Processo de design responsivo eficiente
Publicados: 2022-03-10Como é o seu processo de design responsivo? Você sente que é eficiente? O artigo a seguir é um trecho do capítulo “Responsive Process” de Ben Callahan, publicado pela primeira vez na versão eBook do Smashing Book 5 (índice). —Ed.
“O respondente bem-sucedido desta RFP fornecerá três opções de design estático para nossa equipe avaliar.” Eu nunca fui um grande fã de adotar uma abordagem de design com várias opções, mas eu entendo – às vezes um cliente precisa disso.
“Cada uma dessas opções fornecerá design para três layouts exclusivos: página inicial, página de listagem, página de detalhes.” Tudo bem. Agora, temos até nove arquivos de design estáticos. Isso está ficando um pouco fora de controle.
“Cada um desses designs de página exclusivos deve levar em consideração os tamanhos de celular, tablet e desktop.” Eu nunca fui bom em matemática, mas posso fazer esse cálculo. Vinte e sete arquivos de design estáticos?! Não vai acontecer.
Este é um pedido de proposta da vida real que recebi não muito tempo atrás. Acontece que o cliente foi muito receptivo a uma abordagem mais eficiente. Mas essa experiência realmente me fez pensar… A coisa mais difícil de fazer essas coisas não é realmente fazer essas coisas. É trabalhar com pessoas enquanto você faz essas coisas.
Veja bem, quase todos os clientes em potencial já têm um site . Para nós, isso significa que a maioria dos clientes está chegando a isso com um conjunto de expectativas, juntamente com sua própria bagagem de projetos web anteriores. Essa bagagem pode ter um impacto drástico em como seu cliente aborda o projeto – e você. Para ajudar a diminuir os efeitos negativos dessas expectativas, descobri que a melhor maneira de gerenciá-las é ser aquele que as define.
É meu objetivo neste capítulo ajudá-lo a ter mais sucesso com seus projetos da web começando do início ; trabalhando desde o primeiro dia para ajudar a definir as expectativas de seu cliente sobre o que vai acontecer e trabalhando durante todo o ciclo de vida de um projeto para fazer o mesmo.
Principais Diferenças no Processo de Web Design Responsivo
Antes de abrir seu editor de texto favorito, antes de abrir o Macaw, antes de pegar seu bloco de desenho ou começar a esculpir com texto, você precisa ajudar seu cliente a entender o processo. Existem muitas maneiras de fazer isso, e a minha menos favorita é tentar vendê-los em um novo processo. Na minha experiência, demonstrar valor em sua maneira de pensar cedo – mesmo antes de um contrato ser assinado – é a melhor abordagem. Isso dá ao seu cliente a confiança de que você sabe do que está falando, mas também significa que você precisa ganhar a confiança dele para tentar uma nova maneira.
Para incentivar isso, há quatro ideais que minha equipe e eu tentamos manter em mente enquanto interagimos uns com os outros: colaborar, iterar, adaptar e priorizar. Deixe-me explicar brevemente por que essas idéias específicas o manterão no caminho certo.
Colaborar
Eu sei eu sei. Todos em todos os lugares estão falando sobre colaboração e como ela é necessária para fazer um ótimo trabalho. Bem, você sabe o quê? É verdade. É claro que você precisa colaborar com sua equipe, mas há outro tipo de colaboração que é necessário hoje em dia — colaborar com seu cliente . Tenho um lembrete importante para você: clientes também são pessoas. Eles podem não ter sua experiência quando se trata de web design e desenvolvimento, mas eles sabem muito mais sobre seus negócios do que você jamais saberá.
Novamente, ele começa no início. Na Sparkbox, estou procurando uma maneira de ser mais colaborativo para trazer novos clientes a bordo. Como parte disso, estamos adotando uma nova abordagem para escrever estimativas. Em vez de um cliente vir até nós e explicar seu projeto para que possamos sumir por uma semana e voltar com A Solução Perfeita, estamos convidando-os a nos ajudar com o orçamento. É superfácil — chamamos de estimativa colaborativa e os clientes adoram.
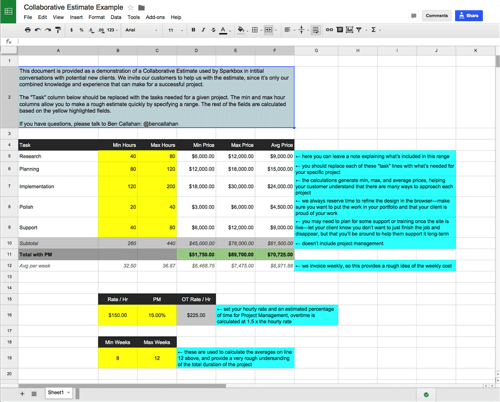
Começamos com uma planilha básica do Google que tem alguns campos ajustáveis e calcula o que achamos que custará fazer o trabalho. Começamos com faixas amplas porque fazemos isso muito cedo no processo – normalmente após apenas 30 minutos de telefonema. Em seguida, compartilhamos com o cliente e trabalhamos juntos.

Eis por que isso é importante: colaboramos na primeira coisa que fazemos com nossos clientes. Queremos que eles saibam que agregamos mais valor quando trabalhamos com eles do que para eles. Esta é apenas uma maneira de colocar nosso dinheiro onde está nossa boca.
Também convidamos nossos clientes para os canais de comunicação de nossa equipe conosco. Somos grandes fãs do Slack e do Basecamp. Essas ferramentas fornecem uma ótima combinação de documentação formal e conversa informal, ambas necessárias para facilitar a colaboração de qualidade.
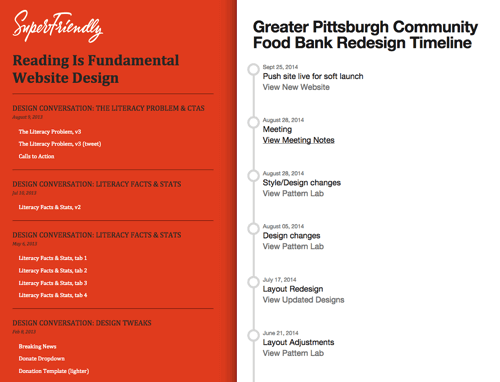
Na reformulação aberta de Daniel Mall do site Reading Is Fundamental, todos nós tivemos um vislumbre de como Dan traz seus clientes para o projeto com ele. Brad Frost deu um passo adiante com um projeto do GitHub chamado “Project Hub”, que é uma ferramenta para acompanhar o progresso do seu projeto.

Lembre-se, tudo isso são apenas ferramentas. As ferramentas podem ajudar, mas o que é realmente necessário é uma mudança na forma como pensamos. Meu amigo Kevin Sharon disse algo muito comovente para mim uma vez. Ele disse: "Se você não pode dizer 'não', não é colaboração". Não sei você, mas tive muitos relacionamentos com clientes nos quais não tinha autoridade para recuar – mesmo sabendo por experiência própria que o que eles estavam pedindo não funcionaria. Esses clientes vêm até você com soluções em vez de problemas que precisam ser resolvidos.
Tenho vergonha de admitir, mas também tive relacionamentos com clientes em que o oposto era verdadeiro. Às vezes, minha frustração toma conta de mim e esqueço que preciso que meu cliente faça parte do projeto. Quando ouvimos uma ideia de nossos clientes e discordamos imediatamente, somos tão culpados quanto eles por negar um processo colaborativo. Muitos web studios não estão dispostos a permitir esse tipo de colaboração em seu processo, muitas vezes porque não acreditam que seus clientes sejam criativos ou técnicos o suficiente para contribuir de maneira significativa.
A colaboração é uma via de mão dupla. Mudar sua visão de seus clientes para que eles se tornem verdadeiros colaboradores em seu trabalho resultará em todos os tipos de novas maneiras de incluí-los e ajudá-lo a criar um produto melhor.
Iterar
Procuramos regularmente oportunidades para fornecer um pequeno subconjunto de funcionalidades de alta qualidade em uma velocidade tremenda. Adotar uma abordagem como essa demonstra o progresso precoce e oferece oportunidades reais para permitir que o que você aprendeu crie impulso para levá-lo ao longo de um projeto.
Se você sente que pode haver desafios políticos em mudar a forma como seu cliente trabalha, aqui vai uma dica profissional (e eu sinto isso em todos os projetos que fazemos): trabalhar de forma iterativa pode ajudar a transformar céticos em defensores. A maioria das pessoas é muito mais propensa a permitir que você tente uma nova maneira de trabalhar em uma pequena fase do que em um projeto inteiro. Novamente, o ponto principal aqui é demonstrar seu valor antecipadamente para ganhar a confiança de seu cliente.
Uma maneira pela qual a iteração se manifesta é na prototipagem. Estamos constantemente procurando oportunidades para identificar um desafio significativo, sugerir uma possível solução, provar ou refutar sua validade por meio de prototipagem, revisão e repetição.
Muitas vezes procuramos a chance de começar com uma fase de descoberta paga antes de iniciar um grande projeto; pense nisso como namoro antes de se casar. Isso lhe dá a oportunidade de aprender muito mais sobre o projeto e como é trabalhar com este cliente. Ambas as partes são capazes de determinar se a relação de trabalho é adequada.
Os compromissos iniciais podem assumir muitas formas, mas os objetivos principais são:
- Entenda melhor o escopo do projeto
- Identificar e provar possíveis soluções para os maiores desafios
- Descubra se o ajuste cliente/fornecedor está certo
- Mostre que você é capaz
- Seja pago pelo acima
Seus clientes apreciarão essa abordagem e você estará construindo uma ótima base para trabalhos futuros. E se você aprender algo que mude drasticamente sua compreensão do projeto, você só estará comprometido com uma pequena fase. Esse aprendizado informará muito a próxima etapa do processo e o levará a uma solução melhor.
Temos um cliente com quem trabalhamos há muitos anos; na verdade, recentemente começamos nosso trigésimo projeto com eles. Para mim, isso é um sinal de que encontramos uma maneira mutuamente benéfica de trabalhar juntos – eles veem o valor no que oferecemos e estamos criativa e tecnicamente satisfeitos em nosso trabalho com eles. Ao tentar identificar o que tornou esse relacionamento bem-sucedido, continuo voltando à nossa abordagem iterativa. Houve muitas vezes em que eles vieram até nós com um problema e uma ideia de como resolvê-lo. Em vez de apenas morder o que pode ser um projeto de 12 semanas, sugerimos regularmente fases menores e iterativas que testam soluções possíveis e têm um investimento inicial muito menor. Adotar essa abordagem nos permitiu ganhar sua confiança. Essa confiança é indispensável na criação de um relacionamento sustentável, e a iteração está no centro de tudo.
Adaptar
Quando o web design responsivo entrou em cena, lembro-me de ter ficado impressionado com a ideia de que a flexibilidade inerente ao produto que estávamos construindo estava entrando em nosso processo. Samantha Warren disse melhor: “Seu processo deve ser tão responsivo quanto os produtos que você está projetando”.
A verdade é que não existe um processo perfeito para esse tipo de trabalho. Você e eu precisamos abraçar as restrições que nos são apresentadas. Cada projeto, cliente, escopo, cronograma, orçamento, equipe, pilha de tecnologia, matriz de suporte é diferente. As organizações que são bem sucedidas neste negócio são aquelas que podem trabalhar dentro das limitações de um projeto e ainda fazer um trabalho atemporal.
Minhas opiniões sobre o processo são decididamente difíceis de explicar a um cliente. Dada a oportunidade, eu provavelmente trancaria algumas pessoas-chave (incluindo o cliente) envolvidas com o projeto em uma sala por algumas semanas e daria a elas o mandato de descobrir. Acredite, os clientes não gostam de ficar trancados em um quarto por semanas.
Em vez disso, temos que encontrar um equilíbrio entre um processo muito rígido (onde cada passo é apresentado e documentado) e um improvisado (onde confiamos na equipe para encontrar a melhor abordagem à medida que avançam). Há muitos fatores a serem considerados para encontrar esse equilíbrio. Aqui estão três para começar: o tamanho da equipe; a experiência da equipe; e a criticidade do projeto.
O tamanho da equipe
É muito mais fácil permitir grande flexibilidade no processo quando você tem uma equipe muito pequena. Duas ou três pessoas sentadas na mesma sala poderão acompanhar o que está acontecendo sem muita estrutura. Leve o tamanho da equipe para seis ou sete e começa a ficar difícil entender o impacto de cada jogador no progresso de todo o projeto. Aumente sua equipe para dez, quinze ou mais e fica quase impossível.
Isso é muito pessoal para mim. Quando comecei o Sparkbox com meus parceiros, éramos apenas quatro. Cada um de nós tinha um papel bastante bem definido e fomos capazes de operar de forma bastante eficaz sem muitos processos. Como estávamos todos sentados juntos em uma grande sala, havia comunicação constante sobre todos os aspectos do nosso negócio.
Agora, temos 23 pessoas em tempo integral, mais três aprendizes. Certamente não crescemos tão rápido quanto alguns lugares – somos muito deliberados com nosso crescimento – mas a frase “dores de crescimento” ainda soa verdadeira. Tivemos que experimentar constantemente quando, o que e como comunicar. É somente através dessa experimentação que podemos encontrar um equilíbrio certo para nós.
A lição aqui é que o tamanho de sua equipe afeta o tipo de processo que você pode empregar para um determinado projeto. Geralmente, quanto mais pessoas você tiver em um projeto, mais rigidez você precisará. À medida que o tamanho da sua equipe diminui, você pode se safar com um processo menos formal. É responsabilidade do seu gerente de projeto monitorar o pulso da equipe e ajustar o processo para manter as coisas funcionando sem problemas.
A experiência da equipe
Quando você está trabalhando com uma equipe inexperiente, um processo mais rigoroso ajudará a manter todos na mesma página. Na verdade, acredito que uma equipe inexperiente precisa de um processo concreto como contexto para ganhar experiência. Somente depois de demonstrar o sucesso em um ambiente mais rígido, você pode começar a descascar as camadas do processo, permitindo que a equipe tenha mais liberdade em como ele funciona.
Isso, novamente, é um conceito bastante pessoal para mim, principalmente por causa de como organizamos as equipes para um projeto. Montamos uma equipe única para cada projeto que realizamos; mesmo durante o andamento de um projeto, é possível que haja um rodízio de pessoas dentro e fora da equipe. Isso pode criar desafios, especialmente se a experiência desses indivíduos for muito diferente. Principalmente, significa que precisamos estar conscientes do fato de que pessoas diferentes precisam de diferentes níveis de processo para serem bem-sucedidas. Nossos gerentes de projeto monitoram isso de perto e ajustam conforme necessário.
Temos muitos designers e desenvolvedores experientes, então esse equilíbrio é principalmente para espalhar as pessoas menos experientes. Adicionar um ou dois desenvolvedores mais novos a uma equipe altamente qualificada elevará o nível de todos. Os novos desenvolvedores aprenderão com os mais experientes, e os mais experientes aprenderão ensinando os novos desenvolvedores. Isso contribui para uma vitória-ganha!
A criticidade do projeto
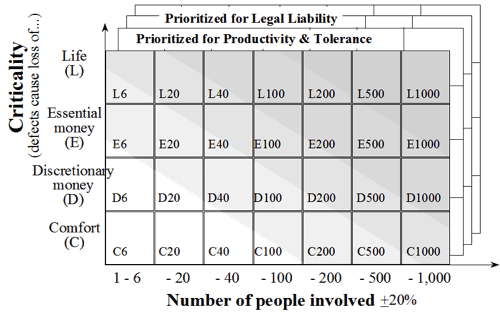
A ideia de quão crítico é o projeto vem de um senhor chamado Alistair Cockburn, um dos signatários originais do Manifesto Ágil. Em seus escritos sobre “Crystal Methods”, Cockburn descreve o alcance da criticidade completando esta declaração.
Defeitos causam perda de:
- Conforto (não crítico)
- Dinheiro discricionário (um tanto crítico)
- Dinheiro essencial (crítico)
- Vida (muito crítica)

Quanto mais crítico for o nosso produto, mais rígido deverá ser o nosso processo. Você pode ter experimentado isso se já trabalhou para pequenas e grandes empresas. Pequenas empresas locais tendem a permitir mais liberdade em como você trabalha porque têm menos em jogo (menor criticidade); grandes empresas têm muito mais a perder (maior criticidade) se seu processo não produzir bons resultados.
Quando eu estava começando neste setor, trabalhei quase exclusivamente com pequenas empresas locais. Gerenciei projetos com notas adesivas, e-mail e telefonema a cada duas semanas. Agora, estou envolvido com organizações muito maiores. Gerenciar esses projetos exige que participemos de reuniões diárias de stand-ups, retrospectivas e planejamento de sprint. Nos encontramos criando burn-ups, trabalhando no JIRA (software de rastreamento de problemas) e calculando nossa velocidade mais do que gostaria de admitir. Tudo isso é por causa da criticidade do trabalho - uma pequena porcentagem de um número grande o suficiente ainda é um número enorme. Essas empresas maiores entendem isso e têm um processo para protegê-las dessas perdas formidáveis.
Prioritizar
À medida que o tamanho das telas para as quais projetamos diminui, nossas opções de prioridade de comunicação também diminuem. Pense nisso: normalmente usamos coisas como tamanho, posição, ordem e contraste para ajudar os usuários a entender onde devem se concentrar. Em uma tela pequena, não há muito o que fazer com o tamanho de um objeto ou a posição de um título. Nós simplesmente não temos as mesmas liberdades que temos quando nosso foco está em experiências de tela maior.
Por esse motivo, é fundamental entender a prioridade do conteúdo e da funcionalidade em todo o sistema. Luke Wroblewski nos encorajou brilhantemente a pensar primeiro em dispositivos móveis para ajudar nossos clientes a entender o que é realmente importante. A verdade é que, sem uma sólida compreensão da prioridade, o design responsivo da web é apenas suposição.
Incentivamos isso em nossos clientes, fazendo-os pensar de forma linear desde o início do processo. (Na seção “Concluindo” abaixo, compartilharei os tipos de ferramentas que usamos para fazer isso.) Pensar linearmente tem o benefício de exigir que as pessoas escolham o que é mais importante, e é sobre essa prioridade que você precisa concordar. Estabelecer isso imediatamente em seu projeto estabelecerá uma base aceita para construir e fornecerá respostas para muitas perguntas que você se fará mais tarde no projeto.
Recentemente tivemos um projeto onde nosso cliente nos procurou com wireframes widescreen já montados. Eles fizeram isso em um esforço para economizar algum dinheiro, e ficamos felizes em tentar trabalhar com eles dessa maneira. Quando começamos a projetar, o cliente não estava satisfeito com nosso trabalho. Foi só na metade do projeto que percebemos que os wireframes widescreen não identificavam adequadamente a prioridade do conteúdo e da funcionalidade. Este foi o cerne dos problemas que estávamos tendo. Acabamos voltando para realizar algumas análises de conteúdo e priorização para recuperar o impulso do projeto. Se tivéssemos feito isso antes, poderíamos ter trabalhado de forma mais eficiente durante todo o projeto. Infelizmente, em um esforço para ajudá-los a economizar dinheiro, tivemos que realizar alguns retrabalhos que poderiam ter sido evitados se tivéssemos estabelecido a base adequada primeiro! Lição aprendida — estabeleça a prioridade com antecedência.
Quatro Ideais
Ao entrar no seu próximo projeto, lembre-se de que você precisa incluir seu cliente no projeto. Procure oportunidades para colaborar com eles em vez de apenas trabalhar para eles. Lembre-se de que quanto mais você demonstrar valor desde o início, mais confiança você ganhará. A iteração ajuda você a fazer isso — não tenha medo de começar pequeno! Além disso, lembre-se de que você certamente terá que adaptar sua maneira de trabalhar para melhor atender às necessidades de um projeto ou cliente específico. Finalmente, esforce-se para estabelecer uma prioridade de conteúdo e funcionalidade no início do projeto. Isso renderá dividendos mais tarde no projeto, quando surgirem dúvidas sobre a importância de certos tipos de conteúdo.
Além desses quatro ideais, gostaria de fornecer uma pequena estrutura para você considerar que tipo de processo funcionará no seu dia-a-dia.
Uma estrutura para considerar o processo
Nosso processo está sempre lutando por sua vida
Uma coisa que me surpreende sobre a maioria das apresentações ou escrever sobre o processo é o quão confiantes as pessoas que compartilham parecem estar. Talvez sejamos o outlier, mas nosso processo está sempre lutando por sua vida. Se surgir uma nova forma de trabalhar, tentaremos. Se acharmos que há uma dica de uma maneira melhor de fazer alguma coisa, vamos cavar para tentar descobri-la. É assim que estamos conectados. Tenho a sensação de que muitos de vocês também estão conectados dessa maneira.
Vamos concordar que nosso processo nunca está completo.
Afaste-se das transferências lineares
A maioria da indústria concorda que temos que parar de jogar as entregas por cima do muro. Em vez disso, muitos estão pensando em como reorganizar suas equipes na esperança de que ter as pessoas certas envolvidas durante o projeto aumentará a empatia dos colegas de equipe e elevará o nível de todos. Trent Walton descreve isso com eloquência em seu post chamado “Reorganização”. Nele, ele relata que a estrutura de sua equipe muitas vezes restringe o tipo de processo que você pode usar e nos encoraja a considerar equipes interdisciplinares menores. Vimos que isso é verdade e adotamos uma abordagem muito semelhante. Na verdade, nossos processos lineares passados provavelmente sempre foram um pouco ineficientes. Acredito que o web design responsivo só tornou essa ineficiência muito mais óbvia; lidar com o trabalho responsivo me levou a conversas com nossos clientes sobre sua estrutura organizacional - mais evidências de que o RWD realmente é um catalisador para a mudança organizacional.
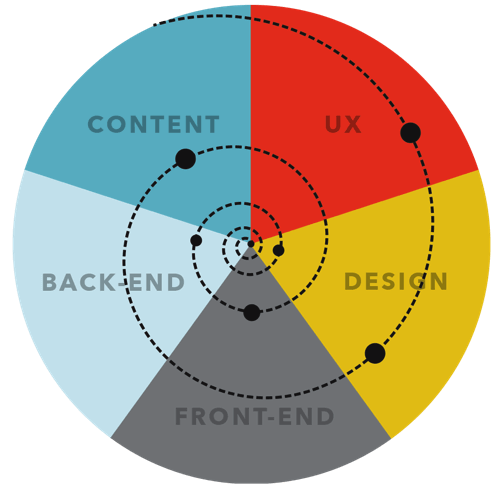
Precisamos envolver mais disciplinas para mais do projeto. Eu gosto de pensar nisso como uma espiral através de um projeto com os olhos firmemente focados no produto final, na entrega. A cada espiral, envolvemos todas as disciplinas e ganhamos mais clareza em todos os pontos de decisão. O conceito é simples: permitir que toda a equipe desempenhe um papel durante todo o projeto. Em outras palavras, reconheça e abrace o impacto que as mudanças em uma área de um projeto têm nas outras.
Minha equipe e eu chegamos a essa ideia (em espiral em um projeto) por causa de nossas interações com um mentor de negócios meu. O nome dele é Geoff, e ele é um cara muito esperto. Ele foi o CFO de algumas grandes organizações e fez carreira ajudando líderes visionários a entender as finanças de suas empresas.
Quando nos encontramos pela primeira vez com Geoff, estávamos em modo de crise. Tínhamos um grande desafio diante de nós, que nem meus sócios nem eu sabíamos como resolver. Geoff sentou com todos nós e nos pediu para “começar com o fim em mente”. Ele queria que explicássemos como seria depois que superássemos os tempos difíceis à frente. Ele queria que definissemos o sucesso para este momento na vida de nossa empresa. À medida que continuávamos a nos encontrar com Geoff, comecei a ficar frustrado. Cada vez que nos sentávamos, eu esperava que ele nos desse o conselho que precisávamos para começar a resolver o problema que estávamos enfrentando. Em vez disso, ele continuamente fazia mais e mais perguntas. Isso durou várias semanas, e foi um momento difícil para mim.
Jamais esquecerei o encontro que tive com Geoff e meus parceiros onde tudo começou a fazer sentido. Nosso encontro começou como todos os outros; passamos por nossa compreensão atual do problema antes de nós e levamos algum tempo compartilhando qualquer nova visão que obtivemos. Só que desta vez, cada um de nós começou a ver a solução surgindo. Não estava perfeitamente claro, mas começou a entrar em foco. Das três opções que estávamos considerando, uma começou a parecer muito mais atraente do que as outras. O que aprendemos nos últimos meses nos levou inequivocamente à melhor opção para resolver o problema que estávamos enfrentando.
Esta lição foi muito valiosa para mim. O que me ensinou é que um processo linear exige que tomemos decisões antes de ter todas as informações. Como poderíamos saber tudo o que precisamos saber para criar um conjunto de wireframes sem considerar o design visual? Como poderíamos aperfeiçoar o design da interface sem experimentar algum código de front-end? Quando agimos como se fosse possível começar com o conteúdo, depois fazer um design de experiência do usuário, depois fazer um design de interface do usuário e assim por diante, ignoramos o impacto que cada um desses produtos tem sobre os outros. Em vez disso, precisamos permitir que eles se informem. Precisamos dar a eles espaço para respirar, se ajustar e usar o que foi aprendido com o projeto para levá-los adiante.
Este é precisamente o processo em espiral que Geoff estava nos empurrando. Aquelas semanas de perguntas estavam informando nossa compreensão do problema. Em vez de tomar uma decisão (aprovar um design de interface do usuário) e seguir em frente como se nunca fosse mudar (OK, desenvolvedor front-end, vá codificar este design), Geoff nos forçou a reconhecer que não tínhamos todas as informações de que precisávamos para tomar a melhor decisão. Geoff queria que esperássemos até o “último momento responsável” para decidir.
Tentei traduzir essa ideia de espiral para o que fazemos todos os dias e cheguei a uma visualização como esta:

Por favor, coloque suas próprias disciplinas nas fatias de torta acima – a imagem é simplificada para ilustrar a abordagem. É importante notar que esses pontos não são entregas no sentido tradicional. Eles representam oportunidades para você se sentar com seu cliente e revisar seu progresso em direção à “única entrega”. Isso significa: pare de refinar as entregas por medo de decepcionar seu cliente. É terrivelmente ineficiente deixar seus wireframes bonitos no Illustrator quando um esboço em um quadro branco serve. Até paramos de chamá-los de entregas e começamos a chamá-los de atualizações .
Esse tipo de fluxo de trabalho é flexível o suficiente para ser usado em qualquer tipo de projeto, pois você pode simplesmente trocar os tipos de disciplinas necessários para o projeto. A cerimônia em torno do processo pode ser mais rígida ou mais improvisada, dependendo da experiência das pessoas envolvidas. A chave é garantir que todas as pessoas estejam envolvidas.
Essa abordagem atrasa as decisões até que você tenha as informações corretas. Reconhece que as decisões tomadas por uma disciplina, sem dúvida, afetarão as outras. Isso abre a conversa para a equipe e exige a adesão de todos os envolvidos. É menos formal, mas mais eficiente. É menos previsível, mas acredito que tem potencial para entregar um produto muito melhor.
Vamos concordar que precisamos buscar a contribuição multidisciplinar.
Eficiência é a chave
Se tivéssemos todo o tempo do mundo, não teríamos que nos preocupar com nosso processo - poderíamos apenas tentar coisas até tropeçarmos em uma grande ideia. Você e eu sabemos que esse não é o caso.
Muitos dos ajustes que fazemos em nosso processo no Sparkbox são porque estamos procurando uma maneira mais rápida de realizar algo. A promessa de maior velocidade também é a forma como ganhamos oportunidades de trabalhar com algumas equipes internas muito talentosas em clientes maiores. Todos estão em busca de ganhos de eficiência.
Vamos concordar que um bom processo é também um processo eficiente.
Sempre em evolução. Multidisciplinar. Eficiente. À medida que entramos nos detalhes dessas coisas, quero que mantenhamos essas três coisas em mente. Podemos usar essas ideias como um filtro através do qual consideramos novas abordagens.
Teoria suficiente
Isso é teoria suficiente. Vamos entrar nas porcas e parafusos deste trabalho. Eu me pego constantemente fazendo três perguntas ao longo de nossos projetos da web:
- Para quem estamos construindo?
- O que queremos que eles ganhem com a experiência?
- Como devemos apresentar a experiência?
O objetivo é encontrar uma maneira de dizer as coisas certas (o quê) da maneira certa (como) para as pessoas certas (quem). O segredo para uma ótima comunicação de qualquer tipo é responder a essas perguntas. É claro que você fará muitas outras perguntas ao longo de seu projeto. Perguntas como que tipo de padrões de navegação devo usar neste site ou realmente precisamos de um anúncio no topo de cada página? Estou sugerindo que ter as respostas para quem, o quê e como o levará na direção certa ao responder a todas as outras perguntas que surgirem.
Espero que você já tenha lido o capítulo de Dan Mall (um pouco antes deste). Nele, ele faz um ótimo trabalho fornecendo algum contexto para entender com quem você está se comunicando. Suas explicações sobre entrevistas e reuniões iniciais o levarão solidamente na direção certa.
Da mesma forma, o próximo capítulo de Eileen Webb é sobre estratégia de conteúdo para seu projeto responsivo. É um capítulo completo, e ela responde às perguntas sobre o que estamos tentando comunicar melhor do que eu jamais poderia.
Assim, o restante deste capítulo é dedicado a responder a essa terceira pergunta, “Como?” Compartilharei com você os tipos de ferramentas que foram mais úteis para mim e minha equipe na Sparkbox e confio que elas também ajudarão você!
Como fazer
Como mencionei anteriormente, entender a prioridade do conteúdo e da funcionalidade que estamos apresentando é fundamental para uma comunicação eficaz. Aqui estão algumas maneiras pelas quais essa verdade se manifesta no trabalho que fazemos.
Guia de prioridade de conteúdo
Um guia de prioridade de conteúdo é “modelagem de conteúdo parcial, wireframe despojado de parte” (consulte “Guia de prioridade de conteúdo” de Emily Gray.); como um modelo de mini conteúdo, em ordem de prioridade e com colaboração do cliente. (Consulte https://bit.ly/content-priority-guide para obter um exemplo funcional de um guia de prioridade de conteúdo.)

O guia de prioridade de conteúdo informa quais tipos de conteúdo devem existir em cada página. Podem ser coisas simples, como o título, a imagem principal e a cópia do corpo de uma postagem de blog, ou podem ser muito mais complexas: considere todos os tipos de conteúdo que você pode precisar na página de detalhes do produto de um site de comércio eletrônico.
Também permite a explicação de cada tipo de conteúdo. Se você tiver uma breve descrição de um produto, o guia de prioridades pode dizer: “Uma frase descrevendo o produto e o que o torna único”. Para um item como uma imagem de herói, você pode fornecer alguns detalhes sobre a direção de arte da foto, se isso for relevante para um caso específico.
Os guias de prioridade de conteúdo também ajudam a identificar componentes reutilizáveis rapidamente. Isso é muito útil ao planejar o gerenciamento desse conteúdo — reconhecer padrões reutilizáveis significa que você pode construir um sistema mais eficiente para gerenciar o conteúdo.
Mais importante ainda, um guia de prioridade está em ordem de prioridade . Provoca uma discussão sobre o que é realmente importante em qualquer página específica. Isso ajuda muito quando você considera como um site responderá nas larguras da janela de visualização. E porque não contém conteúdo real, facilita uma ótima conversa sobre o quê e por quê de tipos de conteúdo, que podem ser facilmente ignorados se você começar a escrever a cópia imediatamente.
Se seus clientes tiverem dificuldade em priorizar (e provavelmente terão), você pode colocar essas decisões em torno do que é mais importante em uma planilha e dar a eles opções de verificação - primária, secundária, terciária etc. O resultado é o mesmo: você tem um lista priorizada de tipos de conteúdo para cada página, mas o processo para chegar lá pode parecer um pouco mais amigável para o cliente se ele tiver algumas opções.
Arquitetura de informação
Depois de ter uma boa compreensão dos tipos e da prioridade de conteúdo que precisa existir no sistema, é fundamental considerar como esse conteúdo deve ser agrupado e os caminhos pelo conteúdo que você deseja que seus usuários sigam. Esse tipo de pensamento é crucial para a criação de um site utilizável.
Recentemente, vi Aaron Quinn falar sobre arquitetura da informação e ele disse algo que realmente me marcou. Ele sugeriu que podemos estar confiando demais em nosso bom senso quando se trata de agrupar informações. Em vez disso, ele defendeu que considerássemos o consenso sobre o bom senso ao planejar como nossos usuários irão interagir com o que construímos. Deixe-me explicar o porquê com uma história rápida.
Temos um cliente com quem trabalhamos há mais de um ano. Ela criou um produto SAAS de muito sucesso que nós a ajudamos a construir. Esta mulher é incrivelmente inteligente; ela trabalha na web todos os dias — é assim que ela ganha a vida. Não muito tempo atrás, eu estava conversando com ela sobre o que viria a seguir para seu produto e ela me disse isso: “Acho que precisamos fazer algumas alterações nas guias do nosso site”. Fiz uma pausa porque estava tentando desesperadamente lembrar onde havíamos implementado abas no site dela. Sentindo minha confusão, ela passou a explicar mais sobre o que ela estava esperando. Depois de alguns momentos, percebi que ela estava falando sobre a navegação. Foi revelador que essa empreendedora experiente da web se referisse à sua navegação como “guias”.
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
Let's agree that a good process is also an efficient process.
Ever-Evolving. Multidisciplinary. Efficient. As we jump into the nuts and bolts of this stuff, I want us to keep these three things in mind. We can use these ideas as a filter through which we consider new approaches.
Enough Theory
That's enough theory. Let's get into the nuts and bolts of this work. I find myself constantly asking three questions throughout our web projects:
- Who are we building for?
- What do we want them to gain from the experience?
- How should we present the experience?
The goal is to find a way to say the right things (what) in the right way (how) to the right people (who). The secret to great communication of any kind is answering these questions. You will, of course, ask many other questions throughout your project. Questions like what kind of navigation patterns should I use on this site, or do we really need an ad at the top of every page? I'm suggesting that having the answers to who, what and how will lead you in the right direction as you answer all the other questions that come up.
Hopefully, you have already read Dan Mall's chapter (just before this one). In it, he does a great job providing some context around understanding who you're communicating with. His explanations of interviewing and kick-off meetings will move you solidly in the right direction.
Similarly, the next chapter by Eileen Webb is all about content strategy for your responsive project. It's a thorough chapter, and she answers the questions around what it is we're trying to communicate better than I ever could.
So, the rest of this chapter is dedicated to answering that third question, “How?” I'll share with you the kinds of tools that have been the most helpful for me and my team at Sparkbox and trust that they will also help you!
Getting It Done
As I mentioned earlier, understanding the priority of the content and functionality we're presenting is critical to communicating effectively. Here are a few ways this truth manifests itself in the work we do.
Content Priority Guide
A content priority guide is “part content modeling, part stripped-down wireframe” (see “Content Priority Guide” by Emily Gray.); like a mini content model, in priority order, and with client collaboration. (See https://bit.ly/content-priority-guide for a working example of a content priority guide.)

The content priority guide tells you what types of content should exist on each page. These could be simple things like the title, primary image and body copy on a blog post, or they could be much more complex: consider all the content types you might need on the product detail page of an e-commerce site.
It also allows for explanation of each content type. If you have a short description of a product, the priority guide may say, “One sentence describing the product and what makes it unique.” For an item like a hero image, you could provide some details about the art direction of the photo if that was relevant for a specific case.
Content priority guides also help you quickly identify reusable components. This is very helpful as you plan out the management of that content — recognizing reusable patterns means you can build a more efficient system to manage the content.
Most importantly, a priority guide is in priority order . It provokes a discussion about what's truly important on any specific page. This helps tremendously as you consider how a site will respond across viewport widths. And because it doesn't contain actual content it facilitates great conversation about the what and why of types of content, which can easily be overlooked if you start writing the copy immediately.
If your clients have difficulty prioritizing (and they probably will), you could place these decisions around what is most important into a spreadsheet and give them options to check — primary, secondary, tertiary, etc. The result is the same: you have a prioritized list of content types for each page, but the process to get there may feel a bit more friendly to the client if they're given some options.

Information Architecture
Once you have a good understanding of the types and priority of content that needs to exist in the system, it's critical to consider how that content should be grouped and the paths through the content you want your users to take. This kind of thinking is crucial to the creation of a usable site.
I recently saw Aaron Quinn speak about information architecture and he said something that really stuck with me. He suggested that we might be relying too much on our common sense when it comes to grouping information. Instead, he made the case for us to consider consensus over common sense when planning how our users will interact with what we build. Let me explain why with a quick story.
We have a client we've been working with for over a year now. She has bootstrapped a very successful SAAS product which we helped her build. This woman is incredibly smart; she works on the web every day — it's how she makes a living. Not too long ago, I was having a conversation with her about what was next for her product and she said this to me: “I think we need to make some changes to the tabs on our site.” I paused because I was desperately trying to remember where we had implemented tabs on her site. Sensing my confusion, she went on to explain more about what she was hoping for. After a few moments, I realized she was talking about the navigation. It was eye-opening that this savvy web entrepreneur referred to her navigation as “tabs.”
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
During some recent usability tests, I noticed that on small screens many users never attempted to locate or use navigation. These days, most of our small-screen navigation experiences are hidden behind obscure icons (hamburger, anyone?). I believe our expectation that users will properly identify, trigger and use our navigation is unfounded.
In an effort to combat this, we've begun considering a simple question — can someone use this site without the navigation?
Literally, remove the navigation from your site and see if your users can reach the content they want. In other words, plan out the content in such a way that your users can feel their way through the experience. Chances are, a good number of them will browse this way. We'd better be ready for them.
Style Comparisons
I learned about style comparisons when I had the opportunity to present with Dan Mall and Yesenia Perez-Cruz at Artifact Conference in Austin, Texas. Dan shared a story about how he was working to build a new office. Here's the relevant excerpt from his blog post:
“I could create an illustration or a 3D rendering of what I want my new office to look like, but that doesn't take advantage of his [the contractor's] great ideas. It's dictation, not collaboration. Instead, I show him a Pinterest board my wife and I created. I tell him that I love these beams or this mix of materials, and we can have a conversation. I revise my ideas through his expertise, and vice versa. This is how building a website should go.”
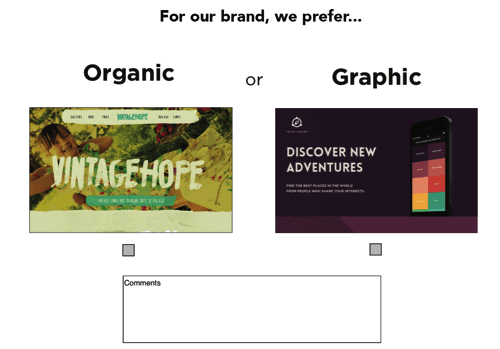
Not only is this a brilliant approach to building a new space, it can be applied directly to what we do each day. Our creative director, Jeremy Loyd, has been creating super-simple PDFs for our clients that ask them whether they think their brand would best be represented online with:
- A dark or a light site
- A flat or a textured site
- An illustrated or photographic site
- Whatever other style comparisons are relevant

You get the idea. The point is that it only takes a few minutes to put this together, because it doesn't really require any design. You can use screenshots of existing sites that embody the qualities you have questions about.
An approach like this is very useful when there isn't much clarity about the design direction up front. It helps us make sure we're in agreement about the direction we're headed. Truthfully, this is really just a simple tool to facilitate a conversation, to get people thinking and conversing about design.
One other trick from my friend Dan Mall which you can use to really drive this home is to quickly edit your client's logo into a screen capture of someone else's site. There is something about seeing their brand associated with a specific style which provokes a reaction. This makes for very fruitful conversations.
User Experience Design
No title in our industry is more overloaded and misunderstood than “user experience designer.” It means so many different things to so many different people. Recently, I've even noticed a trend toward expecting all designers and developers to do this work. And while I believe the best organizations have teams full of people who care about user experience, I also believe it has a deeper role to play.
I think about user experience as the glue that binds our design and our development together. It's what separates web design from other kinds of design — that our work is intended not only to be observed, but also to be interacted with. That interaction is so important. In my mind, a great user experience designer has an instinct for what will be easy for a user to understand. However, this must be balanced with the idea that design without testing is guesswork . For this reason, a great user experience designer knows how to research their users, how to collaborate with UI designers, how to prototype possible solutions, and how to select and execute usability studies to capture and analyze data which properly informs design and development.
Isso é muito. And since I'm not formally trained in user experience or human factors, I'm probably not qualified to write about each of those things. Instead, I want to focus on one lesson I've learned (see “Test the Aggregate”) and then share the kinds of updates we do with our customers to help us all agree on usability decisions across screen sizes and input methods.
Test The Aggregate
I work with internal user experience teams at larger clients, and one challenge I'm continually presented with is the desire to test the experience they are building at individual breakpoints. In other words, I've seen teams create three (or more) separate prototypes — for mobile, tablet and desktop — and then proceed to test each one independently. When this happens, each of these separate experiences will evolve on its own, usually resulting in three unique experiences which will be very difficult (if not impossible) to build in a responsive way.
To combat this, lately I've shared how critical it is to test the aggregate experience. Instead of building three separate prototypes for usability studies, build a single prototype with HTML and CSS that actually responds. We usually do this statically with an evolving set of front-end build tools (you can learn more about our front-end stack in the article “We Heart Good Tools: An Update on Our Build Process”) which means we can work quickly with fake data.
This concept is about letting go of the control you think you have. It's about making decisions which benefit the whole (the aggregate) even though they may require compromises in certain contexts. It recognizes that changes made at one of the breakpoints in your system will inevitably affect the experience at other breakpoints. It's about embracing the benefits you get with a single code line and adjusting our usability studies to account for this.
Se estivermos construindo de forma responsiva, precisamos nos concentrar em testar uma solução de site único em todas as larguras da janela de visualização. Precisamos medir a usabilidade do todo, não apenas os pontos de interrupção. Isso nos ajudará a criar a experiência mais útil para a maioria das pessoas.
E agora, algumas atualizações que usamos com nossos clientes para ajudar a atingir esses objetivos.
Protótipo de conteúdo
Você já ouviu falar que um web designer deve aprender um pouco de CSS, certo? Bem, eu concordo, e acho que um estrategista de conteúdo deveria aprender um pouco de HTML. Por esse motivo, e muitos outros, criamos protótipos de conteúdo bem cedo em nosso processo de desenvolvimento web. Assim que começamos a obter uma imagem clara do conteúdo real, começamos a marcar esse conteúdo com hipertexto . Isso é o que fazemos com HTML, certo? Quem melhor para envolver o conteúdo em tags semânticas do que as pessoas que melhor entendem o conteúdo? Embora ferramentas como o Markdown também funcionem, acho melhor aprender um pouco de HTML básico antes de ir direto para o Markdown. Entender por que você está escrevendo o conteúdo dessa maneira é tão importante quanto escrever o HTML. Ferramentas como o Markdown adicionam uma camada de abstração entre suas ações e a saída dessas ações - uma abstração que é boa, uma vez que você entenda o que ela oferece.
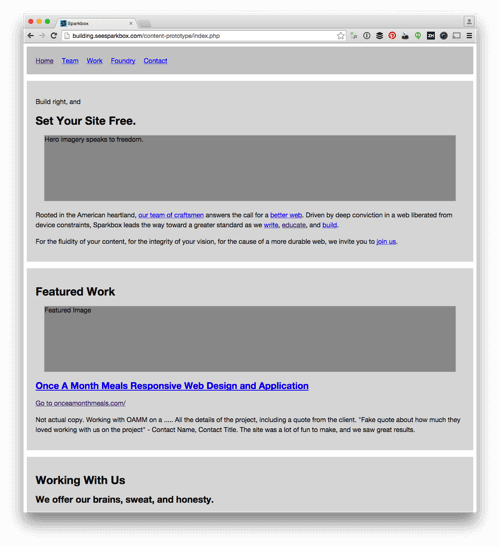
Quando criamos um protótipo de conteúdo, intencionalmente deixamos de fora quase todos os estilos. Nós os deixamos bem feios, então fica muito claro que não projetamos nada. Isso mantém a conversa focada no conteúdo e na prioridade desse conteúdo. Saiba que, quando você mostra isso a um cliente, ele imediatamente se concentra na ordem das coisas - que é exatamente o que você deseja que ele faça: tenha essa prioridade certa! Além disso, geralmente incluímos CSS suficiente para mostrar agrupamentos, assim:

Eu disse que era feio.
Também inundamos nossos protótipos de conteúdo com links. Uma razão pela qual criamos isso é permitir que as pessoas naveguem de página em página, para ver se o fluxo pelo conteúdo funciona.
Lembre-se, você precisa preparar seus clientes para ver esse tipo de atualização feia. Caso contrário, eles certamente terão dúvidas sobre envolvê-lo em seu projeto. No entanto, há algo poderoso em ver o conteúdo bruto marcado em um navegador.
Uma observação importante: reconhecemos que a marcação puramente semântica provavelmente não é o que irá para a produção. Embora isso seja o ideal, a realidade do trabalho na Web hoje é que ele precisa ser mantido e extensível por indivíduos e equipes com conjuntos de habilidades muito variados. No entanto, começar com essa versão pura da marcação é uma maneira fantástica de nos lembrar de nossos ideais. Então, à medida que ajustamos a marcação para permitir estilo, reutilização, extensibilidade e assim por diante, estamos muito conscientes de que cada mudança que fazemos nos afasta do ideal. Cada mudança é um compromisso e deve ser profundamente considerada como tal antes de ser feita.
Estruturas de arame estáticos
Os últimos anos viram um pouco de desgosto por wireframes estáticos mais tradicionais. Acredito que ainda podem agregar muito valor. Eu também acredito que eles podem não ser necessários em todos os projetos. Quando os usamos, normalmente os fazemos em larguras estreitas – por mais inconveniente que seja – para nos ajudar a focar na prioridade. Limitar nossa propriedade visual força esse foco. Usamos muitas ferramentas para fazer isso, desde o Keynote até o Balsamiq. Honestamente, qualquer uma dessas ferramentas fará o trabalho. Encontre um com o qual você se sinta confortável e comece a trabalhar.
Também fazemos muitos desenhos. Quadros brancos, lápis e papel, vários aplicativos de desenho. Tiramos fotos dessas coisas e as compartilhamos com nossos clientes, intencionalmente mantendo tudo muito cru. A crueza é uma parte importante do que fazemos. Isso ajuda nossos clientes a saber que não estamos perdendo tempo polindo documentos que não serão beneficiados com o polimento e mantém o feedback focado. A última coisa que queremos é alguém comentando sobre as cores dos nossos wireframes.
Wireframes interativos
Parte do afastamento dos wireframes mais tradicionais foi a favor de uma abordagem mais interativa. Assim como o Agile Manifesto promove software funcional em vez de documentação, muitos em nosso setor acreditam que demonstrar sua intenção de interação por meio de um protótipo é muito mais poderoso do que tentar descrevê-lo estaticamente. Atualmente, as ferramentas disponíveis para prototipagem rápida são tremendamente capazes: frameworks como Bootstrap e Foundation; Kits de ferramentas CSS (ou Sass e LESS) como Bourbon e Pure CSS; ferramentas de prototipagem visual como InVision e Marvel. Até mesmo ferramentas visuais de web design e desenvolvimento como o Macaw ou ferramentas de apresentação como o Keynote podem ser usadas para criar wireframes muito interativos.
O benefício dessa abordagem é que você pode mostrar a ideia às pessoas em vez de tentar explicá-la. Se uma imagem vale mais que mil palavras, um protótipo vale mais que mil imagens.
Estamos trabalhando com uma organização agora que entende isso. Um de seus objetivos é trazer a prototipagem rápida mais cedo em seu processo para que eles possam usar os protótipos para estudos de usabilidade, bem como código de produção. Nosso trabalho com eles está focado na criação de um sistema de componentes que pode ser usado em todas as suas propriedades da web. Este sistema também será usado para permitir que sua equipe construa wireframes interativos muito rapidamente. Como teremos construído com suas marcas em mente, os wireframes interativos se parecerão muito com seus lançamentos de produção, o que será tremendamente útil em seus testes de UX.
Esse tipo de abordagem se concentra no sucesso a longo prazo de uma propriedade da web. Ele incorpora o fluxo de trabalho de “um entregável” sobre o qual falamos anteriormente, envolvendo todas as disciplinas na criação do protótipo e permitindo que o que é aprendido durante seu projeto e desenvolvimento informe outras decisões. Acredito que estamos vendo uma mudança em direção às organizações construindo sistemas front-end maduros em vez de hackear CSS como uma reflexão tardia. Dar a uma organização a capacidade de testar uma versão estática de seu trabalho na web com usuários reais é um passo importante para consolidar isso como norma em um futuro próximo.
Design e desenvolvimento de interface do usuário
“Um bom design é a solução de problemas.”
— A Arte e a Ciência do Web Design, Jeffrey Veen (2000) .
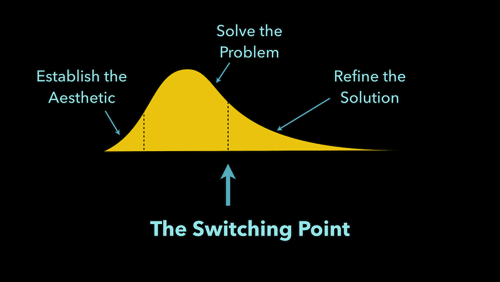
Para aqueles que são designers, esta citação soa muito verdadeira. Muitas pessoas veem o que fazemos como decoração, mas é muito mais. Ao longo dos últimos anos, tenho concordado plenamente com o sentimento da declaração de Jeff, mas também intensamente consciente da tendência dos designers de refinar suas soluções. Isso me leva ao que chamo de “ponto de mudança”.

Se você dividir a atividade de design em três fases – estabelecer a estética, resolver o problema e refinar a solução (como indicado acima) – a mudança da resolução de problemas para o refinamento da solução é o ponto de mudança. Este é o último momento responsável para passar para o meio da web. Se você não fizer isso, acabará executando essa fase de refinamento várias vezes - e isso é altamente ineficiente.
Se você já passou horas ajustando um PSD, entregou-o a um desenvolvedor para construir e depois voltou em uma semana ou duas, você experimentou essa dor. Todo o esforço que você fez para refinar e refinar empurrando pixels estáticos é desperdiçado. Assim que o design muda de mídia (de design estático no Photoshop ou alguma outra ferramenta para HTML e CSS no navegador), outro passo de refinamento é necessário. A ideia por trás do ponto de comutação é reconhecer o quão ineficiente isso é. Em vez de refinar com ferramentas estáticas, codifique o design básico o mais rápido possível e lide com o refinamento no meio final – a web.
Isso geralmente requer emparelhamento de design, literalmente sentados juntos para dar vida a esses refinamentos. Embora isso possa parecer lento e doloroso às vezes, na verdade é tremendamente benéfico para todos os envolvidos. À medida que um designer compartilha com um desenvolvedor front-end os tipos de ajustes de estilo que eles gostariam de ver, o desenvolvedor front-end aprende o que é importante em um design refinado. Enquanto o desenvolvedor front-end faz as alterações solicitadas, o designer vê como essas alterações são feitas, talvez aprendendo um pouco de CSS. Esse processo torna todos mais inteligentes. Isso também significa que da próxima vez que esses dois pares, será muito mais rápido.
Hoje em dia, temos que nos sentir confortáveis com várias ferramentas para iniciar as conversas da interface do usuário e precisamos mudar a codificação desses designs no início do processo. Vamos dar uma olhada em algumas maneiras de fazer isso.
Blocos de estilo
Samantha Warren inovou quando introduziu os blocos de estilo como uma forma de “definir uma linguagem visual” para a web. Aqueles de nós com experiência em branding imediatamente viram como os blocos de estilo podem ser valiosos.
As telhas de estilo são bastante simples. Eles geralmente incluem paletas de cores, opções de tipografia, texturas e estilos de iconografia ou ilustração. Eles não são deliberadamente uma compilação de página inteira. Em vez disso, eles representam apenas o design suficiente para determinar se estamos nos movendo na direção certa. Por esse motivo, eles funcionam melhor quando seu cliente expressa o que deseja, mas você não está totalmente convencido de que está na mesma página.
Passei a apreciar telhas de estilo, principalmente por causa de sua velocidade. Onde costumávamos passar uma semana projetando uma página inicial e uma subpágina no Photoshop, agora podemos criar um bloco de estilo simples em questão de horas. Isso pode economizar tempo e dinheiro e dar a você a confiança de que está se movendo na direção certa.
Samantha tem um punhado de exemplos no site de blocos de estilo, e há alguns ótimos recursos listados abaixo que cobrem seu uso no processo do mundo real:
- “Get Your (Visual) Style On”: Yesenia Perez-Cruz, Dan Mall e minha apresentação na Artifact Conference em Austin, Texas (13 de maio de 2013).
- “Decisões de design mais rápidas com telhas de estilo”: Samantha Warren em um evento à parte em Austin, Texas (fevereiro de 2015).
- Podcast do Guia de Estilo com Samantha Warren
Devido à sua natureza estática, não os usamos com muita frequência. Nossa direção inicial de design é tipicamente estabelecida com uma colagem de elementos ou um protótipo de estilo, ambos abordados a seguir.
Colagens de Elementos
Dan Mall nos apresentou as colagens de elementos como “uma montagem de peças díspares sem lógica ou ordem específica”. Sua natureza variada torna óbvio que o que você está vendo não é um design finalizado; em vez disso, as colagens de elementos fornecem aos clientes o contexto de uma variedade de componentes que podem viver juntos em um sistema. Eles nos ajudam a colocar um pouco de carne nos ossos de um wireframe; eles nos ajudam a imaginar a direção em que estamos nos movendo; eles nos permitem começar a visualizar os blocos de construção do nosso site, mas nos encorajam a não perder de vista o todo.
Um benefício das colagens de elementos é que você pode escolher quais componentes mostrar. Seu cliente realmente se importa com a forma como a pesquisa é apresentada aos usuários? Excelente! Talvez você deva passar algum tempo abordando essa preocupação – coloque-a na colagem de elementos. Seu cliente é obsessivo com os botões de call to action? Coloque-os na colagem de elementos. Essa mentalidade de escolha facilita a adaptação de cada colagem com o que é mais importante em seu projeto. Seus clientes irão apreciar isso tremendamente.
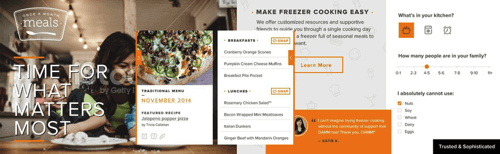
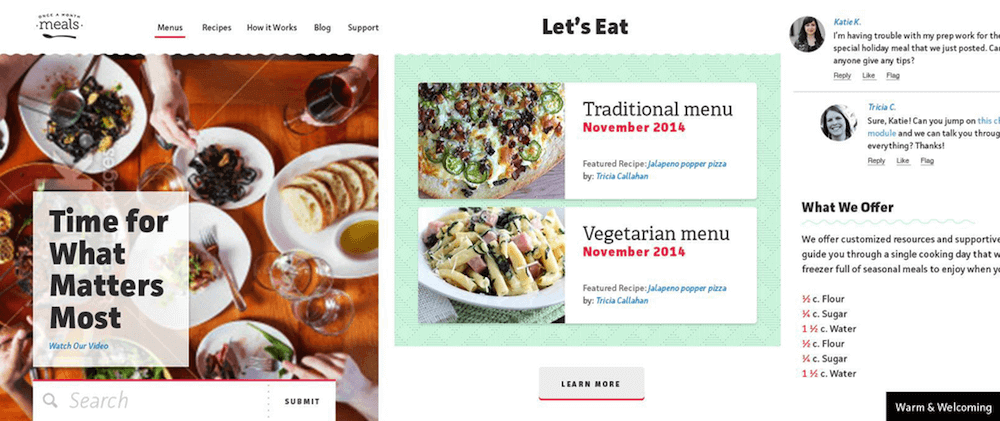
Em um projeto recente, precisávamos estabelecer a direção de design para um redesenho de uma das propriedades da web de nosso cliente. Katie Kovalcin (uma de nossas designers) estava liderando o esforço de design de nossa equipe e optou por criar colagens de dois elementos em vez de fazer composições na página inicial.


O tempo total que investimos na criação desses dois conceitos de design foi de cerca de 16 horas. Quando perguntei a Katie quanto tempo isso levaria se ela tivesse sido convidada a fazer duas composições da página inicial, ela respondeu:
“Nesta etapa, tentando descobrir sua nova estética, seria difícil fazer malabarismos para encontrar essa estética ao tentar definir a hierarquia da página e descobrir as interações também. Então, para organizar toda a página inicial como uma forma de descobrir a estética , às vezes pode levar até uma semana, dependendo de quanto temos que trabalhar. Eu diria que provavelmente cerca de 25 a 30 horas cada.
Mas saindo da colagem de elementos, foi muito fácil avançar com o layout da página e todas essas outras coisas porque não há muita confusão para descobrir quais estilos de botão vamos usar, ou fontes ou cores .”
Isso significa que, usando uma colagem de elementos, reduzimos a quantidade de tempo que dedicamos ao estabelecimento de uma estética.
Há uma outra expressão realmente interessante na citação de Katie acima; ela disse que “seria difícil fazer malabarismos para encontrar essa estética ao tentar definir a hierarquia da página e descobrir as interações também”. Em outras palavras, começar com uma composição de página inicial é tentar realizar muito, muito cedo. Quando damos um passo menor primeiro (usando colagens de elementos ou blocos de estilo), somos capazes de dividir e vencer os desafios de design que temos pela frente. Isso traz nossos clientes para a conversa com mais frequência e nos permite aprender à medida que avançamos, tudo resultando em um trabalho melhor.
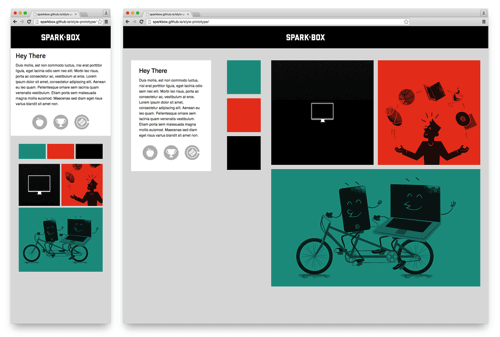
Protótipos de estilo
Você pode pensar em protótipos de estilo como blocos de estilo interativos. Os mesmos tipos de coisas que você pode incluir em um bloco de estilo - marca de marca, títulos, estilos de parágrafo, estilos de botão, tratamento de link, recomendações de cores - estão incluídos em um protótipo de estilo. A única diferença é que damos um passo adiante e o codificamos.
A beleza disso é que podemos mostrar o tipo real da web, cores reais, estados reais de foco, estilo de ilustração com vetores da web e como o tipo e o layout básico podem responder. Pedimos aos nossos clientes que os revisem no navegador de sua escolha. Isso abre conversas sobre o que significa oferecer suporte a um navegador. Por exemplo, se eles usarem um navegador que não suporta border-radius , eles não verão cantos arredondados.
Também podemos construir protótipos de estilo em cerca de um dia, o que nos dá os mesmos benefícios de eficiência que um bloco de estilo nos dá. Os clientes os amam porque podem interagir com eles. Eles podem vê-los em seus telefones e tablets. Eles podem começar a brincar com eles.
Finalmente, em um mundo onde a maioria de nós acredita que os web designers devem aprender a codificar, os protótipos de estilo são uma introdução fantástica para escrever HTML e CSS. Por causa de sua simplicidade, até mesmo um designer não-codificador pode descobrir como construí-los. Antes que percebam, eles terão a confiança necessária para refinar o CSS de produção, em vez de simular estaticamente as alterações que desejam ver.
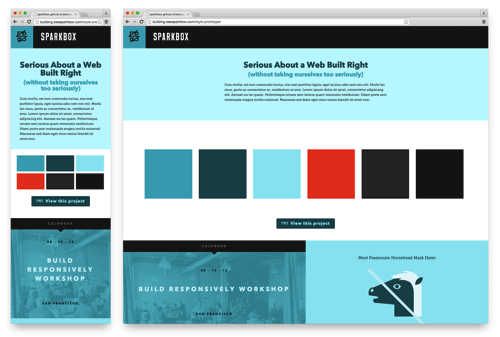
Quando projetamos o site Sparkbox original e quando redesenhamos recentemente, usamos protótipos de estilo para estabelecer uma direção de design.


Projeto atômico
Jeremy Keith me apresentou pela primeira vez a ideia de começar o design com “os átomos de um site” durante sua palestra de Desenvolvimento de Breaking intitulada “There is No Mobile Web”. Brad Frost formalizou o termo em junho de 2013, quando delineou um modelo mental para abordar o design de um “sistema de componentes” para a web.
A premissa básica é que devemos considerar cinco níveis de granularidade em nosso trabalho para criar sistemas de componentes reutilizáveis. O menor nível é chamado de átomo; pense em uma simples entrada HTML ou um rótulo para uma entrada. Esses átomos podem ser combinados em moléculas; talvez uma molécula de pesquisa seja composta de um botão, rótulo e entrada. Essas moléculas podem ser combinadas para formar organismos; talvez o cabeçalho de um site contenha as moléculas de busca, marca e navegação. Esses organismos são reunidos para formar modelos e páginas. Os modelos estão cheios de dados genéricos; páginas são modelos que têm dados reais injetados nelas. Toda essa teoria pode nos ajudar a criar um código mais modular, reutilizável e extensível.
Uma coisa que aprendi ao abordar nossos projetos nessa linha de pensamento é que o design atômico é muito mais fácil quando você permite que ele evolua a partir da refatoração. Uma maneira comum de trabalharmos é construir um pequeno componente em HTML e CSS sem muita preocupação com átomos, moléculas ou organismos. Então, depois de resolvermos o problema de UX e UI com uma interface, podemos refatorar esse código em uma estrutura atômica. Essa abordagem inversa significa que não perdemos tempo tentando pensar demais no que deveria ser uma molécula versus um organismo. Em vez disso, permitimos que os vários níveis evoluam à medida que o próprio sistema evolui.
O resultado de uma abordagem atômica é uma biblioteca de padrões que podem ser integrados em um sistema.
Bibliotecas de padrões
Uma biblioteca de padrões é exatamente o que parece - uma biblioteca de padrões que existem em seu sistema. Há muitas pessoas trabalhando em soluções de biblioteca de padrões atualmente; pessoas como Brad Frost, Anna Debenham, Jina Bolton e Bermon Painter falaram e escreveram sobre o assunto. Na verdade, Brad e Dave Olson criaram uma das ferramentas mais conhecidas disponíveis hoje, o Pattern Lab. O Pattern Lab é ótimo porque permite separar o conteúdo específico dos módulos HTML e fornece uma estrutura atômica que facilita a construção de um sistema de padrões. Eles também adicionaram alguns ótimos recursos para testes enquanto você está em desenvolvimento. A coisa toda é muito fácil de executar localmente e tem uma interface simples que pode ser facilmente mostrada a um cliente. Se você deseja entrar no design orientado a padrões, este é um lugar fantástico para começar.
Muita coisa está acontecendo neste espaço agora, e há muitos outros recursos para aqueles de nós interessados em aprender mais. Brad trabalhou com Anna Debenham e Brendan Falkowski (junto com algumas outras pessoas) para criar recursos de guia de estilo de site. Esta é uma coleção tremenda de muitos exemplos, artigos, palestras, podcasts e muito mais que cobrem design e desenvolvimento orientados a padrões.
Até agora, o maior desafio é encontrar uma maneira de manter uma biblioteca de padrões atualizada depois que os padrões forem integrados a um sistema de back-end. Ainda não vi a solução perfeita para isso, mas há muitas mentes brilhantes trabalhando nisso. Confira Rizzo by Lonely Planet como um ótimo exemplo de uma organização trabalhando diligentemente para resolver esse problema. Mesmo que não tenhamos uma solução perfeita de longo prazo, tenho visto enormes benefícios ao projetar dessa maneira. Ele mantém você pensando de forma modular, e isso torna o trabalho de front-end que fazemos muito mais fácil de integrar e manter.
E os pontos de interrupção?
Sempre que falo ou escrevo sobre processo, sempre me perguntam sobre a seleção de pontos de interrupção. Estranhamente, essa conversa quase nunca surge em nosso trabalho responsivo do dia a dia. Certamente, alguns clientes nos procuram depois de muito trabalho revisando análises e priorizando dispositivos - tudo em nome da documentação dos pontos de interrupção do sistema. Essa linha de pensamento nunca fez muito sentido para mim.
Acredito que foi Stephen Hay quem disse primeiro: “Comece pequeno e adicione um ponto de interrupção quando o site quebrar”. Nossos sites geralmente têm dezenas de pontos de interrupção — a maioria deles não se alinha com tamanhos de dispositivos comuns. Quando você perceber que seu conteúdo e seu design não estão mais funcionando em harmonia, conserte-o.
Agora, há uma diferença entre o que Stephanie Rieger chama de pontos de interrupção principais e pontos de interrupção menores. (Eu também os ouvi chamados de pontos de interrupção e pontos de ajuste.) Deixe-me explicar cada um.
Principais pontos de interrupção
Quando há mudanças no layout que exigem que módulos separados trabalhem juntos em sua mudança de design, usamos um ponto de interrupção comum (um ponto de interrupção principal). Talvez você tenha um ajuste de layout que mova uma lista empilhada de produtos em pequenas larguras de janela de visualização para um layout de duas colunas em larguras de janela maiores. Nesse caso, você deve acompanhar onde essa mudança de layout acontece porque é provável que haja muitas outras alterações que precisam ocorrer na mesma largura da janela de visualização.
A maior parte do trabalho que fazemos tem entre três e seis pontos de interrupção principais. Elas geralmente são definidas como variáveis Sass em nosso fluxo de trabalho para que possamos fazer alterações posteriormente em um só lugar. Também é comum termos um conjunto de pontos de interrupção principais para as principais seções de um site. Por exemplo, podemos ter três pontos de interrupção principais no cabeçalho do nosso site e três pontos de interrupção principais completamente diferentes no rodapé. Isso mantém nosso trabalho modular e permite que essas seções evoluam de forma independente, mantendo a coesão com o sistema como um todo.
Pontos de interrupção menores
Quando são necessárias alterações mais sutis no tipo ou no espaçamento, ainda podemos usar uma consulta de mídia para fazer esses ajustes (um pequeno ponto de interrupção). Essas são tipicamente modificações de estilo únicas para coisas como tamanho da fonte (para manter o comprimento da linha sob controle) ou para aumentar o espaçamento à medida que a largura da janela de visualização aumenta. Esses pequenos ajustes demonstram uma profunda atenção aos detalhes que podem realmente diferenciar seu trabalho.
Em vez de usar variáveis de pré-processador para isso, normalmente usamos apenas números codificados. Em algumas ocasiões, também usamos cálculos de pré-processador para mantê-los em relação a um ponto de interrupção principal. Por exemplo, se tivermos um ponto de interrupção principal em 30em chamado $bp_header-show-nav , talvez queira ajustar o tamanho da fonte de um título em 5em sobre o ponto de interrupção $bp_header-show-nav . Neste caso, isso aconteceria em 35em. Se mudarmos esse ponto de interrupção principal para 32em em algum momento no futuro, a alteração menor aconteceria em 37em. Pensar relativamente com pontos de interrupção menores pode ajudar se você suspeitar que os pontos de interrupção principais podem mudar. Você terá que usar seu julgamento caso a caso para tomar as melhores decisões.
Leitura adicional
Para saber mais sobre pontos de interrupção, confira estes artigos:
- “Não há ponto de interrupção”
- "O Entre" de Mark Boulton
- “Design responsivo pragmático” por Stephanie Rieger
Transição para fora
Hoje em dia, não basta apenas construir ótimos sites. Também temos que considerar a longevidade do que construímos. Embora abordagens como o design atômico possam ajudar, precisamos fazer mais. No momento, a maioria dos nossos projetos inclui algum tipo de componente de treinamento — e não estou falando de ensinar o cliente a usar o CMS. À medida que as organizações começam a entender verdadeiramente o valor que a web lhes oferece, elas decidem construir suas próprias equipes para possuir e manter suas propriedades da web. Se queremos construir algo que dure, precisamos garantir que a equipe que assume nosso trabalho seja capaz de mantê-lo adequadamente. Por esse motivo, estamos fazendo um treinamento muito mais aprofundado sobre as técnicas que usamos para criar para a web.
Felizmente, agora existem muitas maneiras comuns de abordar a transição. Cada repositório que criamos no controle de origem tem um arquivo leia-me útil; entregamos testes automatizados que suportam nosso código; e estamos trabalhando em algumas maneiras de fazer a transição do orçamento de desempenho de um projeto para que nossos clientes continuem mantendo a velocidade de seus sites. Junto com o pensamento atômico, também fornecemos exemplos práticos de subsistemas que construímos. Por exemplo, é comum considerarmos como a tipografia funciona em todas as propriedades da web no contexto da marca de um cliente, portanto, também podemos fornecer documentação detalhada sobre esse sistema tipográfico, bem como uma página de exemplos mostrando como usá-lo. Esses tipos de acréscimos ao nosso trabalho facilitam muito a passagem do código de nossa equipe para a equipe de nosso cliente.
Há também repercussões mais profundas em tudo isso. Entender quem manterá o sistema que você está construindo também deve influenciar as decisões que você toma em relação à escolha da tecnologia e à técnica de desenvolvimento. Em outras palavras, se a equipe da web do seu cliente não estiver pronta para usar o Grunt com Assemble e um servidor local a partir da linha de comando, você precisará encontrar uma maneira de trabalhar que corresponda melhor às suas capacidades. Lembre-se, você está construindo isso para eles.
Também foi extremamente benéfico convidar as equipes de web design e desenvolvimento de nossos clientes para participar conosco do projeto. Usar o projeto como uma oportunidade para treinar a equipe do seu cliente demonstra um valor incrível e faz de você uma escolha fácil entre seus concorrentes.
Pessoas acima do processo
Uma última coisa que aprendi ao evoluir constantemente nosso fluxo de trabalho é que o processo que você escolhe usar é muito menos importante do que as pessoas que o utilizam. Se você quer construir melhores produtos da web, comece desenvolvendo seu pessoal. Isso o levará mais longe do que qualquer ajuste em seu processo ou fluxo de trabalho.
Mantendo sua equipe feliz
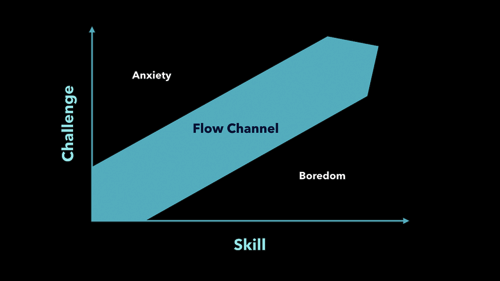
Nessa mesma linha, recomendo a leitura de Flow de Mihaly Csikszentmihalyi. Neste livro, ele explica a pesquisa que fez para entender melhor a felicidade individual. Ele descreve o que chama de “canal de fluxo”, traçando o nível de habilidade ao longo do eixo x em relação ao nível de desafio ao longo do eixo y . O canal de fluxo é a área onde sua habilidade encontra um desafio adequado. Muito desafio para sua habilidade cria ansiedade e pouco desafio para sua habilidade resulta em tédio.

Isso pode ser traduzido para o que fazemos, considerando onde nos desafiamos em nosso trabalho diário. Na Sparkbox, falamos sobre uma cultura de aprendizado. Isso (espero) significa que a habilidade da minha equipe está aumentando continuamente. Segue-se, então, que para sermos felizes precisamos encontrar desafios cada vez maiores para corresponder à nossa habilidade cada vez maior. É nossa responsabilidade equilibrar essa necessidade de inovação com responsabilidade financeira nos orçamentos de nossos clientes.
Isso é complicado. Para nós, significava que precisávamos parar de reinventar a roda; isso nos levou a considerar bibliotecas de elementos de interface bem testados em vez de resolver repetidamente os mesmos problemas em todos os projetos. Isso significa que precisamos entender onde cada um de nossos clientes deve gastar dinheiro para inovar. E exigiu um pouco de transparência entre esses clientes e nossa equipe para que todos estivéssemos na mesma página.
No final, isso cria uma equipe com mais conteúdo – que adora o trabalho que eles fazem porque os desafia da maneira certa. E isso cria um cliente com mais conteúdo – um que respeita suas recomendações sobre onde e por que eles devem investir. Isso é excelente para todos os envolvidos.
Em diante
Esta é a parte em que eu o inspiro profundamente e o encorajo a enfrentar um novo mundo ousado de web design. Mas, para ser honesto, me esforcei para resumir um sentimento final para este capítulo.
Depois de alguma contemplação, acredito que seja porque escrever sobre o processo nunca é realmente feito.
Espero que, ao ler essas palavras, você tenha se sentido mais inspirado a investir em sua própria compreensão de como a web funciona e mais disposto a investir na compreensão de seus colegas de equipe. Espero que você tenha se sentido animado para tentar uma nova abordagem, mas também espero que tenha se sentido capacitado para rasgar essas páginas se elas não funcionarem para você. Somente você, sua equipe e seu cliente podem descobrir a melhor forma de abordar um projeto. Essa é a natureza do que fazemos.
A hora é agora – então, vá em frente!
