Dicas Figma para iniciar seu fluxo de trabalho de design
Publicados: 2022-03-10Mudei para o Figma há quase dois anos e não me arrependo até agora. Em um dos meus posts anteriores sobre o assunto, fiz uma análise detalhada do Figma e estou feliz por poder ajudar outros designers a fazer a mudança. Depois de dois anos trabalhando com esta ferramenta, fiquei realmente familiarizado com ela e agora gostaria de compartilhar com vocês vinte dicas que uso todos os dias e que me ajudam a trabalhar um pouco mais rápido e ser mais eficaz.
Nota sobre atalhos
A maioria dos atalhos são escritos para Windows e Mac, onde a tecla Ctrl no Windows corresponde à tecla Cmd no Mac e Alt é usada para Alt (Windows) e Option/Alt (Mac).
Por exemplo, Ctrl/Cmd + Alt + C é Ctrl + Alt + C no Windows e Cmd + Alt/Option + C no Mac.
Nota : Este artigo é para designers que desejam experimentar o Figma ou já estão explorando alguns de seus recursos. Para tirar o máximo proveito do artigo, seria bom ter alguma experiência com o Figma Design, mas não é obrigatório.
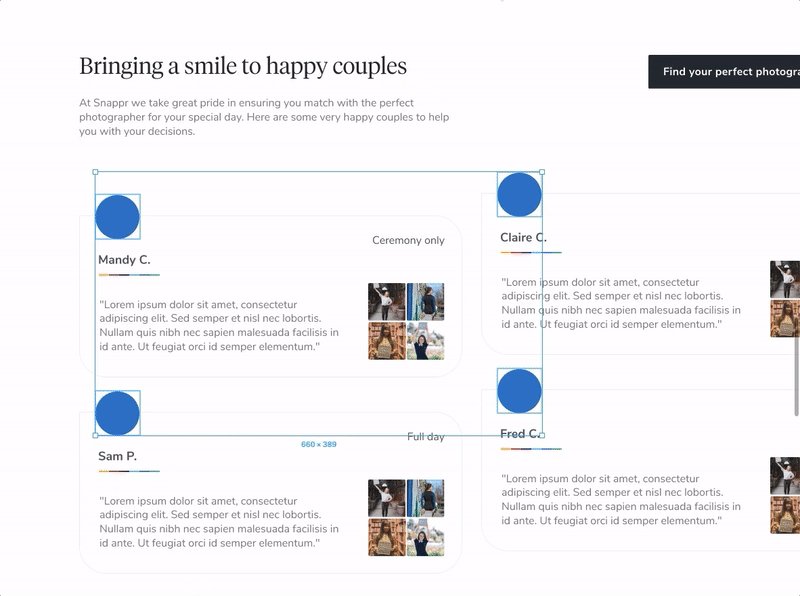
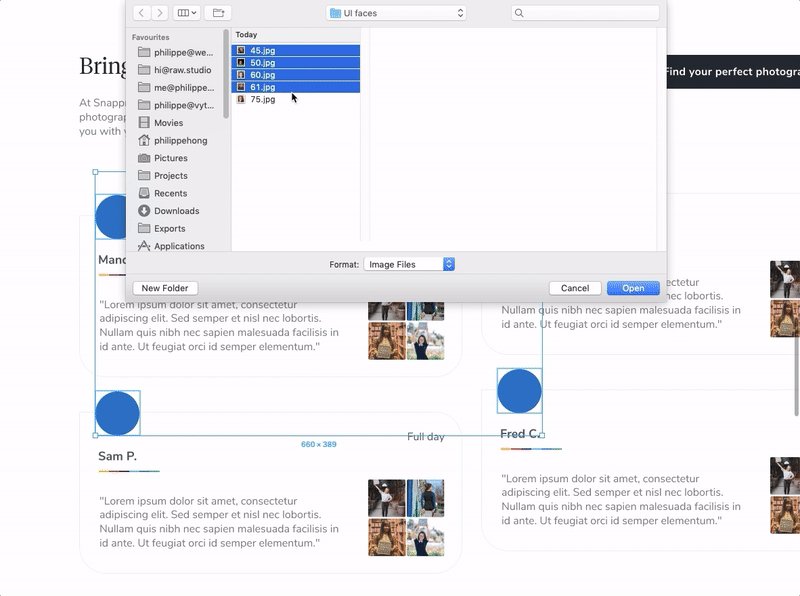
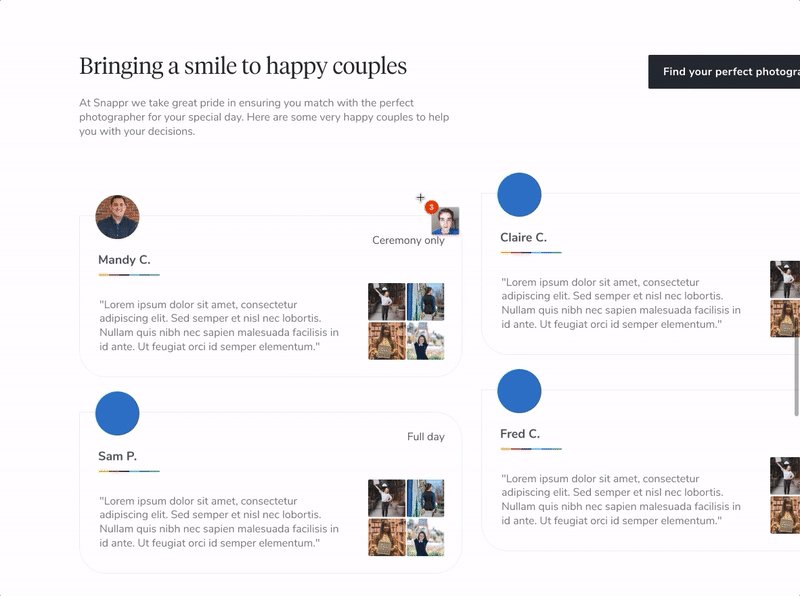
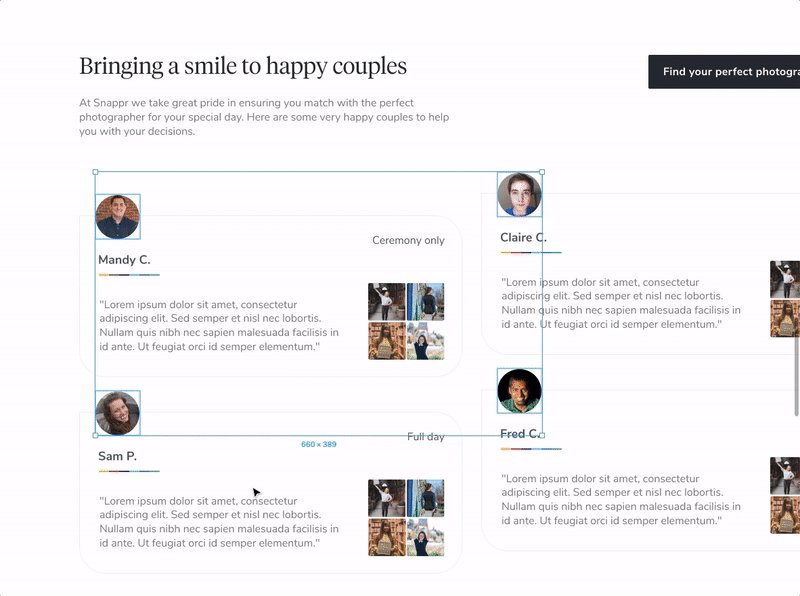
1. Como importar várias imagens ao mesmo tempo
Usamos imagens e imagens em nossos projetos o tempo todo, e seria muito útil se pudéssemos tornar o processo de alteração de imagens únicas e múltiplas mais fácil e direto.
No Figma, você pode importar várias imagens (usando o atalho Ctrl/Cmd + Shift + K ) e depois colocá-las uma a uma nas camadas (objetos) em que deseja que elas apareçam. Isso é bastante útil porque você pode ver as imagens sendo importadas e colocadas em tempo real.

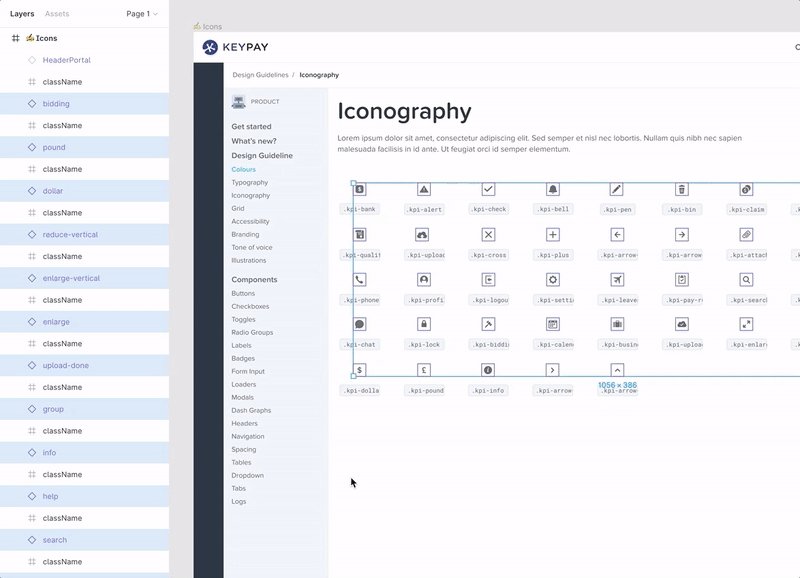
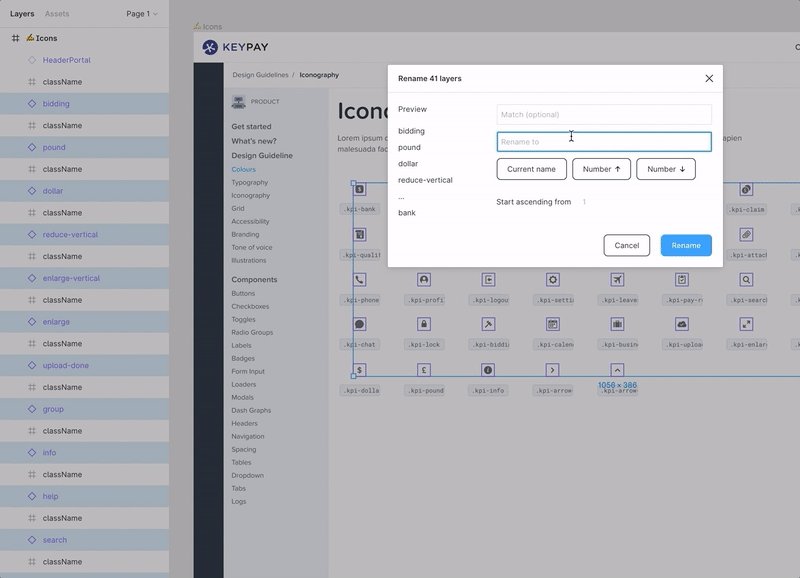
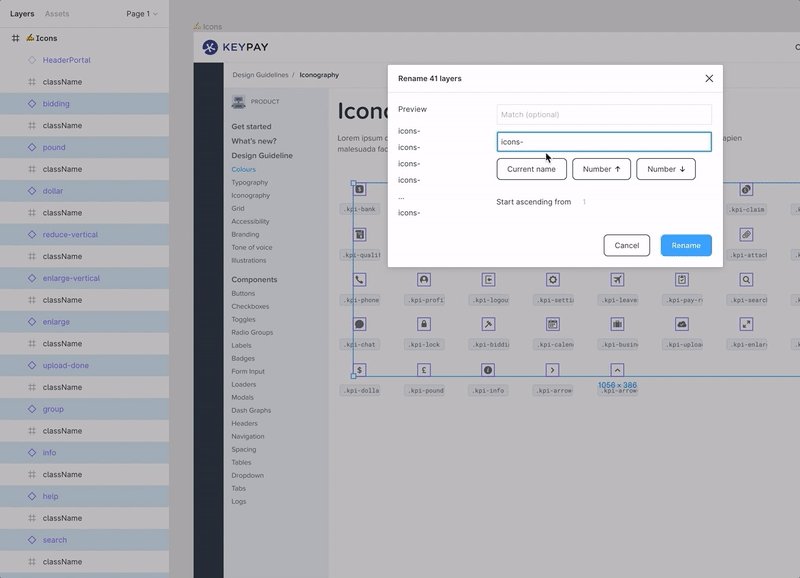
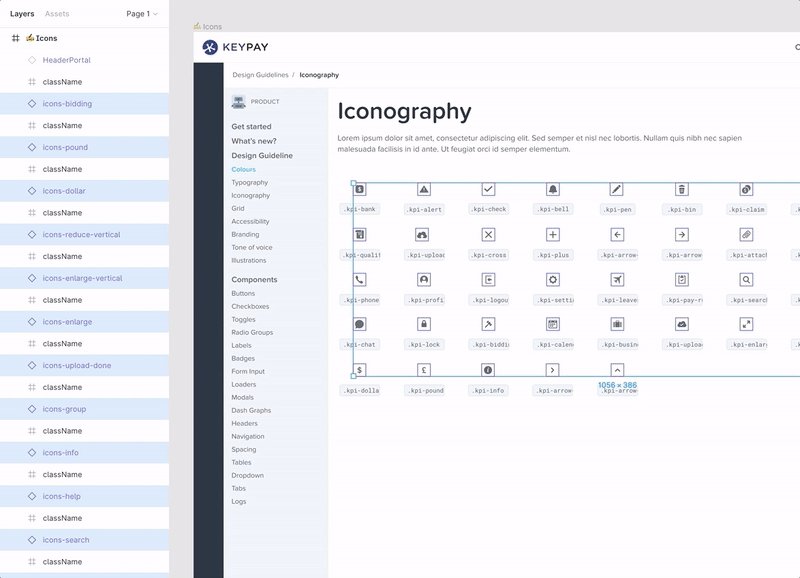
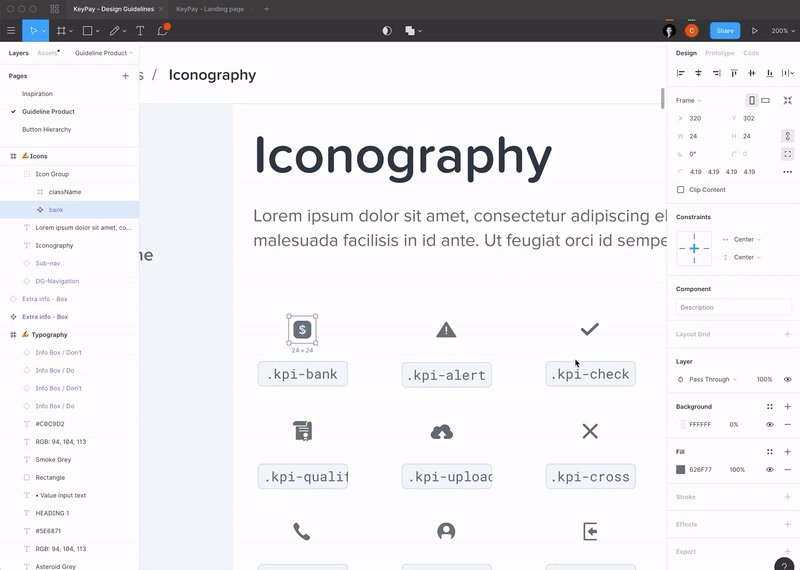
2. Melhores opções de renomeação usando o recurso Layers Batch Rename
Às vezes (e realmente quero dizer muitas vezes!), precisamos renomear um grupo de camadas quando precisamos preparar nosso design para exportação (exportar como ícones ou como um conjunto de imagens), ou apenas quando precisamos executar um “ deep clean” dentro de um arquivo de design.
No Figma, você tem a capacidade de renomear camadas (e quadros) em lote , o que é um recurso realmente útil. Você pode renomear todo o nome da camada ou apenas uma parte dele. Você também pode localizar e renomear um caractere específico em um nome de camada e pode adicionar um número diferente a cada camada que será exportado posteriormente como um arquivo separado. Você também pode fazer uma pesquisa e substituir apenas digitando no campo "Corresponder".
Acho esse recurso extremamente útil.

Nota sobre as camadas: Se você é relativamente novo no Figma, a página de ajuda do Figma a seguir esclarecerá algumas camadas, quadros, objetos, grupos de objetos e muito mais.
3. Usando um emoji no nome do quadro para exibir seu estado de trabalho atual
Desde que começamos a usar o Figma em nossa equipe de design, nosso fluxo de trabalho tem sido mais colaborativo, pois geralmente trabalhamos nos mesmos arquivos de design e às vezes até trabalhamos neles simultaneamente.
Para saber qual Frame ou tela ainda está em andamento e qual está pronto (variante final concluída), adicionamos um emoji (atalho do Windows: tecla Win + . ou tecla Win + ; / atalho do Mac: Cmd + Ctrl + espaço ) antes do nome do quadro para que todos possam ver rapidamente o estado atual do quadro.

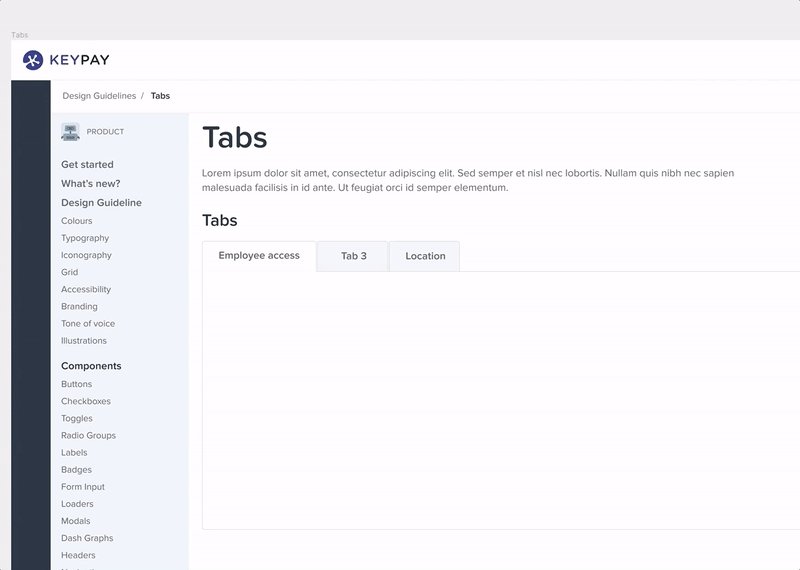
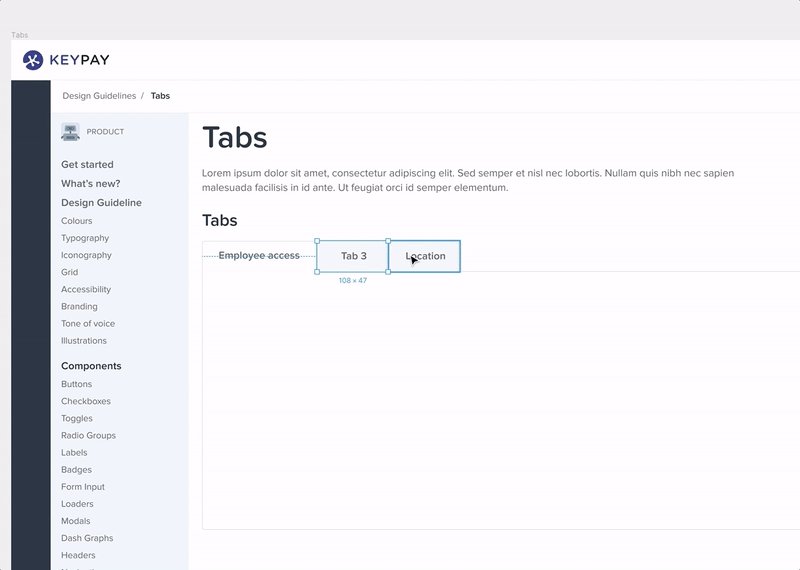
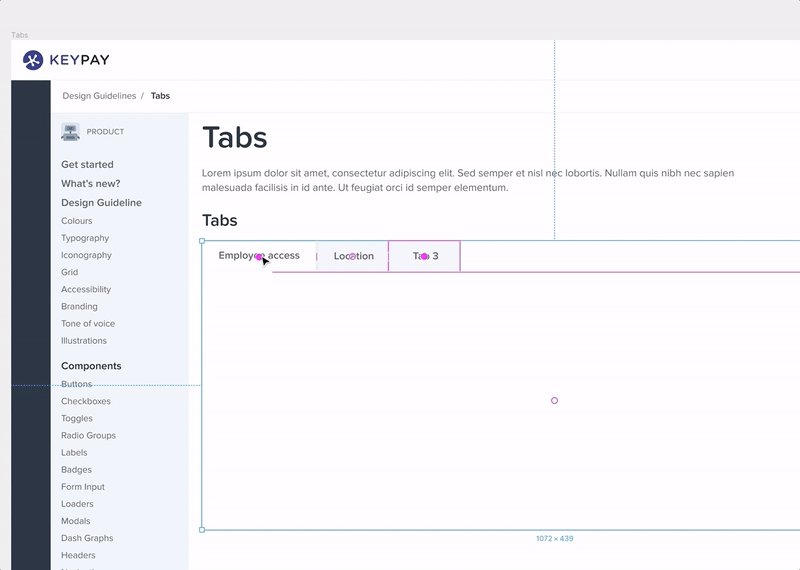
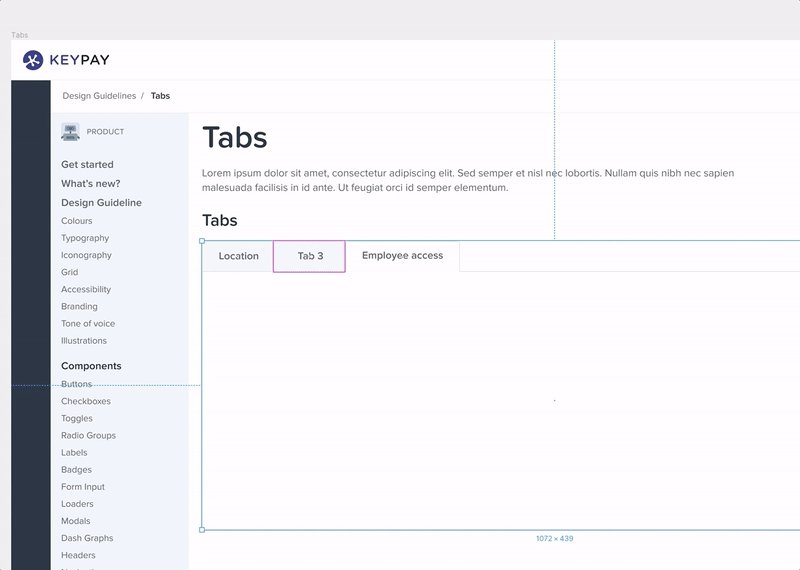
4. Reorganizando Itens
Um dos grandes recursos do Figma é a capacidade de reorganizar itens dentro de um Frame. É muito útil quando usado em ícones, listas ou guias, conforme mostrado abaixo:

Use a nomenclatura adequada para organizar seus estilos (textos, cores, efeitos)
Estilos locais é um dos melhores recursos do Figma. Ele permite que você crie um sistema de design ou diretriz para todos os componentes para que você possa reutilizá-los facilmente. E se você alterar o Master Style, ele altera todos os componentes vinculados a ele. Super-poderoso! No entanto, você pode se perder com todos os seus estilos se não nomeá-los e categorizá-los da maneira certa. Compartilharei com você como estruturei meus estilos no Figma – continue lendo!
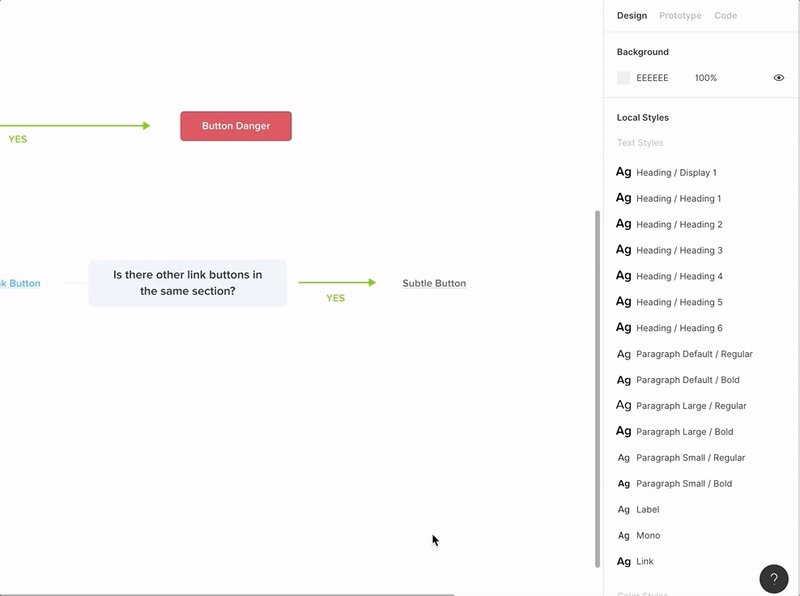
5. Nomenclatura de estilos de texto
Você pode organizar seus estilos de texto em subcategorias adicionando um “/”. Por exemplo, eu adicionaria um “ Heading ” e “ / ” para ter todos os meus títulos dentro da categoria “ Heading ”. Parece chique, mas é mais fácil navegar quando você tem muitos tamanhos de fonte diferentes. Funciona para Textos e também Cores .


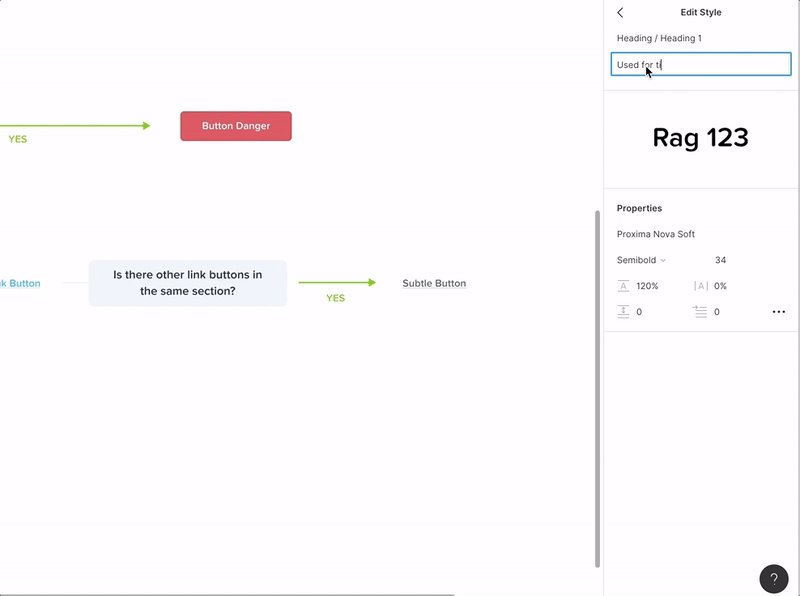
6. Adicionando uma descrição para cada estilo como guia
Pode ser útil saber onde usar diferentes componentes adicionando uma descrição rápida de como usar o estilo e onde, especialmente quando você tem uma equipe de designers. Você pode adicionar uma descrição ao editar o estilo de texto, estilo de cor ou qualquer componente.

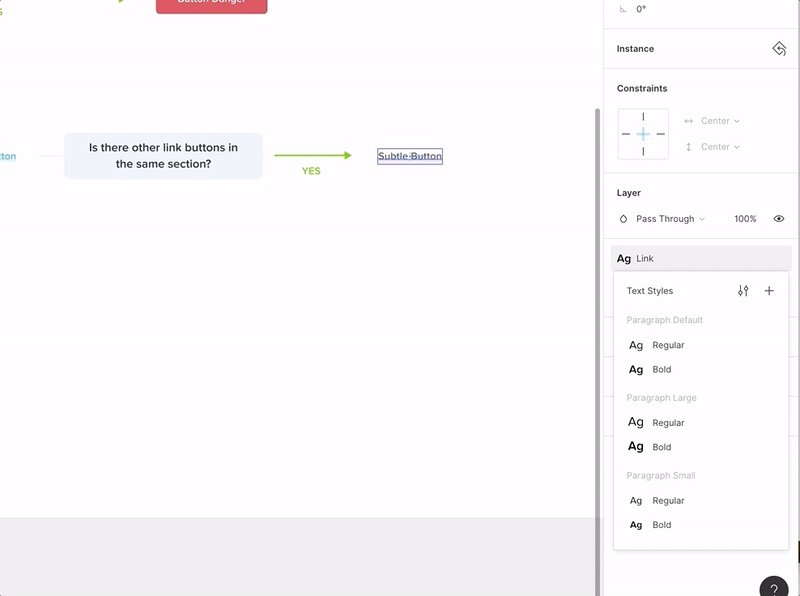
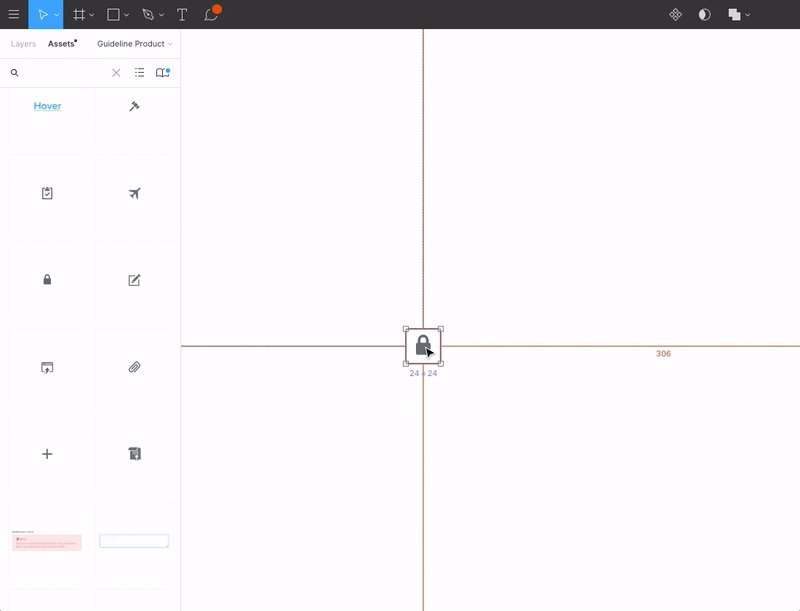
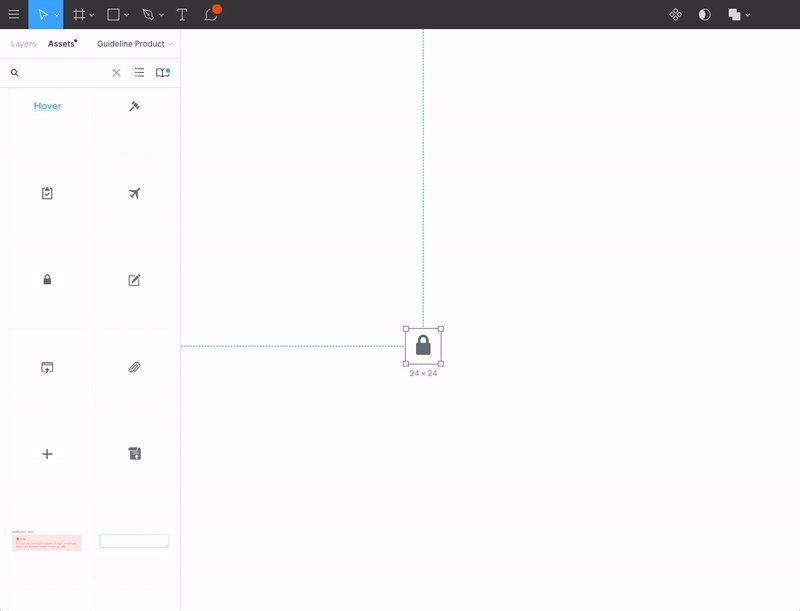
7. Como alternar a instância da barra lateral
Muitas vezes, acabamos com muitos componentes, ícones, etc., então o menu suspenso para alternar a instância provavelmente não é a melhor maneira de fazer isso. O pequeno truque é que você pode, na barra lateral, arrastar o componente segurando Alt + Ctrl/Cmd para o componente que deseja alternar. Mais fácil e rápido!

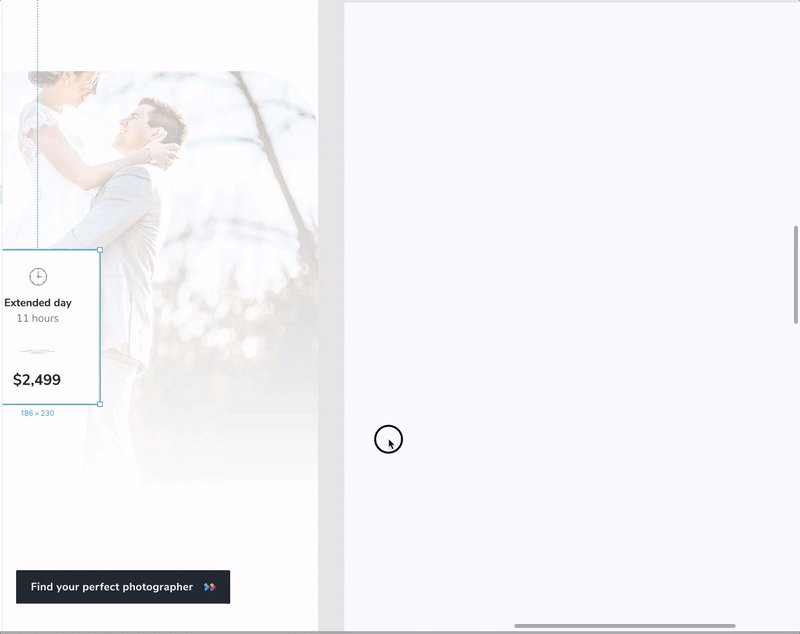
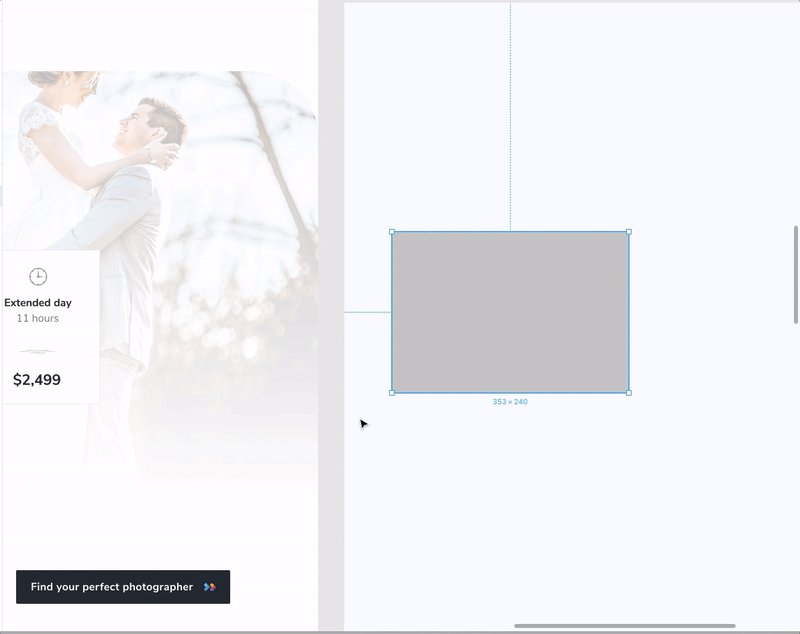
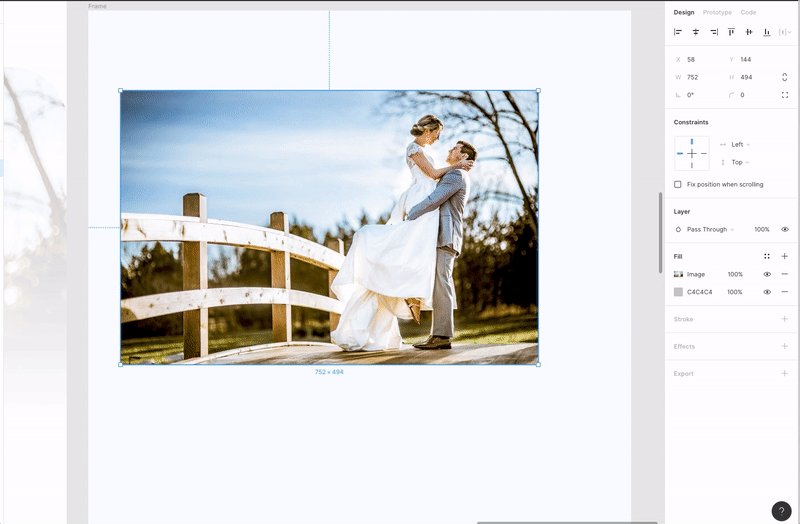
8. Como Copiar/Colar Todas as Propriedades
Ao duplicar um elemento ou quando quero apenas copiar o estilo de um elemento, posso copiar rapidamente as propriedades do elemento ( Ctrl/Cmd + Alt + C ) e colá-las ( Ctrl/Cmd + V ) em um novo elemento. É bastante útil para imagens e elementos de estilo com várias propriedades, por exemplo, preenchimento e traçado, etc.

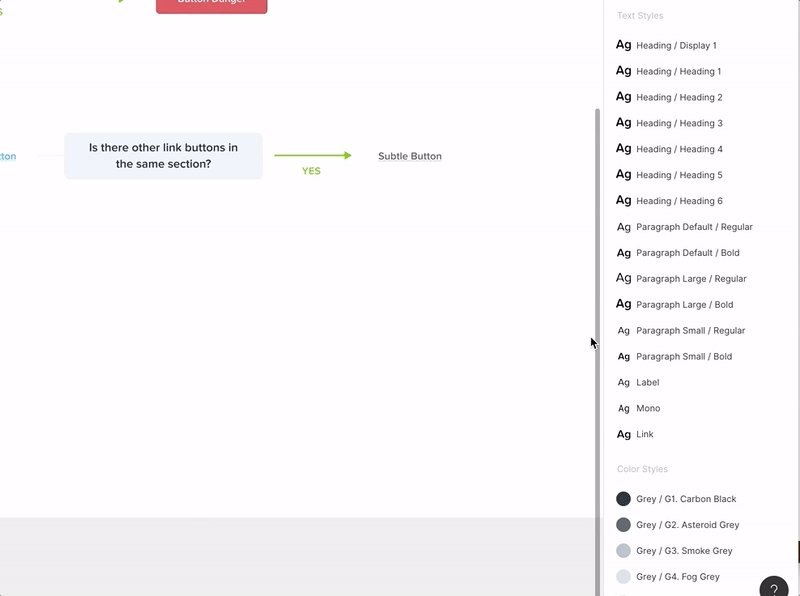
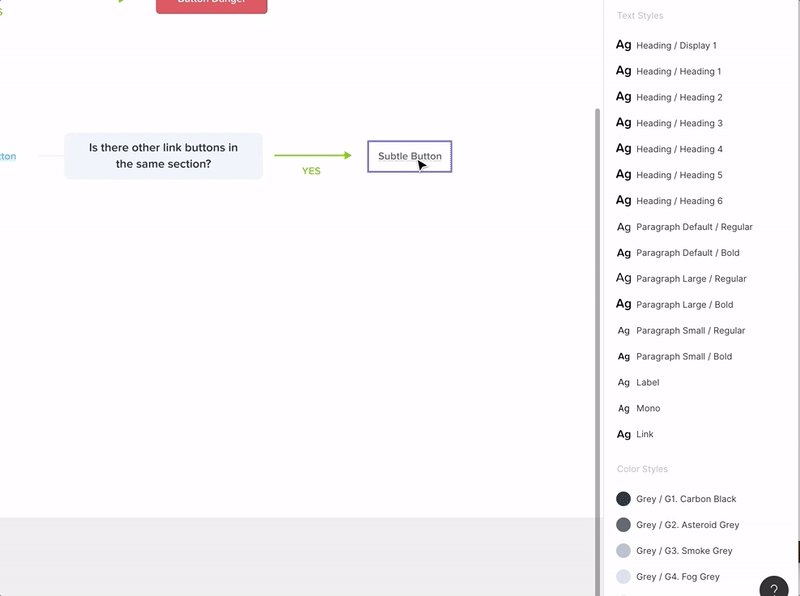
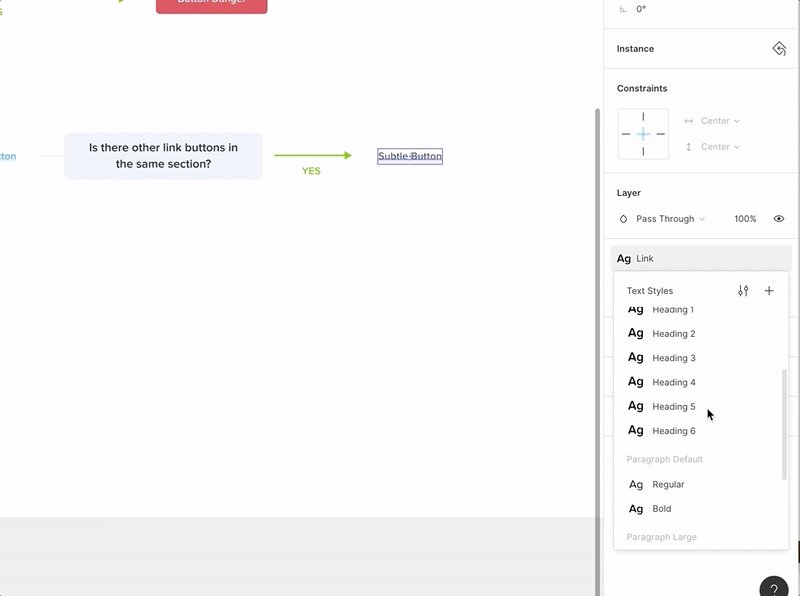
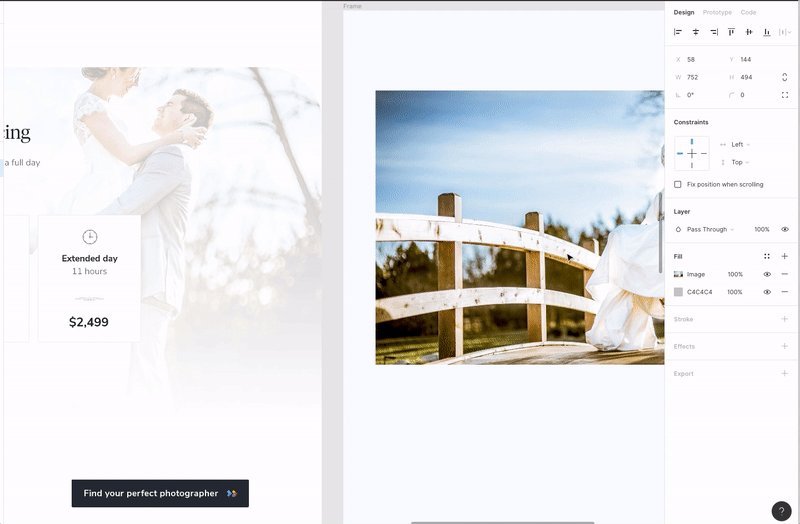
9. Como copiar/colar uma única propriedade
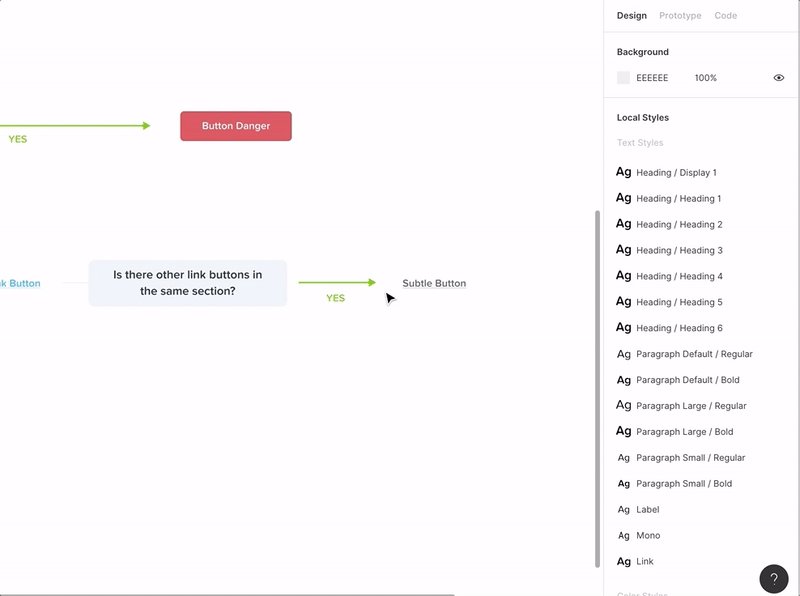
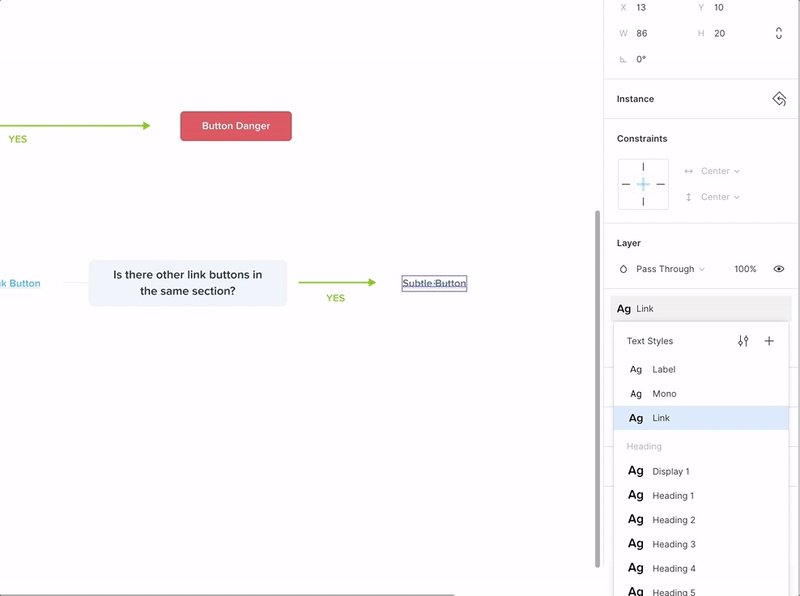
Outro atalho que achei muito útil é a capacidade de copiar uma única propriedade — e você pode selecionar qual propriedade copiar! Selecione a propriedade no painel direito (como mostrado no vídeo) e com um simples Ctrl/Cmd + C e depois Ctrl/Cmd + V cole-a em outro objeto. Achei muito útil para imagens.


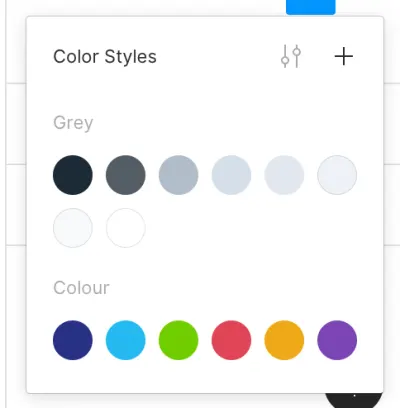
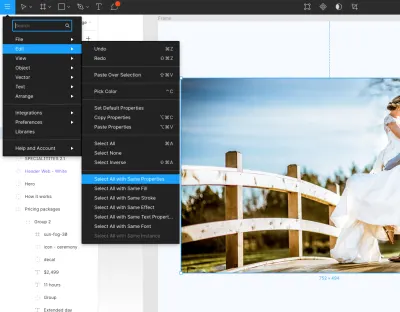
10. Procure por elementos com as mesmas propriedades, instância, estilo e assim por diante
Quando você tem um arquivo de design complexo, ou quer apenas arrumar seu sistema de design, é bastante útil poder pesquisar por elementos com a mesma propriedade (uma cor específica, por exemplo) e depois alterar a cor para um Color Estilo . Super útil depois que você se acostumar com o sistema de design e precisar organizar melhor todos os componentes!

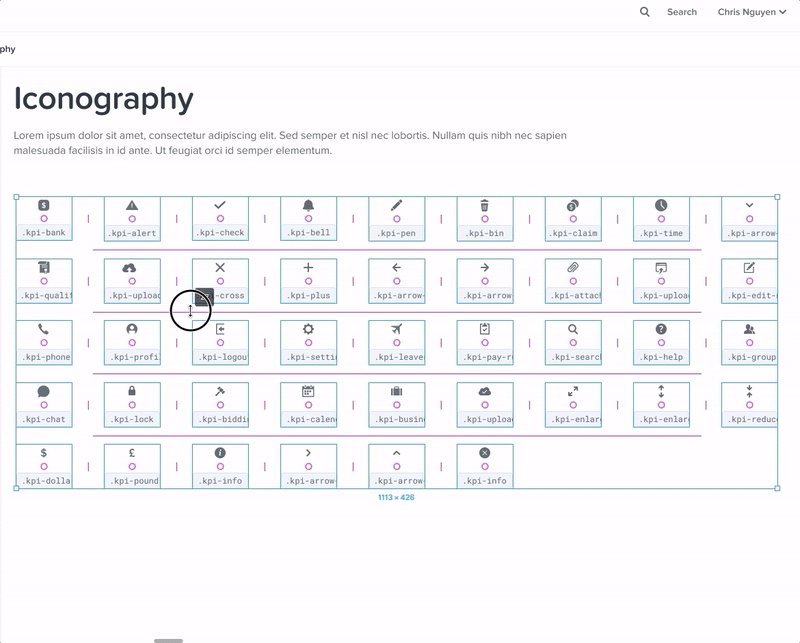
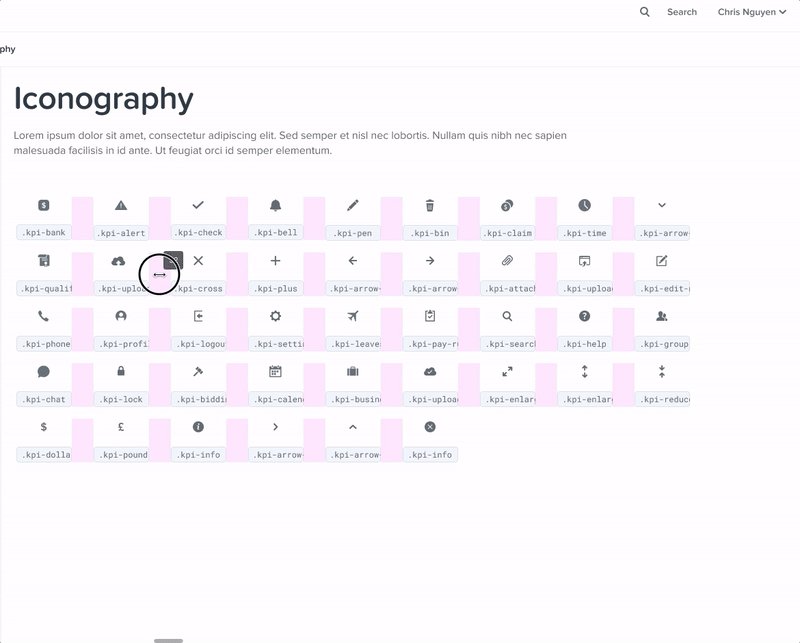
11. Use a ferramenta Scale para redimensionar objetos e suas propriedades
Achei útil poder dimensionar um elemento e suas propriedades (traço, efeitos aplicados ao objeto etc.) tudo ao mesmo tempo com a ferramenta Escala ( K ). Achei o Figma um pouco mais fácil que o Sketch nesse sentido, pois você não precisa selecionar o tamanho do objeto. Ao dimensionar o objeto, tanto as dimensões do objeto quanto suas propriedades serão redimensionadas proporcionalmente. E segurando Shift , você também manterá a proporção enquanto expande ou reduz o tamanho do objeto.
Nota: Se você precisar alterar o tamanho de um objeto sem alterar suas propriedades (traço, efeitos, etc.), use a ferramenta Selecionar para selecionar o objeto e, em seguida, redimensione-o usando o painel Propriedades. Se você usar a ferramenta Escala e redimensionar o objeto, o tamanho do objeto e suas propriedades serão redimensionados.

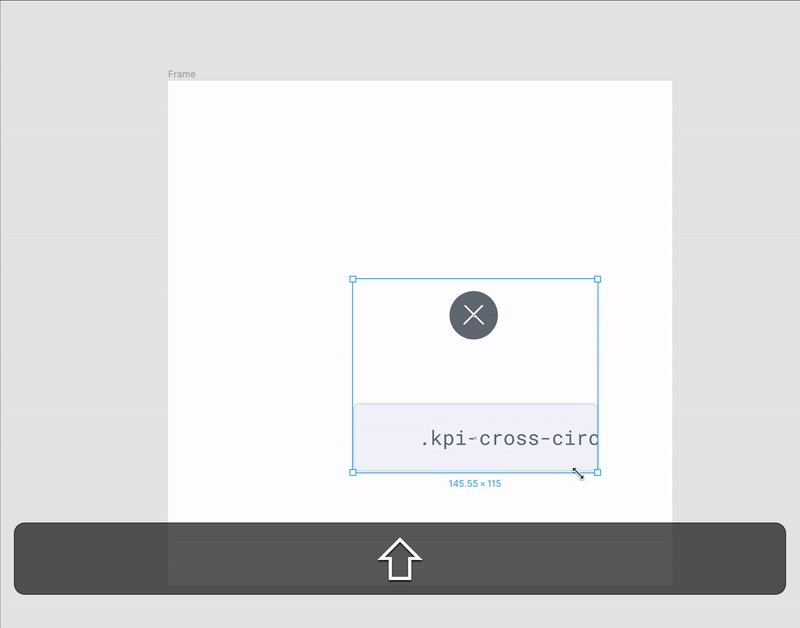
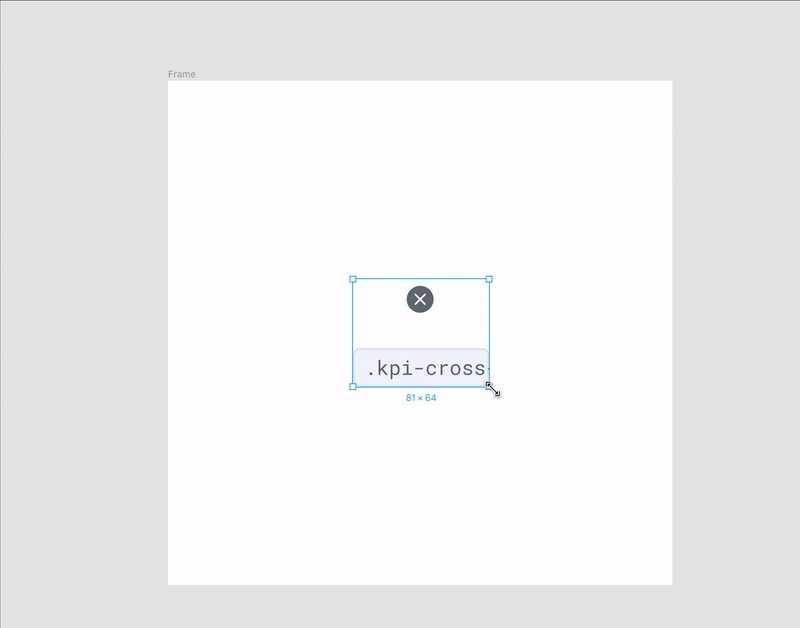
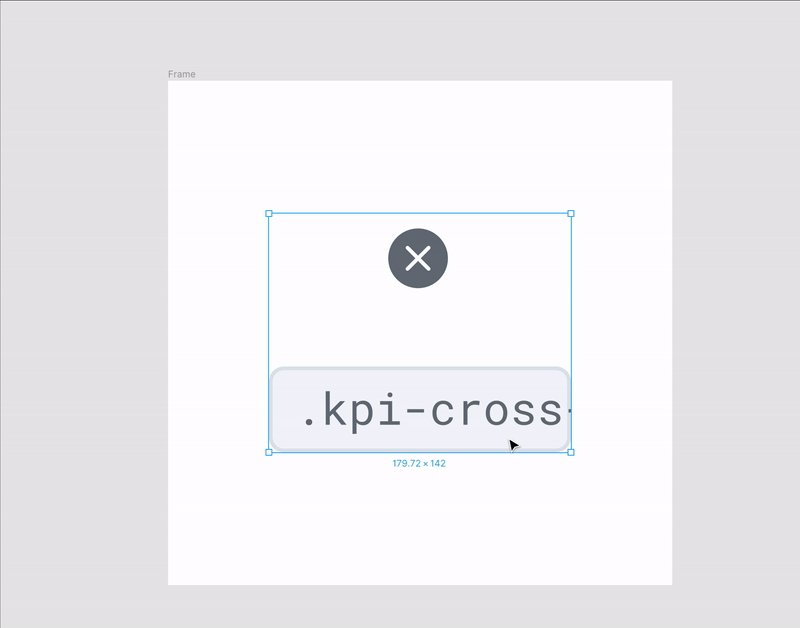
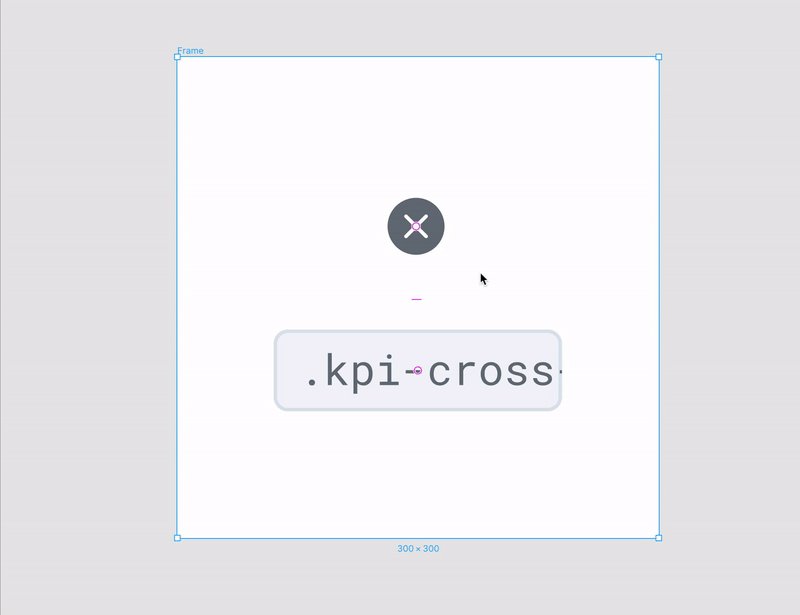
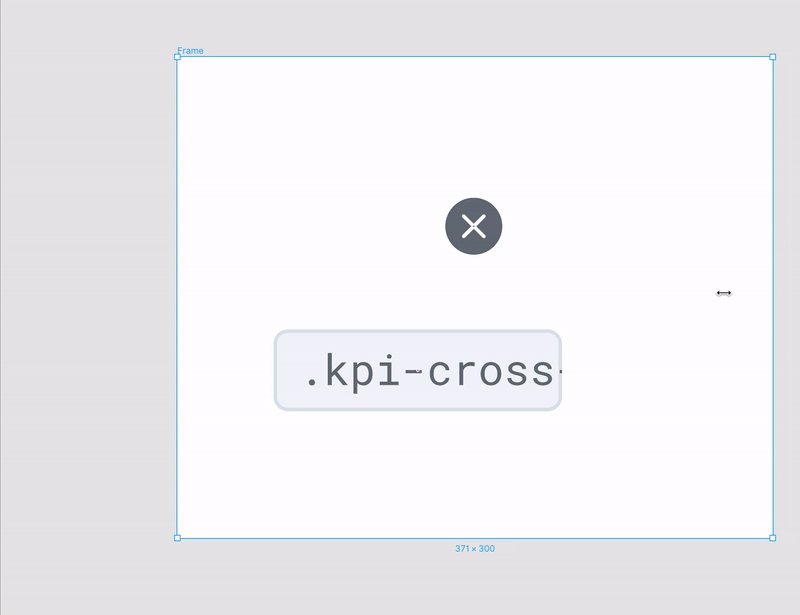
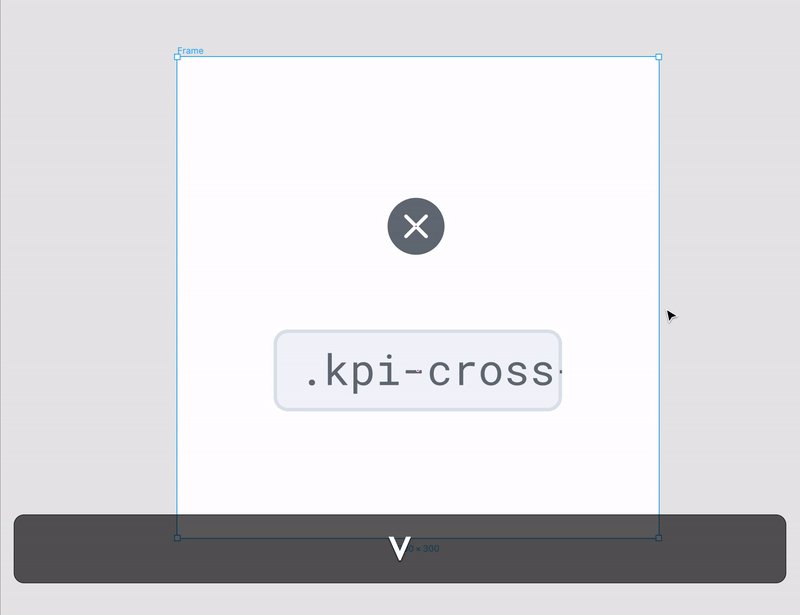
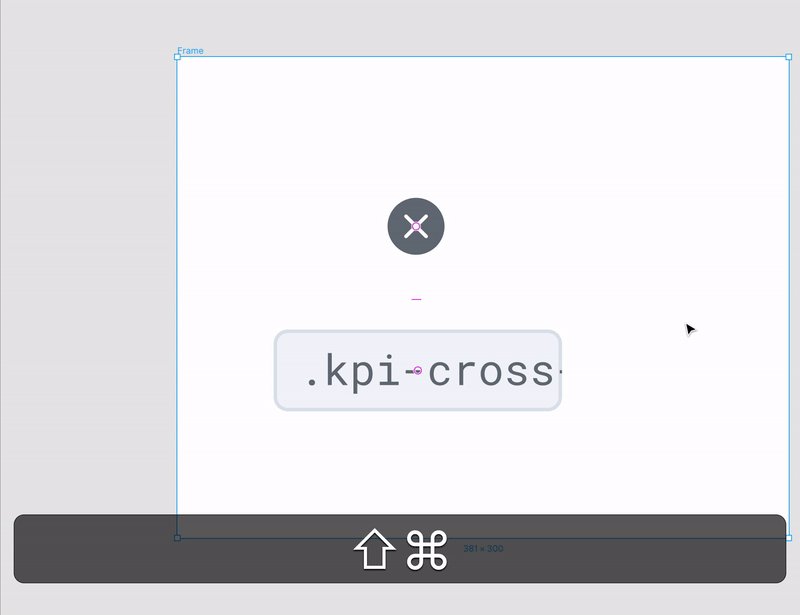
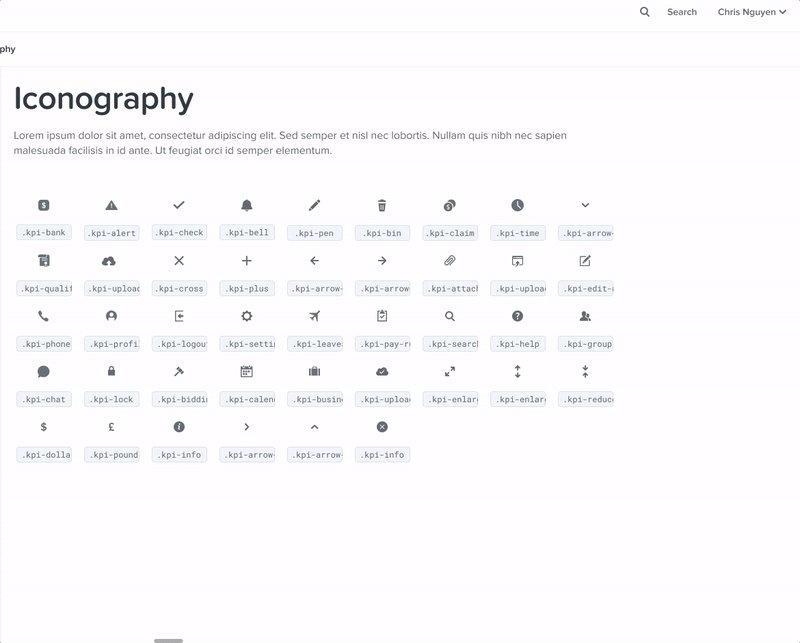
12. Redimensione um quadro sem redimensionar as camadas dentro dele
Ao projetar para diferentes resoluções de tela, você deseja redimensionar o quadro da tela sem precisar redimensionar todos os elementos dentro do quadro. Para fazer isso, segure Ctrl/Cmd enquanto você executa a operação de redimensionamento. Magia!

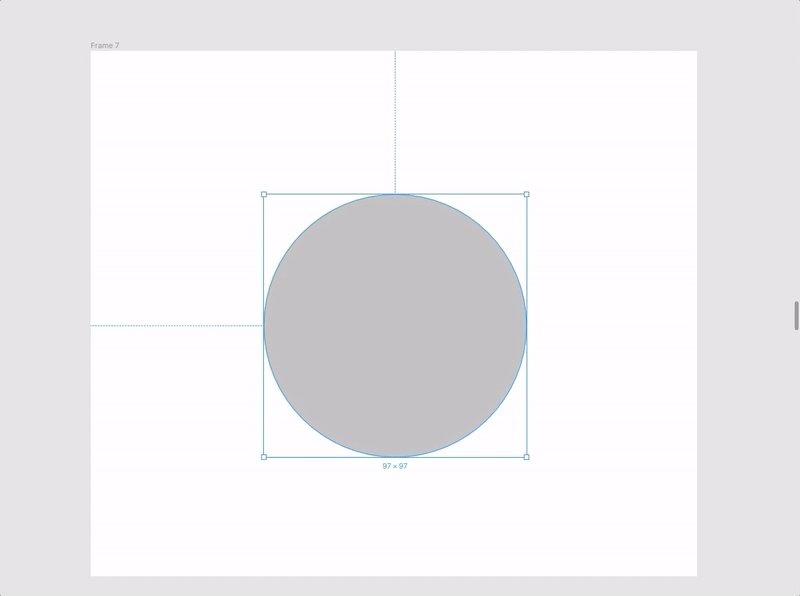
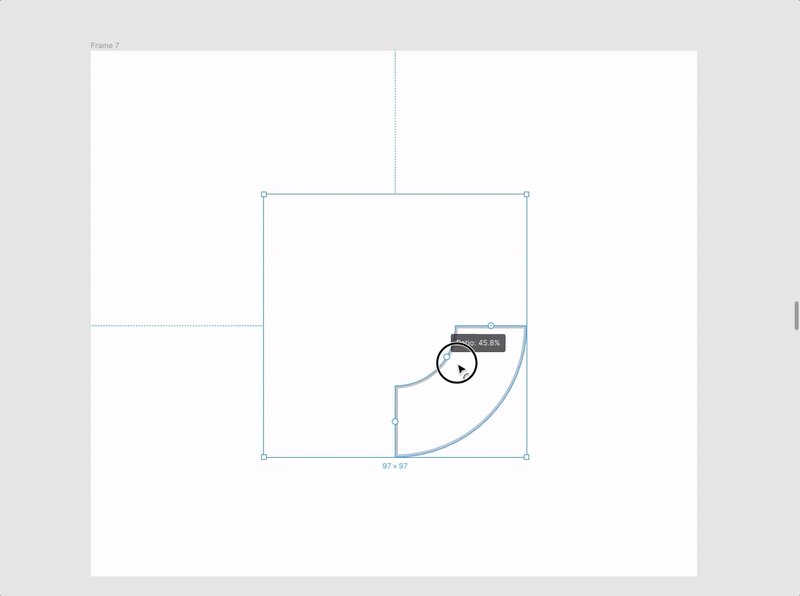
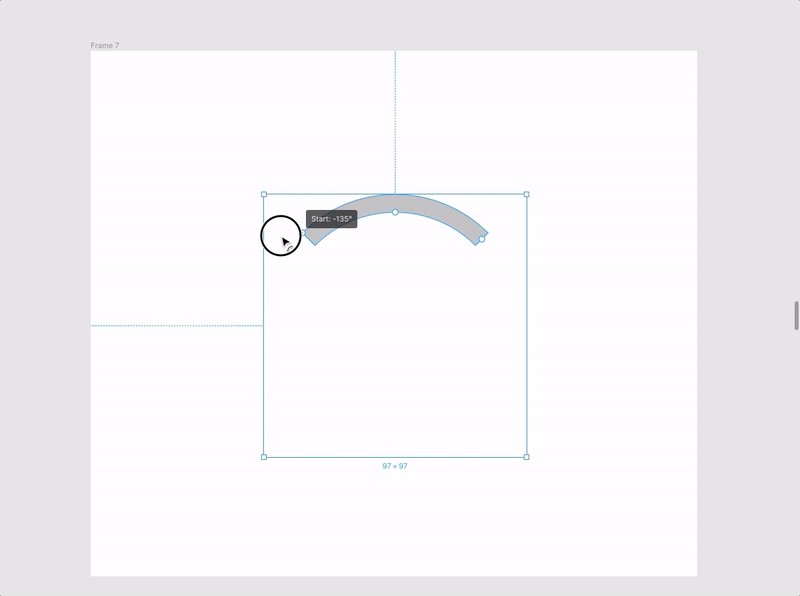
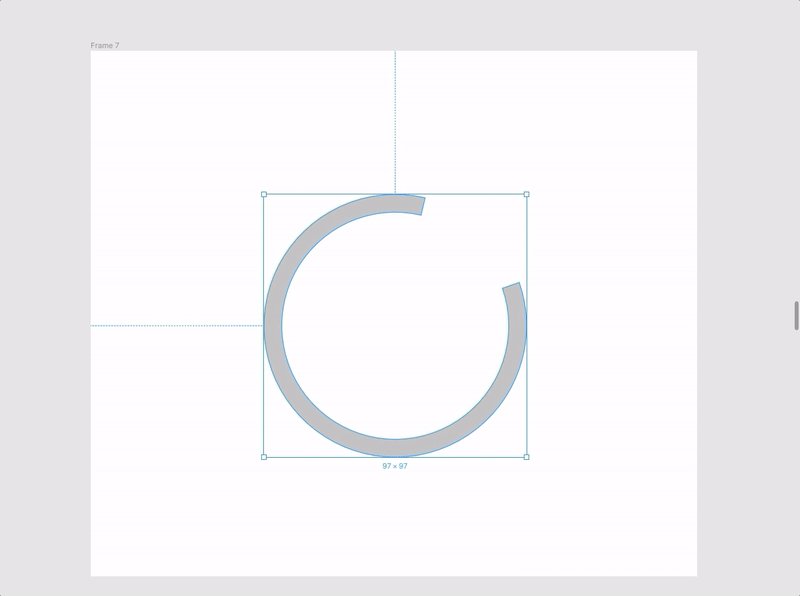
13. Crie Gráficos/Arco em Segundos
Com o Figma, você pode criar gráficos/arcos em literalmente segundos! Chega de cortar caminhos em um círculo para criar um gráfico personalizado. Veja como você cria um arco de carregamento — e todos esses valores podem ser controlados com precisão no painel Propriedades à direita.

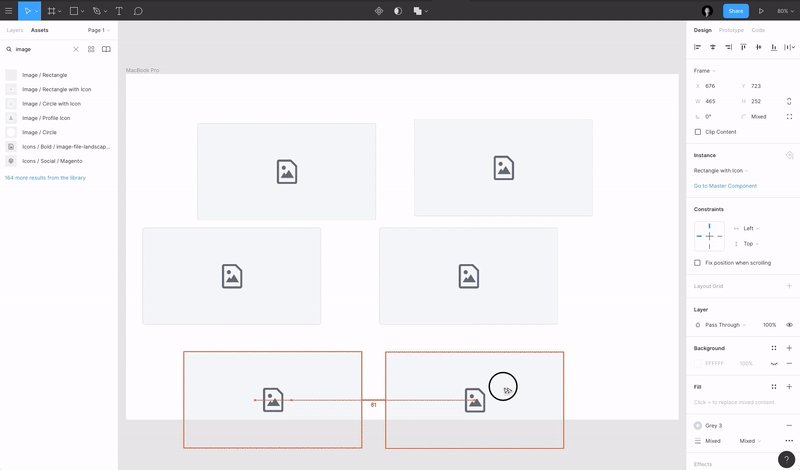
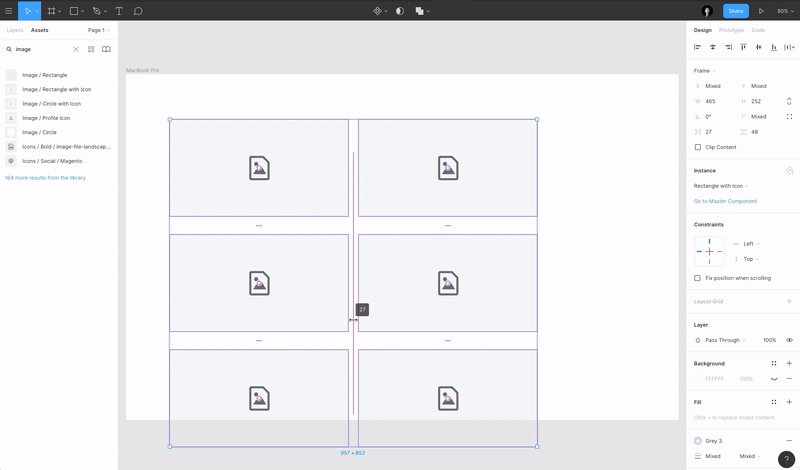
14. Altere o espaçamento em movimento
Adoro o recurso do Figma que permite alterar o espaçamento de um grupo de elementos. Isso torna super fácil dispor um grupo de elementos ao redor da tela. Eu uso esse recurso para vários elementos, mas também para elementos únicos.

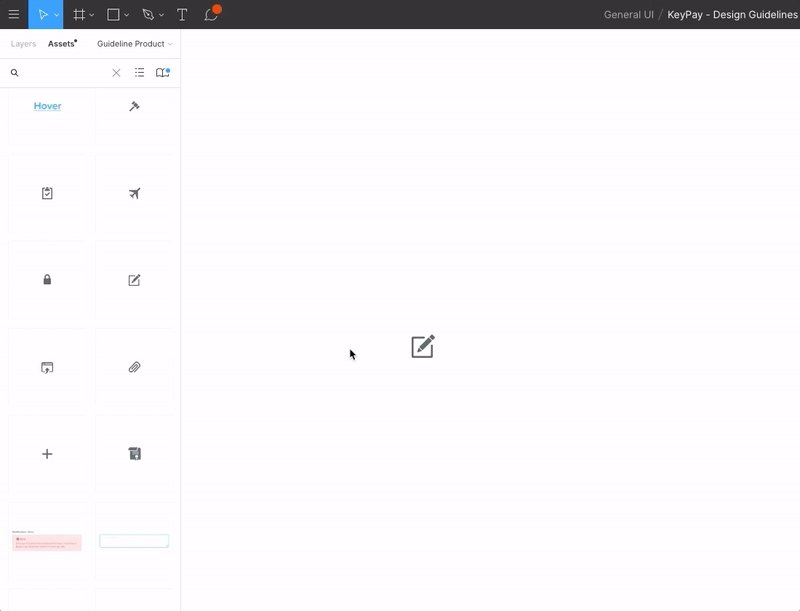
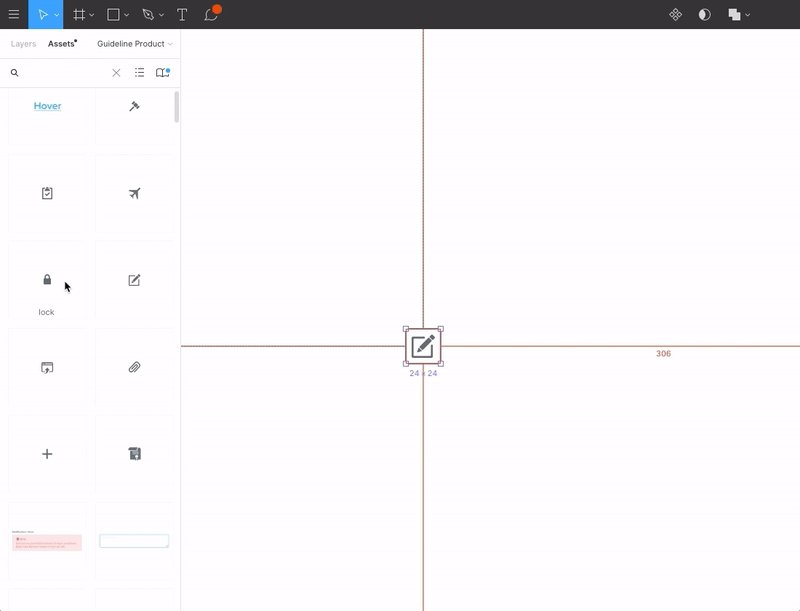
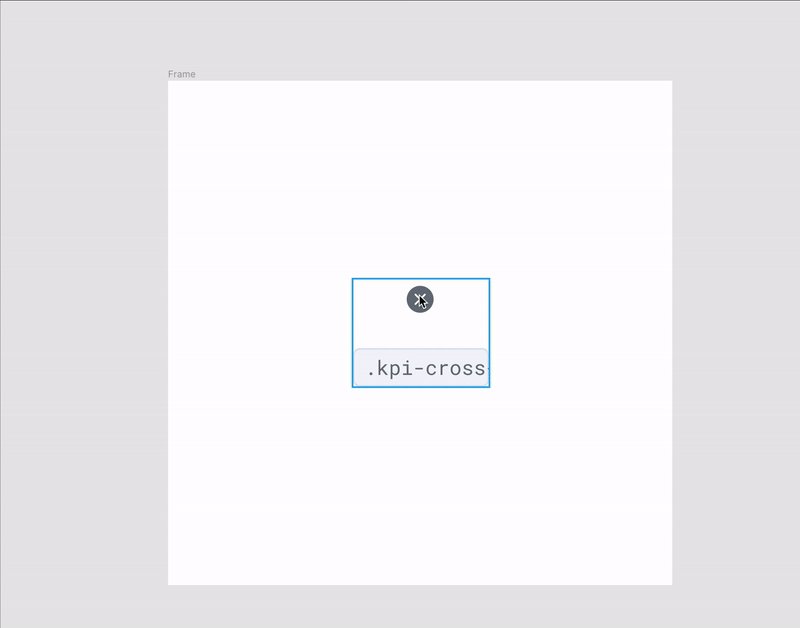
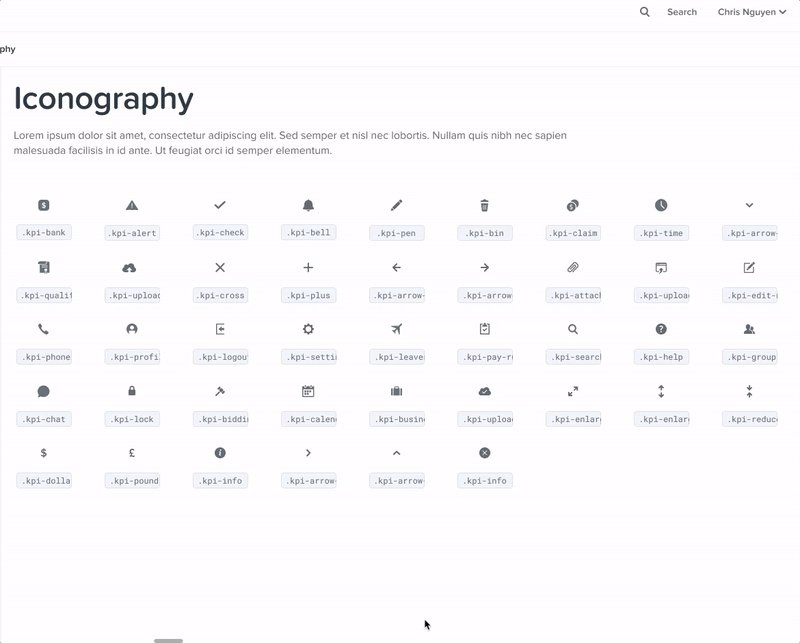
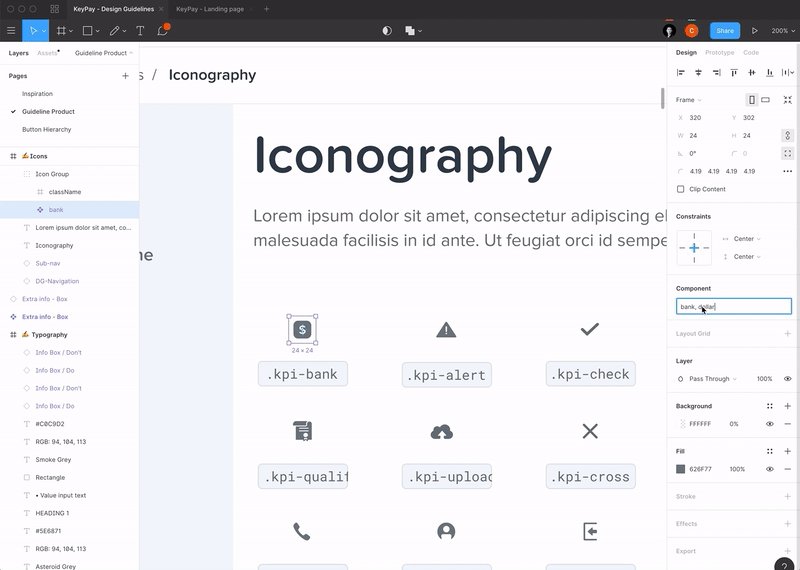
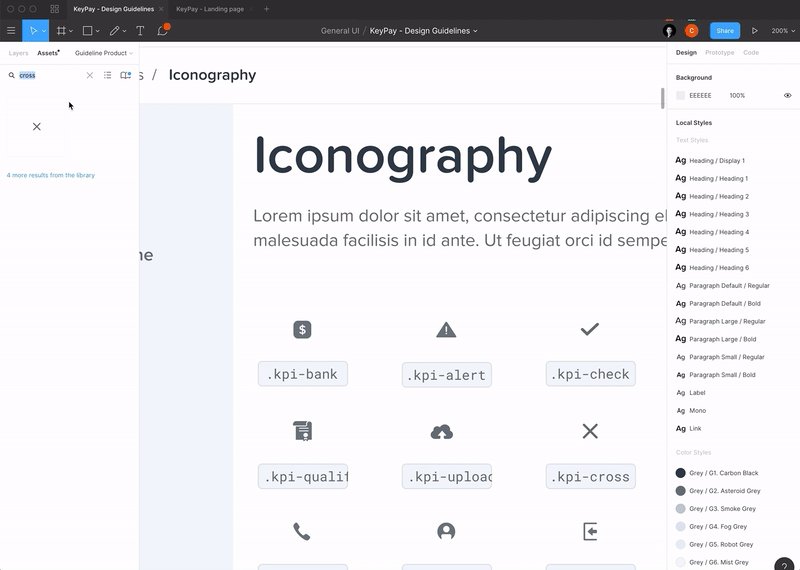
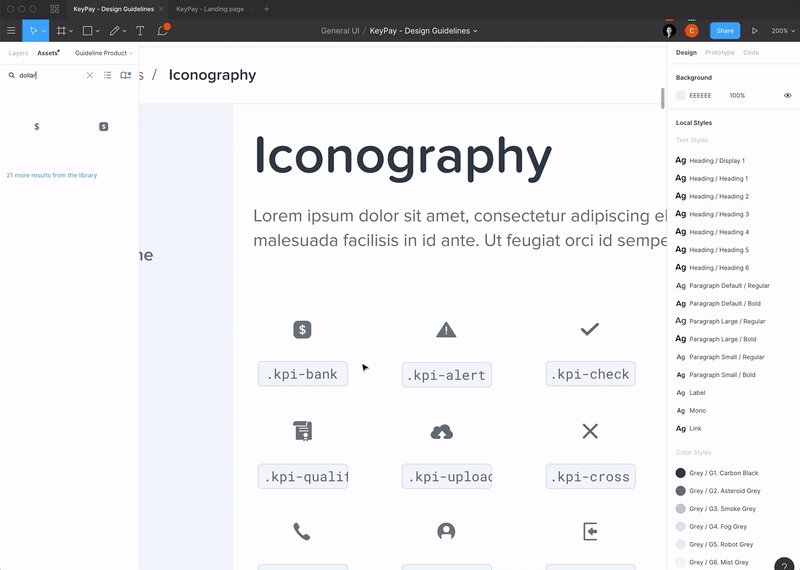
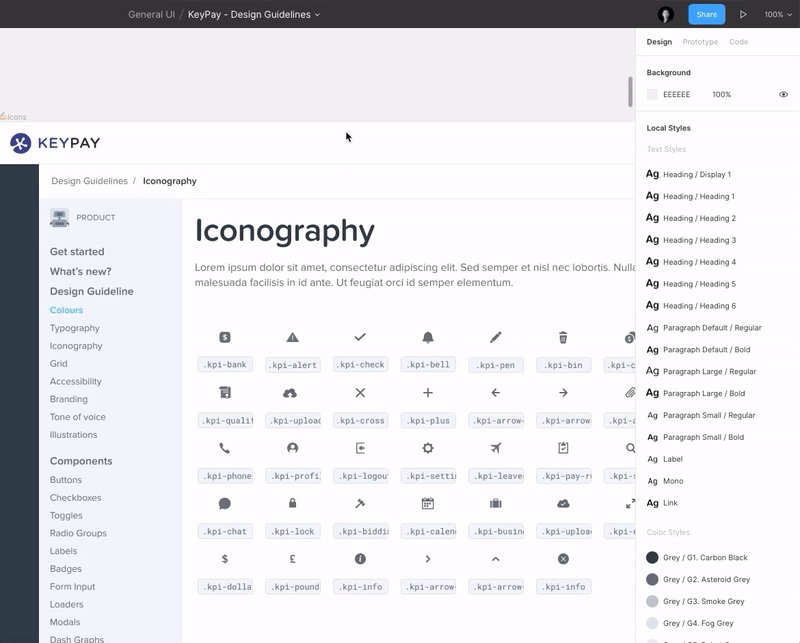
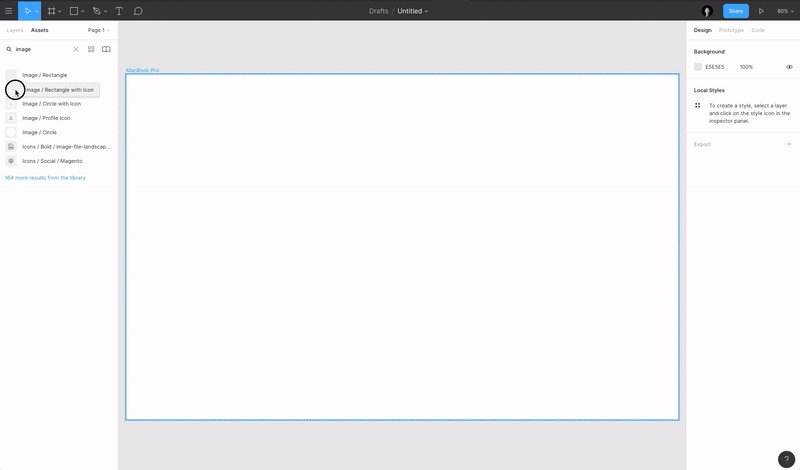
15. Palavras-chave de componentes para pesquisa fácil
Quando você está começando a ter muitos componentes, às vezes fica difícil encontrar um componente específico em sua biblioteca. É aí que as palavras-chave do componente são úteis. Você pode adicionar palavras-chave a qualquer componente, portanto, mesmo que o nome do componente seja diferente, você terá as palavras-chave que permitirão encontrá-lo mais facilmente. Você encontrará um exemplo abaixo:

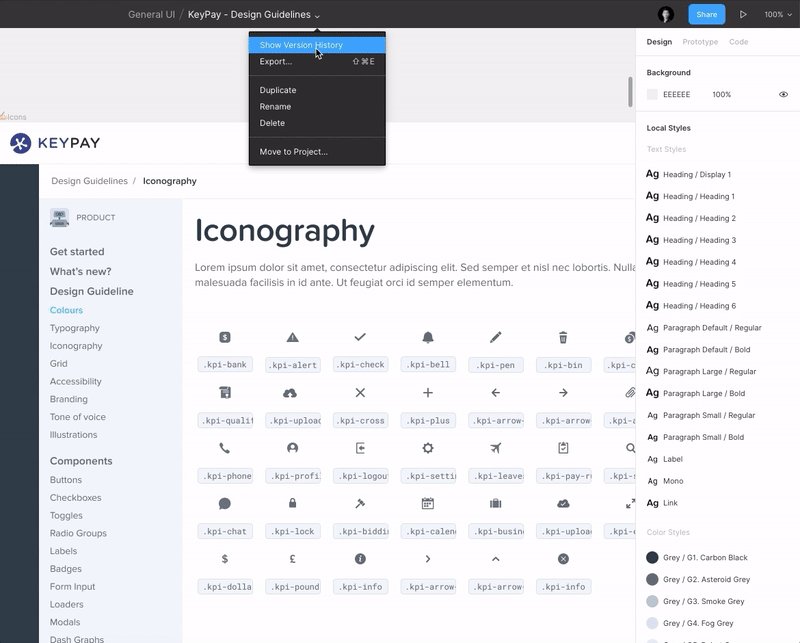
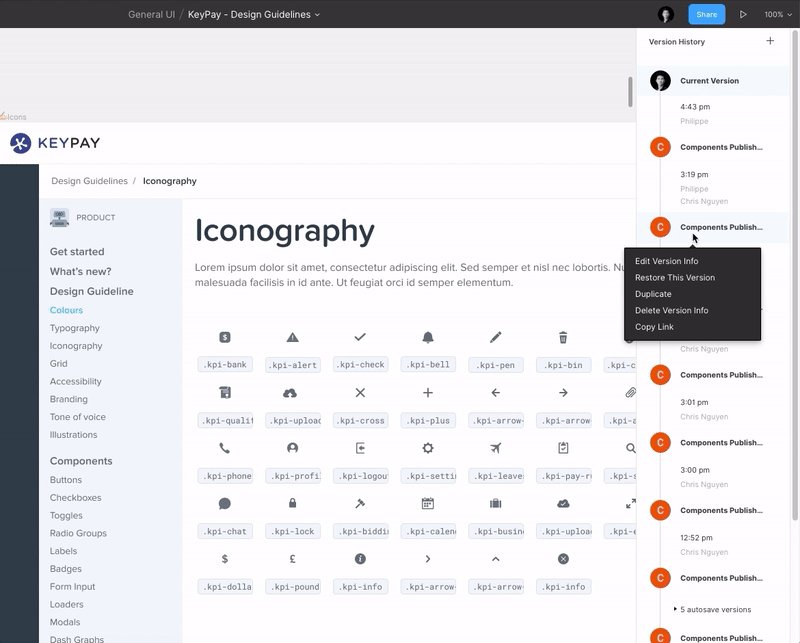
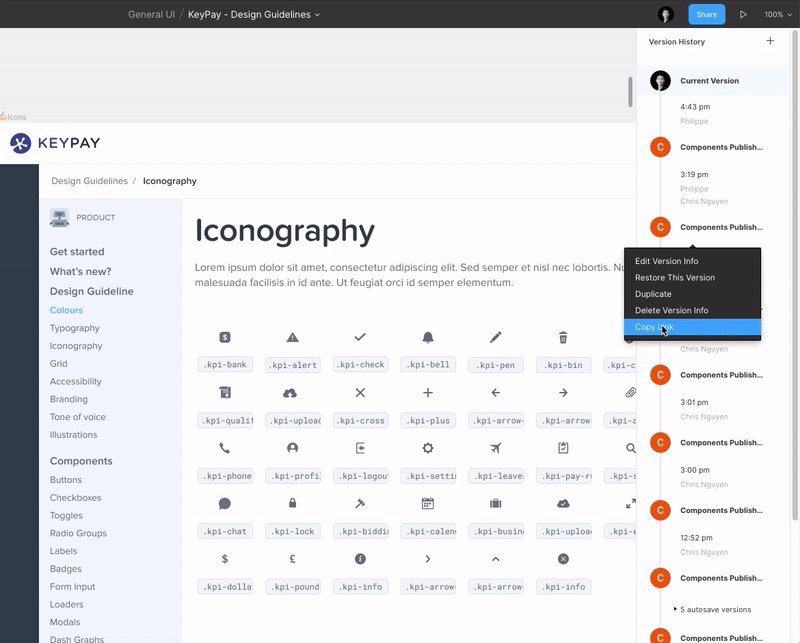
16. Restaure uma versão anterior de um arquivo de design ou compartilhe o link para uma versão anterior
Adoro o recurso de poder voltar para uma versão anterior do arquivo em que estou trabalhando no momento.
Não importa o motivo (você cometeu um erro ou um cliente pede para você mudar para uma versão anterior, etc.), é realmente útil poder voltar no tempo para uma versão anterior. E não apenas isso, mas o Figma também permite copiar o link para a versão anterior para que você não precise excluir a versão mais recente do arquivo. Inteligente!

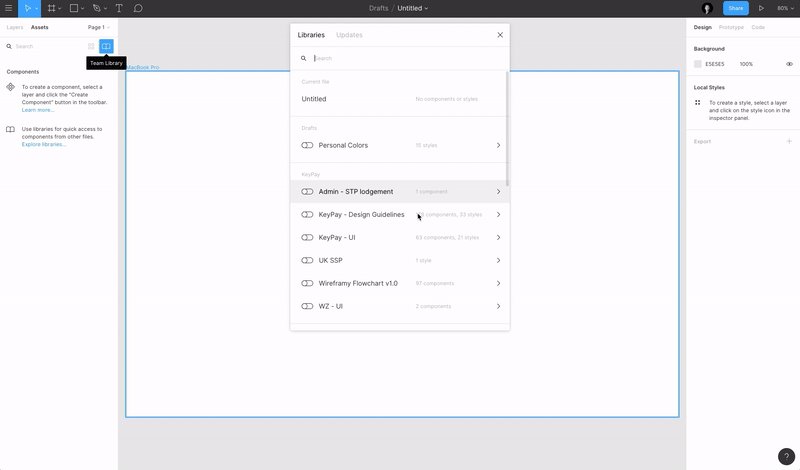
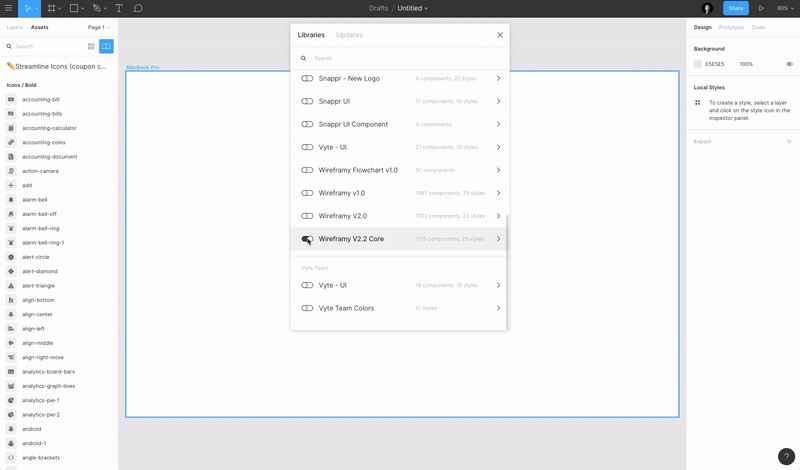
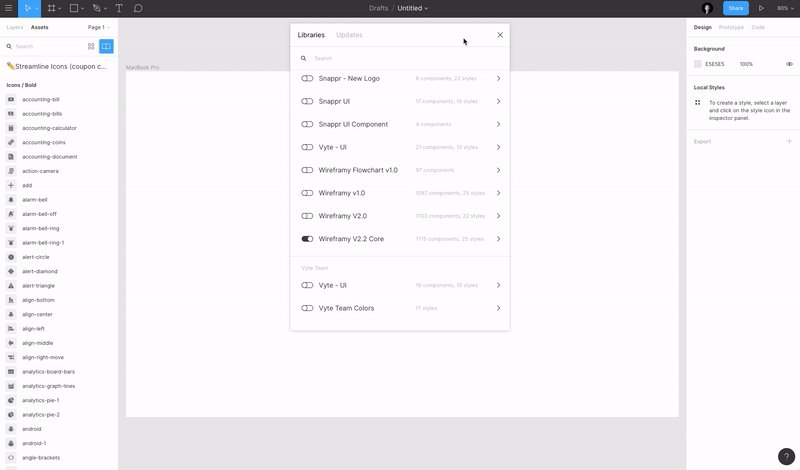
17. Bibliotecas de kits de interface do usuário para iniciar seus projetos
Costumo usar as bibliotecas do kit de interface do usuário para iniciar meus projetos. Por exemplo, eu uso o Kit Wireframy sempre que preciso desenhar alguns wireframes. Só preciso ativar a biblioteca e estou pronto para começar! Eu também costumo usar o Bootstrap Grid e o Figma Redlines. (Há uma tonelada de ativos gratuitos disponíveis - confira e escolha os que você precisa.)

18. Use GIFs em protótipos
O Figma acabou de adicionar a capacidade de adicionar arquivos GIF aos seus protótipos, adicionando assim a possibilidade de adicionar animações de interação do usuário em seus protótipos. Aqui está uma prévia de Aris Acoba:
Funciona @figmadesign pic.twitter.com/G40FiBcsg2
— Aris Acoba (@aris_acoba) 9 de julho de 2019
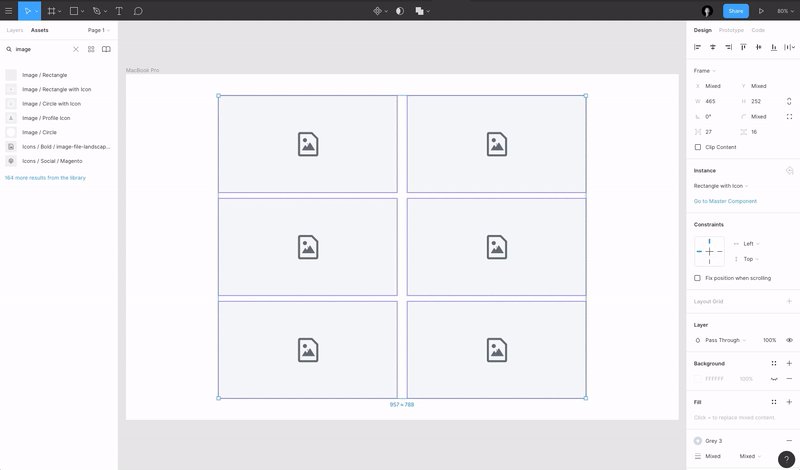
19. Figma, Arrume!
O recurso Tidy Up do Figma é realmente quando você deseja reorganizar rapidamente os elementos em uma grade ou apenas alinhar tudo. Juntamente com os recursos que mencionei no ponto 4 e no ponto 14 - é super poderoso! Além disso, outra maneira de organizar é passar o mouse sobre o canto inferior direito de uma seleção e clicar no ícone azul.

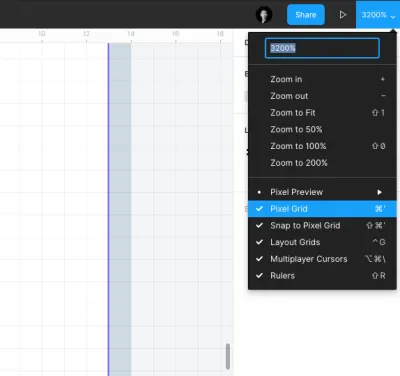
20. Visualizar configurações
Demorei um pouco para encontrar essas configurações, mas elas são bastante úteis quando você sabe onde estão localizadas. Você pode configurar como vê seu local de trabalho no menu suspenso “Configurações” no canto superior direito da janela. Permitindo que você mostre Rulers , o Grid , habilite/desabilite “ Snap to Pixel Grid ” (o que às vezes é um pouco chato), mas também oculte os cursores dos outros jogadores (designers) quando você quer um pouco de foco e não quer se distrair com os outros.

21. Dica de bônus: Plugins Figma
A Figma recentemente introduziu seu novo recurso de plug-ins, que permitirá que as pessoas criem plug-ins personalizados sob medida para seus próprios fluxos de trabalho.
Acho que os plugins agregarão muito valor a todo o ecossistema Figma e aprimorarão nossos fluxos de trabalho de design. Alguns dos melhores plugins que tentei até agora incluem:
- Carretel de Conteúdo
- Abrir
- Rígido
- Paleta de imagens
- Sincronização do Google Sheet

Experimente você mesmo e talvez você possa até construir seu próprio plugin para atender às suas necessidades!
Leitura adicional no SmashingMag:
- Design em escala: um ano com Figma
- Construindo uma biblioteca de componentes usando o Figma
- Sketch vs Figma, Adobe XD e outros aplicativos de design de interface do usuário
- Como construir um plugin de esboço com JavaScript, HTML e CSS
