Explorando a repetição de grade no Adobe XD
Publicados: 2022-03-10Se você é um designer visual, provavelmente passa a maior parte do tempo fazendo pequenos ajustes em vários elementos visuais. Talvez seu cliente tenha decidido que precisa de mais alguns pixels de preenchimento entre cada um de seus elementos, ou talvez tenha decidido que todos os seus avatares precisavam ter cantos arredondados. De qualquer forma, você pode se ver fazendo o mesmo ajuste em seu design repetidamente... e novamente.
No Adobe Experience Design CC (Beta), apresentamos o recurso Repetir grade para resolver esse aspecto tedioso do fluxo de trabalho de um designer. Neste artigo, vamos nos aprofundar para descobrir o verdadeiro poder desse recurso de economia de tempo. Criaremos e ajustaremos uma grade de repetição, adicionaremos conteúdo a ela e a conectaremos no modo de protótipo simples e poderoso do Adobe XD. Se quiser acompanhar, você pode baixar e testar o Adobe XD gratuitamente.
Leitura adicional no SmashingMag:
- Prototipagem rápida de UX com atalhos do Adobe XD
- Como criar ícones com o Adobe XD
- Como usamos a prototipagem e como ela nos tornou mais eficientes
Criando e ajustando uma grade de repetição
Em sua essência, uma Repeat Grid é um tipo especial de grupo. Assim como agrupamos objetos, criaremos nossa Repeat Grid selecionando um objeto ou grupo de objetos e convertendo-os em uma Repeat Grid. Neste exercício, faremos uma lista simples de contatos telefônicos com uma imagem e um nome.
Etapa 1: criar nossos objetos iniciais
- Na tela de boas-vindas, selecione um tipo de prancheta para iniciar um novo arquivo.
- Desenhe um retângulo usando a ferramenta Rectangle (
R). - À direita do retângulo, use a ferramenta Texto (
T) para digitar algum texto de espaço reservado. - Usando a ferramenta Seleção (
V), selecione ambos os objetos, seja selecionando com letreiro (desenhando uma caixa ao redor de ambos os objetos) ou selecionando um objeto e selecionando o outro com a tecla Shift pressionada.
Observe que não precisamos de precisão neste ponto, pois podemos ajustar os elementos posteriormente.
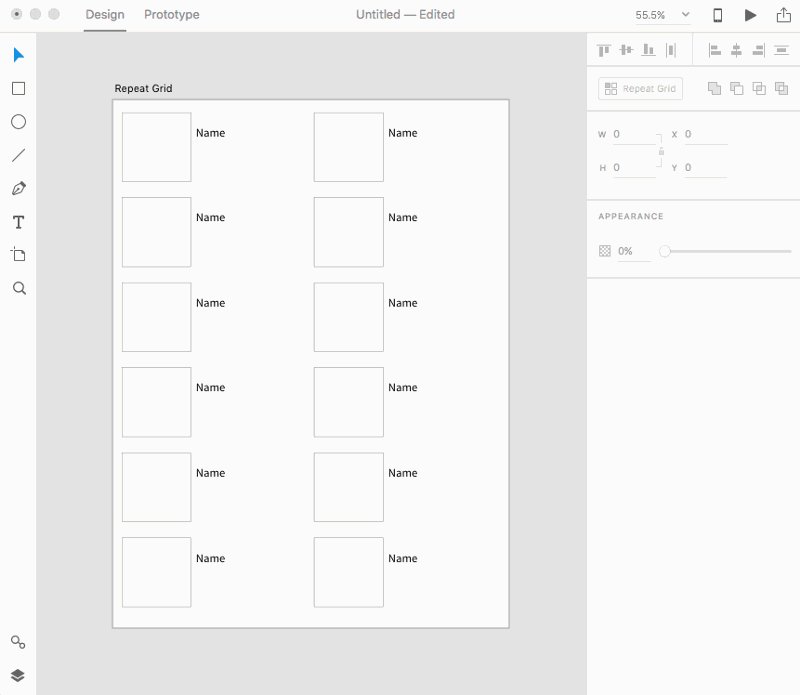
Etapa 2: crie e redimensione sua grade de repetição
Converta a seleção em uma Repetição de Grade clicando no botão no Inspetor de Propriedades ou usando a tecla de atalho Cmd + R .
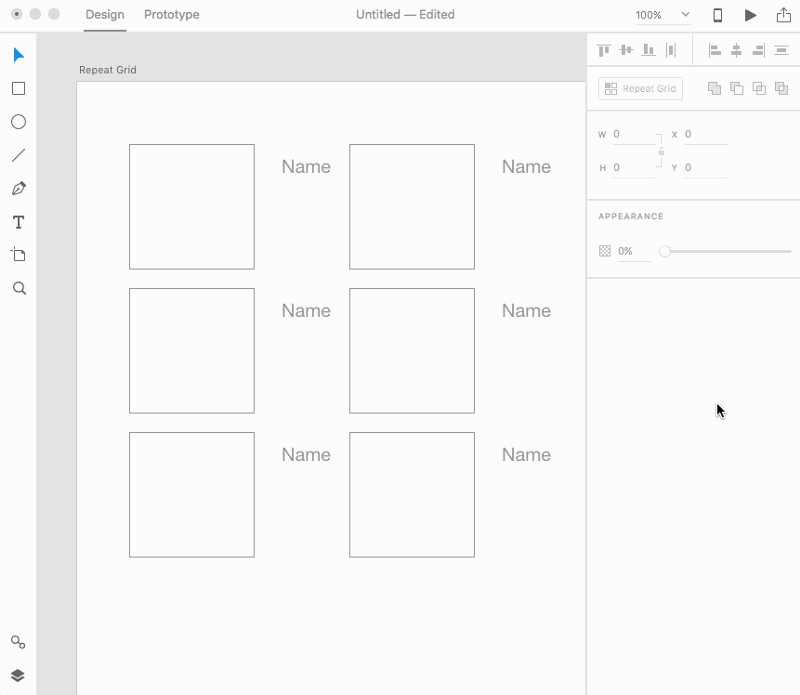
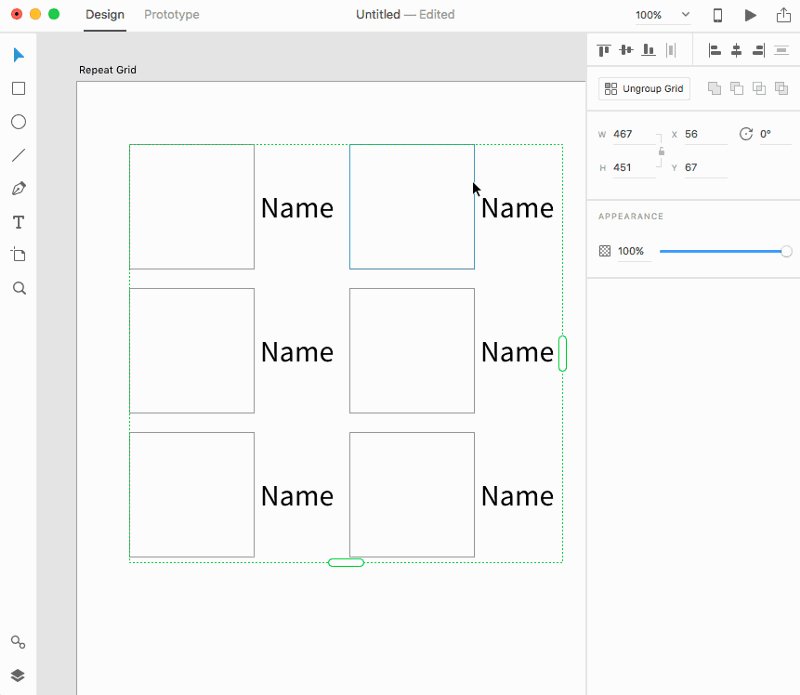
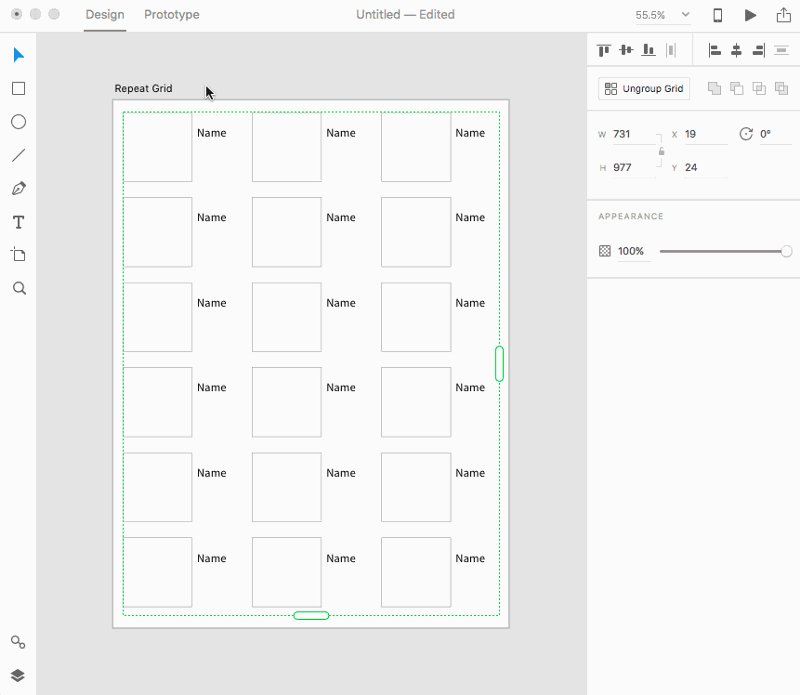
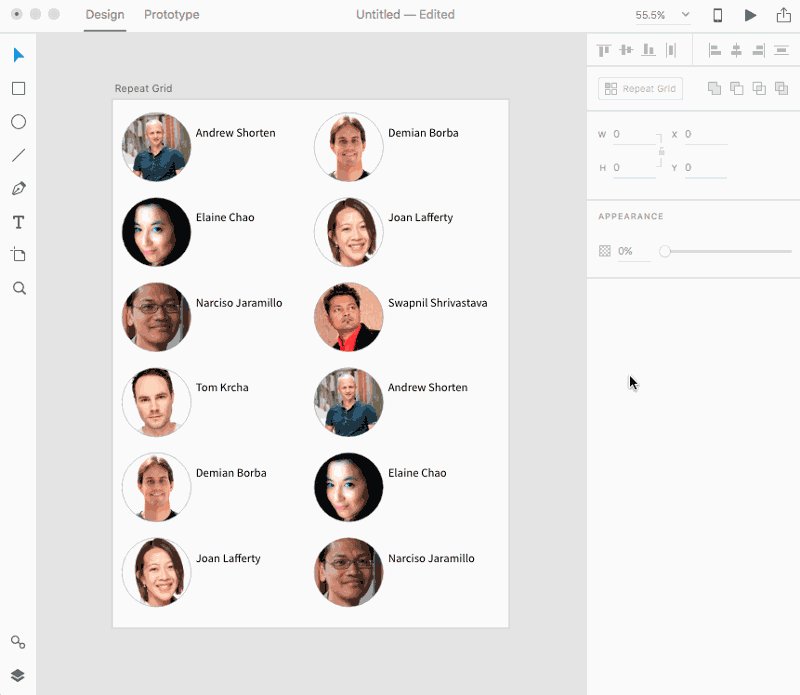
Nosso grupo agora é um Repeat Grid. Você pode ver que agora ele tem duas alças, uma à direita e outra na parte inferior, e a caixa ao redor do seu grupo é uma linha verde pontilhada.

Clique e arraste a alça direita para a direita, expandindo a Grade de repetição. Para expandir a Grade de Repetição para baixo, arraste a alça inferior para baixo.
Agora temos elementos repetidos em nossa grade de repetição. Todos os estilos que aplicamos a qualquer objeto serão para todas as versões repetidas dele.
Etapa 3: ajuste quaisquer elementos em sua grade de repetição
Como qualquer grupo, podemos acessar os elementos componentes do Repeat Grid clicando duas vezes no grupo. Depois de fazer as alterações, podemos sair do contexto de edição pressionando a tecla Escape. No entanto, existem outras maneiras de acessar os elementos componentes. Por exemplo, podemos detalhar o elemento no painel Camadas ( Cmd + Y ) ou selecionando-o diretamente ( Cmd + Click ).
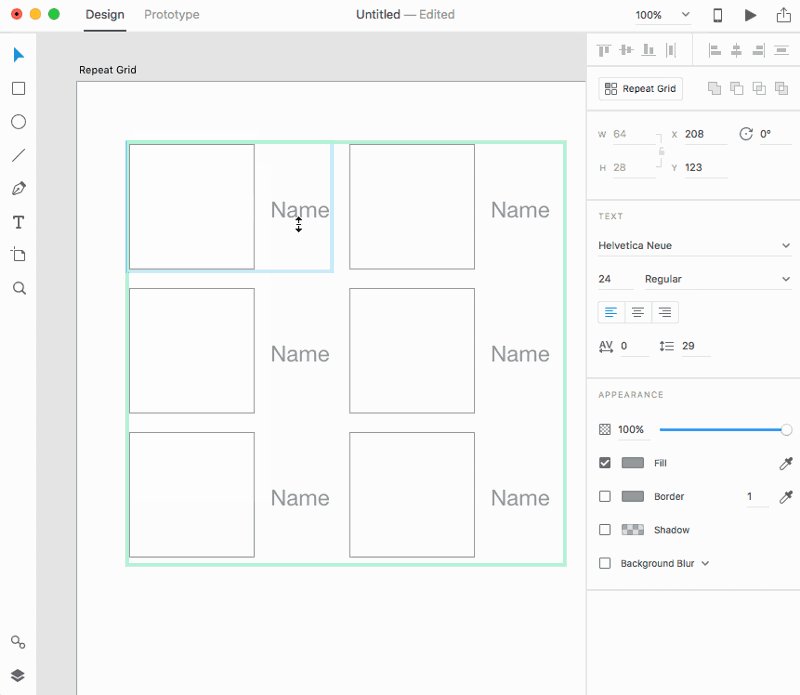
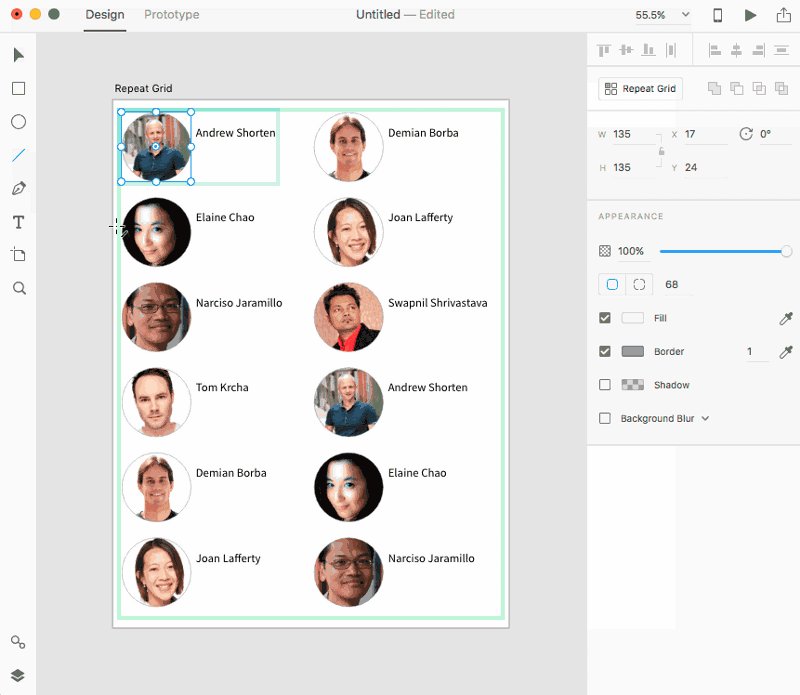
- Usando a ferramenta Selection (
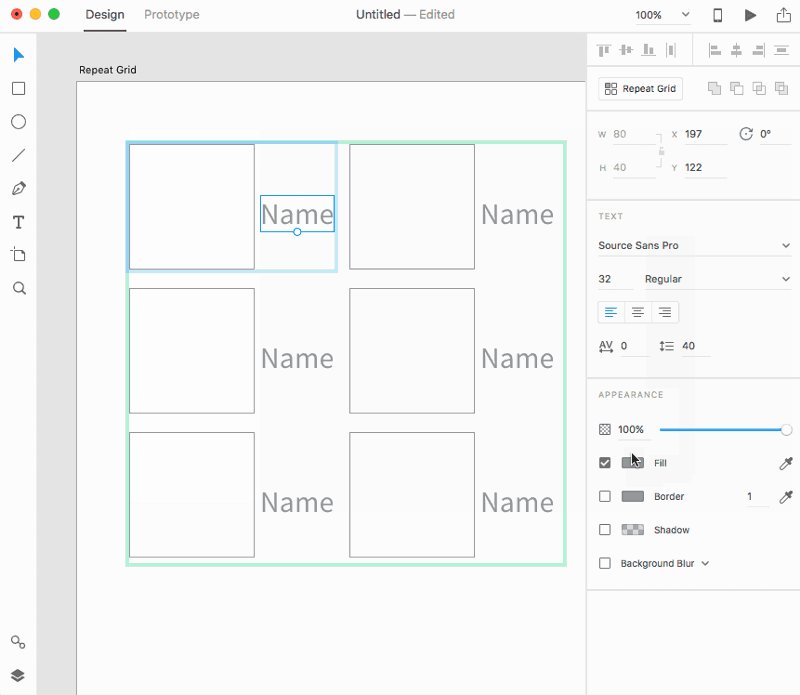
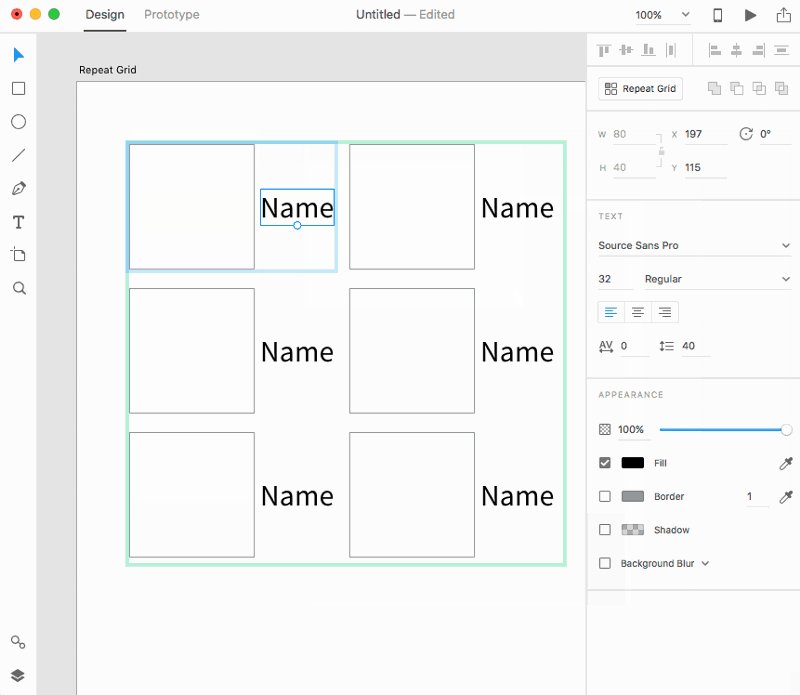
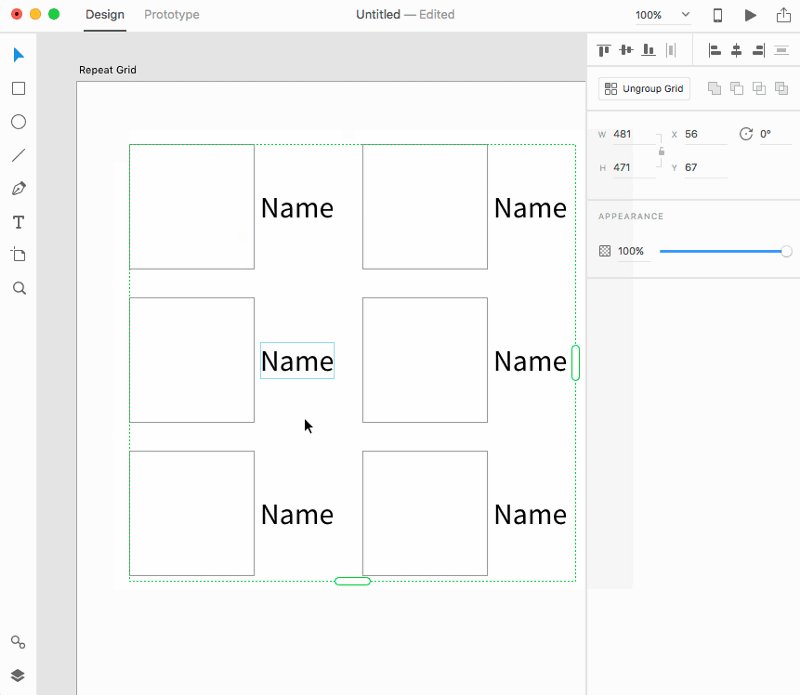
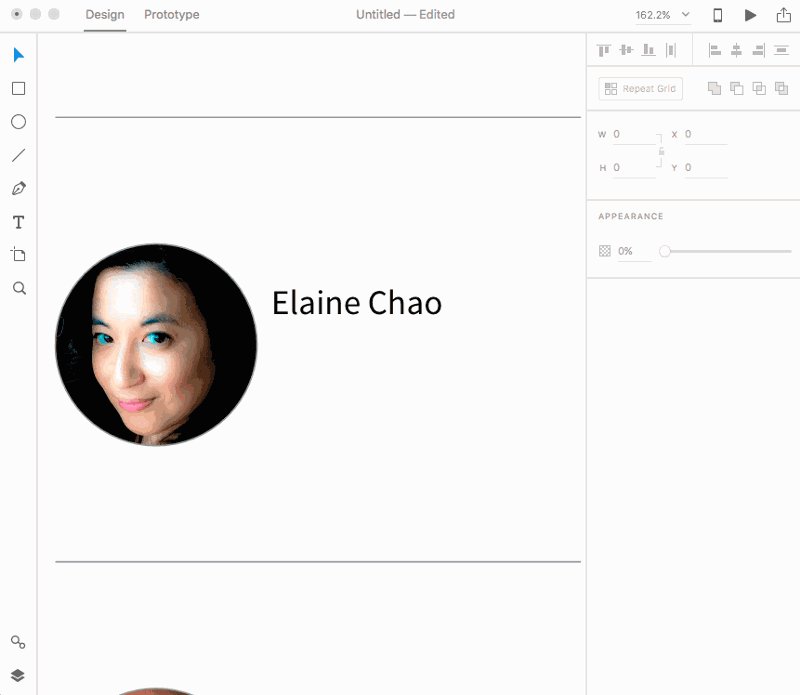
V), clique duas vezes em qualquer retângulo na Repeat Grid. Agora você deve ver uma caixa azul clara ao redor da célula que está editando. Selecione e arraste o texto para que fique alinhado ao retângulo. - Clique no objeto Texto e altere o tipo de letra e o tamanho no Inspetor de propriedades à direita. Todos os seus objetos de texto compartilham o mesmo estilo.
- Pressione Escape para sair do contexto de edição e mova a grade de repetição para que fique alinhada com a prancheta.

Etapa 4: ajuste o preenchimento de linha e coluna em sua grade de repetição
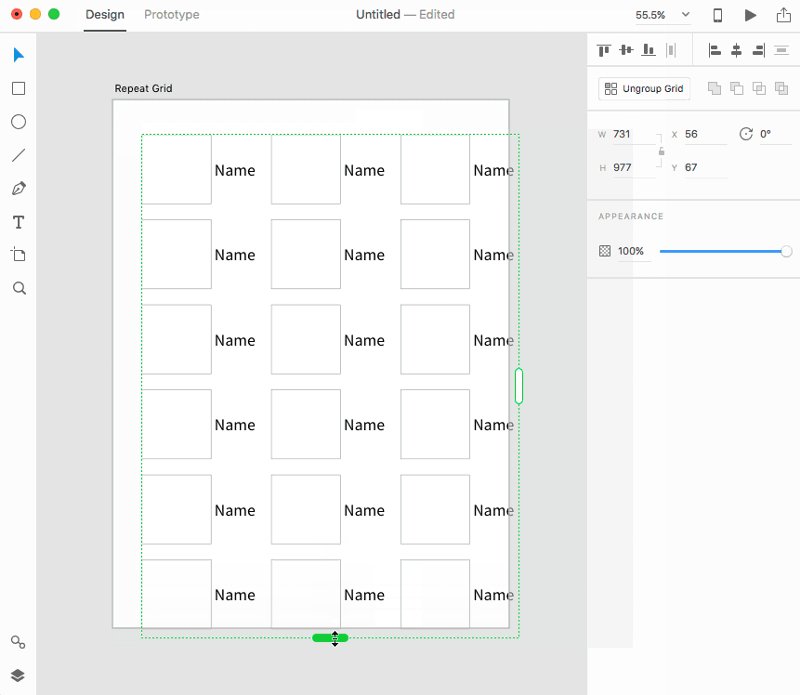
Agora que temos nossa Repeat Grid, podemos começar a ajustar o espaço entre cada linha e coluna. Ao passar o mouse sobre o intervalo entre os elementos, podemos ativar os indicadores de coluna e linha e alterá-los ao nosso gosto.
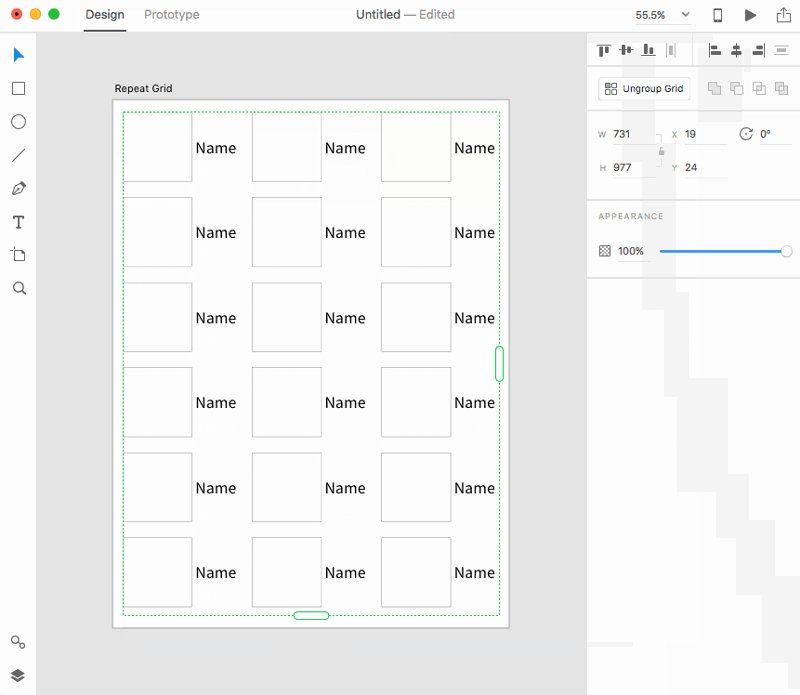
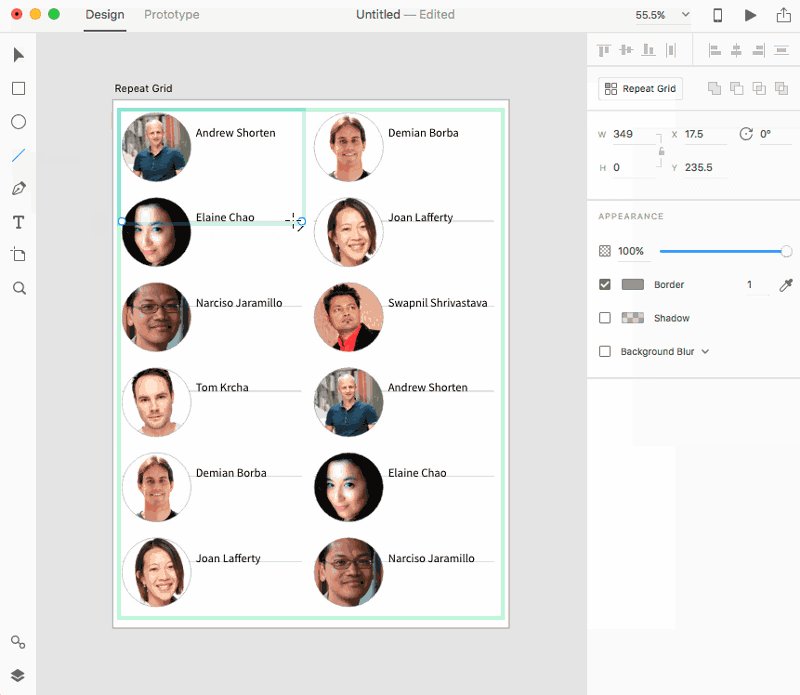
- Coloque o cursor entre o lado direito de um elemento de texto e o lado esquerdo de um retângulo, diretamente na calha da coluna. Quando o indicador de coluna rosa for exibido, arraste o lado direito da calha para a esquerda e para a direita até que esteja definido como 30.
- Coloque o cursor entre os retângulos, diretamente na calha da linha. Quando o indicador de linha rosa for exibido, arraste a parte inferior da calha para cima e para baixo até que esteja definido como 30.
- Continue ajustando o espaçamento entre as células e o tamanho da Repeat Grid até que você tenha o número certo de elementos para caber na sua prancheta.

Você pode converter qualquer conjunto de objetos em uma grade de repetição. Esses objetos se tornam uma célula na Repeat Grid. Você pode então editar a célula e ajustar o espaço entre linhas e colunas.
Usando dados em uma grade de repetição
Agora que temos a forma geral de nossa lista de contatos, podemos preenchê-la com conteúdo. A maneira mais simples de preencher é alterar cada elemento separadamente.
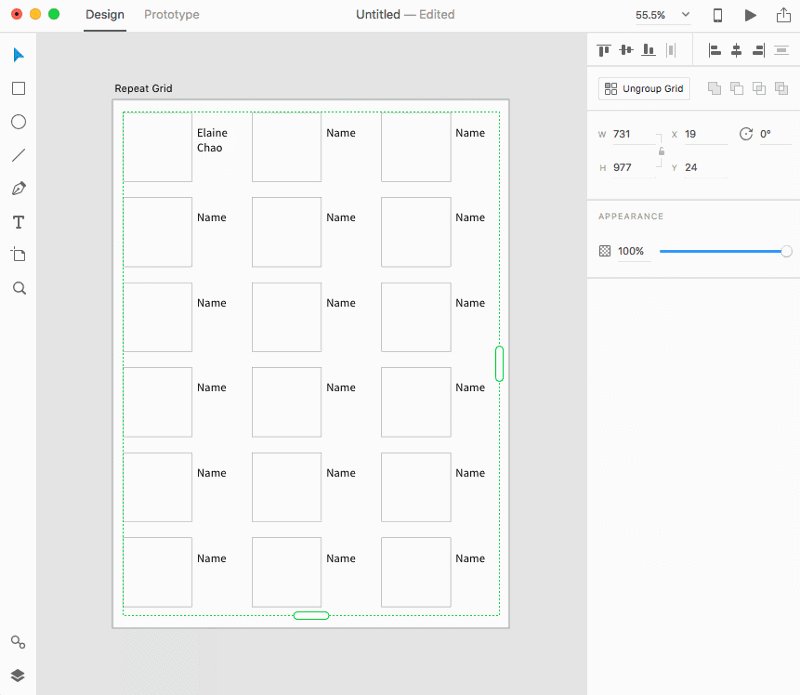
Etapa 1: atualizar elementos de texto individuais
-
Cmd + Clickem um objeto de texto em sua grade de repetição para selecioná-lo. Você está agora no modo de contexto de edição do Repeat Grid. - Clique duas vezes no elemento de texto para editá-lo e altere o texto para um nome. Observe que o conteúdo não é aplicado a todos os outros objetos de texto na Grade de repetição. No entanto, qualquer estilo aplicado ao objeto de texto se aplica a todos os objetos de texto.
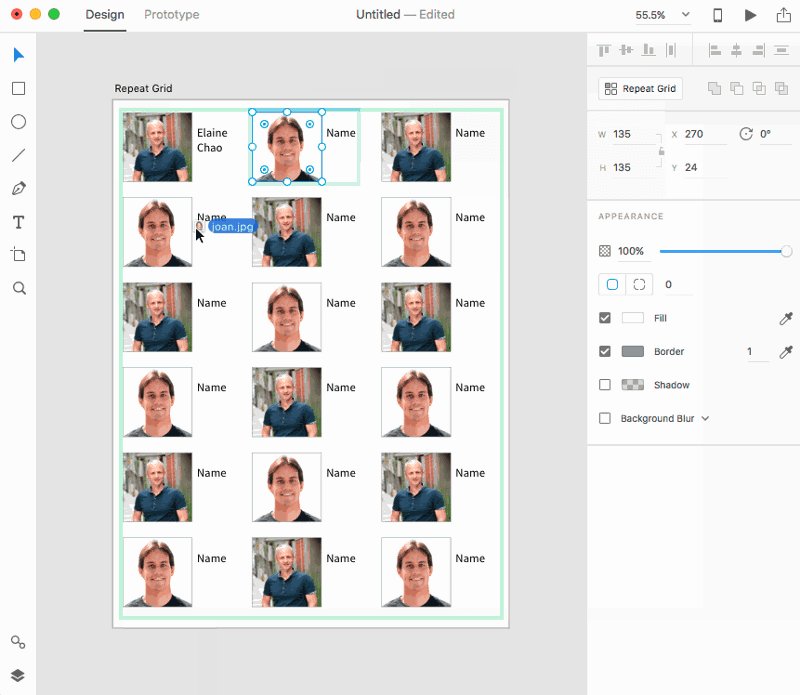
Etapa 2: criar um padrão de preenchimento de imagem
- Arraste uma imagem para um dos retângulos para importá-la. Sua imagem será aplicada como preenchimento do retângulo e redimensionada automaticamente para preencher a forma. Chamamos esse recurso de mascaramento automático.
- Arraste uma segunda imagem para o segundo retângulo. Definimos a ordem na Grade de Repetição na ordem de leitura da esquerda para a direita (da esquerda para a direita, depois de cima para baixo). Observe que a Grade de Repetição agora alterna entre a primeira foto e a segunda foto. Agora criamos um padrão de 2 fotos.
- Arraste uma terceira imagem para o quarto retângulo. Agora que você arrastou um item para o quarto retângulo, temos um padrão de 4 fotos, sendo a primeira e a terceira imagens idênticas.
- Arraste uma quarta imagem para o primeiro retângulo. Isso substitui o primeiro elemento em seu padrão de 4 fotos, então agora você deve ter quatro fotos exclusivas em seu padrão.

O texto funciona no conceito de substituições ; podemos substituir o conteúdo de um objeto de texto em si, mas os estilos permanecem aplicados a todas as repetições do objeto. No entanto, podemos construir o conceito de padrões repetidos com objetos auto-mascarados, onde o preenchimento da imagem de um objeto é repetido em um padrão que você define. Por exemplo, se você arrastasse sua terceira imagem para o terceiro retângulo, teria criado um padrão de 3 fotos. Da mesma forma, se você arrastasse uma imagem para o quinto retângulo, teria criado um padrão de 5 fotos.
No entanto, isso pode ficar realmente tedioso. Em vez disso, o que faremos é usar o conteúdo que preparamos com antecedência.

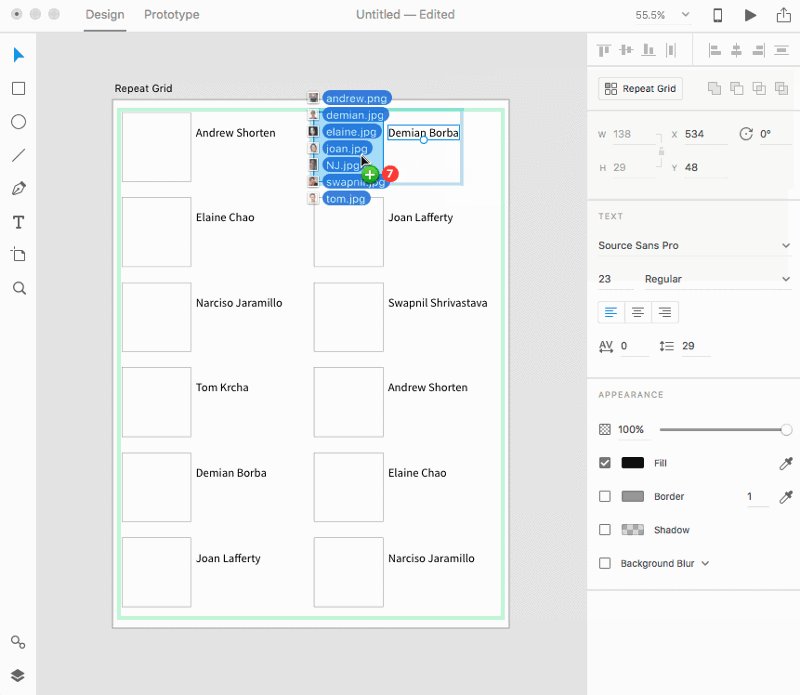
Etapa 3: arraste um arquivo de texto separado por retorno para seu objeto de texto
- Crie um arquivo de texto com a extensão .txt. Você pode criar isso usando o TextEdit do Mac (selecione Formatar > Criar texto simples) ou qualquer editor de texto de sua preferência. Separe cada parte dos dados com um retorno.
- Depois de salvar o arquivo, arraste-o do Finder para o objeto de texto do Repeat Grid no Adobe XD para importar os dados.
Agora nosso objeto se repete com base no número de linhas em nosso arquivo de texto. Se nosso arquivo de texto tiver quatro linhas, ele colocará uma linha por objeto de texto e repetirá após colocar as quatro primeiras.
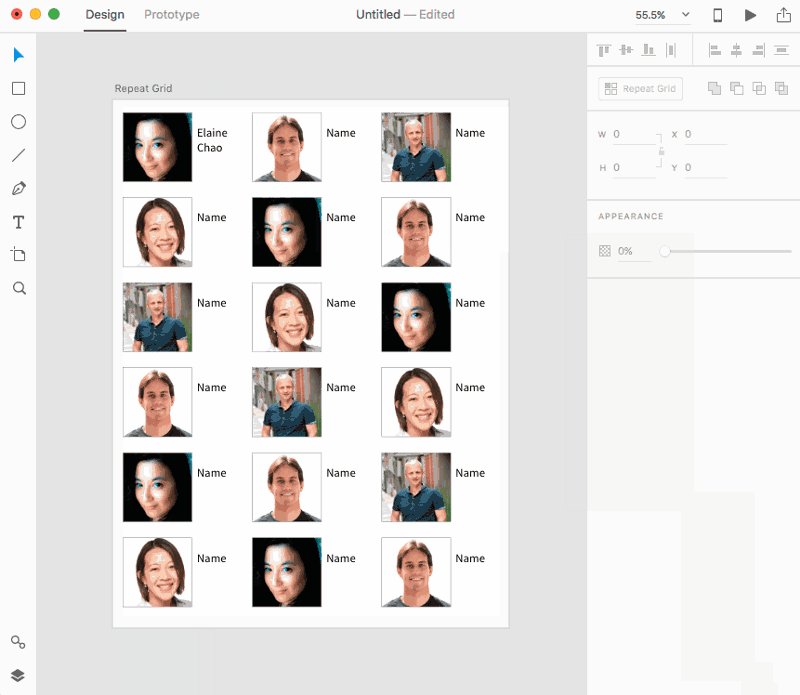
Passo 4: Arraste uma seleção de arquivos de imagem para o seu retângulo.
- No Finder, selecione um número de imagens.
- Arraste esta seleção do Finder para o retângulo da sua grade de repetição para importar as imagens como preenchimentos para o retângulo repetido.
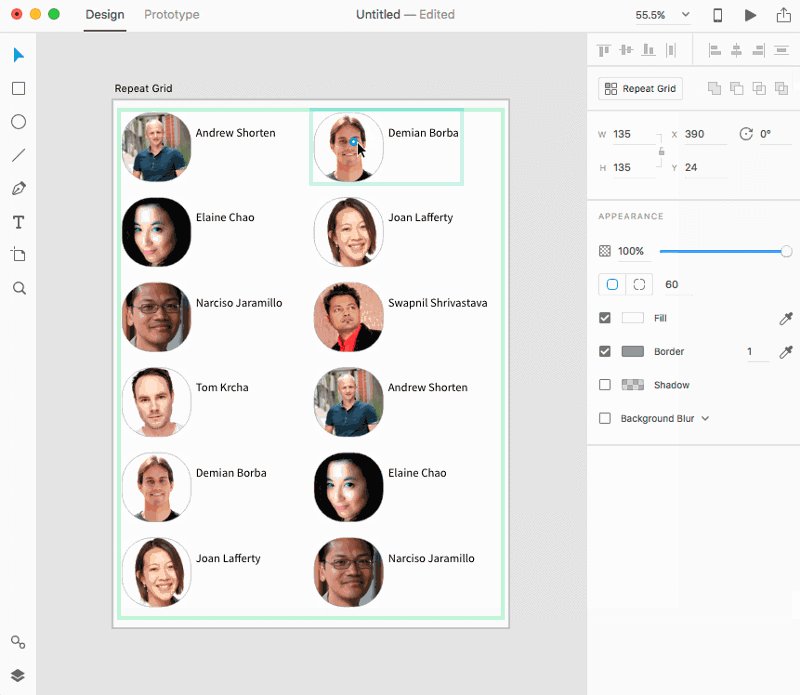
- Selecione o retângulo e altere o raio do canto arrastando um dos controles de raio. Todas as suas mudanças de estilo são refletidas em cada repetição.

Semelhante a arrastar imagens uma de cada vez, você está criando um padrão de repetição para o preenchimento do seu objeto. E, assim como o texto, qualquer alteração no container é propagada para todas as repetições do objeto na Repeat Grid.
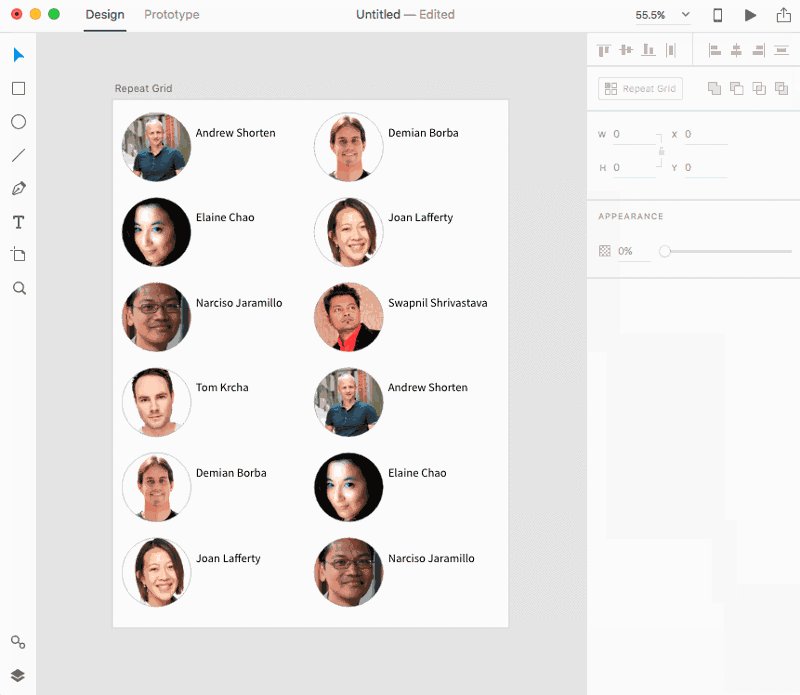
Observe que você pode alterar facilmente o conteúdo de uma grade de repetição, alterando um objeto individual ou arrastando as fontes de dados. Observe que os dados são importados e não vinculados, portanto, as alterações feitas no arquivo de origem não afetarão os dados que você já colocou no arquivo XD. Todos os seus estilos e o tamanho e a forma de qualquer recipiente são refletidos em todas as repetições de um elemento.
Adicionando conteúdo a uma grade de repetição
Agora que temos uma lista de contatos bastante detalhada, podemos continuar nosso processo de design, iterando conforme recebemos feedback de nossos colegas e partes interessadas. Nesse caso, podemos precisar adicionar elementos após o fato. Repeat Grid facilita isso ao nos permitir adicionar elementos a uma célula.
Em nosso exemplo, adicionaremos uma linha horizontal para separar as células verticalmente.
Etapa 1: desenhe enquanto estiver no contexto de edição
- Insira o contexto de edição da Repeat Grid.
- Desenhe uma linha horizontal sobre a célula abaixo selecionando a ferramenta Linha (
L) e mantendo pressionada a tecla Shift enquanto arrasta. - Usando a ferramenta Seleção, ajuste a localização da linha até que esteja alinhada à esquerda do retângulo.
- Pressione Escape para sair do contexto de edição.
Podemos desenhar qualquer elemento ou adicionar texto no contexto de edição do Repeat Grid, mesmo depois de criá-lo. Como o Repeat Grid repete automaticamente todos os elementos, isso nos permite a flexibilidade de brincar com o design de uma nova maneira.
Acabamos de adicionar uma linha, mas agora as células estão se sobrepondo, deixando-nos com uma confusão visual. Precisaremos adicionar espaço vertical entre as células. Quando algo assim acontece, Repeat Grid recalcula a medianiz entre a linha ou coluna (da parte inferior de uma para o topo da próxima, ou da direita de uma para a esquerda da próxima) e a define como um número negativo se eles se sobrepõem.
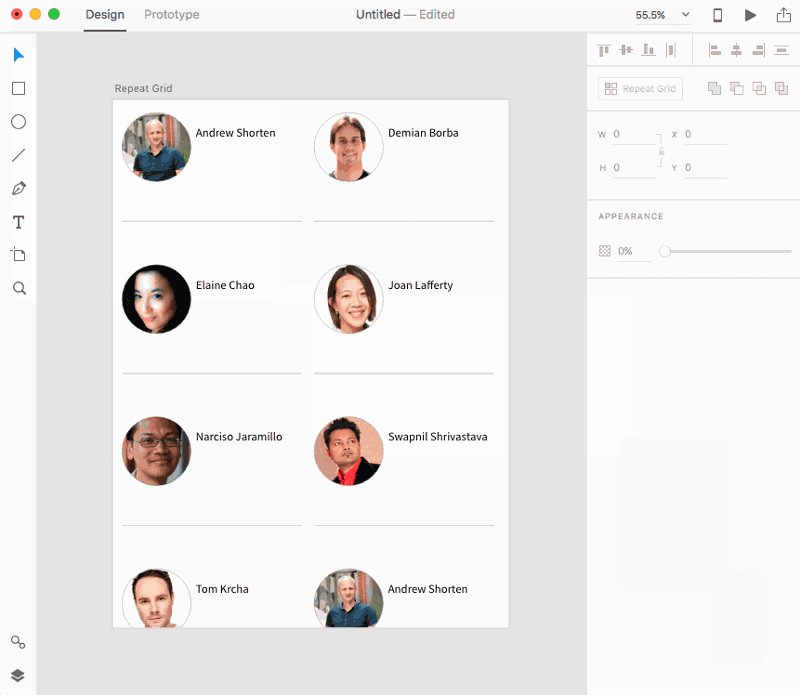
Etapa 2: reajustar o preenchimento negativo
- Passe o mouse no espaço de sobreposição. Pegue a parte superior ou inferior do retângulo e puxe-o para baixo, para que a sobreposição não exista mais, e depois um pouco mais.

Resolvemos esse problema, mas que tal adicionar uma arte que já criamos? Podemos cortar de um contexto e colar em outro.
Etapa 3: recortar e colar no contexto de edição da grade de repetição
- Baixe o arquivo star.svg e arraste-o para a prancheta, fora da prancheta atual. Isso importa o arquivo star.svg para seu projeto.
- Converta seu caminho importado em uma grade de repetição e arraste a alça direita para a direita até ter um total de quatro estrelas. Ajuste o preenchimento para aproximar as estrelas.
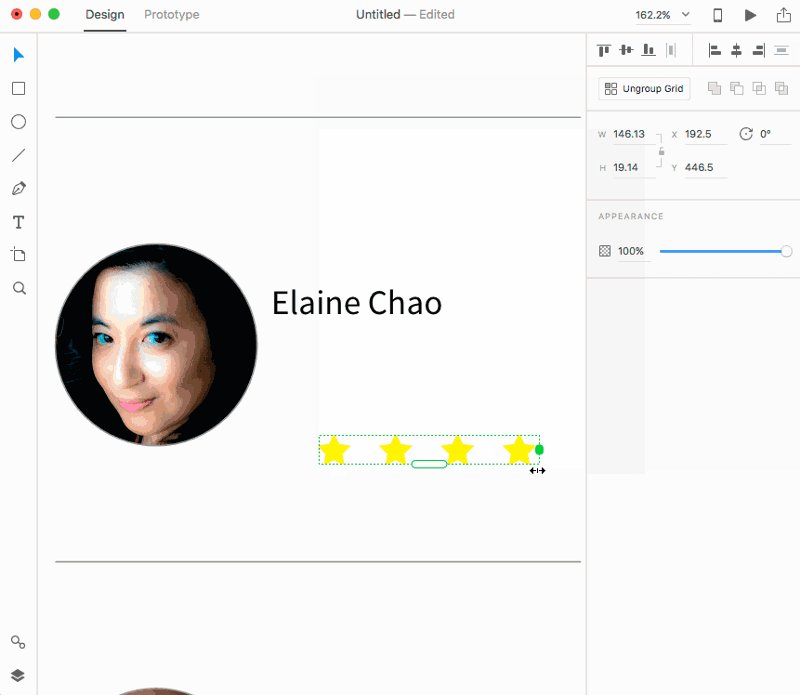
- Corte a grade de repetição com as estrelas (
Cmd + X), depois clique duas vezes em qualquer célula da sua lista de contatos para entrar no contexto de edição. - Cole (
Cmd + V). Seu Repeat Grid de estrelas será colado no centro da célula. Mova as estrelas para que fique abaixo do texto.

Às vezes, porém, queremos desmembrar a Repeat Grid; às vezes você só quer objetos independentes depois de alinhá-los. Para fazer isso, vamos desagrupar a Repeat Grid e fazer nossas alterações.
Etapa 4: desagrupe a grade de repetição interna e edite conforme necessário
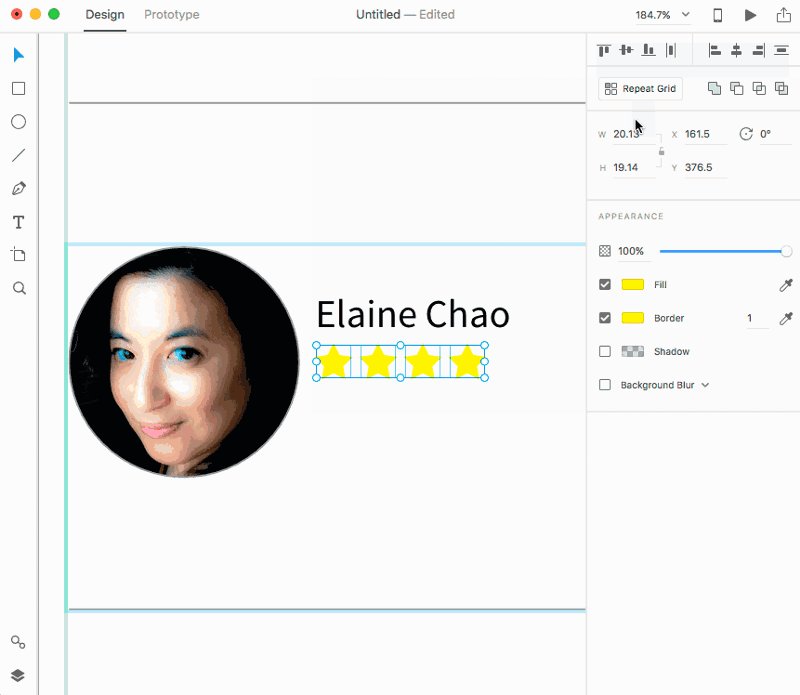
- Como você já está no contexto de edição da lista de contatos, clique em Repetir Grade de estrelas para selecioná-la.
- Desagrupe a Repetir Grade selecionando o botão Desagrupar no Inspetor de Propriedades, selecionando Desagrupar Grade no menu de contexto (Ctrl-clique ou botão direito do mouse) ou usando o atalho de teclado
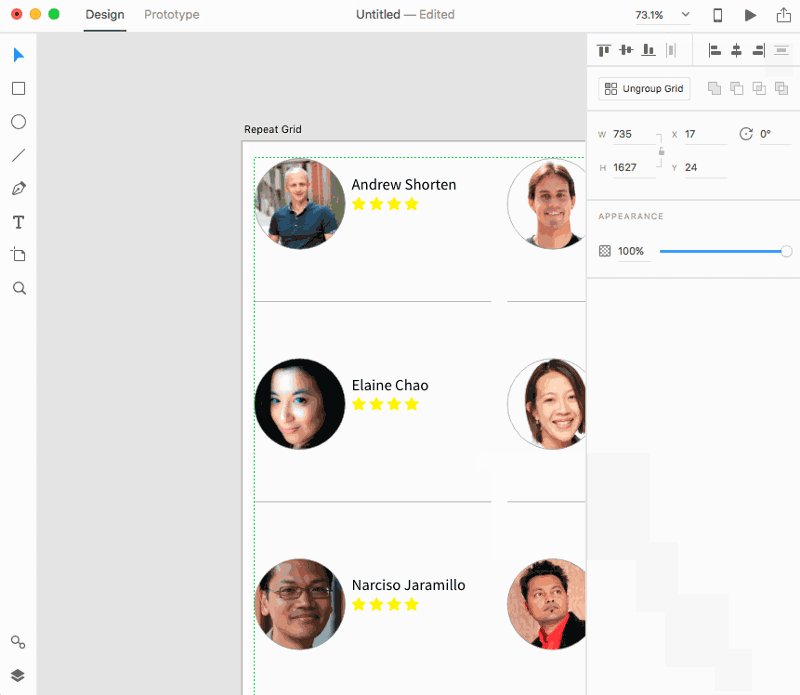
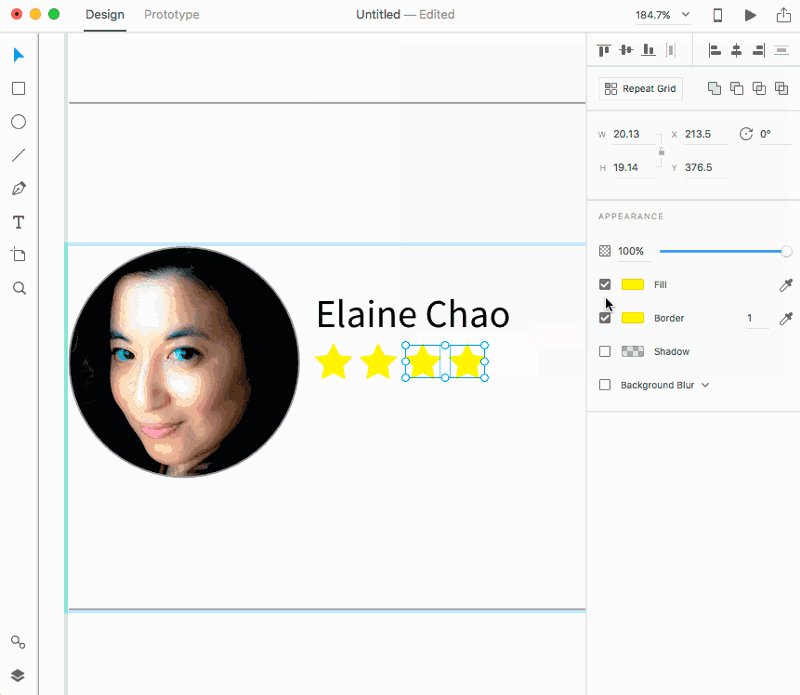
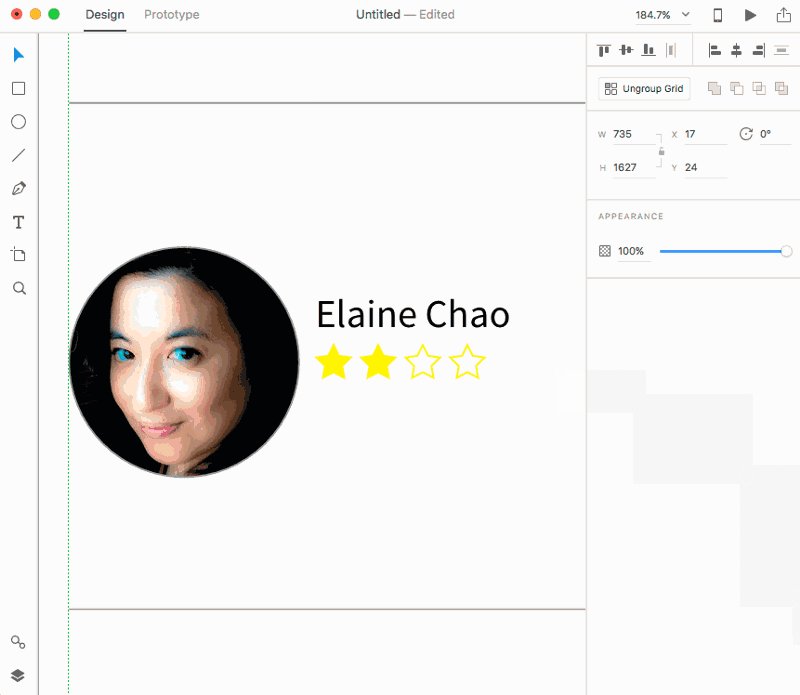
Cmd + Shift + G. - Selecione duas das estrelas e desmarque o preenchimento.

Você pode até mesmo adicionar objetos à Grade de Repetição depois de criá-la, desenhando ou colando no contexto de edição. Se você tiver preenchimento negativo, poderá ajustá-lo facilmente passando o mouse sobre a área de sobreposição. Você pode usar Repeat Grid como uma ferramenta de alinhamento fácil entre elementos e desacoplar os elementos repetidos desagrupando.
Prototipagem de uma grade de repetição
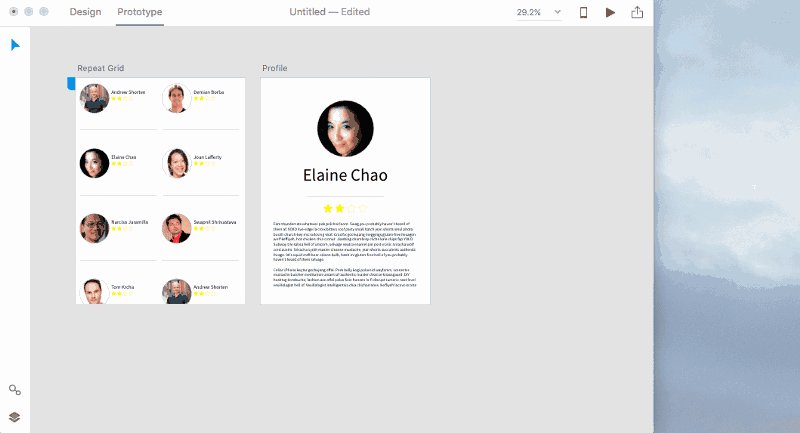
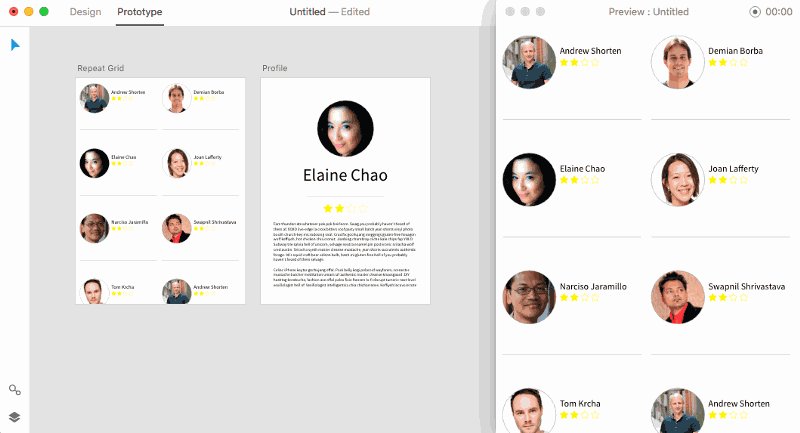
Agora que temos uma Repeat Grid, vamos conectá-la a outra prancheta no Prototype Mode. Usando o Adobe XD, podemos alternar rapidamente entre os modos Design e Protótipo, o que nos permite editar a interface do usuário e as interações ao mesmo tempo.
Nesse caso, vamos apenas criar uma segunda prancheta e conectar a partir de nossa Repeat Grid em três cenários diferentes.
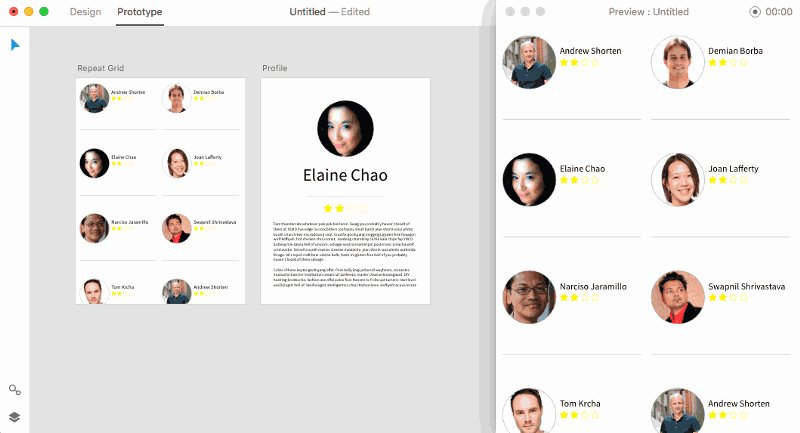
Opção 1: Conecte toda a grade de repetição para uma única interação
- Crie uma segunda prancheta em seu arquivo usando a ferramenta Prancheta (
A). Clique à direita da sua prancheta existente para criar outra prancheta ao lado da primeira. - Mude para o modo Protótipo clicando na guia na parte superior do quadro do aplicativo ou usando o atalho de teclado
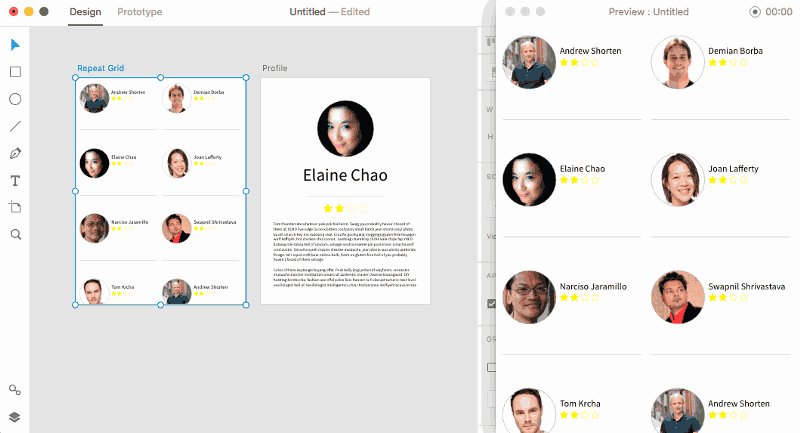
Cmd + Tab. - Selecione a grade de repetição em sua primeira prancheta. Um conector com uma seta aparecerá no lado direito do objeto em seu ponto médio.
- Arraste este conector para a próxima prancheta. Selecione suas opções de transição no pop-up e pressione Escape ou clique fora para dispensá-lo.
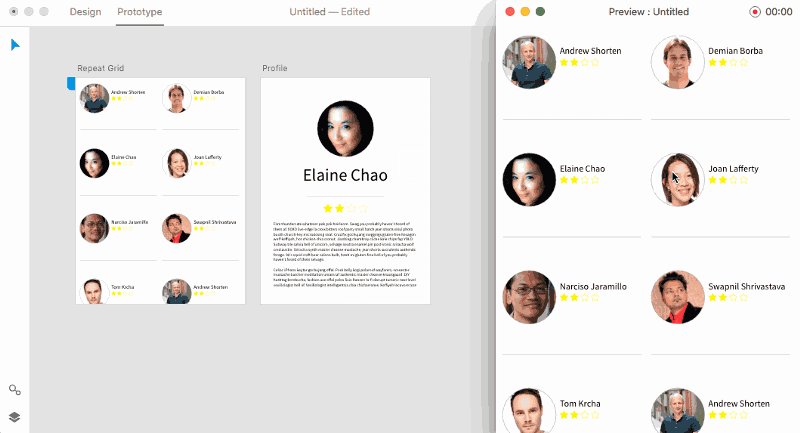
- Visualize pressionando o botão Reproduzir no canto superior direito do quadro do aplicativo ou usando o atalho de teclado
Cmd + Enter. Clique em qualquer lugar sobre a grade de repetição para reproduzir a interação.

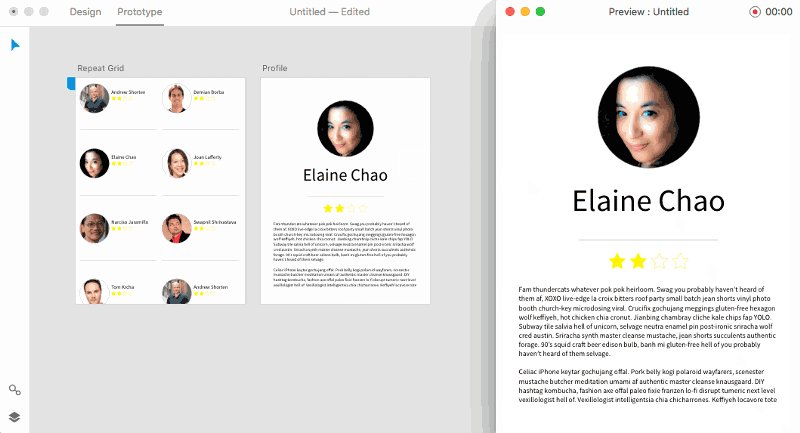
O que fizemos neste momento foi conectar todo o objeto, incluindo seu preenchimento, como um ponto de contato para a interação.
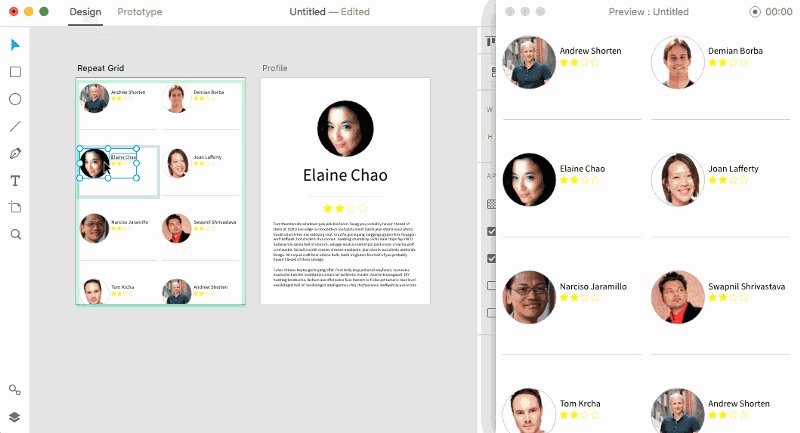
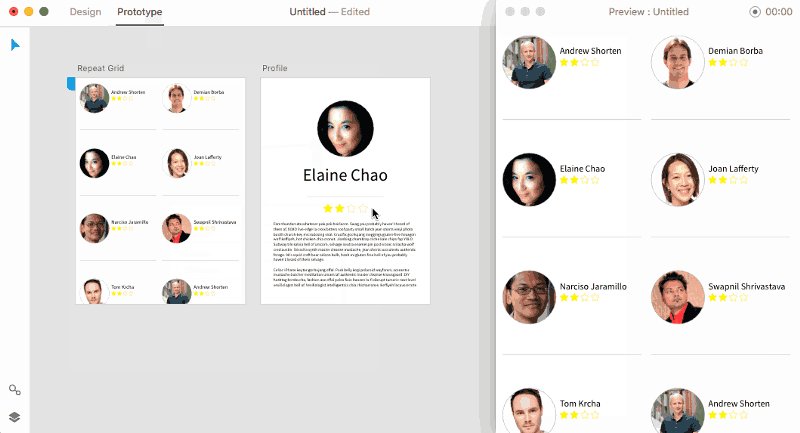
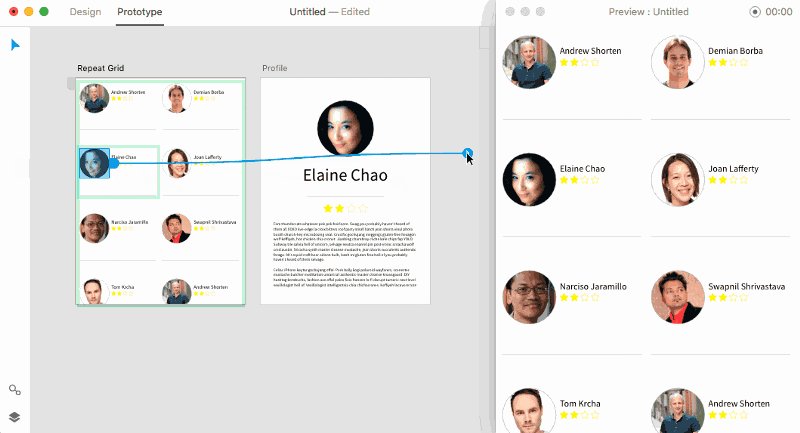
Opção 2: Conecte um único elemento de uma grade de repetição para uma interação
- Desfaça seu último fio usando o atalho de teclado
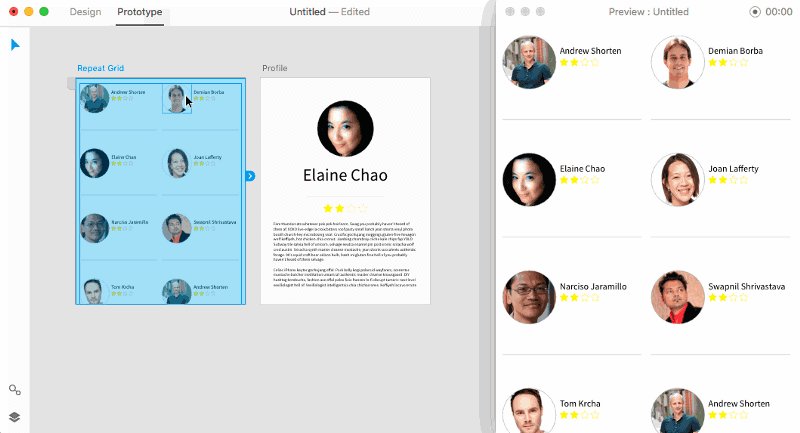
Cmd + Z. - Cmd-clique em um retângulo em sua grade de repetição para selecioná-lo diretamente.
- Arraste o conector à direita do retângulo e arraste-o para a segunda prancheta. Selecione suas opções de transição no pop-up como antes e descarte-o.
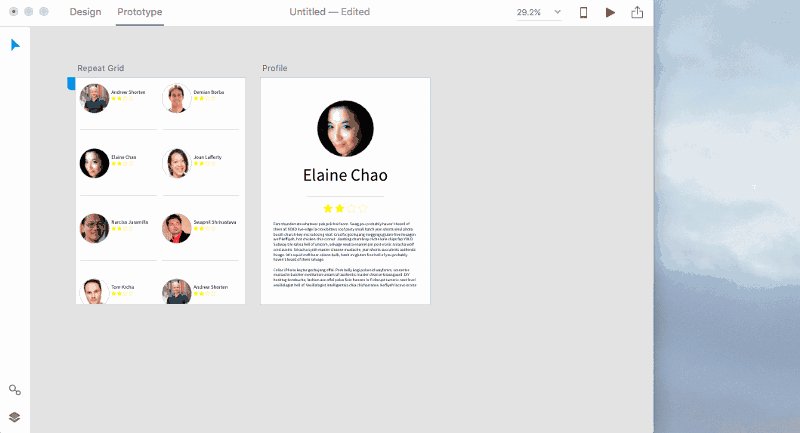
- Se a janela de visualização ainda não estiver aberta, inicie-a novamente e clique no destino.

Neste ponto, temos um único elemento, mas o que acontece se quisermos selecionar a célula inteira? Podemos criar um grupo dentro da Repeat Grid para tornar este um hit point válido.
Opção 3: Crie um grupo de elementos dentro da Repeat Grid e crie uma interação a partir do grupo.
- Desfaça seu último fio usando o atalho de teclado
Cmd + Z. - Volte para o modo Design clicando na guia ou usando o atalho de teclado
Cmd + Tab. -
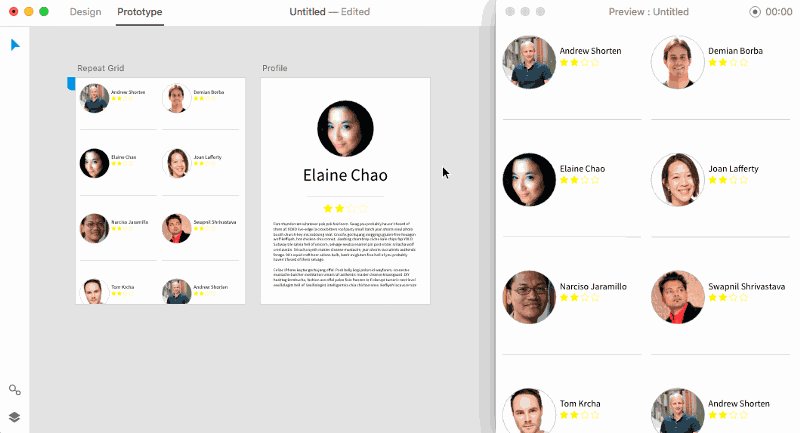
Cmd + Clickem um retângulo em sua grade de repetição para selecioná-lo diretamente. Shift-clique no objeto de texto ao lado dele para adicioná-lo à sua seleção. - Agrupe os dois objetos usando a seleção do menu de contexto ou o atalho de teclado
Cmd + G. - Volte para o modo Prototipagem. Observe que sua seleção permanece a mesma do modo Design.
- Arraste o conector do grupo para a segunda prancheta. Agora você conectou toda a área do grupo como um ponto de vida para a interação.

Você pode até mesmo criar uma interação definindo o hit point para toda a Repeat Grid, um elemento individual de dentro dela ou um grupo criado dentro dela.
É isso!
Espero que este breve tutorial tenha ajudado você a explorar o poder do Repeat Grid. Esse recurso simples e poderoso foi bastante popular na versão beta e está evoluindo à medida que recebemos mais comentários dos usuários. Se você tiver uma ideia para melhorias, compartilhe-a na seção de comentários abaixo.
Este artigo faz parte da série de design UX patrocinada pela Adobe. O recém-lançado aplicativo Experience Design foi criado para um processo de design de UX rápido e fluido, criando protótipos de navegação interativos, além de testá-los e compartilhá-los - tudo em um só lugar.Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também visitar o blog do Adobe XD para se manter atualizado e informado. O Adobe XD está sendo atualizado com novos recursos com frequência e, como está em versão Beta pública, você pode baixá-lo e testá-lo gratuitamente.
