Como desenhar um desenho animado no Illustrator
Publicados: 2022-03-10Desenhar um desenho animado não é uma atividade trivial. Nos transforma em diretor, escritor, narrador. Através de um desenho animado ou quadrinho, você conta uma história que se passa em um determinado momento, um determinado ambiente, com determinados personagens.

É por isso que você aprenderá aqui não apenas como desenhar um desenho animado no Adobe Illustrator, mas como decidir sobre o personagem, o local e a situação. Antes de pegar seu lápis ou ferramenta de software, pergunte a si mesmo: “Qual será o meu tópico?”
- Quantos caracteres você usará e quem serão eles?
- Em que pano de fundo eles se moverão?
- Em que época eles viverão?
- Em que cena você vai colocá-los?
Através das etapas deste tutorial, explicarei a você minhas próprias escolhas. Vamos começar.
Leitura adicional no SmashingMag:
- Como criar um nenúfar no Illustrator
- 40 excelentes tutoriais do Adobe Illustrator
- Obras inspiradoras do ilustrador de artistas de todo o mundo
- Belas ilustrações do Photoshop de artistas de todo o mundo
1. O Assunto
O tema que escolhi para o meu cartoon está relacionado com uma descoberta recente. Pela primeira vez, captamos um sinal causado por ondas gravitacionais. Albert Einstein teorizou pela primeira vez a existência de ondas gravitacionais em 1918. Emocionante!
Então, que melhor tema para o meu desenho animado?
2. O Personagem
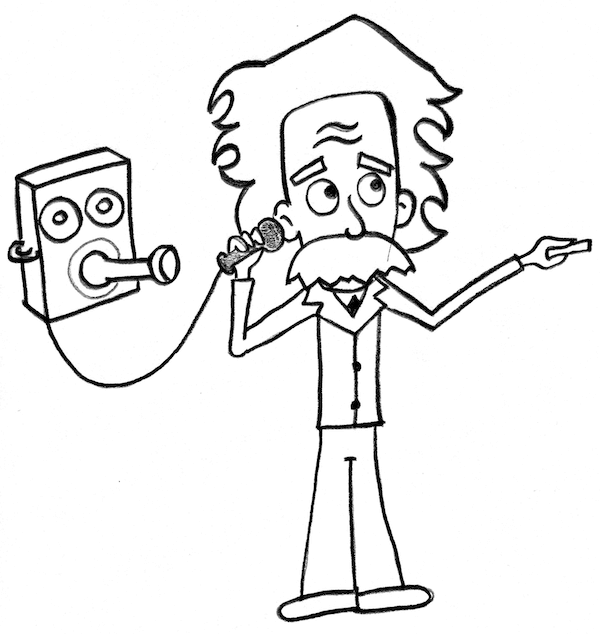
O personagem que vou desenhar, então, é o Einstein.
Abra o Adobe Illustrator.
Insira o arquivo que forneci no Illustrator indo em “Arquivo” → “Lugar”.
Agora, ajuste a prancheta indo para “Objeto” → “Pranchas” → “Ajustar aos limites da arte”. As dimensões da sua prancheta agora devem corresponder ao arquivo que você acabou de inserir: 2305 × 3250 pixels.
Bloqueie a camada onde você acabou de colocar o arquivo. Clique duas vezes no nome da camada e renomeie-a como “Esboço”.

Crie outra camada acima da camada “Esboço” pressionando Command + L em um Mac ou Control + L no Windows e chame-a de “Linhas”.

Agora, precisamos traçar a imagem com a ferramenta Pen (P), semelhante ao que mostrei no meu tutorial anterior.
O que vamos aprender aqui não é o mero traçado de formas, mas sim como traçar o contorno preto de um desenho.
Fazemos isso porque estamos desenhando uma caricatura, e as caricaturas geralmente têm esse contorno preto ao redor das formas para distingui-las.
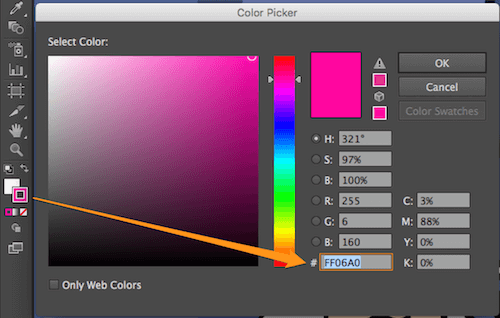
Clique duas vezes na cor do traço e defina o valor hexadecimal como #FF06A0 .
Usamos essa cor para distinguir nossas linhas nas pranchetas. Vamos alterá-lo mais tarde.

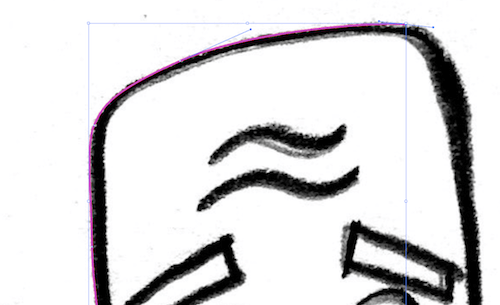
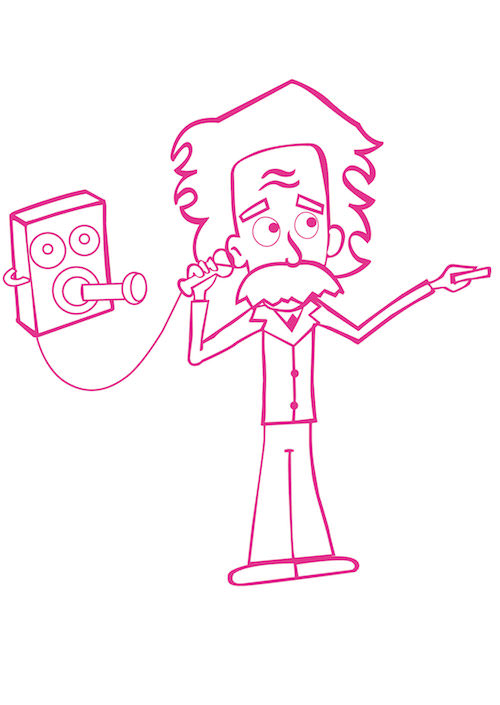
Amplie o desenho em 200% e comece a desenhar o contorno do rosto com a Ferramenta Caneta (P).

Faça isso até desenhar o topo da cabeça.

Assim que terminar de desenhar o contorno da cabeça, desenhe o contorno interno.

Agora, selecione os dois contornos que você criou, o externo e o interno, e clique na ferramenta Shape Builder ( Shift + M ).
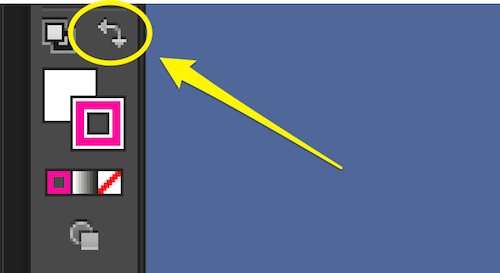
Vá até o botão para trocar a cor de preenchimento e traço ( Shift + X ), e clique nessa pequena seta. A cor do traço agora deve ser alterada para a cor do preenchimento.


Agora, habilite a ferramenta Shape Builder ( Shift + M ) e coloque o cursor no espaço vazio entre os dois contornos que criamos antes. Você verá algo como um fundo transparente, que indica o espaço onde a ferramenta Shape Builder criará uma forma.

Basta clicar e você verá a área selecionada receber a cor de preenchimento.

Assim, criamos um contorno colorido para o nosso desenho animado.
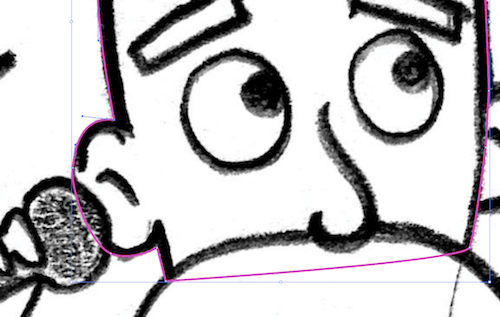
Agora, vamos repetir a mesma ação com as outras partes do corpo: bigode, olhos, orelhas, nariz, cabelo e assim por diante.
Para as pequenas formas, como as rugas da testa, você pode apenas desenhar uma forma fechada e depois trocar o traço pelo preenchimento.


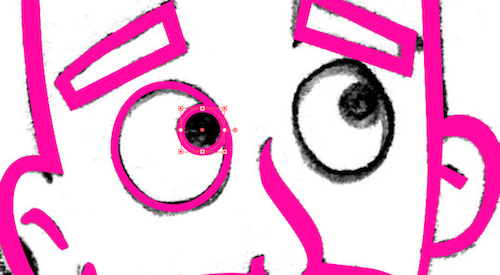
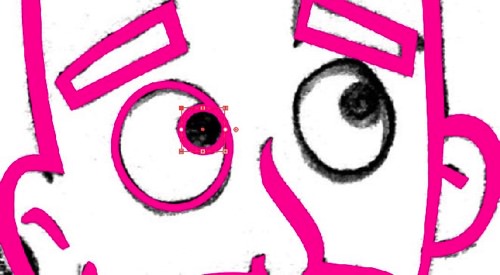
Para formas como os olhos, use a Ferramenta Ellipse (L) e defina a espessura do traço para 8 pontos.

Este é o nosso trabalho até agora. Observe como eu fechei os caminhos, mesmo que eles cubram o rosto. Fiz isso porque poderemos preencher a forma com cor com apenas um clique, simplesmente criando um caminho fechado.
Então, vamos esconder algumas partes, posicionando uma parte sobre a outra. Mas veremos isso mais tarde.

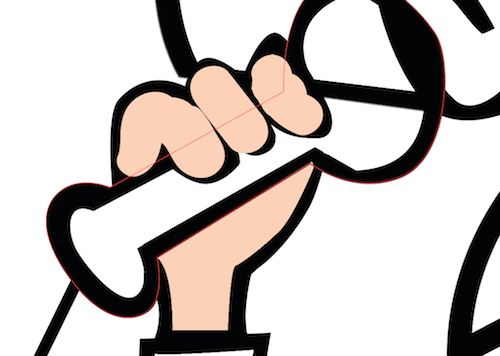
É um pouco diferente para a mão segurando o telefone antigo. Aqui, você tem que desenhar a mão em duas formas: os dedos e a palma. Faça isso usando a Ferramenta Lápis (N).

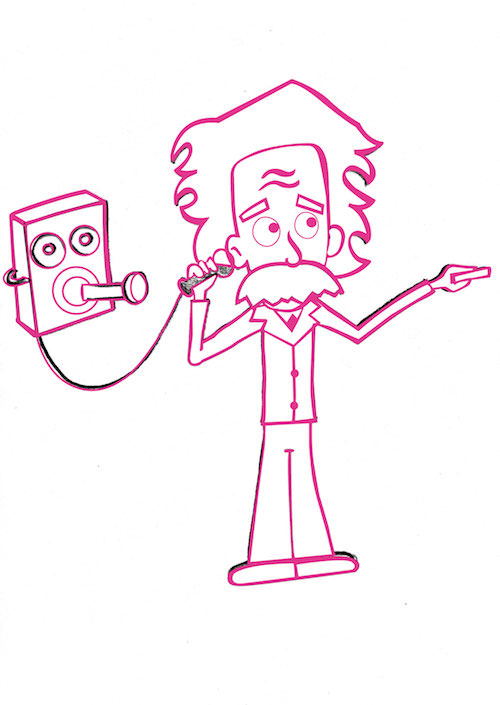
E voilá! Segue nosso desenho:

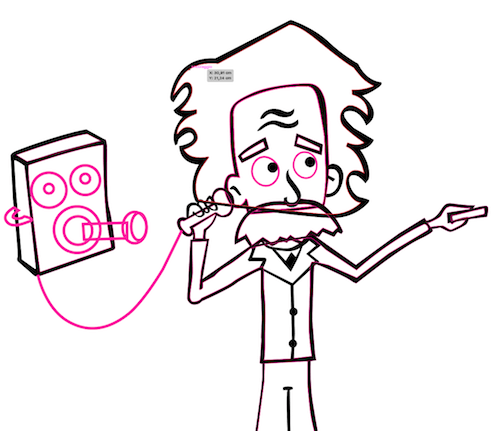
Esconda a camada “Sketch” e você verá seu vetor limpo.

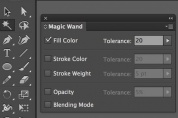
Agora, clique duas vezes na ferramenta Magic Wand (Y) e selecione “Fill Color” na janela pop-up, definindo a tolerância para 20.

Depois de configurar a ferramenta dessa forma, ela selecionará todos os objetos com a mesma cor de preenchimento. Basta clicar no seu trabalho para vê-lo em ação.
Depois de selecioná-los, clique duas vezes na cor de preenchimento e defina-a como #000000. Sua imagem deve ficar assim:

Dê um duplo clique novamente na Magic Wand Tool (Y) e selecione “Stroke Color”, configurando a tolerância para 20. Clique na sua imagem, e todos os traços com a mesma cor serão selecionados agora. Defina a cor para #000000.
Agora, nossa imagem terá todos os contornos pretos.

Vamos colorir Einstein.
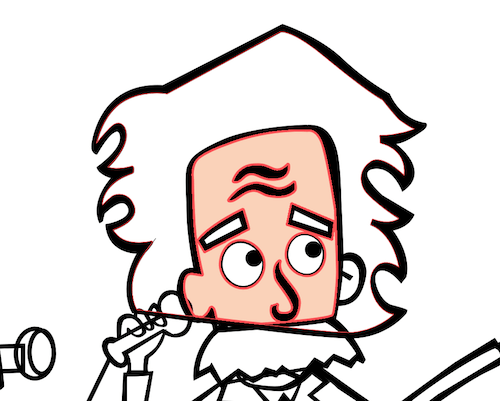
Defina a cor da pele para um valor hexadecimal de #FBD2B7.
Selecione a cabeça com a ferramenta Selection (V) e clique em Live Paint Bucket (K). Clique no rosto para preenchê-lo com a cor selecionada.

Faça o mesmo com as outras formas, dando-lhes a mesma cor: orelhas, queixo, pescoço, mãos. Lembre-se que você tem que selecionar um grupo de objetos primeiro e depois colori-los com o Live Paint Bucket (K), ou então não funcionará.
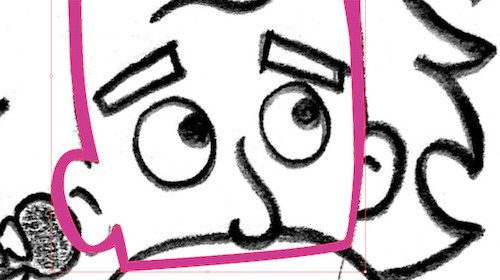
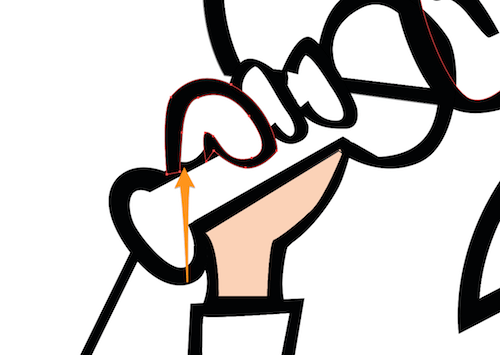
Nota: Se você não conseguir colorir algo com o Live Paint Bucket (K), isso provavelmente significa que seu objeto tem caminhos abertos. Aconteceu comigo com os dedos:

Nesse caso, você pode usar a ferramenta Blob Brush ( Shift + B ) para colorir a forma interna dos dedos. Defina a cor para #FBD2B7, defina o peso do pincel para 30 pontos e preencha os dedos e outras formas que tenham caminhos abertos.

Quando você colore dessa maneira, a cor é posicionada acima do caminho. Para movê-lo sob o caminho, basta selecionar a forma da cor e pressionar ⌘ e [ para movê-lo para baixo.

Se outros objetos estiverem sobrepostos aos dedos, selecione-os e mova-os para baixo da mesma forma que fez para a cor dos dedos. Ou você pode clicar com o botão direito do mouse e selecionar “Organizar” → “Enviar para trás” para enviá-los de volta.
Continue colorindo com esses dois métodos.
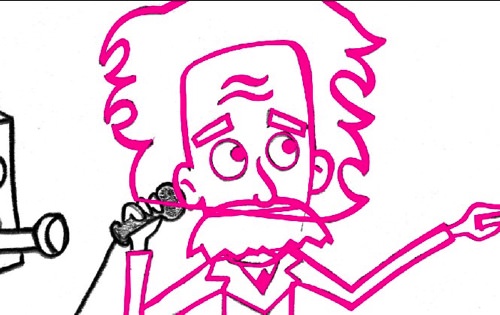
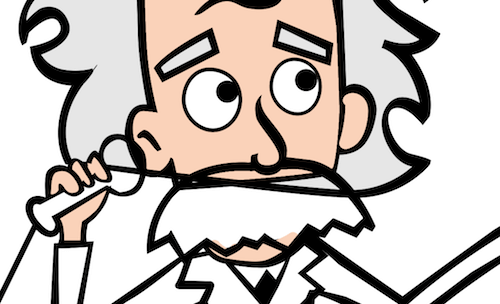
Observe como o caminho sob o bigode de Einstein desaparece quando você preenche o bigode com cor:

Lembre-se de que você pode mover objetos para frente (clique com o botão direito → “Organizar” → “Trazer para frente” ou ⌘ + ] ) ou para trás (clique com o botão direito → “Organizar” → “Enviar para trás” ou ⌘ + [ ) para encontrar sua posição correta .
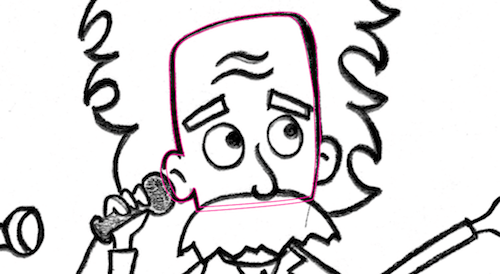
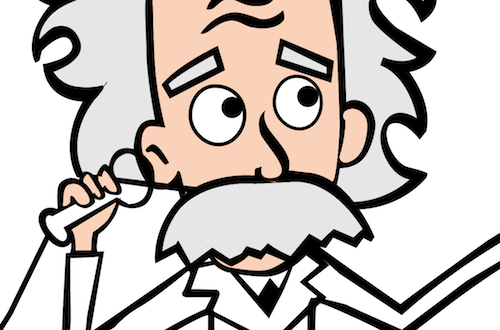
Aqui está o nosso Einstein colorido.

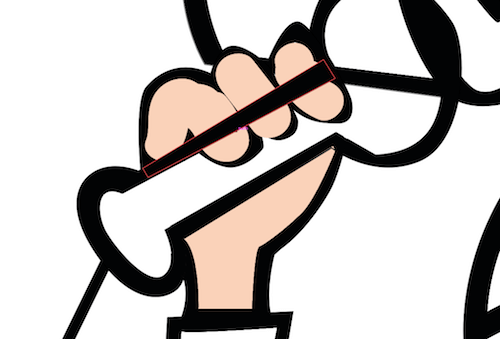
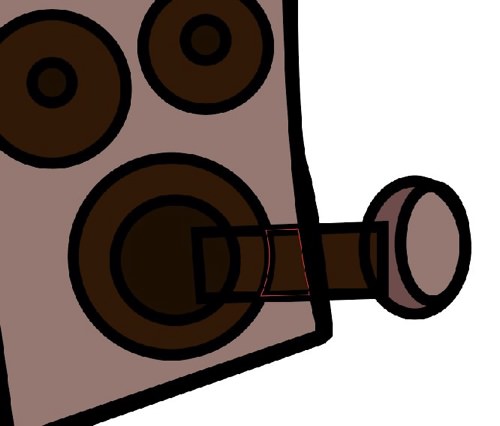
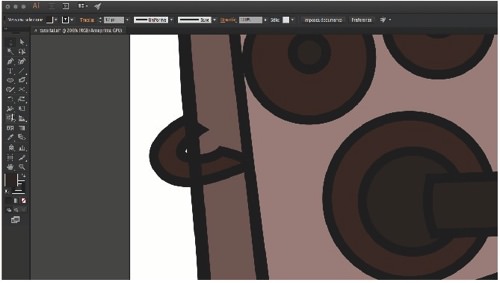
Ainda temos que corrigir alguma coisa. O aparelho do telefone antigo está dividido em pedaços devido ao nosso rastreamento anterior:

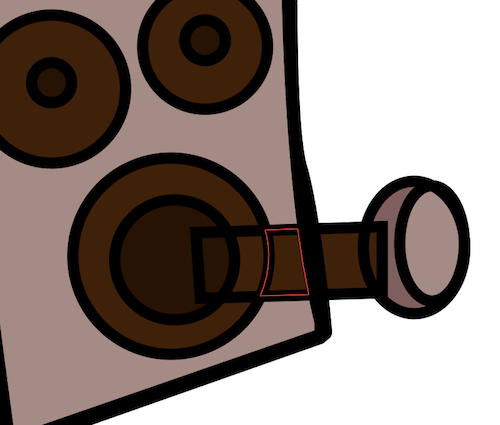
Temos que unificar essas peças em uma. Com o aparelho selecionado, habilite a ferramenta Shape Builder ( Shift + M ) e arraste sobre os objetos que precisamos unificar:


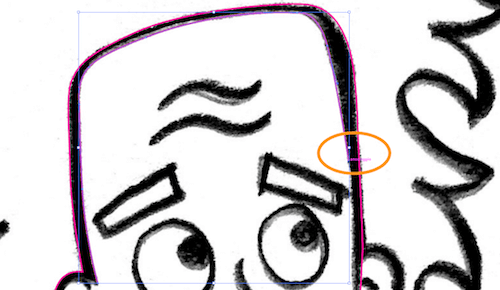
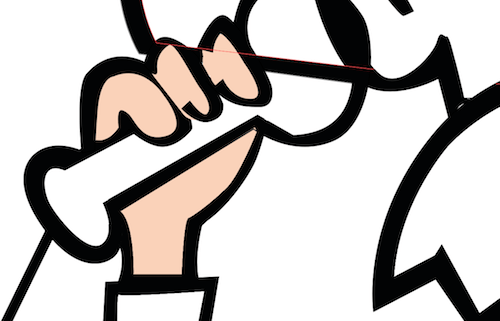
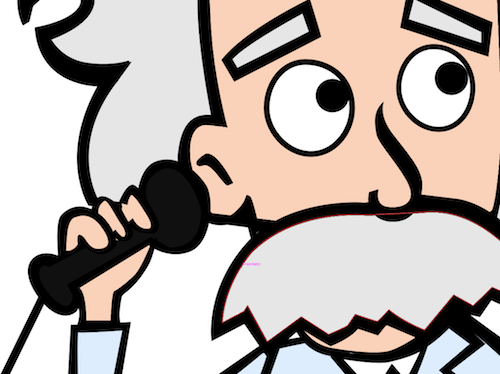
Agora, temos que nos livrar dessa linha debaixo da orelha de Einstein:

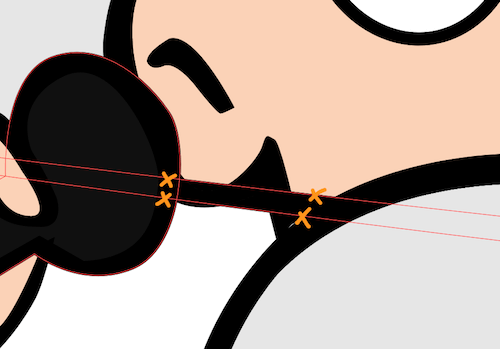
Usaremos a ferramenta Tesoura ©. Selecione nossas duas linhas e corte-as em quatro lugares como mostrado aqui:

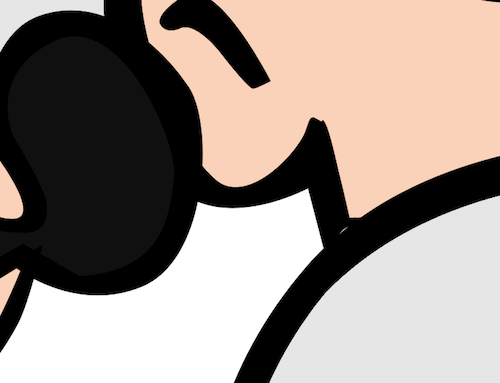
Agora, selecione as linhas de corte e exclua-as.

Aqui está o resultado:

3. Meio Ambiente (Laboratório)
Vamos para a próxima imagem.

Quando pensamos em Einstein, os primeiros objetos que vêm à mente (bem, na minha mente) são um laboratório e um quadro-negro.
Vamos desenhar nosso laboratório em outra prancheta.
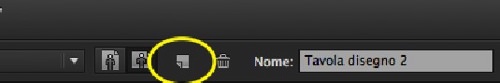
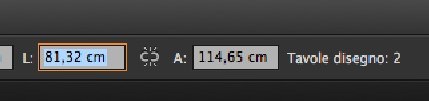
Clique na ferramenta Prancheta ( Shift + O ) e, em seguida, clique em “Nova prancheta” no menu. Você receberá uma cópia da sua primeira prancheta com a mesma altura e largura.

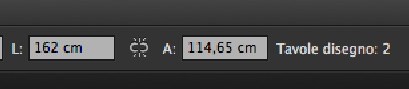
Defina a largura para o dobro da tabela anterior:


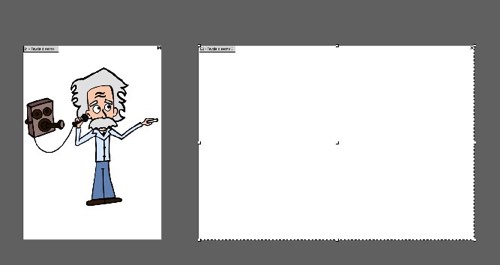
Você deve ter algo assim:

É hora de criar a sala. Precisamos de um piso e duas paredes. Os tons e cores da sala serão semelhantes porque a sala é um fundo.
O personagem se destacará por causa das cores diferentes e das bordas grossas. O tom uniforme do fundo servirá para não distrair do que está acontecendo.

Crie uma nova camada e chame-a de “Sala”. Bloqueie as outras camadas.
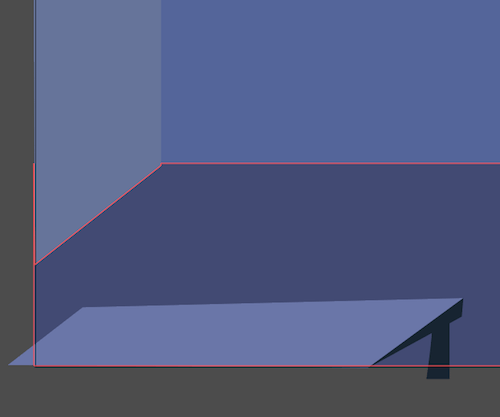
Pegue a Ferramenta Pen (P) e desenhe um polígono como o da minha imagem. Defina a cor de preenchimento para #424974.
Desenhe a parede frontal com a ferramenta Rectangle (M). Divida-o em duas cores, para que tenhamos um fundo mais dinâmico. Use #53649C para o retângulo inferior e #424974 para o retângulo superior.

Por fim, insira a parede lateral. Você pode usar a ferramenta Retângulo novamente. Em seguida, coloque sua forma sob o piso clicando com o botão direito do mouse, depois em “Organizar” e “Enviar para trás” (ou ⌘ + [ ).
Eu dividi em duas formas. O retângulo inferior é definido como #65739B e o superior como #506799.

Em um laboratório de desenhos animados, você encontrará máquinas, botões, telas e alças estranhas. Vamos criar nossa primeira máquina, uma tela e uma alça.
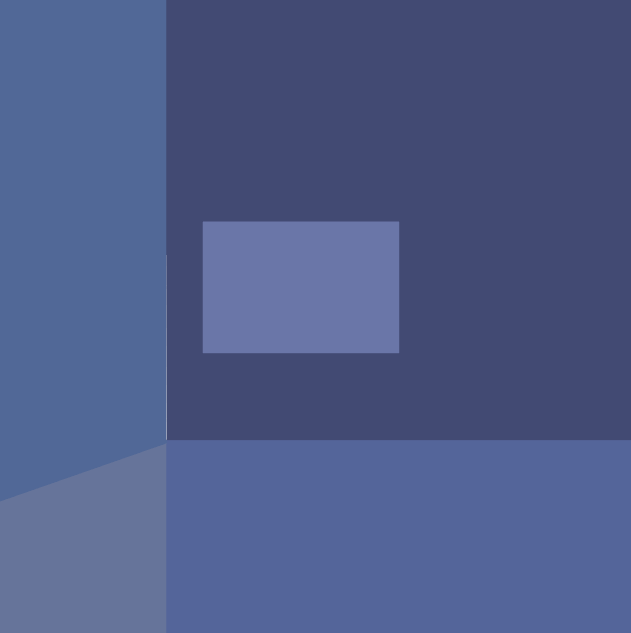
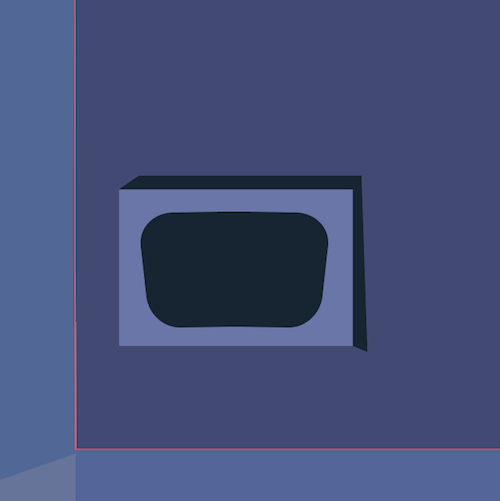
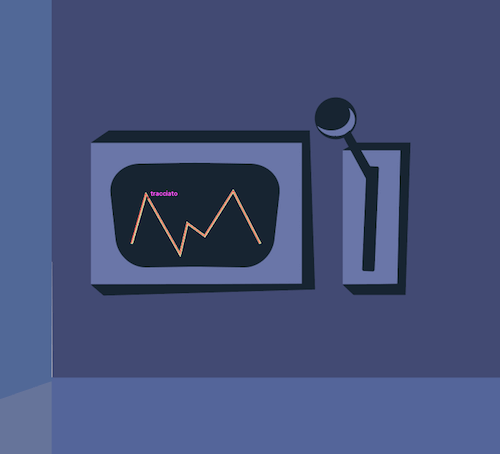
Crie um retângulo com a ferramenta Rectangle (M), dimensionado para 587 × 323 pixels e a cor definida como #6A75AA.

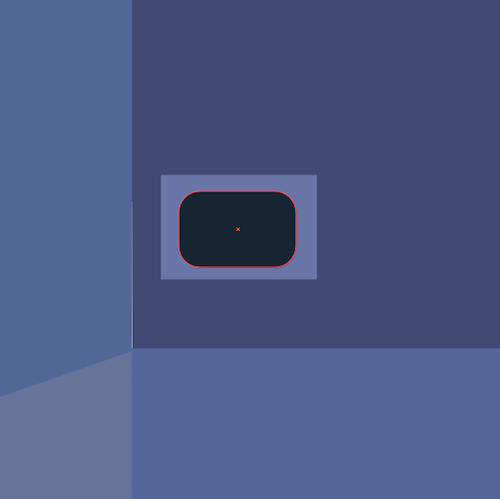
Crie outro retângulo dentro dele com a Ferramenta Rounded Rectangle (M), a cor definida como #172432.

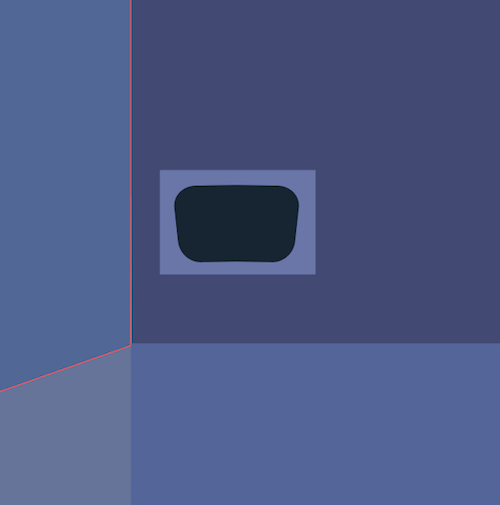
Vá para “Efeito” → “Warp” → “Arc” e selecione “Horizontal”. Defina a curvatura para 3% e, em "Distorção", defina "Horizontal" para =0% e "Vertical" para -4% .

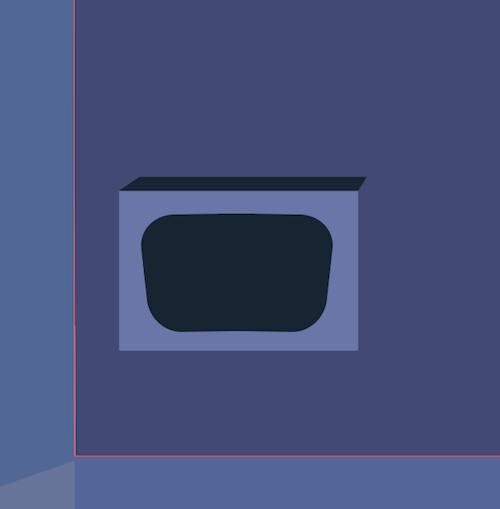
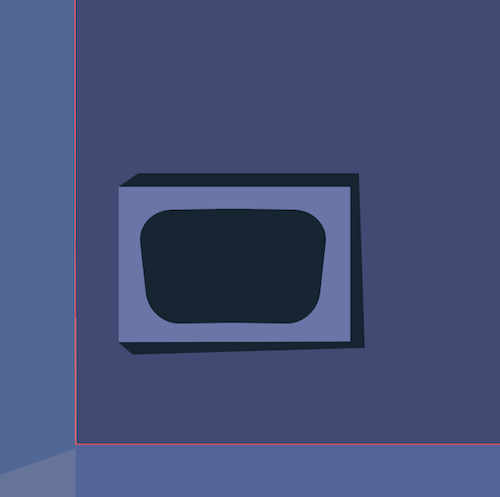
Com a ferramenta Pen (P), crie três retângulos para desenhar as laterais da tela, conforme mostrado abaixo.



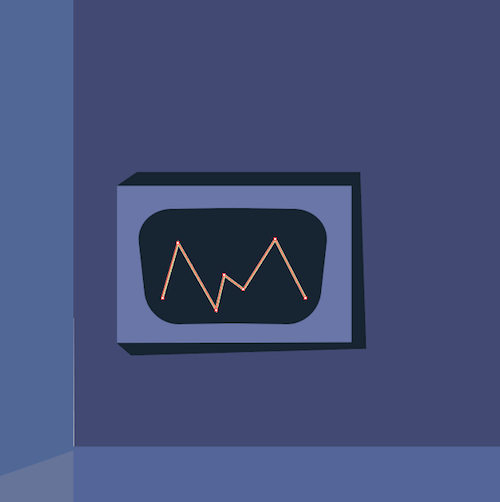
Finalmente, pegue a ferramenta Caneta novamente e desenhe uma linha em ziguezague, com a cor definida como #D8D89C e a espessura do traço definida como 5 pontos.
Desenhe uma linha como mostrado aqui:

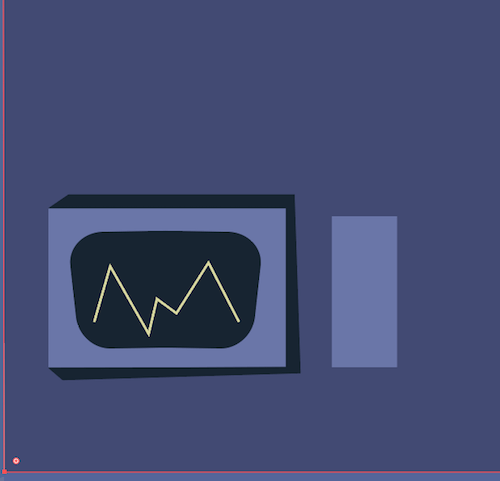
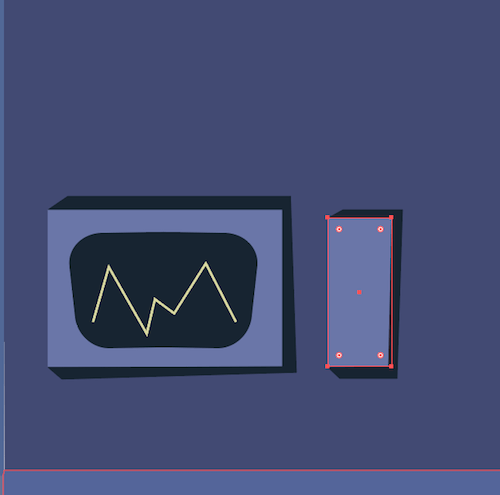
Agora, crie outro retângulo com dimensões de 160 × 372 pixels e a cor definida como #6A75AA. Coloque-o ao lado do primeiro.

Com a ferramenta Caneta, desenhe os lados do retângulo, da mesma forma que você fez para o primeiro.

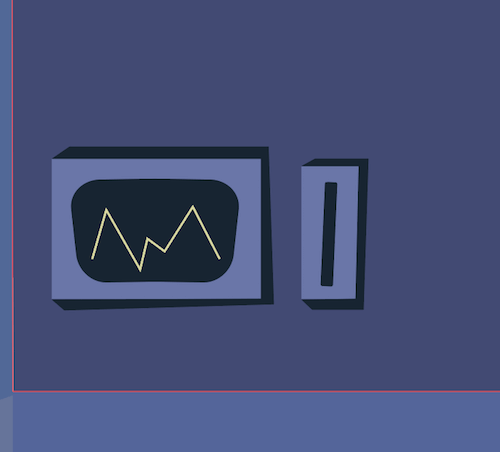
Crie outro retângulo dentro deste, com a cor definida como #172432.

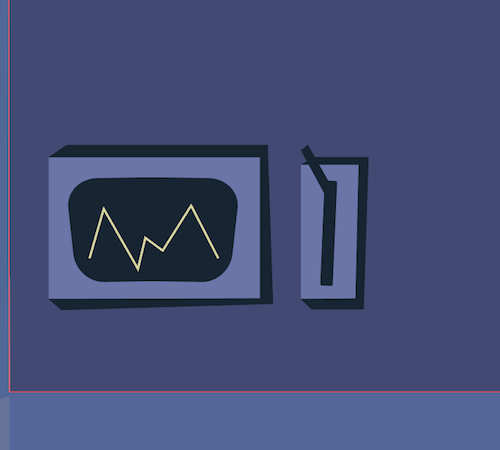
Crie um retângulo novamente, saindo do slot, conforme mostrado aqui:

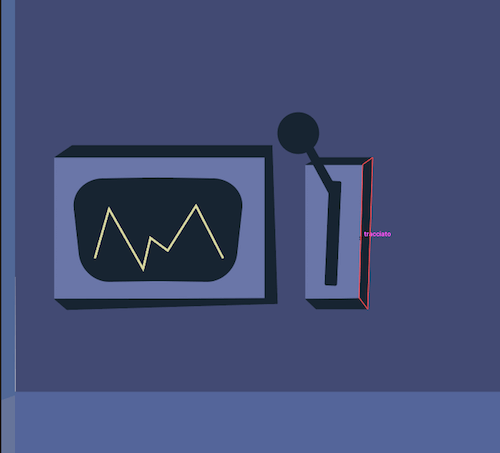
Desenhe o botão da alça com a mesma cor.
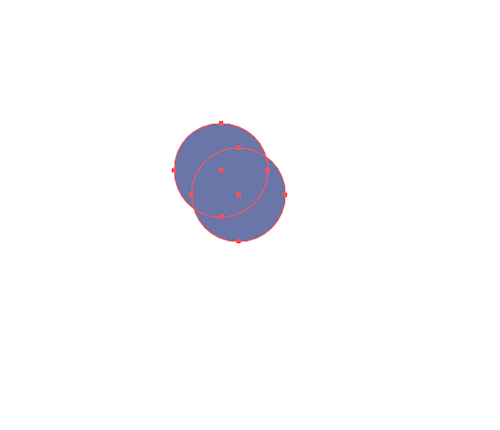
Do outro lado, crie dois círculos com a Ellipse Tool (L), com as mesmas dimensões do botão e a cor definida para #6A75AA.

Com ambos os círculos selecionados, vá para o painel Pathfinder e clique em “Minus Back” (ou selecionando “Effect” → “Pathfinder” → “Minus Back”). Você obterá esta forma:

Aplique isso ao nosso botão para obter um efeito de luz.

Repita os mesmos passos para criar nossa segunda máquina. Desenhe algumas formas, como trapézios e círculos, com a cor definida para #6A75AA.

Faça o mesmo para nossa terceira máquina, desta vez com retângulos, círculos e quadrados. Você pode criar cada objeto repetindo as etapas anteriores.
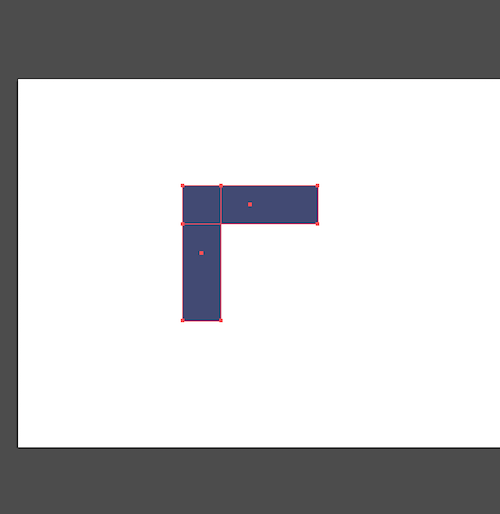
Para criar o cano saindo do chão, basta desenhar dois retângulos com as mesmas dimensões, 560 × 158 pixels.

Clique com o botão direito do mouse no tubo inferior e selecione “Transformar” → “Girar”, com o ângulo definido para 90°.
Faça uma forma de L a partir dos dois retângulos:

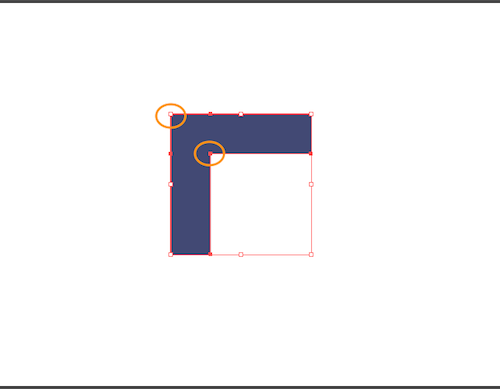
Selecione os dois retângulos, vá para o painel Pathfinder e clique em “Unir”.
Com a Ferramenta Direct Selection (A), selecione a forma resultante. Alguns pequenos círculos aparecerão, dando a você cantos dinâmicos. Clique e arraste para o canto inferior direito os mostrados aqui:

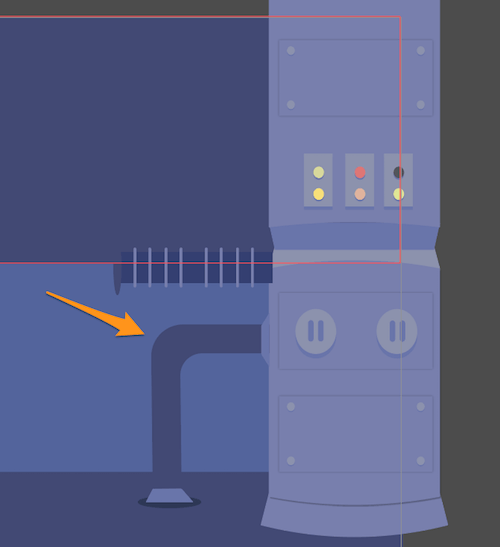
Este é o resultado:

Vamos trabalhar na mesa agora.
Desenhe um retângulo simples e deixe-o ultrapassar a prancheta, para que pareça estar em primeiro plano.
As cores são #787FAD para o violeta claro, #6A75AA para o violeta escuro e #8C92AD (violeta muito claro) para a iluminação.

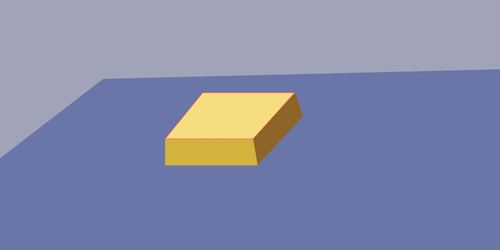
Crie um botão com a ferramenta Elipse (L), definida como #F7DF79.
Desenhe os lados da parte inferior como fizemos com nossa primeira máquina, as cores definidas para #D3B42F e #8E6621.

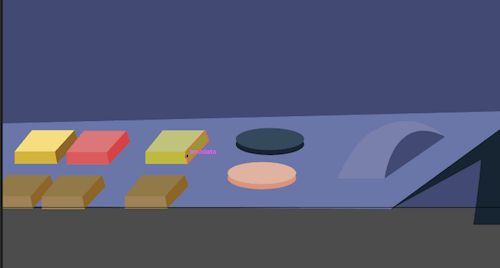
Crie todos os outros botões da mesma forma, com as seguintes cores:
- botão vermelho: #DD7676, #DB5A5A, #D84141
- botão verde: #C0C478, #BFBB32, #9B962A
- botão marrom: #937A44, #A08453, #8E6621
- botão azul: #34495E, #172432
- botão rosa: #E0B39D, #DD9376
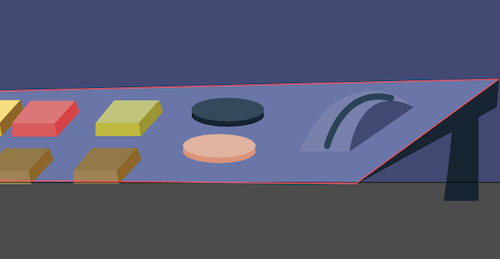
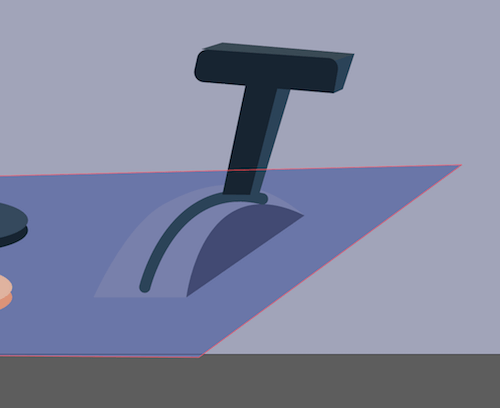
Com a ferramenta Caneta (P), crie uma forma curva, com o lado mais escuro. Esta será a base de outro botão, sendo as cores #787FAD e #424974:

Crie uma linha curva no centro da forma, novamente usando a ferramenta Caneta. Defina a espessura do traçado para 16 pontos.

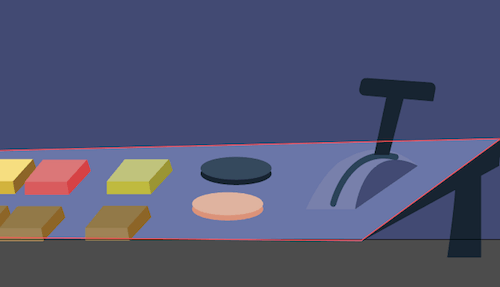
Agora, crie uma alça com dois retângulos simples.

Crie as laterais da alça com nossa técnica confiável, sendo as cores #172432, #2a4359 e #3a4a56.

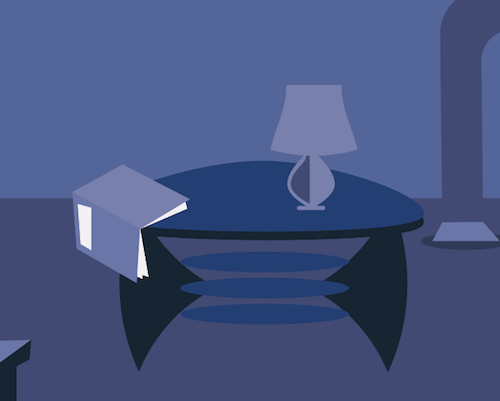
Vamos criar uma mesa futurista.
Crie uma elipse com a Ellipse Tool (L) e arraste os pontos de ancoragem como mostrado aqui:

Aperte Control + C e Control + B para colar na parte de trás. Mova para baixo a forma que acabamos de colar e defina sua cor para #172432.

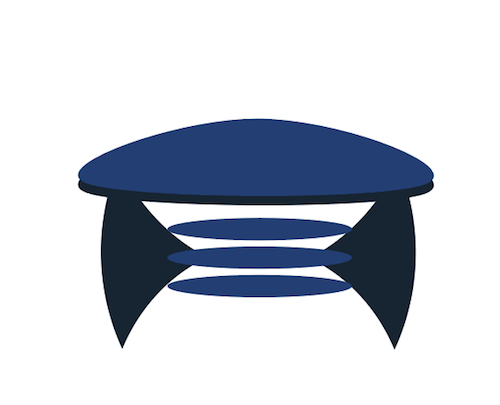
Termine sua mesa futurista adicionando as outras formas como mostrado abaixo, elipses simples e dois triângulos.

Também criei alguns objetos na mesa, um livro e uma luminária, simplesmente usando formas, retângulos e a ferramenta Elipses.

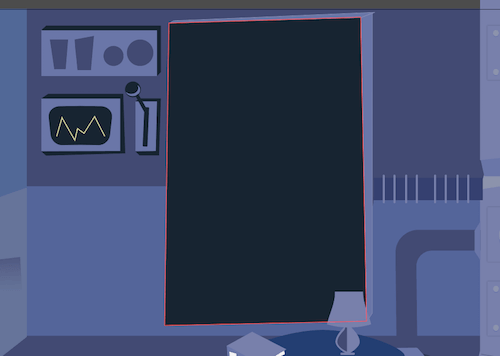
Agora, desenhe um grande quadro-negro onde Einstein escreverá suas fórmulas.
Pegue a Ferramenta Rectangle (M) e desenhe um retângulo, a cor definida como #172432.

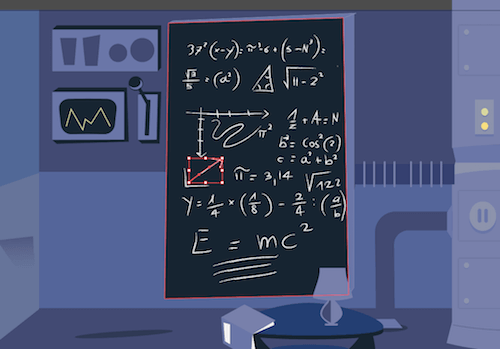
Precisamos escrever algumas fórmulas no quadro-negro, e elas precisam parecer que foram escritas com giz.
Pegue a Ferramenta Lápis (N) e escreva algumas fórmulas (as minhas são quase todas inventadas!). Defina #e6e6e6 como a cor. Quando terminar, selecione o que você escreveu, vá para o painel Brushes e clique na pequena seta no canto superior direito:

Selecione “Open Brush Library” → “Artistic” → “ArtisticChalkCharcoalPencil” e selecione o último tipo de carvão, que lhe dará um belo efeito de carvão no quadro-negro.

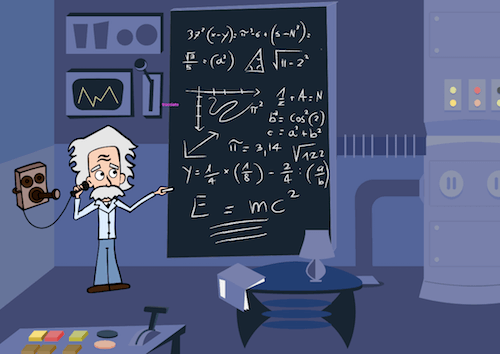
Pegue o vetor de Einstein e coloque-o na lateral do quadro-negro.
4. O Período
O período em que nosso desenho se passa é por volta de 1920. As teorias de Einstein sobre as ondas gravitacionais datam de 1918. Por esta razão, inseri um telefone antigo, do tipo em que Einstein falaria.
5. A Cena
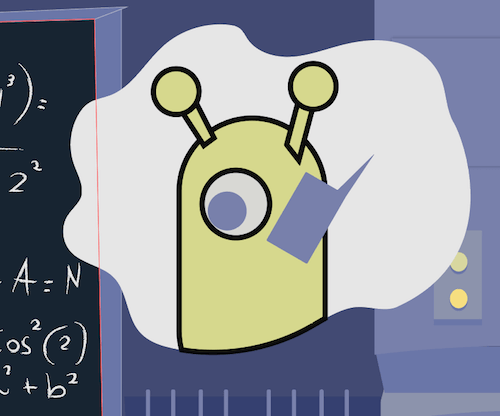
Eu queria colocar Einstein em uma cena em que ele está conversando com alienígenas, que estão dando a ele essa informação. (Afinal, é um desenho animado – deve ser um pouco engraçado!)
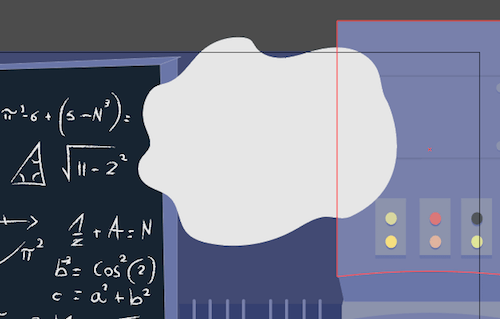
Desenhe uma nuvem no canto superior direito com a ferramenta Lápis (N) e preencha-a com branco (#ffffff).

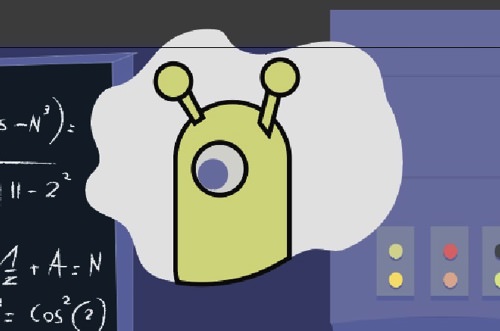
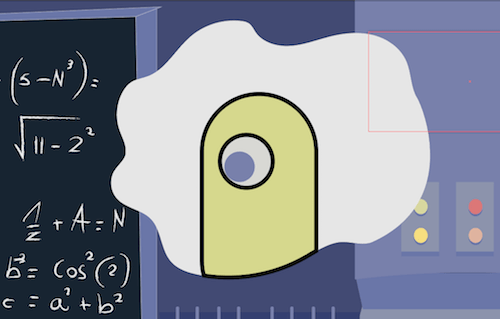
Com a Ferramenta Rounded Rectangle (M), desenhe um retângulo e arredonde seus cantos até que estejam completamente curvados. Defina o preenchimento para #d6d989 e o traço para #000000.
Com a Ellipse Tool (L), desenhe um olho e uma pupila, configurando a cor para #787fad.

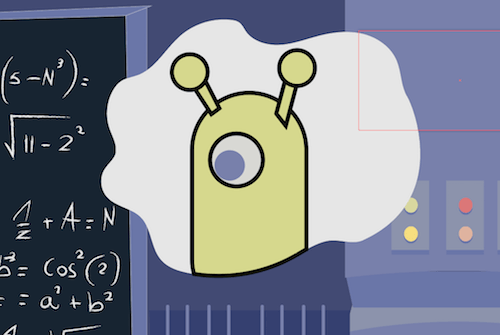
Com a ferramenta Pen Tool e a ferramenta Ellipse, desenhe duas pequenas antenas.

Desenhe um pequeno retângulo, que será seu telefone, e incline-o pegando um ângulo e puxando o cursor para baixo.

Com a ferramenta Lápis, desenhe uma mão segurando o telefone e algumas linhas para o sinal do telefone.

Conclusão

Foram realizadas!

Espero que tenha gostado deste tutorial. Sinta-se à vontade para deixar um comentário abaixo e nos mostrar seu desenho animado! Por último, mas não menos importante, alguns de vocês pediram uma imagem em alta resolução de Einstein. Então aqui vai: