As 10 principais tendências de design de UI/UX para negócios de comércio eletrônico
Publicados: 2020-05-122019 já acabou, e temos que agradecer por muitas tendências que ficaram por aqui este ano. Em particular, há uma tendência que veio para ficar no longo prazo. Pelo menos no e-commerce.
É a experiência do usuário.
Cada vez mais marcas de e-commerce priorizam o investimento em UI e design, e não é mais apenas um capricho. É uma obrigação.
Aqui está o que as estatísticas dizem. De acordo com Sagipl:
- 82% dos 100 principais sites da Alexa usam design adaptável. Portanto, seu investimento em design de UI e UX é um pré-requisito para se manter competitivo.
- Os compradores saem de um site após 0,05 segundos se não acharem interessante ou tiverem um problema com a interface – um problema que o design UX pode corrigir.
- Como cada vez mais compradores preferem comprar produtos de dispositivos móveis (67%), ter seu site/serviço, não ter um site/aplicativo fácil de usar pode custar mais da metade do seu público.
O comércio eletrônico viu algumas tendências importantes de design de UI e UX se estabelecerem este ano. Essas tendências estão preocupadas em criar uma experiência de usuário perfeita e aumentar o engajamento, tráfego, conversões, vendas e atrair leads de alta qualidade como resultado.
Essas tendências vieram para ficar e segui-las é essencial se você deseja que seu negócio de comércio eletrônico permaneça competitivo.
Vamos dar uma olhada nessas tendências e analisar alguns exemplos de marcas de comércio eletrônico.
1. Um apelo ao minimalismo
Uma tendência que ganhou força este ano mostra a tendência crescente de tornar os sites mais minimalistas.
Por que minimalismo?
Essa tendência no design de UI e UX é a reação ao design complexo e 'recheado'. E, como há uma tendência crescente de simplificar a interface do usuário, o minimalismo oferece tudo para alcançá-lo.
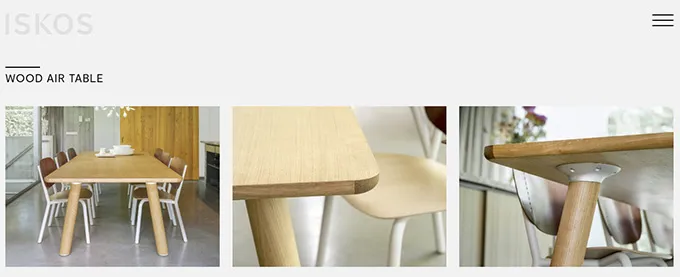
Vejamos o exemplo de um site da Iskos, fabricante de móveis, com sede na Dinamarca:

À primeira vista, você já pode ver os principais atributos do web design minimalista, a saber:
- Espaço negativo – espaço em branco ou plano de fundo da página inicial
- Textura plana – todas as imagens e elementos de interface do usuário não utilizam 3D ou outras técnicas para se destacar porque já o fazem graças ao espaço negativo.
- Imagens contrastantes (duras) – em vez das cores brilhantes do plano de fundo e dos elementos da interface do usuário, o design minimalista usa imagens para destacar os elementos essenciais (neste caso, o fabricante exibe seus produtos).
- Tipografia minimalista – este site é um ótimo exemplo de design minimalista, pois usa um tamanho de fonte decente e uma cor de fonte calma, mas contrastante.
Você também pode notar um esquema de cores limitado em geral. Essa abordagem cria uma ótima interface de usuário, pois chama a atenção de um usuário diretamente ao ponto.
O site é dividido em seções usando apenas um título simples e imagens do produto.
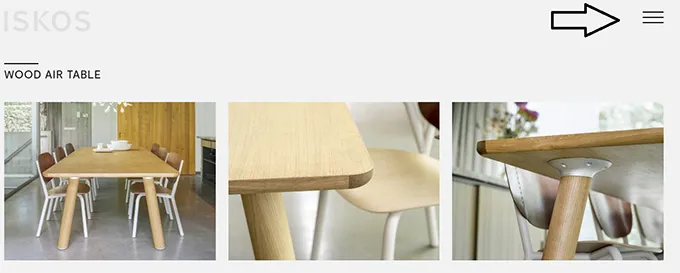
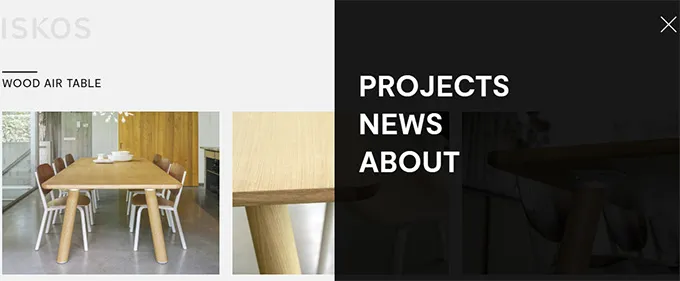
Um elemento de interface de usuário contrastante neste site é uma janela de menu pop-up no canto da tela:


Não há necessidade de adicionar mais seções a este menu, pois todas já estão na página inicial, portanto, esse menu serve como uma fonte adicional de informações para o usuário, que deseja interagir mais com a marca.
Tais designs, com navegação simples e o produto como foco principal, são perfeitos para alcançar a excelência em design de UI/UX.
2. Dando ênfase ao branding
Outra tendência no design de UI e UX é fortalecer a conexão entre a experiência do usuário e a marca.
A experiência do usuário é definida pelo quão próximo o usuário pode se aproximar da marca, e isso se tornou o ponto para os designers de UI e UX se concentrarem. Além disso, um design centrado no branding, faz com que todas as etapas da experiência do usuário sejam focadas na apresentação desse usuário à marca.
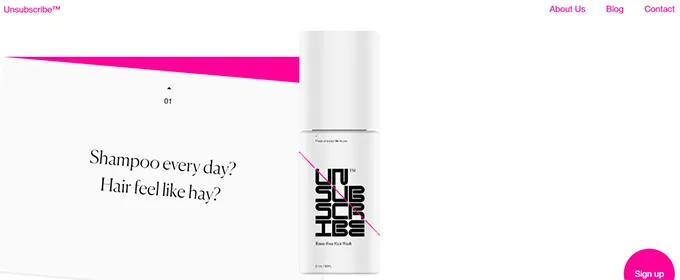
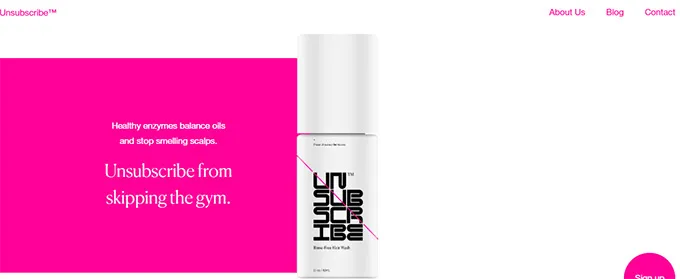
Um ótimo exemplo de ênfase no branding no design de UI e UX é o Unsubscribe, marca de comércio eletrônico de produtos capilares.
O site deles é uma obra-prima que combina experiência do usuário e branding a cada passo do caminho. Percorrendo este site, o usuário encontrará diferentes elementos, o que ajuda a obter uma interação completa com uma marca:


Além de ver a palavra 'unsubscribe' em seus slogans, que corresponde ao nome da marca, eles também fazem do seu objetivo um ponto focal do site, que é ajudar pessoas ativas a cuidar melhor de seus cabelos:

E, claro, o site é feito com as melhores práticas minimalistas, ajudando a criar uma interface de usuário simples, mas versátil e uma experiência geral positiva para o usuário.
3. Ficando mais ousado
Este ano, os designers observaram uma tendência crescente de fontes mais ousadas, mas mais simples. Essa tendência coincide com a tendência do minimalismo, mencionada acima.
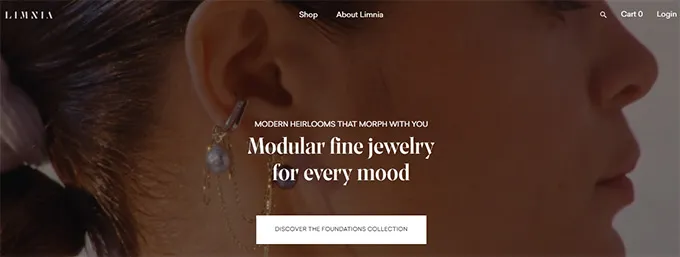
No comércio eletrônico, as fontes em negrito são usadas para focar a atenção do usuário em uma mensagem que geralmente é colocada no meio da página. Aqui está um exemplo da Limnia, uma marca de comércio eletrônico que vende joias finas:

Embora o site utilize um vídeo de uma modelo apresentando o produto ao fundo, nossa atenção não é atraída por ele, mas sim pela mensagem colocada no centro da página em negrito.
Entre as fontes mais usadas, os designers de UI e UX preferem Helvetica, Sans e Univers. No entanto, você não pode escolher aleatoriamente a fonte para o design UI/UX. Essa escolha depende de vários fatores diferentes, a saber:
- Nível de ousadia em contraste com o restante do design.
- Tamanho da fonte e como ela é percebida em contraste com o restante do design.
- Tipo, nível de ousadia, tamanho e cor da fonte em relação à estética da sua marca.
Todos esses fatores influenciam como um usuário percebe e interage com sua marca, portanto, a escolha das fontes deve contribuir para a consistência do design de UI e UX.
4. Adaptação para dispositivos móveis
Mencionamos na introdução deste artigo que mais da metade de seus clientes prefere fazer compras por meio de dispositivos móveis. E como as marcas de e-commerce operam predominantemente online (com apenas algumas delas tendo showrooms físicos), investir em design de UX móvel é obrigatório.
De acordo com a Interaction Design Foundation, a experiência do usuário móvel visa criar experiências móveis positivas por meio de sites, aplicativos e outros serviços usados em dispositivos móveis. Os principais objetivos do UX móvel são eficiência e capacidade de descoberta.
Para uma marca de e-commerce, mobile UX significa, antes de tudo, a acessibilidade completa a todos os elementos do site e a simplicidade da interface.
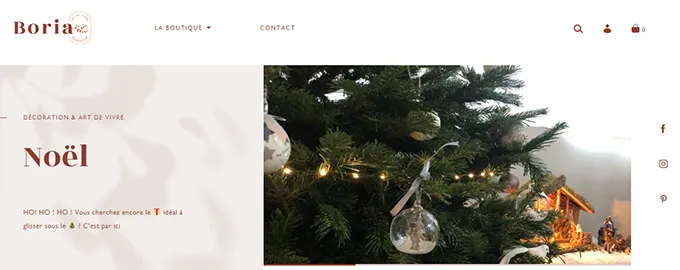
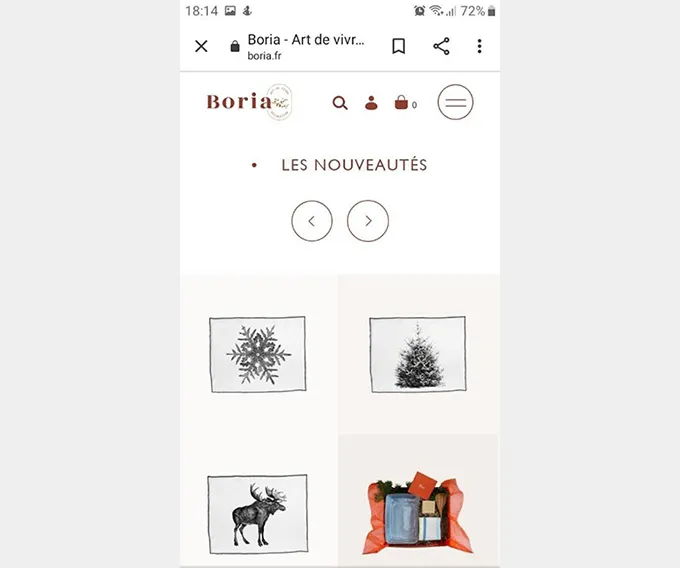
Um ótimo exemplo de adaptação de um site para desktop e dispositivos móveis é a Boria, uma marca francesa de e-commerce que vende decoração para casa:

A versão móvel do site da Boria tem menos elementos de design. No entanto, preserva todas as seções-chave necessárias para os clientes fazerem compras através de dispositivos móveis:

Investir em UX móvel não é apenas um pré-requisito para uma ótima experiência do usuário. Também é importante para o ranking de SEO da sua marca de e-commerce.
Google classifica marcas com sites de alta qualidade adaptados para dispositivos móveis muito alto. Mas existem várias regras que tornam um site para celular ótimo. É por isso que, em 2015, o Google postou dicas de design de UX móvel para desenvolvedores, atualizando regularmente essas dicas à medida que surgem novas tendências. Entre essas dicas você pode encontrar:
- Pesquise antes de prototipar . Como os designers de UX são tendenciosos, o Google aconselha não entrar na prototipagem imediatamente, mas pesquisar o público-alvo primeiro por meio de análise heurística e testes AB.
- Trabalhe em alvos de toque . Mesmo que a interface de um site móvel seja fácil de usar e o site carregue rapidamente em dispositivos móveis, os usuários ainda abandonarão o site se ele tiver elementos que não respondam ao toque. Isso significa que esses elementos têm alvos de toque muito pequenos, e o Google recomenda torná-los com pelo menos 7-10 mm de largura.
- Menos desordem . Sinônimo da tendência de minimalismo no design de UI e UX, essa dica indica que o Google classifica os sites móveis desordenados mais baixos, pois são difíceis de interagir.
Em outras palavras, as marcas de comércio eletrônico devem prestar igual atenção à funcionalidade de seus sites, tanto em desktops quanto em dispositivos móveis, para oferecer a experiência completa da marca.

5. Foco na velocidade
No início do artigo, também mencionamos que os clientes tomam a decisão de interagir com sua marca nos primeiros 0,05 segundos de visita ao seu site.
Para marcas de comércio eletrônico, a baixa velocidade de carregamento da página pode ser prejudicial. Como é uma indústria muito competitiva, não há problema para um usuário procurar outra marca de comércio eletrônico com um produto semelhante, mas um site de carregamento rápido.
O desempenho também faz parte da experiência do usuário e diz muito sobre como você valoriza seus visitantes como uma marca de comércio eletrônico.
Então, qual é o objetivo de um designer de UX quando se trata de uma velocidade de carregamento de página perfeita?
De acordo com o Unbounce, leva em média 15,3 segundos para carregar uma landing page. Isso, no entanto, já é muito longo se seu objetivo é criar uma experiência positiva para o usuário.
Assim, a Unbounce afirma que a melhor velocidade de carregamento da página é de 2,4 a 3,21 segundos, mas sites que carregam em cinco segundos também obtêm sessões médias mais longas (70% mais longas de acordo com a fonte).
Assim, o objetivo final para uma experiência positiva do usuário é atingir uma velocidade de carregamento de página de 3 segundos em média.
6. Criando Experiência de Vestiário
Agora, vamos passar da parte técnica de nossa discussão para as tendências de serviços que as marcas de e-commerce podem oferecer para aprimorar a experiência do usuário e a interação do usuário com a marca.
Uma das tendências crescentes no design de UI e UX este ano foi a introdução de vestiários virtuais.
A experiência de camarim online surgiu como resposta à crescente demanda dos consumidores por interagir mais com os produtos e experimentá-los. Todos nós sabemos que estamos comprando um porco por puxão se não pudermos tocar fisicamente no produto. Isso é especialmente verdadeiro quando se trata de marcas de comércio eletrônico que vendem roupas ou acessórios.
Uma dessas marcas de e-commerce é a Warby Parker, uma empresa online que vende óculos, respondeu a essa questão lançando um aplicativo móvel, onde os usuários podem experimentar diferentes formatos de óculos simplesmente tirando uma foto:

Este aplicativo tem sido muito útil para os clientes que querem comprar óculos, mas estão hesitantes quanto ao formato dos óculos que se adaptam ao seu rosto.
Essa tendência é a fusão entre UX e AR (realidade aumentada), pois os clientes interagem com objetos da vida real, que são aprimorados por modalidades sensoriais geradas por computador, para receber uma experiência completa do usuário com a marca.
7. Contando uma história por meio de recursos visuais
Outra tendência que visa melhorar a experiência do usuário por meio dos conteúdos do site é a narrativa visual.
O papel do storytelling no marketing é enorme. A pesquisa mostra que as mensagens de marketing entregues como histórias são até 22 vezes mais envolventes e memoráveis. Contar histórias significa mais valor, e é por isso que migrou com sucesso para o design UX e se tornou narrativa visual.
Para uma marca de e-commerce, o storytelling visual é essencial para a experiência do usuário, pois aproxima os clientes da marca e oferece a eles participação exclusiva na definição dessa marca.
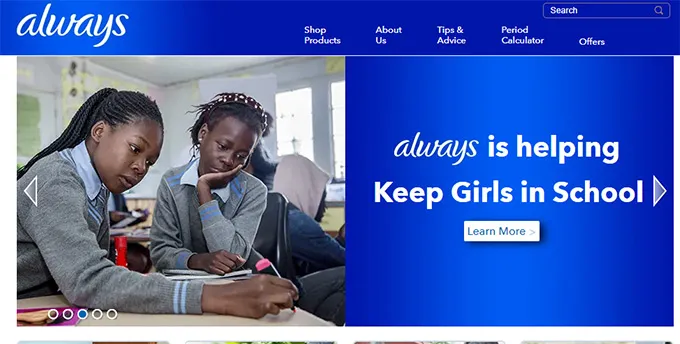
Uma das marcas que combina com sucesso a narrativa visual e a experiência positiva do usuário é a Always, marca de higiene pessoal da P&G:

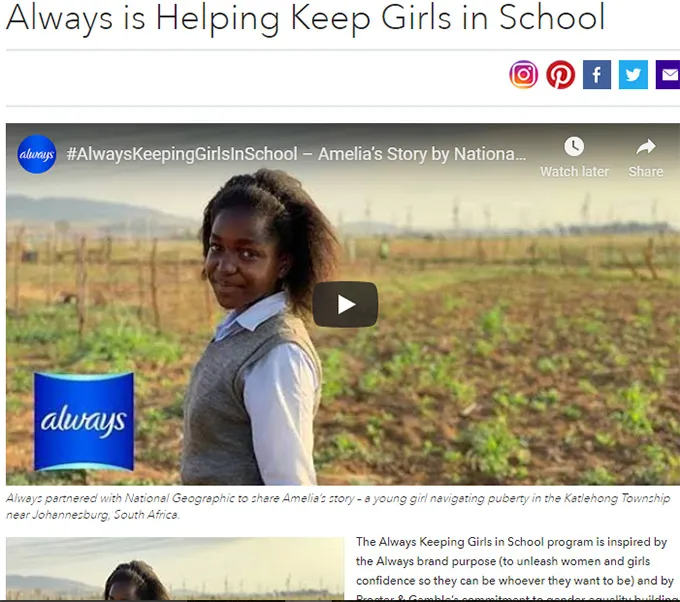
Utilizando o storytelling visual, Always conta como a marca participa de diversas causas sociais, revelando as histórias, como as pessoas interagem com a marca e seu produto por meio de seu ponto de vista pessoal:

Há, no entanto, um problema com o posicionamento do conteúdo quando se trata de narrativa visual no design de UX. Dependendo do idioma que o público-alvo fala e em que direção ele lê (da esquerda para a direita ou da direita para a esquerda), o conteúdo será colocado de maneira diferente.
Por exemplo, para o público que lê da esquerda para a direita, o conteúdo deve ser colocado no meio ou à esquerda e com cerca de 75 caracteres por linha:

O visual storytelling é uma metodologia subjacente ao design de UX, essencial para as marcas de e-commerce, pois baseiam toda a sua experiência com o cliente em experiências online.
8. Fazendo o checkout sem esforço
Outra tendência de clientes exigentes é tornar o checkout mais fácil. O checkout sem esforço também é um dos maiores desafios no design de UX.
De acordo com as estatísticas recentes da InvestCRO, a taxa média de abandono do carrinho de compras é de 65,23%, para a qual contribuem consideravelmente os seguintes motivos:
- 14% – sem opção de check-out de hóspedes
- 11% – processo de checkout complexo
- 7% – opções de pagamento insuficientes
Como a conclusão de pagamentos e o checkout pertencem à experiência do usuário, o designer de UX é quem deve se preocupar em torná-lo mais fácil.
Se o site sofre com a alta taxa de abandono do carrinho de compras, é tarefa de um designer de UX:
- Descubra por que isso está acontecendo com a ajuda de testes de usabilidade (por meio de entrevistas com usuários e dados recebidos do suporte ao cliente).
- Mapeie a jornada do cliente considerando os dados coletados nos testes de usabilidade.
- Faça testes AB para ver como a solução está funcionando.
Como o sucesso de uma marca de comércio eletrônico depende muito da experiência do cliente com o checkout, tornar esse processo mais fácil com o design de UX é uma contribuição importante para uma experiência positiva do usuário.
9. Foco em ofertas personalizadas
A personalização é a tendência que veio para ficar. E o UX pode levá-lo a outro nível criando ofertas personalizadas.
Muitas marcas de e-commerce já estão fazendo bom uso dele.
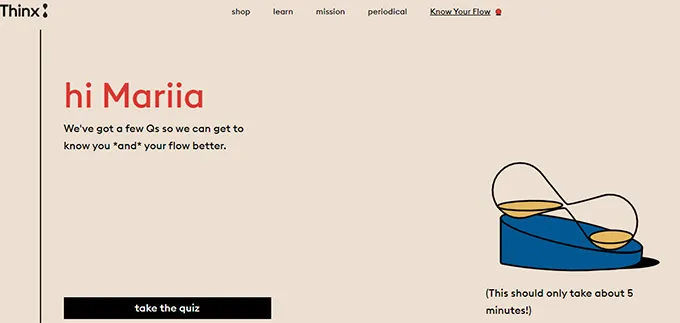
Por exemplo, a Thinx, uma marca de comércio eletrônico que vende roupas íntimas e produtos de higiene pessoal, elaborou uma pesquisa para ajudar a escolher produtos que atendam às necessidades de um usuário:

Seguindo os resultados da pesquisa, a marca cria ofertas personalizadas, o que é perfeito para clientes de primeira viagem.
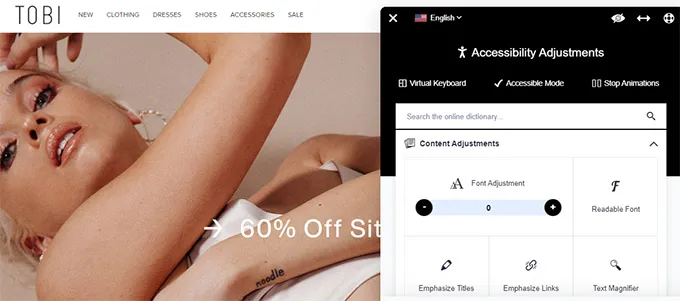
Outra empresa, a Tobi, uma marca de comércio eletrônico que vende roupas, focou na inclusão ao projetar uma janela pop-up para ajudar as pessoas com deficiência a ajustar o site para tornar a interface do usuário mais confortável para eles:

Essas contribuições de design de UI e UX têm como objetivo personalizar a experiência de cada usuário com a marca, reconhecendo as características e comportamentos únicos de cada usuário.
10. Conversando com o cliente
No e-commerce, os chatbots desempenham um papel importante, fornecendo suporte ao cliente. Eles também fazem parte da experiência do usuário, não importa se eles usam design gráfico de interface do usuário ou design de interface de voz.
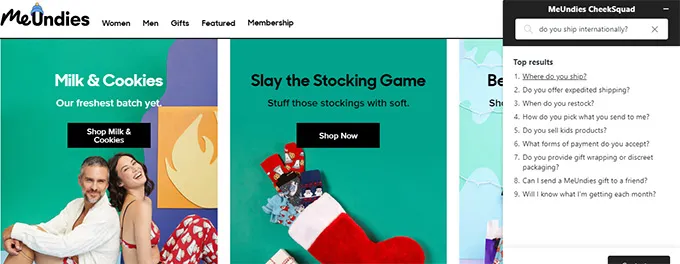
O design da interface do usuário oferece grande versatilidade às marcas de e-commerce na hora de criar chatbots. Por exemplo, a MeUndies, uma marca de comércio eletrônico que vende roupas íntimas, usa o chatbot do site para responder às perguntas mais pesquisadas:

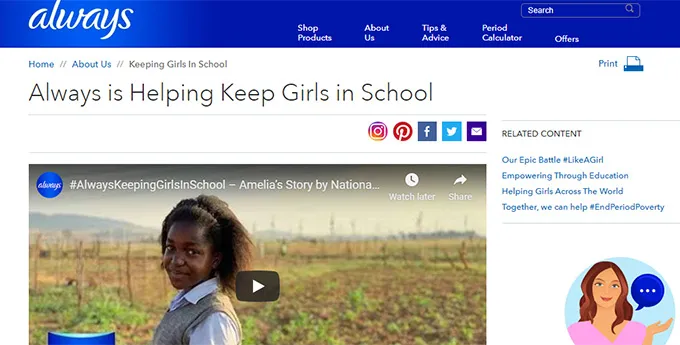
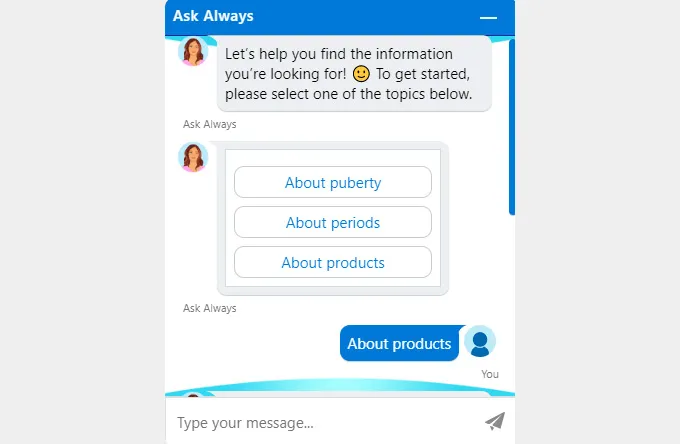
Algumas marcas optam por uma experiência de chatbot mais interativa. Sempre, por exemplo, transforma uma conversa com seu chatbot em uma interação real com humanos:

A escolha de um chatbot depende de como você deseja que ele represente sua marca. Mas não há como negar que a tendência do chatbot continuará fazendo parte do design de UI e UX, pois tem um impacto direto na qualidade da experiência do usuário.
Não se esqueça do valor
Cada tendência sobre a qual falamos neste artigo tem um forte foco na entrega de valor ao cliente. Eles se concentram no design que não prejudica, mas enfatiza o valor. Essas tendências também visam aproximar sua marca de comércio eletrônico dos clientes por meio de narrativa visual, design de IA conversacional e branding de UX.
Acompanhar essas tendências de UI/UX pode ajudar as marcas de comércio eletrônico a trazer a experiência do usuário para o primeiro plano, garantindo que eles permaneçam bem-sucedidos nesse setor altamente competitivo.
