Tudo o que você precisa saber sobre as páginas móveis aceleradas do Google
Publicados: 2022-03-10Em maio de 2015, o Facebook lançou sua nova plataforma de publicação no aplicativo, Instant Articles. Um mês depois, a Apple declarou que a antiga experiência do Newsstand (essencialmente uma pasta sofisticada cheia de aplicativos de notícias) seria substituída no iOS 9 por uma nova plataforma de agregação e descoberta de notícias chamada Apple News.
Leia mais sobre Smashing:
- Desempenho percebido
- Pré-carregamento: para que serve?
- Preparando-se para HTTP/2
- Aprimoramento progressivo
- Web AMPs progressivas
Quatro meses depois, foi a vez do Google anunciar seu próprio plano, um tanto atrasado, mas não menos ambicioso, de revolucionar o consumo de notícias móveis com uma solução baseada na web de código aberto chamada Accelerated Mobile Pages, ou AMP. Em apenas alguns meses, vimos a relativa tranquilidade da publicação digital móvel irromper em mais uma guerra de plataforma em grande escala, enquanto Facebook, Apple e agora Google competem tanto pela lealdade dos editores quanto pela atenção dos leitores.
Embora o Facebook e a Apple tenham uma vantagem significativa no Google, há todos os motivos para acreditar que o AMP alcançará rapidamente (e pode até superar um ou ambos os concorrentes). Se você é um desenvolvedor ou um editor que precisa se atualizar sobre o porquê, o quê e como das Accelerated Mobile Pages do Google da forma mais rápida e eficiente possível, você está no lugar certo.
Mas qual é o problema?
Antes de discutirmos as soluções, vale a pena dedicar um momento para explorar o problema. Se você lê muito em dispositivos móveis, é muito provável que você já esteja ciente de que interagir com conteúdo baseado na Web em um telefone ou tablet varia de inaceitável a horrível. As páginas geralmente carregam lentamente, são renderizadas de forma irregular e se comportam de forma imprevisível por dois motivos principais:
- interferência de terceiros . Os anúncios e as técnicas de rastreamento relacionadas não apenas adicionam solicitações em massa e adicionais a um dispositivo já com restrições de largura de banda e CPU, mas as páginas geralmente se comportam como se estivessem possuídas enquanto convulsionam em torno de várias chamadas
document.write(). O New York Times recentemente fez um teste que mostrou reduções significativas no tamanho das páginas e aumentos na duração da bateria após a instalação de um bloqueador de conteúdo iOS. - danos colaterais do design responsivo . Embora a maioria dos sites com design responsivo pareçam bem em telas de todos os tamanhos, eles geralmente contêm muito da bagagem dos sites de desktop quando visualizados em dispositivos móveis. Quando Paul Irish fez uma auditoria de desempenho do Reddit, ele descobriu que grande parte da sobrecarga poderia ser rastreada até um ativo chamado SnooIcon, o mascote do Reddit renderizado em SVG para que pudesse ser animado (por uma biblioteca de terceiros, ou seja, mais sobrecarga) ao passar o mouse — não uma situação em que os ativos frequentemente se encontram em dispositivos móveis.
Entre no Facebook Instant Articles, Apple News e Accelerated Mobile Pages — nossos salvadores de um mundo onde, de acordo com o Facebook (PDF, 3,4 MB), o tempo médio de carregamento de um artigo em dispositivos móveis é de 8 segundos. Embora chamar 8 segundos de eternidade seja obviamente uma hipérbole, já que você pode estar no seu segundo vídeo do Vine nesse período de tempo, provavelmente é justo dizer que, pelos padrões de hoje, é pelo menos uma eternidade.
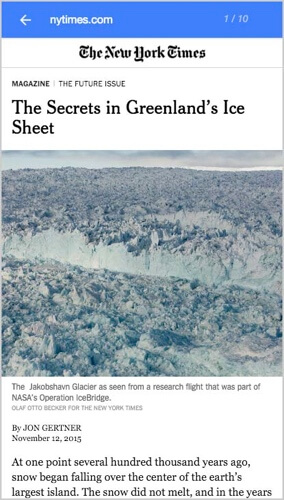
Uma pequena demonstração de Instant Articles do Facebook, Apple News e Accelerated Mobile Pages. Observe que os Instant Articles do Facebook e o Apple News são experiências no aplicativo, enquanto o AMP é totalmente baseado em navegador.
Como o AMP é diferente?
Algum contexto de como o AMP é diferente dos Instant Articles do Facebook e o Apple News tornarão mais claras algumas das decisões que o Google tomou para sua nova iniciativa de publicação digital.
Os Instant Articles do Facebook e o Apple News têm várias características em comum:
- experiências no aplicativo . Os leitores acessam os Instant Articles do Facebook por meio do Facebook em dispositivos móveis, e o Apple News é um aplicativo independente que vem com o iOS 9. Nenhuma plataforma atualmente permite que os usuários visualizem artigos em seus formatos específicos fora do respectivo aplicativo. Pense em ambos como uma atualização de RSS específica do aplicativo.
- dirigido por sindicação . Embora os Instant Articles do Facebook e o Apple News usem formatos de distribuição muito diferentes (o Apple News Format é baseado em JSON e o Instant Article Markup é mais ou menos HTML envolvido em um feed RSS), eles são baseados em princípios semelhantes: persuadir seu CMS a gerar o os formatos de distribuição necessários, e o Facebook ou o Apple News irão processá-lo, analisá-lo e torná-lo bonito e rápido por meio de renderizadores personalizados e otimizados.
- orientada para a experiência . Embora os Instant Articles do Facebook e o Apple News estejam focados no desempenho, eles estão igualmente preocupados em fazer com que os artigos pareçam modernos. Ambas as plataformas têm componentes que permitem as interações lisas e suaves que normalmente associamos a experiências de leitura personalizadas e feitas à mão.
Por outro lado, as Accelerated Mobile Pages têm um foco distinto:
- experiência baseada na web . Os documentos AMP são projetados para serem renderizados no navegador ou em WebViews.
- documentos atômicos . Embora os documentos AMP sejam validados, analisados e parcialmente renderizados pelo tempo de execução do AMP (muito mais sobre isso abaixo), eles são documentos completos e independentes que residem em seu próprio servidor da Web (e, opcionalmente, em um cache CDN), em vez de coleções de metadados que em algum momento serão transformados em artigos e renderizados em aplicativos.
- orientada para o desempenho . O AMP se preocupa muito mais com o desempenho dos documentos AMP do que com a estética ou os padrões de interação. Isso não quer dizer que os documentos AMP sejam inerentemente caseiros (eles podem ser tão atraentes quanto os Artigos Instantâneos do Facebook ou os artigos do Apple News com o estilo certo), mas o tempo de execução está muito mais preocupado em fazer um artigo renderizar rapidamente do que em fornecer efeitos visuais sofisticados como pequenas coisas malucas.
O que é AMP exatamente?
Chega de filosofar e acenar com as mãos de alto nível. Vamos entrar em detalhes. Embora seja muito fácil entender os Instant Articles do Facebook e o Apple News (eles são essencialmente agregadores de notícias sofisticados com renderizadores personalizados construídos em cima de formatos de distribuição proprietários), o AMP é a exceção. É um pouco mais difícil de entender, por dois motivos:
- Não existe um modelo simples para comparar. Quando o RSS era novo, todos nós ficamos maravilhados com seu poder, escrevemos inúmeros artigos e postagens em blogs sobre seu potencial disruptivo, declaramos a página inicial morta (mais uma vez) e depois passamos a esquecê-lo. Os Instant Articles do Facebook e o Apple News são essencialmente uma reinicialização do RSS, exceto que dispensam todos os inconvenientes dos padrões, e cada um funciona em apenas um aplicativo.
- AMP não é um cliente. . Enquanto os Instant Articles do Facebook, Apple News e AMP têm vários elementos em comum, como formatos proprietários de distribuição e renderizadores personalizados, o AMP é o único sem um cliente dedicado (além do navegador). Mais do que seus irmãos, o AMP é um conjunto de especificações, convenções e tecnologias que podem ser combinadas em uma solução, em vez de ser uma solução de ponta a ponta (do editor para o leitor) por si só.
Agora que sabemos pensar no AMP como uma coleção de ingredientes, em vez de um bolo totalmente assado, vamos ver quais são esses componentes individuais:
- AMP HTML,
- o tempo de execução AMP,
- o cache de AMP.
HTML para AMP
Os documentos AMP são escritos em HTML, mas não em qualquer HTML. Algumas tags são banidas, enquanto algumas novas tags são introduzidas (parcialmente para substituir as banidas e parcialmente para encapsular a funcionalidade interativa). Você pode pensar em AMP HTML como a aparência do HTML se ele tivesse sido projetado com nada além de desempenho móvel em mente (em vez de ter sido introduzido 14 anos antes da introdução do iPhone).
Como o AMP HTML foi projetado para um desempenho ideal, para entender e apreciar seu valor, precisamos entender os problemas que ele resolve. Aqui estão as três maiores coisas que prejudicam o carregamento e a renderização de páginas da web em dispositivos móveis:
- tamanho da carga . O web design responsivo nos serviu bem porque nos permite construir um único site para cada dispositivo e tela disponível. Mas às vezes isso também significa fornecer cargas úteis do tamanho de um desktop (HTML, JavaScript, CSS e ativos) para dispositivos móveis extremamente limitados por largura de banda e CPU. (Aqueles que pensam em seus telefones como pequenos computadores de mesa estão dando muito crédito ao hardware móvel. Seu iPhone 6s tem 2 GB de RAM, enquanto seu laptop provavelmente tem 8 ou 16.)
- carregamento de recursos . Os recursos nem sempre são carregados na ordem ideal, o que significa que a largura de banda, a CPU e a RAM geralmente são dedicadas a ativos que os usuários talvez nunca vejam. Além disso, os recursos frequentemente não declaram suas larguras e alturas (especialmente quando veiculados por meio de redes de anúncios ou injetados por meio de chamadas
document.write()), o que não apenas faz com que a página se redimensione conforme as dimensões do recurso são determinadas lentamente, mas também aciona e recálculos de layout caros. É isso que faz com que as páginas da web pulem como gatinhos perseguindo a laser enquanto se manifestam cada vez mais lentamente. - Execução de JavaScript . Não vou abordar o tópico do desempenho do JavaScript aqui, mas os sites modernos costumam empilhá-lo em megabytes e, embora possa ser executado sem qualquer latência discernível em computadores desktop, o celular ainda é um ambiente muito diferente, onde, eu acho todos podemos concordar, é melhor manter o JavaScript no mínimo.
Dadas essas três barreiras para experiências fluidas da Web em dispositivos móveis, o HTML para AMP existe principalmente para três propósitos:
- incentivar a brevidade . Os documentos AMP não são versões responsivas de sites para computador. Embora os documentos AMP possam ser (e geralmente são) responsivos, eles são responsivos em um contexto móvel. Em outras palavras, em vez de uma página funcionar absolutamente em todos os lugares (computador e celular), os documentos AMP são projetados especificamente para funcionar bem em dispositivos móveis.
- controlar o carregamento de recursos externos . O tempo de execução AMP controla o carregamento de recursos externos para garantir que o processo seja altamente eficiente, resultando em conteúdo que aparece nas telas dos usuários da forma mais rápida e inteligente possível.
- encapsular a funcionalidade interativa . Embora os documentos AMP tendam a apresentar aos leitores experiências de leitura diretas, isso não significa que eles não possam ser modernos e interativos. O tempo de execução AMP fornece funcionalidade encapsulada por meio de JavaScript altamente otimizado, para que os desenvolvedores não arrisquem prejudicar o desempenho escrevendo seus próprios.
Tags HTML para AMP
Abaixo está uma lista de tags que são totalmente proibidas em HTML para AMP:
-
scriptEste é obviamente um grande problema. Fornecerei mais detalhes sobre a posição do AMP em JavaScript abaixo; por enquanto, apenas suponha que as únicas tags descriptque você terá em seus documentos AMP são aquelas que carregam o tempo de execução AMP e, opcionalmente, uma tag para dados vinculados baseados em JSON. -
baseA tagbaseparece ser proibida por muita cautela e pode acabar na lista de permissões se a comunidade reclamar. (Meu palpite é que ninguém realmente se importa de uma forma ou de outra.) -
frameeframesetNão é exatamente um bom uso de imóveis móveis, então boa viagem. -
object,param,appleteembedInfelizmente, seus documentos AMP não conterão nenhum miniaplicativo Flash ou Java. (Isso foi sarcasmo, caso não fosse totalmente óbvio.) -
forme elementos deinput(com exceção da tag debutton) O suporte a formulários provavelmente será implementado como componentes encapsulados porque eles são de uso limitado sem script.
Agora, aqui está uma lista de tags que substituem suas contrapartes HTML para otimizar o carregamento de recursos e aplicar as melhores práticas de segurança:
-
[amp-img](https://www.ampproject.org/docs/reference/amp-img.html)Substitui a tagimge otimiza o carregamento de recursos levando em consideração fatores como posição da janela de visualização, recursos do sistema e conectividade. -
[amp-video](https://www.ampproject.org/docs/reference/amp-video.html)Substitui a tag devideoHTML5, para que o conteúdo do vídeo possa ser carregado lentamente (levando em consideração a janela de visualização). -
[amp-audio](https://www.ampproject.org/docs/reference/extended/amp-audio.html)Substitui a tagaudioHTML5 para que o conteúdo de áudio possa ser carregado lentamente (levando em consideração a janela de visualização). -
[amp-iframe](https://www.ampproject.org/docs/reference/extended/amp-iframe.html)A tagamp-iframeaplica as práticas recomendadas de segurança fazendo coisas como o sandboxing de conteúdo por padrão e colocando restrições em onde iframes podem aparecer para garantir que eles não dominem um documento AMP.
Por fim, aqui estão todas as tags que o AMP HTML apresenta para adicionar funcionalidade ou interatividade aos seus documentos, sem exigir que você escreva JavaScript:
-
[amp-ad](https://www.ampproject.org/docs/reference/amp-ad.html)A tagamp-adpermite que o ambiente de execução de AMP gerencie o carregamento de anúncios assim como todos os outros recursos carregados externamente (atualmente , os anúncios são carregados por último) e garante que o JavaScript das redes de anúncios não possa ser executado dentro do documento AMP pai ou acionar cálculos de layout desnecessários. (Adeus,document.write()!) -
[amp-analytics](https://www.ampproject.org/docs/reference/extended/amp-analytics.html)Essa estrutura em miniatura empacota dados de análise e os envia para fornecedores terceirizados. A partir de hoje, o suporte a AMP vem do Adobe Analytics, Chartbeat, ClickTale, comScore, Google Analytics, Nielsen e Parse.ly. -
[amp-pixel](https://www.ampproject.org/docs/reference/amp-pixel.html)É usado para incorporar web beacons e suporta tokens para enviar várias variáveis de cliente ao servidor. -
[amp-carousel](https://www.ampproject.org/docs/reference/extended/amp-carousel.html)Este componente otimizado exibe imagens secundárias em uma orientação horizontal interativa. -
[amp-lightbox](https://www.ampproject.org/docs/reference/extended/amp-lightbox.html)Isso permite que os leitores abram imagens em uma visualização “lightbox” em tela cheia. Ele suporta a especificação de imagens em miniatura e em tamanho real. -
[amp-anim](https://www.ampproject.org/docs/reference/extended/amp-anim.html)Isso carrega GIFs animados e fornece a funcionalidade de espaço reservado muito necessária. -
[amp-font](https://www.ampproject.org/docs/reference/extended/amp-font.html)Defina um tempo limite de carregamento em fontes personalizadas e especifique fontes alternativas caso suas fontes personalizadas não sejam carregadas dentro do tempo alocado . -
[amp-fit-text](https://www.ampproject.org/docs/reference/extended/amp-fit-text.html)O texto em uma tagamp-fit-textreceberá automaticamente um tamanho de fonte otimizado para o espaço disponível. Pense nisso como um pouco de capacidade de resposta pré-empacotada. -
[amp-list](https://www.ampproject.org/docs/reference/extended/amp-list.html)Com a tagamp-list, você pode carregar dados JSON dinâmicos e repetidos e renderizá-los usando um HTML modelo. (Veja a tagamp-mustacheabaixo.) -
[amp-mustache](https://www.ampproject.org/docs/reference/extended/amp-mustache.html)Suporta a renderização de modelos HTML do Mustache. -
[amp-install-serviceworker](https://www.ampproject.org/docs/reference/extended/amp-install-serviceworker.html)Se você optar por não usar um cache AMP (muito mais sobre armazenamento em cache abaixo), o A tagamp-install-serviceworkercarrega e instala um service worker para a página atual. Os trabalhadores de serviço são espertos, mas na minha opinião é um pouco cedo para confiar neles. -
[amp-youtube](https://www.ampproject.org/docs/reference/extended/amp-youtube.html)Previsivelmente, isso incorpora o vídeo do YouTube com o ID de vídeo especificado. -
[amp-twitter](https://www.ampproject.org/docs/reference/extended/amp-twitter.html)Incorpore tweets (cartões do Twitter opcionais). -
[amp-instagram](https://www.ampproject.org/docs/reference/extended/amp-instagram.html)Incorpore imagens do Instagram. -
[amp-brightcove](https://www.ampproject.org/docs/reference/extended/amp-brightcove.html)Este componente carrega e exibe vídeos (e um player de vídeo) do Brightcove. -
[amp-pinterest](https://www.ampproject.org/docs/reference/extended/amp-pinterest.html)Incorpore um widget do Pinterest ou o botão "Pin It" em seu documento AMP. -
[amp-vine](https://www.ampproject.org/docs/reference/extended/amp-vine.html)Incorpore o vídeo Vine especificado em seu documento AMP.
Observe que, embora as tags com prefixo amp- não sejam exatamente HTML padrão, elas também não são proprietárias. Em vez disso, eles são elementos personalizados legítimos com implementações de JavaScript que fazem coisas como aplicar as melhores práticas de segurança e priorizar o carregamento de recursos remotos (mais sobre isso na seção “AMP Runtime” abaixo). Em outras palavras, embora o AMP HTML possa parecer suspeitosamente com a estratégia de abraçar, estender e extinguir, na verdade é apenas uma aplicação inteligente de padrões da web e não muito diferente dos atributos de data- personalizados.
Estilizando HTML AMP
O estilo de documentos AMP é feito com CSS padrão e não é muito diferente de como você já estiliza o conteúdo. No entanto, lembre-se de várias coisas:
- Todo o estilo deve ser feito com uma folha de estilo inline — sem folhas de estilo vinculadas externamente e sem estilos inline em nível de elemento. (Uma folha de estilo vinculada externamente exigiria o download de um documento adicional antes que o layout pudesse ser calculado, e os estilos de nível de elemento embutidos poderiam inchar o documento.)
- Os estilos são limitados a 50 KB. A filosofia do Google é que 50 KB são suficientes para um bom documento ou artigo, mas não o suficiente para um bom site.
- Sua folha de estilo inline deve ter o atributo
amp-custom(ou seja<style amp-custom>). - As regras
@—@font-face(mais sobre fontes abaixo),@keyframese@media— são permitidas. - Alguns seletores têm limitações conhecidas por desafiar o desempenho, como o seletor universal (
*) e o seletor:not(). - O qualificador
!importantfoi banido para garantir que o tempo de execução do AMP tenha a última palavra sobre o dimensionamento do elemento. - A estilização de componentes AMP personalizados, como
amp-carouselé feita substituindo classes padrão, como.amp-carousel-button-prev, ou usando um conjunto predefinido de propriedades personalizadas CSS, como--arrow-color. - Todos os recursos carregados externamente devem ter as propriedades de largura, altura e layout especificadas (mais sobre o layout abaixo) para minimizar os recálculos de layout DOM caros.
- Transições e animações que podem ser aceleradas por GPU (e que não acionam recálculos) são permitidas. Atualmente, a
opacitye atransformestão na lista de permissões.
Para obter detalhes adicionais sobre documentos de estilo, consulte a especificação AMP HTML.


Fontes
O AMP oferece suporte a fontes personalizadas, com algumas qualificações:
- As fontes devem ser carregadas com uma tag de link ou uma regra CSS
@font-face. Em outras palavras, você não pode carregar fontes usando JavaScript. - Todas as fontes devem ser veiculadas por HTTPS.
- Os provedores de fonte devem estar na lista de permissões. Atualmente, os únicos provedores autorizados são
fonts.googleapis.comefast.fonts.net. Mas, dada a rapidez com que editores, anunciantes e provedores de análise estão adicionando suporte para AMP, suspeito que mais novidades virão em breve.
Esquema
A abordagem do AMP ao layout foi concebida em torno de dois objetivos principais:
- O tempo de execução deve ser capaz de inferir o tamanho de todos os recursos carregados externamente antes de serem realmente carregados, para que um layout final possa ser calculado o mais rápido possível. Uma vez que o layout é calculado, o artigo pode ser renderizado e os leitores podem começar a interagir com ele, mesmo que os anúncios, imagens, áudio e vídeo ainda não tenham sido carregados. (E, à medida que esses recursos são carregados, eles serão renderizados sem interrupções, sem interromper a experiência de leitura atualizando o layout do documento.)
- Os artigos AMP devem ser responsivos. Como o nome "Accelerated Mobile Pages" indica, os documentos AMP destinam-se especificamente a dispositivos móveis; portanto, neste contexto, “responsivo” não inclui resoluções de desktop. Em vez disso, os documentos AMP devem ficar bem em todos os dispositivos móveis, desde aquelas pequenas e antigas relíquias do iPhone 4 que as pessoas ainda estão usando até os relativamente gigantescos profissionais do iPad.
O primeiro objetivo é alcançado principalmente pelo requisito de que todos os recursos carregados externamente tenham atributos de width e height (e é ainda reforçado pela limitação de scripts, o que garante que novos recursos não possam ser inseridos). O último é obtido por consultas de mídia padrão, o atributo de media , o atributo de sizes e o atributo de layout específico de AMP.
Veja a seguir uma visão geral dos layouts compatíveis com AMP atualmente:
-
nodisplayO elemento não é exibido inicialmente, mas display pode ser acionado por uma ação do usuário. (Isso é usado em conjunto com componentes comoamp-lightbox.) -
fixedO elemento tem largura e altura fixas, o que significa que o tempo de execução não pode aplicar nenhum comportamento responsivo. -
responsiveNa minha opinião, esta é a mais útil e mágica das opções de layout do AMP. O elemento usa qualquer espaço alocado, mantendo sua proporção. (Basicamente, “Faça isso parecer bom em qualquer resolução, por favor e obrigado.”) -
fixed-heightO elemento usa o espaço alocado, mas mantém uma altura fixa (escala horizontal). -
fillO elemento preenche o contêiner em que está sem considerar a proporção. (Pense emwidth: 100%eheight: 100%.) -
containerO elemento é um container e, portanto, permite que seus filhos (ao contrário de seu pai) definam seu tamanho, exatamente como um elementodivpadrão.
Alcançar um layout de documento funcional e direto usando o sistema de layout do AMP é relativamente fácil, mas quando você considera tudo o que ele suporta e como os valores se aplicam a diferentes tipos de elementos, há uma boa quantidade de nuances. Para uma análise muito mais detalhada, consulte a especificação de layout AMP.
E quanto ao SVG?
Compatível! O SVG básico possui suporte abrangente em navegadores de desktop e móveis, e os gráficos não são muito mais responsivos do que os vetores, portanto, AMP e SVG formam uma equipe muito boa. A maior limitação é que, devido a restrições de script, você não poderá animar seus vetores com JavaScript — o que, para sermos honestos, você provavelmente não deveria estar fazendo em dispositivos móveis. No entanto, se você realmente precisa dar um pouco de vida ao seu SVG, ainda pode fazê-lo usando animações CSS, de acordo com as mesmas restrições descritas na seção de estilo acima. Lembre-se de que o SVG faz parte do DOM, portanto, pode ser estilizado — e animado — tão facilmente quanto qualquer outro elemento.
A filosofia do AMP em JavaScript
Boas e más notícias aqui. A má notícia é que você não escreverá nenhum JavaScript para seus documentos AMP tão cedo. Mas, de certa forma, essa também é a boa notícia. Lembre-se de que o AMP não é uma estrutura de aplicativo móvel. Em vez disso, é uma estrutura de artigo móvel e, como os artigos devem ser otimizados para experiências de leitura contínuas e fluidas, não há muitos bons casos de uso para scripts pesados do lado do cliente.
Dito isto, banir todo o JavaScript para sempre é irreal e um pouco draconiano. A realidade é que a web conta com JavaScript há algum tempo - mesmo no contexto de experiências de leitura simples e relativamente sem graça - para coisas como publicidade, análise e recursos interativos. Além disso, uma das melhores coisas da web é sua abertura e sua capacidade aparentemente infinita de experimentação, expressividade e criatividade – grande parte da qual é alimentada por JavaScript.
Reconhecendo a carga que o JavaScript arbitrário escrito pelo usuário coloca nas garantias de desempenho e a onipresença e a inevitabilidade do JavaScript em um ambiente da Web moderno, a equipe de AMP apresentou os seguintes princípios de script:
- Nenhum JavaScript escrito pelo usuário é suportado ou permitido no momento. Você pode ter apenas dois tipos de tags de script em seus documentos AMP: tags de dados vinculados (cujo tipo é
application/ld+json) e tags para incluir o ambiente de execução AMP e os componentes AMP estendidos. - Os autores do projeto AMP anteciparam a maioria das necessidades de JavaScript no contexto do consumo de artigos para dispositivos móveis e, portanto, o AMP oferece suporte a alternativas (
amp-pixel, incluindo fontes personalizadas com tags de link ou regras@font-faceetc.) ou fornece implementações compatíveis com o tempo de execução AMP e que, portanto, garantem segurança e desempenho (amp-ad,amp-analytics,amp-carousel, etc.). - Se você realmente precisar usar JavaScript para algo como um recurso interativo, poderá criar o recurso independentemente e incluí-lo com um
[amp-iframe](https://www.ampproject.org/docs/reference/extended/amp-iframe.html). O conteúdo incluído em umamp-iframepermite até mesmo comunicação limitada com o documento pai para coisas como solicitações de redimensionamento. - Os componentes AMP são de código aberto (Apache 2) e abertos a contribuições, portanto, novos componentes aparecerão com o tempo (na verdade, vários novos componentes apareceram ao longo da redação e edição deste artigo, então já atualizei algumas vezes). Embora a equipe de AMP priorize componentes generalizados sobre funcionalidades específicas de serviço (um widget específico para sua startup social, por exemplo), ela também está comprometida em fornecer diversidade suficiente para acomodar a maior variedade de conteúdo possível.
- Finalmente, todas essas políticas estão sujeitas a alterações. À medida que recursos do navegador como web workers, elementos personalizados e shadow DOM se tornam mais amplamente suportados, as opções para suporte a JavaScript escrito pelo usuário e componentes personalizados – enquanto ainda garantem segurança e desempenho – se expandirão drasticamente.
Para obter mais informações sobre o futuro dos componentes AMP, consulte a seção "Componentes estendidos" da especificação "Componentes HTML AMP".
Anatomia de um documento AMP
Agora que você tem uma compreensão bastante sólida do HTML para AMP, vamos detalhar um clichê.
Obviamente, você iniciará seus documentos AMP com uma declaração de doctype :
<!doctype html> Em seguida, designe seu documento HTML como AMP HTML, o que, acredite ou não, você faz usando o emoji de alta tensão como um atributo na tag html :
<html > Ou, se você é um rabugento antiquado e se irrita com a ideia de adornar seu código com emojis adoráveis, você pode usar o atributo amp muito mais conservador:
<html amp> <!-- A good sign that you're boring! --> Em sua tag head , não se esqueça das instruções de codificação de caracteres utf-8 :
<meta charset="utf-8"> E vincule a versão não AMP do seu documento (marcado como canonical , para que não apareça como conteúdo duplicado):
<link rel="canonical" href="my-non-amp-index.html">Por outro lado, sua versão não AMP deve conter uma referência ao documento AMPlified:
<link rel="amphtml" href="my-amp-index.html"> Como as páginas AMP são destinadas a dispositivos móveis (e você também deseja rasterização de GPU), inclua uma meta tag de viewport de visualização:
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> A próxima linha de código parecerá um pouco estranha, e é porque é. Você sabe como às vezes você verá uma página da Web renderizar brevemente o texto antes que as fontes sejam carregadas e aplicadas, depois piscar e renderizar novamente com a aparência que o designer pretendia? A tag abaixo mantém a opacidade da página em 0 (invisível) até que ela seja estilizada corretamente.
<style> body { opacity: 0 } </style> <noscript> <style> body { opacity: 1 } </style> </noscript> O problema com essa abordagem é que, caso o tempo de execução do AMP não seja carregado, é tecnicamente possível que a opacidade da página nunca vá de 0 a 1 . Para compensar tais contingências, o código acima provavelmente será alterado para algo mais próximo disso:
<style> body { animation: amp-timeout 0x 5s 1 normal forwards; } @keyframes amp-timeout { 0% {opacity: 0;} 100% {opacity: 1;} } </style>A próxima coisa a fazer é incluir o tempo de execução do AMP JavaScript:
<script async src="https://cdn.ampproject.org/v0.js"></script>E inclua as implementações de JavaScript para quaisquer componentes estendidos que você precisar:
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script> <script async custom-element="amp-audio" src="https://cdn.ampproject.org/v0/amp-audio-0.1.js"></script> <script async custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js"></script> <script async custom-element="amp-lightbox" src="https://cdn.ampproject.org/v0/amp-lightbox-0.1.js"></script> <script async custom-element="amp-anim" src="https://cdn.ampproject.org/v0/amp-anim-0.1.js"></script> <script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script> <!-- etc. --> (Observe o uso do atributo async . Isso não é opcional — quanto menos bloqueio, melhor.)
Opcionalmente, você pode adicionar alguns dados vinculados, assim:
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Turn Your AMP up to 11!", "image": [ "img/cover-opt.jpg" ], "datePublished": "2015-01-11T08:00:00+08:00" } </script> Agora vamos adicionar algumas fontes, usando tags de link ou regras @font-face em seu CSS:
<link href='https://fonts.googleapis.com/css?family=Roboto+Condensed:300,700' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic' rel='stylesheet' type='text/css'> E então vamos alguns estilos (não mais que 50 KB no valor), com o atributo amp-custom obrigatório:
<style amp-custom>Agora você está pronto para criar um documento HTML mais ou menos padrão usando tudo o que acabou de aprender sobre HTML para AMP.
O tempo de execução AMP
Não vou gastar muito tempo no tempo de execução do AMP porque, como todos os tempos de execução, é uma espécie de caixa preta. Isso não quer dizer que o tempo de execução do AMP seja inacessível (é de código aberto, como o resto do projeto). Em vez disso, como todos os bons tempos de execução, os desenvolvedores não precisam saber exatamente como ele funciona para tirar proveito dele, desde que geralmente entendam o que ele faz.
O tempo de execução AMP é implementado inteiramente em JavaScript e é iniciado ao incluí-lo no documento AMP, como faria com qualquer arquivo JavaScript externo:
<script async src="https://cdn.ampproject.org/v0.js"></script>A partir daí, o ambiente de execução de AMP faz basicamente três coisas:
- gerencia o carregamento e a priorização de recursos,
- implementa componentes AMP,
- opcionalmente, inclui um validador de tempo de execução para AMP HTML.
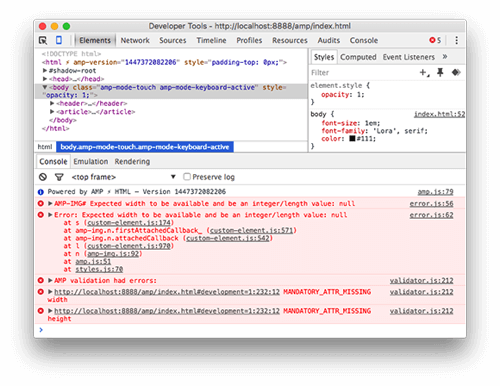
O validador é fundamental para a criação de documentos compatíveis com AMP. Ele pode ser ativado simplesmente anexando #development=1 à URL do documento. Então, tudo o que você precisa fazer é abrir seu console para ver seu boletim.
Os erros são assim:

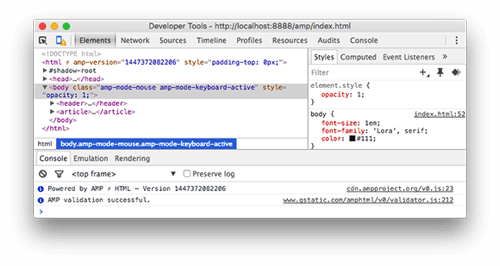
Um documento AMP agradável, limpo e compatível se parece com isto:

O cache de AMP (opcional)
Os documentos AMP podem ser veiculados a partir de um servidor da Web como qualquer outro documento HTML, mas também podem ser veiculados a partir de um cache AMP especial. O cache opcional usa várias técnicas para otimizar ainda mais um documento AMP:
- As referências de imagem podem ser substituídas por imagens dimensionadas especificamente para a janela de visualização do visualizador.
- As imagens acima da dobra podem ser incorporadas para salvar solicitações HTTP adicionais.
- As variáveis CSS podem ser incorporadas para reduzir a sobrecarga do lado do cliente.
- As implementações de componentes AMP estendidas podem ser pré-carregadas.
- HTML e CSS podem ser reduzidos para reduzir o número de bytes enviados pela rede (ou, neste caso, pelas ondas de rádio).
Qualquer pessoa pode executar seu próprio cache AMP em seu próprio CDN, ou os editores podem usar o do Google gratuitamente. Dado que o Google parece saber uma coisa ou duas sobre escalabilidade, suponho que a maioria dos adotantes de AMP ficará feliz em aceitar essa oferta. (Documentation on how to opt in to Google's cache is forthcoming, but given that Google already indexes and caches the Internet, it's a safe bet that it will revolve around your link tags and perhaps an additional meta tag.)
How Do Readers Find AMP Content?
The fact that AMP document are more or less standard HTML that will render in any modern browser is, in my opinion, a huge advantage (AMP is far more open and inclusive than Facebook Instant Articles or Apple News). But from a practical perspective, it also raises the question of how audiences will find AMP content.
If readers use Google to search from a mobile device, Google can link directly to AMP versions of articles (Google has not said that it will prioritize AMP documents over non-AMP documents, but it has said that it will use “mobile friendliness” as a mobile search signal, so you do the math). In fact, Google has indicated that it will begin sending traffic to AMP pages from Google Search on mobile as early as late February 2016. Discovery and curation engines such as Pinterest may also choose to start directing mobile traffic to AMP pages (with a few infrastructure changes). Finally, websites can redirect their own mobile traffic from responsive versions of articles to their AMP counterparts. But from my perspective, a few pieces of the puzzle are still missing.
Will other search engines direct mobile traffic to AMP articles? (Perhaps not search engines that want to do business with Apple.) Will social networking apps preload AMP documents when users post links to articles, in order to make rendering nearly instantaneous? (Probably not Facebook.) Will mobile browsers start looking for link tags with amphtml relationships? (Chrome, maybe, but probably not mobile Safari.) And will aggregators and news readers out there build specifically for lightning-fast AMP content? (Time to resurrect Google Reader!)
At this point, the answers to most of these questions are the same: to be determined.
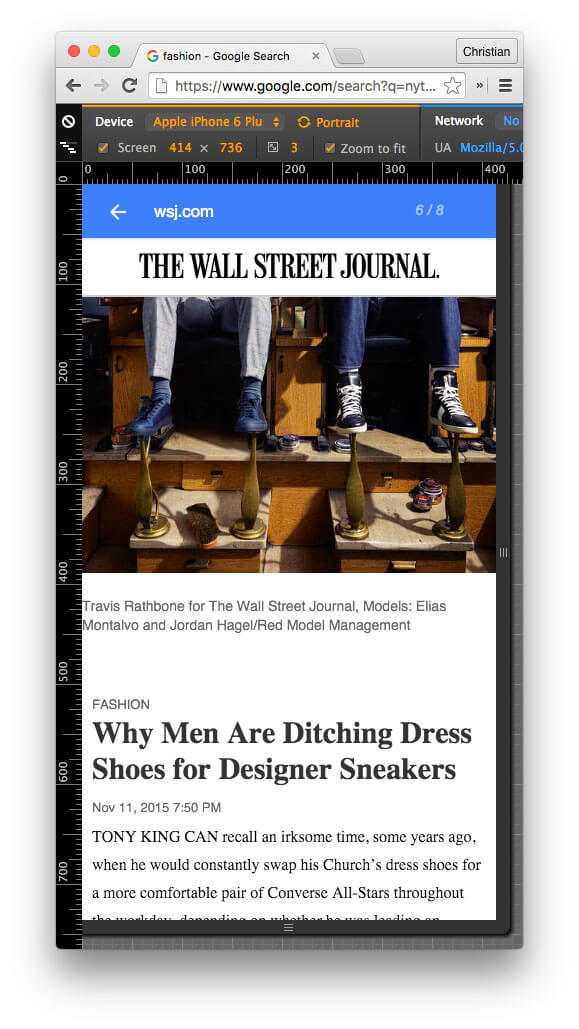
See AMP In Action
The easiest way to see AMP in action is to check out Google's search demo. If you're the trusting type, you can watch the video and just assume it all works as well as it's depicted. If you're more the trust-but-verify type, you can go to g.co/ampdemo on your mobile device and try out some AMP pages for yourself (QR code below).

You can also check out the AMP experience through desktop Chrome using Chrome's Developer Tools. All you have to do is this:
- Go to g.co/ampdemo in Chrome.
- Open the Developer Tools by going to “View” → “Developer” → “Developer Tools.”
- Go into device mode by clicking on the little phone icon in the top-left corner.
- Pick your favorite device to emulate. (For best results, reload the page in the emulator.)

Who's Adopting AMP?
It's still relatively early days for AMP, so it's hard to tell exactly who is adopting the new format in earnest, and to what extent. That being said, I've already seen several implementations out there in the wild, and according to the AMP FAQ and AMP blog, it's being taken seriously by many major publishers (metered content and subscription access is currently under review), CMS developers, advertisers, and analytics providers. I won't list them all here because I'm sure the landscape will change almost daily, but you can keep an eye on the AMP project's home page and/or the AMP blog for news.
What Do I Think?
I'm glad you asked. My guess is that just about all publishers will eventually adopt it. If companies like BuzzFeed have taught the industry anything, it's the importance of being in as many places as possible, and that digital publishing should be a technology platform capable of getting content in front of readers wherever they are, as opposed to being a singular destination waiting for readers to come to it.
The investment required to support AMP is also relatively minimal. If a publisher already supports — or plans to support — Facebook Instant Articles and Apple News, then they might as well implement support for AMP as well. While CMS strategies vary widely across the publishing industry, most CMS' have a concept of templates and/or plugins that, once implemented, would do most of the work of converting articles into AMP HTML. (WordPress, the closest thing we have to an industry leader, already has a plugin and plans on supporting AMP for all publishers in January 2016.) And because AMP is far less proprietary than its competition (meaning that it is open source, open to contributions, based on web technologies and client-agnostic), I would expect publishers to feel more comfortable distributing their content in a format that they feel they will have more control over long-term.
The reality is that publishers will back whatever syndication formats and partners will help get their content in front of the maximum number of readers with the least amount of overhead and investment. Right now, we are in the very early stages of a new type of war that is part platform, part format and in which each party will leverage its unique strengths to maneuver itself into the best possible position. At this point, it's far too early to say which will endure and which will become the RSS of tomorrow.
Recursos adicionais
- “Introducing the Accelerated Mobile Pages Project, for a Faster, Open Mobile Web” Google Official Blog
- Accelerated Mobile Pages Project, official website
- Accelerated Mobile Pages, blog
- AMP HTML, GitHub
- Docs, Accelerated Mobile Pages Project
- Nigel Tufnel explaining why his amp goes to 11
