Entendendo as funções de facilitação para animações e transições CSS
Publicados: 2022-03-10Você já notou como animações suaves e deliciosas parecem em um projeto profissional bem feito? Lembro-me do site In Pieces onde as animações são usadas não apenas para decoração, mas também transmitem a mensagem sobre as espécies ameaçadas de forma impactante. O design e o estilo da animação não são apenas bonitos, mas também fluem de maneira agradável e harmoniosa. É precisamente esse fluxo em combinação com o design e a apresentação que torna a animação impressionante e natural. Esse é o poder das funções de atenuação, que também são chamadas de funções de temporização.
Ao escrever as propriedades de transição e animação em CSS, geralmente optamos pelas funções de atenuação pré-definidas como ease-out porque é simples, elas parecem boas e funcionam bem na maioria dos casos. No entanto, ter uma dúzia ou mais de elementos em uma página com uma animação que apresenta a mesma duração e valores de função de atenuação pode tornar a interface do usuário um pouco sem graça e monótona. Os seres humanos respondem melhor ao movimento natural, portanto, tornar a animação e a transição mais variadas e naturais resultará em uma melhor experiência do usuário.
Se voltarmos ao exemplo In Pieces e inspecionarmos a folha de estilo, podemos notar que várias funções de atenuação cubic-bezier personalizadas são usadas em combinação com as funções de temporização linear e ease-in inserção predefinidas para obter esse belo fluxo de animação. As animações não ficariam tão boas se apenas funções de atenuação pré-definidas fossem usadas em vez de funções de atenuação personalizadas. O vídeo a seguir mostra o site In Pieces com todas as funções de facilitação definidas para ease-out . Mesmo que não haja nada de errado com as animações, observe como elas não são tão impressionantes nem empolgantes quanto as animações originais.
Neste artigo, vamos mergulhar profundamente nas funções de atenuação de CSS, tipos de funções de atenuação e como criar funções de atenuação personalizadas usando curvas Cubic Bezier.
Sob o capô
Para entender melhor as funções de facilitação, precisamos dar um passo atrás e dar uma olhada nos conceitos básicos de animação em CSS.
A animação é definida por quadros -chave que determinam como um elemento deve ficar e ser posicionado em determinados pontos. As transições CSS usam dois quadros-chave (valor inicial e final), enquanto as animações CSS permitem um controle mais preciso com a regra @keyframes .

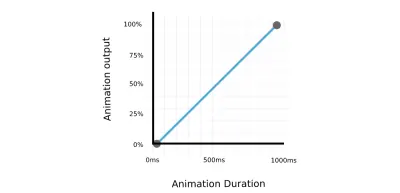
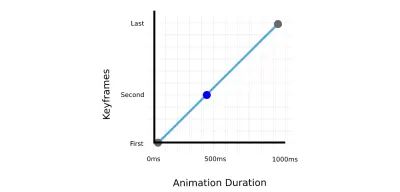
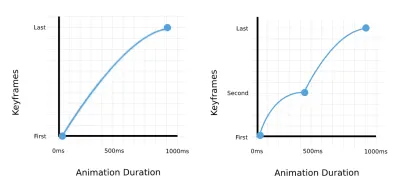
A duração da animação determina a quantidade de tempo para a animação ir do primeiro quadro-chave ao último. O gráfico a seguir mostra a conexão entre os quadros-chave de animação e a duração.

Há muitas maneiras pelas quais a animação pode progredir entre dois quadros-chave. Por exemplo, a animação pode ter uma velocidade constante ou pode se mover rapidamente no início e desacelerar perto do fim, ou se mover lentamente no início e depois acelerar até chegar ao fim, etc. Essa taxa ou velocidade é definida com as funções de atenuação (funções de temporização) . Se dermos uma olhada no gráfico anterior, a função de atenuação é representada pela forma da linha que liga os dois pontos. Usamos a função linear (linha reta) para o exemplo anterior, mas também podemos usar uma curva para conectar os quadros-chave.

Como você pode ver, existem muitas opções e variações possíveis para funções de facilitação de animação e vamos dar uma olhada nelas a seguir.
Tipos de funções de atenuação
Existem três tipos principais de funções de facilitação que podem ser usadas em CSS:
- Funções lineares (
linear), - Funções Cubic Bezier (inclui
ease,ease-inentrada,ease-outeease-in-out), - Funções da escada (
steps).
Funções lineares
Cobrimos funções lineares em um dos exemplos anteriores, então vamos fazer uma rápida recapitulação. Com a função de tempo linear, a animação está passando pelos quadros-chave em uma velocidade constante. Como você já deve saber, a função de tempo linear pode ser facilmente definida em CSS usando a palavra-chave linear .


Veja a Caneta [Animação - linear](https://codepen.io/smashingmag/pen/Bapbgxg) de Adrian Bece.
Funções Cúbicas de Bézier
Embora as funções de tempo linear tenham seus casos de uso, elas podem fazer com que as animações pareçam sem graça e não naturais se usadas incorretamente ou com muita frequência. Como vimos no exemplo In Pieces, os usuários respondem melhor ao movimento natural , ou seja, funções de temporização não lineares que podem acelerar e desacelerar.
As curvas de Bezier são comumente usadas em gráficos vetoriais, animações e robótica para criar facilmente curvas e trajetórias suaves. Em CSS estamos usando curvas de Bezier definidas por quatro pontos, que são conhecidas como curvas de Bezier Cúbicas.
As funções de atenuação pré-definidas comumente usadas, como a ease , ease-in entrada, ease-out e ease-in-out pertencem às funções Cubic Bezier. Eles podem ser usados como uma maneira rápida de definir uma função de atenuação não linear. Mesmo uma função linear pode ser definida usando uma função cubic-bezier .
| Função de atenuação | Valor cubic-bezier | Velocidade inicial | Velocidade média | Velocidade final |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | constante | constante | constante |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | aceleração rápida | aceleração rápida | aceleração lenta |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | aceleração lenta | aceleração rápida | velocidade máxima |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | velocidade máxima | aceleração lenta | aceleração lenta |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | aceleração lenta | velocidade máxima | aceleração rápida |
Embora os valores predefinidos funcionem bem para muitos casos, saber como criar funções personalizadas do Cubic Bezier oferece ainda mais controle sobre a aparência da animação, o que pode tornar a animação ainda mais impressionante e impactante.
No exemplo a seguir, editei as animações do exemplo In Pieces para usar uma função Cubic Bezier diferente com valores diferentes. Você pode ver o quão diferente a animação parece e se sente com esta função de atenuação.
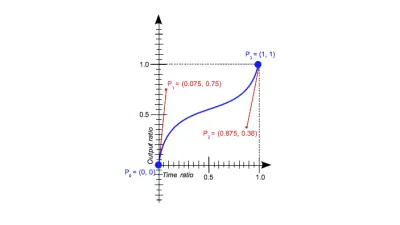
cubic-bezier(0, 1.2, 1, 0.2) Vamos dar uma olhada na função cubic-bezier que é usada para definir curvas Cubic Bezier em CSS. A função Cubic Bezier é definida por quatro pontos (pares de coordenadas xey), mas definimos apenas 2 pontos na função Cubic cubic-bezier . Por que é que?

Isso ocorre porque o primeiro (P0) e o último ponto (P3) são fixados no início (estado de animação inicial) e no final (estado de animação final) da curva, pois a animação precisa terminar em um quadro-chave especificado e dentro do especificado duração. Com os dois pontos restantes (P1 e P2), podemos ajustar a curva e a atenuação da função, resultando em uma velocidade de animação não linear.

cubic-bezier(x1, y1, x2, y2) As coordenadas X ( x1 e x2 ) representam a proporção de tempo e estão limitadas a valores entre 0 e 1 (a animação não pode começar antes ou durar mais do que o especificado), enquanto as coordenadas Y ( y1 e y2 ) representam a saída da animação e seus valores, que são geralmente definido em algum lugar entre 0 e 1, mas não estão limitados a esse intervalo. Podemos usar os valores y1 e y2 que estão fora do intervalo 0 e 1 para criar efeitos de salto.

Se a animação for composta por vários quadros-chave, definidos na propriedade CSS @keyframes , a função de atenuação será aplicada a cada curva entre os dois pontos. Se estivermos aplicando ease-out a uma animação com 3 quadros-chave, a animação acelerará no início do primeiro quadro-chave e desacelerará próximo ao segundo quadro-chave e o mesmo movimento será repetido para o próximo par de quadros-chave (segundo quadro-chave e o último quadro-chave).
Veja a caneta [Funções Cubic-bezier 2 quadros-chave](https://codepen.io/smashingmag/pen/zYNbVME) de Adrian Bece.
Observe como a função de atenuação é repetida entre cada par de quadros-chave - primeiro e segundo quadros-chave (primeiro par) e segundo quadro-chave e último quadro-chave (segundo par). A duração da animação é a mesma para os exemplos anteriores e seguintes.
Veja a Caneta [Funções Cubic Bezier 3 keyframes](https://codepen.io/smashingmag/pen/KKaEjbM) de Adrian Bece.
Criar essas funções pode ser uma tarefa complexa, então você provavelmente não ajustará as coordenadas adivinhando os parâmetros cubic-bezier . Você terá que usar uma ferramenta para ajudá-lo a acertar esses números mágicos para criar uma função de tempo que se adapte perfeitamente à sua animação. Felizmente, existem vários navegadores e ferramentas online para nos ajudar. Falaremos sobre eles em uma das seções a seguir neste artigo.
Funções da escada
As funções de escada permitem que a animação salte entre o número específico de quadros de maneira não contínua. Você pode pensar nisso como uma animação de “tique-taque”.
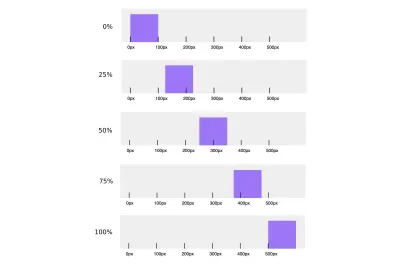
Por exemplo, se dermos uma olhada em um dos exemplos anteriores em que uma caixa se move de 0px para 500px e limitamos as animações a 5 etapas, a animação pulará entre os 5 quadros-chave a seguir — 0px, 100px, 200px, 300px e 400px posições.
Podemos facilmente conseguir isso com a função de steps em CSS.
steps(number_of_frames) steps(5)Esta função tem uma opção adicional para controlar quais quadros-chave são incluídos. Como você viu no exemplo anterior, a animação de uma caixa movendo-se de 0px para 500px com 5 passos terminará em uma posição de 400px. Se quisermos que a animação comece em 100px e termine em uma posição de 500px, podemos usar a opção jump term como segundo argumento. O termo de salto afeta como os quadros-chave serão selecionados na linha do tempo da animação.
steps(number_of_frames, jump_term) steps(5, jump-start) As seguintes opções de termo de salto podem ser usadas na função de steps CSS:
-
jump-start
A animação salta diretamente do ponto inicial e o ponto inicial não é visível t. Do nosso exemplo de exemplo, os quadros-chave serão 100px, 200px, 300px, 400px, 500px. -
jump-end
O último salto acontece quando a animação termina e não é visível. Do nosso exemplo de exemplo, os quadros-chave serão 0px, 100px, 200px, 300px, 400px. -
jump-both
Tanto o primeiro quanto o último salto acontecerão quando a animação começar e terminar respectivamente, então eles não ficarão visíveis. Todos os 5 saltos acontecerão entre os pontos inicial e final. Do nosso exemplo, esses quadros-chave serão 80px, 165px, 250px, 335px, 420px. -
jump-none
Tanto o primeiro como o último salto serão visíveis. Do nosso exemplo, esses quadros-chave serão 0px, 125px, 250px, 375px, 500px.

O exemplo a seguir mostra como vários termos de salto afetam o comportamento da animação. Vários termos de salto são aplicados à animação de 5 etapas com a mesma duração.
Veja a caneta [função Step](https://codepen.io/smashingmag/pen/ZELPdPK) por Adrian Bece.
Animações de depuração e ferramentas úteis
Como vimos no exemplo Cubic Bezier, precisamos de algum tipo de ferramenta que nos ajude a ajustar os parâmetros da curva Cubic Bezier para que possamos obter a aparência da animação que queremos.
Nesta seção, veremos as ferramentas do navegador, sites e estilos CSS que devem nos ajudar a fazer exatamente isso.
Ferramentas do navegador
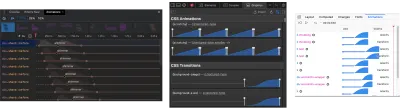
As ferramentas do desenvolvedor do navegador fornecem recursos úteis de edição de funções de facilitação prontos para uso. Observe que apenas as funções Cubic Bezier estão disponíveis para edição. Essas ferramentas oferecem uma visualização de animação rápida e simples para que o desenvolvedor possa obter feedback instantâneo e ajustar a função de atenuação.

Chrome, Safari e Firefox também oferecem uma guia dedicada de Animações nas ferramentas de desenvolvedor que oferece uma visão geral mais detalhada, incluindo propriedades de animação, duração, linha do tempo, quadros-chave, atraso etc.

Ferramentas e sites úteis
Existem muitos recursos online úteis e predefinições de atenuação que podem dar muito mais variedade às funções de atenuação.
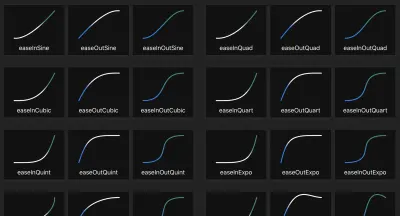
Recursos online mais populares incluem Easing Functions Cheat Sheet de Andrey Sitnik e Ivan Solovev e CSS Easing Animation Tool de Matthew Lein. Essas ferramentas oferecem uma ampla variedade de predefinições que você pode usar como base para sua função de atenuação e, em seguida, ajustar a curva para se adequar à sua linha de tempo de animação.

Animações e acessibilidade
Ao trabalhar com funções de facilitação e animações em geral, é importante atender aos requisitos de acessibilidade. Algumas pessoas preferem navegar na Web com movimento reduzido, portanto, devemos fornecer um substituto adequado. Isso pode ser feito facilmente com a consulta de mídia de movimento reduzido com preferência amplamente suportada. Essa consulta de mídia nos permite remover a animação ou atribuir uma animação diferente com base na preferência do usuário.
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } Modifiquei um exemplo de relógio analógico de Alvaro Montoro para incluir animação alternativa para usuários com sinalizador prefers-reduced-motion definido.
Veja a Caneta [CSS Analog Clock com preferencia de movimento reduzido](https://codepen.io/smashingmag/pen/QWdoXPN) por Adrian Bece.
Em uma animação padrão, o ponteiro dos segundos do relógio está em constante movimento, o que pode causar dificuldades para alguns usuários. Podemos facilmente tornar a animação muito mais acessível alterando a função de tempo de animação para steps . No exemplo a seguir, os usuários com o conjunto de sinalizadores prefers-reduced-motion exibir uma animação em que o braço de segundos marca a cada cinco segundos.
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } Conclusão
As funções de atenuação, ou funções de temporização, alteram a aparência da animação, afetando a taxa de animação (velocidade). As funções de facilitação nos permitem criar animações que se assemelham ao movimento natural, o que pode resultar em uma UX melhorada e mais agradável e ter uma melhor impressão nos usuários. Vimos como podemos usar valores pré-definidos como linear , cubic-bezier ease-out , ease , etc. Também abordamos funções de escada que podem ser usadas para criar animação de “tique-taque” e raramente são usadas. Ao criar animações, é importante manter a acessibilidade em mente e fornecer animações alternativas, menos distrativas e com menos movimento para usuários com o conjunto de sinalizadores prefers-reduced-motion .
Existem muitos navegadores e ferramentas online que podem simplificar e agilizar a criação de funções de facilitação personalizadas, portanto, criar animações com um belo fluxo é mais fácil do que nunca. Se você ainda não o fez, recomendo experimentar várias funções de atenuação e criar sua própria biblioteca de funções de atenuação.
Referências
-
<easing-function>, MDN Web Docs - “Trabalhar com animações”, MDN Web Docs
- “Animações da Web no Safari 13.1”, Antoine Quint, WebKit
- “The Basics Of Easing”, Paul Lewis, Web Fundamentals, Google Developers
- “Inspecionar Animações”, Kayce Basques, Chrome DevTools, Chrome Developers
