12 fatores na seleção de uma ferramenta de prototipagem móvel
Publicados: 2022-03-10Anos atrás, uma criança estava tentando fazer um arco cortando um galho com uma faca. Ao ver essa luta, seu avô lhe entregou uma serra, dizendo: “Use sempre a ferramenta certa para o trabalho!” Como o garoto da história, aprendi uma lição valiosa de artesanato : quando você está escolhendo uma ferramenta para resolver um problema, existem muitas ferramentas boas, mas algumas são mais adequadas para a tarefa do que outras!
Nos últimos anos, surgiram novas ferramentas de prototipagem, muitas para design móvel. O cenário está mudando constantemente, com algumas ferramentas perdendo o favor dos designers de UX (ou UXers) e outras tomando seu lugar. Embora este artigo não sirva como um manual completo de pintura por números para selecionar uma ferramenta de prototipagem, discutiremos fatores importantes que influenciam o processo de seleção.
Leitura adicional no SmashingMag:
- O guia do cético para prototipagem de baixa fidelidade
- Prototipagem de conteúdo em primeiro lugar
- Usando o Sketch para Web Design Responsivo
- Prototipagem de aplicativos iOS e Android com Sketch
Vou contar com minha experiência pessoal no uso e pesquisa de várias ferramentas para explicar como certas ferramentas são mais adequadas do que outras. Perto do final do artigo, a seção “Recursos” o direcionará na direção de comparações mais específicas para fornecer contexto adicional para a tomada de decisões.
Você precisa de uma ferramenta móvel. O que você faz?
Mesmo que você tenha muitas ferramentas para escolher para seu projeto móvel, escolher uma não precisa ser uma tarefa assustadora. Você pode restringir as possibilidades respondendo a perguntas para formar critérios de seleção.
As necessidades do projeto lhe darão boas restrições iniciais. Você está testando a usabilidade? O design visual fará parte da prototipagem? O protótipo capturará um conceito de alto nível ou um trabalho de produção completo?
Os designers de UX avaliam constantemente o problema e traçam um curso. Então, por que não aplicamos o mesmo processo para escolher uma ferramenta de prototipagem? Dividir a escolha em fatores menores aumentará sua confiança na direção que você seguirá. Cada um dos itens a seguir pode desempenhar um papel importante na sua decisão:
- fidelidade de interação,
- animação e movimento,
- apoio de gestos,
- design visual,
- simplicidade na demonstração,
- colaboração digital,
- documentação,
- capacidade de resposta.
Fatores técnicos a considerar
O cenário de prototipagem móvel está crescendo a cada ano com novas ferramentas interessantes. Cada ferramenta possui diversos recursos que permitem ao projetista lidar com uma variedade de problemas. Algumas ferramentas são mais valiosas para um conjunto de tarefas do que para outro. Nenhuma ferramenta é melhor em tudo!
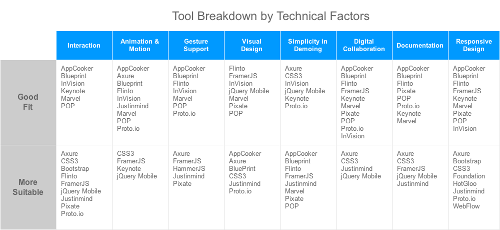
Abaixo está uma interpretação de quão adequadas são as ferramentas e tecnologias comuns de prototipagem , de acordo com nossos critérios de seleção. Tenha em mente que sua seleção dependerá do projeto. Você pode achar que as ferramentas rotuladas abaixo como “Bom ajuste” (em vez de “Mais adequado”) são uma escolha melhor para o seu projeto.
Uma classificação de “Bom ajuste” simplesmente indica que uma ferramenta específica é altamente recomendada, mas que outra ferramenta (indicada como “Mais adequada”) tem uma funcionalidade um pouco maior, tornando certas tarefas mais fáceis de realizar.

1. Fidelidade interativa
A interatividade vem em diferentes sabores. Você pode precisar apenas comunicar o fluxo; assim, protótipos de clickthrough seriam ideais (que são típicos para testes conceituais e de usabilidade). Em vez disso, o projeto pode exigir que você ilustre interações condicionais de várias etapas (se você precisar de protótipos prontos para produção e focados em documentação). Seja qual for o caso, existe uma ferramenta de prototipagem para ajudar!

Bom encaixe
Algumas ferramentas móveis são capazes de clicar em protótipos por meio de links de pontos de acesso. Softwares de apresentação como o Keynote e as ferramentas de papel em dispositivos móveis Fluid UI e Marvel são bons exemplos.
Mais adequado
A flexibilidade interativa é obtida quando uma ferramenta suporta variáveis para gerenciar estados, modelos de eventos detalhados e reutilização de elementos. As ferramentas que se encaixam nesse projeto incluem as baseadas em nuvem, como Pixate e Proto.io, e software de desktop, como Axure e Justinmind. Tecnologias de programação como Bootstrap, jQuery Mobile e Framer também oferecem isso, e sua eficácia depende da velocidade com que você pode construir um protótipo.
2. Animação e Movimento
A animação desempenha um grande papel na comunicação da interação móvel. No início de um projeto móvel, determine se você é responsável por criar animações no protótipo ou se outra pessoa é, como um desenvolvedor ou designer de movimento. Independentemente de quem irá lidar com isso, ajuda saber qual nível de controle sobre a animação é necessário no protótipo.

Bom encaixe
As ferramentas móveis nesta categoria geralmente vêm com animações integradas, mas carecem de personalização (como Blueprint e Xcode). Algumas das ferramentas mais robustas oferecem configuração de animação, incluindo configurações de tempo e elasticidade; Axure, Justinmind e Proto.io possuem essa funcionalidade.
Mais adequado
Para controle extra sobre a velocidade, elasticidade, fricção e outras propriedades baseadas em física de uma animação, você pode tentar ferramentas de codificação como Framer ou animação CSS3. Muitas dessas ferramentas também podem animar propriedades exclusivas do widget, incluindo tamanho, rotação, opacidade, cor e nível de desfoque.
3. Gestos
A prototipagem móvel envolve o design para entrada gestual, portanto, considere se o seu projeto exige isso. A maioria das ferramentas específicas de UX oferece suporte a isso pronto para uso - um conjunto de ferramentas terá gestos comuns integrados, enquanto outro conjunto oferecerá suporte à criação de gestos e entrada com vários dedos.

Bom encaixe
Gestos integrados podem ser encontrados no Blueprint e AppCooker e em muitas ferramentas móveis baseadas em nuvem, como Proto.io. Essas ferramentas suportam toques, furtos e movimentos. Alguns têm a funcionalidade de tocar e segurar e tocar duas vezes. Os gestos não têm parâmetros configuráveis, o que pode ser restritivo se você precisar acionar interações específicas na entrada gestual.
Mais adequado
Se o seu protótipo exigir um controle gestual mais preciso, incluindo amortecimento de arrasto, velocidade e direcionalidade, você precisará aproveitar as ferramentas móveis com alguma forma de API, seja baseada em código ou abstraída na forma de ações legíveis por humanos. Bons exemplos são Hammer e Axure. Algumas ferramentas até suportam gestos com vários dedos: Justinmind, Pixate e Framer executam o movimento de pinça e rotação com dois dedos.
4. Design Visual
Ao prototipar para dispositivos móveis, identifique as expectativas para a fidelidade visual da entrega. Os UXers geralmente são encarregados do design visual, uma responsabilidade que é delegada a designers especializados em grandes organizações. A fidelidade será ditada pelos objetivos do projeto e pelo público: alta para pitches e trabalhos de produção, média a baixa para testes de usabilidade e baixa para provas de conceito.

Bom encaixe
Ferramentas de papel em dispositivos móveis, como Blueprint, ferramentas baseadas em código (animação Framer e CSS3) e ferramentas baseadas em nuvem (Flinto, Pixate e InVision) criam interações em torno de ativos visuais importados de aplicativos visuais externos. Algumas dessas ferramentas são até capazes de design visual por meio de widgets integrados. Nesse tipo de fluxo de trabalho, os UXers podem alternar entre a ferramenta de prototipagem e um aplicativo visual, como Sketch ou Photoshop.
Mais adequado
Algumas ferramentas de prototipagem são capazes de design visual sofisticado, incluindo gradientes, sombras, fontes personalizadas e estilos reutilizáveis (como Axure e Justinmind). Isso cria um processo autônomo, atendendo à maioria das suas necessidades de prototipagem. No entanto, para um design visual mais envolvente, incluindo mascaramento, vetores de vários caminhos e aprimoramentos fotográficos, os UXers devem contar com ferramentas visuais dedicadas.
5. Simplicidade na demonstração
Colocar protótipos móveis na frente de um público é fundamental para validar um design. Existem dois métodos principais para demonstração de protótipos móveis: em um computador ou diretamente no dispositivo de destino. Existem variações intermediárias, como espelhamento de computador para dispositivo e vice-versa. Ao iniciar um projeto, considere qual método faz mais sentido e qual é suportado por sua ferramenta de prototipagem.

Bom encaixe
Muitas ferramentas baseadas em código (jQuery Mobile e animação CSS3) exigem que um protótipo seja hospedado na nuvem e carregado no dispositivo de destino por meio de um link. Isso pode criar etapas adicionais para demonstração. Ferramentas como o ProtoSee no iOS permitem que um protótipo gerado seja carregado diretamente em um dispositivo, tornando-os uma solução mais rápida. Algumas ferramentas móveis vão um passo além ao oferecer aplicativos capazes de puxar protótipos da nuvem para um dispositivo, incluindo Axure, InVision e Proto.io.
Mais adequado
Muitos fornecedores começaram a lançar aplicativos complementares para dispositivos de destino. Isso permite que um UXer faça um protótipo no desktop e, em tempo real, espelhe o protótipo em um dispositivo móvel via Wi-Fi. Pixate, Flinto e até mesmo Framer suportam isso por meio de aplicativos nativos. Tenha em mente a confiabilidade do Wi-Fi e o tamanho geral do protótipo.

Curiosamente, as ferramentas móveis que permitem criar um protótipo diretamente no dispositivo de destino também oferecem uma das maneiras mais fáceis de demonstrar o protótipo. AppCooker, Blueprint e Marvel possuem funcionalidades integradas para alternar entre os modos de edição e visualização.
6. Colaboração Digital
Designers não trabalham no vácuo. Os UXers unem forças com as partes interessadas e outros profissionais (incluindo designers visuais e desenvolvedores) durante o ciclo de vida de um projeto. Portanto, a criação colaborativa de protótipos é importante. Descubra de antemão como você deve trabalhar com os outros.

Bom encaixe
Muitas ferramentas de prototipagem móvel são projetadas para UXers únicos e, portanto, não suportam cocriação ou captura de feedback; Pixate e Framer vêm à mente. Algumas ferramentas não suportam a cocriação, mas fornecem algum nível de colaboração; Marvel e InVision permitem que o feedback externo seja capturado, o que acaba impulsionando a iteração.
Mais adequado
As ferramentas de prototipagem móvel que oferecem a colaboração mais robusta permitem projetos compartilhados, controle de versão e cocriação distribuída. Tanto Justinmind quanto Axure são capazes disso. E ambos permitem que os revisores comentem os protótipos.
7. Documentação
Nem todos os protótipos móveis exigem documentação; as interações e os fluxos às vezes são adequados. Para um sistema com muita lógica de negócios e complexidade, a documentação se torna uma ferramenta importante para esclarecer detalhes para os desenvolvedores. A documentação captura detalhes que não foram implementados no design de interação, mas que residem na mente do UXer.

Bom encaixe
Muitas ferramentas de prototipagem contam com os protótipos para servir de documentação (Flinto e Pixate). Algumas ferramentas vão um passo além, permitindo que os UXers exportem um design como PDF ou uma pilha de PNGs. Nesta categoria, as ferramentas têm suporte misto para anotação. Por exemplo, o Proto.io não possui esse recurso, enquanto o AppCooker e o Blueprint permitem anotações e anotações personalizadas.
Mais adequado
A documentação mais flexível vem de ferramentas de prototipagem de plataforma, como Axure e Justinmind. Com eles, você pode anotar widgets de UI individuais ou páginas inteiras, criar categorias de documentação dinâmicas e gerar especificações completas com o clique de um botão! Além disso, muitas ferramentas baseadas em código capturam documentação em linha (Framer e jQuery Mobile), o que pode ser útil para desenvolvedores.
8. Capacidade de resposta
Determine se seu protótipo oferecerá suporte a uma experiência nativa ou será responsivo. Além disso, se você estiver trabalhando em um web design responsivo, considere se a ferramenta oferece suporte a layouts adaptáveis ou fluidos, se possui uma biblioteca de widgets responsivos e como a capacidade de resposta pode ser demonstrada na ferramenta.

Bom encaixe
Algumas ferramentas móveis são incapazes de mostrar telas para diferentes pontos de interrupção; Marvel e software de apresentação como o Keynote são bons exemplos. No entanto, os pontos de interrupção podem ser documentados individualmente e mostrados em comparações lado a lado.
Outras ferramentas oferecem suporte a diferentes orientações de um único ponto de interrupção e até variações do mesmo design em pontos de interrupção, mas ainda não alternam dinamicamente entre pontos de interrupção durante uma demonstração. Blueprint, InVision e Pixate são apenas alguns exemplos.
Mais adequado
Ferramentas de UX dedicadas com suporte para design responsivo estão surgindo. O Axure possui um recurso que permite criar protótipos adaptáveis para vários pontos de interrupção. O design fluido é possível, embora exija alguns hacks. Proto.io e Justinmind são capazes de designs verdadeiramente fluidos.
Maior flexibilidade pode ser alcançada com estruturas responsivas de front-end, como Bootstrap e Foundation. Outras ferramentas que têm suporte responsivo incluem HotGloo e WebFlow.
Influências ocultas em sua escolha
Agora você concluiu sua investigação de ferramentas. Você está muito feliz com sua escolha e quer pular para o design. A perspectiva de criar um trabalho incrível é um grande motivador, mas às vezes nos impede de ver o quadro geral! Além dos aspectos técnicos, temos que considerar fatores secundários. Vamos revisá-los brevemente antes de chegar às recomendações!
Aprendizagem
Escolher uma ferramenta de prototipagem, especialmente uma com a qual você não tem experiência, é uma proposta complicada. Além do tempo gasto no projeto em si, você gastará tempo aprendendo os meandros e bugs da ferramenta móvel e o processo para retrabalhar um design. Isso não deve desencorajá-lo a mergulhar.

Tornar-se confortável com o básico de uma ferramenta pode levar de seis meses a um ano . O domínio vem com o uso contínuo e com algumas ferramentas, que podem levar até dois ou três anos . O domínio implica saber imediatamente como resolver um problema sem ter que pesquisar. Essas estimativas derivam da minha experiência pessoal, mas dependerão de sua própria familiaridade com codificação e prototipagem.
Você terá que adotar uma mentalidade relacionada ao desenvolvimento: compartimentalização, propagação lógica, detecção de eventos e resposta levam tempo para se acostumar. Cada ferramenta trata esses aspectos de maneira diferente no nível da interface do usuário, criando novas metáforas de design para você abordar. Com cada ferramenta sucessiva que você dominar, no entanto, você acumulará conhecimento transferível!
Custo
Para produtos instaláveis, consulte preços diferenciados. Por exemplo, o Axure possui versões padrão e pro, que diferem em custo e funcionalidade. Outras considerações incluem o número de máquinas que uma única licença suporta e a frequência das atualizações.
As ferramentas baseadas em nuvem são cobradas por mês. Calcule o custo para períodos de seis meses e um ano , o que é adequado para a maioria dos projetos de médio a grande porte. As ferramentas variam em número de projetos, funcionalidade e até mesmo número de revisores permitidos. Confira InVision e Proto.io nesta categoria. Existem também híbridos, em versões autônomas e baseadas em nuvem, como Justinmind e Pixate.
Não subestime o poder do grátis! Alguns serviços em nuvem oferecem planos gratuitos para um a três projetos . As ferramentas para download geralmente têm versões de avaliação de um mês . Para UXers que ainda estão na escola, as empresas oferecem ferramentas gratuitas ou com desconto: o Pixate costumava ter uma “conta acadêmica” antes de sua aquisição pelo Google; A Axure tem um bom programa estudantil; e o Proto.io oferece um desconto educacional de 50%.
Se você for usar uma única ferramenta para vários projetos, obterá o melhor retorno do investimento comprando a ferramenta em vez de usar uma assinatura. Para particulares e pequenas oficinas de design, esta é a melhor opção. Com assinaturas, o dinheiro total gasto durante a vida útil da ferramenta pode não ser rentável, a menos que sua equipe esteja fortemente distribuída geograficamente e dependa de colaboração em tempo real. Grandes agências e corporações de design têm flexibilidade financeira para adotar essa abordagem.
Suporte técnico
Sua decisão será informada não apenas pela funcionalidade de uma ferramenta, mas pelo suporte técnico oferecido. Estou me referindo à documentação disponível publicamente na forma de tutoriais em vídeo, orientações passo a passo, bibliotecas de API e assim por diante. A Proto.io faz um excelente trabalho com seu programa mensal de webinars; Axure tem instruções passo a passo detalhadas; e Framer tem um site de API e exemplos criados pela comunidade.
Outra consideração é a velocidade com que as ferramentas são atualizadas para acomodar as necessidades de UX em evolução. Ferramentas de prototipagem com lançamentos menores a cada três meses e lançamentos principais a cada seis a doze meses podem ficar à frente da curva de design. Por exemplo, o Framer tem muitas pequenas atualizações para correções de bugs e novas funcionalidades, enquanto o Axure normalmente tem grandes lançamentos a cada doze meses, com atualizações incrementais no meio.
Recursos de terceiros
Os fornecedores de ferramentas de prototipagem móvel se concentram na construção de comunidades. Os designers geralmente abordam os mesmos problemas; assim, o compartilhamento de conhecimento é altamente relevante. Muitas ferramentas vêm com fóruns online onde os usuários podem contribuir com seus próprios protótipos e informações, incluindo Axure, Proto.io e Justinmind. Outros fornecedores, incluindo o Framer, usam soluções alternativas, como os Grupos do Facebook.

Sua escolha também deve ser baseada na recepção de uma ferramenta pela comunidade de UX. O número de publicações e eventos profissionais é um bom indicador do interesse do designer. Para ferramentas mais amplamente adotadas, você verá cursos de certificação e mercados para vender ativos de design. Por exemplo, há livros, artigos e um webinar anual para o Axure, enquanto o Framer tem workshops profissionais em várias cidades e repositórios GitHub com contribuições de usuários.
Resumo
Neste artigo, apresentamos considerações práticas para selecionar uma ferramenta de prototipagem móvel para UX, abrangendo fatores técnicos e critérios de seleção mais estratégicos. Tenha em mente que não há decisão certa ou errada - os designers têm diferentes estilos de trabalho, conhecimentos e necessidades!
Para tornar sua escolha ainda mais informada, identifique seus pontos fortes. Você sabe codificar? Você é um excelente comunicador visual? Quantos requisitos você identificou? Responder a essas perguntas e coletar informações sobre o projeto o ajudará a determinar a ferramenta certa.
Recomendações
Ninguém quer ser um pônei de um truque. Portanto, recomendamos ter pelo menos uma de cada uma das categorias a seguir em seu kit de ferramentas de prototipagem móvel:
- Plataforma completa para lidar com uma variedade de problemas móveis: Axure, Justinmind
- Ferramenta baseada em código para controlar interação e animação: Framer, jQuery Mobile
- Ferramenta baseada em nuvem para colaboração e trabalho distribuído: Flinto, Proto.io, Pixate
- Ferramenta de prototipagem no dispositivo para modelos de conceito rápidos: Blueprint, AppCooker, Fluid UI
Esforce-se para ser o melhor em sua disciplina; fique curioso sobre as novas ferramentas de interação (como Principle, InVision Motion e Adobe Experience Design CC); e continue prototipando ótimas experiências para seus parceiros de negócios e usuários finais. Estou ansioso para ouvir sobre sua experiência na escolha de ferramentas de prototipagem para dispositivos móveis!
Recursos
Comparações de alto nível de ferramentas
- “Designer's Toolkit: ferramentas de prototipagem”, Emily Schwartzman, Cooper
- “UX Tools”, Fabrício Teixeira e Caio Braga, UXdesign.cc
- “A lista de ferramentas de prototipagem de UX/UI”, Michael McDearmon
- Ferramentas de prototipagem, Javier-Simon Cuello
Mergulhos mais profundos em prós e contras
- “Diminuindo os prós e contras de algumas das ferramentas e aplicativos de prototipagem mais populares da atualidade”, Stephen Meszaros
- “Comparando 9 ferramentas de prototipagem móvel que todo designer deve considerar”, Dave Crow
- “Comparando ferramentas populares de prototipagem baseadas em camadas e baseadas em código”, Bona Kim, UX Magazine
- “Comparando quatro ferramentas de prototipagem interativas, baseadas em páginas e populares”, Bona Kim, UX Magazine
