8 microinterações para ajudar a melhorar a experiência do usuário
Publicados: 2021-04-21À medida que seus usuários passam tempo em seu site, eles interagem constantemente com seus recursos – e algumas dessas pequenas interações importam mais do que você imagina.
Cada pequeno movimento tem um impacto em sua experiência geral. Use esses pequenos momentos para melhorar a experiência do usuário e garantir que os usuários continuem a interação à medida que começam a navegar em seu site.
O que são microinterações?
Essas pequenas interações são apropriadamente chamadas de microinterações. São as tarefas básicas que os usuários realizam ao interagir com seu site. Quando bem projetado, um site oferece um tipo de feedback positivo quando os usuários interagem com ele – os usuários devem se sentir parte das transições e movimentos do site, mas as respostas a essas interações também devem parecer naturais e intuitivas.
Essas interações permitem que os usuários realizem uma única tarefa, como sincronizar seus dispositivos com seu site, interagir com um recurso em sua página, controlar volume ou brilho, fazer upload de um comentário, curtir uma página ou ativar ou desativar uma função. A microinteração é o reconhecimento de que os usuários realizaram sua tarefa.
Exemplos de microinterações
Uma interação responsiva mostra aos usuários que sua ação funcionou ou foi aceita pelo site e, na maioria das vezes, os usuários não percebem. A resposta do seu site a uma microinteração deve ser um aspecto perfeito da interface. Os usuários podem não perceber, mas as microinterações podem fazer ou quebrar o UX.
No entanto, as microinterações não são apenas sobre o design de um site. Eles fazem parte de qualquer dispositivo com recursos de design responsivo. Alguns exemplos de microinterações incluem um smartphone vibrando quando definido como silencioso ou o som que ocorre quando você “curte” algo no Facebook.
Essas interações podem ser pavlovianas – os usuários sentem que recebem um deleite por sua interação. “Curta” o status de alguém, e há um clique de realização; mude o telefone para vibrar e ele responde dizendo – da maneira mais silenciosa possível – que fez seu trabalho.
Ao criar microinterações para um site, você deseja que os usuários tenham essa mesma experiência positiva. Quando você fizer isso, seus usuários terão automaticamente uma experiência melhor, mesmo sem saber o porquê.
Aproveite as microinterações para uma melhor experiência do usuário
Agora que você entende o porquê, considere onde suas microinterações podem ter mais impacto. Aqui estão nove microinterações para aprimorar sua experiência de usuário.
1. Ajustando as Preferências
Se seus usuários tiverem controle sobre as configurações de volume, brilho ou outras preferências em seu site, inclua uma microinteração. Um pequeno logotipo que anima ou se move junto com os usuários enquanto eles ajustam os níveis é uma boa maneira de interagir com seus usuários.

Imagem: Microanimação de controle de volume por Nick Buturishvili

2. Mensagens ou Comentários
Uma área para feedback ou comentários é em si uma microinteração. Seus usuários devem ter uma área onde tenham algum acesso a você. Se você não responder – ou responder mal – isso pode sair pela culatra.
Considere a empresa de venda de ingressos, TickPick. Quando não incluiu a Península Superior em seu mapa de Michigan, seus moradores foram rápidos em informar a empresa.
A resposta de mídia social da TickPick não lhes rendeu nenhum ponto: “Conseguimos a parte importante de Michigan, isso não é bom o suficiente?” Então, eles não se desculparam dizendo: “Temos certeza de que a Península Superior de Michigan é um lugar adorável para se viver, e garanto que não a deixamos intencionalmente fora do mapa. Mas falando sério, é apenas um monte de florestas.”
Embora o proprietário tenha feito as pazes com a comunidade, não foi barato. Ele voou para a área e cobriu a conta para os moradores em um pub sofisticado. É uma lição com a qual todas as empresas podem aprender – treine sua equipe de resposta de mídia social e mantenha-a positiva.
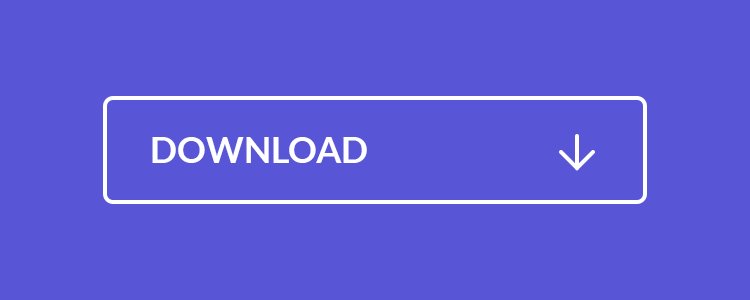
3. Barra de status de upload ou download
Ninguém quer se sentir excluído depois de decidir fazer upload ou download de algo. Mantenha seus usuários cientes do que está acontecendo quando estão fazendo upload ou download, e eles provavelmente continuarão com isso. Se eles não tiverem certeza se cumpriram sua tarefa, não se sentirão bem com a experiência.

Imagem: Transição do botão de download por Arto Baghdasaryan
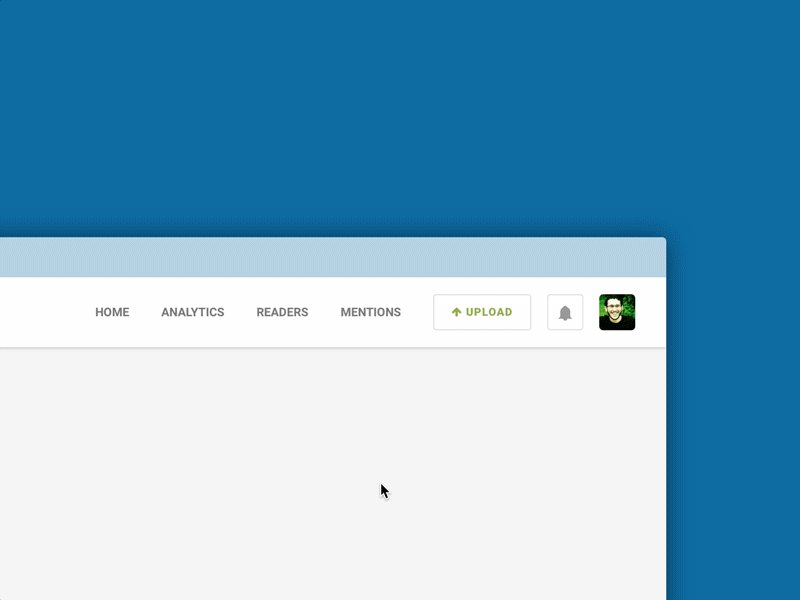
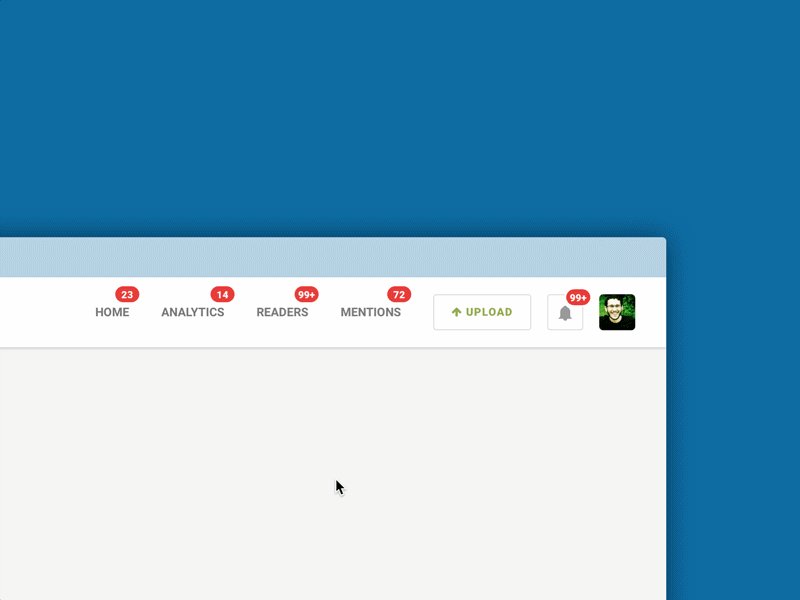
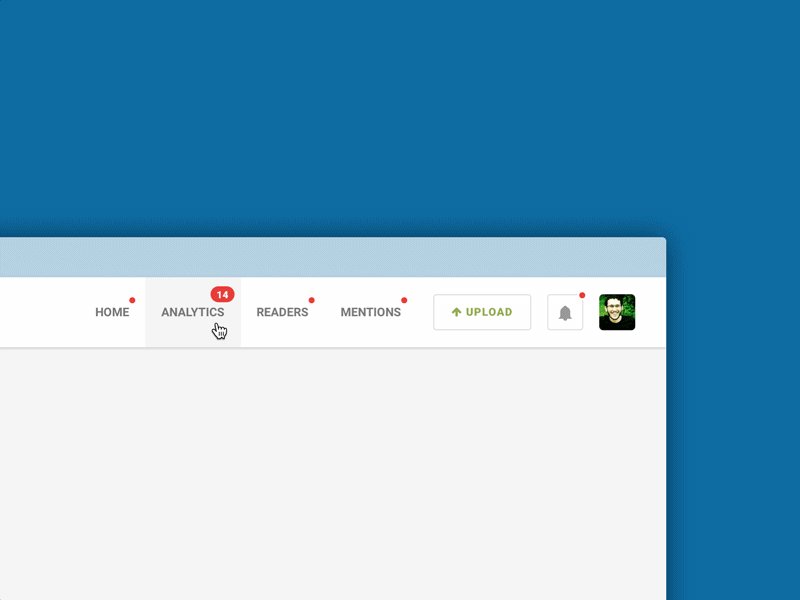
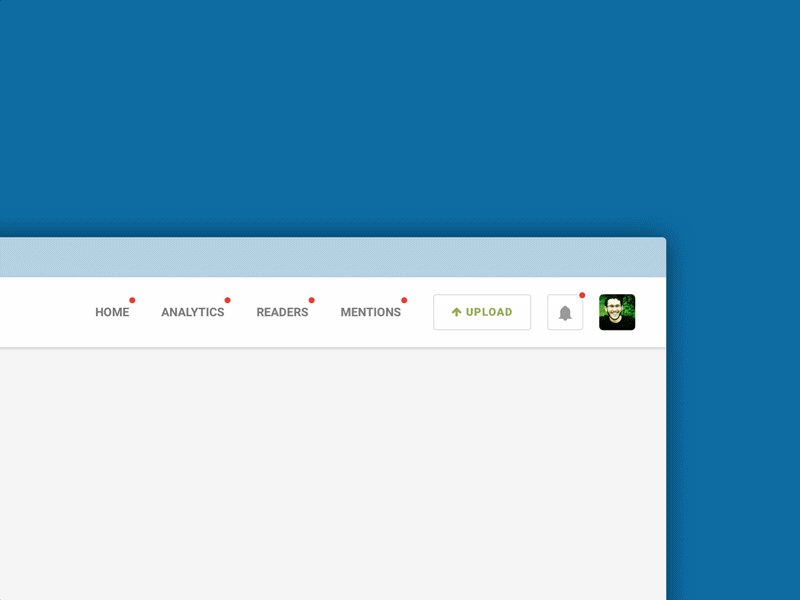
4. Notificações
Se seus usuários estão recebendo qualquer tipo de notificação do seu site, uma microinteração está envolvida. O desenvolvimento de notificações animadas chama a atenção do usuário e mostra que há algo importante que eles precisam verificar.
Quando suas notificações são divertidas e envolventes, os usuários associam esses sentimentos à sua empresa.

Imagem: Crachás de notificação por Blaine Billingsley
5. Menus suspensos
Quando os usuários visualizam seu site em um dispositivo móvel, páginas separadas precisam ser divididas. Os menus suspensos em sua página permitem que os usuários se movam rapidamente entre as páginas sem perder o lugar. Sem essa resposta simples, os usuários provavelmente ficarão frustrados com a navegação.

Imagem: Puxar para baixo e atualizar por Odneoko
6. Carregando Página
Seu site pode conter páginas que demoram mais para carregar do que outras. Uma pequena interação notificando os usuários de que a página ainda está carregando os mantém envolvidos e dá uma ideia de quando o carregamento terminará.
Isso funciona como uma cortesia para seu usuário e ajuda a manter sua taxa de rejeição baixa. Quando os consumidores sabem que uma página está carregando, é menos provável que abandonem a página, assumindo que seu site simplesmente não responde.
7. Visualize a entrada
Os usuários que inserem dados em seu site desejam visualizá-los. Se eles estiverem preenchendo uma página de contato ou inserindo informações de cartão de crédito, a visualização mostra que eles inseriram as informações corretamente. Essa microinteração é menos sobre engajamento divertido e mais sobre clareza e segurança.
A entrada visual cria confiança com seus usuários e cria uma sensação de que seu site é confiável.

Imagem: Animação de login por Cooper Maruyama
8. Um apelo à ação responsivo
As microinterações são atraentes para seus usuários e podem atraí-los a agir em sua call-to-action (CTA), que é um motivo crucial para ter um site.
Use dicas visuais ou animações para chamar a atenção dos usuários e incentivá-los a clicar. Você não quer que essa interação seja intrusiva ou irritante porque seus usuários estarão menos inclinados a responder.

Imagem: Botões da interface do usuário por Michal Wojtowicz
Microinterações eficazes
Existem quatro etapas principais a serem incluídas em suas microinterações que as tornam eficazes:
- Acionador . Essa é a sugestão ou visualização que solicita que seus usuários continuem.
- Regras . Os parâmetros da microinteração mostram aos usuários o que a interação fará.
- Comentários . Quando seus usuários clicam em uma microinteração, eles devem receber uma resposta.
- Loops e modos . Considere com que frequência suas microinterações serão usadas e como torná-las reconhecíveis para usuários novos e antigos. O loop é onde sua interação se torna familiar. O modo é uma resposta de feedback diferente, mostrando aos usuários que a interação não foi a mesma da primeira vez.
Quando você aproveita as microinterações para uma melhor experiência do usuário, você está criando associações positivas com aspectos do seu web design que provavelmente precisam estar lá de alguma forma. Considere essas ideias ao criar microinterações para seu site.
