6 etapas fáceis para um melhor design de ícones
Publicados: 2022-03-10Este artigo discute um conjunto de diretrizes de design em seis etapas. As etapas seguem o básico do design de ícones de som, incluindo consistência, legibilidade e clareza. Os princípios do design de ícones eficaz foram discutidos longamente pelo designer de ícones John Hicks, da Hicks Design, em seu livro The Icon Handbook, bem como pelo Google em suas diretrizes de design de materiais para ícones de sistema. Os seis passos discutidos neste artigo devem ser vistos como um guia, não uma lista dogmática de regras . Parte de se tornar um grande designer é aprender quando quebrar as regras e quando segui-las, como demonstraremos aqui.
Mercados de ícones e vetores como o Iconfinder (onde eu trabalho) estão tornando ícones vetoriais bem desenhados um recurso barato e prontamente disponível para web designers e designers de impressão. Milhares de conjuntos de ícones premium de alta qualidade e centenas de ótimos conjuntos gratuitos estão disponíveis.
Cada conjunto de ícones enviado ao Iconfinder é revisado e avaliado quanto ao potencial apelo aos usuários do nosso site e ao potencial valor comercial como ícones premium. Ao revisar os conjuntos de ícones enviados ao site, temos a responsabilidade com nossos designers e clientes de garantir que todos os ícones premium no site sejam da mais alta qualidade possível.
Leitura adicional no SmashingMag:
- Como criar ícones de aplicativos atraentes
- Ícones como parte de uma ótima experiência do usuário
- Como criar ícones no Adobe XD
- Passos fáceis para um melhor design de ícones
Para conseguir isso, estamos constantemente cientes da diferença entre “não é bom o suficiente” e “qualidade premium”. A diferença geralmente é muito pequena e geralmente requer alterações mínimas, mas tem um grande impacto no design e no valor do conjunto de ícones. Ao contrário de muitos outros mercados, raramente rejeitamos conjuntos que não atendem totalmente aos nossos requisitos de qualidade. Em vez disso, compartilharemos sugestões muito específicas e acionáveis de como o designer pode melhorar os ícones.
A reformulação de um ícone
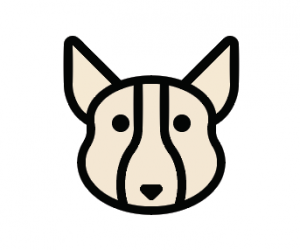
Nas imagens de exemplo que seguem neste artigo, as seis etapas discutidas serão aplicadas a uma reformulação de um ícone de um cachorro (um Corgi, para ser exato) que foi enviado recentemente por um usuário do Iconfinder chamado Kem Bardly. O ícone tinha potencial, mas não era polido o suficiente para ser considerado “qualidade premium”. Fornecemos a Kem algumas dicas fáceis de seguir e, com uma pequena reformulação, seus ícones estavam prontos para aprovação como um conjunto de ícones premium. A imagem abaixo mostra as versões antes e depois do ícone de Kem. Nas seções a seguir, explicaremos como ir metodicamente do antes para o depois.

Observe que, embora as diretrizes discutidas no artigo sejam voltadas para ícones da Web, elas geralmente também são aplicáveis a ícones de impressão. Os típicos 300 pontos por polegada (DPI) de material impresso tornam a perfeição de pixel essencialmente sem sentido. Se você é um designer de impressão lendo isso, todos os princípios abordados são aplicáveis, mas você pode ignorar amplamente as peças de perfeição de pixel.
Três atributos de design de ícone eficaz
Ícones bem desenhados exibem uma abordagem metódica e deliberada dos três principais atributos que compõem qualquer design de ícone: forma, unidade estética e reconhecimento. Ao projetar um novo conjunto de ícones, considere cada um desses atributos em uma abordagem iterativa, começando com o geral (forma) e prosseguindo para o específico (reconhecibilidade). Mesmo se você estiver criando um único ícone, esses três atributos ainda estão implícitos e podem ser extrapolados a partir de um único design.
Sem dúvida, mais de três atributos compõem um design de ícone eficaz, mas os três elaborados abaixo são um bom ponto de partida. Por uma questão de brevidade relativa, nos concentramos no que consideramos os três atributos principais.
Forma
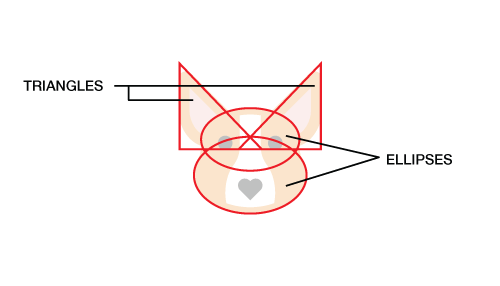
A forma é a estrutura subjacente de um ícone, ou como ele é feito. Se você ignorar os detalhes de um ícone e desenhar uma linha ao redor das formas principais, elas formam um quadrado, um círculo, um retângulo horizontal ou vertical, um triângulo ou uma forma mais orgânica? As formas geométricas primárias – círculo, quadrado e triângulo – criam uma base visualmente estável para o design de ícones. Em nosso exemplo Corgi de Kem Bardly, a cabeça do cachorro é composta de dois triângulos e duas elipses. Assim como alguém começaria um desenho esboçando as formas maiores e mais simples e depois refinando para obter detalhes cada vez maiores, começaria um ícone das formas mais simples e adicionaria mais detalhes - mas apenas os detalhes necessários para comunicar o conceito sendo representado, seja um objeto, ideia ou ação.

Unidade Estética
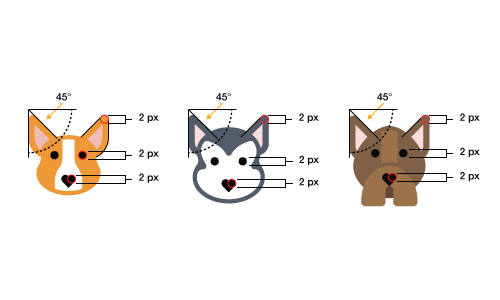
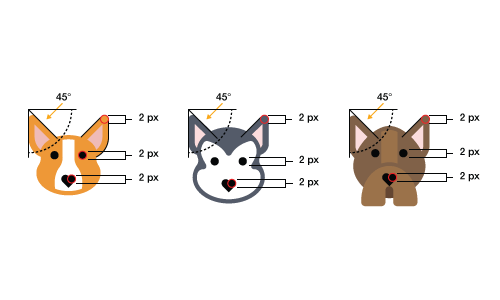
Os elementos que são compartilhados em um único ícone e em um conjunto de ícones são o que chamamos de unidade estética. Esses elementos são coisas como cantos arredondados ou quadrados, o tamanho específico dos cantos (2 pixels, 4 pixels, etc.), espessuras de linha limitadas e consistentes (2 pixels, 4 pixels, etc.), o estilo (plano, linha, preenchido linha ou glifo), a paleta de cores e muito mais. A unidade estética de um conjunto é a coleção de elementos de design e/ou escolhas que você repete ao longo do conjunto para vinculá-lo visualmente como um todo coeso. Nos exemplos abaixo, observe que cada um dos três cães do conjunto de Kem compartilha elementos comuns, como os cantos arredondados de 2 pixels, o traço de 2 pixels de espessura ao redor dos rostos dos cães e os narizes em forma de coração.

Reconhecimento
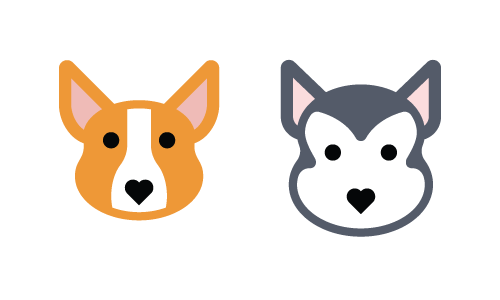
O reconhecimento é um produto da essência de um ícone ou o que torna um ícone único. Se um ícone funciona, em última análise, depende da facilidade com que o espectador compreende o objeto, ideia ou ação que ele representa. O reconhecimento inclui mostrar as propriedades que o espectador geralmente associa a essa ideia, mas também pode incluir elementos únicos ou inesperados, como o coração para o nariz do Corgi. Lembre-se de que a reconhecibilidade não se refere apenas à compreensão do objeto, ideia ou ação que está sendo representada, mas também ao reconhecimento de seu conjunto de ícones exclusivo. A este respeito, a unidade estética e o reconhecimento podem, e muitas vezes se sobrepõem. Na imagem abaixo, reconhecemos cada um dos dois cães como Corgi e Husky Siberiano, respectivamente, por causa de suas cores únicas, formato da cabeça e orelhas, mas ainda os reconhecemos como parte do mesmo conjunto por causa dos elementos de design e estilo compartilhados. .

Até agora, analisamos o que consideramos os três principais atributos de um design de ícone eficaz. Na próxima seção, examinaremos em profundidade seis etapas para abordar adequadamente essas três áreas de preocupação.
Os Seis Passos
Sempre comece com uma grade
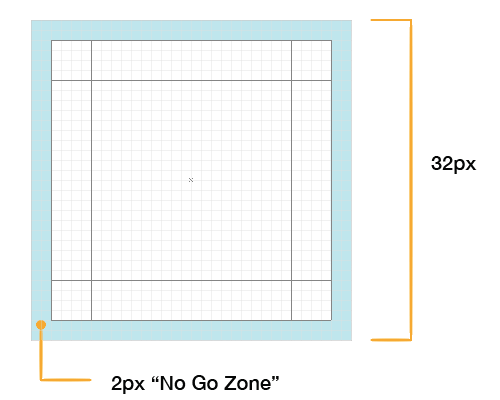
Os benefícios de vários tamanhos de grade seriam melhor tratados em um artigo separado. Para nossos propósitos, trabalharemos com uma grade de 32 × 32 pixels. Nossa grade também contém alguns guias básicos para nos ajudar a criar a forma subjacente de cada design de ícone.

Os 2 pixels externos da grade são o que chamamos de “zona proibida”. Evite colocar qualquer parte do ícone neste espaço, a menos que seja absolutamente necessário. O objetivo da zona proibida é criar algum espaço para respirar ao redor do ícone.
Parte da forma de um ícone é a forma geral e a orientação. Se você desenhar uma linha ao redor das bordas externas de um ícone - a caixa delimitadora, se desejar - a forma geralmente será um quadrado, círculo, triângulo, retângulo horizontal, retângulo vertical ou retângulo diagonal.
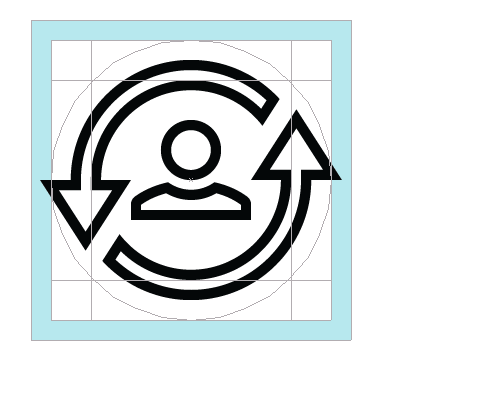
Os ícones circulares são centralizados na grade e geralmente tocam todas as quatro bordas externas da área de conteúdo, sem entrar na zona proibida. Observe que um motivo comum para quebrar a regra da zona proibida é se algum acento ou elemento menor precisar se estender além do círculo para manter a integridade do design, conforme demonstrado abaixo.

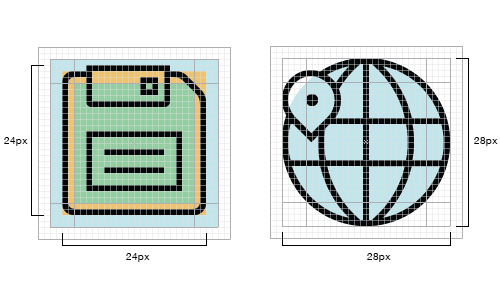
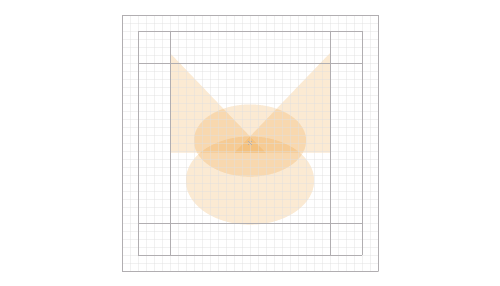
Os ícones quadrados também são centralizados na grade, mas, na maioria dos casos, não se estendem até as bordas mais externas da área de conteúdo. Para manter um peso visual consistente com ícones circulares e triangulares, a maioria dos ícones retangulares e quadrados se alinhará à linha principal no meio (a área laranja na imagem abaixo). Quando alinhar a cada linha chave é determinado pelo peso visual do próprio ícone; ter uma ideia de quando usar qual tamanho requer prática. Veja a imagem de layout quadrado abaixo. Os três quadrados concêntricos mencionados acima são mostrados em azul claro, laranja e verde claro.

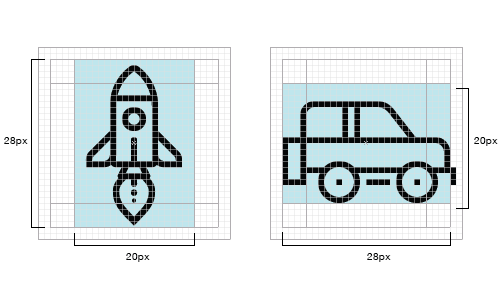
Dentro do quadrado de 32 pixels, você notará os retângulos verticais e horizontais de 20 × 28 pixels. Seguimos vagamente esses retângulos para ícones com orientação horizontal ou vertical e tentamos fazer com que as dimensões de qualquer ícone sejam orientadas dessa forma, para corresponder às dimensões de 20 × 28 pixels desses retângulos.

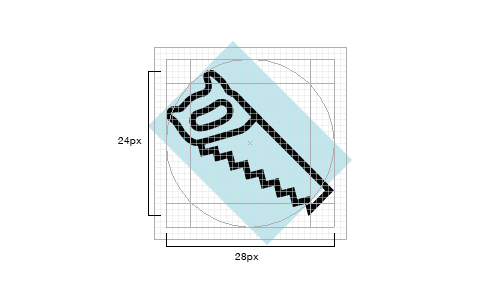
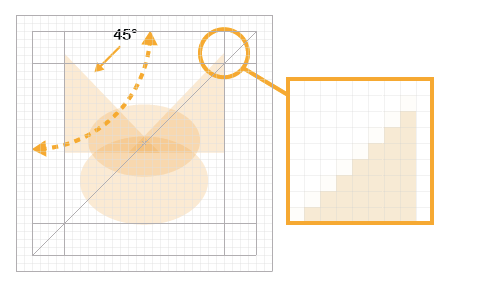
Os ícones orientados diagonalmente são alinhados às bordas da área de conteúdo circular, conforme mostrado na imagem abaixo. Observe que os pontos mais externos da serra estão aproximadamente alinhados às bordas do círculo. Esta é uma área onde você não precisa ser exato; perto é bom o suficiente.

Lembre-se de que você não precisa seguir a grade e os guias exatamente todas as vezes. A grade está lá para ajudá-lo a tornar os ícones consistentes, mas se você tiver que escolher entre tornar um ícone ótimo e seguir as regras, quebre as regras - apenas faça isso com moderação. Como disse Hemmo de Jonge, mais conhecido pelo apelido de ícone holandês:
A essência de um ícone individual supera a importância da coesão do conjunto.

Comece com formas geométricas simples
Comece seus designs de ícones delineando aproximadamente as principais formas com círculos, retângulos e triângulos simples. Mesmo que um ícone acabe sendo orgânico por natureza, comece com as ferramentas de forma no Adobe Illustrator. Quando se trata de criar ícones, especialmente para tamanhos menores na tela, as pequenas variações nas bordas resultantes do desenho à mão farão com que um ícone pareça menos refinado. Começar com formas geométricas básicas tornará as bordas mais precisas (especialmente ao longo das curvas) e permitirá que você ajuste a escala relativa dos elementos em um design rapidamente, além de garantir que você siga a grade e a forma.

Pelos números: arestas, linhas, cantos, curvas e ângulos
Tanto quanto possível, sem fazer o projeto parecer excessivamente mecânico e chato, cantos, curvas e ângulos devem ser matematicamente precisos. Em outras palavras, siga os números e não tente ficar de olho ou à mão livre quando se trata desses detalhes. A inconsistência nesses elementos pode diminuir a qualidade de um ícone.
Ângulos
Na maioria dos casos, atenha-se a ângulos de 45 graus ou múltiplos deles. O anti-aliasing em um ângulo de 45 graus é escalonado uniformemente (os pixels ativos são alinhados de ponta a ponta), então o resultado é nítido e a diagonal perfeita desse ângulo é um padrão facilmente reconhecido, do qual o olho humano gosta muito. Esse padrão reconhecível cria consistência em um conjunto de ícones e unidade em um único ícone. Se o seu projeto determinar que você deve quebrar essa regra, tente fazê-lo em metades (22,5 graus, 11,25, etc.) ou em múltiplos de 15 graus. Cada situação é diferente, então decida caso a caso. O benefício de usar metades de 45 graus é que o passo no anti-aliasing ainda será bastante uniforme.

Curvas
Uma das áreas mais notáveis que podem degradar a qualidade de um ícone e que pode significar a diferença entre aparência profissional e amadora são as curvas menos que perfeitas. Enquanto o olho humano pode detectar variações muito pequenas na precisão, a coordenação olho-mão nem sempre atinge um alto nível de precisão. Confie nas ferramentas de forma e nos números para criar curvas o máximo possível, em vez de desenhá-las à mão. Quando você precisar desenhar uma curva manualmente, use a tecla modificadora de restrição do Adobe Illustrator (ou do seu software vetorial) (a tecla Shift) ou, melhor ainda, use VectorScribe e InkScribe da Astute Graphics para um controle ainda mais refinado sobre curvas bezier.

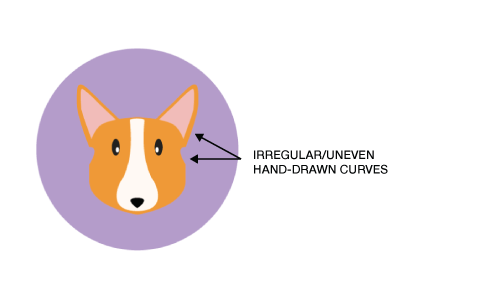
Como vemos na imagem “antes” acima, as linhas desenhadas à mão criam curvas irregulares que prejudicam a qualidade do design.

Cantos
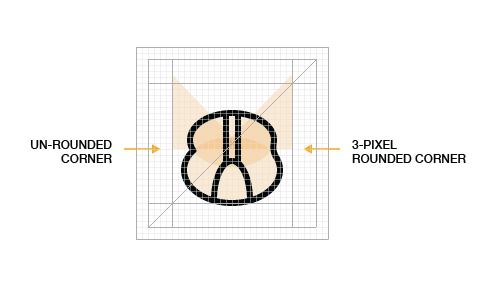
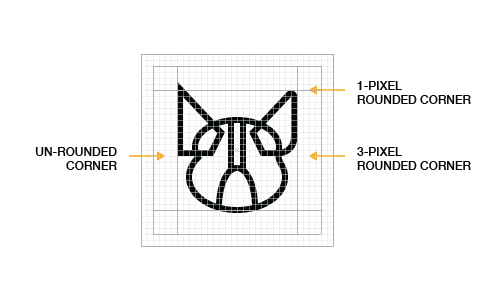
Um valor comum de canto arredondado (ou raio) é 2 pixels. Em um ícone de 32 × 32 pixels, um raio de 2 pixels é grande o suficiente para ser visto claramente como arredondado, mas não suaviza tanto os cantos a ponto de alterar a personalidade do design (dando aquela aparência de “bolha”). O valor que você escolher vai depender da personalidade que você quer dar ao design. O uso de cantos arredondados é uma decisão estética a ser tomada considerando a estética geral do conjunto.

Tendo começado com formas geométricas, agora adicionamos um contorno de 2 pixels, demonstrando como as ferramentas de forma, juntamente com a consistência em detalhes como os cantos arredondados, estão melhorando o design.

Esta versão muito melhorada mostra a essência do novo design, com cantos uniformemente arredondados, curvas suaves e uma base para os pesos das linhas ao redor das orelhas.
Pixel-Perfeição
O alinhamento perfeito de pixel é importante ao projetar para tamanhos pequenos. A suavização de serrilhado nas bordas de um ícone em tamanhos pequenos pode fazer com que o ícone pareça confuso. O espaço entre as linhas que não se alinham à grade de pixels terá suavização de serrilhado e parecerá desfocado. Alinhar o ícone à grade de pixels tornará as bordas perfeitamente nítidas em linhas retas e mais nítidas em ângulos e curvas precisos.
Como mencionado, os ângulos de 45 graus são os melhores (após linhas retas) porque os pixels usados para definir o ângulo são empilhados, ou escalonados, de ponta a ponta perfeitamente na diagonal. O mesmo vale para cantos e curvas: quanto mais matematicamente precisos eles forem, mais nítido será o anti-aliasing. Observe, no entanto, que a perfeição de pixel é menos relevante, pelo menos para anti-aliasing, em tamanhos maiores e em telas de alta resolução, como telas “Retina”.
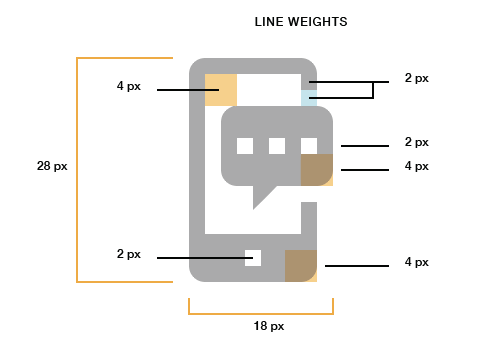
Pesos de linha
Quando se trata de pesos de linha, dois são ideais, mas às vezes três são necessários. O objetivo é fornecer hierarquia visual e variedade, sem introduzir muita variedade e, assim, destruir a consistência de um conjunto. Mais de três e um conjunto pode perder sua coesão. O benefício dos pesos de linha de 2 e 4 pixels é que eles são múltiplos de 2 e, portanto, podem ser facilmente dimensionados para cima e para baixo em incrementos uniformes. Na maioria dos casos, evite linhas muito finas, especialmente em glifos e ícones planos. A menos que você esteja deliberadamente criando ícones de “estilo de linha”, confie em luz e sombra, em vez de linhas, para definir a forma.

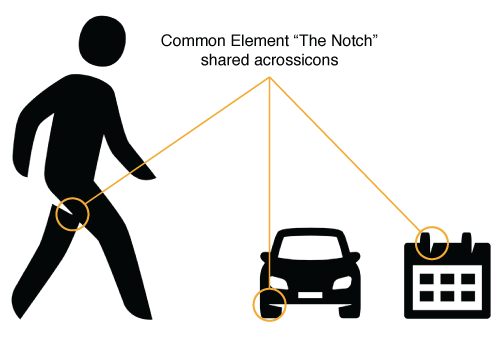
Use elementos de design consistentes e destaques nos ícones
Hemmo de Jonge, da Dutch Icon, deu uma palestra brilhante no Icon Salon 2015, na qual falou longamente sobre esse aspecto do design de ícones. Em seu projeto de sistema de ícones de dois anos e contando para o governo holandês, Hemmo e seu parceiro de design incorporaram um entalhe em cada um dos ícones. Nem todo ícone tem o entalhe, mas a maioria tem. Esse tipo de sotaque, usado de forma conservadora, mas consistente em um conjunto de ícones, pode realmente unir o conjunto.

Em nosso exemplo canino, empregamos um elemento estilístico comum com o nariz em forma de coração. A peculiaridade visual de usar um coração como nariz não apenas une os ícones, mas adiciona um elemento caprichoso e comunica afeição por nossos amigos de quatro patas.

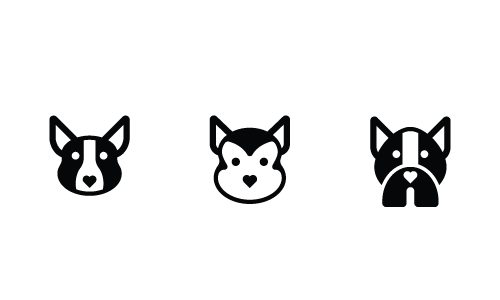
Em muitos casos, mesmo que os principais aspectos de um conjunto de ícones sejam alterados – o estilo, por exemplo – os elementos que constroem a unidade estética ainda podem unir o conjunto, como visto abaixo. Recriamos os mesmos três ícones de cachorro em um estilo glifo, em vez de um estilo plano, e eles ainda são consistentes em estética.

Use detalhes e decorações com moderação
Os ícones devem comunicar rapidamente um objeto, ideia ou ação. Muitos pequenos detalhes introduzirão complexidade, o que pode tornar o ícone menos reconhecível, especialmente em tamanhos menores. O nível de detalhe que você inclui em um único ícone ou conjunto de ícones também é um aspecto importante da unidade estética e do reconhecimento. Uma boa regra para determinar o nível certo de detalhes em um ícone ou conjunto é incluir o mínimo de detalhes necessários para tornar o significado claro.

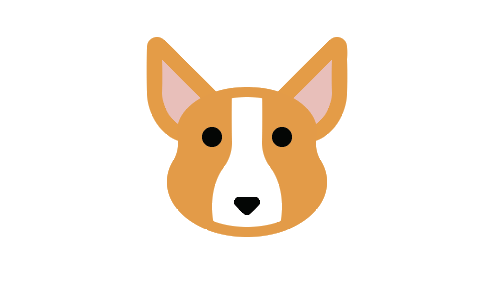
Na versão acima, estamos bem próximos do nosso design completo e aprimorado. Os contornos pretos ao redor das orelhas tornaram-se a área marrom coberta de pêlos ao redor das orelhas. As linhas pretas ao redor do rosto desapareceram, mas ainda são detectáveis no espaço de 2 pixels acima da marca branca no rosto do Corgi. Observe, porém, que ainda temos alguns elementos da versão “antes”, como o nariz liso. Trataremos disso na próxima etapa.
Torne-o único
O número de designers talentosos que estão criando conjuntos de ícones de alta qualidade, muitos dos quais estão disponíveis gratuitamente, parece estar crescendo a cada dia. Infelizmente, muitos desses designers confiam demais nas tendências ou nos estilos dos designers mais populares. Como profissionais criativos, devemos olhar para fora da indústria de ícones, para arquitetura, tipografia, design industrial, psicologia, natureza e qualquer outra área em que possamos encontrar inspiração. Como muitos conjuntos de ícones se parecem hoje em dia, tornar seus designs únicos é cada vez mais importante.

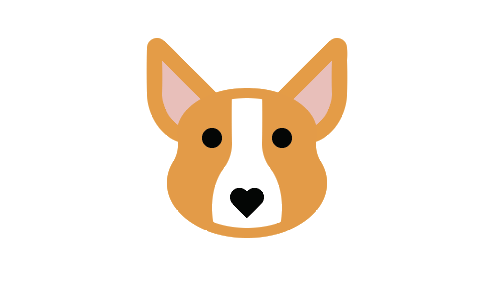
Na imagem final “depois”, temos um toque único no nariz em forma de coração, que adiciona uma pitada de novidade e leveza ao design.
Esses passos simples devem ser vistos como um ponto de partida, não um guia definitivo. Não existe uma única maneira de criar ícones. Neste artigo, descrevemos os fundamentos de uma abordagem consistente ao design, mas outros designers certamente têm suas próprias opiniões e técnicas. A melhor maneira de se tornar um designer melhor é olhar para o maior número possível de referências visuais, ler uma variedade de materiais, esboçar regularmente (levar um caderno de esboços onde quer que vá) e praticar, praticar, praticar.

Conclusão
Compartilhamos os fundamentos de como criar ícones de qualidade premium. Esses fundamentos são habilidades técnicas; qualquer um pode aprender e dominá-los com a prática. Lembre-se que para criar ícones melhores, comece pelo geral (forma) e trabalhe em direção ao específico (reconhecibilidade). E mantenha seus ícones internamente consistentes, bem como consistentes em todo o conjunto, prestando atenção aos elementos compartilhados (a unidade estética) do ícone ou conjunto. Depois de dominar os fundamentos técnicos, você pode concentrar sua energia no que faz um ícone realmente se destacar: sua visão criativa única.
Você tem suas próprias técnicas, dicas ou fundamentos que gostaria de compartilhar? Deixe-os nos comentários abaixo.
Leitura adicional
- Tutoriais, The Iconfinder Blog
- Tutoriais de ícones, IconUtopia
- O Manual do Ícone , Jon Hicks
- Ícones de material (diretrizes de design), Google
