Elementos para abandonar ou reaproveitar no celular
Publicados: 2022-03-10Com o final do ano se aproximando rapidamente, todo mundo está participando das previsões para as tendências de web design de 2019. Na maioria das vezes, acho que essas previsões são bastante semelhantes às feitas para 2018 – o que é surpreendente.
À medida que nos aprofundamos no território mobile-first, não podemos aderir às mesmas previsões que faziam sentido para sites visualizados em computadores. Nós, é claro, não podemos esquecer a experiência de desktop, mas ela precisa ficar em segundo plano em relação ao celular. É por isso que desejo que as previsões de 2019 (e além) sejam de natureza mais prática.
Precisamos projetar sites principalmente com usuários móveis em mente, o que significa ter um sistema mais eficiente de entrega de conteúdo. Em vez de passar o próximo ano adicionando mais técnicas de design ao nosso repertório, talvez devêssemos tirar algumas?
Como disse o pintor expressionista abstrato Hans Hofmann:
“A capacidade de simplificar significa eliminar o desnecessário para que o necessário fale.”
Então, hoje, vou falar sobre os elementos de design móvel que temos mantido por muito tempo e o que você deve fazer com eles daqui para frente.
Por que precisamos nos livrar dos elementos de design móvel em 2019?
Embora o design responsivo e o minimalismo tenham nos aproximado do efeito desejado do mobile first, não acho que isso tenha nos levado tão longe quanto podemos ir. E parte disso é porque somos reticentes em deixar de lado os elementos de design que estão conosco há muito tempo. Eles podem parecer essenciais, mas suspeito que muitos deles podem ser removidos de sites sem prejudicar a experiência.
É por isso: No desktop, há muito espaço para brincar. Mesmo que você não preencha cada centímetro da tela com conteúdo, encontrará maneiras criativas de usar o espaço. Com o celular, você reduziu drasticamente o espaço imobiliário. Um dos maiores efeitos colaterais disso é a quantidade de rolagem que os visitantes móveis precisam fazer.
Por que isso importa?
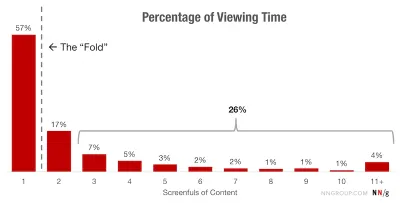
Um estudo de 2018 do Nielsen Norman Group sobre rolagem e atenção demonstra que muitos usuários (57%) não se importam em rolar além da linha acima da dobra. Dito isto, 74% de todo o tempo de visualização ocorre nas duas primeiras telas.

Se você tentar encaixar todos esses elementos de design estranhos da experiência tradicional de desktop na versão móvel, há uma boa chance de seus visitantes nunca os encontrarem.
Embora uma rolagem mais longa no celular possa ser fácil de executar, você também pode descobrir que seus visitantes sofrem de fadiga de rolagem. Minha sugestão é excluir elementos de design no celular que criam scrolls excessivos e, consequentemente, testam a paciência dos visitantes.
4 elementos de design móvel que você deve abandonar em 2019
Se não mudarmos drasticamente as tendências de design da web de 2018 a 2019, acho que agora é um ótimo momento para limpar a experiência da web móvel. Se você deseja aumentar o tempo gasto no site, bem como suas taxas de conversão, criar uma experiência mais elegante e eficiente melhoraria muito seus designs da web para dispositivos móveis.
Para explicar quais elementos de design móvel você deve abandonar este ano, vou colocar as experiências de desktop e mobile uma contra a outra. Dessa forma, você entende por que precisa dizer adeus a ele no celular.
1. Barras laterais
Uma barra lateral tem sido um elemento útil de web design para blogs e outras autoridades de notícias há muito tempo. No entanto, com o design responsivo e mobile-first assumindo, a barra lateral tende a ficar apenas na parte inferior das postagens do blog agora. Mas esse é o melhor lugar para isso?
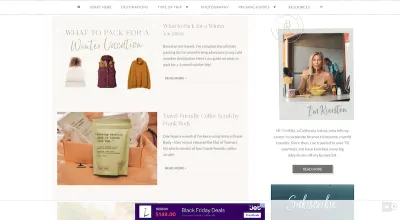
The Blonde Abroad é um exemplo de um que coloca a maior parte do conteúdo da barra lateral na parte inferior de uma postagem.
Veja como uma postagem aparece na área de trabalho:

Observe que este também não é o fim da barra lateral. Existem vários outros widgets abaixo dos mostrados nesta captura de tela. É por isso que a contraparte móvel é executada por muito tempo para este site:

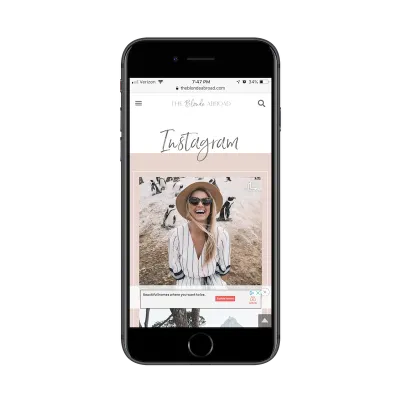
O que você está vendo aqui não é uma página legal centrada em mídia social. Isto é o que os usuários de dispositivos móveis encontram depois que passam:
- Publicidades,
- Uma promoção de sua loja virtual,
- Postagens recomendadas/relacionadas,
- Um formulário de assinante,
- Um formulário de comentários.
O feed do Instagram aparece, seguido pelo formulário de assinante mais uma vez! Em suma, leva cerca de metade dos scrolls da página para chegar ao final do conteúdo. O restante da página é então preenchido com material de autopromoção. É simplesmente demais.
Se o Instagram é uma plataforma tão importante para ela, ela deve ter um link para ele no cabeçalho. Eu também sugeriria reduzir o número de formulários nas páginas da web para dispositivos móveis. Três formulários (dois dos quais são duplicados) é excessivo. E eu provavelmente também recomendaria transformar as postagens recomendadas com imagens e títulos em links de texto simples.
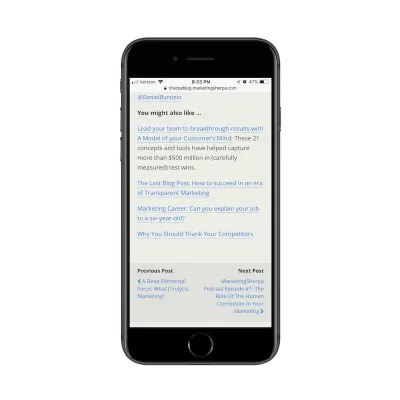
Um exemplo de site de autoridade que lida bem com barras laterais é o blog MarketingSherpa. Como você pode ver aqui, há uma barra lateral bastante densa incluída na experiência da área de trabalho.

Volte sua atenção para o celular, no entanto, e a barra lateral desaparece completamente. Em vez disso, você encontrará uma experiência super leve:

Abaixo de cada postagem do blog, você encontrará uma lista sucinta de links recomendados pelo autor. Há também um widget Anterior/Próximo que permite que os leitores passem rapidamente para a próxima postagem publicada. É uma ótima maneira de manter os leitores navegando pelo site sem ter que criar uma página da Web para dispositivos móveis desnecessariamente longa.
2. Pop-ups modais
Eu sei que os pop-ups móveis não estão morrendo, pelo menos no que diz respeito ao Google. Mas pop-ups intrusivos à parte, o pop-up tradicional ainda tem lugar no celular? Se estamos realmente pensando em maneiras de otimizar a experiência do usuário, não faria sentido acabar com o modal por completo?
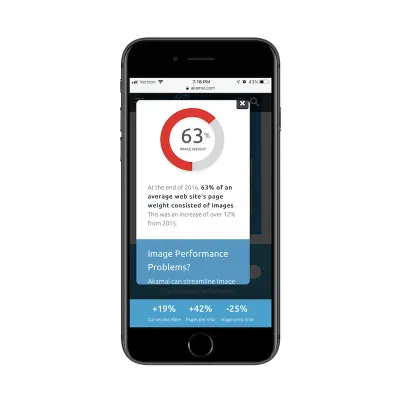
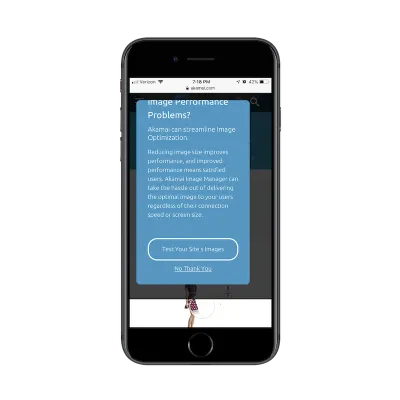
Aqui está um exemplo da Akamai que estou chocado que existe:

Enquanto examinava uma das páginas internas do site móvel, este pop-up apareceu na minha tela. No começo, pensei: “Ah, legal! Um pop-up com gráficos e estatísticas.” Mas então eu li e percebi que era um pop-up de rolagem !

Sinceramente, não tenho certeza se já vi um desses antes, mas acho que é o exemplo perfeito de por que pop-ups móveis modais nunca são uma ótima ideia. Além de bloquear quase completamente o conteúdo do site, o pop-up exige que o visitante faça um trabalho para ver toda a mensagem.
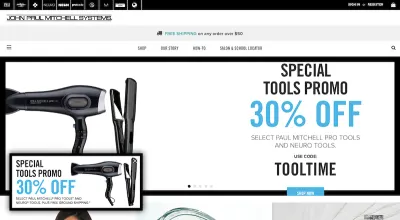
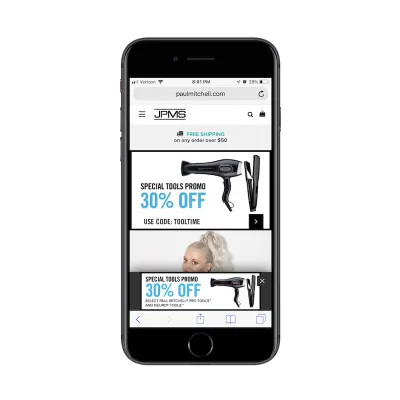
Encontrei outro exemplo de um pop-up ruim. Este está no site de Paul Mitchell:

Achei uma escolha estranha colocar a mesma promoção tanto no pop-up quanto na imagem de rolagem do herói. Este, no entanto, é fácil de descartar, pois fica claro o que é o pop-up e qual é a imagem.
No celular, não é tão fácil distinguir:

Se eu não tivesse visto o pop-up correspondente na área de trabalho, provavelmente pensaria que esta página da Web tinha um erro ao ver pela primeira vez a duplicação. Também não ajuda que o banner do herói agora tenha um ícone de seta em uma caixa preta, que pode ser facilmente confundida com o “X” que fecha o pop-up correspondente.
É uma escolha de design muito estranha e eu diria a todos para ficarem longe. O pop-up não apenas aparece instantaneamente na página inicial (o que é um não-não), mas cria uma primeira impressão confusa. Pode não ser o modal tradicional, mas ainda parece ruim.
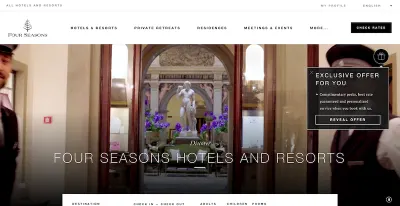
Mudando de assunto, o site do Four Seasons faz um trabalho muito bom ao lidar com seus pop-ups. Aqui está o widget pop-up da área de trabalho:

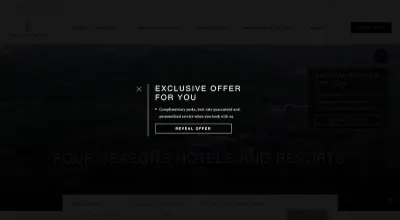
Clique no pop-up e ele abrirá uma oferta pop-up em tela cheia. Este é um toque agradável, pois dá ao visitante controle total sobre se deseja ver o pop-up ou não.


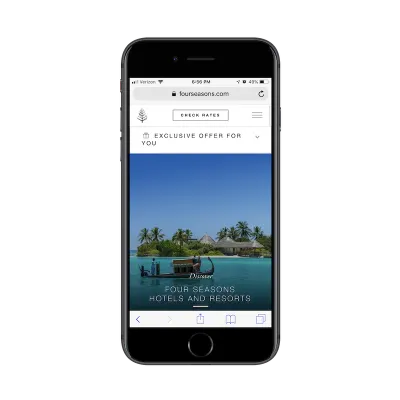
A contraparte pop-up móvel faz algo semelhante:

A oferta pop-up fica confortável no cabeçalho, nunca se intrometendo na experiência do site móvel.

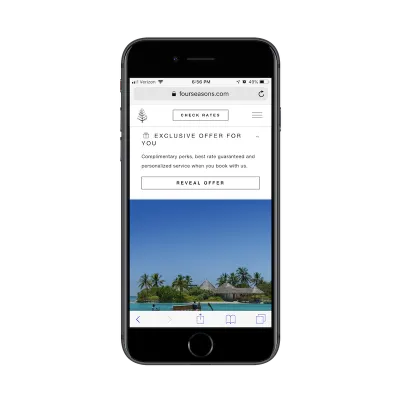
Mesmo quando o pop-up é clicado, ele nunca bloqueia a visualização do site para dispositivos móveis. Ele apenas empurra o conteúdo mais para baixo na página. Ele é projetado de forma simples, fácil de seguir e dá todo o controle ao usuário móvel em termos de engajamento. É uma ótima escolha de design e gostaria de ver mais designers móveis usarem ao projetar elementos pop-up daqui para frente.
3. Elementos laterais pegajosos
Acho que uma barra de navegação fixa ou barra inferior em um site móvel é uma ideia brilhante. Como já vimos, os visitantes estão dispostos a rolar em um site. Mas é mais provável que os visitantes rolem mais para baixo em uma página se tiverem uma maneira fácil de ir para outro lugar – para outra página, para fazer o check-out, para uma oferta de desconto especial etc.
Dito isso, não sou fã de elementos grudentos no lado de sites para dispositivos móveis. No desktop, eles funcionam bem. Normalmente são pequenos ícones ou widgets que ficam no canto lateral ou inferior do site. Eles são coloridos, fáceis de reconhecer e oferecem aos visitantes a opção de interagir quando estiverem prontos.
No celular, no entanto, elementos laterais pegajosos são uma má ideia.
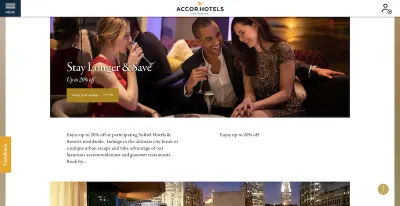
Vamos dar uma olhada no site da Sofitel, por exemplo.

Como você pode ver, há um botão laranja “Feedback” preso no lado esquerdo da tela. À medida que você rola a página, ela permanece no lugar, tornando conveniente para os visitantes deixarem uma linha para o desenvolvedor se algo der errado.
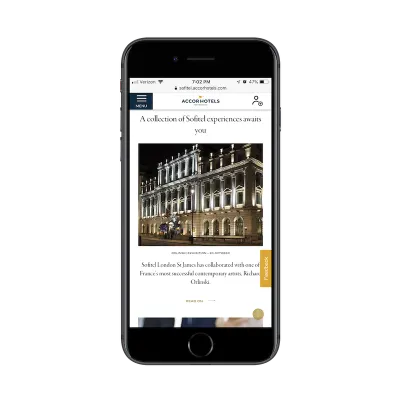
Veja como esse mesmo botão aparece no celular:

Embora o botão “Feedback” nem sempre bloqueie o conteúdo, há ocasiões em que ele se sobrepõe a uma imagem ou texto à medida que o usuário rola. Pode parecer um pequeno inconveniente, mas pode facilmente ser o que leva um visitante de se sentir irritado ou frustrado com um site para se sentir completamente superado.
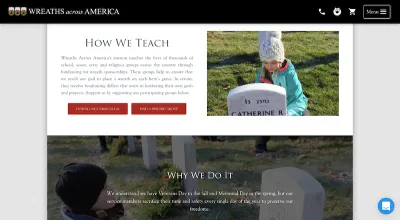
Wreaths Across America é outro exemplo de um elemento pegajoso que atrapalha. Na área de trabalho, o widget azul de bate-papo ao vivo está bem posicionado.

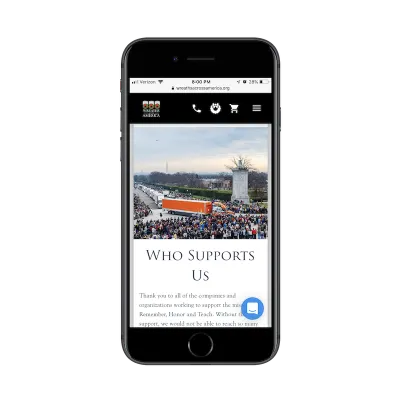
Em seguida, mova-o para o celular e o bate-papo ao vivo cobre continuamente uma quantidade razoável de conteúdo que reside no canto inferior direito.

Se seus visitantes não estiverem engajados ativamente com o bate-papo ao vivo ou outros elementos secundários no celular (e suas estatísticas devem dizer isso), não os deixe lá. Ou, pelo menos, apresentar uma maneira fácil de dispensá-los.
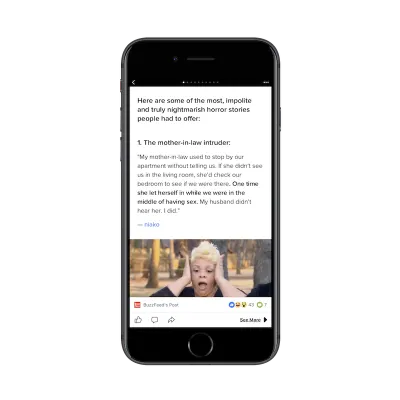
Uma maneira de contornar o problema de sobreposição é a solução que o BuzzFeed escolheu.
Nos últimos anos, muitos sites utilizaram ícones de mídia social flutuantes e pegajosos. Foi uma escolha lógica, pois você nunca sabe quanto tempo levaria para os leitores decidirem que apenas precisavam compartilhar sua página da web ou postar com suas conexões de mídia social.

Como vimos no chat ao vivo e nos widgets de feedback acima, os elementos que ficam na lateral da tela simplesmente não funcionam no celular. Em vez disso, devemos olhar para o que o BuzzFeed fez aqui e fazer com que esses ícones fiquem alinhados com a parte inferior da tela.
Já sabemos que a navegação fixa e as barras inferiores ficam fora do caminho do conteúdo, então vamos usar essas áreas-chave do dispositivo móvel para colocar elementos fixos com os quais queremos que as pessoas se envolvam.
4. Conteúdo
Não são apenas esses elementos de design estranhos ou discrepantes que você deve pensar em remover na experiência móvel. Acredito que há momentos em que o conteúdo em si não precisa estar lá.
Se você deseja levar os visitantes ao cerne da sua mensagem em apenas alguns pergaminhos, não pode ter medo de cortar conteúdo que não seja 100% necessário.
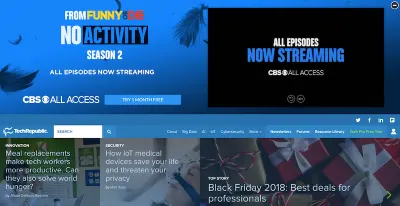
Eu acho que os anúncios são um dos piores ofensores disso. A TechRepublic tem um exemplo particularmente desagradável disso – tanto para desktop quanto para dispositivos móveis.

Esta é a aparência do site da área de trabalho da TechRepublic quando você o visita pela primeira vez. Só isso é horrível. Por que alguém usa mais banners de anúncios acima do cabeçalho? E por que este tem que ser tão grande em tamanho? O logotipo e a navegação da TechRepublic não deveriam ser a primeira coisa que as pessoas veem?
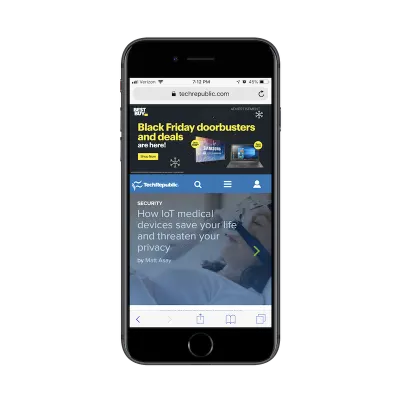
Minha esperança era que, ao visitar o site para celular, o anúncio desaparecesse. Infelizmente, não foi esse o caso.

O que temos aqui é um anúncio da Best Buy que ocupa cerca de um terço da home page móvel da TechRepublic. Claro, uma vez que um visitante rola para baixo, ele desaparece. Mas para onde você acha que os olhos dos visitantes irão primeiro? Estou disposto a apostar que alguns deles verão o logotipo no canto superior esquerdo e se perguntarão como diabos eles acabaram no site da Best Buy.
Este é um daqueles momentos em que é melhor repensar sua estratégia de monetização se ela for atrapalhar e confundir a experiência do usuário móvel.
Agora, vamos olhar para o bem.
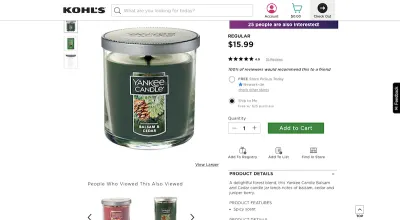
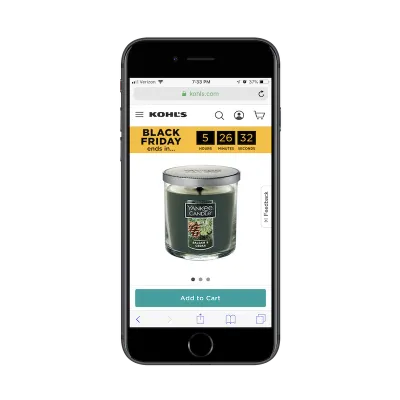
A Kohl's tem uma página de produto bastante padrão para um site de comércio eletrônico:

Quando exibido no celular, no entanto, você verá que as visualizações do produto desaparecem:

Em vez de tentar abrir espaço para eles, as diferentes visualizações de produtos ficam ocultas sob um controle deslizante. Essa é uma boa escolha se você preferir não comprometer a quantidade de conteúdo exibida – especialmente se for essencial para vender o produto.
Outro ótimo exemplo de escolher suas batalhas quando se trata de exibir conteúdo em dispositivos móveis vem de The Blonde Abroad.
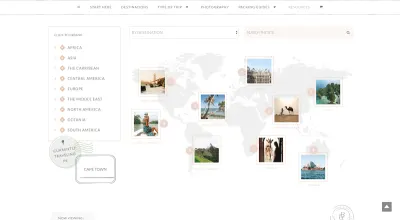
Os leitores de seu blog podem escolher o conteúdo com base no destino global, conforme mostrado aqui no site para desktop:

É uma função de pesquisa bem legal, especialmente porque coloca o conteúdo dentro do contexto de um mapa real.
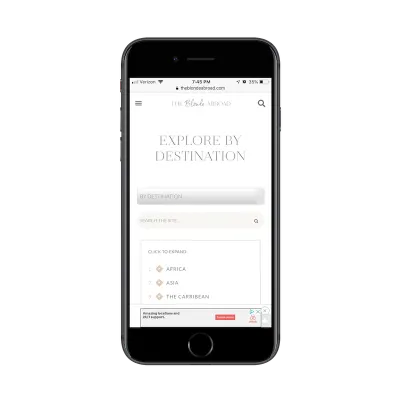
Em vez de tentar forçar um gráfico como este a caber no celular, The Blonde Abroad inclui apenas o essencial necessário para realizar uma pesquisa:

Embora os leitores móveis possam perder o conteúdo mapeado, isso oferece uma experiência muito mais simplificada. Os usuários de dispositivos móveis não querem ter que rolar para a esquerda e para a direita, para cima e para baixo, para pesquisar o conteúdo de um gráfico grande demais. Em sua essência, esta seção do site é sobre pesquisa. E, no celular, essa apresentação limpa das opções de pesquisa é suficiente para impressionar os leitores e inspirá-los a ler mais.
Empacotando
No guia de escrita de Stephen King, On Writing , ele diz algo nesse sentido:
“Crie seu conteúdo. Em seguida, revise e exclua 10% do que você criou.”
Concedido, isso se aplica a escrever uma história, mas acredito que essa mesma lógica se aplica ao design de um site móvel. Em outras palavras: por que testar a paciência de seus visitantes – ou pior ainda – criar uma experiência tão complicada que eles percam as partes mais importantes dela? Vá em frente e traduza a ideia que você teve para o cenário de desktop tradicional em uma configuração móvel. Em seguida, revise-o no celular e elimine todos os pedaços desnecessários de conteúdo ou elementos de design.
