Experiências equivalentes: o que são?
Publicados: 2022-03-10Se você passar bastante tempo interagindo com profissionais de acessibilidade digital, poderá encontrar a frase “experiência equivalente”. Este ditado resume de forma concisa muito da filosofia por trás do trabalho de acessibilidade.
Nosso setor tende a colocar muito foco em como , muitas vezes em detrimento do porquê . Para preocupações relacionadas à acessibilidade, é vital aprender sobre a história e as experiências vividas de pessoas com deficiência como um contexto para entender a necessidade de design e código criado com acesso em mente.
Este é o primeiro de dois artigos sobre o tema da equivalência e como ela se relaciona com a acessibilidade digital. Isso nos ajudará a definir o que é uma experiência equivalente. Assim que tivermos um entendimento comum estabelecido, discutirei como implementar experiências equivalentes para problemas comuns relacionados à acessibilidade.
O estado das coisas
A verdade é que, embora vivamos em um mundo multidispositivos cheio de smartphones, realidade aumentada, assistentes de voz e sensores inteligentes de IoT, nosso padrão ainda é predominante:
- Visual,
- Tela grande,
- conexão rápida,
- computador e tela poderosos,
- macho,
- Branco,
- próspero,
- novo,
- Ocidental,
- tecnologicamente alfabetizado,
- e habilitado.
Isso reflete os preconceitos inerentes à forma como projetamos, desenvolvemos e desenvolvemos produtos.
A lista anterior pode não ser a coisa mais confortável de se ler. Se você ainda não fechou a guia do navegador, reserve um momento para considerar seus fluxos de trabalho diários, bem como quem são seus colegas de trabalho, e você começará a entender o que quero dizer.
Em sua essência, entregar uma experiência equivalente é, em última análise, preservar a intenção – com a intenção sendo a força motivadora por trás da criação de um site ou aplicativo da Web e todo o conteúdo e recursos que ele contém.
Isso se traduz em fazer com que o significado por trás de cada interação, cada componente, cada foto ou ilustração, cada linha de código seja compreensível pela maior variedade de pessoas, independentemente de seu dispositivo ou habilidade.
Arte anterior
Não sou a primeira pessoa a discutir este tópico (e espero que não seja a última). O palestrante, instrutor e consultor Nicolas Steenhout é um desses defensores. Seu ótimo post, Acessibilidade é sobre pessoas, não sobre padrões , vale a pena ser lido.
Se você é o tipo de pessoa que gosta de podcasts, seu A11y Rules tem uma série maravilhosa chamada Soundbites. Ele apresenta “breves discussões com pessoas com deficiência sobre as barreiras que encontram na web”. Essas entrevistas perspicazes também abordam o que este artigo discute.
O que não é uma experiência equivalente?
Mostrar exemplos do que algo não é pode ser uma maneira de ajudar a defini-lo. Para experiências equivalentes, um exemplo seria um aplicativo da web voltado para uso do público em geral sem um ponto de interrupção móvel.

Com este exemplo, todos que usam um dispositivo com uma tela pequena são forçados a fazer movimentos de pinça, panorâmica e zoom para obter o que precisam. Aqui, o ônus recai sobre qualquer pessoa cujo único crime foi usar um smartphone.
Muito provavelmente, quem concebeu, projetou e desenvolveu isso não parou para pensar em outras circunstâncias além das suas. Nesse tipo de cenário (infelizmente ainda muito comum), eu garanto que o aplicativo da web fica ótimo nos laptops ou desktops dos designers e desenvolvedores que o criaram.
Um designer dizendo “tem contraste suficiente para mim e meus olhos 'antigos'” é o mesmo que quando um desenvolvedor diz “funciona na minha máquina”.
— Heather (@_hmig) 19 de dezembro de 2019
O problema é que não projetamos ou desenvolvemos para nós mesmos.
Então, estamos realmente bem em dizer “você não importa” para pessoas que não são como nós? #a11y
As pessoas que usam um smartphone para acessar este site são vítimas das circunstâncias. O esforço extra que alguém precisa fazer para que funcione indiretamente comunica que eles não eram uma prioridade e, portanto, não eram valorizados. Se você usou a web por um período significativo de tempo, estou disposto a apostar que isso ou uma experiência semelhante aconteceu com você.
Este exemplo também é um salto, um salto e um salto de outro problema de acessibilidade comum, mas sério, que muitas vezes não consideramos: zoom de tela:
Zoom de tela
O zoom de tela é quando alguém é impedido de ampliar suas telas e aumentar o texto - muitos aplicativos móveis nativos são culpados disso. Quando você não permite esse tipo de comportamento, está dizendo aos usuários em potencial que, a menos que eles tenham uma visão semelhante à sua, você não está interessado em que eles possam usar seu aplicativo.
Para este cenário, um lembrete gentil de que todos envelheceremos e, com o envelhecimento, vem toda uma série de preocupações relacionadas à visão. Uma pergunta que você deve estar se perguntando é se o seu eu futuro será capaz de usar as coisas que seu eu presente está fazendo. Uma pergunta de acompanhamento é se você também está perguntando isso às pessoas que você está gerenciando.
Acabei de dilatar os olhos, então não consigo ler nenhum texto que não seja comicamente grande. Eu não sei como usar um leitor de tela. Estarei bem em algumas horas, mas esta foi uma jornada fascinante para saber como os aplicativos iOS de terceiros respeitam as configurações de acessibilidade de tamanho de texto!
— Em Lazer-Walker (@lazerwalker) 29 de janeiro de 2020
(Fio)
Experiências acessíveis não são necessariamente equivalentes
Isso pode ser um pouco difícil de um conceito de entender no início. Vamos usar esta máquina de Rube Goldberg feita por Joseph Herscher para passar a pimenta para seu convidado de jantar para comparar:
Para passar a pimenta, a máquina a envia por um elaborado sistema de pesos, contrapesos, rampas, objetos rolantes, catapultas, guilhotinas, queimadores, cronômetros, carrosséis etc. — todos construídos a partir de utensílios de cozinha comumente encontrados. Embora essa configuração tecnicamente garanta que a pimenta seja aprovada, é um processo irritante, exagerado e demorado.
Muitas experiências digitais são muito parecidas com uma máquina de Rube Goldberg quando se trata de acessibilidade. Como os problemas de acessibilidade são tão prevalentes, muitas formas de tecnologia assistiva fornecem um grande conjunto de recursos para permitir que o usuário contorne obstáculos comuns.
Infelizmente, descobrir obstáculos e, em seguida, descobrir e ativar a combinação apropriada de recursos para superá-los pode levar uma quantidade desproporcional de tempo e esforço.
Para dizer de outra forma: um simples clique em um botão para uma pessoa com deficiência pode levar muito mais tempo e esforço para uma pessoa com deficiência, dependendo de como o botão foi feito.
Efeito arrepiante
De maneira frustrante, o tempo e o esforço extras que uma pessoa com deficiência tem para operar uma experiência tecnicamente acessível pode repercutir em sua(s) condição(ões) de deficiência. Por exemplo, a presença de uma deficiência de controle motor, como artrite, pode tornar a experiência geral ainda mais cansativa.
As preocupações de acessibilidade cognitiva também são outra coisa importante a considerar. O que pode parecer fácil de entender ou intuitivo de usar para uma pessoa pode não ser para outra. Isso é especialmente prevalente em situações em que há:
- Conhecimento de domínio especializado,
- educação sobre um novo conceito,
- e/ou falta de recursos comuns para o funcionamento da interface do usuário.
A acessibilidade cognitiva também não é uma preocupação abstrata. Um design de interface de usuário ruim que ignora as circunstâncias do usuário final e despeja muita carga cognitiva neles pode ter consequências muito reais e muito sérias.

Efeitos compostos
Esses fatores não são mutuamente exclusivos. Os defensores da Teoria da Colher sabem que experiências inacessíveis conspiram para minar a energia mental e física de uma pessoa, deixando-a exausta e desmotivada. Pior ainda, esses tipos de cenários costumam ser mais do que apenas uma pessoa operando perpetuamente com uma capacidade reduzida.
Experiências digitais frustrantes podem levar uma pessoa a abandoná-las completamente, internalizando a falha do sistema como sua própria falha pessoal. Esse abandono também pode se traduzir na disposição e capacidade de uma pessoa operar outras interfaces digitais. Em outras palavras: quanto mais afastamos as pessoas, mais elas param de tentar aparecer.
“Ninguém reclamou antes” é uma desculpa boba para não se importar com acessibilidade. Você está certo, eles não reclamaram. Eles saíram.
— Vote azul, não importa quem. (@karlgroves) 8 de dezembro de 2018
Não aceite minha palavra
Para tornar o abstrato imediato, entrei em contato no Twitter para perguntar às pessoas sobre suas experiências usando tecnologia assistiva para navegar na web.
Também tomei uma definição propositalmente vaga de tecnologia assistiva. Com demasiada frequência, assumimos que o termo “acessível” significa apenas “funciona em um leitor de tela”. A verdade é que a tecnologia assistiva é muito mais do que isso.
A forma como a web é construída – seus princípios e comportamentos fundamentais – a tornam extraordinariamente adaptável. Somos nós, as pessoas que construímos na e para a web, que quebramos isso. Ao deixar de considerar esses dispositivos e métodos de interação com o conteúdo da web, implicitamente nos afastamos ainda mais da equivalência.
Consistência
Para alguns, a tecnologia assistiva pode significar extensões de navegador especializadas. Esses microaplicativos são usados para aprimorar, aumentar e personalizar uma experiência de navegação para melhor atender às necessidades de alguém.
Damien Senger, designer digital, usa uma extensão de navegador chamada Midnight Lizard para impor uma experiência semelhante em vários sites. Isso os ajuda a “focar diretamente no conteúdo e limitar as diferenças muito grandes entre os sites. Também está me ajudando a evitar contrastes de cores muito fortes que são realmente desconfortáveis.”
Damien também escreve: “Muitas vezes, os sites são realmente difíceis de ler para mim, devido à falta de consistência no layout, linhas muito estreitas ou equilíbrio insuficiente entre o tamanho da fonte e a altura da linha. Relacionado a isso, a cor pode criar muitas distrações inúteis e estou lutando quando um contraste muito forte está próximo ao texto.”
Como manter a equivalência
- Um tamanho de fonte maior e uma altura de linha confortável ajudam bastante a tornar o conteúdo agradável de ler.
- Uma paleta de cores bem pensada com boas taxas de contraste ajuda a manter o leitor imerso em seu conteúdo.
- A aplicação consistente de cores também pode ajudar a comunicar com quais elementos se pode interagir, desde que não seja apenas a cor por si só que indica interatividade.
- Certifique-se de que o conteúdo do texto seja escrito usando texto (não apresentado como imagem), permitindo que ele seja lido em voz alta, reestilizado e reformatado.
- Use HTML semântico, elementos de corte e microdados estruturados para permitir que seu conteúdo se adapte a modos de leitura especializados e extensões de navegador.
- Entenda que a marca inclui como algo se comporta, responde e reage, além de sua aparência.
Além disso, Damien também aumenta sua experiência de navegação usando a tecnologia de bloqueio de anúncios “não apenas para anúncios, mas para bloquear animações ou conteúdo que distraiam demais o meu TDAH”.
Não é muito difícil imaginar por que distrair e irritar seus usuários é uma má ideia. No caso de anúncios, a indústria não é regulamentada, o que significa que as regras para proibir TDAH, enxaqueca e/ou animações que desencadeiam convulsões não são respeitadas. Através dessa lente, um bloqueador de anúncios é uma forma de autodefesa do consumidor.
Vou dizer de novo: dizer aos usuários que o acesso deles não é tão importante quanto o resultado final é uma decisão RUIM. Os anúncios são bons, desde que não criem uma barreira ao se mover! #ADHD #A11y #PSH #WCAG https://t.co/i6mifI0JRE
— Shell Little (@ShellELittle) 27 de fevereiro de 2020
Kenny Hitt também comenta sobre os anúncios: “…independentemente da plataforma, o que mais me irrita são sites com anúncios que essencialmente fazem com que o site seja constantemente atualizado automaticamente. Isso me impede, como usuário de leitor de tela, de ler o conteúdo desses sites.”

Novamente, a falta de regulamentação significa que o usuário deve tomar medidas em suas próprias mãos para manter a experiência equivalente.
Como manter a equivalência
- Evite scripts que atualizam a página automaticamente.
- Evite animações intermitentes e estroboscópicas, especialmente animações que são conhecidas como gatilhos de convulsões.
- Forneça métodos para pausar toda e qualquer animação.
- Use a consulta de mídia
prefers-reduced-motionpara desabilitar a animação, se solicitado.- Não use scripts que tentem detectar o bloqueio de anúncios.
- Se um modal for usado para informar alguém sobre uma inscrição em um boletim informativo, política de cookies ou que eles estão usando um bloqueador de anúncios, certifique-se de que as armadilhas modais se concentrem e possam ser dispensadas usando um teclado.
Oportunidade
A falta de uma experiência equivalente se traduz diretamente em oportunidades perdidas. Muitas pessoas com quem conversei mencionaram que abandonariam uma experiência digital que era inacessível na maioria das vezes.
Brian Moore menciona: “há sites onde eu gosto muito de seus produtos, mas não os compro porque o site em si é uma luta, e as tentativas de contato encontraram silêncio ou resistência em tomar qualquer ação”.
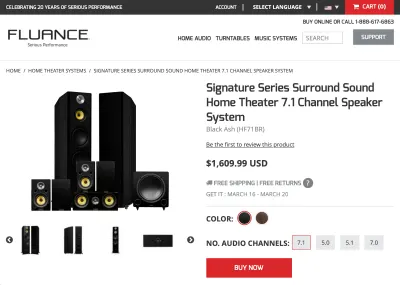
Brian cita o site da Fluance como o exemplo mais recente. Os bugs presentes em seus fluxos de usuários de compras o impedem de comprar equipamentos de áudio de consumo de última geração.
Toda a presença da Fluance na web existe para vender produtos. Embora a atualização de um site ou aplicativo da Web para ser acessível possa ser um processo que exige muito esforço, definitivamente seria do interesse da Fluance garantir que seu fluxo de usuários de checkout seja o mais robusto possível.

A oportunidade também não se limita apenas ao comércio eletrônico. À medida que mais e mais serviços se digitalizam, paradoxalmente empurramos mais pessoas para viver na sociedade que depende desses serviços digitalizados – pessoas com direitos protegidos. Novamente, essa mudança de uma experiência equivalente é a culpada.
Justin Yarbrough estava “se candidatando a um emprego relacionado à acessibilidade no Departamento de Segurança Econômica do Arizona durante o verão, onde eles queriam que eu fizesse uma avaliação. O botão para iniciar a avaliação era um div clicável. Eles acabaram dispensando a exigência de avaliação para o cargo.”
Jim Kiely me conta sobre seu irmão, que “parou de pagar sua conta de água online porque o site de água da cidade [não] funciona bem com um leitor de tela e alto contraste”.
Pessoalmente, tenho amigos que foram impedidos de enviar currículos para vários sites porque seus portais de solicitação de emprego estavam inacessíveis.
Como manter a equivalência
- Use marcação semântica (o elemento
buttonpara botões, o elemento âncora para links, elementos deinputelabelpara formulários, etc.).- Realize um teste inicial de seus fluxos de usuários usando tecnologia assistiva para garantir que eles façam sentido.
- Visualize seu site ou aplicativo da Web usando o Modo de alto contraste e cores invertidas para garantir que o conteúdo interativo esteja sendo exibido corretamente.
- Use usuários reais de tecnologia assistiva para testar seus fluxos de usuários.
- Exija que fornecedores terceirizados aprovem a acessibilidade de seus produtos, incluindo um Modelo Voluntário de Acessibilidade do Produto (VPAT).
Adaptabilidade
Soren Hamby, gerente de marketing de produto e defensor do design, escreve sobre suas experiências usando software de ampliação de tela e recursos de leitura de tela. Soren tem “níveis variados de visão, então [eles] tendem a nem sempre precisar do mesmo nível de acomodação”.
É importante notar que Soren menciona suas dificuldades com aplicativos de entrega de supermercado, especificamente “os carrinhos geralmente lêem apenas as quantidades e não o nome do item. É muito mais fácil pedir com uma pessoa com visão.”
Há três coisas a considerar aqui:
O primeiro é o reconhecimento superficial de que o aplicativo opera de maneira diferente para pessoas diferentes, o ponto principal que este artigo aborda.
O segundo é o fato de que Soren usa várias formas de tecnologia assistiva, com a combinação de uma combinação variável dependendo da combinação de sua tarefa em mãos e de quão bem a interface digital atende às suas necessidades de acesso.
Como manter a equivalência
- Certifique-se de que os rótulos de seus controles interativos sejam relevantes e concisos.
- Incorpore cenários e condições de deficiência em suas personas de design.
- Evite usar unidades de comprimento absoluto. (Não, sério.)
- Evite definir larguras e alturas máximas.
- Evite usar componentes de rolagem fixos e aderentes, especialmente os de tamanho maior.
- Teste seus layouts ampliando e/ou aumentando o tamanho do tipo padrão para garantir que o conteúdo não fique obscurecido.
Isso nos leva ao nosso terceiro e mais importante ponto:
Autonomia
Ter que contar com a ajuda de uma pessoa com visão para pedir mantimentos não é o ideal. Para muitos, a aquisição, preparação e consumo de alimentos podem ser atos altamente pessoais. Ser forçado a incorporar assistência externa nesse processo é muito diferente de convidar alguém de bom grado para compartilhar uma experiência. A mesma noção se aplica a todos os outros produtos digitais também.
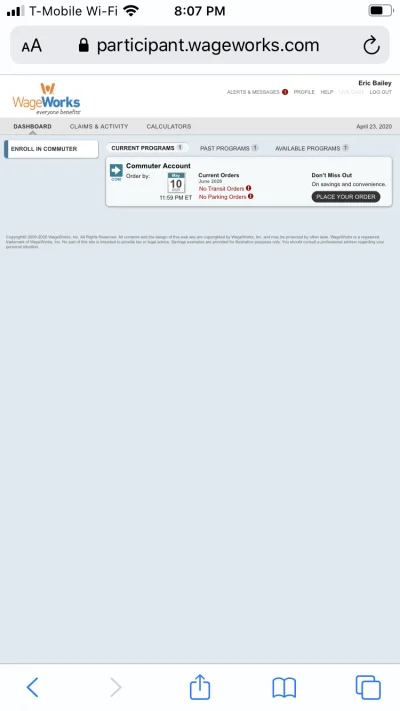
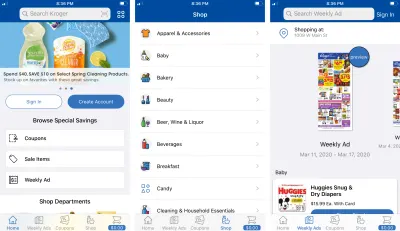
Kenny também menciona aplicativos de mercearia: “… minha mercearia local Kroger iniciou um redesenho de aplicativo em junho de 2019 que está quebrando a acessibilidade com seu aplicativo.” Ao discutir essa regressão, ele continua elaborando: “Como não posso mudar financeiramente para outro negócio, não vou deixá-lo cair. Kroger vai descobrir que eu não paro com um problema. A persistência na resolução de problemas é um requisito para qualquer pessoa com deficiência se quiser ter sucesso no mundo.”

Igualdade
Kroger seria sábio em ouvir o feedback de Kenny. A empresa de mercearia Winn-Dixie foi recentemente processada com sucesso por não funcionar com um leitor de tela. O processo argumentou que o site da mercearia estava fortemente integrado às suas lojas físicas e, portanto, violou a Lei dos Americanos com Deficiência (ADA).
Outro caso recente envolve a franquia Domino's Pizza. Levada até a Suprema Corte, a decisão afirma de forma clara e inequívoca que impedir alguém de usar um site ou aplicativo, simplesmente porque usou um software de leitura de tela, é inconstitucional.
Para ambos os casos, o custo para implementar as correções foi muito mais barato do que ir ao tribunal – algo para se pensar na próxima vez que você decidir onde pedir pizza.
Apesar de alguns equívocos feios sobre a decisão, as evidências são claras: nos Estados Unidos, agora há um precedente legal para empresas privadas serem processadas por violar direitos civis por meio de uma experiência digital inacessível. A Europa e algumas partes da Ásia também têm leis semelhantes.
Como manter a equivalência
- Entenda que decisões técnicas podem ter consequências legais.
- Honre a lei e não crie circunstâncias que levem à discriminação.
- Familiarize-se com as Diretrizes de Acessibilidade de Conteúdo da Web (WCAG).
- Adicione requisitos de acessibilidade aos seus critérios de aceitação.
- Adicione verificações de acessibilidade manuais e automatizadas aos seus fluxos de trabalho de design e desenvolvimento.
Reatividade
Outra maneira de manter uma experiência equivalente – que muitas vezes não é considerada – é dar aos relatórios sobre problemas de acessibilidade o mesmo peso e preocupação que outros bugs de software.
Os problemas de acessibilidade relatados são muitas vezes minimizados e ignorados, ou são enviados para alguém que ignora o problema e/ou não tem poder para corrigi-lo.
Kenny, que começou a usar um computador com leitor de tela em 1984, diz: “Quando me deparo com problemas de acessibilidade hoje em dia, tento denunciá-lo, quando recebo a resposta usual do feedback da pessoa que não se importa, simplesmente desisto e vá embora. Se [a resposta] vier de alguém do marketing que não entende de acessibilidade, eu simplesmente desisto e vou embora. Não adianta tentar ensinar essas pessoas sobre acessibilidade.”
A visão de Kenny é compartilhada por muitos outros na comunidade de deficientes. Lembre-se do que eu disse sobre efeitos compostos anteriormente.
Brian relata que,
“Se eu encontrar problemas significativos com um site, eu o denuncio. Dependendo de com quem eu falo, isso varia de 'aqui está o que não funciona' a todos os tipos de detalhes técnicos sobre o porquê, se posso chegar às pessoas certas. ”
Levar para as pessoas certas é fundamental. Outra parte da experiência equivalente é lidar com o feedback de maneira oportuna e construtiva, da mesma forma que você faria com qualquer outro problema com seu produto ou serviço.
Responder a um problema de acessibilidade é fácil:
- Agradeça à pessoa por dedicar seu tempo e esforço para relatar o problema.
- Reconheça o problema e identifique qual pessoa ou equipe irá lidar com ele.
- Faça perguntas esclarecedoras, conforme necessário.
- Ofereça possíveis soluções alternativas, com o entendimento de que elas são apenas temporárias até que o problema subjacente seja resolvido.
- Ofereça-se para envolvê-los no processo, inclusive notificando-os quando o problema for corrigido.
Ser aberto, honesto e transparente sobre seu processo de correção de bugs ajuda bastante a estabelecer a confiança em uma população que historicamente e rotineiramente foi negligenciada.
Saiba também que atribuir um endereço de e-mail a alguém para realizar tarefas em nome de um usuário de tecnologia assistiva não é uma solução adequada, eficaz ou sustentável. Lembre-se das preocupações em torno da autonomia discutidas anteriormente.
Como manter a equivalência
- Crie uma declaração de acessibilidade, incluindo problemas conhecidos, um cronograma provisório para suas correções e informações de contato fáceis de descobrir.
- Certifique-se de que qualquer pessoa com contato com o cliente (garantia de qualidade, suporte ao cliente, marketing, etc.) seja treinada no protocolo para relatórios de problemas relacionados à acessibilidade.
- Quantifique os problemas relacionados à acessibilidade, tanto internos quanto relatados.
- Esteja atento a padrões e tendências com problemas de acessibilidade descobertos, pois eles representam oportunidades de aprendizado.
- Entenda que nem todas as plataformas para coletar feedback são criadas da mesma forma.
Motivação
Cobrimos as frustrações cotidianas de pessoas reais, bem como os direitos civis e o cenário jurídico atual. Se isso não o motiva, permita-me apresentar outro fator a considerar: o lucro.
Há dois estudos instigantes para os quais gostaria de chamar a atenção, mas não são os únicos estudos realizados neste espaço.

A primeira é a Click Away Pound Survey, uma pesquisa realizada em 2016 e 2019 para “explorar a experiência de compra on-line de pessoas com deficiência e examinar o custo para as empresas de ignorar os compradores com deficiência”.
A pesquisa descobriu que mais de 4 milhões de pessoas abandonaram um site de varejo por causa das barreiras de acesso que encontraram. Essas pessoas representam 17,1 bilhões de libras (~ $ 21,1 bilhões de dólares) em receita potencial perdida.
O segundo é o The Purchasing Power of Working Age Adults With Disabilities (PDF), realizado em 2018 pelos American Institutes for Research. Este estudo descobriu que há uma estimativa de US$ 490 bilhões em renda disponível entre adultos com deficiência em idade de trabalhar. São bilhões com B maiúsculo.
Há duas das (muitas) conclusões desses estudos que gostaria de destacar:
A primeira é que, de uma perspectiva histórica, a web ainda é muito nova. Além disso, sua onipresença é ainda mais recente, o que significa que o uso pela população em geral é uma pequena fatia do tempo em que existe.
A segunda é que a população em geral contém muitas pessoas com deficiência e que suas necessidades não estão sendo atendidas. Essas necessidades não atendidas representam bilhões de dólares de receita potencial .
Este é um mercado gigantesco que nós, como indústria, só agora estamos tomando conhecimento. Em vez de abordar a acessibilidade com uma mentalidade de aversão ao risco, por que não usar esse aprendizado como uma ótima maneira de visualizar suas oportunidades de negócios atuais e futuras?
O cumprimento da ADA é, por definição, o mínimo legalmente exigido para acessibilidade. Não leva em conta uma boa experiência do usuário, usabilidade e inovação. A menos que você se esforce pelo mínimo o tempo todo, a conformidade não é suficiente.https://t.co/qOYw6ji23u
— mikey está em casa (@mikeyil) 5 de março de 2020
Não vamos parar aqui
Muitas vezes pensamos em acessibilidade como um problema a ser resolvido, em vez de uma maneira de ver o mundo. Experiências equivalentes exigem que questionemos nossas suposições e preconceitos e pensemos em experiências fora das nossas. Pode ser uma coisa desconfortável de se pensar no início, mas tudo está a serviço de tornar as coisas úteis para todos.
Como profissionais da web, é nosso trabalho e nosso privilégio garantir que as experiências que oferecemos sejam equivalentes. Na segunda parte, investigaremos como fazer exatamente isso.
Leitura adicional
- “WCAG Primer,” Tetra Logical
- “Noções básicas de acessibilidade na Web”, Blog de Acessibilidade de Marco Zehe
- “Lista de verificação de acessibilidade na Web: 15 coisas para melhorar a acessibilidade do seu site”, WebsiteSetup.org
- “A importância do teste manual de acessibilidade: chame os profissionais”, Eric Bailey, Smashing Magazine
- “Levando a acessibilidade além da conformidade”, Dennis Deacon, 24 anos de acessibilidade
- “Vídeos de pessoas com deficiência usando tecnologia”, Hampus Sethfors, Axess Lab
- “Perspectivas de acessibilidade na Web: explore o impacto e os benefícios para todos”, Web Accessibility Initiative (WAI), W3C
Obrigado a Brian Moore, Damien Senger, Jim Kiely, Justin Yarbrough, Kenny Hitt e Soren Hamby por compartilhar seus insights e experiências.
