Tendências de design de UX do site de comércio eletrônico a serem observadas em 2020
Publicados: 2020-02-24O crescimento das vendas de comércio eletrônico é algo que praticamente todas as empresas notaram quando se aproximam do final de 2019. As gerações mais jovens geralmente preferem as compras on-line e não é provável que isso mude tão cedo.
O comércio eletrônico, no entanto, é um nicho altamente competitivo. As expectativas dos clientes estão aumentando e está se tornando difícil para os comerciantes se destacarem da multidão. Para obter conversões e repetir negócios, os varejistas online devem ter sites com excelente UX.
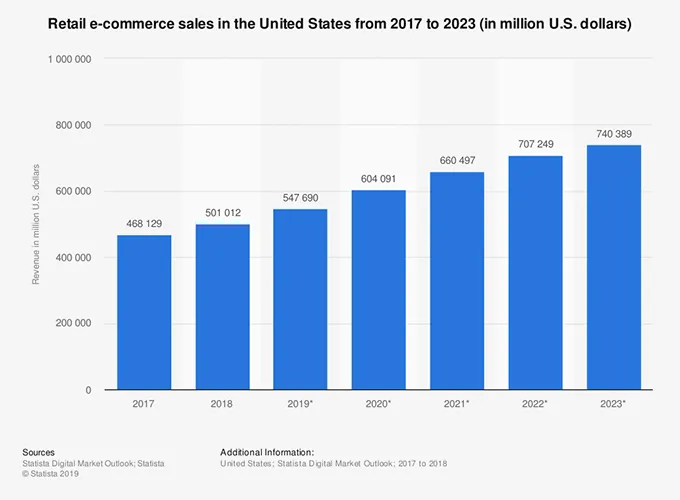
Embora o uso de dispositivos móveis para vendas online esteja crescendo, a maioria dos compradores de comércio eletrônico ainda gosta de visitar uma loja online por meio de seus desktops e laptops. Confira a tendência de crescimento das vendas de comércio eletrônico nos EUA nos últimos 3 anos e os insights previstos no Statista:

Como varejista com presença online, você precisa trabalhar na criação de UX superior para seu site de compras.
Com isso em mente, neste artigo, vamos nos concentrar nas dicas de design de UX do site de comércio eletrônico para 2020 e além.
Crie uma página inicial incrível
Sua página inicial é como o tapete de boas-vindas para seus clientes em potencial, e é a primeira impressão que eles têm de sua empresa e marca. É lá que você deve tentar fazer uma conexão emocional com seus visitantes.
- Use palavras simples
- Não sobrecarregue a tela
- Mantenha os elementos da interface do usuário no mínimo
- Elimine tudo o que não causa impacto
- Verifique se os banners promocionais estão atualizados
- Crie uma barra de navegação significativa
- Escolha categorias e subcategorias com sabedoria
- Crie filtros de pesquisa altamente funcionais
- Coloque um botão de CTA acima da dobra
Crie páginas de produtos ricas em informações
Certifique-se de criar páginas bem estruturadas que atendam a todas as expectativas do cliente.
Conforme resumido no relatório de comércio eletrônico do Grupo Nielsen-Norman, existem maneiras específicas pelas quais as pessoas interagem com sites quando estão comprando. Este estudo comportamental on-line indica que seu site deve atrair cada um dos seguintes tipos de compradores:
- Os navegadores
- Os pesquisadores detalhistas
- Os caçadores de pechinchas conscientes do preço
- Os compradores orientados para a tarefa e focados no produto
- Compradores ocasionais
- Clientes que deixam avaliações
Além disso, não se esqueça de incluir breadcrumbs nas páginas do produto. Isso pode incluir sugestões de produtos relacionados, a capacidade de fazer comparações de produtos, detalhes sobre disponibilidade e a hora estimada de chegada.
Por fim, crie o botão de call-to-action funcional. Certifique-se de que ele indica claramente o que você deseja que seus clientes façam. Um botão “Adicionar ao carrinho” seria o mais óbvio, mas o seu pode ser outro, dependendo do seu modelo de negócios.
Habilite uma experiência suave de carrinho de compras
Dê aos usuários a opção de criar um perfil para eles mesmos ou fazer uma compra como visitante convidado. Você também deve considerar a implementação de opções de rastreamento para os visualizadores do seu site. Se você conseguir o endereço de e-mail deles, poderá ocasionalmente enviar lembretes sobre o processo de checkout iniciado e abandonado.
Crie uma pesquisa centrada no cliente
De acordo com um relatório da Salesforce, 40% dos clientes recorrem a assistentes inteligentes antes de fazer uma compra. Ao configurar seu site, você precisa pensar no que sua empresa de comércio eletrônico pode implementar para criar uma pesquisa centrada no cliente a esse respeito.
Usar filtragem horizontal
Existem muitas vantagens da filtragem horizontal das quais você deve estar ciente. Por um lado, eles são mais flexíveis. Os filtros horizontais permitem usar controles deslizantes, tabelas, parágrafos etc., além de links e caixas de seleção.
Eles podem ser mostrados à medida que o usuário rola, pois a navegação horizontal pode ser fixada na página. Isso proporciona uma experiência de usuário mais confortável e intuitiva. Também permite o uso total da largura da página. A navegação do site à esquerda, por outro lado, ocupa uma parte significativa da página.
Paginação
A maioria dos sites de comércio eletrônico usa paginação, que ainda é a maneira mais popular de carregar novos itens. Se sua loja de comércio eletrônico tiver um catálogo substancial, faz sentido não exibir todos os seus produtos de uma só vez. Ao fornecer pedaços menores de informações, você permite que seus clientes se concentrem nos aspectos mais críticos de cada página que visitam.
Mantenha as inscrições e os checkouts simples
Ninguém gosta de inscrições e processos de checkout longos e trabalhosos. Uma boa UX significa fazer com que seus clientes passem pelo processo de compra da forma mais rápida e simples possível. Para isso, você precisa ter cadastros e estratégias de checkout com o objetivo de aumentar suas conversões.
Portanto, lembre-se de que quanto mais etapas estiverem entre seu cliente e a confirmação da compra, maior será a taxa de abandono do carrinho. Não faça muitas perguntas sobre seus clientes no início. Divida seu formulário de checkout em grupos semânticos sempre que possível. Essa abordagem dá aos usuários a sensação de preencher formulários gradualmente e evita a falta de vontade de responder por parte deles.
AR em web design
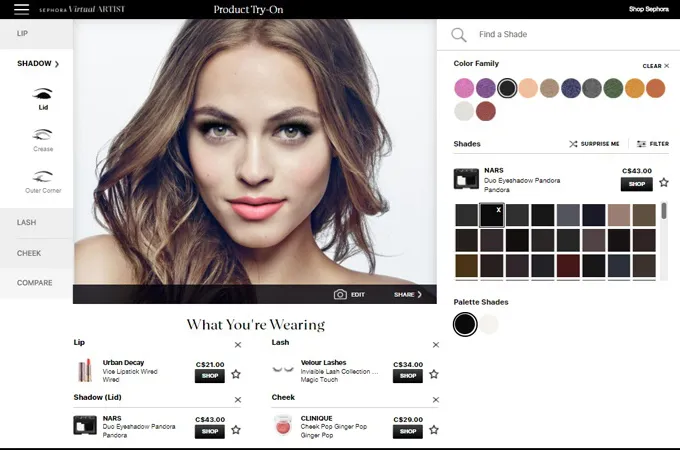
As tecnologias AR/VR impactam quase todos os setores, e o comércio eletrônico está entre eles. AR tornou-se uma grande tendência de UX para lojas na web, pois torna as compras online nada frustrantes. Ele pode ajudar os clientes a escolher o produto desejado e ver como ele se parece na vida real.
O Sephora Virtual Artist é um exemplo brilhante de realidade aumentada integrada na loja de comércio eletrônico. Ele ajuda os usuários a testar diferentes produtos de maquiagem e ver como eles ficam juntos no modelo virtual. Ele cria uma experiência de compra verdadeiramente emocionante para mulheres ou maquiadores e os ajuda a escolher o produto que procuram.

Além disso, falar sobre RA móvel é um dos recursos de UX obrigatórios para o aplicativo de compras móvel para aumentar as conversões e a fidelidade dos clientes à marca.

Grades CSS inteligentes
Se você deseja que seu design seja responsivo e flexível tanto para desktop quanto para dispositivos móveis, uma grade CSS inteligente é o caminho a percorrer. Esse sistema de layout pode tornar seu site adaptável a várias versões para se adequar ao tamanho da tela do usuário.
Uma grade CSS inteligente oferece aos visitantes do site uma experiência de alta qualidade, independentemente do tipo e tamanho do dispositivo que estão usando.
Motion Design e Micro Animação
Uma das tendências mais promissoras para o UX dos sites de comércio eletrônico são as micro animações para mostrar os produtos da forma como eles aparecem em uma vida. Embora os designs de movimento também sejam úteis para o design de comércio eletrônico e possam fornecer aos usuários informações instantâneas envolventes e informativas. Eles também são mais eficazes do que o conteúdo textual ou pictórico.
Em pouco tempo, os GIFs podem comunicar até mesmo as informações mais complexas aos visitantes do seu site. Os GIFs também funcionam bem com qualquer dispositivo e navegador, desde que sejam compatíveis e adaptáveis.
Layouts assimétricos
Em 2020, os designs de sites se tornarão mais ousados do ponto de vista criativo. Por isso, você pode antecipar um aumento no uso de estruturas assimétricas que representam diversão, entusiasmo, singularidade e individualidade para sua marca.
Projeto 3D, Modelagem e Renderização
Esses conceitos são úteis para sites de comércio eletrônico que desejam interagir com seus visitantes de maneira significativa. O design 3D de produtos permitirá ao cliente uma melhor compreensão do que pode esperar quando encomendar de você.
Em 2020, as empresas devem antecipar o aumento da popularidade da modelagem e renderização 3D no design de sites. Especialistas afirmam que modelagem e renderização 3D serão mais acessíveis e acessíveis, mesmo para quem não possui formação especializada nessa área. Marcas como Defy e Adidas agora estão adotando a modelagem 3D em seus sites, e espera-se que muitas outras empresas sigam nessa direção no futuro imediato.
Compras interativas: animações e cinematografias
O Material Design do Google tornou-se bastante popular. Como reação a isso, os sites de comércio eletrônico serão construídos com elementos mais interativos no próximo ano. Você deve ver muitos sites usando animações. Outros apresentarão interações inovadoras que ajudam os compradores a navegar rapidamente deslizando ou tocando.
Os sites de comércio eletrônico também terão botões visualmente atraentes. Eles terão rotações de ícones e barras de carregamento animadas que chamam a atenção dos visitantes do site. Você pode esperar que mais cinemógrafos apareçam nas lojas de comércio eletrônico no próximo ano.
Cores marcantes
Os últimos anos foram sobre o minimalismo e o uso do espaço em branco. As tendências de design de comércio eletrônico deste ano devem fazer com que os criadores de sites experimentem mais cores fortes e brilhantes que farão um site se destacar.
As cores não são apenas para fins estéticos quando se trata de design. Eles também permitem que as marcas se conectem significativamente com os clientes. No comércio eletrônico, o uso estratégico de cores pode ajudar a transmitir mensagens e gerar uma conversão.
Chatbots em UX
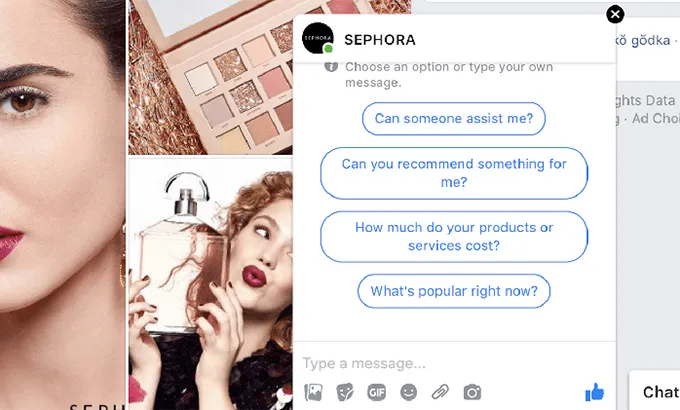
A mudança para compras personalizadas para as necessidades de cada cliente faz com que os varejistas adaptem suas lojas online a esse desafio de mercado. Obrigado, novas tecnologias como IA e ML ajudam a fazer isso. Os chatbots no comércio eletrônico são um exemplo brilhante de como a IA é usada no varejo para oferecer uma experiência de UX de compras personalizada para cada usuário. Por exemplo, os chatbots ajudam os clientes a comprar e fazer pedidos na loja virtual, oferecem descontos especiais ou ofertas para levar em consideração as preferências e interesses dos clientes. Portanto, com esse assistente de IA, o UX do seu site de compras on-line pode se tornar muito melhor e as vendas muito maiores. Veja como os chatbots funcionam na loja de maquiagem Sephora para criar o melhor UX possível.

Usando gradiente no design
Ter gradientes em seu design ajuda a torná-lo mais profundo e arrojado suas ideias ou concepções de marca dentro dele.
Use fontes diferentes e fontes em negrito
Nos últimos anos, o uso de fontes diferentes e fontes em negrito para o design da loja online está aumentando de forma incremental. E parece que isso será usado além disso, pois ajuda a atrair a atenção dos usuários para alguns pontos do site, como descontos ou ofertas especiais ou o que você quiser. Além disso, usar várias fontes em combinação com fontes em negrito ajuda a se destacar ainda mais.
Design baseado em gestos
Estudar como os usuários interagem com o site da sua loja e transformar isso nos elementos de design corretos com base nas atividades desses usuários se tornou uma das dicas de design do site para este ano.
Todos os tipos de atividades on-line de usuários, como toques, rolagem, furto, puxão podem ser considerados como gestos. No conceito de design baseado em gestos, qualquer gesto desse tipo acionará o problema alvo. Portanto, os designers de UX devem trabalhar em elementos de design de UX que interagem de uma maneira como as pessoas reagem com objetos no mundo real.
Testando UX
E a última dica da nossa lista de dicas de UX para sites de varejo é testar seu design e trabalhar constantemente em sua melhoria. De acordo com o Ecommerce Performance Report da Econsultancy, testar e experimentar é a melhor opção para otimização de performance e conversões e melhoria da experiência do usuário do site. Portanto, testes de usabilidade e UX A/B são necessários para qualquer empresa de comércio eletrônico que esteja se esforçando para obter clientes e oferecer um serviço melhor para os clientes.
Independentemente disso, não é a lista completa dos recursos mais populares para o UX do site de comércio eletrônico, esses parecem ser os mais promissores e eficazes para qualquer loja online. Isso porque essas dicas para a loja virtual são pensadas para entender as necessidades dos usuários na hora de fazer compras e resolvê-las com um design de UX adaptado para esses fins.
Portanto, queira deixar seus usuários felizes quando fizerem compras on-line em seu site e obter lucros com isso para o seu negócio. Fique de olho nessas tendências, tente implementar o mais eficaz para você, teste, continue as melhorias e obtenha os resultados desejados. Desejo-lhe boa sorte neste caminho!
