Tenha cuidado ao usar essas tendências populares de web design
Publicados: 2018-02-14Como a maioria dos produtos culturais, o web design tem seu próprio zeitgeist. Todos os anos vemos uma nova safra de componentes de design, recursos e tendências populares. As atitudes mudam rapidamente, especialmente com o ritmo acelerado dos novos desenvolvimentos tecnológicos.
Algumas tendências de web design não resistem ao teste do tempo. Você deve colocar tendências que impeçam a usabilidade ou desencorajem os visitantes do site no passado. Os designers devem ser cautelosos ao empregar as seguintes tendências que podem alienar as próprias pessoas que estão tentando engajar.
Espaço negativo insuficiente
O espaço negativo desempenha um papel importante, mas muitas vezes não reconhecido, na usabilidade. Às vezes chamado de espaço em branco, é o espaço ao redor e entre uma imagem ou elemento de design. Assim como na arte, o espaço negativo no web design tem seu próprio poder como elemento artístico. Infelizmente, alguns consideram o espaço negativo como espaço desperdiçado, mas assim como as paredes do museu precisam de espaço entre a arte, os blocos de web design também. O espaço negativo torna o conteúdo do seu site fácil de ler e encontrar.

Os web designers fariam bem em seguir o conselho de Coco Chanel sobre como menos é mais – “antes de sair de casa, olhe-se no espelho e retire um acessório”. Os designers da Web precisam considerar como os elementos CSS e HTML são padronizados para nenhum espaço vazio antes de começarem a adicionar recursos extras.
Combine esse problema com o conteúdo de alta qualidade que qualquer bom site precisa, e o problema é óbvio – um site com muitos acessórios e muitos lugares para procurar. Quando houver bastante espaço em torno de cada elemento, os usuários verão seu conteúdo e seus CTAs se destacarão.
Existem algumas correções fáceis para um site lotado. Primeiro, use a capacidade infinita da rolagem vertical. Quando sua navegação superior está clara, ter outros elementos secundários abaixo da dobra é perfeitamente aceitável. Quando seu site é inicialmente fácil de navegar, os usuários não se importam em procurar mais informações. Segundo, (e falaremos mais sobre tipografia mais tarde) tenha cuidado com os tamanhos das fontes. Muito grande ocupa espaço e pode ser lido de forma agressiva, como um e-mail do seu chefe em letras maiúsculas. É um equilíbrio – encontre uma fonte que não sobrecarregue, mas ainda chame a atenção.
Menus de hambúrguer
Uma das tendências de web design mais proeminentes dos últimos anos tem sido o menu de hambúrguer. Essa tendência surgiu, em parte, devido a um aumento repentino de usuários que acessam sites em dispositivos móveis. O objetivo do menu de hambúrguer é ocultar a navegação do menu para que não atrapalhe o espaço principal de uma página. Os usuários reconhecem os ícones e geralmente não têm problemas para encontrar o menu completo. É uma boa ideia – se as pessoas souberem o que querem antes de chegarem lá.

O problema surge quando um site depende de um usuário descobrindo conteúdo organicamente. Como diz Luke Wrobleski, “o óbvio sempre vence”. E é óbvio – maior visibilidade significa maior uso. Considere o exemplo do Facebook. Quando a mídia social mudou de um menu de hambúrguer superior para uma barra de guias inferior em seu aplicativo iOS, o envolvimento do usuário disparou, assim como o aumento da satisfação do usuário, maiores receitas e velocidade (e sua percepção).
Limitar a quantidade de outros conteúdos que os usuários descobrirão naturalmente é um jogo perigoso. Ao ocultar categorias, os visitantes não são expostos às opções imediatamente.
Os menus de hambúrguer são especialmente prejudiciais aos sites de comércio eletrônico, onde as empresas dependem da exposição do usuário às mercadorias. Quando os usuários precisam abrir o menu, eles podem perder os aspectos mais óbvios e importantes do seu negócio. E se o seu negócio depende de leitores verem um feed RSS, então os menus de hambúrguer devem ser evitados completamente; eles afetam negativamente os sites de notícias que dependem da capacidade dos leitores de ver tópicos relacionados e outras manchetes atuais.
Carrosséis de primeira página
Carrosséis de primeira página são onipresentes agora, e você pode vê-los em sites de páginas de pequenas empresas a grandes corporações. Os designers podem ser atraídos pelos carrosséis porque criam economia visual, fornecendo muitas informações por meio de um recurso.
Se sua empresa ainda está tentando divulgar seu nome, use carrosséis com cautela. Carrosséis tornam mais difícil para as pessoas encontrarem sua página e podem impactar negativamente a otimização de mecanismos de busca (SEO) porque normalmente significam menos conteúdo no corpo da página. Menos texto na página significa menos informações meta para o Google encontrar.


No entanto, existem soluções alternativas, como fazer questão de adicionar texto à própria página, mas isso prejudica o uso de um carrossel para economia visual. Os carrosséis também podem causar grandes problemas de acessibilidade em um site. Eles são conhecidos por retardar o tempo de carregamento e geralmente usam JavaScript, o que pode causar problemas de desempenho.
Os carrosséis não apenas tornam um site menos acessível, mas também não envolvem com sucesso os visitantes que podem acessar o site. Um estudo de 2013 descobriu que cerca de 1% dos visitantes do site clicaram em um carrossel, dependendo se o carrossel estava sendo encaminhado automaticamente ou manualmente.
E se considerarmos o conselho que Wroblewski oferece sobre menus de hambúrguer, o problema é o mesmo com carrosséis – eles não são óbvios. No estudo acima, 83% do 1% que clicou, clicou na primeira imagem. O que isso significa para as outras quatro imagens com as quais você espera atrair usuários? Eles não estão ganhando quilometragem e fazendo pouco para promover o engajamento.
Wroblewski usa o design do carrossel de PJ McCormick na Amazon como um exemplo que realmente funciona. As imagens são divididas em segmentos e quando o usuário passa o mouse sobre uma determinada seção, ela se torna a imagem no carrossel, deixando óbvio que os usuários podem clicar ali para encontrar o que estão procurando.
Pop-ups
Os menus suspensos podem ser complicados de operar até mesmo pelos usuários mais habilidosos, adiciona essa complexidade à tela pequena e é um pesadelo para a navegação. Os controles de menu pop-up, por outro lado, oferecem uma lista contida de opções de menu que podem ser roladas facilmente, independentemente da acuidade ou ritmo do usuário. O iPhone da Apple é um bom exemplo disso – arrastar, deslizar ou cutucar – o alvo grande e as opções de perdão facilitam o controle.
Quando bem feitos, os pop-ups são ótimos para entradas compostas – entradas para datas, alturas, pesos – e tornam o processo muito mais simplificado.
Por exemplo, em vez de três opções para inserir uma data – dia, mês e ano – um único campo de data pode abrir um conjunto de menus pop-up que permitem que os usuários percorram três listas ao mesmo tempo para inserir a data correta. Essa correção simples pode diminuir o tempo de entrada junto com a impaciência do usuário.
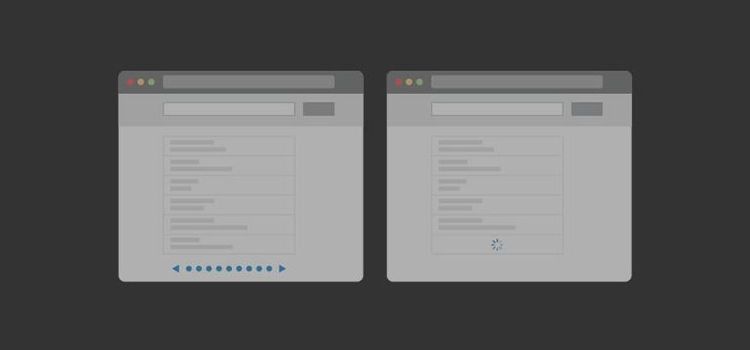
Combinando rolagem infinita com conteúdo de rodapé
A rolagem infinita pode ser uma ferramenta de design útil. O carregamento de conteúdo sem fim e sem esforço pode produzir uma experiência de usuário satisfatória. Sites como o Pinterest usam rolagem infinita com excelente efeito e são parcialmente responsáveis por mantê-lo na moda. Embora a rolagem vertical tenha sido um grande sucesso para certos aplicativos, a rolagem horizontal ainda confunde muitos usuários. Muitas vezes nem percebem que é uma opção. Se o conteúdo parece terminar, eles também ficarão perplexos.

A rolagem infinita se torna um problema quando um site também tem um rodapé com conteúdo que os usuários podem querer acessar. Os usuários rolarão para baixo e para baixo e não poderão acessar o rodapé. Usuários móveis experientes vão descobrir isso, mas se isso os frustrar, eles podem não tentar. Além de ser óbvia, a navegação deve ser fácil.
Telas de carregamento lento
A razão número um – por um deslizamento de terra – os usuários abandonam um site é o tempo de carregamento lento. Em pesquisas, cerca de metade dos usuários diz que não espera mais de 10 segundos para que uma página seja carregada. À medida que nos acostumamos a conexões e dispositivos de internet mais rápidos, as pessoas esperam que as páginas sejam carregadas quase instantaneamente. Quanto mais tempo uma tela demorar para carregar, maior a probabilidade de um usuário sair.
Os usuários não devem ser culpados por isso, a tecnologia simplificou o suficiente de nossas experiências para se tornar uma expectativa. Quando você estiver equilibrando conteúdo complicado que pode atrapalhar seu tempo de carregamento, considere se não importa se ninguém o vê. Os usuários de dispositivos móveis não ficam sentados tomando café com leite enquanto verificam seu site – eles estão em movimento e esperam que sua experiência móvel seja tão rápida quanto.
Tipografia desnecessariamente complicada
Com a variedade de fontes disponíveis hoje, os web designers podem ficar tentados a usar várias fontes em uma única página. Há uma diretriz de tipografia frequentemente citada de que nunca se deve usar mais de duas ou três fontes em um único documento.
Embora possa haver circunstâncias que justifiquem várias fontes, geralmente é melhor se concentrar na entrega de informações limpa e clara. Wroblewski oferece suas notas sobre as melhores práticas de Tim Brown para tipografia. Um dos elementos mais importantes para a tipografia é o equilíbrio – equilíbrio no tamanho, na direção e na medida melhora a legibilidade e o apelo estético. Qual é o sentido de uma fonte se não for para ser lida? Obscurecer a clareza do design é contra-intuitivo e não aumentará seu número de leitores.

Escolher uma ou duas fontes cria uma aparência unificada e ajuda os usuários a identificar melhor uma marca. Lembre-se, o objetivo é envolver os usuários. Várias fontes em muitos tamanhos tornam um site difícil de ler confortavelmente. Se o texto estiver ilegível, ninguém permanecerá na página por qualquer período de tempo.
Elementos Flutuantes
Elementos flutuantes podem ser uma ótima maneira de chamar a atenção de um usuário, mas se cronometrados de forma inadequada, eles podem alienar seus usuários bloqueando parte da página e distraindo-os do que eles querem ver. Tudo, mas garante que eles não se envolvam com um site. Elementos flutuantes são especialmente frustrantes para usuários de dispositivos móveis que estão tentando acessar um site em uma tela menor.
Além disso, os elementos flutuantes geralmente não funcionam como pretendido, abrindo mesmo quando fechados e flutuando sobre recursos importantes da página. Quanto mais complicada for a experiência do usuário, menor será a probabilidade de ele continuar usando o site.
Rolagem de paralaxe
A rolagem parallax não é necessariamente uma má escolha de design e tem sido usada com grande efeito em muitas campanhas de marketing. Ele oferece uma nova opção para os sites se diferenciarem e recentemente cresceu em popularidade.
Ele vem com alguns inconvenientes. Assim como os carrosséis, isso pode afetar negativamente o SEO porque há menos conteúdo para os mecanismos de pesquisa rastrearem. A rolagem de paralaxe também não é uma boa opção de design para sites que devem ser acessíveis por dispositivos móveis. Como depende de JavaScript e muitos gráficos, pode fazer com que uma página seja carregada muito lentamente, aumentando a probabilidade de um usuário ficar impaciente e sair antes que a página seja carregada.
Faça o melhor uso das tendências
Embora existam aplicativos definitivamente apropriados para todas essas tendências, os web designers devem pensar cuidadosamente antes de decidir usá-los. A melhor regra para qualquer designer é dar mais peso à funcionalidade e à experiência do usuário do que à moda do flash-in-the-pan. Mantenha o conselho de Luke Wroblewski em mente com qualquer design e seja óbvio. Não importa quão bom seja o conteúdo, se estiver oculto, é inútil.
