Exemplos inspiradores de esquemas de cores de dois tons em Web Design
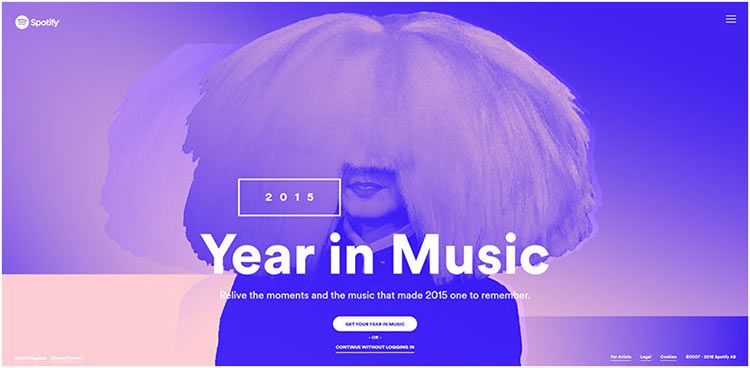
Publicados: 2021-03-13A paleta duotone é usada no design há bastante tempo, mas não tanto no web design – até agora. Se o Spotify iniciou ou não uma nova tendência pode ser discutível, mas esse serviço de música digital certamente merece crédito pela maneira como eles usaram técnicas de lavagem de cores para produzir um efeito de alto impacto em seu site e marketing.
O que é duotônico? É essencialmente usar duas cores complementares para compor uma paleta. Outras combinações de cores e imagens multicoloridas podem estar presentes em uma página, mas o padrão duotônico domina ou ajuda o usuário a se concentrar em uma imagem específica. Os efeitos de tom duplo podem ser aplicados a uma imagem principal, a um espaço em branco ou a imagens de fundo, incluindo vídeo.
Uma mistura legal de duas cores primárias
A técnica duotônica, assim como o nome, vem de uma época em que a imprensa era a principal fornecedora de informações. As impressões Duotone consistiam em dois tons de uma cor ou preto e uma cor.


No web design, a maioria dos efeitos duotônicos são criados colocando uma sobreposição de cores vivas em cima de uma imagem, desencadeando sombras e luzes para criar um impacto visual impressionante.
Cores duplas e tons de um
Você pode usar técnicas duotônicas de várias maneiras. Você pode usar o duotone como um elemento primário de tela cheia para enfatizar uma marca, por exemplo. Você pode usá-lo em espaço em branco para um plano de fundo interessante e não intrusivo ou para acentuar outros elementos de design ou blocos de conteúdo.

Essa técnica geralmente funciona melhor quando usada como um único elemento de design, mas deve ser usada com moderação. Como você notará, pode ser avassalador.
Web design e branding de dois tons
Duotone é um antigo modo de espera que ganhou uma nova vida. Tornou-se uma tendência em web design. Embora duas cores complementares sejam frequentemente usadas, uma única cor usada com preto, ou tons diferentes da mesma cor, geralmente apresentam um efeito mais bonito e poderoso. Uma impressão vintage em sépia seria uma boa comparação.

A comunidade criativa levou algum tempo para aceitar a técnica duotônica – principalmente pelo medo de perturbar a harmonia de seus esquemas gerais de design. Hoje, muitos desses mesmos criativos adotaram as técnicas duotônicas, tendo percebido a beleza e o poder das cores e tons brilhantes e o uso sutil de tons.
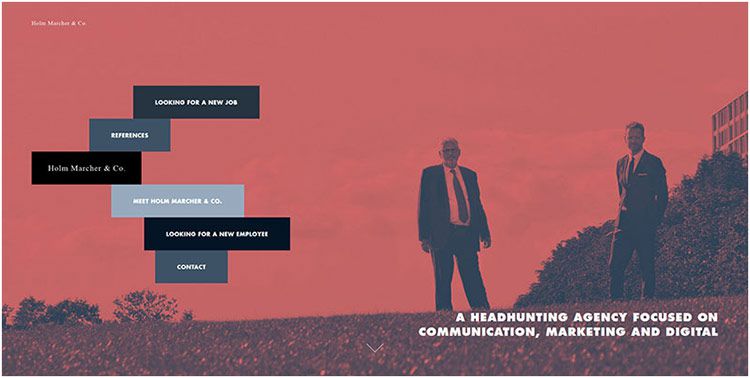
Preto e vermelho, vermelho e preto – e verde
O uso do Duotone é um atrativo comprovado e, como tal, pode dar um forte apelo visual à sua página inicial. Ele atrai os usuários, em vez de decepcioná-los antes que eles possam sentir o efeito positivo completo do UX do seu site.

O uso do duotone também é um método ideal para diferenciar seu site dos concorrentes. Pode dar-lhe uma identidade única que seus visitantes acharão atraente.
Trabalhe para alcançar o equilíbrio certo entre as cores selecionadas e a estrutura (e intenção) do seu design. Sites construídos em torno de interfaces de grade tradicionais podem se beneficiar do uso de tons e matizes escuros. Tons claros também podem chamar a atenção, especialmente em sites com designs em camadas. Você tem muitas opções disponíveis para você, e o que você vê aqui deve fornecer mais do que algumas ideias para trabalhar.
Por que você deve usá-lo
Aproveitando ao máximo as cores Duo
Duas coisas dignas de nota sobre o site da equipe esportiva sueca abaixo: Número um; como um fundo duotônico pode aumentar a legibilidade. Isso é conseguido sobrepondo uma cor duotônica, de modo a nivelar as variações de cor de fundo e fazer com que o texto se destaque - não importa onde ele possa ser colocado na imagem. Número dois; observe como as cores do logotipo do time são carregadas por todo o site para reforçar a marca.

O efeito relaxante de um fundo de dois tons
Já foi observado como um sutil efeito duotônico pode ser usado para enfatizar uma marca. Também pode ser usado como um método para dar ao seu site uma aparência nova e fresca, sem ter que recorrer a uma revisão completa.

Com o mínimo esforço, você pode transformar seu site já incrível em um site cada vez mais incrível. Imagine uma imagem de fundo cinza e veja como alterá-la para uma cor azul fria faz com que o texto se destaque ainda mais, ao mesmo tempo em que proporciona uma atmosfera fresca e relaxante.
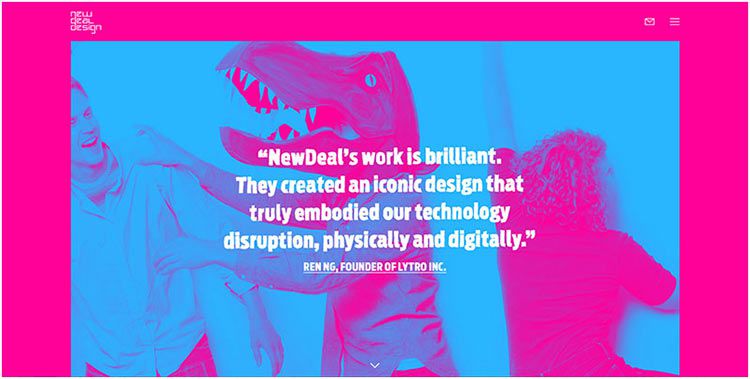
Um poderoso efeito de Bright Over Muted
As imagens do site abaixo podem ser um pouco impressionantes demais para alguns dos web designers mais conservadores, mas tendem a atrair usuários. Não tenha medo de sair da sua zona de conforto ao experimentar técnicas duotônicas. As cores nem sempre precisam corresponder, e você sempre pode fazer alterações ou aproveitar os testes A/B para ver o que funciona e o que pode não funcionar.

Do sutil e conservador ao selvagem e maravilhoso
Um grande número de web designers adotaram a tendência duotônica, e outros estão se juntando ao desfile. Mais do que alguns desses designers tentaram contrastes de cores e esquemas que são, para dizer o mínimo, incomuns e não particularmente populares – e eles acertaram o jackpot ao atrair usuários.

Conclusão
O que você viu aqui são exemplos em que as técnicas duotônicas parecem se encaixar naturalmente com o tema de um site e outros exemplos em que o uso de duotônicos pode ser melhor descrito como “de ponta”, ou mesmo arriscado. Usar essa técnica pode ser arriscado e definitivamente desafiador; mas, quando bem feito, seus usuários recebem o benefício de uma experiência melhor.
Você pode usar o duotone para transmitir uma sensação dramática, para dar ao seu site uma aparência mais discreta e serena, para destacar o conteúdo ou simplesmente para animá-lo. Depende de você, e definitivamente vale a pena tentar.
