Tendências de design de comércio eletrônico a serem observadas em 2021
Publicados: 2021-01-19O mundo foi abalado durante 2020 e a pandemia, e a maioria das pessoas ainda está. A ameaça não desapareceu, mas diminuiu consideravelmente. Ao longo dessa pandemia, a importância do design do site aumentou significativamente. A maioria das lojas físicas não teve escolha a não ser recorrer às plataformas de comércio eletrônico para continuar suas operações. No entanto, a maioria deles acabou gostando muito mais do processo. Para ter relevância em uma plataforma online, você precisa ter um site atualizado com protocolos de segurança e elementos de design.
Agora que estamos em 2021, devemos olhar para trás e prever algumas das plataformas de comércio eletrônico mais populares e suas tendências de design para ver o que é mais provável que permaneça na tendência e seja útil.
1. Animações de rolagem paralaxe:
As animações de rolagem parallax são um dos concorrentes consistentes que permaneceram na tendência por muitos anos, o que não mudará este ano. Você precisa ter cuidado ao usá-lo de forma otimizada, no entanto. Suponha que você use muito movimento no efeito de paralaxe. Nesse caso, pode não apenas incomodar as pessoas, mas também prejudicar aqueles com distúrbios vestibulares. A ilusão de profundidade pode causar tontura e desorientação. Você não deve permitir que a rolagem parallax distraia seus visitantes de locais de conteúdo importantes. Não deve dificultar a conclusão de uma tarefa para os visitantes.
O efeito de paralaxe é melhor usado sutilmente e raramente, então não o use demais em lugares diferentes no mesmo site. Se você quiser ser seguro e responsável com seus visitantes, mantenha a opção de desativar os efeitos de paralaxe. Você precisa entender que toda animação de paralaxe não é para fazer grandes gestos na tela. Pode haver aplicações sutis também.
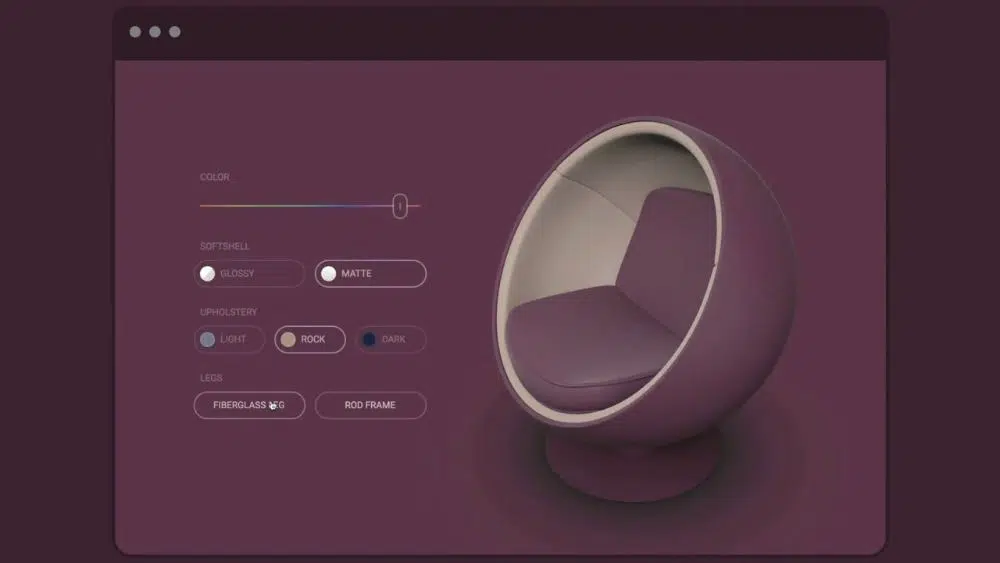
2. Visuais 3D e Padrões Geométricos:
Aumentamos as resoluções de tela, o que resultou em um design 3D melhor do que as bordas em blocos anteriores do Geocities. Agora, os designs 3D são integrados ao design da web perfeitamente. Eles não parecem distrações desnecessárias; em vez disso, eles adicionam à experiência geral.
Padrões geométricos são frequentemente usados em web design moderno. Retângulos, polígonos, triângulos e losangos são algumas formas planas ocasionais que costumamos ver. O web design geométrico em 2021 parece incluir elementos mais modernos, como formas 3D, linhas de grade visíveis e objetos flutuantes. Fazer isso misturaria objetos realistas com movimento surreal, o que cria um efeito futurista sedutor.
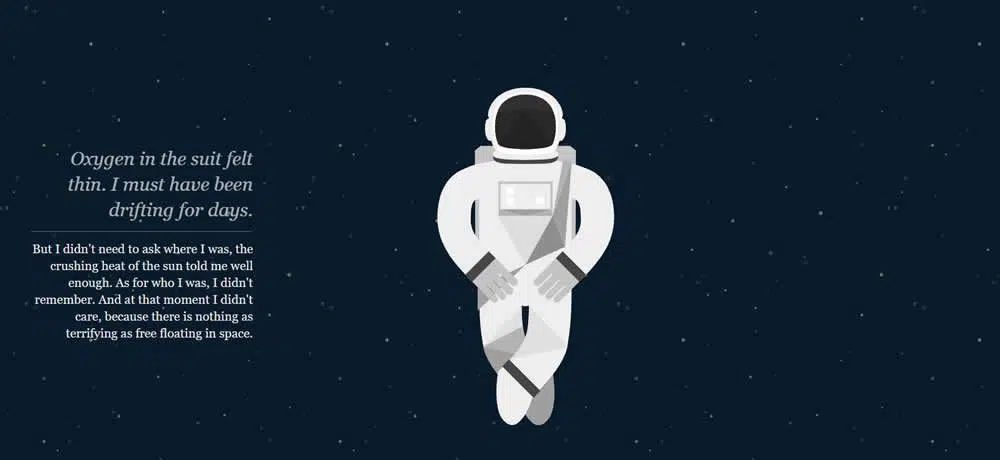
3. Ilustrações:
As ilustrações são mais ou menos permanentes no mundo das tendências de design. Eles seriam importantes de uma forma ou de outra, independentemente do ano. No entanto, eles explodiram em todas as esferas de mídia social, web design e design gráfico. Muitas marcas começaram a perceber o poder e o impacto das ilustrações e artes digitais. A maioria deles também está fazendo uso de elementos desenhados à mão em seus designs da web. Da mesma forma, os sites de comércio eletrônico provavelmente usam ilustrações para navegar, se familiarizar e criar um senso de confiança com seus visitantes.
4. Mudando o foco para grãos:
Se você observar a maioria dos designs da web de comércio eletrônico atualmente, eles têm uma sobreposição plana de cores. Possuem cores sólidas sem variações. Essa seleção de cores drena a personalidade de qualquer web design. Texturas granuladas lhes dariam uma sensação melhor e natural. Parece mais real à vida e adiciona profundidade ao design do site.
É exatamente como os grãos nas imagens por muito tempo foram considerados habilidades fotográficas ineficientes. Os fotógrafos não gostavam de imagens granuladas. Hoje em dia, você vê o Lightroom e os aplicativos de câmera como o Huji têm opções para adicionar e ajustar o nível de granulação de uma imagem que nunca teve nenhum em primeiro lugar. Adicionar grãos a certas imagens aumenta a sensação de autenticidade, especialmente quando o tema da imagem é vintage ou grunge.
5. Fontes retrô:
É uma abordagem moderna para fontes retrô que levaria princípios de design moderno e retrabalharia fontes retrô por uma interpretação moderna. O resultado disso são fontes retrô com mais relevância estética e temporal. Isso pode ser chamado de retrofuturismo.
6. Rolagem horizontal:
Isso está mudando a natureza de rolagem da rolagem vertical tradicional. Essa tendência é mais sobre a experiência do usuário. Alterar uma das expectativas psicológicas mais inatas dos visitantes, ver um site deslizar horizontalmente ao rolar usando o mouse, seria estranhamente satisfatório. Como se não devesse ser possível. Mas isso é! No entanto, os designers que quebraram esse padrão e introduziram a rolagem horizontal não o fizeram com a intenção de se destacar, mas como uma maneira prática de divulgar informações secundárias progressivamente. De forma alguma esperamos que a rolagem horizontal substitua totalmente a rolagem vertical. Uma mistura de ambos ajudaria a criar um ótimo design de site de comércio eletrônico.
Algumas considerações que você deve ter em mente com a rolagem horizontal são:
- Não forçar os usuários a navegar pelo conteúdo horizontal.
- Evite-o para textos que você deseja que seus visitantes leiam.
- Pense em qual conteúdo se beneficiaria de estar em uma rolagem horizontal.
- Faça uso de dicas visuais claras para indicar onde o conteúdo de rolagem horizontal começa.
7. Implementação multimídia:
As pessoas têm velocidades de internet mais rápidas e, portanto, podem visualizar multimídia com facilidade. Os designers percebem isso e estão pressionando por mais experiências multimídia em todos os lugares. Eles reúnem vídeo, texto, áudio e recursos visuais para aprimorar a experiência do usuário. Em 2021, os designers se concentrariam na criação de multimídia com simplicidade em sua essência. Muito movimento pode distrair e sobrecarregar as pessoas que têm distúrbios cognitivos.

Todos os formatos de mídia seriam usados minuciosamente para aumentar a acessibilidade do conteúdo. Todas as imagens teriam texto alternativo e imagens complicadas seriam suportadas com texto descritivo mais longo. A reprodução automática de vídeo seria desprezada. O visitante receberia um botão de indicação claro para reproduzir ou pausar um vídeo.
8. Áudio:
O áudio é algo que ainda não vimos ter um grande impacto no design do site. É uma tendência de design que alguns sites usaram no passado, mas não muitos ou em todo o seu potencial. No entanto, torná-lo mais integrado ao design do site ajudaria a aumentar as barreiras de acessibilidade para pessoas com deficiência visual e se encaixaria bem com pessoas que preferem ouvir o conteúdo de um site do que ler grandes pedaços de texto. Mais e mais designers provavelmente encontrarão uma maneira de habilitar sites assistidos/acionados por áudio em 2021. Os sites de comércio eletrônico têm o escopo de integrar mais VUI – Interface de usuário de voz em seus chatbots e assistentes virtuais.
9. Rolagem:
Isso é algo que os web designers vêm tentando dominar ao longo dos anos. É o que mantém as pessoas envolvidas com o conteúdo de um site também. Suponha que o público compre e seja cativado com a história que lhe é mostrada por meio de um design de site eficaz. Nesse caso, eles passariam mais tempo no site e provavelmente interagiriam com os produtos e serviços que o site oferece. A experiência de rolagem afeta significativamente a navegação e o interesse visual em um site. Ele pode fazer ou quebrar o potencial cativante de um site.
Os designers em 2021 gostariam de aperfeiçoar e melhorar sua arte de scrollytelling, mantendo certas dicas em mente:
- Mantendo o movimento em uma pequena área confinada.
- Garantir que todos os elementos de scrollytelling ajudem a enfatizar a história em vez de agir como uma distração.
- Dê aos usuários controles de interação para reproduzir, pausar e interromper interações quando quiserem.
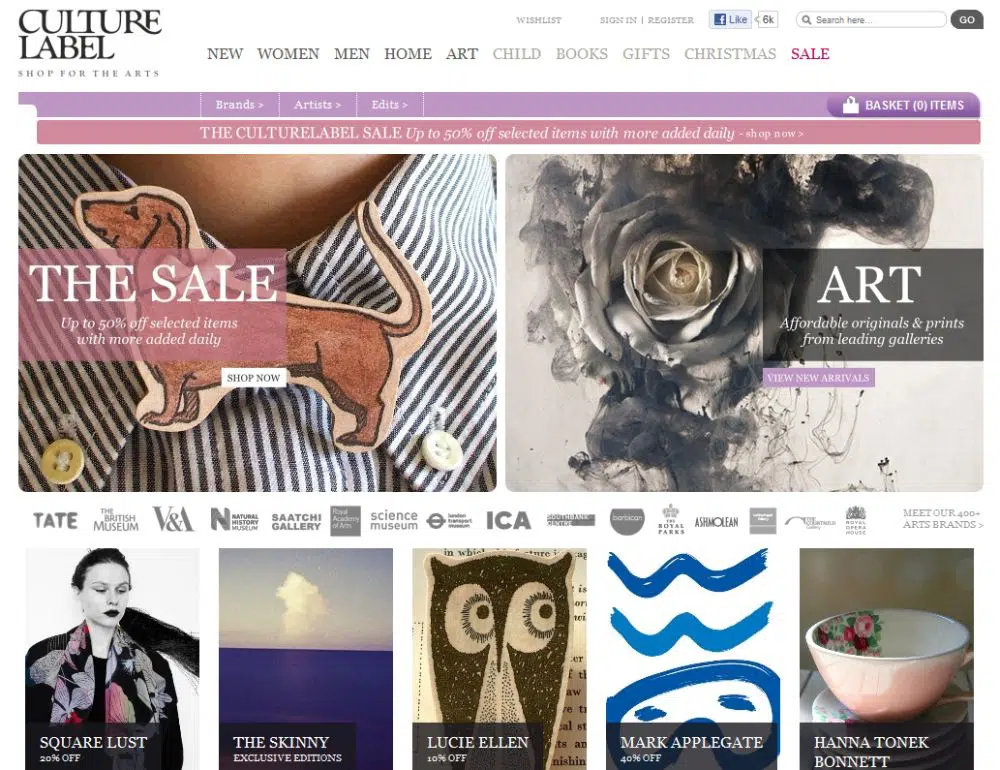
10. Inspiração por impressão:
A tecnologia digital vem constantemente tomando conta dos objetos físicos e da mídia impressa. No entanto, em meio a isso, a velha mídia tem ressurgido. Se você pensar em álbuns de vinil e como eles se tornaram populares, é a prova de que as pessoas ainda desejam coisas fora do mundo binário de 1s e 0s. Percebendo isso, os designers que implementassem o design de inspiração de impressão em seu layout atenderiam ao desejo dessas pessoas de se conectarem com algo do mundo real. Layouts de revistas online e elementos gráficos tradicionais são alguns bons exemplos disso.
11. Realidade Aumentada:
AR é uma das tecnologias mais imersivas e leva às melhores experiências para discutir tendências de design de comércio eletrônico. Isso significaria permitir que os clientes experimentassem um par de óculos usando um software de câmera 3D ou tivessem uma experiência prática de test drive visitando um site. Isso pode funcionar bem para sites de comércio eletrônico. Ele remove as barreiras de sentir ou usar o produto antes de comprá-lo, o que torna a maioria das pessoas céticas em relação às compras online.
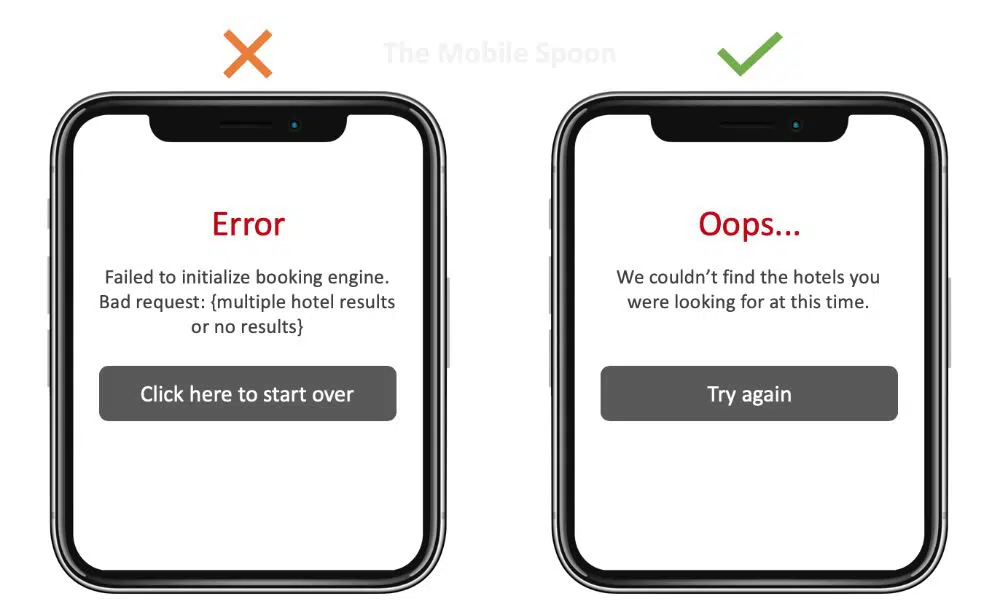
12. Escrita de UX e Microcópia:
Mesmo se você tiver o site de comércio eletrônico mais elegante e fácil de usar, às vezes poderá ver pessoas visitando seu site em grande número. No entanto, uma porcentagem muito pequena deles converte ou compra produtos da sua página. A regra geral do design tende a indicar que as pessoas sempre querem mais. Mais benefícios, recursos, recursos visuais e muito mais. Mas hoje em dia, as pessoas querem uma história mais do que qualquer outra coisa. Portanto, o conteúdo que os conecta aos seus produtos e ofertas deve falar com eles. Deve ressoar com eles. Sempre faça do público o 'herói' da história de suas marcas. As peças usuais de redação estão ficando um pouco obsoletas nos dias de hoje. As pessoas estão cansadas de ver o mesmo conteúdo em todos os lugares. Portanto, redatores e empresas devem mudar um pouco sua abordagem antiga para atingir seu público.
No geral, os diálogos podem ser menos formais, mais amigáveis e mais voltados para as preferências do público-alvo. Ter microcópias daria ao seu site um tom e uma linguagem únicos, o que permitiria uma melhor comunicação com seu público. Para isso, você precisa capturar a verdadeira essência da identidade de uma marca de forma eficaz.
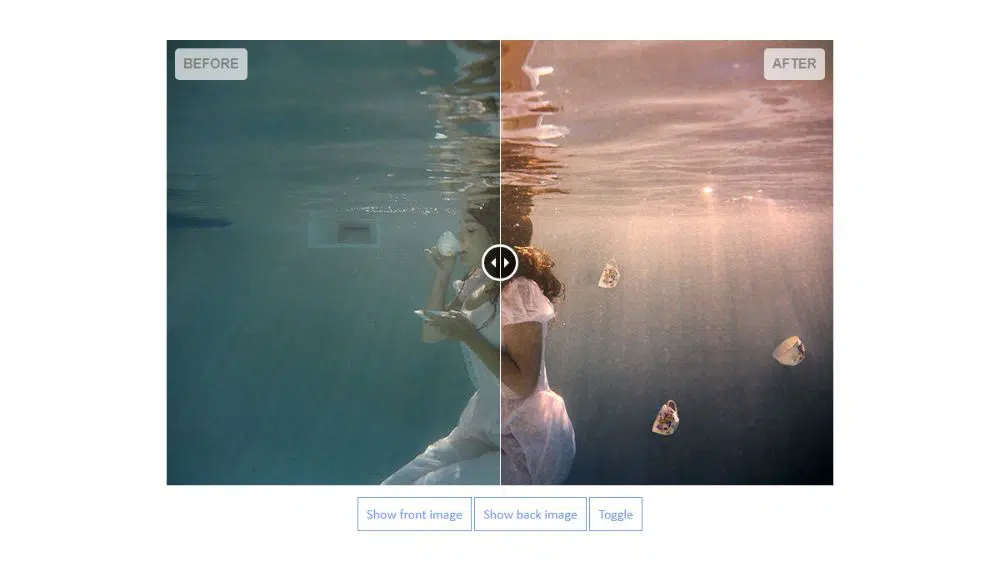
13. Comparação de características do produto antes e depois:
Em alguns casos, pode ser muito difícil explicar como um produto se parece ou que efeito ele tem. Você pode seguir tutoriais em vídeo para mostrar como aplicá-lo e o resultado do uso de tais produtos. Ainda assim, você estaria perdendo para as pessoas que usariam recursos interativos antes e depois. Esses recursos podem ser ativados por botões atraentes de CTA, como 'Veja em ação', 'Compare', 'Transforme' e muito mais. Adicionar esse recurso faria com que seus visitantes participassem da experiência da interface do usuário arrastando o controle deslizante para a esquerda ou para a direita e veriam a diferença quase em tempo real. Isso faria com que eles se sentissem mais envolvidos na comunicação das marcas e tornaria mais fácil para eles confiarem em você.
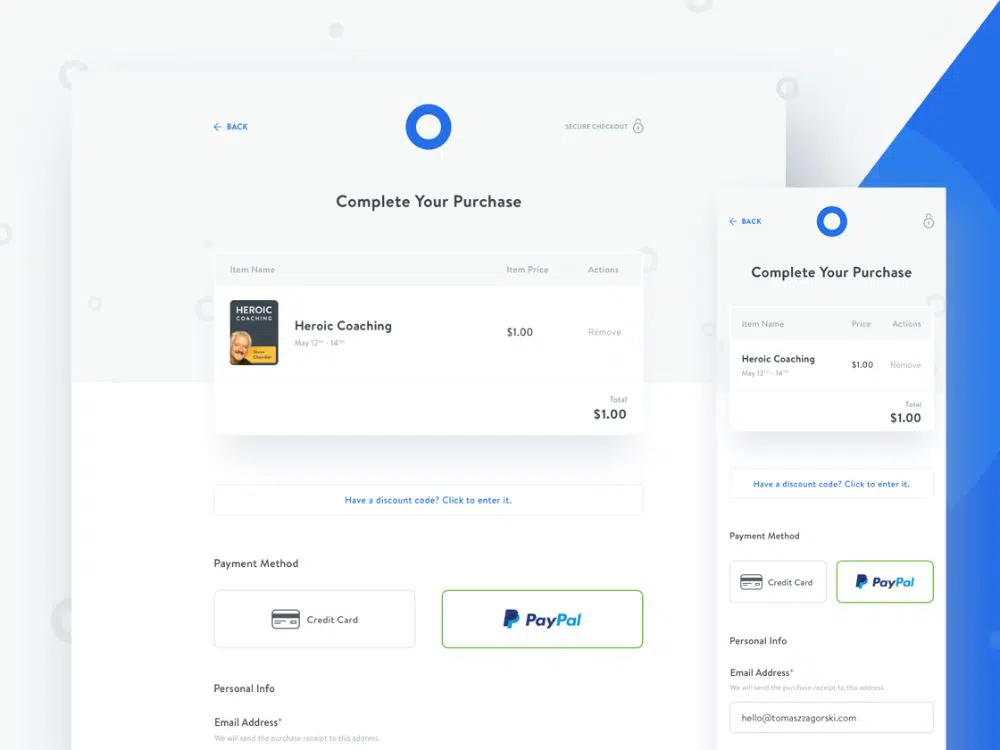
14. Processo de checkout mais rápido e mais curto:
Suponha que você esteja em um supermercado ou até mesmo em um shopping, encontre os produtos que deseja comprar e tenha todos no carrinho. Nesse caso, você iria procurar o caixa para pagar seus itens e comprá-los finalmente. O problema? Centenas de outras pessoas estão à sua frente esperando para conferir seus produtos também. O tempo desempenha um papel crucial na decisão final de compra. O mesmo vale para as lojas online.
Embora você não precise ficar em uma fila para chegar à sua vez de verificar os produtos adicionados ao seu carrinho, alguns sites têm um processo de checkout extenso que pode ser irritante para seus visitantes. Se eles precisarem interagir com sua tela ou aplicativo de 5 a 6 vezes após adicionar itens ao carrinho, há boas chances de eles abandonarem o carrinho e cancelarem a compra. Portanto, para sites de comércio eletrônico bem-sucedidos, o foco em processos e campos de checkout minimalistas e concisos é de extrema importância. Você precisa facilitar o processo de checkout ou perderá muitas vendas garantidas.
Estas são as 14 tendências de design de comércio eletrônico a serem observadas em 2021. Criar um site de comércio eletrônico para 2021 e adiante é mais do que fornecer uma experiência de compra decente. A facilidade e a beleza do site precisam andar de mãos dadas para realmente impressionar seus visitantes e fazê-los voltar para mais. Certifique-se de atualizar o design do seu site de comércio eletrônico ou criar um novo com esses pontos em mente. Tenha sua opinião sobre a sensação geral do design e a experiência com esses pontos de orientação.