Conceitos básicos de design de experiência: microinterações animadas em aplicativos móveis
Publicados: 2022-03-10Dariel Fitzkee, o famoso mágico, disse uma vez: “A magia está tanto nos detalhes quanto na performance”. O design de interação é assim. Os designers adoram ter uma visão geral correta, mas se os detalhes não forem tratados adequadamente, a solução falhará. A magia está nos detalhes . É por isso que microinterações bem projetadas fazem com que as experiências pareçam criadas.
Para entender melhor como seu design se beneficia das microinterações, será útil esboçar suas ideias de aplicativos. A Adobe introduziu um novo aplicativo de design e wireframing chamado Experience Design (ou Adobe XD), que permite projetar wireframes e torná-los interativos. Você pode baixar e testar o Adobe XD gratuitamente .
Leitura adicional no SmashingMag:
- Como a animação funcional ajuda a melhorar a experiência do usuário
- Melhores práticas para indicadores de progresso animados
- Como projetar estados de erro para aplicativos móveis
- Como criar ícones com o Adobe XD
- Truques úteis de prototipagem no Adobe XD
- Como usamos a prototipagem e como ela nos tornou mais eficientes
Mostrar status do sistema
A primeira heurística de Jakob Nielsen para design de interface do usuário afirma: “O sistema deve sempre manter os usuários informados sobre o que está acontecendo, por meio de feedback apropriado em um tempo razoável”. Isso significa que a interface do usuário deve manter o usuário a par do que está acontecendo, fornecendo feedback. O aplicativo não deve deixar o usuário adivinhando – ele deve dizer ao usuário o que está acontecendo, e as microinterações podem ajudá-lo a tornar isso conhecido por meio de feedback visual apropriado.
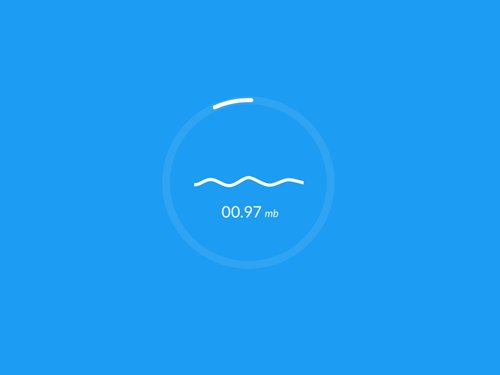
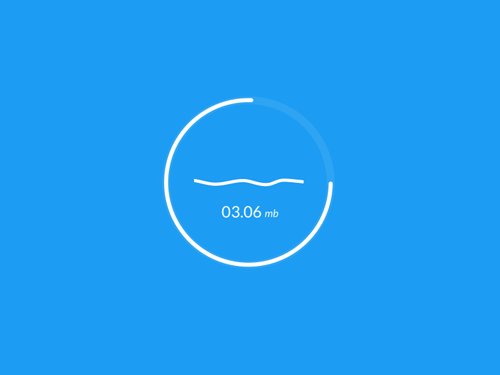
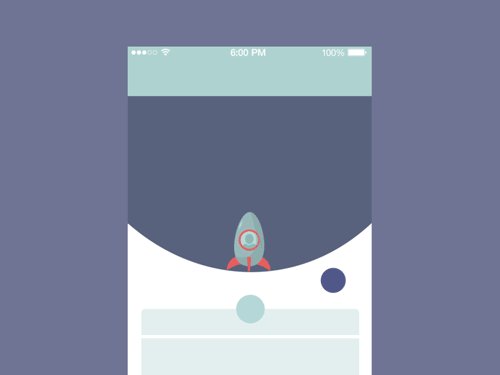
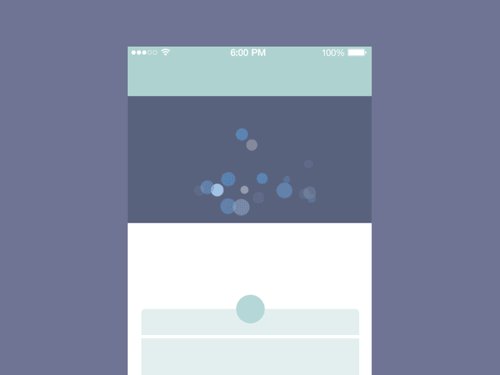
Os processos de upload e download de dados são ótimas oportunidades para microinterações animadas criativas.

Outra animação bastante conhecida desse grupo é o “puxar para baixo para atualizar”, que inicia um processo de atualização de conteúdo em dispositivos móveis. Uma animação de atualização alegre pode fazer os usuários rirem.

Conclusão: a animação fornece notificação em tempo real do status do processo de um aplicativo, permitindo que o usuário entenda rapidamente o que está acontecendo.
Torne os botões e controles tangíveis
Os elementos da interface do usuário, como botões e controles, devem parecer tangíveis, mesmo que estejam atrás de uma camada de vidro. As dicas visuais e de movimento podem preencher essa lacuna reconhecendo a entrada imediatamente e animando de maneiras que parecem manipulação direta. Os botões da interface do usuário podem imitar a interação com objetos físicos comuns. Simplificando, você pode adicionar clareza por meio de respostas visuais à entrada do usuário.

Conclusão: O feedback visual funciona porque apela ao desejo natural do usuário por reconhecimento. É bom clicar em um aplicativo e sempre sentir que você sabe o que está acontecendo.
Crie transições significativas
Você pode usar a animação para transportar usuários suavemente entre contextos de navegação, para explicar as alterações na disposição dos elementos em uma tela ou para reforçar a hierarquia de um elemento.
Os ícones podem se transformar de uma forma para outra, servindo a funções duplas em momentos diferentes.

O design de movimento pode efetivamente guiar a atenção do usuário de maneira que informe e encante. Isso é especialmente bom para dispositivos móveis e smartwatches porque é impossível encaixar muitas informações nessas telas.

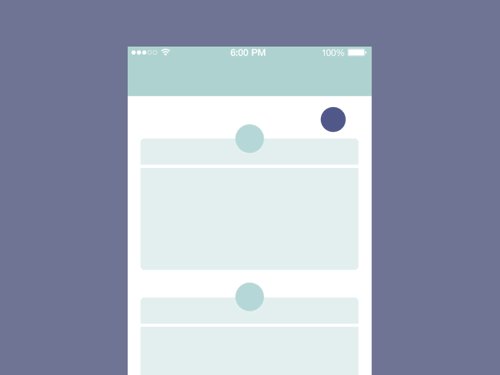
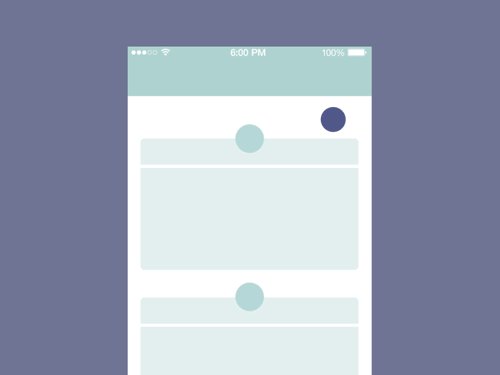
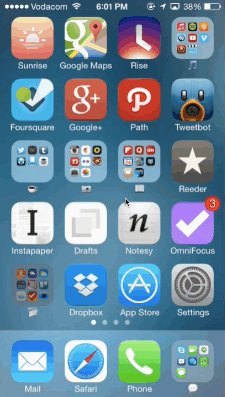
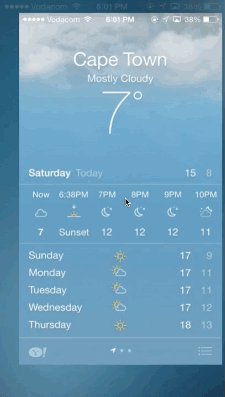
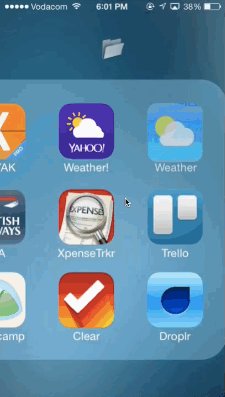
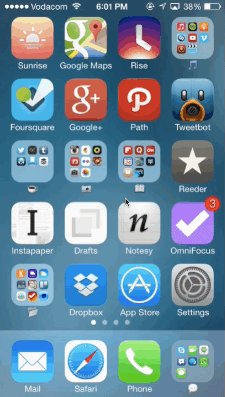
A interface do iOS da Apple é um bom exemplo de transições significativas. No exemplo abaixo, o usuário seleciona uma pasta ou aplicativo e é ampliado em sua visualização detalhada (ou diretamente na tela principal do aplicativo).

Outro bom exemplo é a animação que cria conexões visuais entre dois estados por meio de cores e elementos persistentes. Isso torna as transições suaves e sem esforço.

Conclusão : as microinterações podem estabelecer uma conexão visual entre as páginas e adicionar clareza à interface do usuário.
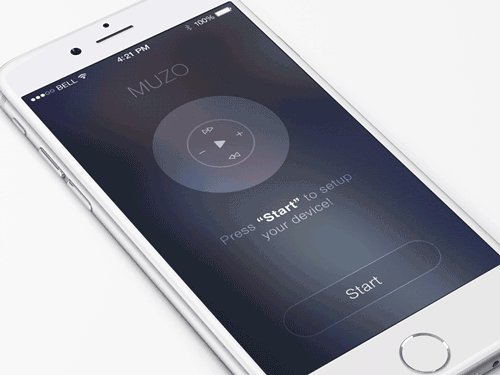
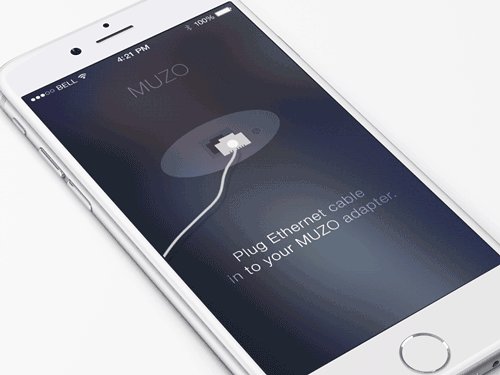
Ajude o usuário a começar
As microinterações são muito úteis durante a integração. UX impecável e animações no fluxo de integração podem ter um tremendo impacto na forma como os usuários iniciantes se envolvem com o aplicativo. Eles orientam e educam os usuários após o lançamento de um aplicativo, destacando os recursos e controles mais importantes.

Conclusão : As microinterações revelam informações e ajudam o usuário a atingir seu objetivo com eficiência.
Realçar alterações na interface do usuário
As microinterações podem direcionar a atenção do usuário. Em muitos casos, a animação é usada para atrair a atenção para um detalhe importante (como uma notificação). No entanto, certifique-se de que a animação tenha um propósito funcional e seja apropriada para seus usuários.

Conclusão : As microinterações podem ser boas dicas visuais para o usuário.
Adicionar detalhes deliciosos
O uso mais básico de uma animação de microinteração é nas transições. No entanto, um aplicativo pode realmente encantar os usuários quando a animação é usada de maneiras além do escopo padrão das ações. O botão abaixo muda de estado perfeitamente e tem duas funções: informar o usuário e criar um momento de admiração.

Dica: concentre-se nas emoções do usuário, que desempenham um papel importante nas interações da interface do usuário.
O que considerar ao projetar microinterações
Ao criar um design visual contendo os elementos discutidos acima, lembre-se de algumas coisas:
- Torne as microinterações quase invisíveis e completamente funcionais.
Certifique-se de que as animações se encaixam em um propósito funcional e não pareçam estranhas ou irritantes. Para ações frequentes e pequenas, a resposta pode ser modesta, enquanto para ações infrequentes e grandes, a resposta deve ser mais substancial. - Mantenha a longevidade em mente .
As microinterações devem sobreviver ao uso a longo prazo. O que parece divertido na primeira vez pode se tornar irritante após o centésimo uso. - Siga o princípio KISS.
Projetar demais uma microinteração pode ser letal. As microinterações não devem sobrecarregar a tela e causar um longo processo de carregamento. Em vez disso, eles devem economizar tempo comunicando instantaneamente informações valiosas. - Não comece do zero .
Você quase sempre saberá algo sobre seu público-alvo e seu contexto. Use esse conhecimento para tornar suas microinterações mais precisas e eficazes. - Crie harmonia visual com os outros elementos da interface do usuário.
As microinterações devem corresponder ao estilo geral da aplicação, apoiando uma percepção harmoniosa do produto.
Conclusão
As microinterações mostram que a atenção aos pequenos detalhes pode gerar resultados grandes e poderosos. Como Charles Eames disse uma vez: “Os detalhes não são os detalhes. Eles fazem o design.” Cada elemento do design é importante. Os detalhes fazem seu aplicativo se destacar da concorrência porque podem ser práticos e esquecíveis ou impressionantes, úteis e inesquecíveis.
Sempre projete com cuidado, e não esqueça que um ótimo design tem que acontecer full-stack, desde as partes funcionais até as microinterações.
Este artigo faz parte da série de design UX patrocinada pela Adobe. O recém-lançado aplicativo Experience Design é feito para um processo de design de UX rápido e fluido, pois permite esboçar ideias, criar protótipos interativos, testar e compartilhar tudo em um só lugar.
Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também visitar o blog do Adobe XD para se manter atualizado e informado. O Adobe XD está sendo atualizado com novos recursos com frequência e, como está em versão Beta pública, você pode baixá-lo e testá-lo gratuitamente.
