Uma maneira fácil de editar a visibilidade do bloco no editor WordPress Gutenberg
Publicados: 2021-05-18À medida que mais sites WordPress são criados usando o editor de blocos Gutenberg, a lista de desejos para novos recursos cresce junto com ele. Isso faz sentido, pois o uso mais pesado tende a expor quaisquer deficiências ou tipos de ideias do tipo “não seria ótimo se…” .
O editor está melhorando o tempo todo. Mas mesmo que um recurso ausente não chegue ao núcleo do WordPress, a comunidade de desenvolvedores é livre para criar suas próprias soluções. Veja, por exemplo, a capacidade de ocultar um bloco específico ou programá-lo para exibição em determinados horários.
Isso pode ser útil para vários cenários comuns. Por um lado, ele permite que você trabalhe em um conteúdo sem torná-lo público até que esteja pronto para o lançamento. Ou configure um evento por tempo limitado, como um concurso ou reunião, que exija a exibição de algum conteúdo temporário.
Uma solução para conseguir isso é o Block Visibility, um plugin WordPress gratuito que permite que os criadores de conteúdo assumam o controle de seus blocos. Quaisquer blocos dentro de uma página podem ser ocultados ou exibidos com base em vários critérios. Além disso, ele se integra perfeitamente à interface do usuário do editor de blocos.
Quer aprender mais? Vamos dar uma olhada em algumas maneiras diferentes de utilizar o Block Visibility em seu próprio site WordPress.
Começando
Antes de nos aprofundarmos no que o Block Visibility pode fazer, há alguns pré-requisitos a serem lembrados. Felizmente, eles são bastante mínimos.
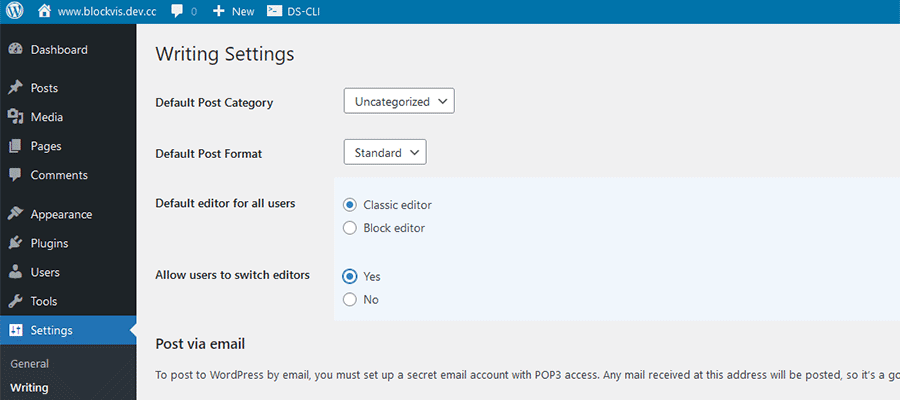
Primeiro, você precisará de um site WordPress que utilize o editor de blocos Gutenberg. Se você tiver o plug-in Classic Editor instalado, certifique-se de defini-lo para permitir a alternância entre os editores.

Além disso, você vai querer instalar e ativar uma cópia do Block Visibility. Dentro do WordPress, navegue até Plugins > Adicionar Novo e procure o plugin.
Isso é tudo o que há para isso!
Navegando na visibilidade do bloco
Na sua forma mais básica, Block Visibility permite que você simplesmente oculte um ou mais blocos em uma página ou post. Mas também há uma interface de usuário bastante abrangente incluída no plug-in. Portanto, é bom saber o seu caminho de volta.
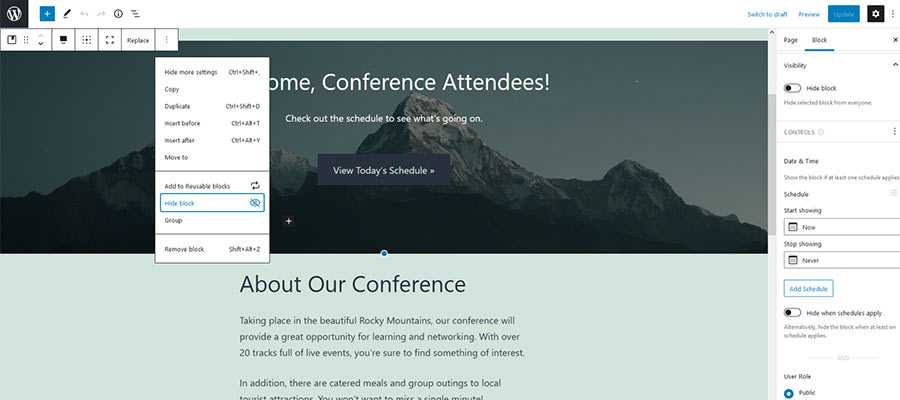
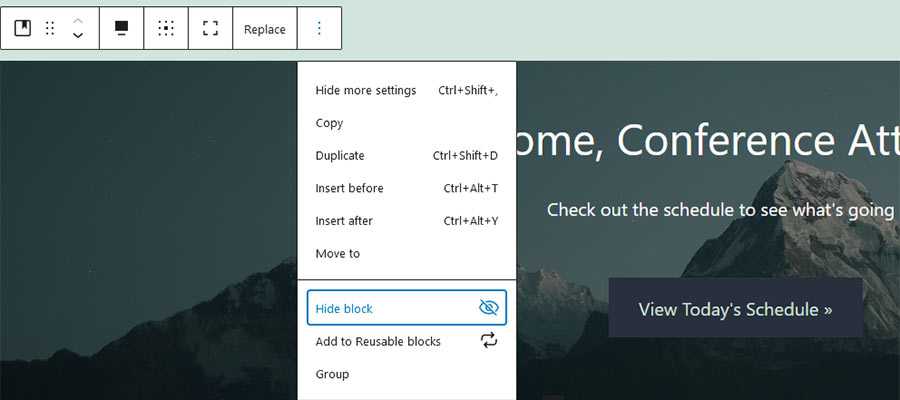
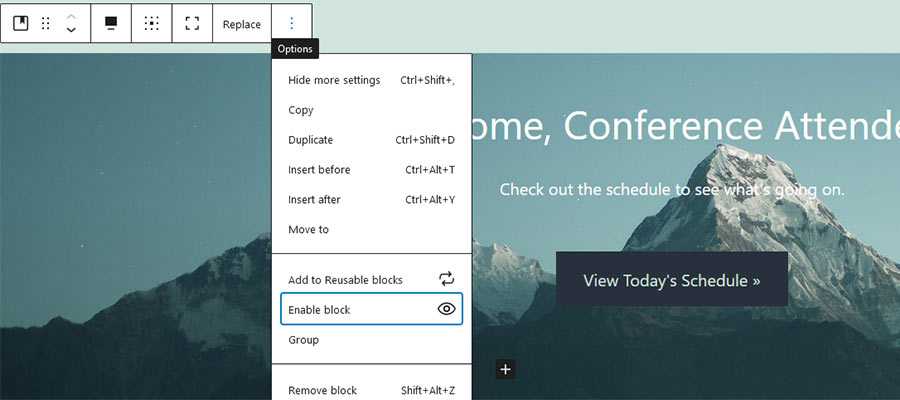
Primeiro, dentro do menu Opções de cada bloco, há uma entrada “ Ocultar bloco ”. Ele faz exatamente o que diz - não há necessidade de muita explicação. Embora, vamos fornecer uma demonstração abaixo.
Em seguida, na barra lateral Configurações do editor de blocos, há um painel “ Visibilidade ”. É aqui que as coisas ficam um pouco mais detalhadas.
Esta seção permite ocultar ou exibir um bloco com base em vários cenários. Critérios como função do usuário, tamanho da tela e data/hora estão disponíveis. Além disso, a visibilidade do bloco também pode ser controlada com base no valor dos campos personalizados.

Configurações do plug-in
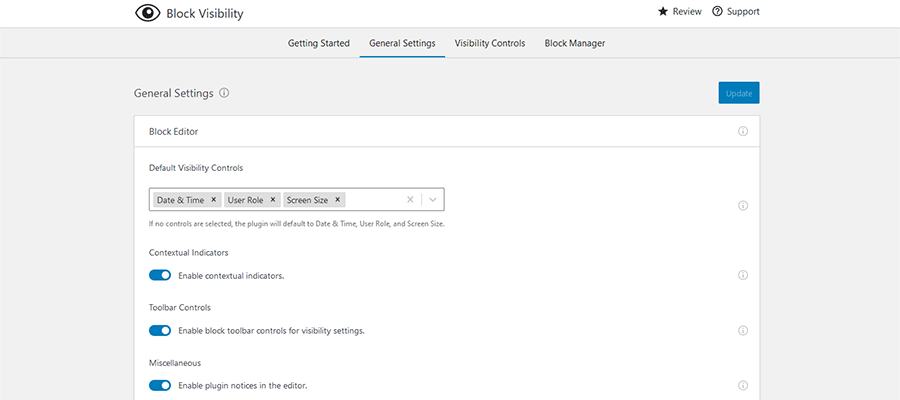
Também devemos observar que você pode ajustar ainda mais o que o Block Visibility pode fazer por meio de sua tela de configurações, Settings > Block Visibility .

A tela de configurações permite escolher quais tipos de bloco têm controles de visibilidade, os tipos de critérios de visibilidade disponíveis e quais funções de usuário podem fazer alterações. Você pode até definir pontos de interrupção para controlar a visibilidade por meio do tamanho da tela.
Se você precisar de uma ajuda, a guia "Introdução" incluída o informará sobre as tarefas comuns.

Uma infinidade de maneiras de esconder um bloco de Gutenberg
Agora que abordamos o básico da visibilidade de bloco, é hora de vê-la em ação. A funcionalidade do plug-in varia de supersimples a semicomplexas, dependendo de suas necessidades.
Aqui estão alguns exemplos das várias maneiras de ocultar um bloco Gutenberg.
Apenas esconda um bloco
Para ocultar um bloco do front-end do seu site, clique na entrada “Ocultar bloco” no menu Opções do bloco.

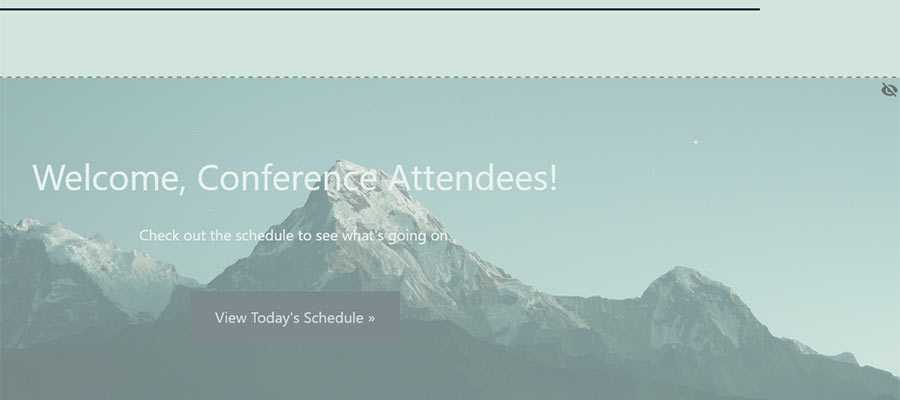
Uma caixa de diálogo aparecerá confirmando que o bloco foi ocultado. Além disso, o bloco em questão será sombreado para parecer inativo. Um ícone decorativo também aparecerá no canto superior direito. Apenas lembre-se de salvar suas alterações!

No front-end, nosso bloco de capa de exemplo foi de fato oculto. Na verdade, o bloco não é renderizado. Assim, não há impacto negativo no desempenho.

Como um aparte, a única vez que um bloco oculto aparecerá no código-fonte é quando você escolheu ocultá-lo com base no tamanho da tela. Em todos os outros cenários, ele será completamente removido do front-end.
Ocultar ou exibir condicionalmente um bloco
Para ocultar ou exibir um bloco com base em critérios condicionais, você deverá utilizar o painel “ Visibilidade ”. Ele pode ser encontrado na barra lateral Configurações à direita da tela. Clique no bloco que deseja modificar e abra o painel para começar.
No interior, existem várias maneiras de definir a visibilidade de um bloco:
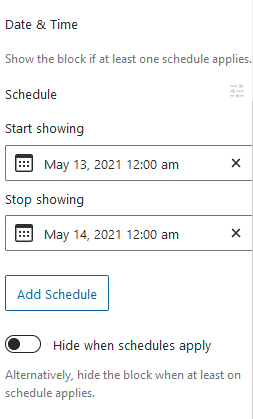
Data hora
Essa configuração permite exibir (ou ocultar) um bloco dentro de um intervalo de data e hora específico. Em nosso site fictício da conferência, optamos por exibir o bloco de capa selecionado por apenas 24 horas. Observe que vários agendamentos podem ser definidos por bloco.

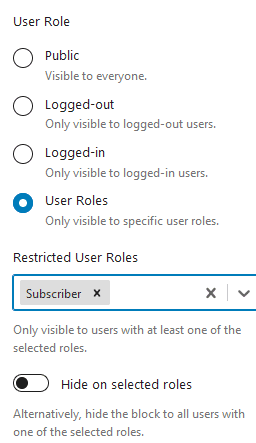
Funções do usuário
Também é possível exibir um bloco com base na função de um usuário ou no status de login. A configuração padrão é “Público”, que é exibida para todos. No entanto, você também pode optar por exibir um bloco para usuários conectados ou desconectados, ou apenas para aqueles que pertencem a uma função de usuário específica.

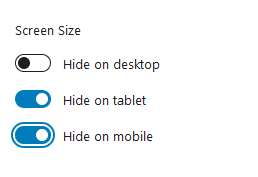
Tamanho da tela
Para ocasiões em que você deseja segmentar apenas tamanhos de tela específicos, o Block Visibility facilita isso. Você pode optar por ocultar blocos no desktop, tablet ou dispositivos móveis. Pontos de interrupção personalizados podem ser definidos na tela Configurações> Bloquear visibilidade no WordPress.

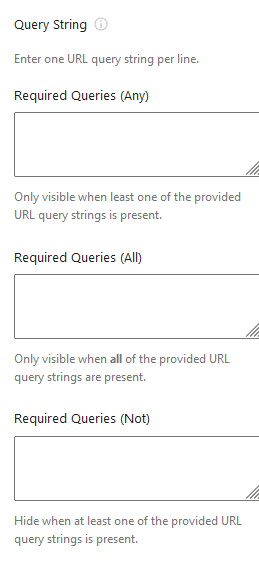
String de consulta
Oculta por padrão, a configuração Query String pode exibir um bloco com base na presença de qualquer query string específica na URL da postagem. Você pode habilitar esta configuração através da tela de configurações ( Configurações > Bloquear Visibilidade ) ou clicando no link “ Controles ” no painel Visibilidade. A documentação do plugin tem um tutorial rápido sobre o assunto.

Também vale a pena mencionar que você pode combinar uma ou mais das condições acima para exercer um controle refinado sobre a visibilidade de um bloco. Por exemplo, você pode agendar um bloco para ser exibido dentro de um intervalo de tempo específico E apenas em dispositivos desktop. Essa é apenas uma das muitas possibilidades, no entanto.
Exibir um bloco oculto
Sempre que você quiser exibir um bloco oculto, volte ao menu Opções e selecione “ Ativar bloco ”. Como alternativa, você também pode desmarcar a configuração “ Ocultar bloco ” no painel Visibilidade.

Assuma o controle de seus blocos WordPress Gutenberg
Na superfície, o Block Visibility pode parecer um plugin WordPress bastante simples. No entanto, pode ajudá-lo a executar algumas funções avançadas com apenas alguns cliques. Anteriormente, seria necessário um pouco de código personalizado para realizar proezas semelhantes com o conteúdo do seu site.
Além disso, ocultar um bloco é uma daquelas coisas que podem ser consideradas um recurso ausente do próprio Gutenberg. Felizmente, este é apenas mais um exemplo da comunidade de desenvolvedores chegando para preencher a lacuna.
