Automatizando seu teste de recursos com o Selenium WebDriver
Publicados: 2022-03-10Este artigo é para desenvolvedores da Web que desejam gastar menos tempo testando o front-end de seus aplicativos da Web, mas ainda querem ter certeza de que todos os recursos funcionam bem. Isso economizará seu tempo automatizando tarefas online repetitivas com o Selenium WebDriver. Você encontrará um exemplo passo a passo para automatizar e testar a função de login do WordPress, mas também pode adaptar o exemplo para qualquer outro formulário de login.
O que é selênio e como ele pode ajudá-lo?
Selenium é um framework para testes automatizados de aplicações web. Usando o Selenium, você pode basicamente automatizar todas as tarefas em seu navegador como se uma pessoa real fosse executar a tarefa. A interface usada para enviar comandos para os diferentes navegadores é chamada Selenium WebDriver. As implementações desta interface estão disponíveis para todos os principais navegadores, incluindo Mozilla Firefox, Google Chrome e Internet Explorer.
Automatizando seu teste de recursos com o Selenium WebDriver
Que tipo de desenvolvedor web você é? Você é do tipo disciplinado que testa todos os principais recursos do seu aplicativo da Web após cada implantação. Nesse caso, você provavelmente está incomodado com o tempo que esse teste repetitivo consome. Ou você é do tipo que simplesmente não se preocupa em testar os principais recursos e sempre pensa: “Eu deveria testar mais, mas prefiro desenvolver coisas novas”. Se sim, você provavelmente só encontra bugs por acaso ou quando seu cliente ou chefe reclama deles.
Há muito tempo que trabalho para um conhecido retalhista online na Alemanha e sempre pertenço à segunda categoria: era tão entusiasmante pensar em novas funcionalidades para a loja online e não gostava nada de ir sobre todos os recursos anteriores novamente após cada nova implantação de software. Então, a estratégia era mais ou menos esperar que todos os recursos principais funcionassem.
Um dia, tivemos uma queda séria em nossa taxa de conversão e começamos a pesquisar nossas ferramentas de análise da web para encontrar a origem dessa queda. Demorou um pouco até descobrirmos que nosso checkout não funcionava corretamente desde a implantação anterior do software.
Este foi o dia em que comecei a fazer algumas pesquisas sobre como automatizar nosso processo de teste de aplicativos da Web e me deparei com o Selenium e seu WebDriver. Selenium é basicamente uma estrutura que permite automatizar navegadores da web. WebDriver é o nome da interface chave que permite enviar comandos para todos os principais navegadores (mobile e desktop) e trabalhar com eles como um usuário real faria.
Preparando o primeiro teste com o Selenium WebDriver
Primeiro, eu estava um pouco cético se o Selenium atenderia às minhas necessidades porque o framework é mais comumente usado em Java e certamente não sou um especialista em Java. Mais tarde, aprendi que ser um especialista em Java não é necessário para aproveitar o poder do framework Selenium.
Como um primeiro teste simples, testei o login de um dos meus projetos WordPress. Por que WordPress? Só porque usar o formulário de login do WordPress é um exemplo que todos podem seguir com mais facilidade do que se eu me referisse a algum aplicativo web personalizado.
O que você precisa para começar a usar o Selenium WebDriver? Como decidi usar a implementação mais comum do Selenium em Java, precisei configurar meu pequeno ambiente Java.
Se você quiser seguir meu exemplo, pode usar o ambiente Java de sua escolha. Se você ainda não configurou um, sugiro instalar o Eclipse e verificar se você pode executar um script simples “Hello world” em Java.
Como queria testar o login no Chrome, verifiquei se o navegador Chrome já estava instalado na minha máquina. Isso é tudo que eu fiz na preparação.
Baixando o ChromeDriver
Todos os principais navegadores fornecem sua própria implementação da interface WebDriver. Como eu queria testar o login do WordPress no Chrome, precisava obter a implementação do WebDriver do Chrome: ChromeDriver.
Extraí o arquivo ZIP e armazenei o arquivo executável chromedriver.exe em um local que eu pudesse lembrar para mais tarde.
Configurando nosso projeto Selenium no Eclipse
Os passos que dei no Eclipse provavelmente são bem básicos para alguém que trabalha muito com Java e Eclipse. Mas para aqueles como eu, que não estão tão familiarizados com isso, vou repassar as etapas individuais:
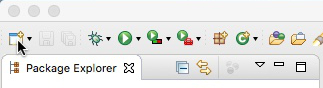
- Abra o Eclipse.
- Clique no ícone "Novo".

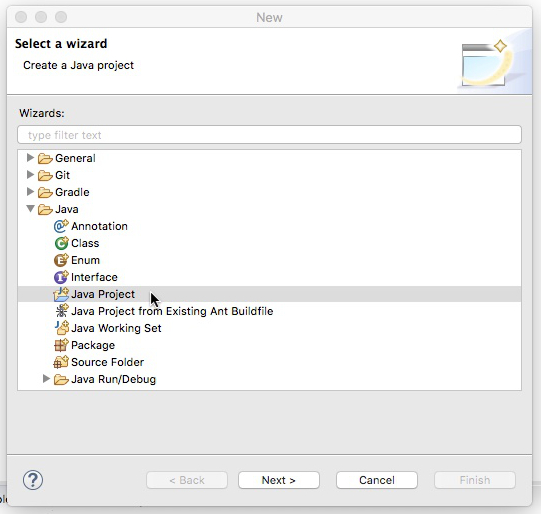
Criando um novo projeto no Eclipse - Escolha o assistente para criar um novo "Projeto Java" e clique em "Avançar".

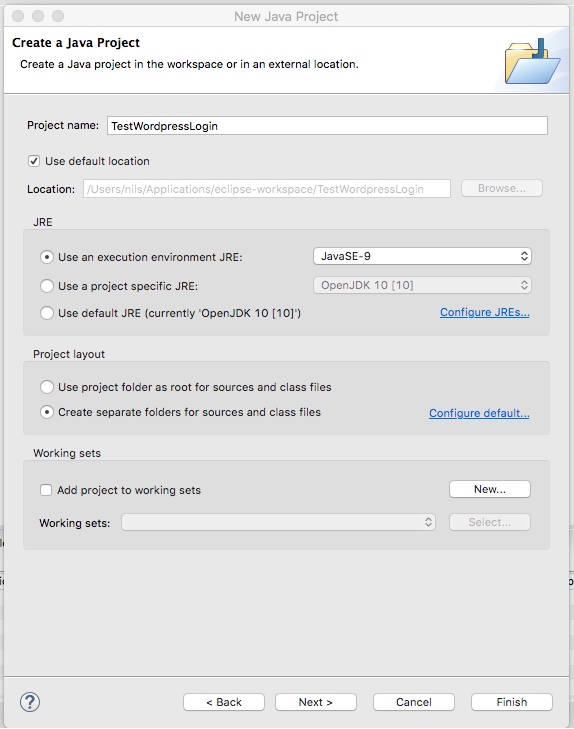
Escolha o assistente de projeto java. - Dê um nome ao seu projeto e clique em “Finish”.

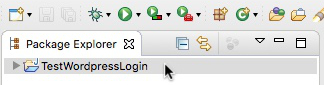
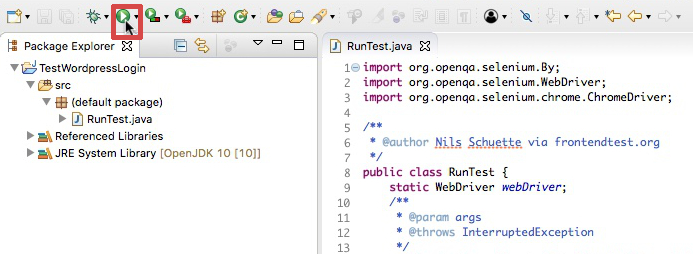
O assistente do projeto Eclipse - Agora você deve ver seu novo projeto Java no lado esquerdo da tela.

Criamos com sucesso um projeto para executar o Selenium WebDriver.
Adicionando a Biblioteca Selenium ao nosso projeto
Agora temos nosso projeto Java, mas ainda falta o Selenium. Então, em seguida, precisamos trazer o framework Selenium para nosso projeto Java. Aqui estão os passos que dei:
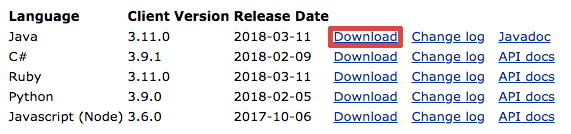
- Baixe a versão mais recente da biblioteca Java Selenium.

Baixe a biblioteca Selenium. - Extraia o arquivo e armazene a pasta em um local que você possa lembrar facilmente.
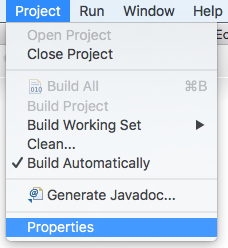
- Volte para o Eclipse e vá para "Projeto" → "Propriedades".

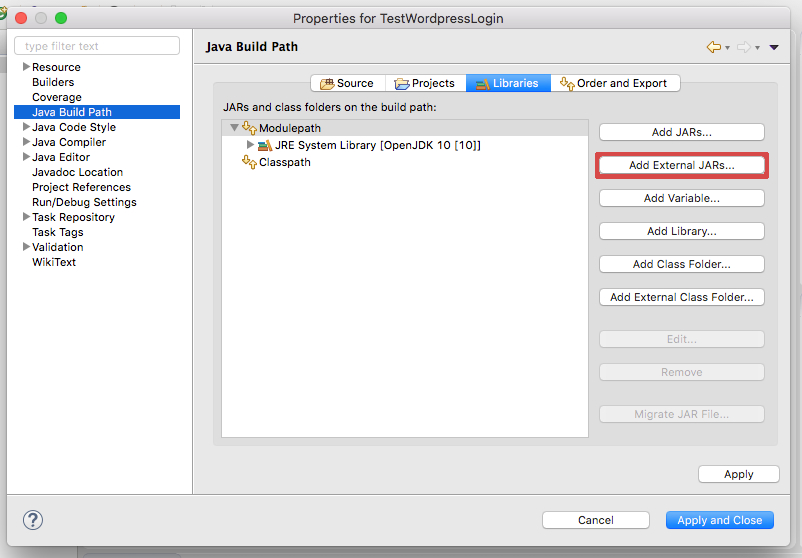
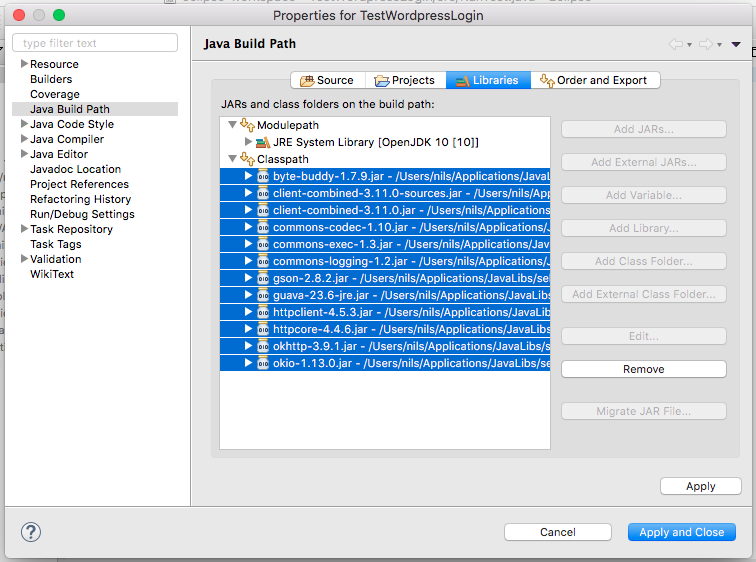
Acesse propriedades para integrar o Selenium WebDriver em seu projeto. - Na caixa de diálogo, vá para "Java Build Path" e registre "Bibliotecas".
- Clique em "Adicionar JARs Externos".

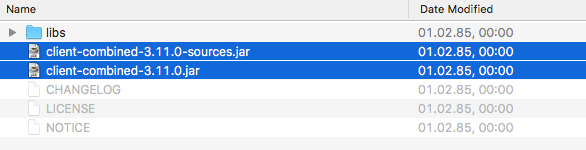
Adicione a lib do Selenium ao seu caminho de construção Java. - Navegue até a pasta recém-baixada com a biblioteca Selenium. Realce todos os arquivos
.jare clique em “Abrir”.
Selecione todos os arquivos da lib para adicionar ao seu projeto. - Repita isso para todos os arquivos
.jarna subpastalibstambém. - Eventualmente, você deverá ver todos os arquivos
.jarnas bibliotecas do seu projeto:
O framework Selenium WebDriver agora foi integrado com sucesso ao seu projeto!
É isso! Tudo o que fizemos até agora é uma tarefa única. Você poderia usar este projeto agora para todos os seus diferentes testes e não precisaria fazer todo o processo de configuração para cada caso de teste novamente. Tipo de puro, não é?
Criando nossa classe de teste e deixando-a abrir o navegador Chrome
Agora temos nosso projeto Selenium, mas e depois? Para ver se funciona, eu queria tentar algo realmente simples, como apenas abrir meu navegador Chrome.
Para fazer isso, eu precisava criar uma nova classe Java a partir da qual pudesse executar meu primeiro caso de teste. Nesta classe executável, copiei algumas linhas de código Java e, acredite ou não, funcionou! Magicamente, o navegador Chrome abriu e, após alguns segundos, fechou sozinho.
Tente você mesmo:
- Clique no botão "Novo" novamente (enquanto estiver na pasta do seu novo projeto).

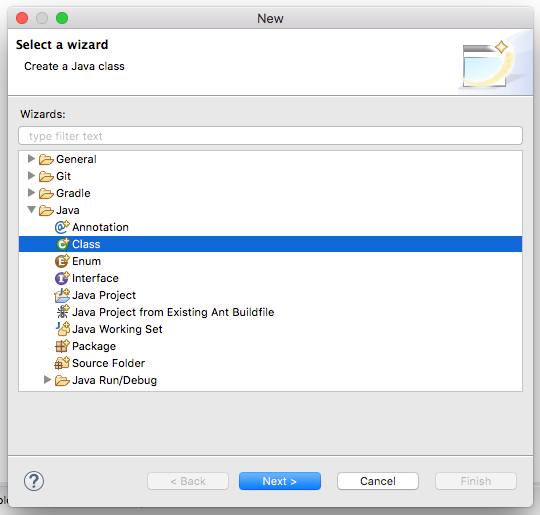
Crie uma nova classe para executar o Selenium WebDriver. - Escolha o assistente "Classe" e clique em "Avançar".

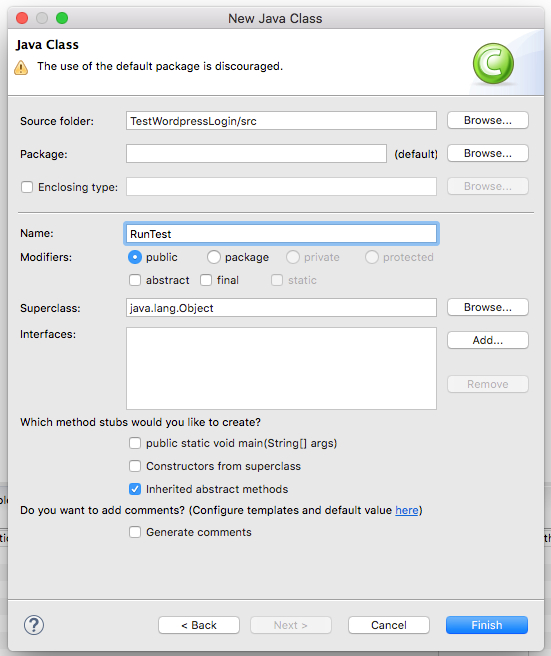
Escolha o assistente de classe Java para criar uma nova classe. - Nomeie sua classe (por exemplo, "RunTest") e clique em "Concluir".

O assistente de classe Java do eclipse. - Substitua todo o código em sua nova classe pelo código a seguir. A única coisa que você precisa alterar é o caminho para
chromedriver.exeno seu computador:import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Waiting a bit before closing Thread.sleep(7000); // Closing the browser and WebDriver webDriver.close(); webDriver.quit(); } } - Salve seu arquivo e clique no botão play para executar seu código.

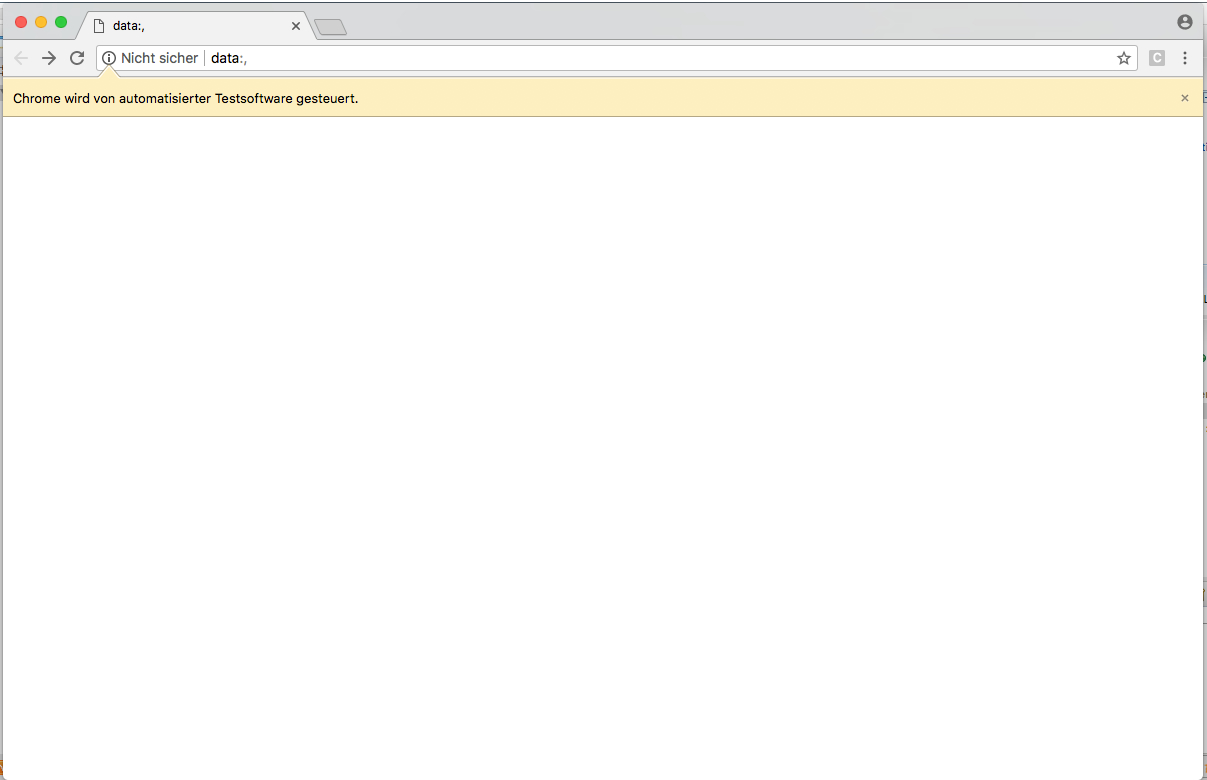
Executando seu primeiro projeto Selenium WebDriver. - Se você fez tudo corretamente, o código deve abrir uma nova instância do navegador Chrome e fechá-lo logo em seguida.

O navegador Chrome abre-se magicamente. (Visualização grande)
Testando o login de administrador do WordPress
Agora eu estava otimista de que poderia automatizar meu primeiro pequeno teste de recurso. Eu queria que o navegador navegasse para um dos meus projetos do WordPress, faça login na área de administração e verifique se o login foi bem-sucedido. Então, quais comandos eu precisava procurar?

- Navegue até o formulário de login,
- Localize os campos de entrada,
- Digite o nome de usuário e a senha nos campos de entrada,
- Aperte o botão de login,
- Compare o título da página atual para ver se o login foi bem-sucedido.
Novamente, depois de fazer todas as atualizações necessárias no meu código e clicar no botão de execução no Eclipse, meu navegador começou a funcionar magicamente por meio do login do WordPress. Executei com sucesso meu primeiro teste de site automatizado!
Se você quiser tentar isso sozinho, substitua todo o código de sua classe Java pelo seguinte. Vou analisar o código em detalhes depois. Antes de executar o código, você deve substituir quatro valores pelos seus próprios:
A localização do seu arquivo
chromedriver.exe(como acima),O URL da conta de administrador do WordPress que você deseja testar,
O nome de usuário do WordPress,
A senha do WordPress.
Em seguida, salve e deixe-o rodar novamente. Ele abrirá o Chrome, navegue até o login do seu site WordPress, faça login e verifique se o título h1 da página atual é “Dashboard”.
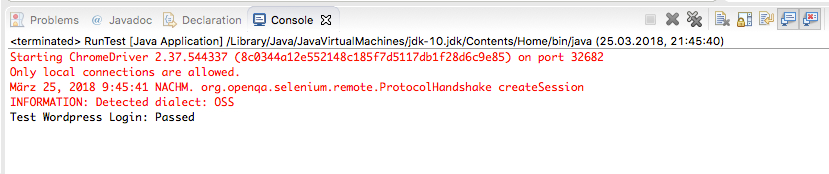
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Maximize the browser window webDriver.manage().window().maximize(); if (testWordpresslogin()) { System.out.println("Test Wordpress Login: Passed"); } else { System.out.println("Test Wordpress Login: Failed"); } // Close the browser and WebDriver webDriver.close(); webDriver.quit(); } private static boolean testWordpresslogin() { try { // Open google.com webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); // Type in the username webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); // Type in the password webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD"); // Click the Submit button webDriver.findElement(By.id("wp-submit")).click(); // Wait a little bit (7000 milliseconds) Thread.sleep(7000); // Check whether the h1 equals “Dashboard” if (webDriver.findElement(By.tagName("h1")).getText() .equals("Dashboard")) { return true; } else { return false; } // If anything goes wrong, return false. } catch (final Exception e) { System.out.println(e.getClass().toString()); return false; } } }Se você fez tudo corretamente, sua saída no console do Eclipse deve ser algo assim:

Entendendo o Código
Como você provavelmente é um desenvolvedor web e tem pelo menos um entendimento básico de outras linguagens de programação, tenho certeza de que já compreendeu a ideia básica do código: Criamos um método separado, testWordpressLogin , para o caso de teste específico que é chamado de nosso método principal.
Dependendo se o método retorna verdadeiro ou falso, você obterá uma saída em seu console informando se esse teste específico passou ou falhou.
Isso não é necessário, mas dessa forma você pode facilmente adicionar muitos outros casos de teste a essa classe e ainda ter um código legível.
Agora, passo a passo, aqui está o que acontece em nosso pequeno programa:
- Primeiro, informamos ao nosso programa onde ele pode encontrar o WebDriver específico para Chrome.
System.setProperty("webdriver.chrome.driver","C:/PATH/TO/chromedriver.exe"); - Abrimos o navegador Chrome e maximizamos a janela do navegador.
webDriver = new ChromeDriver(); webDriver.manage().window().maximize(); - É aqui que entramos em nosso submétodo e verificamos se ele retorna verdadeiro ou falso.
if (testWordpresslogin()) … - A parte a seguir em nosso submétodo pode não ser intuitiva para entender:
Os blocostry{…}catch{…}. Se tudo correr como esperado, apenas o código emtry{…}será executado, mas se algo der errado durante a execução detry{…}, a execução será contínua emcatch{}. Sempre que você tentar localizar um elemento comfindElemente o navegador não conseguir localizar esse elemento, ele lançará uma exceção e executará o código emcatch{…}. No meu exemplo, o teste será marcado como "falhou" sempre que algo der errado e ocatch{}for executado. - No submétodo, começamos navegando até nossa área de administração do WordPress e localizando os campos para o nome de usuário e a senha procurando seus IDs. Além disso, digitamos os valores fornecidos nesses campos.
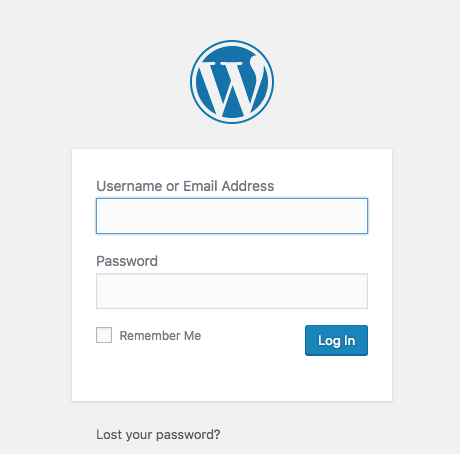
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD");
Selenium preenche nosso formulário de login - Após preencher o formulário de login, localizamos o botão enviar pelo seu ID e clicamos nele.
webDriver.findElement(By.id("wp-submit")).click(); - Para acompanhar o teste visualmente, incluo aqui uma pausa de 7 segundos (7000 milissegundos = 7 segundos).
Thread.sleep(7000); - Se o login for bem-sucedido, o título
h1da página atual agora deve ser "Painel", referindo-se à área de administração do WordPress. Como o títuloh1deve existir apenas uma vez em cada página, usei o nome da tag aqui para localizar o elemento. Na maioria dos outros casos, o nome da tag não é um bom localizador porque um nome de tag HTML raramente é exclusivo em uma página da web. Após localizar oh1, extraímos o texto do elemento comgetText()e verificamos se é igual à string “Dashboard”. Se o login não for bem-sucedido, não encontraremos “Dashboard” como oh1atual. Portanto, decidi usar oh1para verificar se o login foi bem-sucedido.if (webDriver.findElement(By.tagName("h1")).getText().equals("Dashboard")) { return true; } else { return false; }
Deixando o WebDriver verificar se chegamos ao Dashboard: Teste aprovado! (Visualização grande) - Se algo deu errado na parte anterior do submétodo, o programa teria saltado diretamente para a parte seguinte. O bloco
catchimprimirá o tipo de exceção que ocorreu no console e depois retornaráfalsepara o método main.catch (final Exception e) { System.out.println(e.getClass().toString()); return false; }
Adaptando o Caso de Teste
É aqui que fica interessante se você quiser adaptar e adicionar seus próprios casos de teste. Você pode ver que sempre chamamos métodos do objeto webDriver para fazer algo com o navegador Chrome.
Primeiro, maximizamos a janela:
webDriver.manage().window().maximize();Então, em um método separado, navegamos para nossa área de administração do WordPress:
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); Existem outros métodos do objeto webDriver que podemos usar. Além dos dois acima, você provavelmente usará muito este:
webDriver.findElement(By. …) O método findElement nos ajuda a encontrar diferentes elementos no DOM. Existem diferentes opções para encontrar elementos:
-
By.id -
By.cssSelector -
By.className -
By.linkText -
By.name -
By.xpath
Se possível, recomendo usar By.id porque o ID de um elemento deve sempre ser único (diferente, por exemplo, do className ), e geralmente não é afetado se a estrutura do seu DOM mudar (diferente, digamos, do xPath ) .
Nota : Você pode ler mais sobre as diferentes opções para localizar elementos com o WebDriver aqui.
Assim que você conseguir um elemento usando o método findElement , você pode chamar os diferentes métodos disponíveis do elemento. Os mais comuns são sendKeys , click e getText .
Estamos usando sendKeys para preencher o formulário de login:
webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); Usamos o click para enviar o formulário de login clicando no botão enviar:
webDriver.findElement(By.id("wp-submit")).click(); E getText foi usado para verificar qual texto está no h1 depois que o botão enviar é clicado:
webDriver.findElement(By.tagName("h1")).getText()Nota : Certifique-se de verificar todos os métodos disponíveis que você pode usar com um elemento.
Conclusão
Desde que descobri o poder do Selenium WebDriver, minha vida como desenvolvedor web mudou. Eu simplesmente adoro. Quanto mais me aprofundo no framework, mais possibilidades descubro — executando um teste simultaneamente no Chrome, Internet Explorer e Firefox ou até mesmo no meu smartphone, ou tirando screenshots automaticamente de diferentes páginas e comparando-as. Hoje, uso o Selenium WebDriver não apenas para fins de teste, mas também para automatizar tarefas repetitivas na web. Sempre que vejo uma oportunidade de automatizar meu trabalho na web, simplesmente copio meu projeto inicial do WebDriver e o adapto para a próxima tarefa.
Se você acha que o Selenium WebDriver é para você, recomendo consultar a documentação do Selenium para conhecer todas as possibilidades do Selenium (como executar tarefas simultaneamente em vários dispositivos (móveis) com Selenium Grid).
Estou ansioso para saber se você acha o WebDriver tão útil quanto eu!
