem antes e depois e a sequência de interações que normalmente levam a uma ação final, seja uma conversão ou uma saída).
Esse tipo de rastreamento comportamental também ajudará a identificar se faltam páginas de transição. Essas páginas servem como pontes que normalmente são clicadas com bastante rapidez, mas ajudam a mover o cliente. Se houver um ponto de queda claro, incluir uma dessas páginas de serviço pode ser bastante benéfico para tornar a transição um pouco mais suave para o cliente.

Conclusão
Quando se trata de web design, o trabalho nunca é realmente feito. Sempre há melhorias que podem ser feitas e novas tendências para testar. Os componentes também devem ser otimizados ou reconfigurados regularmente para fornecer uma melhor experiência para seus visitantes ou para melhor atender às suas preferências.
Para manter seu site operando em todo o seu potencial, você precisará identificar e resolver quaisquer problemas que estejam no caminho. Preste atenção às avaliações de seus clientes (principalmente aquelas com sentimento negativo) para identificar possíveis problemas de UX. Mantenha-se atualizado com as tendências e preferências atuais para evitar um design ou layout antiquado que não seja atraente para os clientes. Aumente a jornada de navegação do seu site eliminando opções desnecessárias e use o Google Analytics para otimizar o caminho que os clientes seguem para uma conversão.
Certifique-se de manter essas estratégias em mente para ajudar sua equipe de design a fazer os tipos de alterações que terão os maiores impactos positivos no site da sua empresa.
